آموزش طراحی سایت
در این بخش از آکادمی دیجیتال مارکتینگ وبکیما می توانید انواع مقالات آموزشی طراحی انواع وب سایت، انواع ترفندها و روش های طراحی سایت، انواع منابع مختلف برای طراحی سایت های حرفه ای و زیبا را پیدا کنید.
مقالات و ویدیوهای آموزش طراحی سایت
بهترین تمپلیت های رایگان پنل مدیریت Tailwind
بهترین تمپلیت های رایگان پنل مدیریت Tailwind: در دنیای پر سرعت توسعه وب، کارایی کلید موفقیت است. توسعهدهندگان دائماً به دنبال ابزارها و چارچوبهایی هستند که گردش کار خود را...
بهترین ابزارهای ساخت انیمیشن Lottie
بهترین ابزارهای ساخت انیمیشن Lottie: در چشم انداز دیجیتال امروزی، جلب توجه کاربران برای موفقیت هر برنامه وب یا موبایلی ضروری است. یکی از موثرترین راهها برای جذب کاربران، انیمیشنهای...
بهترین تمپلیت پنل ادمین / داشبورد React JS
بهترین تمپلیت پنل ادمین: قالب های داشبورد React JS به توسعه دهندگان وب طیفی از...
ریکت نیتیو فریم ورک و کتابخانه های UI
ریکت نیتیو فریم ورک: این ابزارها با ارائه طیف وسیعی از اجزای از پیش ساخته...
بهترین سازنده افکت شیشهای CSS
بهترین سازنده افکت شیشه ای CSS ابزار قدرتمندی است که به طراحان وب اجازه می دهد...
آموزش فلکس باکس – صفر تا صد (FlexBox)
آموزش فلکس باکس – صفر تا صد (FlexBox): یک مدل طرحبندی قدرتمند برای ایجاد طرحهای صفحه...
15+ بهترین سایت رزومه ساز آنلاین
نوشتن یک رزومه تمیز و عالی یک کار ضروری برای تمامی متقاضیان کار است. اما حتی...
30+ ایده خلاقانه طراحی وب سایت شرکتی
یک وب سایت شرکتی موفق به عنوان چهره دیجیتالی کسب و کار شما عمل می...
بهترین فایل های PDF آموزش CSS رایگان
بهترین فایل های PDF آموزش CSS: یکی از محبوب ترین زبان های کدنویسی است که...
بهترین سایت سازنده سایه کادر | Box Shadow
بهترین سایت سازنده سایه کادر وقتی صحبت از طراحی وب می شود، سایه ها می...
بهترین ابزارها برای توسعه دهندگان ریکت React
بهترین ابزارها برای توسعه دهندگان ریکت React: محبوبترین و پرکاربردترین کتابخانه جاوا اسکریپت برای ساخت...
ابزار رایگان برای پاکسازی و مرتب کردن کد
در این مقاله از سری مقالات آموزش طراحی سایت، بهترین ابزار های رایگان برای پاکسازی...
پاک کردن کش در مک (کروم | سافاری | فایرفاکس)
آیا شما هم با پاک کردن کش در مک مشکل دارید؟ آیا میخواهید آموزش پاک...
وب 3.0 چیست؟ و چرا مهم است؟
وب 3.0 در طول چند سال گذشته توصیفات معمایی زیادی داشته است، از «عصر جدید...
بهترین منابع رایگان یادگیری پایتون
بهترین منابع یادگیری پایتون: محبوب ترین زبان قرن بیست و یکم است. این زبان به طور...
تمپلیت رایگان سبد خرید بوت استرپ
تمپلیت سبد خرید بوت استرپ الگوهای زیادی وجود دارد که به صورت رایگان در دسترس...
بهترین منابع آموزش جاوا اسکریپت رایگان
در این مقاله از سری مقالات آموزش طراحی سایت میخواهیم بهترین منابع رایگان یادگیری جاوا...
بهترین نمونه کدهای گالری تصویر بوت استرپ 5
هنگامی که صحبت از نمایش تصاویر مختلف در یک فرمت روان می شود، گالری ها...
بهترین قالب های پنل مدیریت فروشگاهی رایگان
آیا به دنبال یک قالب داشبورد مدیریت تجارت الکترونیک رایگان برای فروشگاه آنلاین خود هستید؟...
