آموزش فلکس باکس – صفر تا صد (FlexBox)
آموزش فلکس باکس – صفر تا صد (FlexBox): یک مدل طرحبندی قدرتمند برای ایجاد طرحهای صفحه وب انعطافپذیر و کارآمد است. این یک روش کارآمدتر برای ساختار ، تراز کردن و توزیع فضای بین موارد موجود در یک ظرف فراهم می کند، حتی اگر اندازه آنها ناشناخته یا پویا باشد.
راهنمای مطالعه:
CSS Flexbox چیست؟
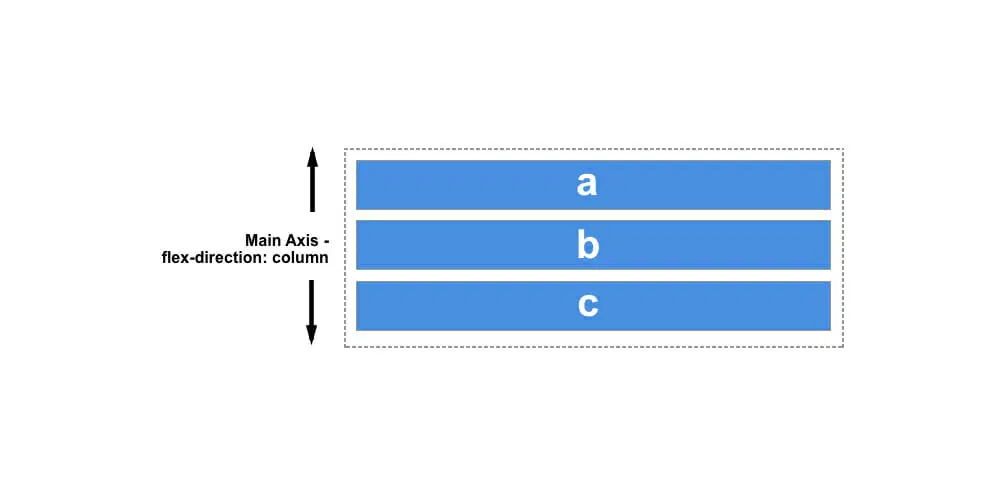
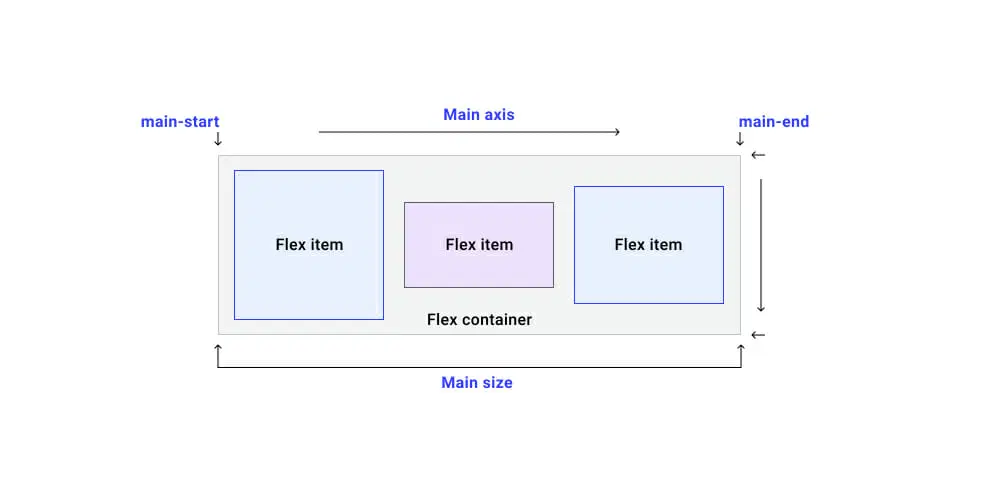
CSS Flexbox یک مدل طرحبندی است که ایجاد طرحبندیهای پیچیده را آسانتر میکند. توزیع فضا را روی یک محور، مانند سطرها یا ستون ها، ساده می کند. برای تراز افقی و عمودی کار می کند.
مزایای استفاده از CSS Flexbox
- طراحی پاسخگو : flexbox ایجاد طرح های پاسخگو را ساده می کند ، اطمینان حاصل می کند که عناصر سازگار با صفحه مختلف هستند اندازه.
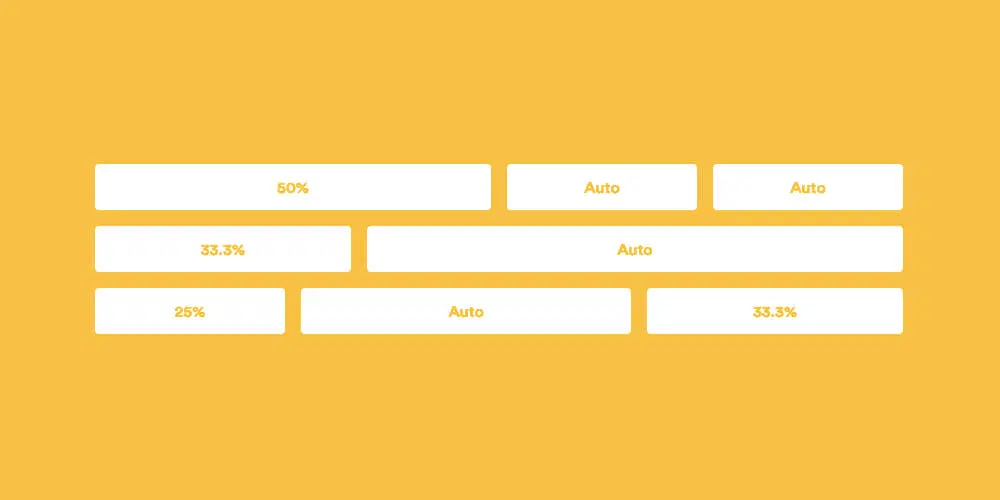
- سایزبندی پویا: به اقلام اجازه میدهد تا برای پر کردن فضای موجود بزرگ یا کوچک شوند و انعطافپذیری و سازگاری را ارتقاء دهند.
- تراز ساده : دستیابی به تراز مداوم موارد ، هم به صورت افقی و هم به صورت عمودی ، با Flexbox بسیار ساده تر می شود.
موارد استفاده رایج برای CSS Flexbox
- Navbars: به راحتی نوارهای پیمایش انعطاف پذیر و پاسخگو با طول محتوا ایجاد کنید.
- طرحبندی کارت: برای چیدمان کارتها در شبکه، مناسب برای تنظیم اندازههای مختلف صفحه.
