بهترین پلاگین های فیگما (30+ پلاگین)
فیگما یا Figma یک ابزار طراحی است که بهطور مداوم توسط جامعه طراحان در حال بهبود است. یکی از بهترین ویژگیهای این پلتفرم، طیف گستردهای از پلاگینهای موجود است. بسیاری از افزونهها رسمی هستند یعنی توسط خود تیم فیگما منتشر شدهاند، درحالیکه سایر پلاگین های فیگما توسط اعضای انجمن ساختهشدهاند. در مقاله بهترین پلاگین های فیگما برای طراحان از سری مقالات آموزش UI و UX تعدادی از پلاگین های دلخواه خود را که البته بسیار هم کاربردی هستند را جمعآوری کردهایم تا به شما نشان دهیم این ابزارها چقدر میتوانند در طراحی روزمره برای شما عزیزان مفید باشند، پس با ادامه این مقاله با آکادمی وبکیما همراه باشید.
راهنمای مطالعه:
بهترین پلاگین های فیگما
توجه داشته باشید که در این مقاله لیستی از بهترین پلاگین های فیگما را برای شما عزیزان آماده کردهایم که میتوانید بنابر نیاز خود یک یا چندتا از آنها را نصب کرده و از طراحی سریعتر و راحتتر با این پلاگینها لذت ببرید، اما دقت کنید که برای اینکه سرعت العمل شما گرفته نشود سعی کنید فقط پلاگین هایی که واقعا به آنها نیاز دارید را نصب کنید.
Artboard Studio Mockups

طراحی ماکت وبسایت در فیگما؟ همیشه آرزو میکردید که میتوانستید طرح خود را بهعنوان یک ماکت واقعی ببینید؟ اکنون با آخرین ادغام فیگما با Artboard Studio این آرزو امکانپذیر شده است. شما میتوانید موکاپ های فوری و باکیفیت و با رندر آسان را مستقیماً از فایل Figma خود بگیرید. دیگر برای طراحی یک مدل وبسایت مشکلی ندارید – اجازه دهید پلاگین Artboard Studio Mockups این کار سخت و وقت گیر را برای شما انجام دهد!
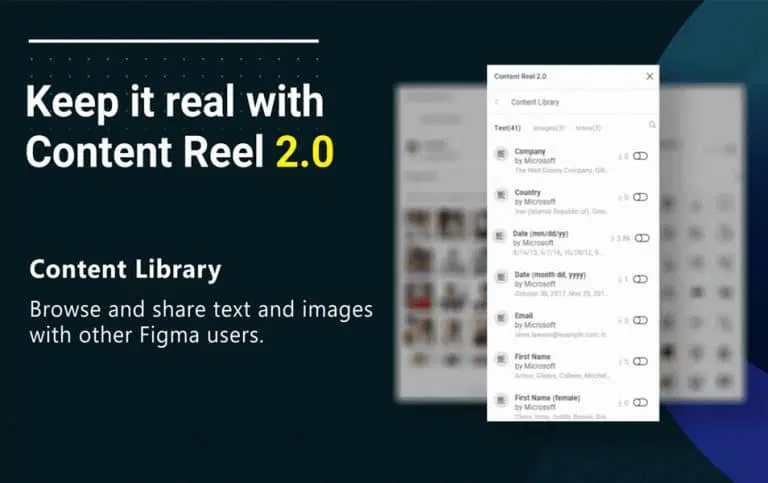
پلاگین فیگما Content Reel

طراحی، توسعه و ارائه محتوا در فیگما را با Content Reel به سادگی انجام دهید. این برنامه مدیریت رشتههای متن، تصاویر، نمادها و موارد دیگر را برای ایجاد طرحبندی سفارشی برای پروژههای شما آسان میکند. با اشتراکگذاری محتواهای reel خود در مخزن فایل فیگما با دیگران و جامعه فیگما همکاری کنید – یا آنها را بهعنوان یک فایل svg صادر کنید تا در Illustrator CC استفاده کنید.
Unsplash – بهترین پلاگین فیگما

به جرات میتوانم بگویم که Unsplash یکی از بهترین پلاگین های فیگما است هنگامیکه طراحی شما نیاز به الهام بخشی دارد، هیچچیز مانند پلاگین Unsplash فیگما وجود ندارد که بتواند به سادگی این الهام بخشی را به طرح شما اضافه کند. بهراحتی از بین تصاویر Unsplash جستجو کرده و تصاویر مورد نیاز طرح خود را انتخاب کنید، آنها را در طرح خود قرار دهید و طراحی خود را با این تصاویر دگرگون کنید.
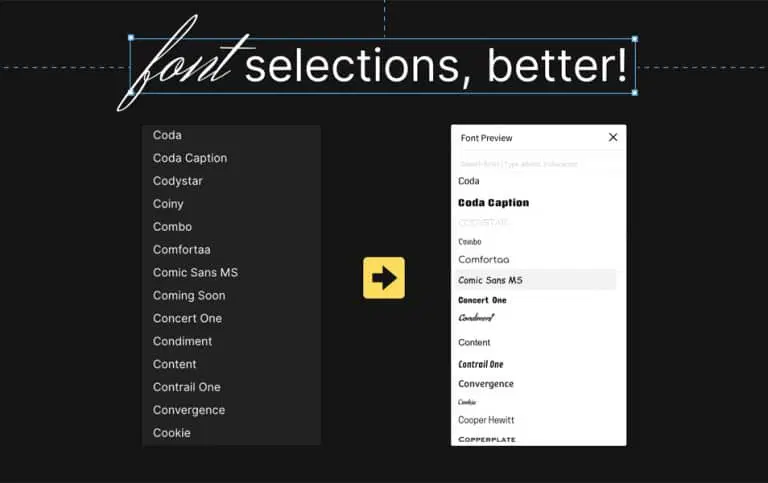
Better Font Picker

