ابزار رایگان برای پاکسازی و مرتب کردن کد
در این مقاله از سری مقالات آموزش طراحی سایت، بهترین ابزار های رایگان برای پاکسازی و مرتب کردن کد را معرفی خواهیم کرد.
بسیاری از چیزها یک توسعه دهنده خوب را می سازد: تحصیل، تجربه، استعداد طبیعی و پشتکار. با این حال، یک چیز مهم وجود دارد که بسیاری از توسعه دهندگان معمولاً از آن غافل می شوند – الگوهای فرهنگی. در حالی که در ابتدای یک سفر به نظر ناچیز است، این عامل شما را به عنوان یک حرفه ای کامل می کند. بسیار شبیه در زندگی واقعی که در آن رفتار به ارزش ها و پایه های ما خیانت می کند. در توسعه، ما یک چیز داریم که بی سر و صدا اما به طور دقیق فرهنگ ما را نشان می دهد. و این چیز کد است.
کد به جای شما صحبت می کند. صرف نظر از اینکه شما یک مبتدی یا متخصص هستید، اگر کد نامرتب باشد، تأثیر ضعیفی بر جای می گذارد. اگر به جای زبانه از چهار فاصله استفاده کنید، هیچکس شما را سرزنش نمی کند، مگر اینکه ریچارد هندریکس باشد، البته. با این حال، به عنوان یک توسعه دهنده خوب، باید شاهکار خود را مرتب و تمیز بسازید.
بالاخره رمز شعر است . آیا تا به حال یک لیمریک بدون ریتم یا غزل بدون قافیه پایان خط دیده اید؟ مانند هر اثر هنری دیگری، کد قبل از اینکه در معرض دید عموم قرار گیرد باید صیقل داده شود.
وقتی صحبت از اصلاح به میان میآید، ابزارهای مفید زیادی وجود دارند که برای زیباسازی قطعههای کد طراحی شدهاند و آنها را مرتب و نامرتب نشان میدهند. Decoravit را در نظر بگیرید . این یک برنامه کاربردی برای سیستم عامل مک است که کد را در یک ساختار منسجم سازماندهی می کند که در آن همه عناصر جای خود را دارند.
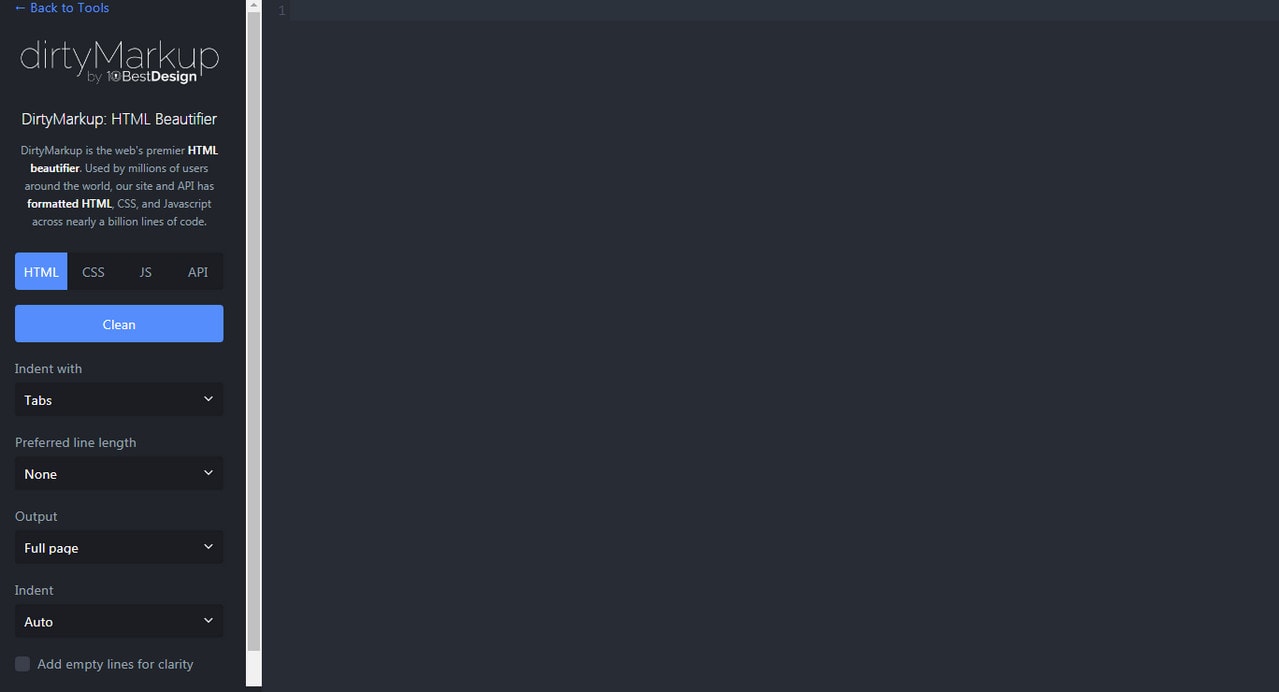
ابزارهای عالی دیگر Dirty Markup و Pretty Printer هستند. بر خلاف Decoravit که محدود به دستگاه های اپل است، این دو ابزار جهانی هستند که برای همه کاربران اینترنت در دسترس هستند. نشانه گذاری کثیف با یک رابط قابل ارائه و برخی تنظیمات مفید با HTML، CSS و JS کار می کند. میتوانید تورفتگی، طول خط، سبک پرانتز و غیره را تنظیم کنید. در حالی که Pretty Printer حال و هوای قدیمی دارد، اما این مانع از کار ماهرانه آن نه تنها با CSS و JS، بلکه با PHP، Java، C، C++ و Perl نمیشود.
راهنمای مطالعه:
Decoravit

