بهترین تمپلیت پنل ادمین / داشبورد React JS
بهترین تمپلیت پنل ادمین: قالب های داشبورد React JS به توسعه دهندگان وب طیفی از قالب های مدیریت از پیش ساخته شده و قابل تنظیم را ارائه می دهد که به طور خاص برای برنامه های React JS طراحی شده اند. این الگوها پایه محکمی برای ساختن فراهم می کنند و در زمان و تلاش ارزشمند توسعه دهندگان صرفه جویی می کنند.
در این مقاله از سری مقالات آموزش طراحی سایت با تعداد زیادی از گزینههای موجود، توسعهدهندگان میتوانند یک قالب رایگان مدیریت React JS را انتخاب کنند که با نیازهای پروژه آنها مطابقت دارد. این قالبها نه تنها طراحی برنامههای کاربردی وب را بهبود میبخشند، بلکه ویژگیهایی مانند طرحبندیهای واکنشگرا، اجزای آماده برای استفاده، نمودارها و جداول را نیز ارائه میدهند و فرآیند توسعه را کارآمدتر میکنند.
راهنمای مطالعه:
قالب های داشبورد React JS چیست؟
بهترین تمپلیت پنل ادمین قالب های داشبورد React JS از پیش ساخته شده ای هستند که به طور خاص برای توسعه برنامه های وب با استفاده از React JS طراحی شده اند. آنها پایه ای پایدار برای توسعه دهندگان فراهم می کنند تا بر اساس آن کار کنند و در زمان و تلاش صرفه جویی کنند.
این قالب ها دارای ویژگی های مختلفی مانند طرح بندی واکنش گرا، اجزای آماده برای استفاده، نمودارها و جداول هستند. آنها طراحی و عملکرد برنامه های کاربردی وب را با ارائه یک چارچوب خوب ساختار یافته و قابل تنظیم بهبود می بخشند. قالب های داشبورد React JS ابزارهای بسیار ارزشمندی برای توسعه دهندگان وب هستند که به دنبال ایجاد رابط های مدیریت کارآمد و جذاب از نظر بصری هستند.
مزایای استفاده از قالب های داشبورد React JS
استفاده از قالب های داشبورد React JS چندین مزیت برای توسعه دهندگان وب دارد:
- صرفه جویی در زمان: این قالب ها پایه و اساس آماده برای استفاده را فراهم می کند و باعث صرفه جویی در زمان ارزشمند توسعه دهندگان در ساخت ساختار اولیه برنامه های کاربردی وب می شود.
- قابلیت سفارشیسازی: قالبهای داشبورد React JS سطح بالایی از سفارشیسازی را ارائه میدهند و به توسعهدهندگان این امکان را میدهند تا به راحتی عناصر مختلف مانند رنگها، طرحبندیها و مؤلفهها را برای مطابقت با نیازهای پروژه خود تغییر دهند.
- کارایی: اجزا و ویژگی های از پیش ساخته شده در این قالب ها کارایی کد و قابلیت استفاده مجدد را افزایش می دهد و تلاش لازم برای توسعه و نگهداری را کاهش می دهد.
- طراحی ریسپانسیو: قالبهای داشبورد React JS به گونهای طراحی شدهاند که واکنشگرا باشند و اطمینان حاصل کنند که برنامههای وب در دستگاهها و اندازههای مختلف صفحه نمایش به خوبی ظاهر و کار میکنند.
- تجربه کاربری بهبود یافته: این الگوها اغلب با رابط های کاربر پسند، ناوبری بصری و عناصر تعاملی ارائه می شوند که تجربه کلی کاربر از برنامه وب را بهبود می بخشد.
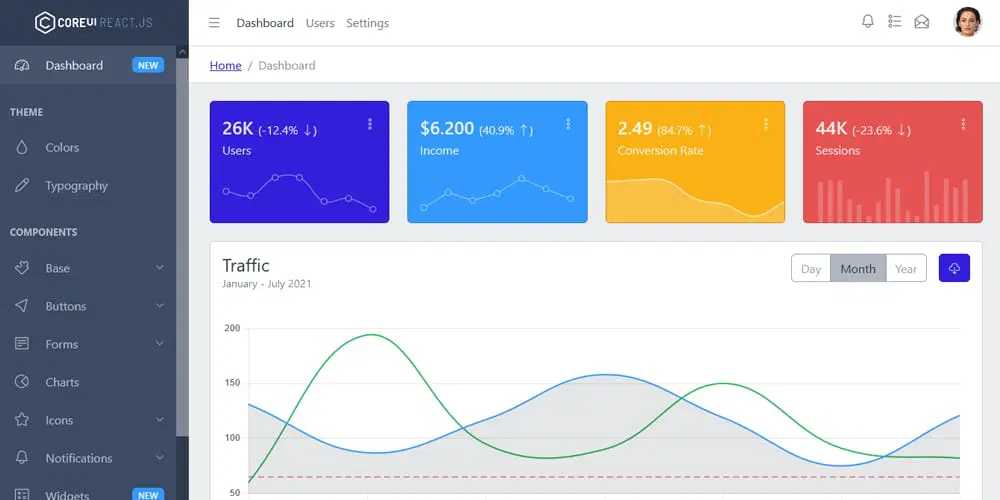
تمپلیت CoreUI React Admin