نمیدانید چه فونتهایی را برای طراحی خود انتخاب کنید؟ از پلاگین فیگما Better Font Picker، انتخابگر فونت داخل فیگما استفاده کنید! ont picker به شما این امکان را میدهد که پیشنمایش فونتها را مشاهده کنید و تنها با یک کلیک آنها را به کامپیوتر خود منتقل کنید. تنها در عرض چند ثانیه تایپوگرافی مناسب را برای طراحی خود دریافت کنید!
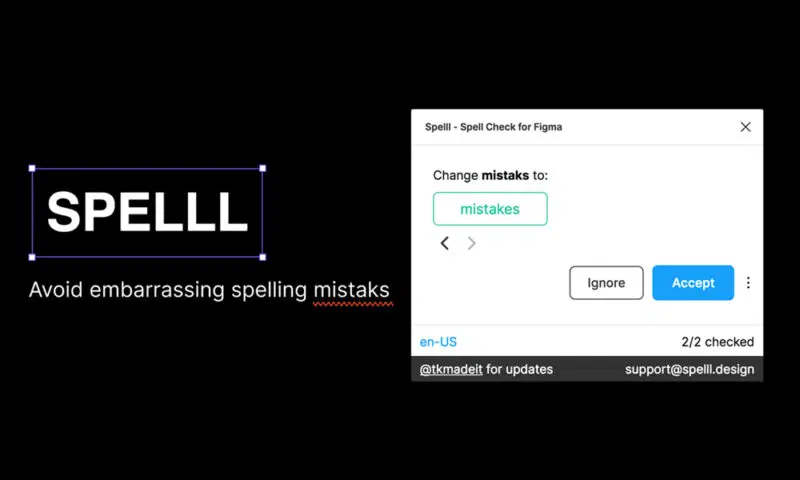
SPELLL – Spell Checking for Figma

SPELLL یکی از بهترین پلاگین های فیگما و یک غلطگیر املایی قوی است و اگر شما قرار است طرحی به زبان انگلیسی طراحی کنید قطعا بدرد شما خواهد خورد. این پلاگین فیگما تا حد زیادی بهترین و مقرون بهصرفهترین پلاگین برای تمیز نگهداشتن پروژههای شما از غلطهای املایی و بدون اشتباه تایپی است. با این پلاگین دیگر نگران اشتباهات املایی و غلط املایی نباشید و زمان بیشتری را صرف کارهای موردعلاقه خود کنید: یعنی طراحی!
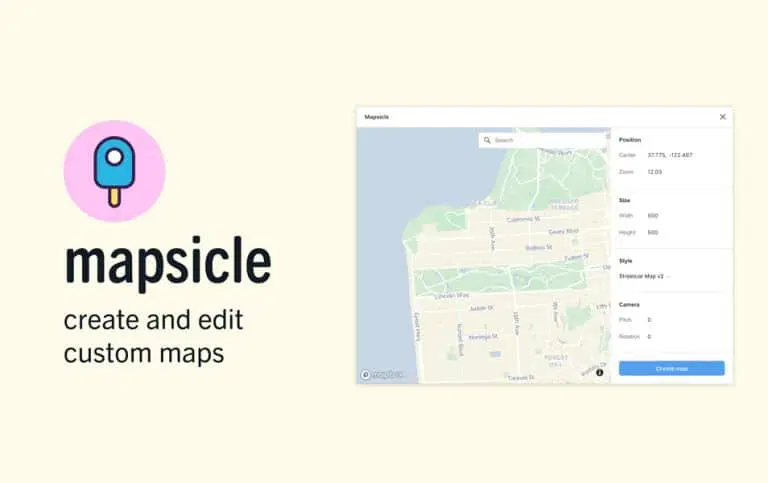
پلاگین فیگما Mapsicle

آیا تابهحال به نقشه نیاز داشتهاید اما نخواهید از نقشههای گوگل استفاده کنید و اطلاعات خود را به گوگل بدهید؟ با پلاگین Mapsicle فیگما، میتوانید بهطور یکپارچه نقشهها را در طرحهای فیگما خود اضافه کنید. حتی میتوانید نقشه را بهگونهای تنظیم کنید که با حرکت و جستجوی مکانی در هر نقطه از جهان تعاملی باشد.
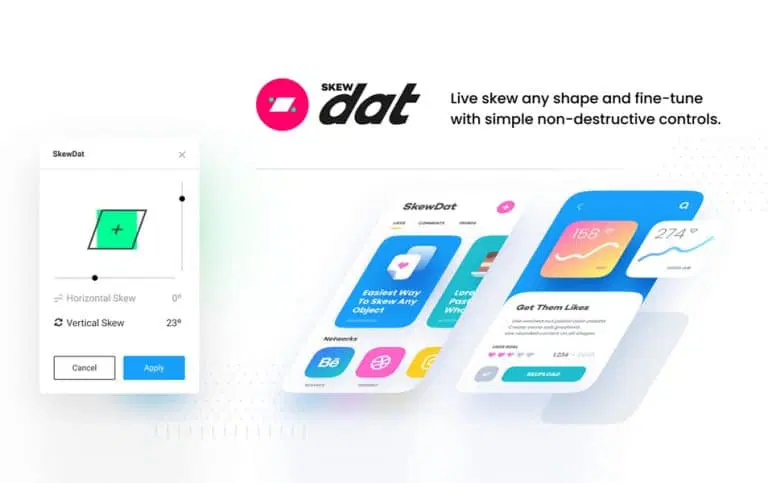
SkewDat

آسان است. فقط پلاگین SkewDat را به نمونه طرحی که در فیگما طراحی کردهاید، اضافه کنید، سپس روی هر المانی که در ذهن شما باید Skew شود کلیک راست کرده و SkewDat را انتخاب کنید. دوباره کلیک راست کنید تا انحراف نهایی شود. مهم نیست این تغییرات را به چه منظوری میخواهید انجام دهید در هر صورت این پلاگین فیگما کار شما را انجام میدهد.
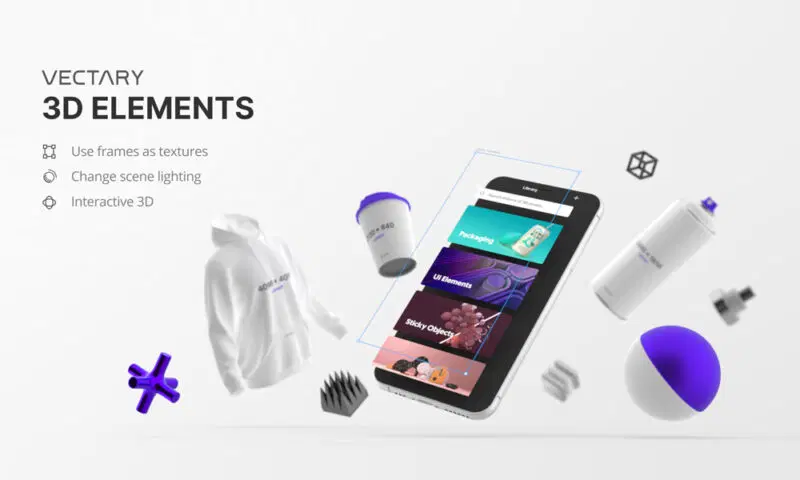
Vectary 3D Elements

