15+ ویرایشگر آنلاین کد برای برنامه نویسان
ویرایشگر کد آنلاین یک ابزار وب است که به شما امکان میدهد کد خود را در وب و به صورت آنلاین ویرایش کنید. این ویرایشگرها اغلب توسط توسعهدهندگان برای نوشتن و انتشار کد بدون نیاز به دانلود و نصب نرمافزار استفاده میشود. ویرایشگرهای کد آنلاین راه مناسبی برای ویرایش، ذخیره و به اشتراک گذاری کد شما با دیگران ارائه میدهند. این امکان برای این ابزارها وجود دارد که با برنامههای کاربردی دیگر ارتباط برقرار کنند تا بتوانید به راحتی در پروژههای برنامه نویسی با هم همکاری کنید. ویرایشگر متن آنلاین نوعی ویرایشگر متن است که به کاربران خود اجازه میدهد اسناد را از طریق مرورگر وب یا سایر دستگاههای متصل به اینترنت مانند موبایل یا تبلت و کامپیوتر خود ایجاد کرده و ویرایش کنند.
راهنمای مطالعه:
سایت برنامه نویسی آنلاین
مزایای استفاده از ویرایشگر کد آنلاین بسیار زیاد است. با استفاده از ویرایشگرهای آنلاین کد میتوانید در زمان خود صرفهجویی کنید همچنین این ابزارها به شما امکان میدهند تا پیشنمایش کدهای خود را به سادگی مشاهده کنید، تغییرات را ردیابی کنید و با سایر توسعهدهندگان در همان پروژه بدون ترک پنجره مرورگر خود همکاری کنید. این ابزارها با ارائه درسهای تعاملی در مورد موضوعات مختلف مانند HTML و JavaScript فرصتهای یادگیری آسان را فراهم میکنند و بهرهوری را افزایش میدهند زیرا برای کد نویسی پروژه از ابتدا تا انتها نیازی به جابجایی بین تبها یا پنجرهها ندارید. انواع مختلفی از ویرایشگرها وجود دارد که متفاوت کار میکنند، بنابراین مهم است که قبل از تصمیمگیری در مورد یک نوع برای نیازهای شخصی خود یا نیازهای شرکت، تفاوتها را بدانید.
انتخاب یک ویرایشگر کد آنلاین مناسب برای برنامه نویسان بسیار مهم است . آنها به ویرایشگری نیاز دارند که بتوان آن را به راحتی یاد گرفت، دارای عملکرد عالی و رایگان باشد. هنگام انتخاب یک ویرایشگر کد آنلاین عواملی وجود دارد که باید در نظر گرفته شوند، مانند ویژگیهای مختلف مثل برجستهسازی کدها و نحوه تکمیل خودکار کدها و همچنین تجربه کاربری ویرایشگر. در این مقاله از سری مقالات آموزش طراحی سایت نگاهی خواهیم داشت به برخی از گزینههای مختلف ویرایشگرهای کد آنلاین که برای رفع این نیازها و مزایا و معایب آنها ساخته شدهاند.
بهترین ویرایشگر های آنلاین کد نویسی
در ادامه این مقاله میخواهیم بهترین ویرایشگر های آنلاین کد نویسی را به شما همراهان عزیز معرفی کنیم، دقت کنید که شما در هر یک از این ابزارهایی که در ادامه معرفی خواهیم کرد، میتوانید به سادگی برنامه نویسی های خود را انجام دهید کدهای خود را ویرایش کنید، آنها را ذخیره کنید، پیش نمایش کدهای خود را بررسی کنید، آنها را با دیگر برنامه نویسان به اشتراک بگذارید و … پس با ادامه این مقاله همراه وبکیما باشید.
StackBlitz

