تفاوت UI و UX چیست؟ تفاوت تجربه کاربری و رابط کاربری
تفاوت UI و UX چیست؟ موضوعی که این روزها بیشتر از حد انتظار موردتوجه طراحان وب قرار میگیرد و برای افراد مبتدی یک موضوع جدید و نامفهوم به شمار میرود. شما چه میزان اطلاعات درباره تفاوتهای بین UI و UX دارید؟ آیا رابط کاربری UI و تجربه کاربری UX باهم در ارتباط هستند؟ باید گفت که هرکدام از این اصطلاحات خاص، معنا و مفهوم متفاوتی دارند. UI و UX برای بسیاری از افراد مبتدی و نابلد در حوزه طراحی سایت هنوز مفهوم مشخصی ندارند.
البته عده کمی از وبمستران هستند که تفاوتهای بین رابط کاربری و تجربه کاربری را به خوبی میدانند. ازآنجاییکه هرکدام از این اصطلاحات معنای کاملاً متفاوتی دارند و به بخش مهمی از طراحی سایت مرتبط میشوند، ما تصمیم گرفتیم که در این مقاله از سری مقالات آموزش UI و UX، با زبانی ساده در مورد تفاوت UI و UX با شما صحبت کنیم.
بنابراین اگر میخواهید هر چه سریعتر بدانید که میان این دو واژه پرکاربرد چه تفاوتهایی وجود دارد، این مقاله را با همراهی وبکیما مطالعه کنید. در این مقاله به مهمترین نکات در مورد رابط و تجربه کاربری میپردازیم که افراد مبتدی هم برای طراحی سایت بتوانند از آن استفاده کنند.
راهنمای مطالعه:
تفاوت UI و UX، تفاوتهای بین رابط کاربری و تجربه کاربری
در دنیای دیجیتال که زندگی همه ما و بهویژه وبمستران را به خود درگیر کرده است، دو موضوع خلاقیت و تکنیک مورد اهمیت قرار میگیرد. بعدازآن اصطلاحات رابط کاربری UI و تجربه کاربری UX معنا پیدا میکند. حتماً میدانید که این دو موضوع تا چه حد برای طراحان سایت مهم است و میتواند نقش تعیینکننده را در پروژههای آنها داشته باشد.

البته باید گفت که باوجود اهمیت بسیار زیادی که این UI و UX دارند، هنوز برای بسیاری از افراد معنا و مفهوم مشخصی از این دو عبارت اختصاری و تخصصی درست جا نیفتاده است؛ بنابراین زیاد میبینید که حتی برخی از طراحان سایت باتجربه بدون توجه به معنای UI و UX در جای نادرستی از آنها استفاده میکنند. به همین دلیل ما تصمیم گرفتیم که معنای دقیق این دو عبارت را برای کاربران مشخص کنیم و بگوییم چه تفاوتهایی میان UI و UX وجود دارد. برای اینکه بهطور شفاف و دقیق متوجه تفاوت UI و UX شوید، ابتدا در مورد هرکدام از این دو عبارت توضیحاتی را ارائه میکنیم.