20+ بهترین قالب HTML ورزشی رایگان
وب سایت تناسب اندام یک راه عالی برای تبلیغ کسب و کار تناسب اندام شما است. ویژگی های زیادی...
بهترین منابع برای آموزش وب 3.0
برای اینکه یک توسعه دهنده وب موفق باشید، مهم است که با آخرین روندهای صنعت همراه باشید. این شامل...
بهترین قالبهای فروشگاه مواد غذایی بوت استرپ رایگان
قالب های بوت استرپ فروشگاه های مواد غذایی بهترین راه برای ایجاد یک وب سایت تجارت الکترونیک هستند. آنها می...
بهترین قالبهای رایگان رزومه بوت استرپ (نمونه کار)
اگر به دنبال نمایش کارهای خود در یک سایت نمونه کار یا رزومه هستید، ممکن...
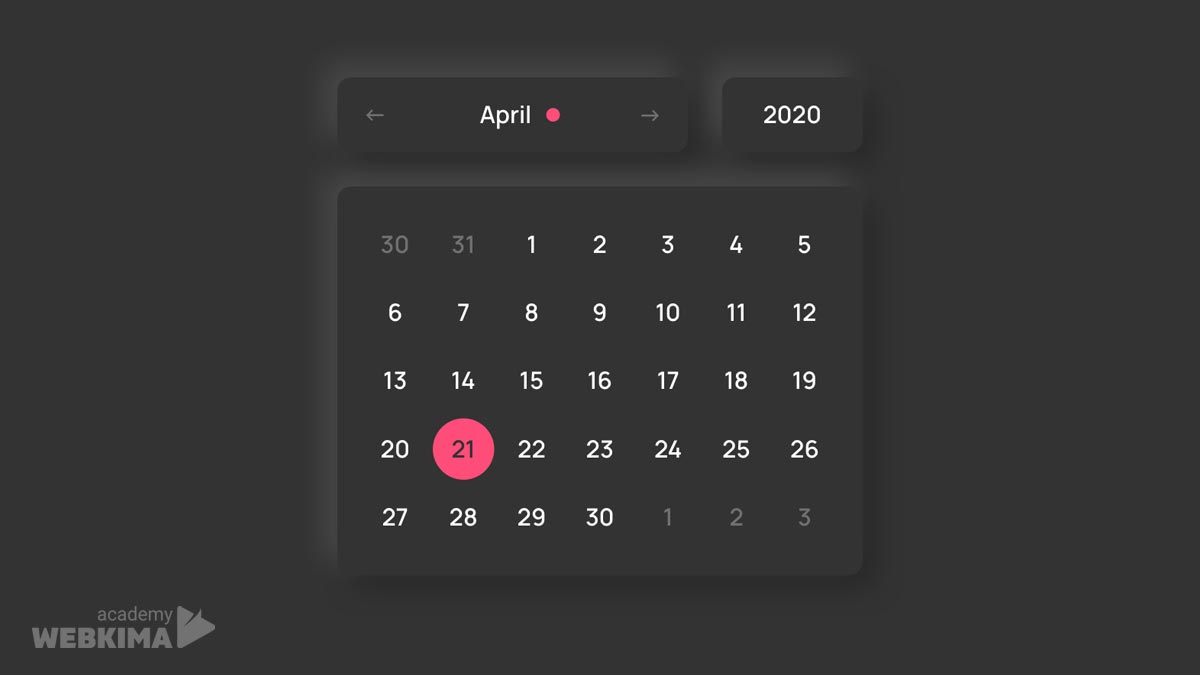
15+ بهترین انتخاب کننده تاریخ بوت استرپ
بهترین انتخاب کننده تاریخ بوت استرپ اگر یک توسعه دهنده فرانتاند هستید و برخی از...
22+ بهترین افزونه گوگل کروم برای طراحان سایت
آیا از گوگل کروم به عنوان مرورگر اصلی خود استفاده می کنید؟ پس اگر از گوگل...
برگه تقلب یا چیت شیت بوت استرپ 5
بوت استرپ یک چارچوب یا همان فریم ورک محبوب برای طراحی واکنش گرا در وبسایتها و...
20+ سایت تمرین افزایش سرعت تایپ
سایت افزایش سرعت تایپ برای افزایش بهرهوری بیشتر از برنامه ریزی روزانه و مدیریت خوب...
