وب اپلیکیشن پیش رونده یا PWA چیست؟
با توجه به این که سایت ها بسیار پیشرفتهتر شدهاند و روزبهروز هم امکانات جدید به آنها اضافه میشود و استفادههای مختلفی از آنها میشود، یک سری امکانات و یا بخشهای جدید را در سایت میتوانید اجرا کنید تا کاربران بسیار گستردهتر از سایت استفاده کنند و یا در کل استفاده از سایت بسیار بهتر باشد، در این مقاله می خواهیم درباره PWA چیست و یا همان وب اپلیکیشنهای پیشرونده توضیحاتی ارائه دهیم تا بتوانید با استفاده از آن سایت حرفهای تری داشته باشید و قابلیتهای عالی PWA را در دسترس خود داشته باشید.
من وقتی میخواستم برای یک سایت فروشگاهی اپلیکیشن طراحی کنم متوجه شدم هزینه طراحی یک اپلیکیشن بسیار بالا است چرا که کد نویسی و زحمت بسیار زیادی دارد و قاعدتا ساخت یک اپلیکیشن موبایلی فروشگاهی برای من هزینه زیادی دارد، من نمیخواستم هزینه زیادی براش پرداخت کنم چرا که نیاز داشتم بودجه سایت را بیشتر برای موارد دیگر مثل محتوا و تبلیغات قرار دهم و اپلیکیشن خیلی نباید هزینه منرا صرف خود میکرد.
راهنمای مطالعه:
وب اپلیکیشن پیش رونده چیست؟
بعد از تحقیق بسیار زیاد متوجه شدم میتوانم از وب اپلیکیشنها و یا وب اپلیکیشنهای پیشرونده استفاده کنم، این موارد هم به نسبت هزینه بسیار کمتری و هم وقت کمتری نیاز دارند تا اجرا شوند و این خیلی برای من عالی بود، بعد تصمیم گرفتم که با استفاده از یک سری ابزارها وب اپلیکیشن پیشرونده یا همان pwa را برای سایتم راهاندازی کرده و آن را مدیریت کنم.
اگر شما هم قصد دارید یک اپلیکیشن فروشگاهی داشته باشید و نمیخواهید که خیلی زمان زیادی برای آن صرف کنید و هزینه زیادی هم برای این مورد ندارید میتوانید از وب اپلیکیشنهای پیشرونده یا همان pwa ها استفاده کنید که بسیار عالی هستند، این وب اپلیکیشنهای پیشرونده هم سرعت و هم عملکرد بسیار بهتری دارند پس برای اطلاعات بیشتر درباره آنها حتما تا آخر مقاله pwa چیست از سری مقالات آموزش طراحی سایت با ما همراه باشید.
PWA چیست؟
این وب اپلیکیشنهای پیشرونده به نسبت وب اپلیکیشنهای دیگر تفاوتهایی دارند و نباید آنها را باهم اشتباه بگیرید، pwa مخفف کلمات Progressive Web Apps است که به معنی اپلیکیشنهایی است که از سایت فراخوانی میشود و در واقع با همان زبانها و سیستمهای طراحی وب اجرا شده است و بسیار هم عملکرد عالی دارد.