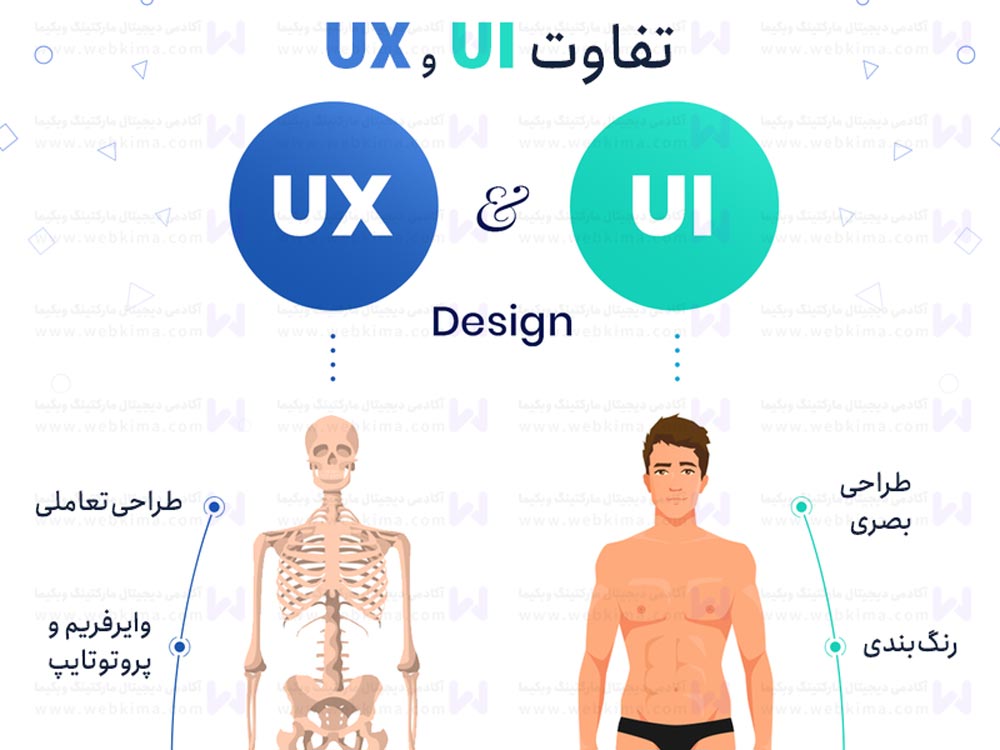
تعریف طراحی UX به زبان ساده
طراحی UX رفتارها و احساسات و حالتهای مختلف کاربران را به هنگام خرید یک محصول، مطالعه محتوا و بازدید از سایت، هدف قرار میدهد. تجربه کاربری پیرامون طراحی سایت میتواند تمامی عکسالعملهای مخاطبان که شامل حالتهای عاطفی، اعتقادی، مزیت، رفتارهای فیزیکی و روانی و اقداماتی که انجام میدهند را در یک مجموعه قرار دهد. درنتیجه طراح سایت باید بتواند کاری کند که کاربران در زمان بازدید از سایت، احساس خوشایندی داشته باشند و با توجه به فضای سایت بتوانند از بخشهای مختلف آن بازدید کنند.
طراح سایت اگر میخواهد ترافیک ورودی سایت خود را افزایش دهد، باید بهترین فضا را برای سایت خود ایجاد کند. او با در نظر گرفتن رفتارهای مخاطبان خود و حالتهای خاص آنها نسبت محصول را بررسی میکند و با توجه به آنها اقدام به سادهسازی سایت میکند. زمانی که کاربر ببیند که به احساسات و هیجانات او توجه شده است و فضای سایت مطابق باسلیقه و علایق او طراحی شده است، قطعاً دیدگاه خود را نسبت به سایت تغییر میدهد و سعی میکند هنگام بازدید ساعتهای بیشتری را در سایت بگذراند.
بنابراین یکی از مهمترین وظایف طراح سایت ایجاد کردن فضایی باب میل مخاطب و درگیر کردن احساسات او با محیط سایت و محتواهای موجود در آن است. اگر دقت کرده باشید، در تفاوت UI و UX این مورد مهمترین موضوعی است که به آن اشاره میشود.
تعریف طراحی UI به زبان ساده
طراحی رابط کاربری یا طراحی UI اثرگذاری سایت بر مخاطبان است. طراح UI با استفاده از ابزارهایی که در اختیار دارد میتواند روی نحوه دسترسی کاربران به موضوعات سایت تأثیر بگذارد. هنگامیکه ما از UI یا رابط کاربری صحبت میکنیم، منظورمان اقداماتی است که انجام درست و صحیح آنها میتواند مخاطب را از ارائه خدمات سایت راضی نگه دارد. هرگاه احساس کردید که کاربران بهراحتی میتوانند محتواهای موجود در صفحات مختلف سایت را پیدا کنند و در سایت شما به نتایج موردنظر خود دست پیدا کنند، یعنی شما در طراحی رابط کاربری یا همان UI عملکرد موفقیتآمیزی داشتهاید.(اطلاعات بیشتر: طراحی UI چیست؟)
در حقیقت شما بهواسطه طراحی UI شرایطی را فراهم میکنید که اهداف تجربه کاربری تحقیق پیدا کند. بهعنوان مثال یک طراح رابط کاربری زمانی که میخواهد در قسمت بالای سایت از بنرهای تبلیغاتی استفاده کند سعی میکند، با ایجاد کردن فضایی بین بنر و عناصر سایت یکپارچگی ایجاد کند؛ بنابراین تمام تلاش خود را بهکار میگیرد که در طراحی UI از المانها و عناصر جذابی استفاده کند، همچنین از تصاویر، ماژولها، جدولها، دیاگرامها و رنگبندی به بهترین شکل استفاده کند. تا به این جای مقاله حتماً متوجه تفاوت UI و UX شدهاید، اما پیشنهاد میکنیم حتماً ادامه مقاله را مطالعه بفرمایید.
