22+ بهترین افزونه گوگل کروم برای طراحان سایت
آیا از گوگل کروم به عنوان مرورگر اصلی خود استفاده می کنید؟ پس اگر از گوگل کروم استفاده میکنید، مطمئن شوید که از بهترین افزونه های گوگل کروم برای سرعت بخشیدن به طراحی و گردش کار خود استفاده میکنید. در این مقاله از سری مقالات آموزش طراحی سایت سعی کردیم تا بهترین افزودنی های گوگل کروم که طراحان باید داشته باشند، را معرفی کنیم، پس تا انتهای این مقاله همراه آکادمی وبکیما باشید.
دقت کنید که تمامی پلاگین های معرفی شده در این مقاله کاملا رایگان هستند و لینک هر کدام از آنها در انتهای بخش قرار گرفته است و برای نصب آن کافیست به لینک مورد نظر رفته و روی گزینه “Add to Chrome” یا به فارسی افزودن به گوگل کروم کلیک کنید و کمی صبر کنید تا پلاگین مورد نظر به مرورگر گوگل کروم اضافه شود.
راهنمای مطالعه:
بهترین افزونه های گوگل کروم برای طراحان سایت
در ادامه این مقاله سعی کردیم تا بهترین پلاگین های مرورگر گوگل کروم را برای طراحان گرافیک و طراحان سایت معرفی کنیم تا در نهایت بتوانید با سرعت و عملکردی بهتر طراحیهای خود را انجام دهید.
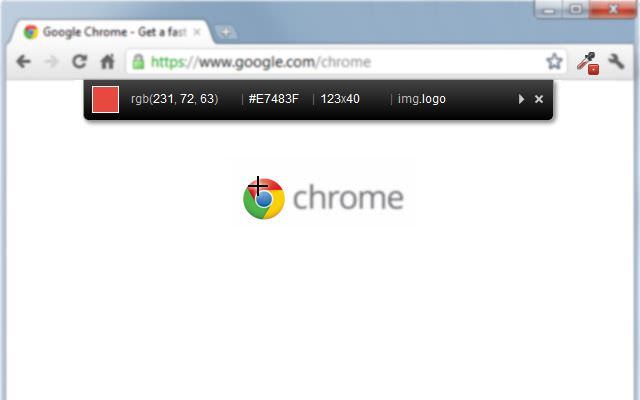
افزونه تشخیص رنگ کروم ColorZilla

آیا میخواهید از هر صفحهای بدون جستجو یک کد رنگی انتخاب کنید؟ ColorZilla ابزار شماست! این ابزار شامل یک Color Picker، Eye Dropper، Gradient Generator، و بسیاری از ویژگیهای رنگ پیشرفته دیگر است.
با ColorZilla میتوانید از هر نقطهای در مرورگر خود یک رنگ را دریافت کنید، به سرعت این رنگ را تنظیم کنید و آن را در برنامه دیگری قرار دهید. میتوانید صفحه را تجزیهوتحلیل کنید و پالتی از رنگهای آن را بررسی کنید. میتوانید گرادینت های CSS چند مرحلهای پیشرفته ایجاد کنید.
وب سایت: ColorZilla
پلاگین کروم Dark Reader

آیا با صفحه نمایش روشن نمیتوانید به خوبی کار کنید؟ افزونه گوگل کروم مراقبت از چشم، یا همان Dark Reader تم تاریک به صفحات وب اضافه میکند. Dark Reader رنگهای روشن را معکوس میکند و باعث میشود کنتراست بالایی داشته باشند و خواندن و کار در شب آسان باشد. شما میتوانید روشنایی، کنتراست، حالت تاریک و تنظیمات فونت را بر اساس نیاز خود تنظیم کنید.
وب سایت: Dark Reader
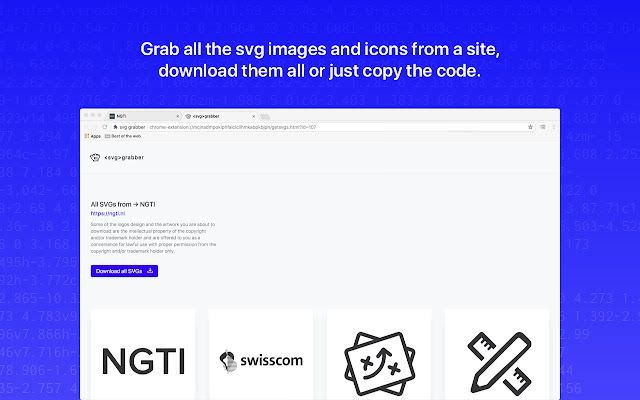
بهترین افزونه های گوگل کروم SVG Grabber