- مرکز کردن عناصر: بدون زحمت عناصر را هم به صورت افقی و هم به صورت عمودی در یک ظرف قرار دهید.
ویژگی های پیشرفته CSS Flexbox
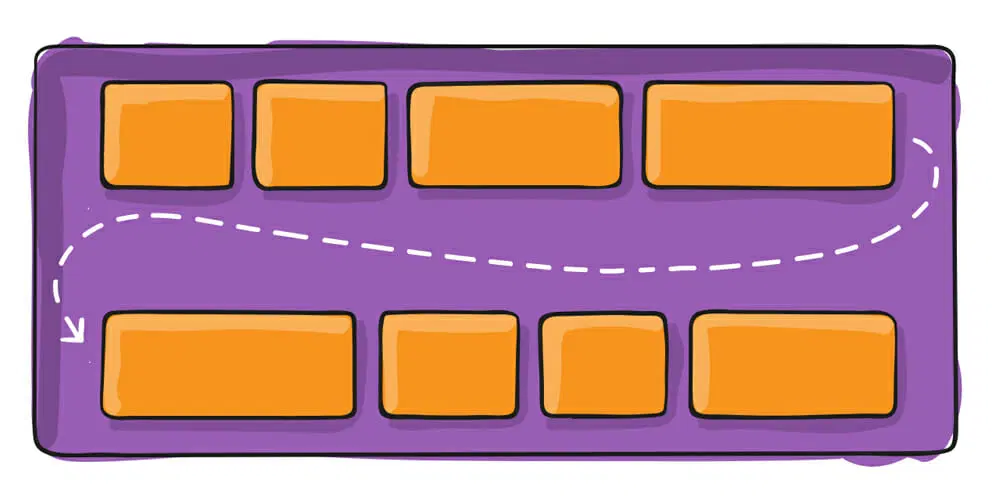
- ترتیب: ترتیب عناصر را بدون تغییر ساختار HTML تغییر دهید.
- تراز و توجیه: تراز و فاصله اقلام موجود در ظرف را دقیق تنظیم کنید.
- ظروف فلکس تودرتو: با قرار دادن چندین کانتینر فلکس، طرحبندیهای پیچیده ایجاد کنید.
بهترین روش ها برای استفاده از CSS Flexbox
- شروع ساده: با طرحبندیهای اولیه شروع کنید و به تدریج در صورت لزوم پیچیدگی را اضافه کنید.
- طراحی واکنشگرا: همیشه پاسخگویی طرحبندی خود را برای دستگاههای مختلف در نظر بگیرید.
- درک ویژگیهای فلکس: برای نتایج بهینه در استفاده از رشد انعطافپذیر، فلکسشرینک، و بر اساس انعطافپذیری تسلط داشته باشید.
الگوهای چیدمان CSS Flexbox
- ستونهای ارتفاع مساوی: بدون راهحلهای پیچیده، به ستونهای ارتفاع مساوی برسید.
- طرح بندی جام مقدس: یک طرح بندی پاسخگو با سرصفحه، پاورقی و سه ستون ایجاد کنید.
- پانویس چسبنده: بدون در نظر گرفتن ارتفاع محتوا، پاورقی ها را به انتهای صفحه بچسبانید.
ابزارها و منابع برای CSS Flexbox
- Flexbox Froggy: یک بازی تعاملی برای یادگیری Flexbox از طریق چالشها.
- راهنمای flexbox ترفندهای CSS: راهنمای جامع Flexbox توسط وبسایت مشهور CSS-Tricks.
- Flexbox Playground: طرحبندیهای Flexbox را در زمان واقعی آزمایش و تجسم کنید.
CSStricks Complete Guide to Flexbox