11+ تا از بهترین هاست های رایگان (تست شده)
هاست و میزبانی وب سایت یکی از مهمترین ابزارهای هر طراح سایت است، البته افراد...
10+ کتابخانه انیمیشن هاور CSS و جاوااسکریپت
در سایت های مدرن انیمیشنها جایگاه ویژهای پیدا کردهاند، مخصوصا انیمیشنهای هاور، اگر طراح سایت...
دانلود 6+ ویدیو پلیر HTML5 رایگان
قبل از اینکه HTML5 روی کار بیاید، برای مشاهده آنلاین یک ویدیو در سایتها باید...
بهترین دیباگر (خطایاب) برای PHP
خطاهای PHP، گاهی اوقات، میتوانند ترسناک باشند. خطاها در PHP میتوانند عملکرد صحیح پروژه را در...
80+ قالب HTML فروشگاهی رایگان
قالب سایت فروشگاهی html رایگان را در این مقاله مورد بررسی قرار دادیم. در دنیای...
بهترین فرم ورود به سایت بوت استرپ (رایگان)
فرم ورود به سایت بوت استرپ را در این مقاله مورد بررسی قرار دادیم. بوت...
15+ ویرایشگر آنلاین کد برای برنامه نویسان
ویرایشگر کد آنلاین یک ابزار وب است که به شما امکان میدهد کد خود را...
ابزارهای ضروری برای فرانتاند کاران
توسعه فرانت اند یا به انگلیسی Front-end شامل نوشتن کد HTML، Css، جاوا اسکریپت برای...
10+ سایت های تمرین برنامه نویسی و حل الگوریتم
سایت های تمرین برنامه نویسی یا کدنویسی راهی برای بهتر شدن است. این کار با تایپ...
نمایش بخشی از محتوا فقط در موبایل
چند بار شنیدهاید که امسال سال موبایل خواهد بود؟ شاید هرگز نفهمیم که “سال رسمی...
قیمت طراحی سایت با وردپرس چقدر است؟
طراحی سایت با وردپرس قیمت؟ با توجه به گسترش اینترنت و افزایش کسب و کارهای...
وب اپلیکیشن پیش رونده یا PWA چیست؟
با توجه به این که سایت ها بسیار پیشرفتهتر شدهاند و روزبهروز هم امکانات جدید...
رفع خطای 408 request timeout | ارور Request timed out یعنی چه؟
خطای Request timed out یعنی چه؟ این خطا که 408 نام دارد چه مفهومی دارد؟...
رفع خطای 502 Bad Gateway ✅ ارور 502 چیست؟
رفع خطای 502 Bad Gateway | ارور 502 چیست؟ خطای 502 که آن را با...
خطای soft 404 چیست؟ ۴ روش اصلی رفع خطای soft 404
۴ روش اصلی رفع خطای 404: خطای soft 404 یکی از خطا های عجیبی است...
چگونه خطای 404 را برطرف کنیم؟ 404 not found
خطای 404 Not Found Error و نحوه برطرف کردن آن: یکی از مهمترین خطا هایی...
رفع خطای 504 | معنی Gateway Timeout
رفع خطای 504 Gateway Timeout: خطای 504 که عموما آن را با نام Gateway Timeout...
حل مشکل http error 403.14 forbidden
خطای 403 در واقع یک کد است: که عنوان کننده یک مشکل می باشد. در...
خطای 503 Service Unavailable چیست؟
خطای 503 چیست؟ service unavailable یکی از خطاهای رایجی است که اکثر مدیران وب سایت...
20+ قالب رزومه html رایگان
اگر به دنبال قالب های HTML رایگان و حرفه ای برای ساخت و طراحی سایت رزومه...
آموزش ریسپانسیو با CSS | طراحی واکنشگرا در CSS
ریسپانسیو در css | طراحی واکنشگرا در css: ریسپانسیو در CSS را می خواهیم در...
طراحی سایت چیست؟ چگونه طراح سایت شوم؟
در این مقاله می خواهیم به بررسی مفهوم طراحی سایت بپردازیم و می خواهیم ببینیم...


















































سلام ببخشید الان برای یادگرفتن دوره حرفه ای css,html باید دوره رو بخریم؟
درود بر شما، برای شروع کار ویدیو پیش نیازهای شروع یادگیری برنامهنویسی وردپرس را مشاهده کنید.