ایجاد راه حل با تجربه کاربری UX و زیباسازی با رابط کاربری UI
طراح UX یا تجربه کاربری روی مشکلات و چالشهایی که مخاطبان با آنها مواجه میشوند، تمرکز میکند و با ارائه راهحل کامل و جامع تمامی مشکلات آنها را برطرف مینماید. البته این موضوع را باید با در نظر گرفتن اهداف مهم پیرامون کسبوکار بررسی کرد؛ بنابراین اگر مشکلاتی که کاربران با در سایت با آن سروکار دارند، حل شوند، شرایط برای دسترسی به اهداف موردنظر پیرامون کسبوکار مهیا میشود.

ارائه مثال برای تفاوت UI و UX
برای اینکه درک بهتری از تفاوت بین رابط کاربری و تجربه کاربری داشته باشید، مثالی در ارتباط با این موضوع مطرح کردهایم. حتماً میدانید که سرویس دراپ باکس Dropbox ازنظر کارایی مانند گوگل درایو Google Drive است و کاربران میتوانند از فضای ذخیرهسازی ابری آن به خوبی استفاده کنند و با اطمینان کامل از امنیت این فضا، فایلهای خود را در آن محیط ذخیرهسازی نمایند و درصورتیکه تمایل داشتند میتوانند آنها با نزدیکان به اشتراک بگذارند.
سرویس دراپ باکس خدمات رایگان و البته محدودی را به کاربران خود ارائه میکند، اما توجه دارد که این عملکرد هیچگونه ضربه را به مدیران کسبوکار وارد نکند. تیمی که طراحی تجربه کاربری دراپ باکس را بر عهدهدارند، تلاش میکنند که با ترفندهای متفاوت کاربرانی را که به آنها خدمات رایگان تعلقگرفته را ترغیب به ادامه فعالیت در دراپ باکس کنند به همین منظور هزینه موردنیاز را از آنها دریافت کنند.
طراحان از این موضوع آگاه هستند و میدانند، مخاطبانی که از محصول آنها بهصورت رایگان استفاده میکنند، پس از بهپایان رسیدن فضای رایگان، آنها برای ذخیرهسازی به فضای بیشتری نیاز دارند، به همین دلیل تیم دراپ باکس تا وقتیکه فضای رایگان کاربران بهپایان برسد، صبر میکنند و قبل از پایان فضای رایگان با استفاده از دکمه دعوت به همکاری CTA یا فراخوان شرایط را برای افزایش بازدهی و جلب نظر کاربر فراهم میکنند. تیم دراپ باکس با این اقدام، به کاربران این پیام را میرساند که برای ذخیرهسازی در ادامه به فضای بیشتری نیاز دارید. درنتیجه مزیتهای جدیدترین نسخه دراپ باکس را به کاربر نشان میدهد و از او دعوت میکند که به مدیریت امور خود در این فضا ادامه دهد.
عملکرد تیم تجربه کاربری و رابط کاربری در دراپ باکس
این مثال نمونهای از عملکرد کاملاً صحیح و تأثیرگذار تیم طراحی تجربه کاربری دراپ باکس میباشد. ممکن است سؤال کنید که تیم رابط کاربری آنها در این میان چه نقشی ایفا کردند؟ در پاسخ به این سؤال باید بگوییم که تمامی راهکارهایی که برای دستیابی به اهداف کسبوکار در دراپ باکس مطرحشده توسط تیم تجربه کاربری طراحیشده و تیم رابط کاربری مسئولیت پیادهسازی و اجرایی کردن آنها را بر عهده داشته است. CTA یا دکمه فراخوان بهواسطه عملکرد موفقیتآمیز تیم رابط کاربری دراپ باکس موردتوجه کاربران قرار میگرفت. این هم مثال واضحی بود تا اینکه بهراحتی متوجه تفاوت UI و UX شوید.