آیا فقط میخواهید SVG ها را از وب سایت های مختلف دانلود کنید؟ Svg Grabber ابزاری برای پیش نمایش، دانلود و کپی سریع کد تمام نمادها و تصاویر SVG در یک وبسایت تنها با یک کلیک یک دکمه است.
وب سایت: SVG Grabber
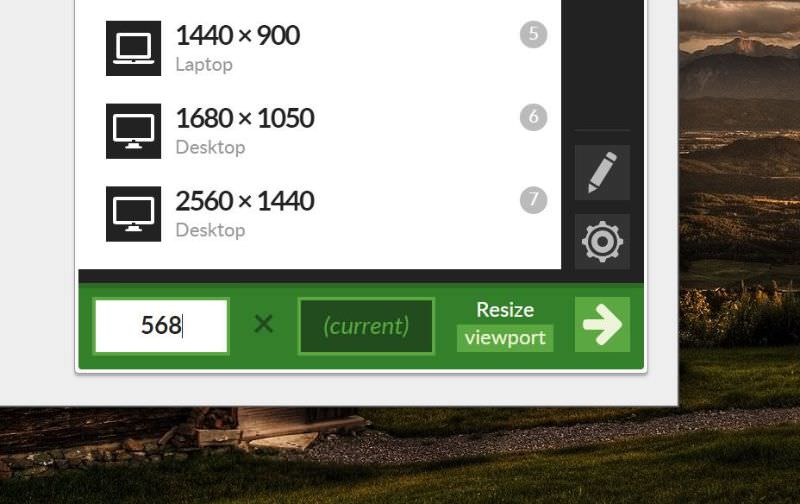
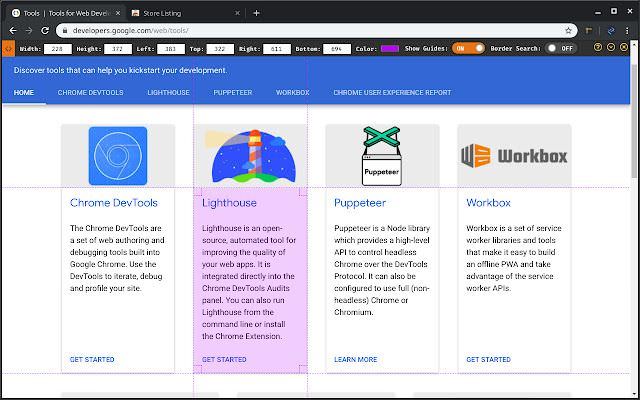
پلاگین Window Resizer

اندازه پنجره مرورگر را برای شبیه سازی وضوحهای مختلف صفحه تغییر دهید. این Resizer به ویژه برای طراحان وب مفید است تا طرحبندیهای خود را روی وضوحهای مختلف مرورگر آزمایش کنند. لیست رزولوشنها کاملاً قابل تنظیم است (افزودن/حذف/تجدید سفارش). شما میتوانید عرض/ارتفاع پنجره، موقعیت پنجره، نماد از پیش تعیین شده (تلفن، تبلت، لپتاپ، دسکتاپ) و حتی گزینه اعمال ابعاد جدید را در کل پنجره یا فقط در نمای پنجره تنظیم کنید.
وب سایت: Window Resizer
افزونه گوگل کروم ColorPicker

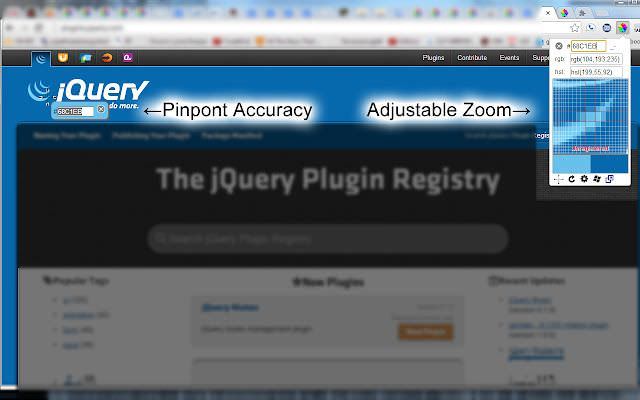
اگر به دنبال یک قطرهچکان رنگی سریع و آسان با پیشنمایش قابل کشیدن زوم برای تنظیم دقیق هستید، ColorPicker ممکن است چیزی باشد که به دنبال آن هستید. ColorPicker حاوی ویژگیهای بزرگنمایی/زوم صفحه وب است. ویژگی بزرگنمایی آن ممکن است به شما کمک کند تا در طول هر گونه تنظیمات طراحی وب، دقت تراز کامل پیکسلی را مشاهده کنید.
وب سایت: ColorPicker
بهترین افزونه های گوگل کروم Whatfont