با سلام آقای نبی
آموزشی برای ویرایش محصولات فزوشگاهی قالب وردپرس دارید؟
باسلام، اگر منظورتان آموزش ووکامرس است، این مورد در دوره آموزش طراحی سایت دیجی کالا آموزش داده شده است.
من تازه شروع به یادگیری وردپرس کردم، چه مدت زمان لازمه که به یک طراح سایت حرفه ای تبدیل بشم (منظورم ساعات آموزشی)؟ و آیا اینکه تنها با یادگیری وردپرس به صورت کامل و حرفه ای می توان به درآمد رسید به عنوان طراح سایت برای مشتری ؟یا خیر به زبان های دگیر برنامه نویسی هم نیازه ؟
ممنون از سایت خوبتون
توجه داشته باشید که از نظر زمانی نمیتوان گفت که مثلا در 6 ماه شما یک طراح سایت حرفهای خواهید شد، چون این موضوع به تلاش شما کاملا وابسته است، برخی افراد با تلاش بسیار میتوانند در عرض 3 ماه اولین پروژه طراحی سایت حرفهای خود را بگیرند و به نحو احسن انجام دهند، برخی دیگر نیز بعد از 5 سال هنوز نتوانستهاند یک سایت ساده و کاربردی برای خودشان طراحی کنند! پس اگر به این حوزه علاقمند هستید، نگران مدت زمان نباشید، همچنین در رابطه با سوال بعدی باید خدمتتان عرض کنم که هماکنون شرکتهایی هستند که کارشان فقط طراحی سایت با وردپرس است و ماهیانه بیشتر از 100 میلیون درآمد دارند، و در طراحیهای خود حتی یک خط کدنویسی هم انجام نمیدهند، دقت کنید که این موضوع هم کاملا به حرفهای بودن شما وابسته است و اینکه تا چه اندازه بخواهید در این کار حرفهای شوید، اما توصیه ما این است که اگر واقعا به حوزه طراحی سایت علاقمند هستید، بعد از یادگیری طراحی سایت بدون کدنویسی به سمت بادگیری زبانهای HTML و CSS و PHP رفته تا در نهایت یک طراح سایت فوق حرفهای شوید و درآمد بسیار قابل توجهی نیز داشته باشید.
سلام
ممنون از مطالب مفیدتون
این المان های گرافیکی که در سایتتون استفاده می کنید از کجا می تونم تهیه کنم؟
باسلام و احترام، تصاویر گرافیکی سایت به صورت اختصاصی طراحی شدهاند.
سلام
ممنون از آموزشهای عالی تون
من با قالب فلت سام در حال طراحی سایت هستم و یکبار وردپرسم رو ریست کردم.اما الان در قسمت ویرایش برگه برای طراحی هدر و footer مشکل داره.و بعضی گزینه هاشون هیچ تغییری اعمال نمیشه.مشکل از کجاست؟
باسلام، توجه داشته باشید که هر زمان شما طراحی را انجام میدهید ولی تغییری اعمال نمیشه، تنها دلیل آن تداخل بین قالب یا افزونههاست که باید بررسی کنید و مشکل را پیدا و برطرف کنید.
سلام اقای عبدی. ممنون از مطالب و ویدئو های مفیدتون. یه سوال داشتم قالب سایت وبکیما الان چیه؟ 😁
باسلام و احترام، سایت وبکیما بهصورت اختصاصی طراحی شده است.
سلام خاستم پیشنهاد بدم که اگه امکانش بود مقالات اموزشی هم بصورت ویدیو اموزشی قرار بدید بنظرم خیلی عالی میشه مممنون
با تشکر فراوان از اموزش های پربار مهندس عبدی
با سلام و احترام، کدام مقاله های سایت منظورتان است؟ بالاخره همه مقالات وب سایت را نمی توان به صورت آموزش ویدیویی منتشر کرد، اما سیاست کاری ما این است که ویدیوی آموزشی به مقاله اولویت دارد، یعنی اگر بتوانیم یک آموزش را با ویدیو منتشر کنیم، حتما ویدیو را منتشر خواهیم کرد، ممنون از همراهی شما.
من اومدم بگم که دوره طراحی قالب وردپرس ۱۰۰ ساعته رو هر چه زودتر استارت بزنید چون خیلی مشتاقم تا از علم و دانشی رو که دارید استفاده کنم که این آموزش فوق العاده html و CSS رو توی منو مشاهده کردم و وارد این صفحه شدم.