این وب اپلیکیشنهای پیشرونده در سال 2015 اولین بار توسط گوگل اجرا شد و در مرحله تست قرار گرفته بود و بعد از سالها هم توانست محبوبیت خوبی را کسب کند، این محبوبیت به خاطر قابلیتها، سرعت و عملکرد بسیار عالی بود و بسیاری از سایتها هم از آن استقبال کردند و به جای این که اپلیکیشنهای خود را به صورت اندروید و IOS از صفر کد نویسی کنند از این تکنولوژی استفاده کردند تا خیلی ساده اپلیکیشن خود را داشته باشند.
این تکنولوژی بر روی اندروید و IOS به خوبی کار میکند و نیاز نیست که برای هر کدام از این پلتفرمها یک بار اپلیکیشن را طراحی کنید و فقط کافی است یکبار pwa را برای سایت خود اجرا کنید تا خیلی ساده برای هر موبایلی که میخواهید آنرا مورد استفاده قرار دهید، البته توجه داشته باشید که طراحی و اجرا کردن این اپلیکیشنها هم یک سری کارهای به خصوص خود را نیاز دارد و نباید فکر کنید که خیلی ساده بدون هیچ دانش قبلی میتوانید آنها را اجرا کنید و باید در این زمینه تخصص داشته باشید اما در کل هزینه و زمان بسیار کمتری برای آنها نیاز دارید.
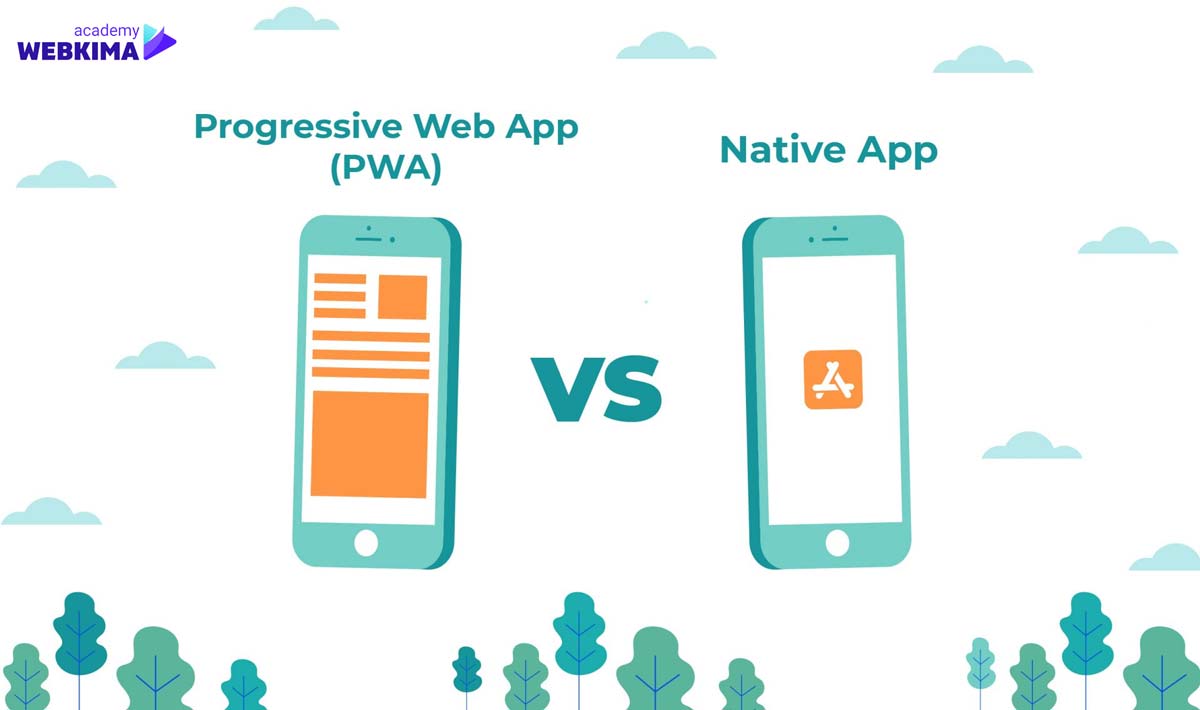
تفاوت pwa با اپلیکیشن چیست؟
اپلیکیشنها با pwaها تفاوتهای بسیاری زیادی دارند و باید به این مورد توجه داشته باشیم که انتخاب بسیار بهتری برای خود داشته باشیم، در این بخش از مقاله یک سری از این تفاوتها را بیان میکنیم تا بتوانید بهتر با آنها آشنا شوید و به خوبی در این زمینه اطلاعات داشته باشید.