Dirty Markup

Pretty Printer

به طور سنتی، فرمتکنندههای کد برای HTML، CSS و JS غالب هستند. دلیلش هم ساده است. در حالی که یک زبان برنامه نویسی همه منظوره مانند C++ و مانند آن نیاز به یک محیط خاص برای نوشتن دارد که دارای نظم و سازماندهی باشد. HTML و همکارانش برای مدت طولانی درست در یک فایل txt درست شده بودند، که، همانطور که همه ما می دانیم، به طور بدنامی با قالب بندی بیگانه است. در نتیجه، اکثر تکههای کد گاهی اوقات به سختی خوانده میشوند.
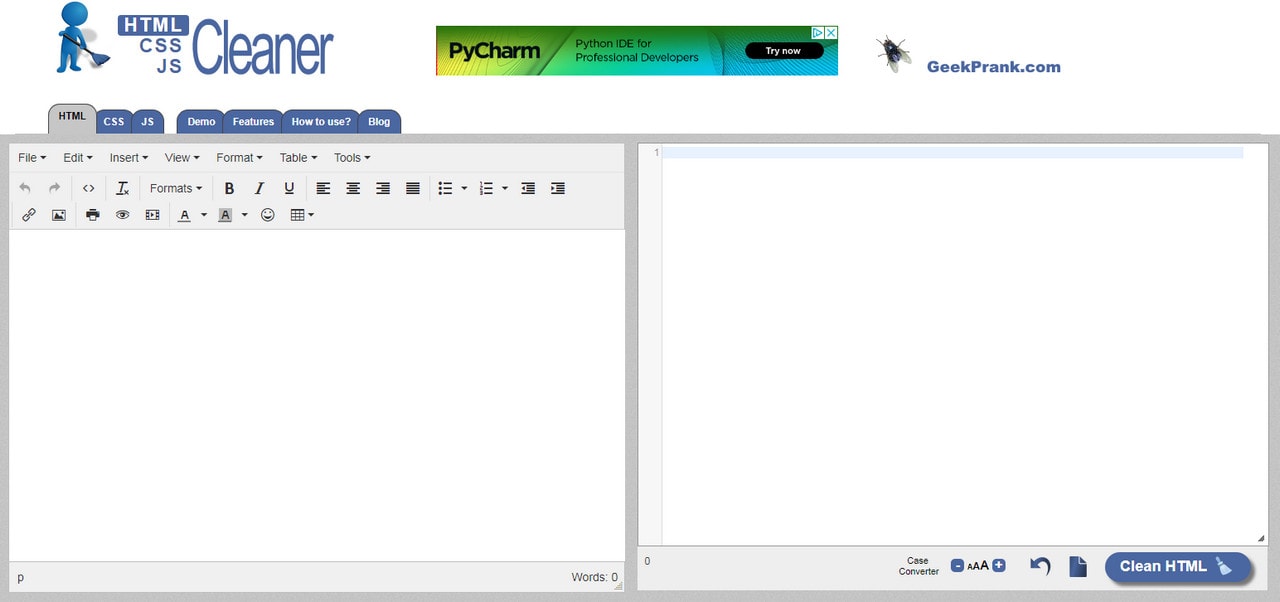
بنابراین، تعجب آور نیست که توسعه دهندگانی که تمایل طبیعی به دقت و دقت دارند، سعی کردند با ارائه ابزارهای صیقل دهنده و زیباسازی ، این وضعیت را تغییر دهند . HTML Cleaner ، CSS Comb و JS Beautifier برخی از این ابزارها هستند.
واضح است که HTML Cleaner و JS Beautifier برای صیقل دادن HTML و JS هستند. آنها یک لیست استاندارد از گزینه ها دارند که تورفتگی ها، فاصله های متوالی و غیره را دستکاری می کند.
HTML Cleaner

