شما در حال مشاهده
جلسه 1 هستید

زبان برنامه نویسی html چیست و چه کاربردی دارد؟

CSS چیست و چه کاربردی دارد؟

بهترین ویرایشگر کد برای HTML و CSS کدام است؟

آموزش ساخت فایل html در VSCode (سند خام html)

مفاهیم پایه زبان HTML | آشنایی با تگ ها و صفت ها

آموزش 3 روش افزودن کدهای CSS به HTML

آموزش حل مشکل نوشتن فارسی در HTML و CSS

اضافه کردن فونت فارسی در CSS و HTML

آموزش تگ های قالب بندی متن در HTML

آموزش کار با تگ لینک a و تصویر در HTML

آموزش استایل دهی به متنها در Html & CSS

ساخت جدول در HTML و کار با تگ table

آموزش class و id در CSS | انتخابگرها در CSS

آموزش Selectorها در CSS | انتخابگرهای تودرتو
زبان برنامه نویسی html چیست و چه کاربردی دارد؟
زبان برنامه نویسی html چیست و چه کاربردی دارد؟ در این جلسه از سری آموزش های HTML و CSS میخواهیم با اولین زبان دنیای طراحی سایت آشنا شویم، بله درست شنیدید! اگر میخواهید وارد دنیای جذاب طراحی سایت با برنامه نویسی شوید، اولین زبانی که باید یاد بگیرید زبان HTML است، در حقیقت تمامی وبسایتهایی که در اینترنت مشاهده میکنید، از زبان HTML ساخته شدهاند! حتی وبسایتهای وردپرسی که بدون کدنویسی طراحی میشوند نیز با استفاده از زبان HTML ساخته میشوند، پس اگر میخواهید بدانید که HTML چیست این آموزش از سری آموزش HTML و CSS را با دقت دنبال کنید.
راهنمای مطالعه:
زبان برنامه نویسی html چیست؟
HTML مخفف عبارت Hyper Text Markup Language است به زبان فارسی به آن زبان نشانه گذاری استاندارد برای ساخت صفحات وب میگویند، در واقع پایه تمامی صفحات وب در جهان را این زبان تشکیل میدهد، توجه داشته باشید که منظور از اینکه پایه تمامی صفحات وب زبان HTML است، این نیست که فقط زبان HTML صفحات وب را میسازد! خیر، به این معنی است که برای ساخت صفحات وب، زبان HTML پایه آن است و قطعا در کنار زبان HTML زبانهای دیگری مثل CSS و جاوا اسکریپت و PHP و .. نیز برای ساخت بخشهای مختلف یک سایت به کار میروند.
نکته بسیار مهم: زبان HTML یک زبان برنامه نویسی نیست! زبانهای برنامه نویسی در جهان یک سری خصوصیات دارند که زبان HTML تقریبا هیچ کدام از آنها را ندارد! دقت کنید که زبان HTML یک زبان نشانه گذاری است که برای ساخت اجزای یک صفحه وب به کار میرود (دلیل اینکه عنوان این صفحه را “زبان برنامه نویسی html چیست” گذاشتیم این بود که این عنوان در گوگل جستجوی بیشتری نسبت به عبارت “html چیست” داشت!)
html چیست و چه کاربردی دارد؟
همانـــــطور که در بالا خدمت شـــما همراهــــــان عزیـــــز عرض شد، هر صفحه وب از کدهای HTML ساخته شده است، و این به این معنی است که همین پاراگرافی که الان شما در حال مطالعه آن هستید، نیز با استفاده از کدهای HTML دارد به شما نمایش داده میشود! همچنین اجزای همین صفحه را از ابتدا در نظر بگیرید! به عنوان مثال ویدیویی که در ابتدای صفحه قرار گرفته است یا عنوانهای زیر ویدیو یا حتی عنوان همین پاراگراف و الی آخر، پس بخشهای مختلف صفحات وب با استفاده از زبان html نشانه گذاری میشوند و ساختار آنها با استفاده از زبان اچ تی ام ال شکل میگیرد، میتوان گفت که اسکلت بندی سایتها را با زبان اچاتیامال طراحی میکنند!