وب سایت: stackblitz.com
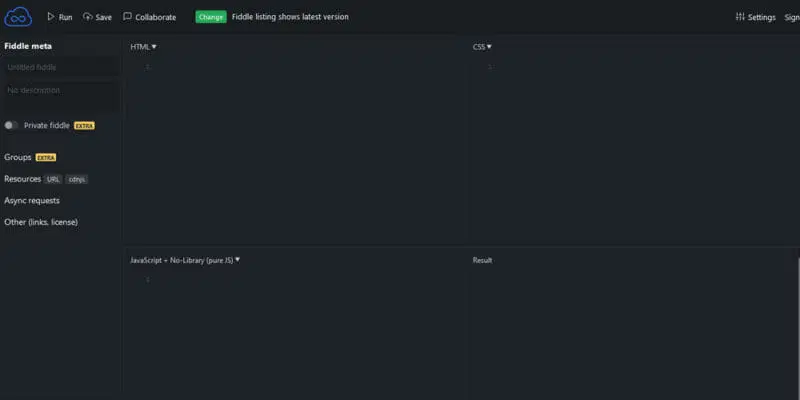
JSFiddle سایت آنلاین کدنویسی

این یک انجمن تعاملی برای توسعهدهندگان فرانتاند است تا کدهای خود را به اشتراک بگذارند، درباره کدهای خود با دیگران مشورت کنند، یا در پروژههای بزرگتر با دیگران همکاری کنند. JSFiddle کنترل کامل کد خود را با ویرایش متن، اشاره کد و بولد کردن خطا به شما میدهد. همچنین دارای یک کنسول داخلی برای اجرای دستورات جاوا اسکریپت است.
وب سایت: jsfiddle.net
CodeSandbox

با CodeSandbox، میتوانید به راحتی یک برنامه کاربردی ایجاد کنید که در عرض چند دقیقه در مرورگر شما اجرا میشود – بدون اینکه چیزی را تنظیم کنید. این ابزار برای نمونهسازی UX، تجسم الگوریتمها و ساخت برنامههای وب ساده عالی است. میتوانید در صفحات GitHub منتشر کنید یا آن را به صورت خصوصی میزبانی کنید.
وب سایت: codesandbox.io
CodeAnywhere

Codeanywhere یک IDE آنلاین است که شما را به سرعت راه میاندازد و طیف کاملی از ابزارهای توسعه قدرتمند را ارائه میدهد. بیش از یک ویرایشگر آنلاین، Codeanywhere یک محیط مجازی محلی ایجاد میکند تا بتوانید به صورت آفلاین کار کنید. همچنین یکپارچه سازی یکپارچه با Git را فراهم میکند و به شما امکان میدهد کد خود را با تیم خود به اشتراک بگذارید، حتی اگر آنها در مکانهای مختلف باشند. با Codeanywhere میتوانید بدون کد نویسی، یاد بگیرید، بسازید و در هر پروژهای با هم همکاری کنید.
وب سایت: codeanywhere.com
سایت آنلاین برنامه نویسی Replit

Replit یک IDE آنلاین برای توسعه آسان کد، آموزش دیگران و همکاری با دیگران است. استفاده از آن آسان است، چه در حال آموزش به دانشجویان خود باشید، چه بخواهید یک پرزنتیشین ارائه کنید یا یک پست وبلاگ بنویسید. زبانهایی مانند C++، Java، PHP، Python، Ruby on Rails را در یک مکان داشته باشید!
وب سایت: replit.com
Codepen یک IDE آنلاین

CodePen مکانی است که طراحان و توسعه دهندگان میتوانند کارهای خود را به اشتراک بگذارند. یک وبسایت ایجاد کنید، یک زبان جدید یاد بگیرید یا حتی آخرین پروژه خود را به نمایش بگذارید. طراحان و توسعه دهندگان از سراسر جهان به CodePen میآیند تا کار خود را به نمایش بگذارند.
وب سایت: codepen.io
AWS Cloud9

آیا میخواهید بدون دردسر راهاندازی سرور، کد نویسی یا اشکال زدایی یک توسعه دهنده باشید؟ AWS Cloud9 سادهترین راه برای شروع کد نویسی در حال حاضر است. با AWS Cloud9 میتوانید به بیش از 20 زبان برنامهنویسی کد بنویسید، با توسعهدهندگان دیگر در GitHub ارتباط برقرار کنید و کار خود را در هر سیستم عاملی پیادهسازی کنید. حالا میتوانید همین امروز شروع کنید!
وب سایت: aws.amazon.com/cloud9/
Theia ادیتور آنلاین کد