JS Beautifier

CSS Comb با CSS کار می کند. ویژگی کلیدی در مجموعه تعاملی و چشمگیر آن از گزینه های پیکربندی نهفته است. این اجازه می دهد تا مجموعه قوانین خالی را حذف کنید، رنگ را به حروف کوچک یا بزرگ تنظیم کنید، نیم ویرگول های گم شده را اضافه کنید، و غیره. برای طرفداران زبان های برنامه نویسی پیش پردازنده، FMT SCSS وجود دارد. این قطعات SCSS را پاک می کند و آنها را به راحتی قابل اسکن می کند.
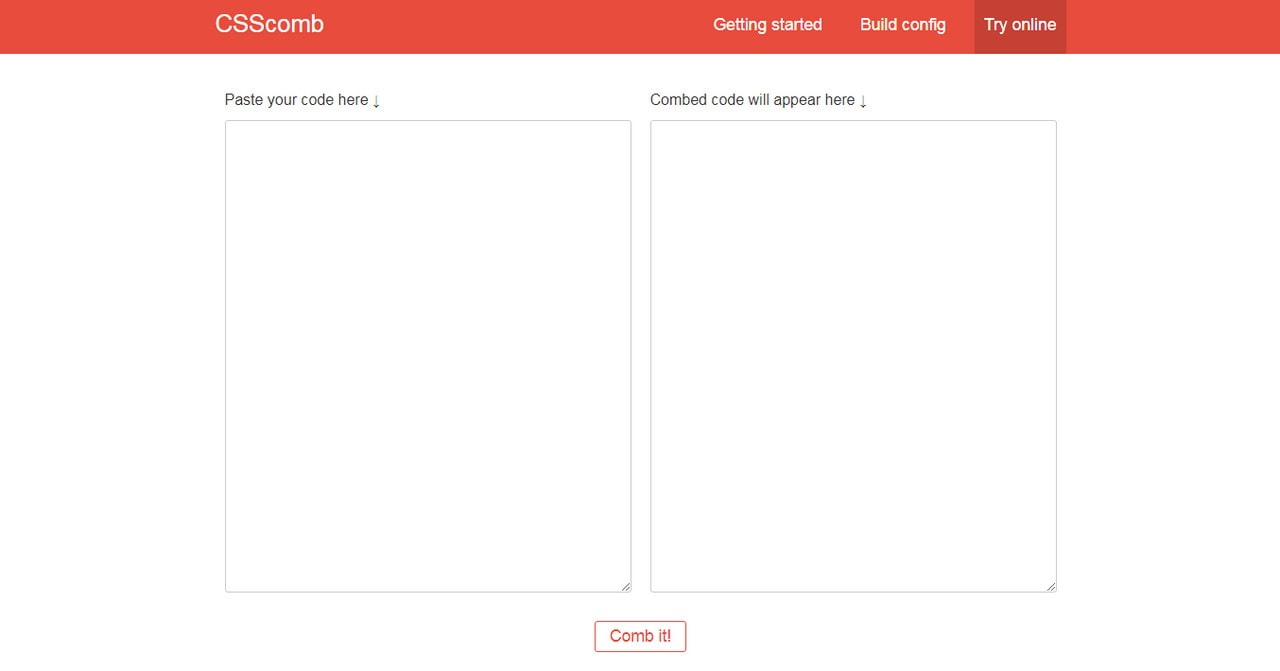
CSS Comb

SCSS FMT

CSS Comb، بسیار شبیه Code Beautifier ، ابزاری است که به کد کمک میکند تا نه تنها در مورد قالببندی، بلکه همچنین پر کردن، حرفهای به نظر برسد. این ابزار با هدایت قوانین بهینه سازی و اصول کلی، اسکریپت ها را از اشتباهات رها می کند و باعث می شود آنها سریعتر و موثرتر کار کنند.
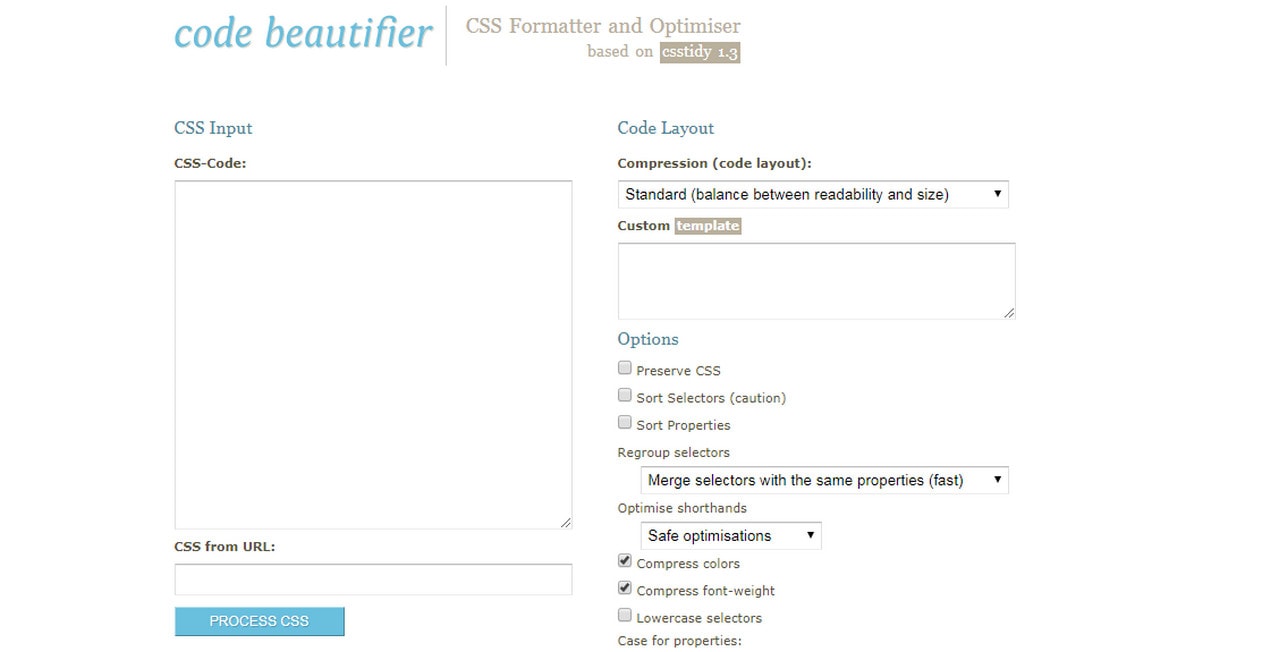
Code Beautifier