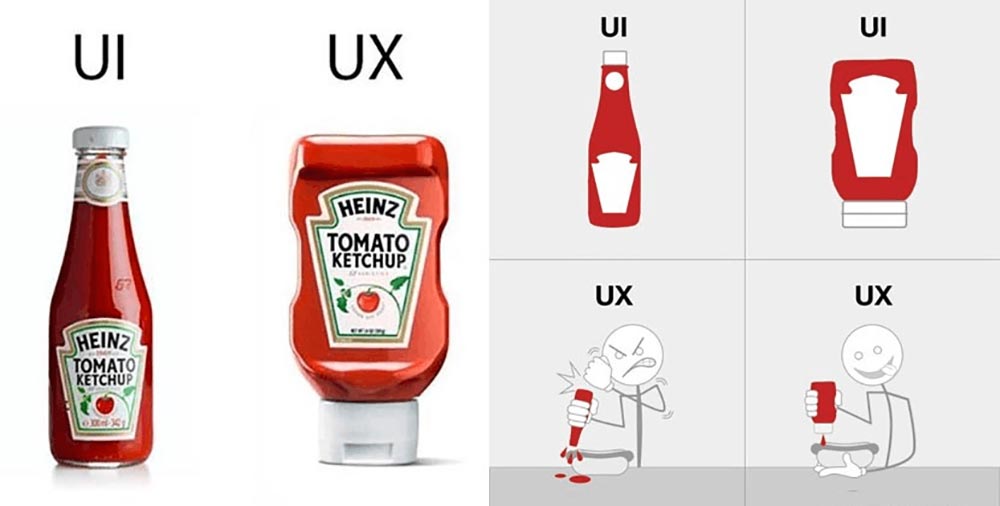
مثال شیشه سس در رابطه با تفاوت رابط و تجربه کاربری

همه ما بالاخره یک بار هم که شده از شیشههای سس برای ریختن سس روی ساندویچمان استفاده کردهایم! حال به تصویر بالا با دقت نگاه کنید، به نظر شما ریختن سس روی ساندویچ یا پیتزا توسط کدام شیشه راحتتر است؟ در شیشه اول فقط به زیبایی بصری یعنی UI توجه شده است و همانطور که در تصویر مشاهده میکنید استفاده از این محصول بهشدت سخت و طاقتفرسا است و درنهایت ممکن است عطایش را به لقایش ببخشید!
اما به شیشه سس دوم با دقت نگاه کنید، در این محصول علاوه بر زیبایی بصری بحث تجربه کاربر هم در نظر گرفتهشده است، شما از این محصول بهسادگی میتوانید استفاده کنید و حتی تا آخرین قطره سس آنهم هدر نمیرود، چرا؟ چون تجربه کاربر و سهولت استفاده در این محصول در نظر گرفتهشده است.
مسیر کاربر نقطه تمرکز تجربه کاربری و محصول پایانی هدف رابط کاربری
یکی از مواردی که در تفاوت UI و UX به چشم میخورد، مسیر کاربر است که موردتوجه تجربه کاربری قرار میگیرد و محصول پایانی که رابط کاربری به آن اهمیت میدهد. مخاطبان سایت همان مهرههایی هستند که تجربه کاربری مسیر بازی آنها را از پیش تعیین میکند. طراح تجربه کاربری یا UX میتواند پیش از ورود کاربر به سایت مسیرهای حرکت او، و حتی مراحل رسیدن به اهداف او را تعیین کند. او با تحلیل و بررسی جنبههای مختلف و تفکرات کاربران میتواند عملکرد آنها را در هر مرحله تحت نظر داشته باشد.