- در اولین مرحله باید توجه داشته باشید که pwaها به صورت کلی بر بستر وب هستند اما در موبایل شما هم افزوده خواهند شد، تمام مواردی که در این وب اپلیکیشنهای پیشرو میخواهید انجام دهید به صورت آنلاین است و به صورت آفلاین نمیتوانید خدماتی را از آنها دریافت کنید، امروزه شرکتهای بزرگی این pwaها را در کنار اپلیکیشن اصلی خود هم دارند تا کاربر خیلی سادهتر به سایت و خدمات آنها دسترسی داشته باشند.
- اپلیکیشنها به صورت کلی ممکن است حجیم باشند و همین موضوع باعث میشود که زیاد منتظر باشید تا آنها را در موبایل و دستگاه خود نصب کنید اما وب اپلیکیشن پیشرو به هیچ وجه اینطور نیست و خیلی ساده با چند کلیک میتوانید آنرا در دستگاه مورد نظر خود نصب کنید، حتی نیاز نیست که هیچ چیزی را دانلود کنید و فقط یک آیکون آن صفحه در صفحه موبایل شما اضافه خواهد شد که میتوانید از این طریق به آن دسترسی داشته باشید و اگر آنلاین باشید تمام خدماتی که نیاز دارید را میتوانید با استفاده از آن دسترسی داشته باشید.
- در ضمن استفاده از وب اپلیکیشنها به دلیل این که آنلاین هستند بسیار عملکرد بهتر و سریعتری دارند به نسبت نرم افزارهایی که به صورت اختصاصی از صفر تا صد کد نویسی میشوند می توان گفت صد برابر سرعت بهتری دارند پس به این موضوع حتما توجه داشته باشید که خیلی میتواند برای شما موثرتر باشد و کاربران هم سریعتر نیازهای خود را از این طریق رفع میکنند.
- وب اپلیکیشنها یکی دیگر از قابلیتهایی که دارد این است که میتوانید یک قابلیتی برای ورود و ساخت پنل کاربری در آن داشته باشید تا کاربران هر فعالیتی که میکنند در دیتابیس ذخیره شود و هر وقت هم نرمافزار حذف شود خیلی ساده کاربر میتواند دوباره نرم افزار را نصب کند و اطلاعات قبلی خود را داشته باشد.
دسترسی به وب اپلیکیشنهای پیشرو چگونه است؟
خیلی خوب در این بخش میخواهیم به صورت کامل توضیح دهیم که این وب اپلیکیشنها چگونه نصب میشوند و کاربران به چه صورتی میتوانند به آنها دسترسی داشته باشند، در واقع این اپلیکیشنها به صورت APK یا EXE نیستند و باید از طریق مرورگرهای خود یعنی فایر فاکس یا کروم آنها را نصب کنید و در غیر این صورت نمیتوانید از آنها استفاده کنید. این مرورگرها یک قابلیتی را در خود دارند که بتوانید با استفاده از این قابلیت به خوبی pwa را در صفحه موبایل خود اضافه کنید که با استفاده از این قابلیت خیلی ساده به وب اپلیکیشن پیشرو دسترسی داشته باشید.
چگونه pwa را برای خود ایجاد کنیم؟
روشهای زیادی برای ساخت pwa وجود دارد اما قبل از ساختن باید توجه داشته باشید که این موضوع به صورت کلی تحت وب است و باید به زبانهای برنامه نویسی به خوبی مسلط باشید تا بتوانید برای خود pwa ایجاد کنید و در این زمینه به صورت حرفهای پیش بروید.
اگر از وردپرس برای ساخت سایت خود استفاده کردهاید در این بخش باید بگوییم خیلی کار شما ساده شده است چرا که میتوانید با استفاده از یک سری افزونهها به راحتی برای خود pwa ایجاد کنید و آنرا در اختیار کاربران قرار دهید، این افزونه ها قدرت بسیاری دارند و میتوانید بدون هیچگونه کد نویسی برای خود با استفاده از آنها pwa را در سایت ایجاد کنید.
افزونه pwa ساز Instantify
یکی از بهترین افزونههای موجود که با استفاده از آن میتوانید در سایت وردپرسی خود pwa ایجاد کنید، افزونه Instantify است که قابلیتهای بسیاری دارد و در این زمینه پیشرو است، توجه داشته باشید که این افزونه به صورت پریمیوم عرضه شده و نسخه رایگان ندارد اما اگر قصد دارید وب اپلیکیشن پیشرونده حرفهای داشته باشید حتما این افزونه را خریداری کنید تا امکانات زیادی در این زمینه داشته باشید.