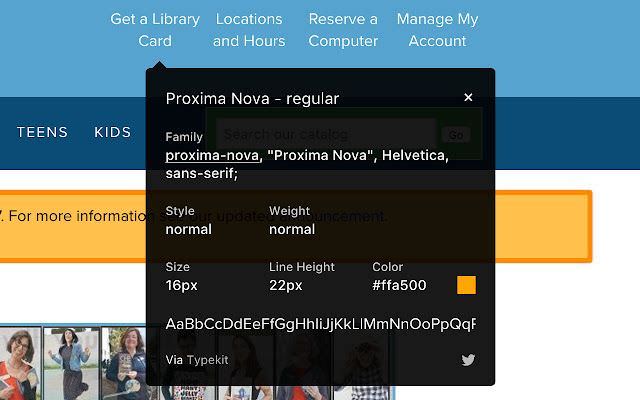
اگر بخواهید فونت هر صفحه را بهسرعت شناسایی کنید، یافتن فونت دقیق در یک وب سایت به این آسانی نیست. Whatfont ابزاری است که به دنبال آن هستید! فقط روی فونتی که در مورد آن کنجکاو هستید هاور کنید، سپس میتوانید فونتهای وب را بررسی کنید! به همین سادگی.
وب سایت: Whatfont
افزونه CSS Peeper

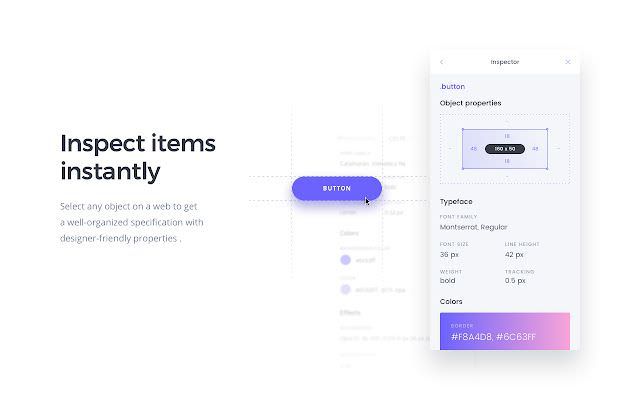
آیا تابهحال به این فکر کردهاید که اندازه دکمه، فونت، سبک در یک صفحه وب چیست؟ آیا هنوز آنها را از المان اصلی بازرسی میکنید؟ CSS Peeper یک نمایشگر CSS است که برای طراحان طراحی شده است. این افزونه گوگل کروم به شما یک نمای فوری از سبک مخفی CSS از اشیاء، رنگها و داراییها در وب میدهد.
وب سایت: CSS Peeper
پلاگین گوگل کروم Eagle

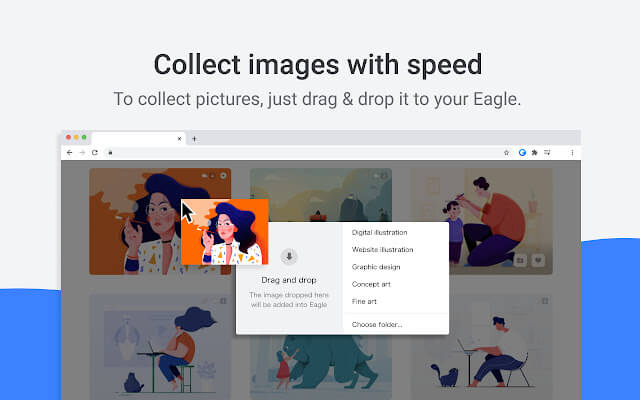
بهعنوان یک طراح، ما عاشق ذخیره تصاویر زیبا یا یافتن الهامات آنلاین هستیم. با این حال، آیا از دانلود تک تک تصاویر خسته شدهاید؟ یا گاهی اوقات با یک صفحه وب روبرو میشوید که شما را از ذخیره تصاویر منع میکند؟ Eagle ویژگیهای قابل توجهی را ارائه میدهد تا به شما کمک کند به راحتی تصاویر صفحه وب را به یکباره ذخیره کنید.
مهمترین بخش این است که در هنگام ذخیره تصاویر، Eagle به شما کمک میکند URL را نیز ذخیره کنید، بنابراین زمانی که میخواهید ناگهان به صفحه وب مراجعه کنید، میدانید کجا باید بروید! برای استفاده کامل از این عملکرد افزونه، باید نرم افزار Eagle App را دانلود کنید.
وب سایت: Eagle
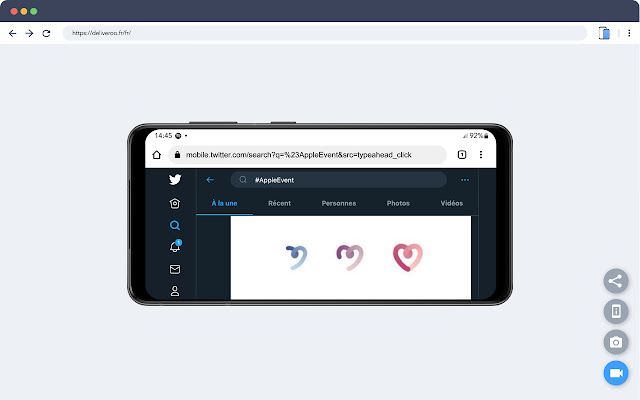
پلاگین Mobile Simulator