افزونه Vectary 3D Elements فیگما برای طراحانی طراحی شده است که میخواهند بعد سوم را به طرحهای دو بعدی خود اضافه کنند. این پلاگین فیگما به شما این امکان را میدهد تا مدلها و عناصر سه بعدی خود را بسازید و آنها را با یک کلیک در یک صحنه قرار دهید. خواه طراح محصول، معمار، مهندس باشید یا فقط دوست دارید با نرمافزار CAD سرهمبندی کنید – امکانات این پلاگین بسیار زیاد هستند!
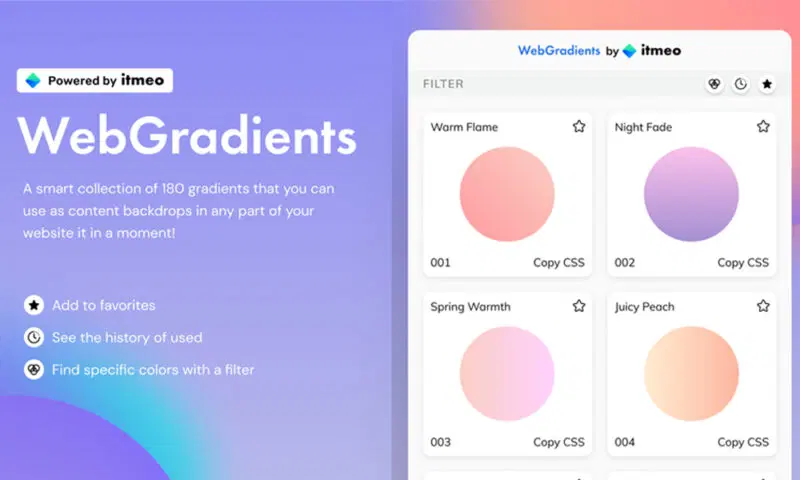
پلاگین فیگما Webgradients

Webgradients یکی از پلاگین های کاربردی و عالی برای فیگماست، بصری، سریع و مقرونبهصرفه. هدف پلاگین Webgradients همین است. با استفاده از این پلاگین عالی فیگما میتوانید طرحهای گرادیان خود را در عرض چند ثانیه و بدون نیاز به هیچ مهارت کد نویسی ارتقا دهید. از شیبهای رنگارنگ استفاده کنید تا وبسایت خود را جذابتر کنید، توجه مشتریان بالقوه را به محصول خود جلب کنید و آن را بهیادماندنی کنید.
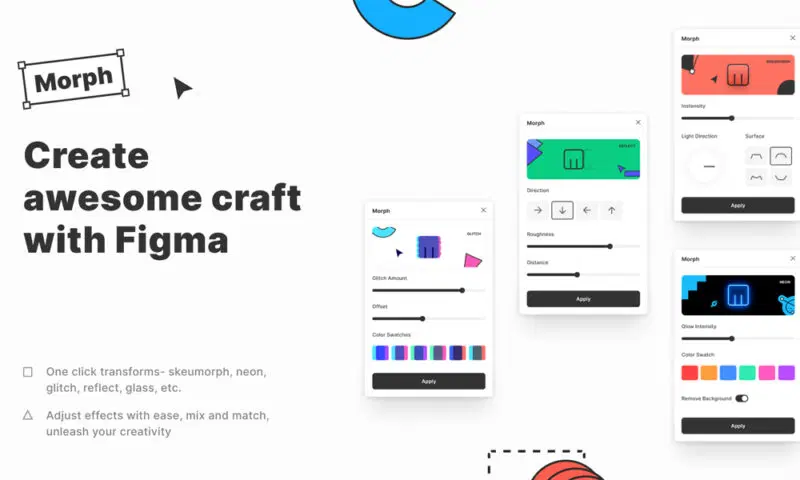
Morph پلاگین کاربردی فیگما

با Morph که یکی از عالی ترین پلاگین های فیگماست، طرح یا تصویر خود را به یک اثر هنری زیبا تبدیل کنید. یک جلوه واقعگرایانه به پروژه خود اضافه کنید، ازجمله Skeuomorph، Neon، Glitch، Reflection، Glass، Gradient و بسیاری دیگر. با یک کلیک تمام چیزی که برای تبدیل یک طرح دستی به سبک فوتورئالیستی نیاز دارید را داشته باشید. بدون اتلاف وقت در workflow های پیچیده، امکانات بینهایت را استفاده کنید.
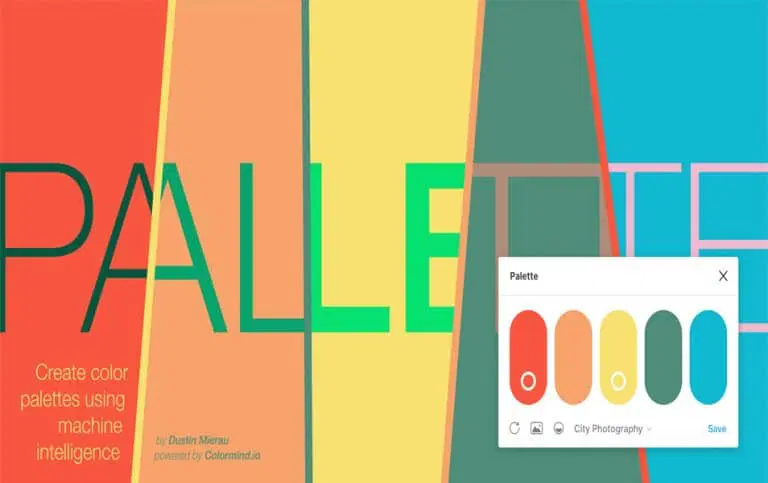
پلاگین Palette