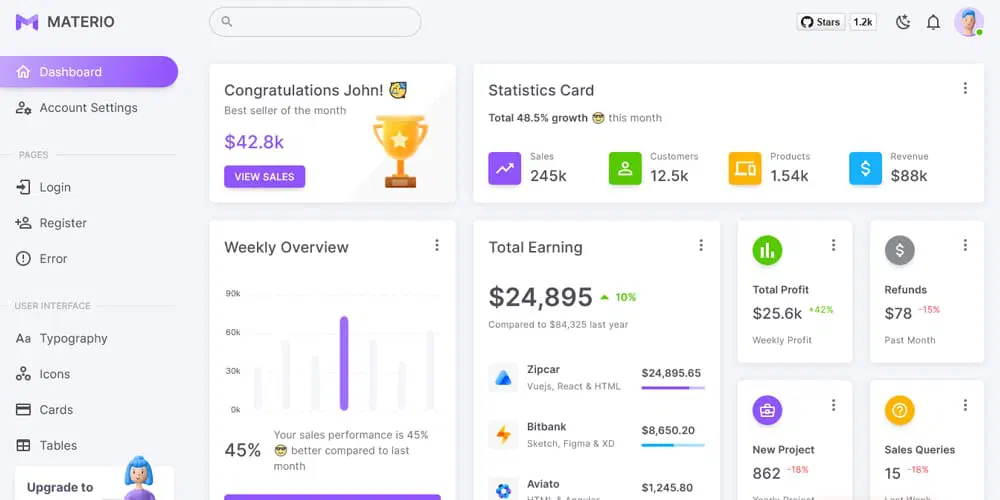
تمپلیت Materio – MUI React NextJS Admin

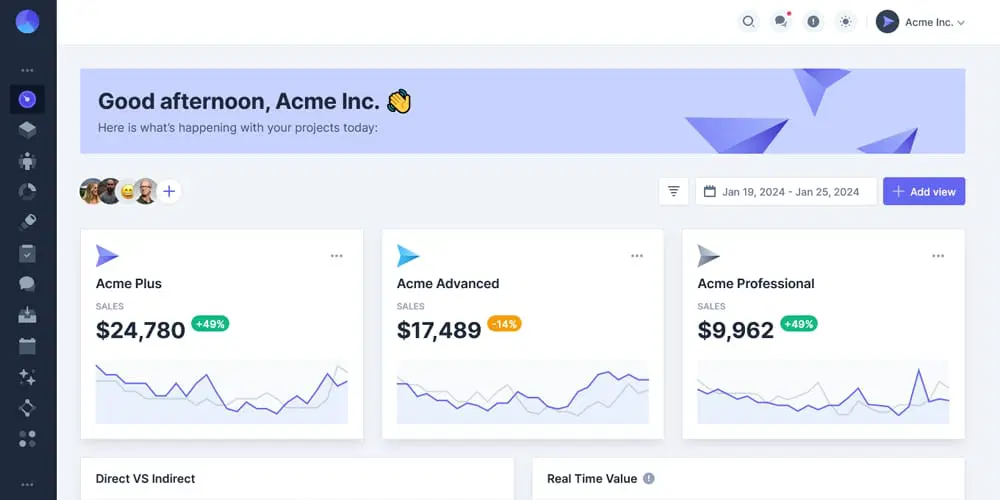
داشبورد Mosaic Lite React

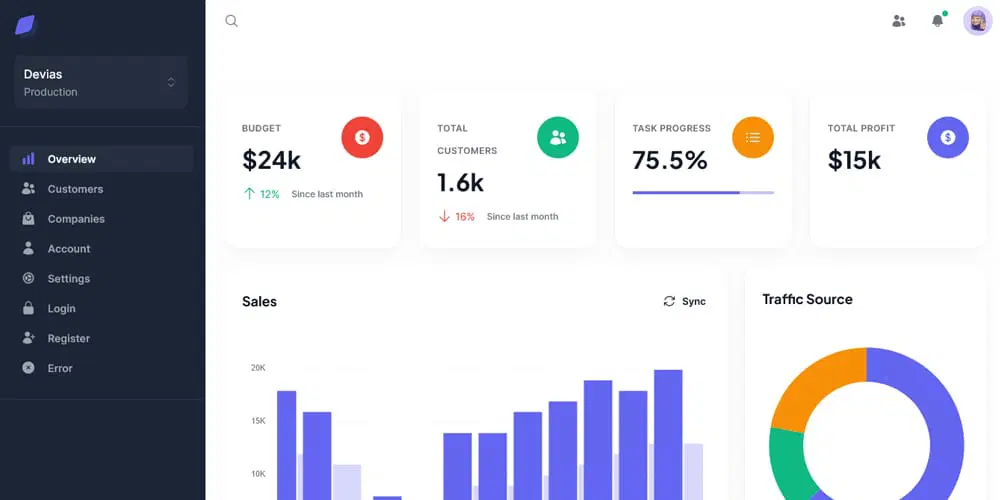
داشبورد Material Kit

داشبورد Minimal Dashboard

داشبورد Material Dashboard