تاریخچه زبان HTML
HTML (Hypertext Markup Language) یک زبان نشانه گذاری است که برای ساختاردهی و نمایش اطلاعات در وب استفاده میشود. تاریخچه HTML به دهه 1990 برمیگردد، زمانی که تیمی از محققان در سازمان CERN برای اشتراک گذاری اطلاعات بین علمای مختلف این زبان را ایجاد کردند.
نسخه اولیه HTML با نام “HTML 1.0” در سال 1993 منتشر شد و شامل تگهای ابتدایی برای ایجاد ساختارهای اساسی برای صفحات وب بود. در سالهای بعد، نسخههای جدیدی از HTML مانند HTML 2.0، HTML 3.2، HTML 4.01 و XHTML توسعه یافتند که قابلیتها و قوانین بیشتری را به طراحان وب ارائه میدادند. اما با ظهور تکنولوژیهای جدید مانند CSS و JavaScript، HTML تنها به عنوان زبان ساختاردهی نقش خود را بازی کرد و نسخههای جدیدی مانند HTML5 به منظور بهبود و اضافه کردن قابلیتهای پیشرفتهتر برای تجربه کاربری وب توسعه یافتند. امروزه HTML5 بطور گستردهای استفاده میشود و به عنوان استاندارد اصلی برای طراحی صفحات وب در مرورگرها شناخته میشود.
HTML5 چیست؟
HTML5 یک نسخه پیشرفته از زبان HTML است که تفاوتهای مهمی با HTML قبلی دارد. تا سال 2008، HTML4 در بازار وب بسیار محبوب بود و به صورت گسترده استفاده میشد. اما مشخص شد که این نسخه از HTML نقاط ضعفی دارد و نیاز به بهروزرسانی دارد. به همین دلیل، کمیته WHATWG (مشترک از شرکتهای تکنولوژی) فعالیتی را برای توسعه HTML5 آغاز کرد و استانداردهای جدیدی را برای آن ارائه داد. یکی از نقاط ضعف اصلی که در HTML5 باید به آن پرداخت شود، مربوط به چندرسانهای و گرافیک است.
در سال 2014، HTML5 یک بهروزرسانی مهم و اساسی را تجربه کرد. در این بهروزرسانی، تگهای جدیدی به HTML اضافه شدند که تأثیر قابل توجهی بر کیفیت و بهبود تجربه کاربران داشتند. پس از این بهروزرسانی، طراحی وب ساختار منظمی پیدا کرد و مفاهیم قدیمی (مانند استفاده از جداول در بدنه اصلی صفحات) به کنار گذاشته شدند.
HTML چه رابطهای با زبانهای CSS و JavaScript دارد؟
HTML، CSS و JavaScript اصلیترین زبانهای استفاده شده در طراحی و توسعه وب هستند و با یکدیگر در تعامل و همکاری نزدیک قرار دارند. HTML به عنوان زبان ساختاردهی، مسئولیت بخش اصلی طراحی صفحات وب را بر عهده دارد. با استفاده از تگها و المانهای HTML، ساختار و سازماندهی محتوا و عناصر صفحه تعریف میشود. اما HTML تنها قادر به ایجاد ساختار است و قابلیتهای ظاهری و تعاملی را ندارد.
