سورس کد طراحی سایت
انواع سورس کدهای HTML & CSS & JAVASCRIPT & PHP & REACT
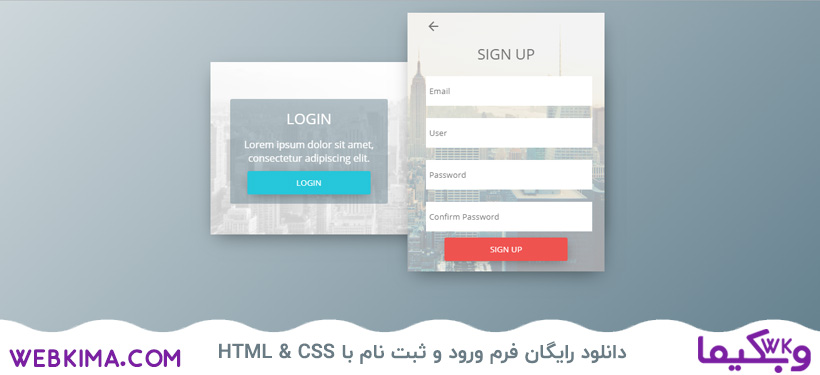
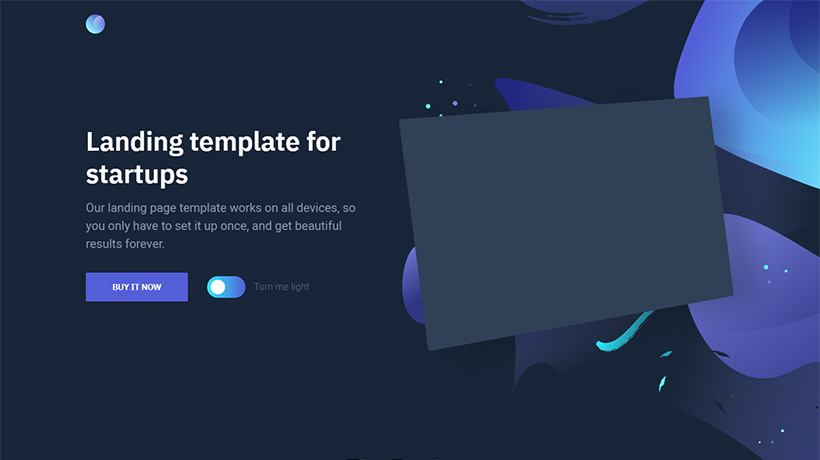
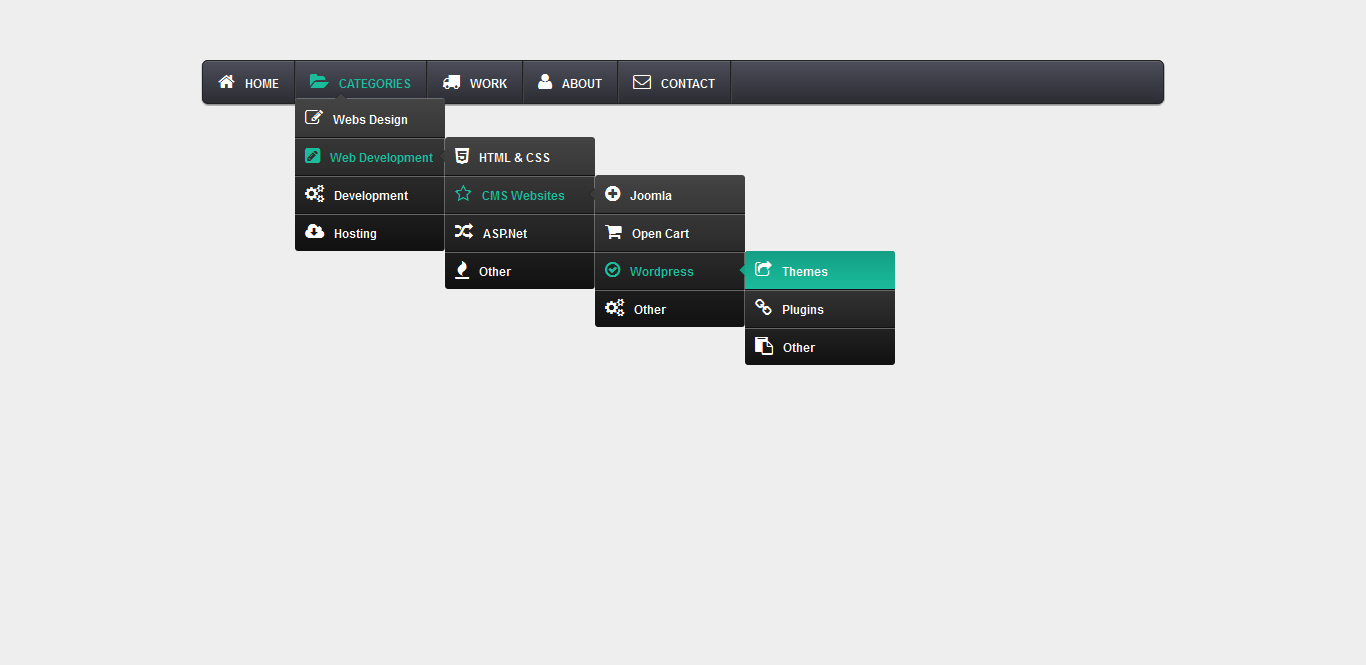
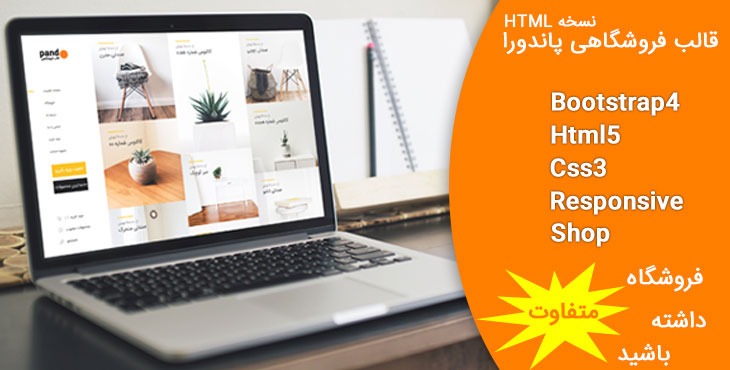
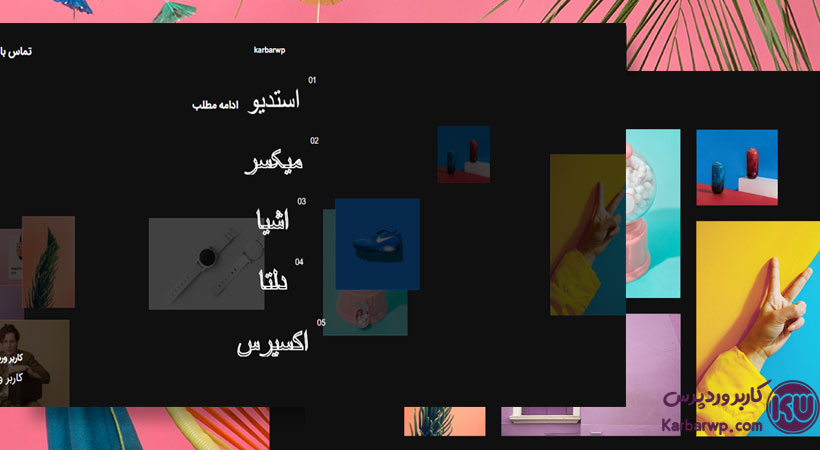