تمپلیت Corona

تمپلیت Volt React

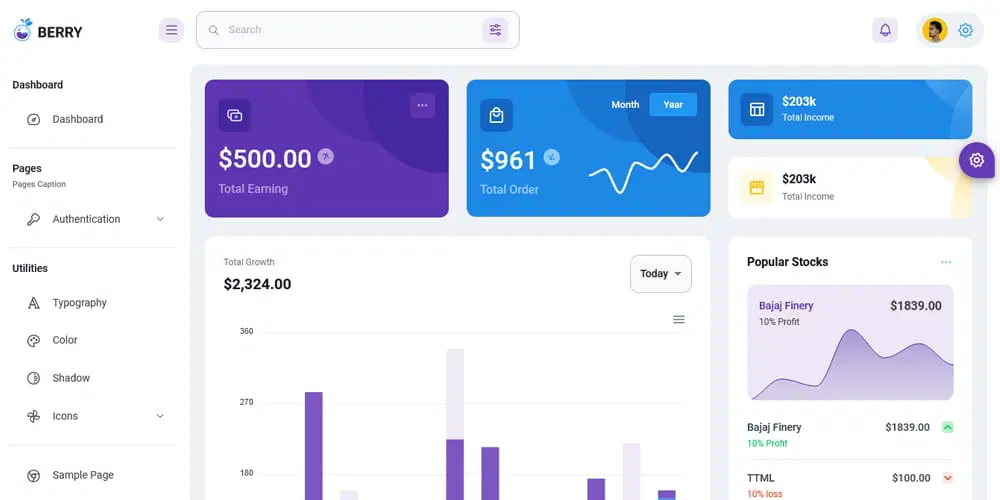
تمپلیت Berry MUI React Admin

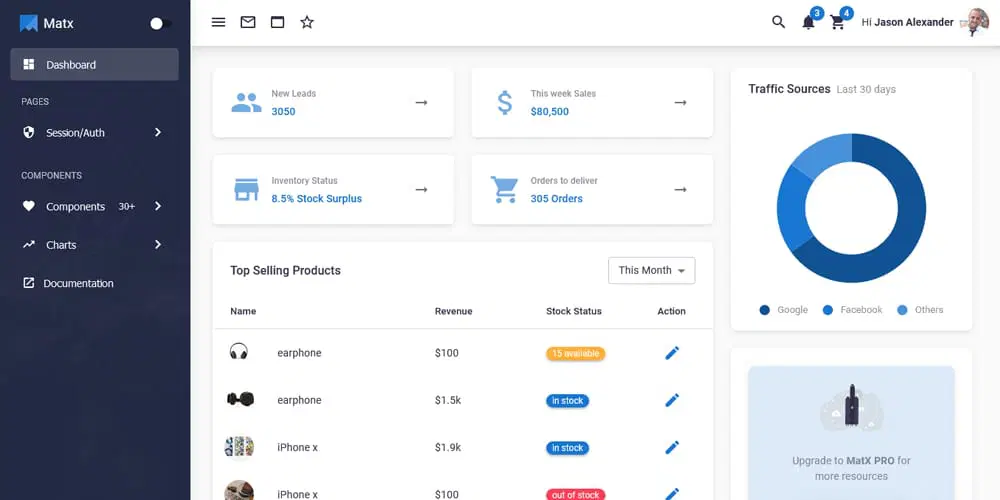
داشبورد MatX

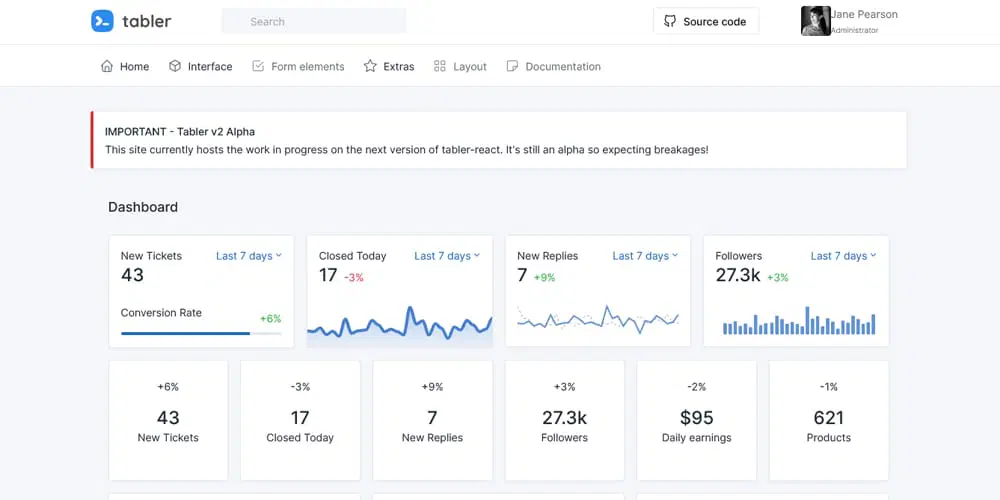
داشبورد Tabler React

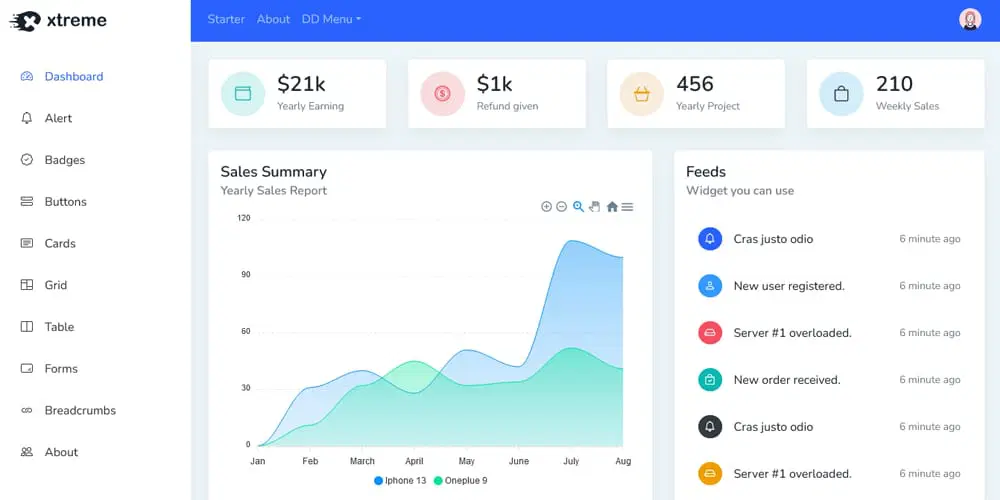