نرمافزار فیگما یک ابزار طراحی فوقالعاده است، اما پیدا کردن رنگهای مناسب برای پروژههایتان دشوار است. یکی از بهترین پلاگین های فیگما، پلاگین Palette است که یک مولد پالت رنگ است و به شما کمک میکند رنگهای زیبا را پیدا و ایجاد کنید که باهم کار میکنند. استفاده از آن آسان است و حتی به شما امکان میدهد ترکیب رنگهای موردعلاقه خود را برای استفاده در آینده ذخیره کنید.
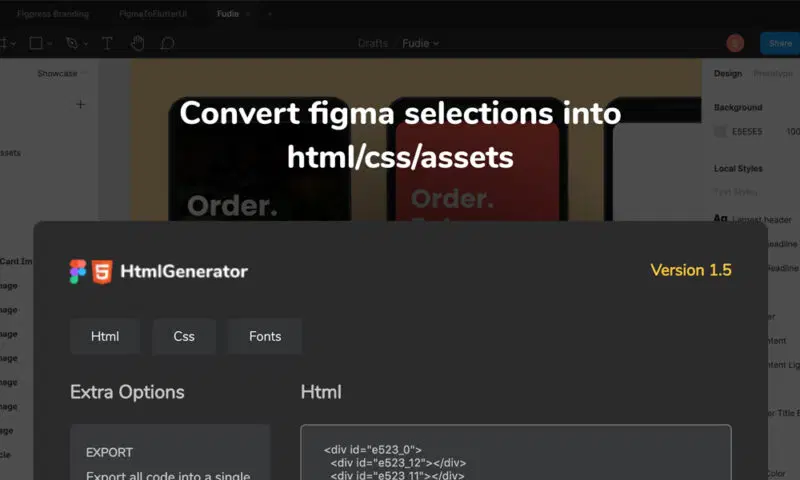
HtmlGenerator

فقط به این دلیل که شما از یک ابزار طراحی استفاده میکنید به این معنی نیست که نمیتوانید طراحی HTML و CSS را انجام ندهید. HtmlGenerator یکی از پلاگین های فیگما اینجاست تا در این زمینه به شما کمک کند. این یک افزونه ضروری برای هرکسی است که نیاز بهکار بر روی طراحی وب دارد. با استفاده از این پلاگین میتوانید به سادگی طرح خود را به یک فایل HTML و CSS تبدیل کنید. البته دقت داشته باشید که برای اینکه بتوانید واقعا از این پلاگین استفاده کنید باید حتما خودتان نیز با HTML و CSS به صورت کامل آشنا باشید.
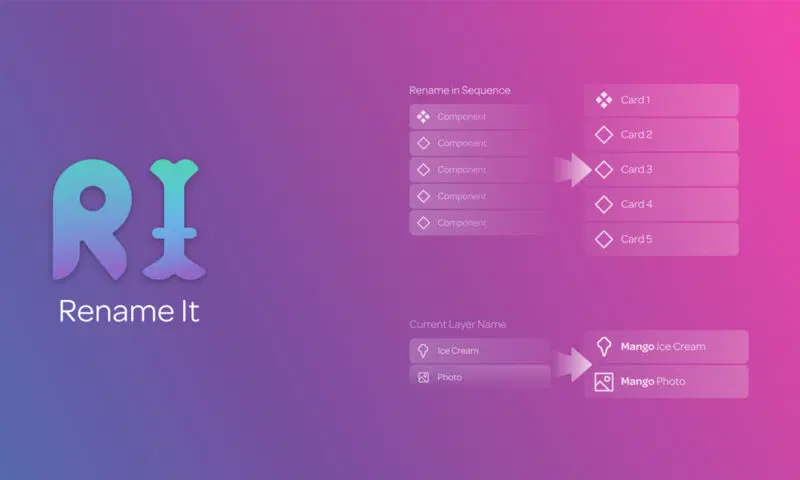
پلاگین کاربردی فیگما Rename It

آیا از فراموش کردن تغییر نام فریمها و لایهها در پروژههای فیگما خسته شدهاید؟ پلاگین Rename It فیگما این مشکل را برای شما حل میکند! اکنون تنها کاری که باید انجام دهید این است که یک یا چندلایه یا فریم را انتخاب کنید و Rename It بقیه را انجام خواهد داد. تغییر نام لایهها و فریمها در حالت دستهای، با نامهایی که با الگوهای از پیش تعیینشده فیگما مطابقت دارند.
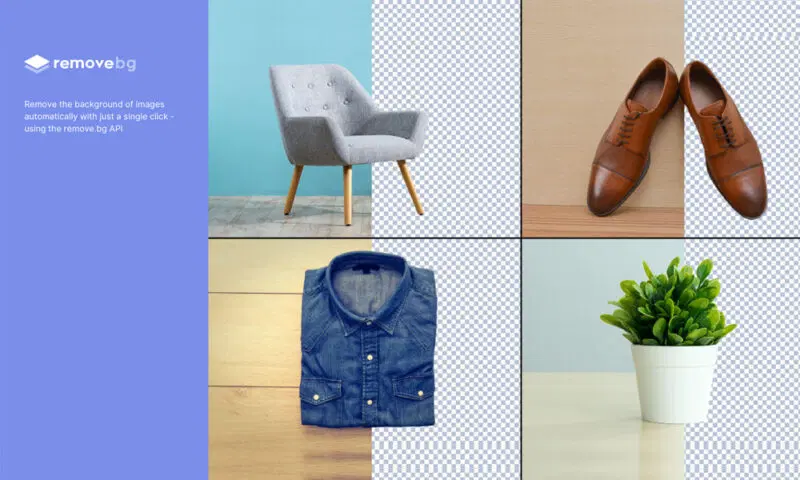
Remove BG

آیا به دنبال راهی برای حذف خودکار پسزمینه تصاویر خود هستید؟ پلاگین Remove BG اینجاست! این یک افزونه ساده و سریع برای فیگما است که به شما کمک میکند تنها با یک کلیک پسزمینه تصاویر خود را حذف کنید. علاوه بر این، دارای 3 الگوریتم مختلف است که بسته به میزان دقیق بودن نتیجه، میتوانید انتخاب کنید.
پلاگین فیگما Roto