Eclipse Theia نسل بعدی محیط توسعه یکپارچه است. نیاز به نصب و نگهداری چندین IDE، زبانهای کد نویسی و محیطهای توسعه برای محیطهای ابری، دسکتاپ، اینترنت اشیا و موبایل را از بین میبرد. شما میتوانید سرعت خود را به حداکثر برسانید زیرا ابزارهای داخلی Theia برای فناوریهای وب مدرن بهینه شدهاند. به هزاران توسعهدهندهای بپیوندید که از Theia استفاده میکنند تا با خودکار کردن فرآیند توسعه، زندگی خود را آسانتر کنند!
وب سایت: theia-ide.org
Gitpod یک ابزار آنلاین مدیریت کدها

از تغییر متن با پرش بین GitHub، BitBucket و IDE خود خسته شدهاید؟ محیط کد نویسی مشترک Gitpod به شما امکان میدهد بدون نگرانی در مورد تغییر متن، مستقیماً در مرورگر خود کد نویسی کنید. در یک پروژه مشترک با حداکثر چهار توسعهدهنده دیگر بدون وقفه با هم کار کنید. همکاری هرگز آسانتر از این نبوده است! حتی میتوانید صفحه نمایش خود را با توسعه دهندگان دیگر به اشتراک بگذارید تا در مورد ویژگی بعدی خود چت رو در رو داشته باشید.
وب سایت: www.gitpod.io
Codespaces

چه کسی نمیخواهد در زمان صرفهجویی کند و کار خود را ساده کند؟ چه یک توسعهدهنده انفرادی باشید که به یک محیط امن برای توسعه کد نیاز دارید، یا شرکتی با تیمهایی در سراسر جهان باشید، Codespaces راهحل همهجانبه شماست. بهترین بخش این است که Codespace ها به طرز شگفت انگیزی سریع شروع میشود و فرآیند مهاجرت به سادگی کپی کردن ماشینهای مجازی شما از Hyper-V داخلی شما به ابر این ابزار است. با استفاده از این ابزار از هدر دادن وقت خود جلوگیری کنید.
وب سایت: github.com/features/codespaces
Coder سایت برنامه نویسی

ابزار Coder به شما امکان میدهد محیطهای توسعه را با استفاده از زیرساخت به عنوان کد ایجاد و مدیریت کنید. کدگذارها فضاهای کاری توسعه دهندگان هستند که به راحتی در دسترس، مقیاس پذیر و قابل اشتراکگذاری هستند. میتوانید از هر ارائهدهنده یا پلتفرم ابری با Coder استفاده کنید، بنابراین تیمهای شما آزادند که در اکوسیستمی که ترجیح میدهند بمانند.
وب سایت: coder.com
Glitch

Glitch ابزار نهایی برای کد نویسان، طراحان و برنامه نویسان خلاق است. این ابزار یک محیط برای ایجاد همه چیز از وب سایتهای تجاری گرفته تا بازی است. طراحی، کدگذاری و انتشار در چند ثانیه
وب سایت: glitch.com
Playcode

Playcode یک محیط توسعه کدهای جاوا اسکریپت است که سریع و ساده است. میتوانید کد خود را در زمان واقعی آزمایش و آزمایش کنید. همچنین میتوانید کد خود را ذخیره کرده و آن را با دوستان خود به اشتراک بگذارید، با اعضای تیم همکاری کنید و در کنار آن یادداشت برداری کنید. همینالان شروع به ساختن کنید!
وب سایت: playcode.io
Codeshare

وب سایت: codeshare.io
JS Bin کد ادیتور آنلاین

وب سایت: jsbin.com
جمع بندی
در انتها امیدواریم که مقاله بهترین ویرایشگر های آنلاین کد نویسی یا همان بهترین IDE های آنلاین برای شما عزیزان مفید واقع شده باشد، حال نوبت شماست! شما برای ما کامنت کنید که تا به امروز از کدام یک از این IDE های آنلاین برای توسعه کدهای خود استفاده کردهاید و از کدام قابلیت آن بیشتر راضی هستید، همچنین اگر از یک ویراشگر آنلاین کد استفاده میکنید که نام آن در این لیست نیامده است برای ما کامنت کنید تا به این لیست اضافه کنیم.



دیدگاه و پرسش