آیا شما یک طراح هستید که به طور مداوم نیاز به تشخیص وضوح سایت موبایل دارید؟ شبیه ساز موبایل به شما امکان میدهد بهراحتی در یک زمینه واقعی آزمایش کنید تا طراحی کامل تلفن همراه را حفظ کنید. شما میتوانید تمام گوشیهای هوشمند و تبلت های مختلف را در این شبیه ساز تست کنید. همچنین در صورت نیاز به ارائه کار خود با تیم خود، امکان گرفتن اسکرین شات از گوشی هوشمند به صورت شفاف PNG برای درج آن در ایمیل، اسلایدهای ارائه و غیره وجود دارد.
وب سایت: Mobile Simulator
افزونه کروم Page Ruler Redux

آیا میخواهید ابعاد پیکسل و موقعیت مناسبی برای اندازه گیری عناصر در هر صفحه وب داشته باشید؟ صفحه خط کش Redux یک ابزار طراحی کامل است که به شما امکان میدهد فوراً اندازههای پیکسلی کامل عناصر وب را دریافت کنید. این یک خط کش ایجاد میکند تا به شما کمک کند اندازه گیری کنید، میتوانید اندازه خط کش را با کشیدن توسط ماوس یا کلیدهای جهتدار تغییر دهید. همچنین راهنماهای طراح را از لبههای خط کش برای موقعیت یابی عالی ارائه میدهد.
وب سایت: Page Ruler Redux
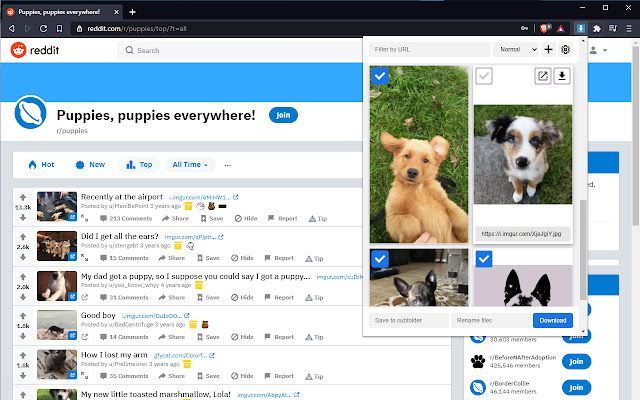
پلاگین کروم Image Downloader

آیا میخواهید تصاویر را از یک صفحه وب دانلود کنید؟ مانند Eagle، در حالی که هر الهامات و تصاویری را که دوست دارید بهصورت آنلاین مرور میکنید، فقط با یک کلیک میتوانید آنها را به دلخواه دانلود کنید! دانلودر تصویر همچنین میتواند تصویر را بر اساس عرض، ارتفاع یا URL و موارد دیگر فیلتر کند!
وب سایت: Image Downloader
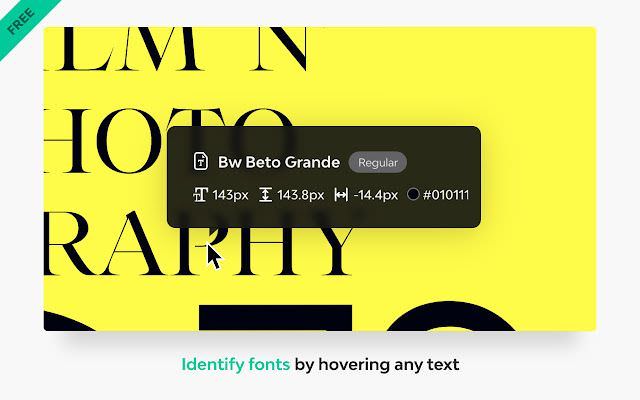
افزونه Fonts Ninja