دیگر زمان ارزشمند خود را با استفاده از نرمافزارهای 3 بعدی پیچیده و گرانقیمت هدر ندهید! Roto یک پلاگین عالی فیگما است که اشکال را بهصورت سه بعدی میچرخاند و خروجی ۳ بعدی میدهد. بهسادگی شکلی را که میخواهید استفاده کنید را انتخاب کنید، سپس روی دکمه «Rotate» یا «Extrude» کلیک کنید. تا به امروز سه بعدی کردن اشیا به این سادگی نبوده است! از Roto برای game art, game mapping, animation assets, مدلهای CAD و موارد دیگر استفاده کنید.
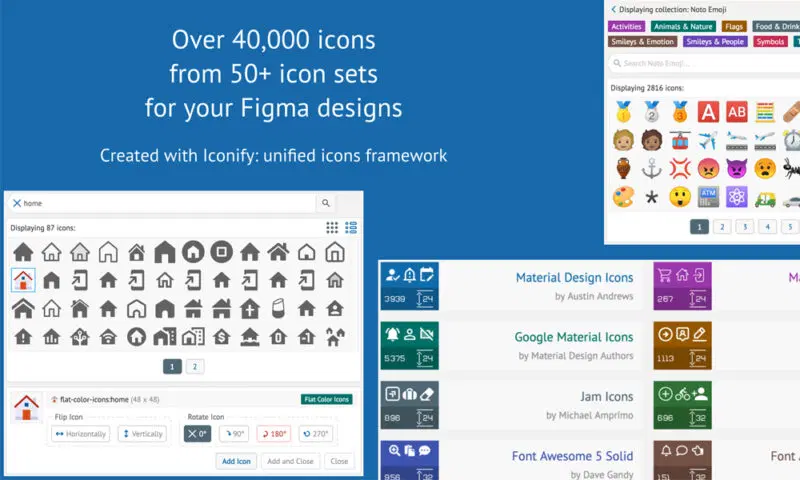
Iconify

فیگما یک ابزار عالی برای طراحی آیکون است، اما فاقد قابلیت وارد کردن آیکون های برداری یا همان SVG است. این افزونه این شکاف را پر می کند و به شما امکان میدهد آیکون های برداری را از هر وب سایتی به راحتی وارد کنید. همچنین می توانید از آن با سایر ویرایشگرهای گرافیکی برداری مانند Photoshop، Illustrator، Sketch و غیره استفاده کنید.
Charts

Charts یکی دیگر از بهترین پلاگین های فیگما است که میتوانید از آن برای تولید نمودارهایی استفاده کنید که بهطور خودکار در سند فیگما شما همگامسازی میشوند. این باعث صرفهجویی در وقت شما در تولید نمودارها میشود و به شما امکان میدهد روی مهمترین موارد طراحی خود تمرکز کنید.
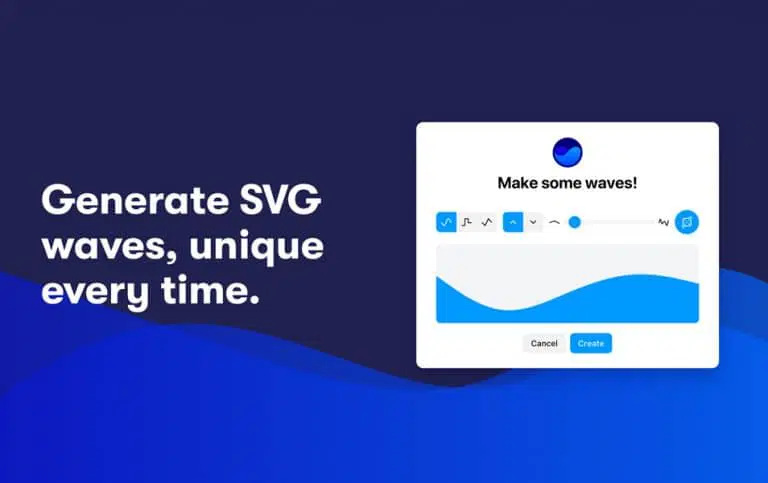
Get Waves

Get Waves یک مولد امواج SVG رایگان برای فیگما است که با طراحی شما امواج ایجاد میکند. از Get Waves برای کشف سریع امکانات یک موج SVG، تنظیم یک منحنی سفارشی، تنظیم پیچیدگی، تصادفی کردن آن و کشیدن و رها کردن آن در پروژه خود استفاده کنید. اکنون میتوانید بدون ترک فیگما امواج منحصربهفردی برای طرح بعدی خود ایجاد کنید! این پلاگین نیز یکی از بهترین پلاگین های فیگما در لیست ماست!
Time Machine

همه ما میدانیم که تنها دلیل ذخیره نسخههای کارمان این است که میخواهیم بعداً به آن برگردیم. اما اگر لازم نبود چه؟ با Time Machine، میتوانید نسخههای کار خود را بهطور خودکار، بدون ترک فیگما ذخیره کنید. شما میتوانید تمام نسخههای پروژه خود را در یک نگاه ببینید و در هر زمان از آنها استفاده کنید – مهم نیست چقدر بزرگنمایی یا کوچک نمایی کردهاید.
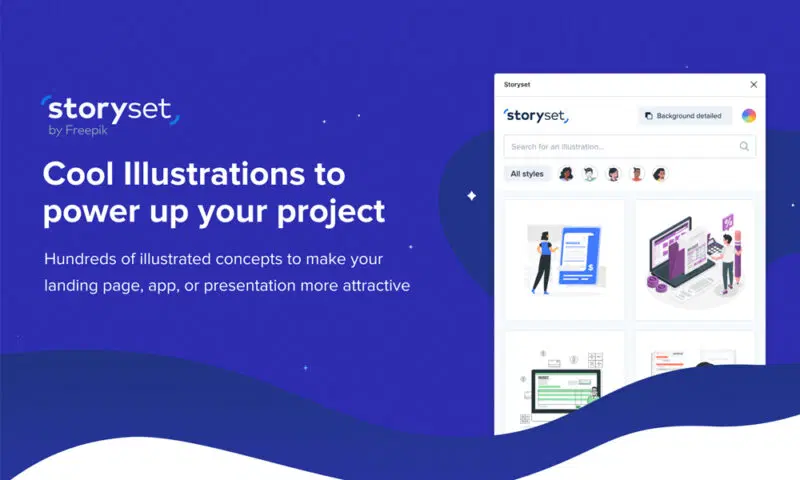
Storyset