خیلی کارتون درسته 👍🙏🏻😄
دوره آموزش طراحی سایت از صفرتاصد با کدنویسی به زودی منتشر می شود و می توانید استفاده کنید، همچنین از اینکه همراه ما هستید و با ثبت نظرات تان به ما انگیزه می دهید، متشکریم.
اقا شما محشرید.واقعا از ته قلب میگم.فوق العاده اید.فقط اگه میشه طرز ساخت اسلایدر رو هم بزارید خیلی ممنون میشم.بازهم تاکیید میکنم فوق العاده اید.خیلی خیلی ممنون.
ممنون از توجه شما علی آقای عزیز، بله حتما آموزش طراحی یک اسلایدر زیبا رو به زودی برای شما عزیزان قرار خواهیم داد.
سلام
برای ساخت سایت مشاورین املاک حرفه ای از چه قالبی که سازگار با المنتور باشه باید استفاده بشه؟ آیا آموزشی در این رابطه دارین؟
سلام، برای طراحی سایت با المنتور نیازی نیست که حتما یک قالب املاک انتخاب کنید، تنها یک قالب که با المنتور سازگار باشد کفایت می کند، باقی موارد را می توانید با امکانات المنتور طراحی کنید، در دوره پیشرفته المنتور، تمامی مواردی که در طراحی یک سایت حرفه ای با المنتور نیاز دارید آموزش داده شده است که بعد از گذراندن این دوره می توانید هر مدل سایتی را طراحی کنید.
سلام خسته نباشید ، من میخوام صفحه ووکامرس محصولمو تغییر بدم یا جدید طراحی کنم مثل *** قالبم سیگما پلاس هستش و میخوام فروش محصول ب صورت مجازی فقط اکانت داشته باشم
این صفحه ووکامرس رو واسه محصولاتم میتونید برام طراحی کنید تو قالبم یا اینکه اموزش بدید و هزینشم لطف میکنید بگید چقدر میشه
همچنین میخواستم لطف کنید یه کد css بدید که تو قسمت شناسه css تو المنتور وارد کنم که عکس دور محصول، داخل اسلایدر محصولات، گرد (round) بشن و دور عکس سایه هم اضافه بشه
درود بر شما آقا الیاس عزیز، ما کار طراحی سایت به این صورت انجام نمی دهیم، اما این مواردی که فرمودید در دوره پیشرفته آموزش المنتور و دوره طراحی سایت دیجی کالا به صورت کامل آموزش داده شده است، بنا به شرایط و نیاز خود می توانید در یکی از این آموزش ها ثبت نام کنید و تمامی این موارد را به سادگی یاد بگیرید.
سلام آقای عبدی متاسفانه کار شما خوب نیست خیییییییییییییییللللللللللللللیییییییییییییی ععععععععععاااااااالی هست و اینو بگم که من از شما معذرت میخوام چون که من نمیتونم بیشتر از ۵ ستاره به شما بدم واقعا کارهای شما عالی هست دمتون گرم خیلی مطالب شما برایمن مفید واقع شده
سلام آقا امیرحسین عزیز، بسیار خوشحال هستیم که مطالب سایت مورد توجه شما قرار گرفته است، همچنین ممنون از شما که با ثبت نظرات خودتون به ما انرژی و انگیزه بیشتر برای تولید محتوای آموزشی بیشتر می دهید؛ و در آخر ممنون از اینکه همراه ما هستید😉
سلام.بنظرتون طراحی سایت با کد نویسی اصولی تره یا بدون کد نویسی؟
با سلام و احترام، در حقیقت سوالتان اشتباه است، چون هر مدل از طراحی سایت ها در جای خود استفاده بهتری دارند، برای مثال برای راه اندازی یک استارت آپ با بودجه کم، بهترین گزینه استفاده از طراحی سایت بدون کدنویسی و وردپرس است، و اما راه اندازی یک پروژه بزرگ همانند سایت و اپ دیوار خب بهتر است که از طراحی های اختصاصی استفاده شود، بنابراین هر کدام در جای خود باید استفاده شوند.