در اینجا CSS (Cascading Style Sheets) وارد عمل میشود. CSS به طراحان وب امکان میدهد قوانین و قواعدی برای ظاهر و استایل صفحهها تعیین کنند. با استفاده از CSS، میتوان جزئیاتی مانند رنگها، فونتها، حاشیهها، ترازبندیها و انیمیشنها را کنترل و سفارشی کرد و به صفحههای HTML زیبایی و جذابیت بیشتری بخشید.
اما برای تعامل و پویایی بیشتر با کاربر، نیاز به جاوا اسکریپت وجود دارد. JavaScript یک زبان برنامهنویسی است که به صفحات وب امکانات تعاملی، پاسخگویی به رویدادها و اجرای عملکردهای پیچیدهتر را میدهد. با استفاده ازجاوا اسکریپت میتوان عملیاتی مانند اعتبارسنجی فرمها، تغییر محتوا به صورت پویا، ارسال درخواستها به سرور و بسیاری از امکانات دیگر را پیادهسازی کرد.
به طور خلاصه، HTML ساختار و سازماندهی صفحات وب را تعریف میکند، CSS ظاهر و استایل آنها را کنترل میکند وجاوا اسکریپت تعامل و عملکرد پویا را توسعه میدهد. با همکاری این سه زبان، صفحات وب میتوانند ساختاری منسجم، ظاهری زیبا و عملکردی پویا داشته باشند.
پس از بهرهبرداری کامل از مفهوم HTML و درک مناسب آن، به شما توصیه میشود که به CSS و JavaScript مراجعه کنید. این دو زبان مهم برای توسعه وب به شما امکان میدهند تا بهبودهای لازم را در طراحی صفحات اعمال کنید. با مسلط شدن به CSS، قادر خواهید بود تا استایلدهی صفحات را به بهترین شکل انجام دهید و با استفاده از جاوا اسکریپت، امکان تعامل و پویایی بیشتری را به کاربران خود ارائه دهید.
تگ یا برچسب در html چیست؟
به قطعه کد زیر دقت کنید:
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
تمامی تگهای دیگر که در صفحه وب نمایش داده میشوند در این بخش قرار میگیرند
</body>
</html>همانطور که در بالا مشاهده میکنید، این یک قطعه کد ساده از یک سند html است، هر کدام از عبارتهایی که با یک <> مشخص شدهاند به اصطلاح یک تگ یا برچسب در html هستند.
معنای تگ باز و تگ بسته در html چیست؟
اجازه بدید که معنای تگ باز و تگ بسته را در یک مثال برای شما عزیزان شرح دهیم، شما تگ P را که مخصوص برچسبگذاری پاراگرافها در سندهای html است را در نظر بگیرید، در زیر کد یک تگ P را مشاهده میکنید:
<p>این یک متن آزمایشی است</p>به <p> در زبان html تگ باز و به </p/> تگ بسته میگویند. توجه کنید که برخی از تگها در زبان html فقط دارای تگ باز هستند و اصلا تگ بسته ندارند مثل تگ <br> که فقط یک تگ باز است و این تگ دقیقا کار اینتر را میکند.
Attribute در زبان اچ اتی ام ال چیست؟
Attribute یا صفت یا ویژگی چیست؟ دقت کنید که هر کدام از تگها در زبان html میتوانند یک سری Attribute یا ویژگی داشته باشند، اگر بخواهید برای هر تگ اطلاعات مشخصی را در نظر بگیرید باید با استفاده از اتریبیوتها این کار را انجام دهید. مثلا اگر بخواهید پس زمینه یک متن را سبز رنگ کنید (دقیقا مثل همین بخش) باید از Attribute استایل استفاده کنید.
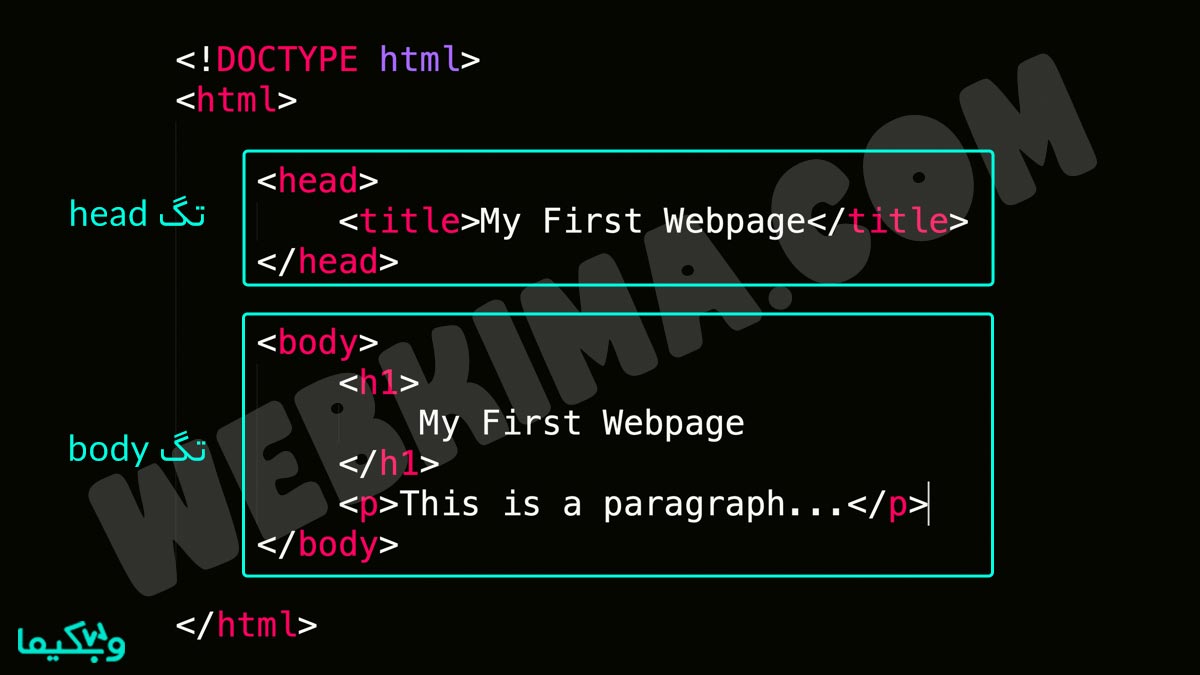
ساختار یک سند HTML چگونه است؟