با Storyset تنها با 3 کلیک تصاویر بسیار جالبی ایجاد کنید. از محبوبترین و پر تقاضاترین تصاویر با یک کلیک، به هر سبکی که دوست دارید استفاده کنید. حتی میتوانید رنگ تمامی بخش های مختلف تصویر را تغییر دهید یا پسزمینه به آن اضافه کنید.
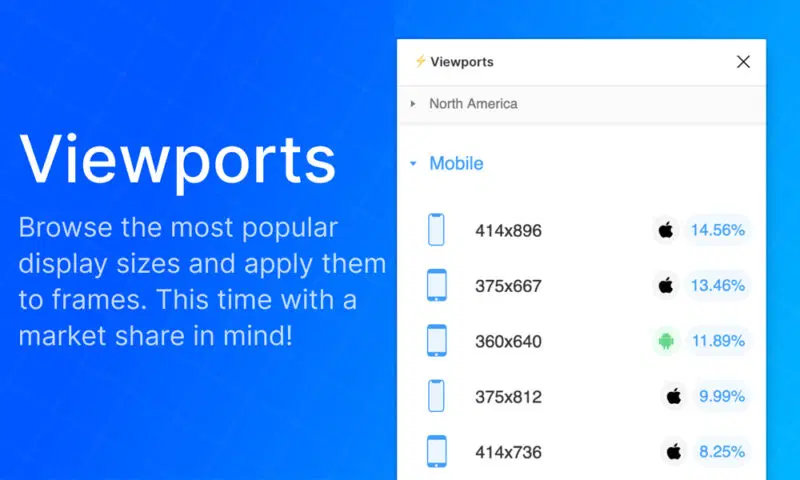
Viewports

با وضوح مانیتور مشتریان بالقوه بحث دارید؟ مطمئن شوید که طراحی شما در بسیاری از صفحات مختلف با Viewports خوب به نظر میرسد. از میان طیف وسیعی از اندازههای رایج صفحهنمایش انتخاب کنید و آنها را بهاندازه دلخواه بزرگ یا کوچک کنید.
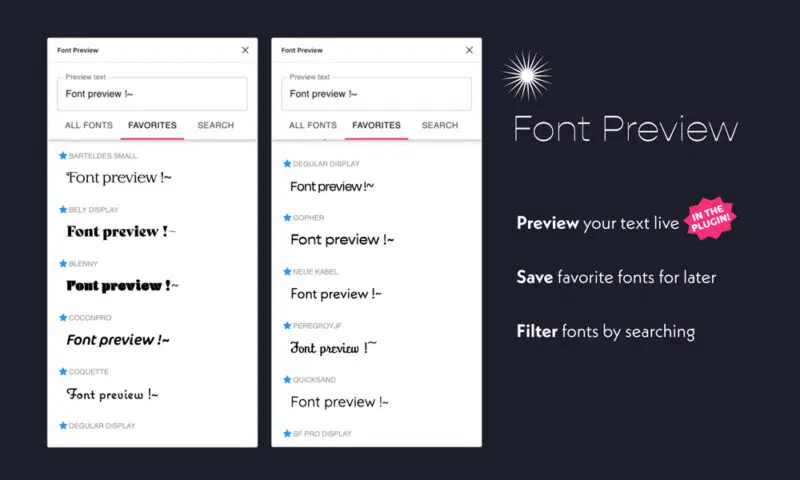
Font Preview

Font Preview، افزونهای که برای هر چیزی که تایپ میکنید پیشنمایشهای زنده ایجاد میکند. این ابزار عالی برای طراحانی است که میخواهند ببینند متن آنها در فونتها، اندازهها و رنگهای مختلف چگونه خواهد بود. همچنین برای توسعهدهندگانی که نیاز دارند ببینند که وقتی یک فونت سفارشی اضافه میکنند کد آنها چگونه به نظر میرسد عالی است. این پنجره پیشنمایش زنده است، حدس و گمان را از گردش کار شما حذف میکند و به شما کمک میکند طرحهای بهتری را سریعتر ایجاد کنید.
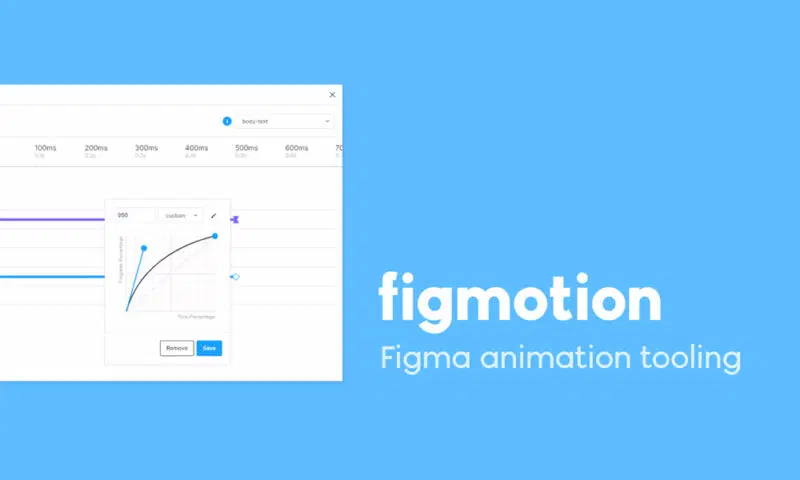
Figmotion