JavaScript Beautifier و Standard JS دو ابزاری هستند که هم برای براش کردن و هم برای بهبود قطعه جاوا اسکریپت استفاده می کنند. اولی بخشی از مجموعه ابزار Dan است (این یک گردآوری مفید است که در آن نه تنها میتوانید یک زیباکننده برای کد جاوا اسکریپت، بلکه برای زبانهای دیگر نیز پیدا کنید، از جمله HTML، CSS، PHP، Perl، Python و حتی SQL و XML. ) دومی فقط یک قالبکننده نیست. این یک راهنما و راهنمای سبک است که نکاتی را برای توسعه بهتر در محبوب ترین زبان برنامه نویسی سمت مشتری ارائه می دهد.
JavaScript Beautifier

Standard JS

ابزارهای بهبود کد به اینجا ختم نمی شود. CSS یاب و CSS Lint استفاده نشده را برای بهبود شیوه نامه های آبشاری، HTML Hint برای بهبود HTML و JS Hint برای بهبود جاوا اسکریپت در نظر بگیرید.
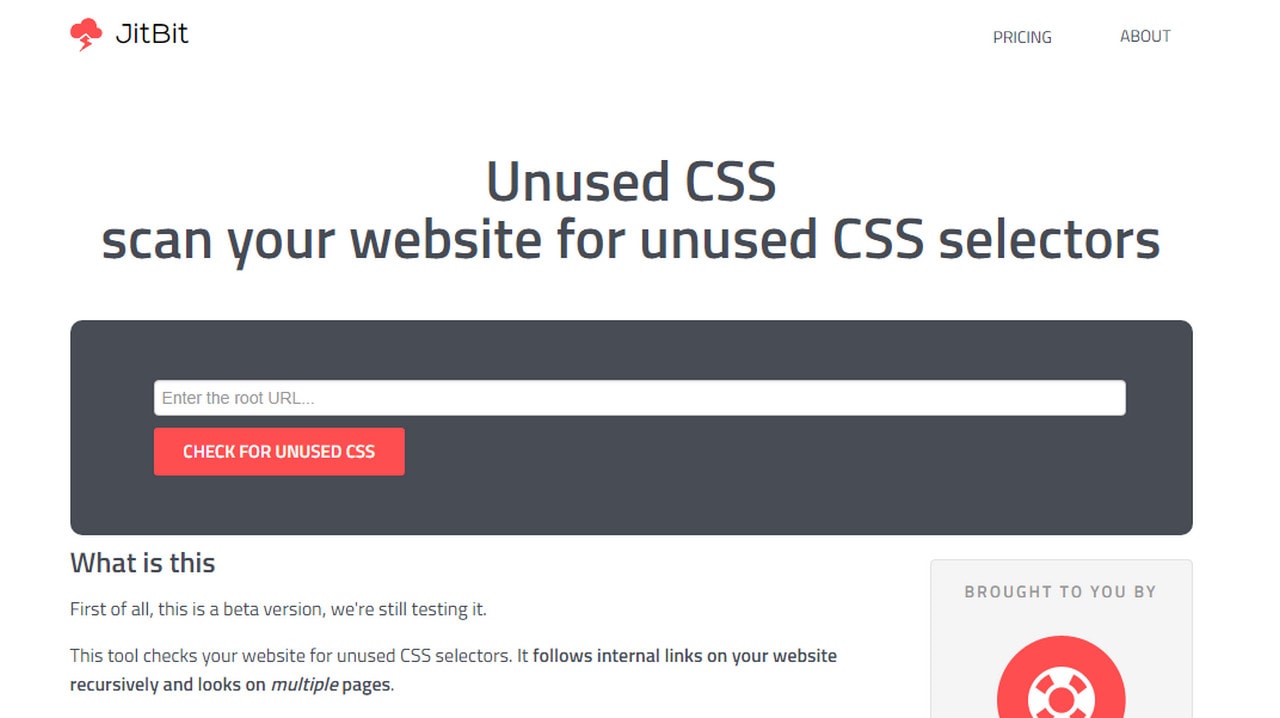
CSS استفاده نشده به توسعه دهندگان وب در ایجاد شیوه نامه های بهینه شده کمک می کند. کل وب سایت را تجزیه و تحلیل می کند و سعی می کند قطعاتی از سبک های بی ربط و غیر ضروری را پیدا کند. CSS Lint فقط با قطعات سروکار دارد، بنابراین تا آنجا که می توانید خطوط کد اضافه کنید تا نتیجه معتبری دریافت کنید.
Unused CSS Finder