Fonts Ninja یکی دیگر از ابزارهای عالی برای کمک به شناسایی فونتها، ویژگیهای CSS و ارائه اطلاعات در مورد فونتها با بررسی سبکهای موجود است! این پلاگین گوگل کروم میتواند به شما در سرعت بخشیدن به گردش کار طراحی کمک کند! حتی میتوانید فونتهایی را که در وبسایت پیدا کردهاید، درست داخل خود این پلاگین نشانکگذاری کنید.
اگر میخواهید فونتی را که در وبسایت پیدا کردهاید امتحان کنید، میتوانید برنامه macOS/Windows این پلاگین را برای همگامسازی دانلود کنید و آنها را در هر نرمافزاری مانند Illustrator، Photoshop، Figma امتحان کنید.
وب سایت: Fonts Ninja
افزونه HTML to Figma

میتوانید از این افزونه مفید برای گرفتن هر صفحه وب و وارد کردن آن به Figma برای بررسی عناصر و ویرایش لایهها استفاده کنید.
وب سایت: HTML to Figma
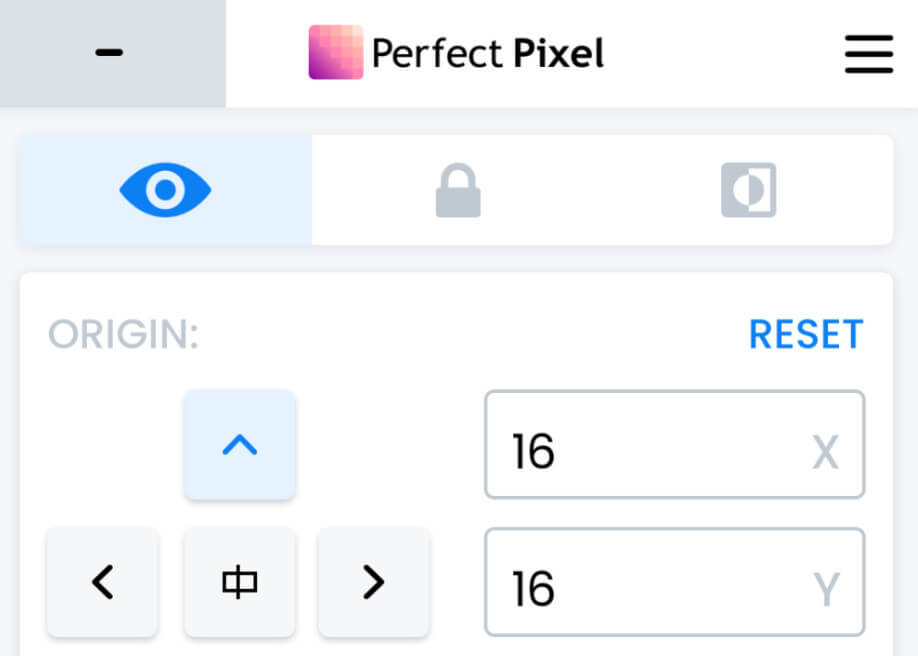
پلاگین PerfectPixel

با استفاده از این پلاگین گوگل کروم، فرانتاند کارها می توانند یک تصویر نیمه شفاف را روی HTML DOM قرار دهند تا طراحی را با طرح بندی CSS مقایسه کنند.
وب سایت: PerfectPixel
افزونه گوگل کروم CSS SCAN