طراحی حرکتی یا motion های عالی خود را با پلاگین عالی Figmotion فیگما ایجاد کنید. سیستم انیمیشن مبتنی بر کامپوننت Figmotion به شما امکان میدهد طرحهای خود را به گونهای زنده کنید که مخاطبان نتوانند در برابر کلیک و پیمایش مقاومت کنند. با Figmotion، نیازی به ابزارهای شخص ثالث نیست. انیمیشنهای شما فقط کار میکنند، مهم نیست چقدر پیچیده هستند!
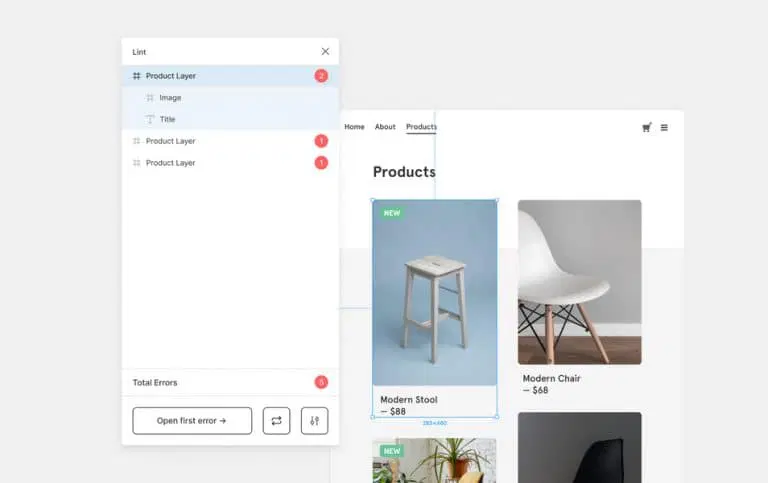
Design Lint

وقت خود را برای اصلاح ناهماهنگیهای طراحی تلف نکنید، Design Lint اینجاست تا به شما کمک کند. این افزونه برای برنامه دسکتاپ فیگما ساختهشده است و بهطور خودکار سبکهای گمشده را پیدا، استخراج و رفع میکند. Design Lint با رفع خودکار تمام ناهماهنگیهای طراحی شما قبل از ارسال آنها به توسعهدهندگان یا همکاری با طراحان دیگر، ساعتهای کار در هفته شمارا کاهش میدهد. تنها کاری که باید انجام دهید این است که یک دکمه را فشار دهید!
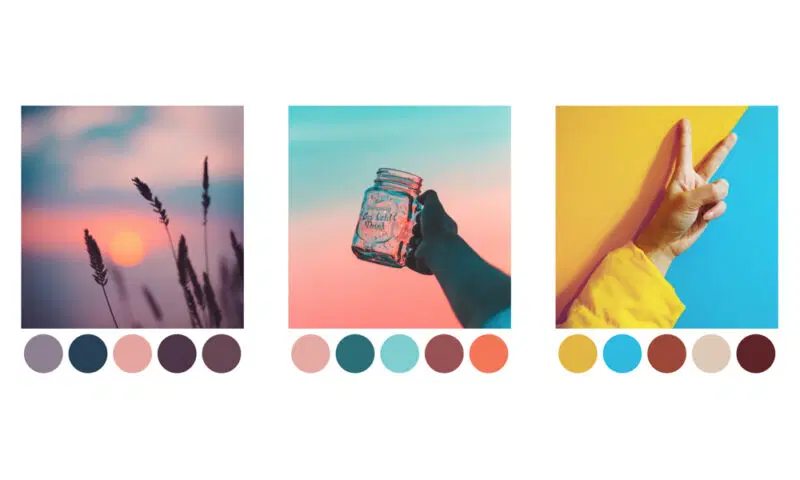
Image Palette

به دنبال پالت رنگی عالی برای پروژههای حساس خود هستید، اما نمیتوانید تصویری را پیدا کنید که به نظر دقیقاً همان چیزی باشد که به دنبالش هستید؟ آیا عالی نیست اگر ابزاری وجود داشته باشد که به شما امکان میدهد یک پالت رنگی را از هر تصویری استخراج کنید؟ خوب، در حال حاضر وجود دارد. پلاگین Image Palette یکی از بهترین پلاگین های فیگما دقیقا همین کار را برای شما انجام میدهد و کلی امکانات باحال و کاربردی دارد!
Figma Chat

گاهی اوقات می خواهید فایل فیگما خود را به شخص دیگری نشان دهید و طرح خود را اشتراک بگذارید یا با فردی در این زمینه همکاری کنید. حتی اگر نمیتوانید یا نمیخواهید کل فایل را ارسال کنید، Figma Chat به شما این امکان را میدهد که با افراد دیگر ارتباط برقرار کنید و انتخابهای کار خود را به اشتراک بگذارید.
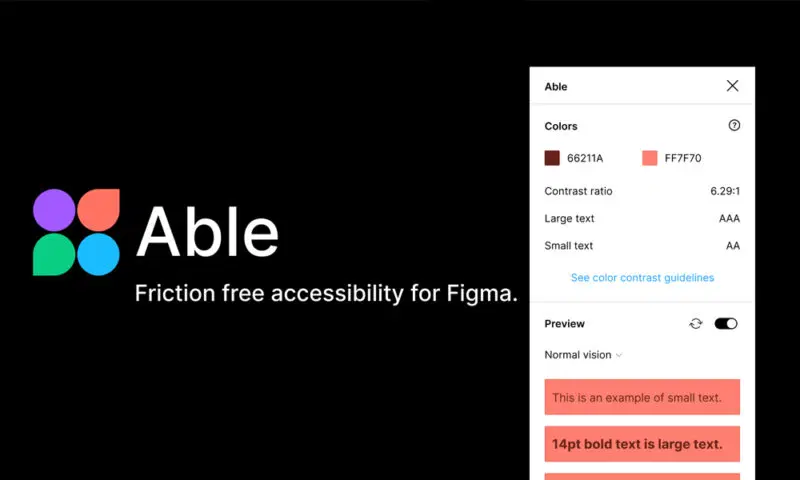
پلاگین فیگما Able

Able در دسترس ترین ابزار طراحی در بازار است. بهطور خودکار مناطقی را که باید برای مطابقت با استانداردهای WCAG تغییر دهید، برجسته میکند. بهسادگی آن را بکشید و رها کنید! Able بصری، آسان برای استفاده، و مهمتر از همه، رایگان است.
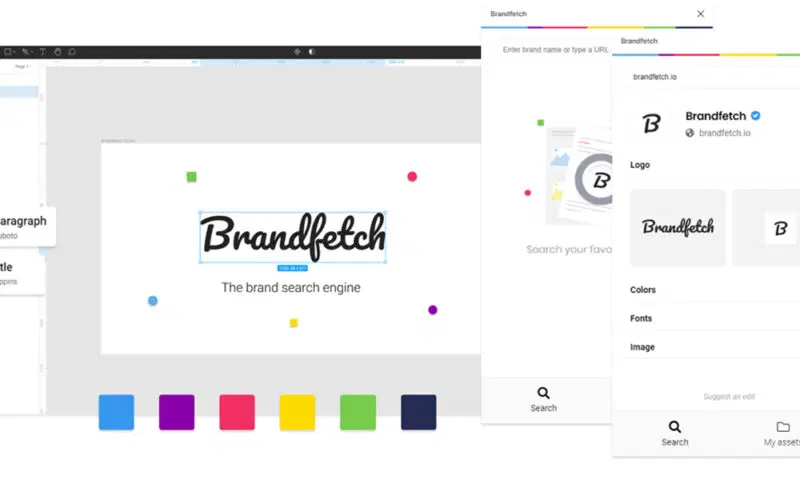
Brandfetch