CSS Lint

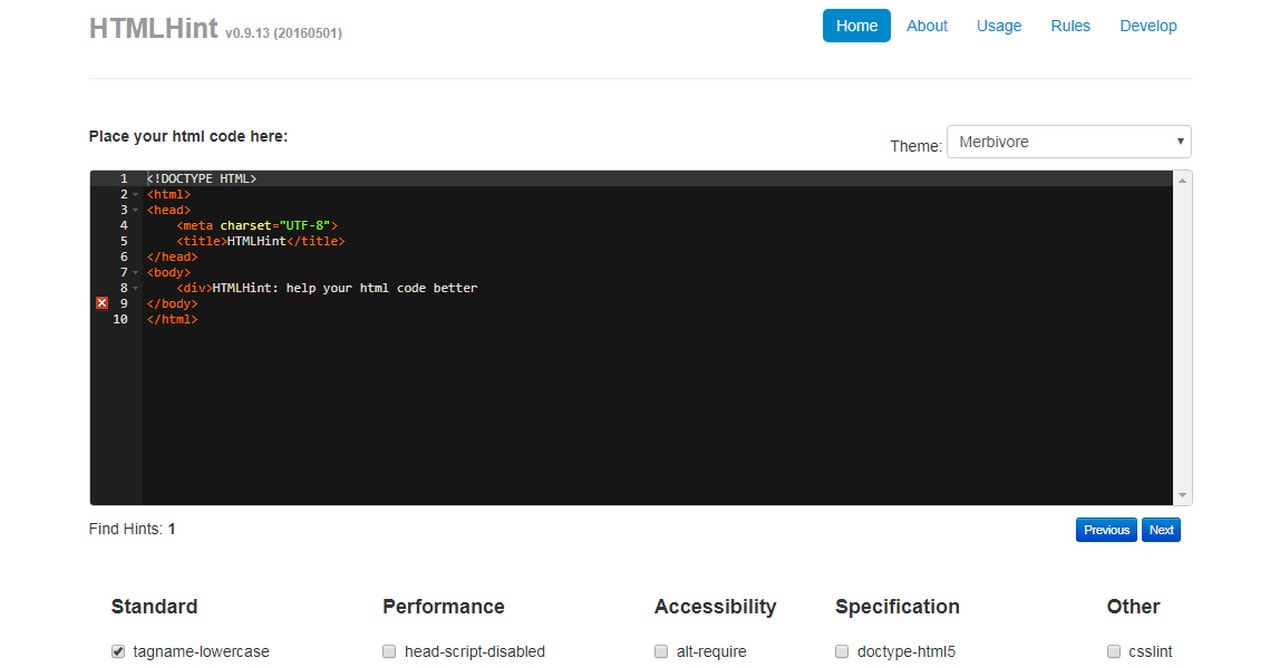
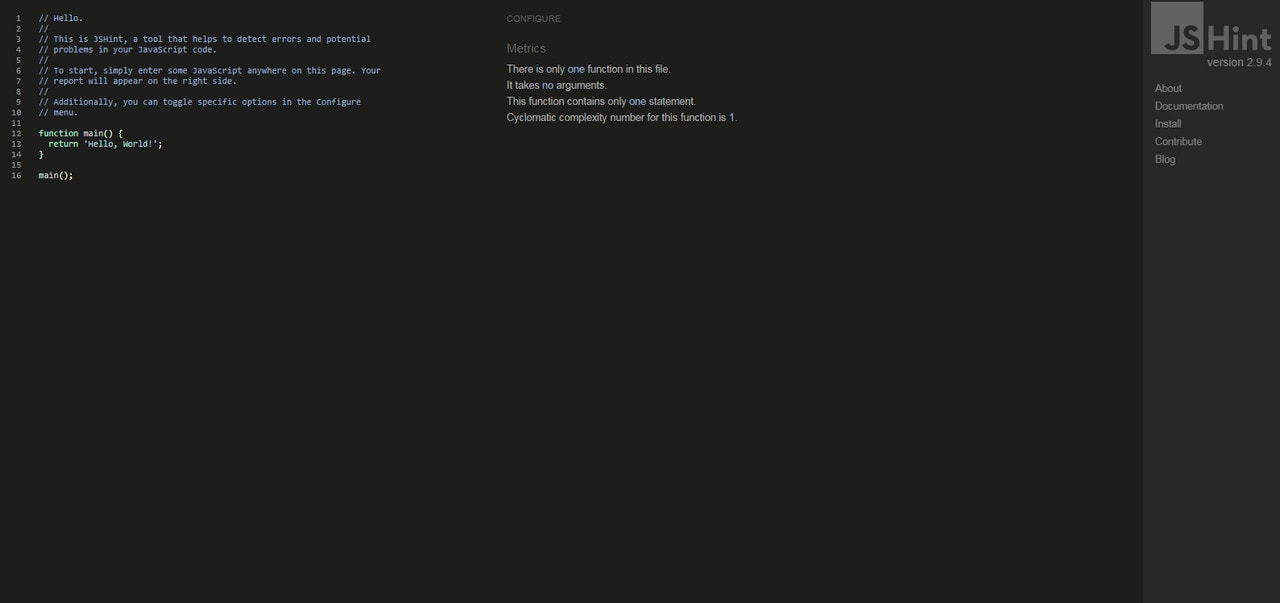
HTMLHint و JS Hint کد شما را برای تشخیص خطاها و مشکلات احتمالی تجزیه می کنند. در حالی که JS Hint هیچ گزینه ای برای پیکربندی ندارد، HTMLHint دارای چند گزینه برای بازی کردن است.
HTML Hint