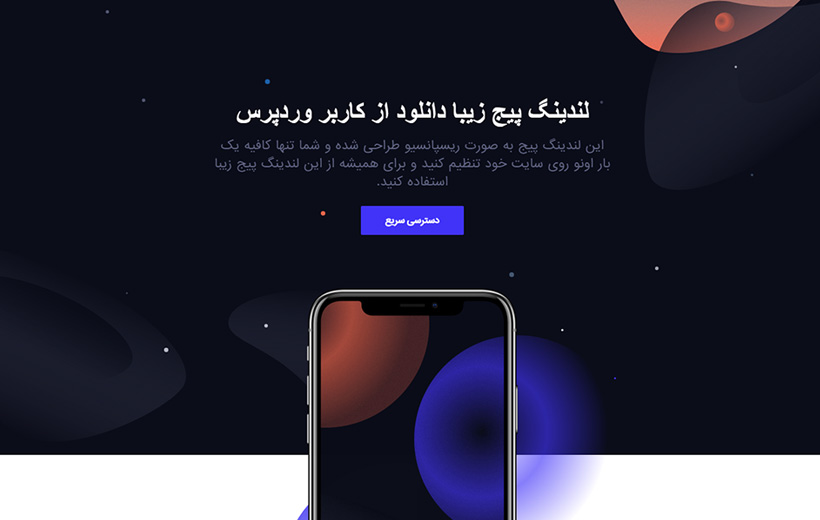
در این بخش از آکادمی دیجیتال مارکتینگ وبکیما می توانید انواع سورس کدهای HTML و CSS، انواع قالبهای HTML و انواع لندینگ پیچهای حرفه ای را برای انجام سریعتر پروژههای طراحی سایت خود پیدا کنید و سایتهای بسیار زیبایی را طراحی کنید.





