پیگیری همه المانهای برند برای شرکت شما دشوار است، اما با Brandfetch، مجبور نیستید که همه المان ها را بررسی کنید! با کتابخانهای رو به رشد از asset های برند، میتوانید تنها در چند ثانیه هر چیزی را که نیاز دارید پیدا کنید. از هدر دادن زمان و پول خود در پوشههای درهموبرهم و وبسایتهایی که به سختی قابل بررسی هستند جلوگیری کنید. با Brandfetch، دیگر نیازی به جستجوی برند خود نخواهید داشت.
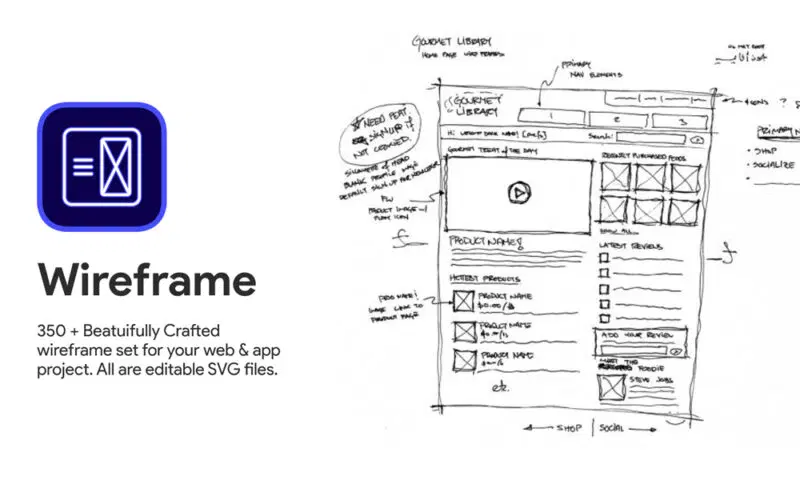
Wireframe

Wireframe یکی دیگر از بهترین پلاگین های فیگما است و یک کتابخانه طراحی Wireframing رایگان برای Figma، Sketch و Adobe XD است. با بیش از 2000+ مؤلفه رابط کاربری محبوب و باکیفیت، میتوانید بهسرعت و بهراحتی نمونههای اولیه و وایرفریم های باکیفیت بالا را در چند دقیقه ایجاد کنید. افزونه Wireframe بهترین پلاگین فیگما برای ایجاد وایرفریم های زیبا، جریان کاربر، نمونههای اولیه و ساختارهای اولیه است. با Wireframe، فرآیند طراحی شما روان و کارآمد خواهد بود.
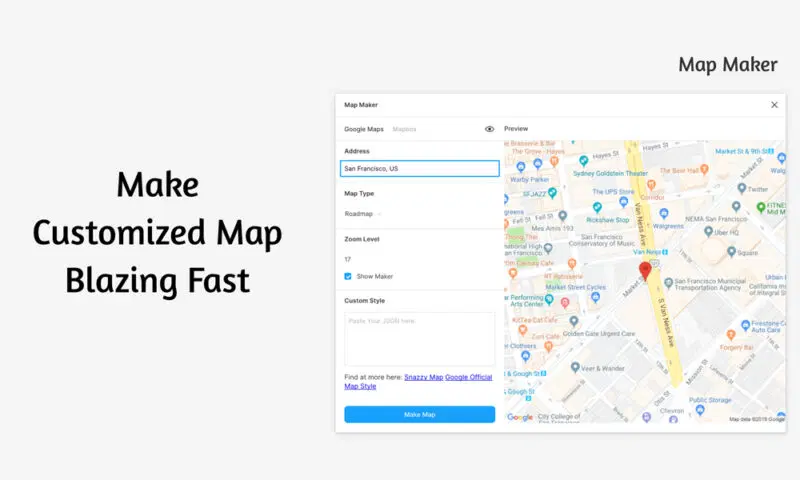
Map Maker

Map Maker یکی دیگر از بهترین پلاگین های فیگما است که به شما امکان میدهد سریعتر از همیشه نقشهای سفارشیسازی کنید، یک نقشه سفارشی بسازید و گردش کار طراحی خود را ساده نگهدارید. از ویژگیهای نقشهبرداری قوی Map Maker از جمله لایههای مستطیل، بیضی و چندضلعی استفاده کنید تا نقشه سفارشی خود را تا حد امکان دقیق کنید. بله این پلاگین به همین اندازهای که خواندید قدرتمند است.
جمع بندی
در این مقاله سعی کردیم بهترین و کاربردی ترین پلاگین های فیگما را برای شما طراحان گرامی لیست کنیم تا با استفاده از این پلاگین ها بتوانید طراحی های خود را با کیفیت بالاتر و با سرعت بیشتری انجام دهید، حالا نوبت شماست! شما در بخش کامنتها بنویسید که از کدام یک از این پلاگین ها استفاده میکنید و اینکه اگر از پلاگینی استفاده میکنید که در این صفحه لیست نشده است، نام و کاربرد آن را در بخش کامنتها بنویسید تا دیگر طراحان بتوانند از تجربیات شما استفاده کنند.


سلام ایا پلاگین رایگانی وجود داره که بشه محتوای توی فیگا رو تبدیل به کد یا هر چیز دیگری کرد که به درون یک صفحه در وردپرس بشه ریختش لطفا راهنماییم کنید با تشکر ا شما و سایتت خوبتون
درود، متاسفانه در این رابطه پلاگین رایگان وجود ندارد، اما از مقاله بهترین پلاگین ساخت HTML در فیگما میتوانید بهترین پلاگین ها در این رابطه را پیدا کنید.