JS Hint

زبان های دیگر
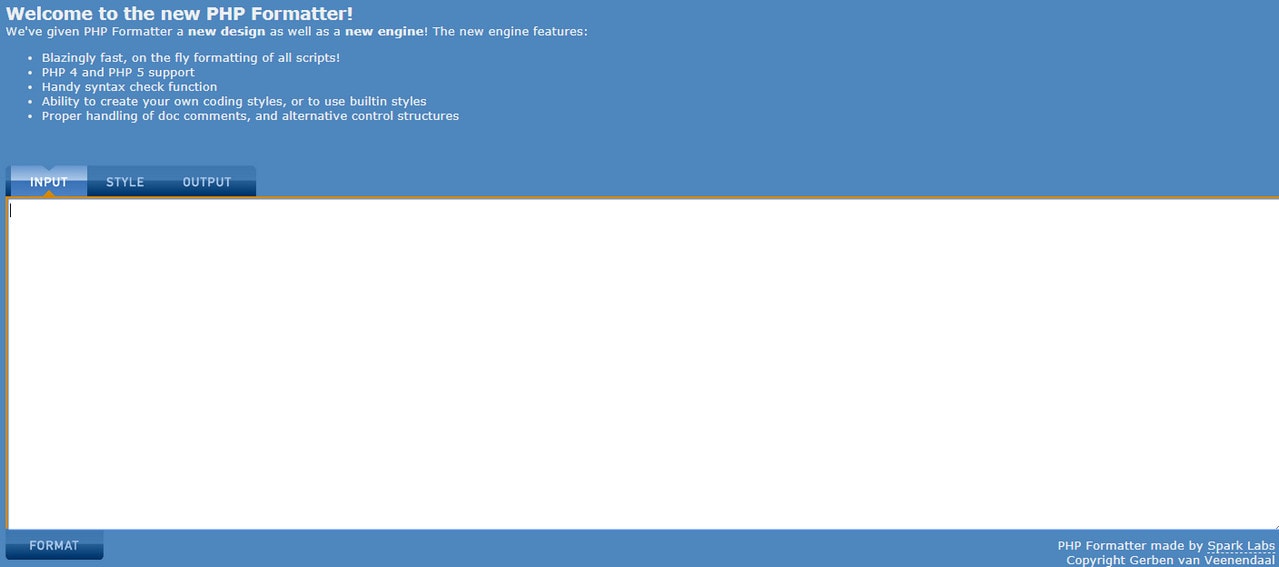
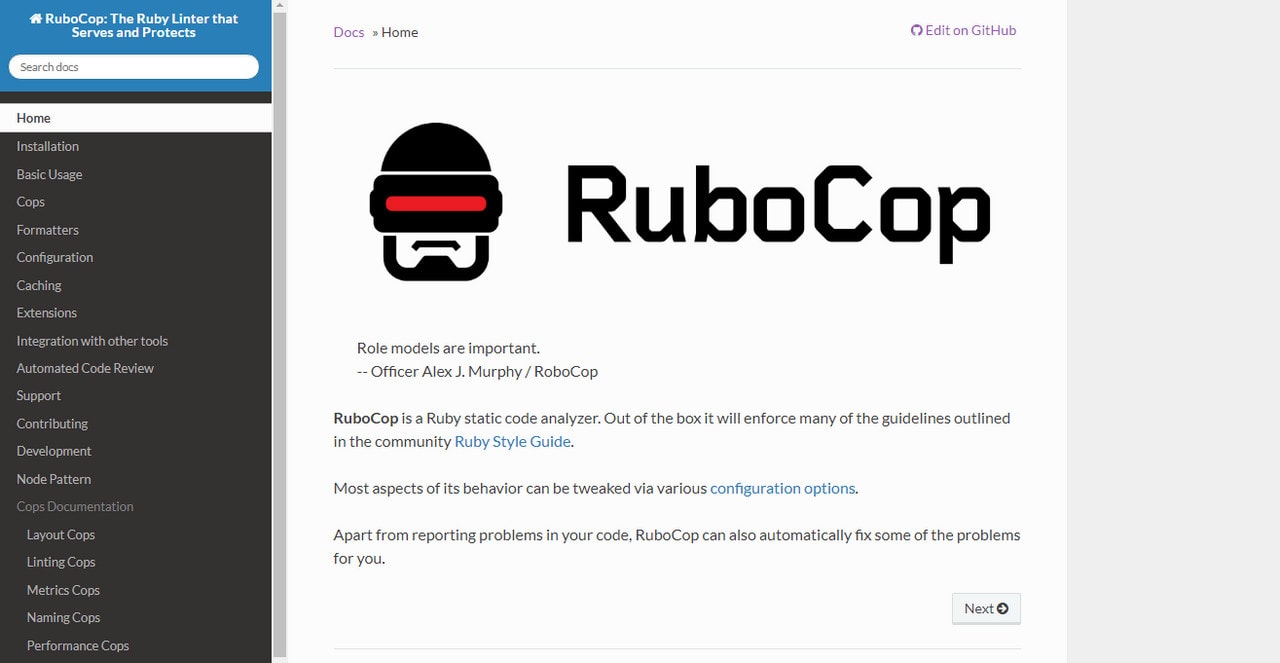
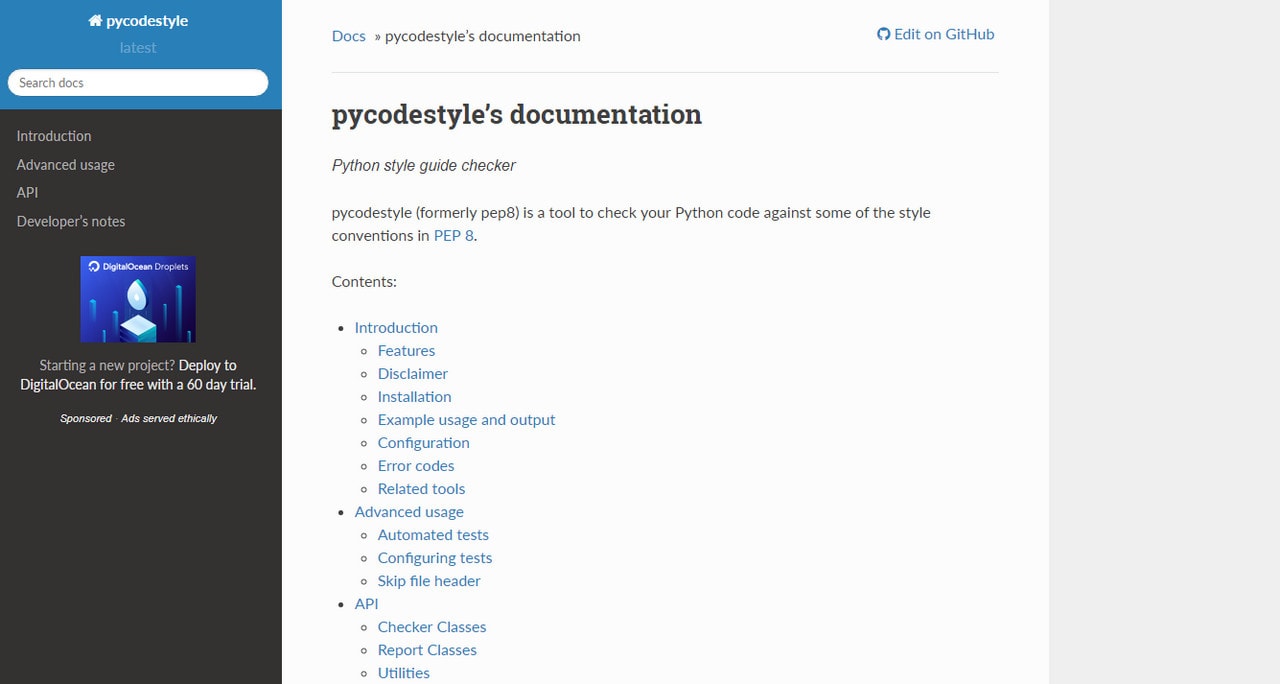
ابزارهای زیباساز را می توان برای زبان های مختلف یافت. به عنوان مثال، اگر با PHP کار می کنید، چشم خود را روی PHP Formatter بگذارید . برای روبی یک RuboCop را امتحان کنید . برای توسعه Python – یک جستجوگر راهنمای سبک آزمایش شده با زمان در Pycodestyle وجود دارد.
PHP Formatter