با اسکن CSS، میتوانید سبکهای CSS هر عنصری را در HTML DOM بررسی، کپی و ویرایش کنید. با “Inspect Element” خداحافظی کنید، فقط ماوس را روی عناصر نگه دارید و با یک کلیک استایل ها و قوانین CSS را کپی کنید.
وب سایت: CSS Scan
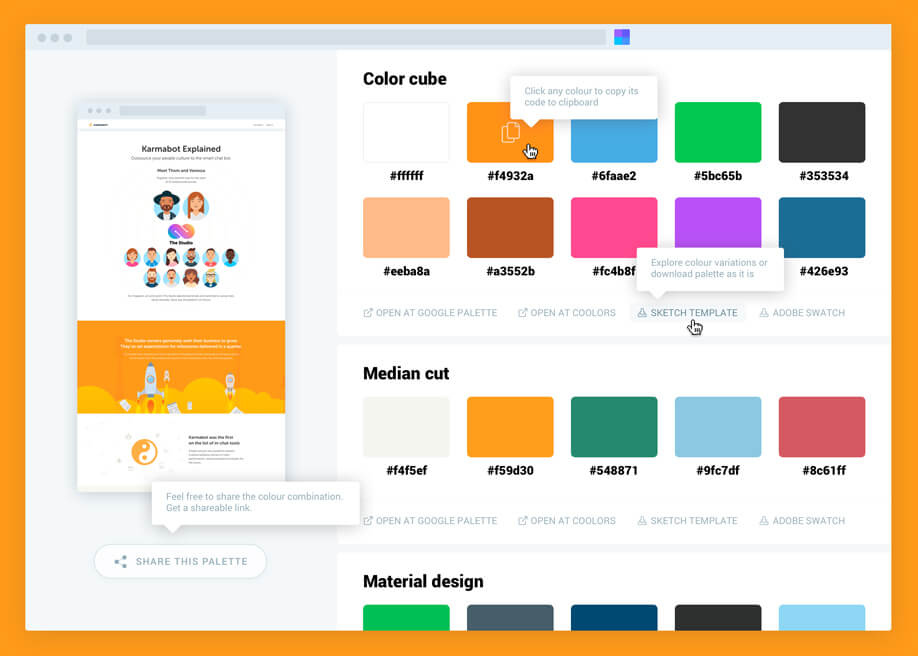
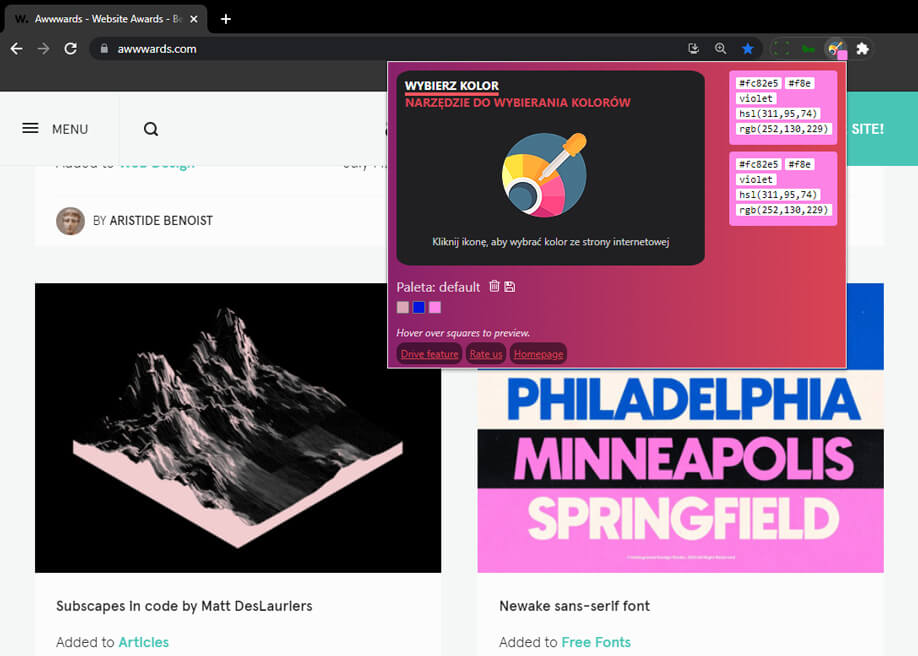
افزونه Site Palette

همه ما نمونه هایی از وب سایت هایی با استفاده عالی از رنگ را دیدیم! پالت سایت یک افزونه کروم است که رنگ های اصلی وب سایت فعلی را استخراج می کند. با استفاده از این ابزار می توانید پالت های رنگی مورد علاقه خود را تولید و به اشتراک بگذارید. همچنین، می توانید یک الگوی Sketch را دانلود کنید یا از پشتیبانی Adobe Swatch استفاده کنید!
وب سایت: Site Palette
پلاگین کروم CSS Peeper

CSS Peeper یک نمایشگر CSS است که برای طراحان طراحی شده است. عناصر را فوراً با ویژگیهای مفید برای استفاده در اسکچ یا فتوشاپ بررسی کنید و کل پالت رنگ وب را به روشی بصری جذاب فهرست کنید. بررسی سبک ها را به روشی ساده، منظم و زیبا با CSS Peeper شروع کنید.
وب سایت: CSS Peeper
The Great Suspender Original