سلام
چکار کنم که اسم سایتم رو فارسی تو گوگل بزنم سایتم بالا بیاد
با سلام و احترام، اگر نام سایت تان، تک باشد و حداقل ۲ الی ۳ ماه از ثبت نام دامنه گذشته باشد و در این مدت فعالیت قابل قبولی داشته باشید(از نظر تولید و انتشار محتوا) کم کم گوگل سایت تان را با نام برندتان نمایش خواهد داد، این پروسه ای که عرض کردم تقریبا در سخت ترین شرایط هست، در صورتی که ما در حال طراحی سایتی با یک نام منحصر به فرد بودیم روز سوم با سرچ نام سایت به فارسی در رتبه اول گوگل نمایش داده می شد. باید توجه داشته باشید که این موضوع به منحصر به فرد بودن نام سایت خیلی بستگی دارد.
سلام و درود جناب مهندس عبدی عزیز. من سایتم رو تقریبا ۶ ماهه راه انداختم، اما هر چی میزنم این اسم رو که منحصر به فرد هم هستش بالا نمیاد اما میزنم سایت “***” بالا میاد حتی خیلی از برگه هاش به راحتی در سرچ گوگل ردیف اول بالا میاد …نمیدونم مشکل چیه؟ راهنمایی میفرمایین. سایت رو با المنتور به کمک آموزشهای عالی تون زدم.
سلام آقا رضای عزیز، شما سایت تان باید به اندازه کافی بازدید کننده داشته باشد و شما هم باید به صورت مرتب تولید محتوای مفید انجام بدید تا در نتایج گوگل با نام برندتان نمایش داده شوید.
سلام
برای گرفتن نماد الکترونیکی حتما باید سایت دارای محتوا باشد
یا میشه نوار منو رو ساخت و اقدام به گرفتن نماد کرد
و بعد از گرفتن نماد محتوا رو اضافه کرد
با سلام و احترام، برای گرفتن نماد اعتماد، سایت شما باید از هر نظر کامل باشد و یک سایت فروشگاهی کامل باشد که البته قوانین و شرایط آن را می توانید در وبسایت اینماد مطالعه نمایید.
بی نظیر بود .مهندس
بنده دنبال اموزشیم که از صفر تا صد یه سایتو بیاره بالا میشه راهنماییم کنین ممنونم
با سلام و احترام، شما می توانید از دوره جامع آموزش طراحی فروشگاه اینترنتی دیجی کالا استفاده کنید، در این دوره از صفر تا صد یاد می گیرید که چگونه سایت های خیلی حرفه ای را طراحی کنید. برای کسب اطلاعات بیشتر به صفحه => آموزش طراحی فروشگاه اینترنتی دیجی کالا مراجعه کنید.
سلام آقای عبدی ، استاد گرامی
در ابتدا می خوام ازتون تشکر کنم بابت آموزش کامل المنتور.من واقعا لذت بردم و فوق العاده مفید بود-یه سوال داشتم و اینکه من اصلا css و html و php بلد نیستم و حتما می خوام در آینده ای نزدیک یاد بگیرم آیا لازمه حتما کلاس حضوری برم یا با آموزش های مجازی هم میشه حرفه ای یاد گرفت؟آیا من که فعلا طراحی سایت وردپرس بدون این کد نویسی هارو بلدم میتونم بصورت فریلنسر پروژه بگیرم و موفق هم بشم ؟
با سلام و احترام، در دوره => آموزش طراحی فروشگاه اینترنتی دیجی کالا به اندازه ای که برای طراحی سایت های حرفه ای (حتی دیجی کالا) نیاز دارید HTML و CSS و PHP را یاد می گیرید و از همه مهمتر یاد می گیرید که چگونه با دانش طراحی سایت خود به کسب درآمد های میلیونی بپردازید.
ویدیو های خیلی خوبی را در بخش طراحی های خلاقانه با HTML , CSS منتشر کردید ، من با دیدن چند تا از همین ویدیو ها به کدنویسی با HTML و css علاقمند شدم. اگه بشه دوره هایی در رابطه با یادگیری زبان های برنامه نویسی html و css با همان کیفیت دوره المنتور منتشر کنید تا ما دانش آموزان هم بتونیم کدنویسی وبسایت رو به صورت رایگان یاد بگیریم. متشکر از شما
خوشحال هستیم که آموزش های این بخش برای شما مفید واقع شده است، بله حتما سعی خواهیم کرد تا دوره های طراحی سایت با HTML و CSS را نیز در دست کار قرار دهیم.