RuboCop

Pycodestyle

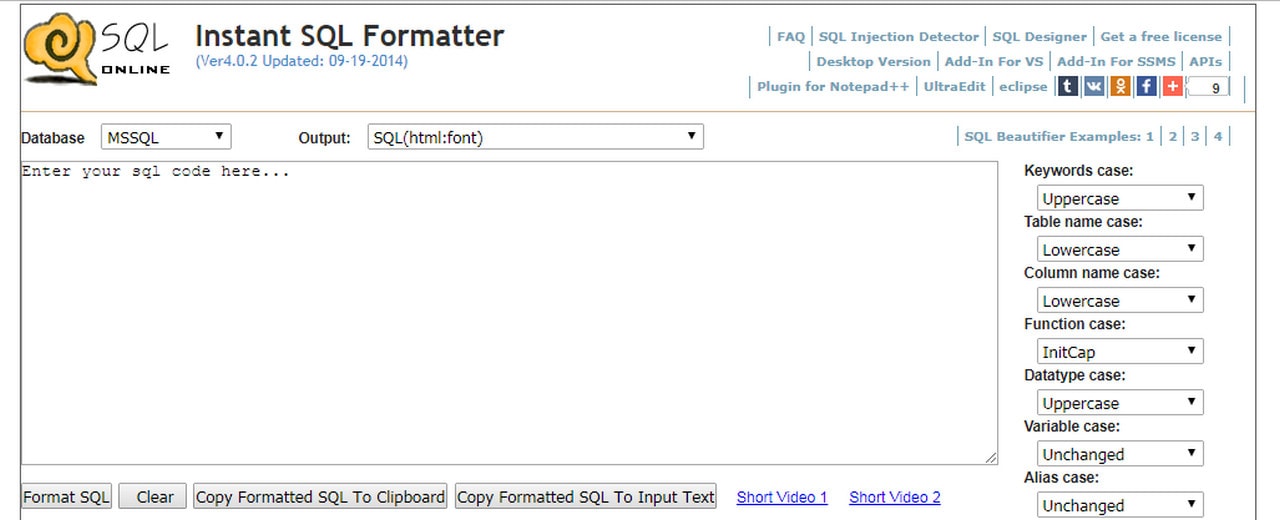
توسعه دهندگان حتی یک قالبکننده برای پرسشهای SQL به نام Instant SQL Formatter ارائه کردهاند. خطاها را تشخیص نمی دهد، اما یک پرس و جو را ساختار و سازماندهی می کند.
Instant SQL Formatter