طراح UX یا تجربه کاربری بهواسطه بررسی و ارزیابی مسیر حرکت کاربران از زمانی که وارد سایت میشوند تا زمانی که میخواهند سایت را ترک کنند، میتواند تشخیص دهد که چرا کاربر ناگهان محصول را رها میکند و یا به سمت محصول جدید جذب میشود و نسبت به خرید آن اقدام میکند. همچنین او میتواند بررسی کند که چرا دکمه CTA موردتوجه کاربران قرار نگرفته است و درنهایت کاربر برای رسیدن به محصول به چه مدتزمان نیاز دارد؟
از طرفی طراح رابط کاربری تمام تمرکز خود را روی نحوه چیدمان صفحات میگذارد و سعی دارد که احساسات کاربران سایت را تحت تأثیر قرار دهد و آنها را جذب فضای سایت کند. طراح رابط کاربری یا UI، با استفاده از ابزارهای طراحی UI تمامی راهکارهای طراح تجربه کاربری UX را روی سایت پیادهسازی میکند. طراح رابط کاربری جهت اجرایی کردن راهحلهای طراح تجربه کاربری از المانهای بصری، دیدنی و موشن گرافیک نیز استفاده میکند. پس از مطالعه موضوعاتی پیرامون تفاوت UI و UX بهتر است ببینیم که آیا تجربه کاربری و رابط کاربری یکدیگر را کامل میکنند یا خیر؟
مسئله مکمل بودن تجربه کاربری و رابط کاربری
با توجه به تفاوت UI و UX کاملاً مشخص است که این دو عبارت اختصاری بهصورت مستقل کار نمیکنند، بلکه میتوانند مکمل هم باشند. تجربه کاربری و رابط کاربری هر دو هدف مشترکی را دنبال میکنند، آنها میخواهند که کاربران نسبت به سایت احساس و تجربه خوبی داشته باشند. تجربه کاربری تعیین میکند که کاربر برای رسیدن به اهداف خود باید چه مسیری را طی کند. درصورتیکه رابط کاربری مسیر عبور کاربر را زیباسازی میکند و به آن جذابیت میبخشد. همه این عوامل دستبهدست هم میدهند که بازدیدکننده سایت بدون کوچکترین مشکلی به موضوعات موردنظر خود در سایت دسترسی داشته باشد.

باید متوجه اهمیت ویژهای که این دو مفهوم دارند بشوید، شما بهعنوان یک طراح رابط کاربری اگر زیباترین رابط کاربری را طراحی کرده باشید و تجربه کاربری شما نقص داشته باشد، کاربران پس از ورود به سایت و بازدید از صفحات مختلف با مشکلات متعددی مواجه میشوند، چراکه آنها تصور میکنند که به رفتارها و نیازهای آنها توجهی نشده است. درنتیجه باگذشت مدتزمان کوتاهی ممکن است کسبوکار شما با مشکلاتی مواجه شود.
یکی از دلایلی که میگوییم تجربه کاربری و رابط کاربری مکمل یکدیگر هستند، تأثیرپذیری این دو مفهوم از یکدیگر است؛ بنابراین اگر تصمیم به طراحی یک محصول دارید و میخواهید یک محصول عالی و بدون نقص را ارائه کنید، باید برای زمان و هزینه موردنیاز آن ارزش قائل شوید.
جمع بندی
در این مقاله بهطور کاملاً تخصصی درباره تفاوت UI و UX توضیحات لازم را دادیم و درباره مهمترین نکات پیرامون آن صحبت کردیم و به سوال تفاوت UI و UX چیست هم پاسخ دادیم. با توجه به تفاوتهایی که بین تجربه کاربری و رابط کاربری مشاهده میشود، در حال حاضر دنیای دیجیتال به وجود هردوی آنها نیاز دارد. اگر سایتهای موفقی را میبینید که توانستهاند در کوتاهترین زمان بیشترین بازدیدکننده را جذب کنند و همواره در صفحه اول گوگل قرار داشته باشند، شک نکنید که از بهترین طراحان تجربه و رابط کاربری برخوردار بودهاند.
اکنون در پایان مقاله از شما میخواهیم که نظرات و پیشنهادات خود درباره تفاوت UI و UX و سایر موضوعات مرتبط با آن را در بخش نظرات و در پایین همین مقاله با ما به اشتراک بگذارید تا سایر کاربران هم از دانستههای شما استفاده کنند. همچنین مقاله چگونه UI/UX کار شویم را هم مطالعه کنید، ممنون از اینکه مثل همیشه تا انتهای مقاله همراه ما بودید 😉


دیدگاه و پرسش