داشبورد Xtreme React Admin Lite

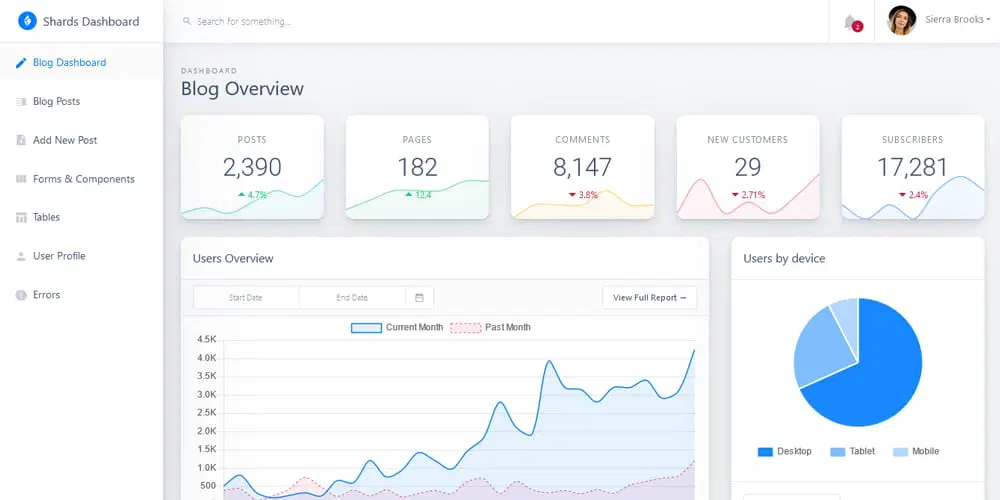
تمپلیت Shards Dashboard Lite

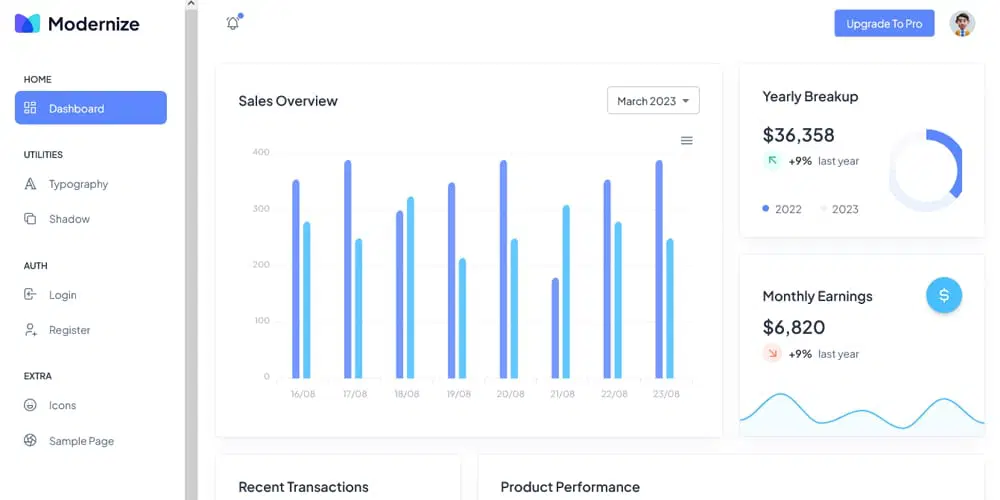
تمپلیت Modernize

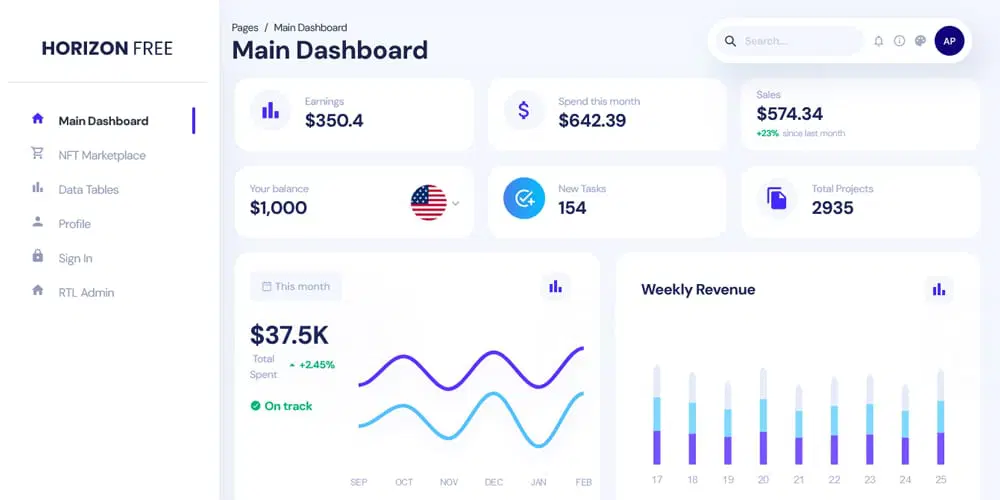
تمپلیت Horizon UI

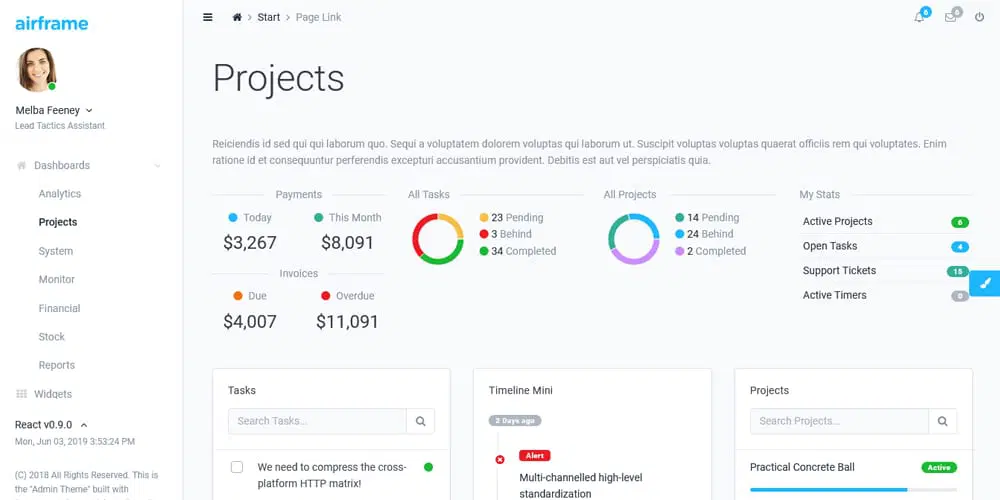
داشبورد Airframe React