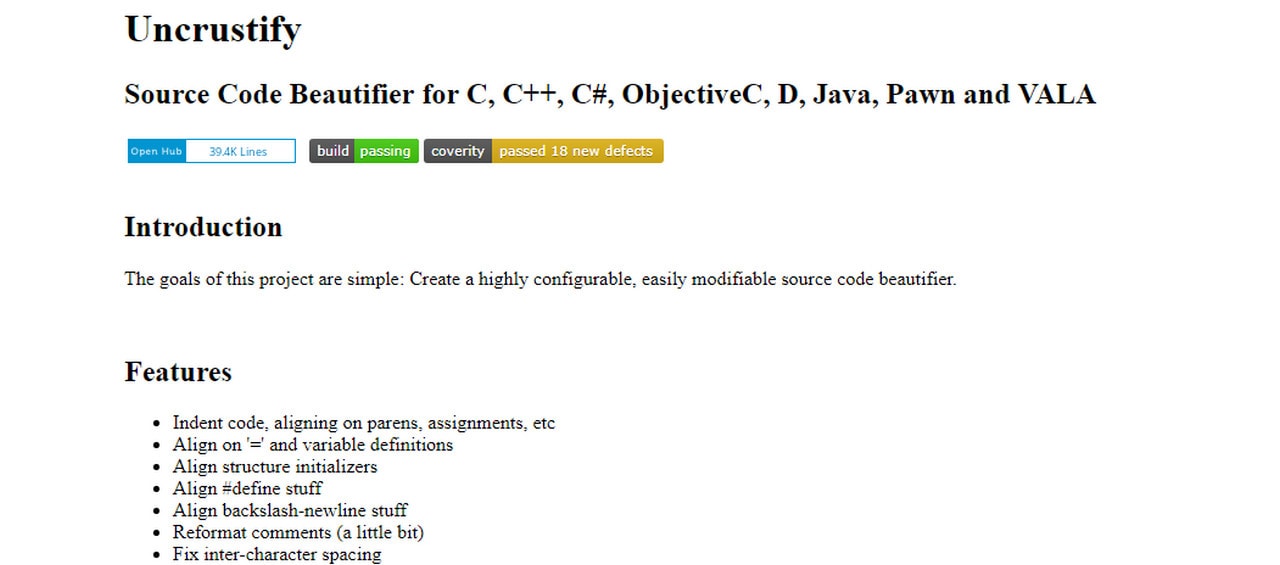
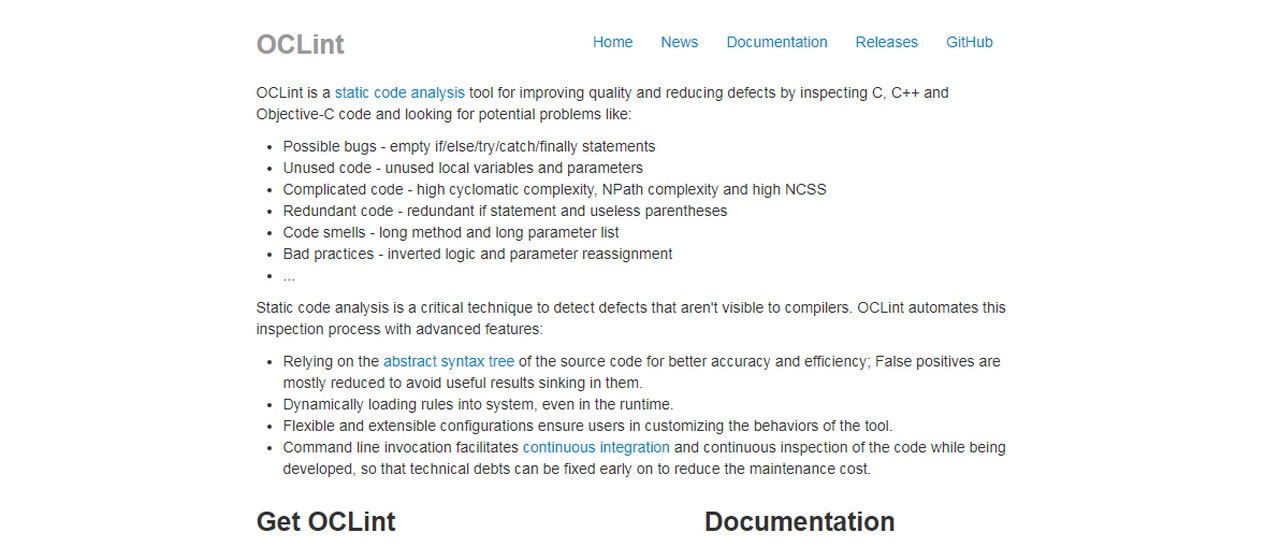
وقتی صحبت از زبانهای جدی مانند C++ میشود، ابزار خوبی برای پاک کردن آشفتگی وجود دارد – Uncrustify. با C، C++، جاوا، Pawn و VALA سروکار دارد. وظیفه اصلی آن تنظیم مجدد کد و مرتب کردن اشکالات جزئی است. OC Lint ابزار مشابهی است. سعی می کند اشتباهات احتمالی را در کدهای C، C++ و Objective-C پیدا کند.
Uncrustify

OC Lint

جمع بندی
در انتها امیدواریم که مقاله ابزار رایگان برای پاکسازی و مرتب کردن کدبرای شما مفید و کاربردی بوده باشد، برای ما کامنت کنید که شما از کدام ابزارها برای پاک سازی و مرتب سازی کدهای خود در طراحی وب استفاده میکنید؟

دیدگاه و پرسش