در ضمن طبق تجربه کار با این افزونه بسیار ساده است و اصلا نیاز نیست که خیلی با وردپرس تخصصی کار کرده باشید و خیلی ساده میتوانید کار خود را انجام دهید و pwaهای مورد نظر خود را با استفاده از آن ایجاد کنید.
افزونه Super Progressive Web Apps

یکی دیگر از افزونههایی که میتوانید با استفاده از آن pwa را برای سایت خود ایجاد کنید، افزونه Super Progressive Web Apps است که بسیار قابلیتهای عالی دارد، این افزونه به صورت رایگان عرضه شده است و نیاز نیست هزینهای برای ساخت pwa در سایت داشته باشید فقط کافی است افزونه را نصب کنید و تنظیمات مربوطه را در افزونه انجام دهید.
البته این افزونه تنظیمات متفاوت و سختتری دارد که همین موضوع ممکن است کمی آزار دهنده باشد و برای شما پیچیده باشد که pwa را در سایت ایجاد کنید، اما در کل امکانات این افزونه هم عالی است و میتواند نیاز شما را برای ساخت وب اپلیکیشن برطرف کند.
افزونه PWA for WP & AMP

این افزونه وردپرس PWA به شما امکان می دهد تا قدرت برنامه های وب مترقی را برای AMP و WP خود به راحتی وارد کنید. علاوه بر این، میتوانید تجربهای شبیه به APP را به مخاطبان خود بدهید، که وبسایت شما را به صفحه اصلی آنها میرساند و فوراً مانند یک برنامه با پشتیبانی آفلاین کار میکند.
افزونه Progressive WordPress

وردپرس پیشرو به شما امکان می دهد تا ویژگی های برنامه وب پیشرفته را به ساده ترین روش برای وب سایت خود درج کنید. علاوه بر این، این افزونه وردپرس PWA همچنین به کاربران اجازه می دهد تا سایت شما را به صفحه اصلی خود اضافه کنند. علاوه بر این، این افزونه می تواند با ارسال اعلان های فشار، تعامل کاربران را در وب سایت شما به طور موثر حفظ کند.
افزونه PWA for WordPress

برای اینکه وب سایت وردپرسی خود را به یک PWA تبدیل کنید، PWA برای وردپرس دو فایل “Manifest” و “ServiceWorker” را در وب سایت شما ادغام می کند. تنظیمات برنامه وب در فایل Manifest، یک فایل json قرار دارند. فایل JavaScript ServiceWorker نحوه عملکرد PWA را مدیریت می کند.
افزونه Progressive Web Apps

افزونه وردپرس Progressive Web Apps به وبلاگ نویسان، ناشران و سازندگان محتوا کمک می کند تا فراتر از طراحی وب پاسخگو رفته و حضور تلفن همراه موجود خود را «بررسی» کنند. علاوه بر این، افزونه WordPress Progressive Web Apps شامل یک PWA تلفن همراه رایگان (MOSAIC) است که از طریق ناحیه مدیریت وردپرس قابل تنظیم (رنگها، فونتها، ظاهر) است. PWA در Safari، Google Chrome و Android Native Browser پشتیبانی میشود.
جمع بندی
در این مقاله سعی داشتیم به صورت کلی درباره pwa یا همان وب اپلیکیشنهای پیشرو توضیحاتی ارائه دهیم که چند سالی است بسیار محبوب واقع شده است و توسط شرکتهای بزرگی استفاده میشود، در کل این تکنولوژی بسیار عالی است و میتواند به شما کمک کند، در آخر هم به عنوان راه حل 2 افزونه عالی را معرفی کردیم تا بتوانید با استفاده از آنها وب اپلیکیشن داشته باشید.
امیدواریم از خواندن مقاله لذت برده باشید و اطلاعات کامل را نسبت به pwa چیست کسب کرده باشید، در ضمن هر سوالی در این باره دارید میتوانید از طریق نظرات با ما در میان بگذارید تا پاسخگو شما باشیم.

دیدگاه و پرسش