میتونم این سورس هارو تو کانالم بزارن استفاده کنن؟
بله، فقط لینک منبع را نیز قرار دهید.
سلام من از کد هاتون در سایتم استقاده کنم میشه
درود، بله میتوانید به سادگی استفاده کنید.
من عضو سایت تون شدم ولی نمیتونم سورس کدهارو دانلود کنم .چرا؟ نمیاد
هر کدام از سورس کدها را که در دانلود آن مشکل دارید، در صفحه خودش کامنت ثبت کنید تا بررسی شود.
سلام، وقت بخیر
ممنون از زحمات وآموزش های خوبتون
میخواستم بدونم برای داشتن یه پنل کاربری مثل دیجی کالا که وقتی کاربر ثبت نام میکنه و نظرات خودشو در رابطه با محصولات مینویسه و خرید انجام میده، چه جوری میشه کد تخفیف رو به کاربر همزمان نشون داد و کلیه امکاناتی که پنل کاربری دیجی کالا داره، آیا افزونه خاصی وجود دارد یا باید برای داشتن این قابلیت سورس کدی را
اضافه کرد، ممنون میشم راهنمایی بفرمایید
باسلام و احترام، برای طراحی همچین سیستمی باید به جند زبان برنامهنویسی مثل php و جاوااسکریپت تسلط کامل داشته باشید و افزونهای برای این کار وجود ندارد.
دمتون گرم ، خداقوت
سلام ، واقعا از شما بابت سایت خوبتون تشکر میکنم واقعا عالی هستید
سلام، ما هم از شما ممنون هستیم که همراه ما هستید 😉
سلام وقتتون بخیر
بسیار ممنون از آموزش ها و مطالب مفیدی که در سایت قرار داده اید، آیا دوره ای برای آموزش CSS هم برگزار کرده اید؟
با سلام و احترام، در حال حاضر خیر، اما به زودی یک دوره جامع و پروژه محور در این رابطه منتشر خواهیم کرد.
سلام وقت بخیر سورس کدها با چه رمزی باز کنم ؟
سلام، پسورد فایل های قدیمی، karbarwp.com و پسورد فایل های جدید webkima.com می باشد.
با سلام و خسته نباشید . آقای عبدی من دوره اموزش المنتور شما رو دیدم . میخواستم بپرسم ویدیو های سه بعدی که در آموزش استفاده کردید را چه طور و با چه برنامهای طراحی میکنید. ممنون
با سلام و احترام، اگر منظورتان از ویدیوهای ۳ بعدی؛ همان انیمیشن هاست، توسط کدنویسی طراحی میشود، و روش ساخت آن در دوره دیجی کالا به صورت کامل آموزش داده می شود.
سلام می خواستم بپرسم ایا امکانش هست ک در سایت شما فعالیت داشته باشم؟
با درود خدمت شما، از طریق راه های ارتباطی با ما در ارتباط باشید، می توانید در سایت حساب کاربری ایجاد کنید و از پنل کاربری خودتون تیکت ارسال کنید تا شرایط همکاری را بررسی کنیم.
سلام، می خواستم ببینم قسمت پایین سایتتون رو چجوری به صورت موجی ساختید؟ اگه میشه آموزشش رو قرار بدید. تشکر
با درود خدمت شما، می توانید از مقاله آموزش ساخت امواج SVG | افزودن CSS Waves به سایت (آموزش ویدیویی) استفاده کنید.