Great Suspender برگه های استفاده نشده را به حالت تعلیق در می آورد تا حافظه را ذخیره کند و رایانه شما را روان تر کند. ویژگی های پیشرفته تری دارد، مانند بازیابی فقط برگه هایی که نیاز دارید یا همه آنها را به یکباره، ایجاد گروه هایی از تب ها و غیره.
وب سایت: The Great Suspender Original
افزونه کروم Hex Color Picker

این افزونه به شما امکان می دهد رنگ ها را از صفحات وب مورد علاقه خود انتخاب کنید. Hex Color Picker نه تنها اطلاعات رنگ را از سبک های CSS استخراج می کند، بلکه می تواند مقادیر RGB را نیز از تصاویر استخراج کند.
وب سایت: Hex Color Picker
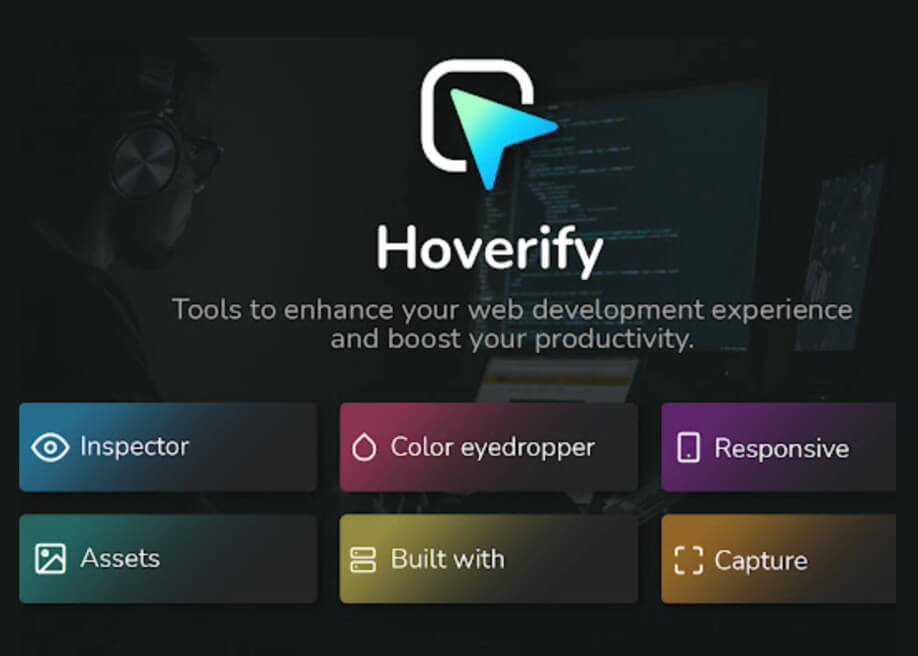
بهترین افزونه های گوگل کروم Hoverify

Hoverify یک افزونه مرورگر است که تجربه توسعه وب شما را با ارائه ابزارهایی برای سرعت بخشیدن به گردش کار شما، مانند بازرسان CSS و HTML، نسخه زنده CSS، صادرات به Codepen، بازرسی پرس و جوهای رسانه ای، یافتن فونت ها، استخراج رنگ ها، تغییر وضعیت مشاهده عناصر و …
وب سایت: Hoverify
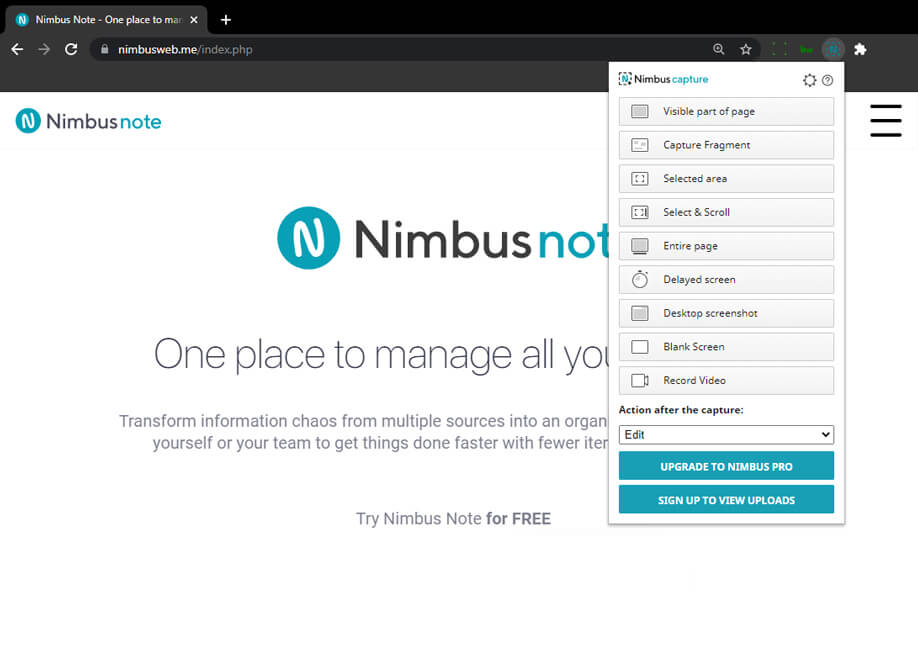
افزونه اسکرین شات و ضبط ویدیو Nimbus