در تصویر بالا میتوانید ساختار یک سند html ساده را مشاهده کنید،
- یک سند کامل html باید با تگ یک بخشی
<DOCTYPE html!>آغاز شود - سپس بعد از آن باید حتما تگ
<html></html>قرار بگیرد، دقت کنید که تمامی تگهای بعدی حتما باید داخل تگ <html></html> قرار بگیرد - تگ بعدی تگ
<head></head>است که یک سری اطلاعات را با استفاده از این تگ میتوانید به سند html اضافه کنید - تگ بعدی تگ
<body></body>است که توجه داشته باشید تمامی اطلاعاتی که قرار است در صفحه وب نمایش داده شود باید داخل این تگ قرار بگیرد - سپس هر تگ دیگری که میخواهید در صفحه وب قرار دهید باید در تگ body قرار دهید
- دقت کنید که تگها را میتوانید تو در تو بنویسید یعنی میتوانید یک تگ را داخل یک تگ دیگر بنویسید دقیقا مثل تصویر بالا که تگ
<p></p>داخل تگ body قرار گرفته است.
جمع بندی
در انتها امیدواریم که جلسه “زبان برنامه نویسی html چیست” برای شما مفید بوده باشد، فقط یادتان نرود که زبان html یک زبان برنامهنویسی نیست بلکه یک زبان نشانه گذاری است! همچنین اگر میخواهید اطلاعات مفید بیشتری کسب کنید حتما ویدیوی این جلسه را تا انتها مشاهده کنید. همچنین اگر میخواهید اطلاعات بیشتری در رابطه با زبان نشانهگذاری HTML کسب کنید، به این لینک از ویکیپدیا مراجعه کنید. هر گونه سوالی در رابطه با سوال “زبان برنامه نویسی html چیست” دارید در انتهای همین بخش و در قسمت نظرات مطرح کنید تا خیلی سریع پاسخ سوالات شما عزیزان را بدهیم.
ممنون از توضیحات کاربردیتون.
ممنون از همراهی شما
سلام عرض ادب و احترام . امیدوارم حالتون خوب باشه . برای ارائه ی این دوره های ارزشمند ( کاملا رایگان ) خیلی از شما سپاسگزارم . واقعا ممنونم که باعث پیشرفت دوست دارانتون میشید .
آرزوی سلامتی ، شادی و موفقیت روز افزون برای وبکیما .
درود بر شما آقا پویای عزیز، ممنون از کامنت زیبا و دلگرم کننده شما همراه عزیز🌹
خواستم از تیم خوب وبکیما برای انتشار دورههای آموزشی فوقالعاده تشکر کنم، بنده تجربه خرید دورههای آموزشی از چند سایت مختلف داشتم، به جرات میتونم بگم که دورههای رایگان شما کیفیت بسیار بیشتری نسبت به دورههای گران قیمت اکثر سایت های دیگر دارد، مرسی که هستید.
باتشکر از همراهی شما.