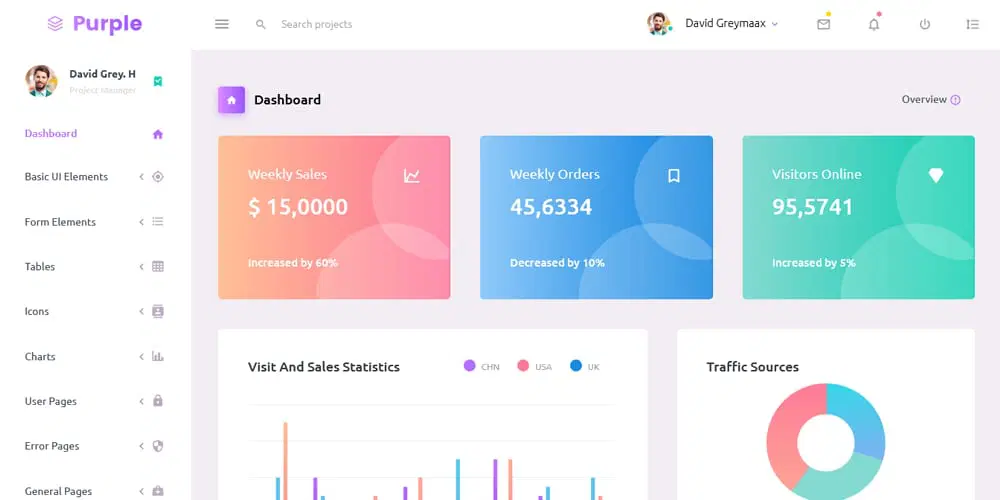
داشبورد Purple React

جمع بندی
در پایان، انتخاب قالب داشبورد React JS مناسب برای توسعه دهندگان وب برای ایجاد برنامه های کاربردی وب بسیار مهم است. با در نظر گرفتن عواملی مانند ویژگیها، گزینههای سفارشیسازی، پاسخدهی، مستندات و پشتیبانی، عملکرد و ادغامها، توسعهدهندگان میتوانند الگوی ایدهآل برای پروژه خود را پیدا کنند. با طیف گسترده ای از قالب های رایگان مدیریت React JS در دسترس، توسعه دهندگان می توانند در زمان و تلاش خود صرفه جویی کنند و در عین حال برنامه های وب جذاب و کاربر پسند ایجاد کنند.

دیدگاه و پرسش