این افزونه کروم به شما اجازه می دهد تا از صفحه کامل صفحه وب یا هر قسمت از سایت عکس بگیرید و اسکرین شات ها را ویرایش کنید، تصاویر را برش دهید و ویدیو را به گیف یا mp4 تبدیل کنید.
وب سایت: Nimbus
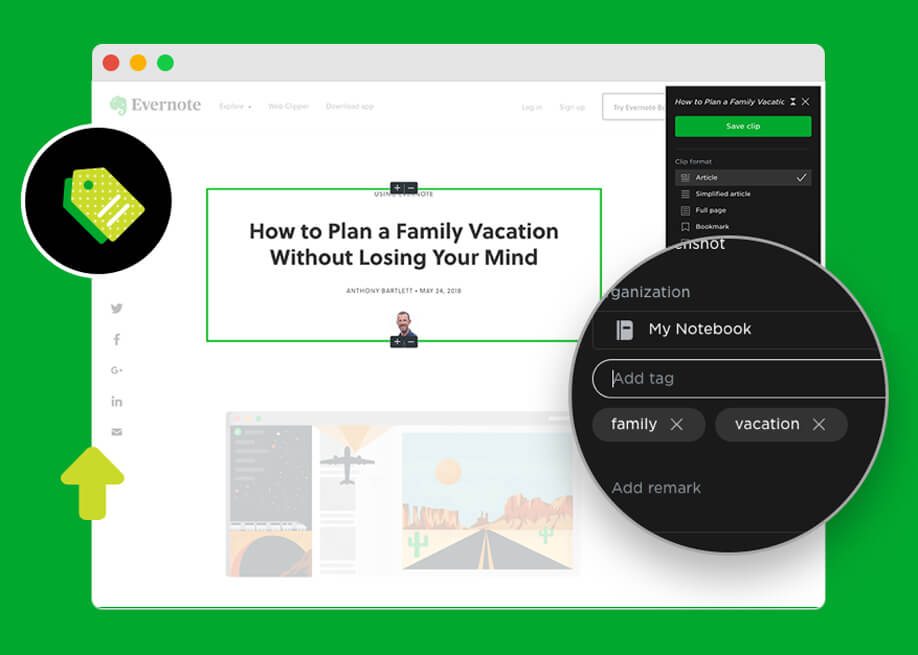
بهترین افزونه های گوگل کروم Evernote Web Clipper

از علایق گرفته تا تحقیقات، هر چیزی را که به صورت آنلاین می بینید – از جمله متن، پیوندها و تصاویر – با یک کلیک در حساب Evernote خود ذخیره کنید. با یک کلیک، میتوانید بخشی یا تمام صفحههای وب، از جمله متن، تصاویر و پیوندها را کلیپ کنید. هر چیزی را که به شما الهام می بخشد را به صورت آنلاین جمع آوری کنید.
وب سایت: Evernote Web Clipper
جمع بندی
به عنوان طراح، ما همیشه به دنبال نکات، ترفندها و ابزارهای جدید هستیم تا خلاق باشیم و گردش کار طراحی خود را بهبود دهیم. امیدواریم بهترین افزونه های گوگل کروم که جمع آوری کردهایم برای شما مفید باشد و بتواند به شما کمک کند مستقیماً روی طراحی تمرکز کنید تا طرح فوق العادهای ایجاد کنید!
حالا نوبت شماست!
حالا نوبت شماست، شما در بخش کامنتها برای ما بنویسید که از کدام یک از این افزونه های گوگل کروم استفاده کردهاید، یا اگر از بهترین اکستنشن های گوگل کروم استفاده میکنید که در این لیست معرفی نشده است، ممنون میشویم آن را برای ما بنویسید تا به این لیست اضافه کنیم.

دیدگاه و پرسش