سورس کد فرم ورود به سایت HTML & CSS
سورس کد فرم ورود به سایت
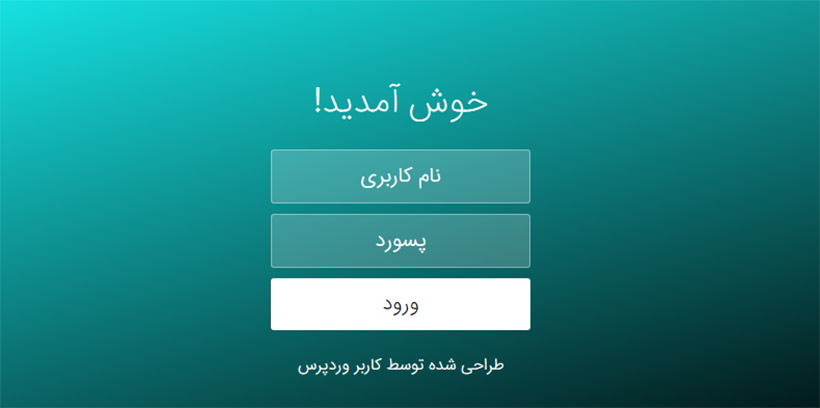
سورس کد فرم ورود به سایت را برای شما آماده کرده ایم که می توانید در انتهای این صفحه بصورت کاملا رایگان دانلود کنید و در پروژه های طراحی سایت خود از سورس کد فرم ورود به سایت نهایت استفاده را ببرید.
زبان برنامه نویسی سورس کد فرم ورود به سایت
این پروژه از سری سورس کدهای طراحی سایت با استفاده از زبان های برنامه نویسی HTML & CSS & jQuery طراحی شده است.
فایل های داخل سورس کد
داخل این سورس کد ۲ پوشه به نام های style و js قرار دارد که فایل های استایل و جی کوئری هایی که در این پروژه استفاده شده در این پوشه ها قرار دارند. به غیر از پوشه ها یک فایل index هم وجود دارد که شامل کد های html پروژه است.
رنگ زمینه پروژه فرم ورود به سایت
برای رنگ آمیزی پس زمینه پروژه سورس کد فرم ورود به سایت از کد linear-gradient استفاده شده است که در ادامه سینتکس استفاده از این کد را برای تان قرار دادیم.
CSS Syntax
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);موارد استفاده از linear-gradient
از کد linear-gradient برای انتخاب رنگ های متنوع برای قسمت های مختلف سایت استفاده می شود که با کمی سلیقه می توانید رنگ های بسیار جذابی را در طراحی سایت های خود بکار ببرید.
معرفی سایت ساخت گرادیانت آنلاین
اگر حوصله سر و کله زدن با کد های linear-gradient ندارید و همچنین اگر سرعت عمل تولید گرادیانت های مختلف برای تان اهمیت دارد می توانید از سرویس آنلاین ساخت گرادیانت استفاده کنید.
منبع یادگیری بیشتر در رابطه با دستور linear-gradient
اگر دوست دارید از دستور linear-gradient در پروژه های طراحی سایت خود به صورت حرفه ای استفاده کنید از صفحه CSS Gradients دیدن فرمایید.
در ادامه می توانید سورس کد فرم ورود به سایت را به صورت کاملا رایگان دانلود نمایید.
مخصوص اعضای سایت وبکیما
این مطلب مخصوص اعضای سایت آکادمی وبکیما است، اگر عضو سایت هستید وارد حساب کاربری خود شوید در غیر اینصورت می توانید به صورت رایگان عضو سایت شده و به مطالب رایگان سایت دسترسی کامل داشته باشید

درود
برای استفاده از سورس کد چی کار باید بکنم ؟ میخواهم فرم ورود به حساب کاربری صفحه اصلی سایت باشه و بعد از لوگین شدن کاربر به داشبورد کاربری ریدایرکت بشه . . .
سلام، برای استفاده از این سورس کدها باید به زبان های برنامه نویسی سایت مثل PHP تسلط کامل داشته باشید.
واقعا عالی اگه میتونین موارد زیاد تری یاد مون بدین خیلی خوشحال میشیم از سایت تون خوشم اومد امیدوارم همیشه موفق باشین
با سلام آقا الیاس عزیز، بله حتما، به زودی آموزش های خیلی جذاب تری را منتشر خواهیم کرد، ممنون از اینکه همراه ما هستید.
ممنون از تیم حرفه ای آکادمی وبکیما، من این سورس کد رو دانلود کردم عالی بود.