این یک راهنمای کامل فلکس باکس است. راهنمای flexbox css ویژگیهایی مانند نمایش، جهت fllex، fleflex- را پوشش میدهد. همچنین اطلاعاتی در مورد پیشوند flexbox ارائه می دهد و شامل برخی از ترفندها و نکات flexbox است.
Basic Concepts of Flexbox

اگر در Flexbox تازه کار هستید یا میخواهید مهارتهای خود را بهبود ببخشید، این راهنما به شما کمک میکند در طراحی چیدمان در توسعه وب تسلط پیدا کنید.
Flexbox

راهنمای CSS Flex در web.dev که توسط Google ایجاد شده است، منبع مهمی برای توسعهدهندگان است تا تکنیکهای طرحبندی وب پیشرفته را با استفاده از از این ابزار بیاموزند.
CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet

این آموزش شامل مثالهای کد و دستورالعملهایی در مورد نحوه راهاندازی یک پروژه برای تمرین با استفاده از Flexbox است. این مقاله همچنین منابع اضافی برای یادگیری بیشتر ارائه می دهد.
Flexbox Tutorial

این راهنمای جعبه انعطاف پذیر برای مبتدیان طراحی شده است و اصول اولیه استفاده از ویژگی های مختلف موجود در Flexbox را پوشش می دهد. Tutorials Point یک شرکت Ed Tech است که مطالب آموزشی در مورد موضوعات فنی و غیر فنی ارائه می دهد.
CSS Flexbox Tutorial for Beginners

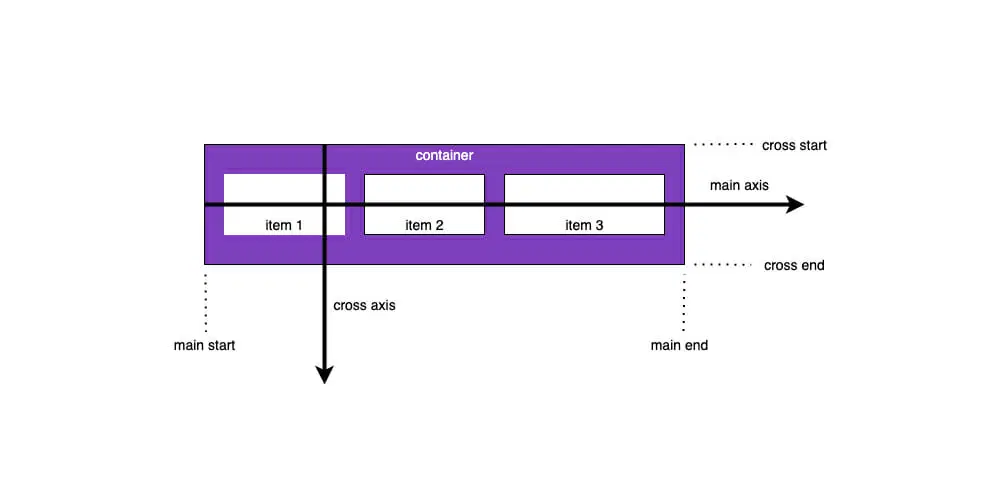
این آموزش ویژگیها و مفاهیم flexbox را توضیح میدهد، مانند تعریف ظرف انعطافپذیر، بستهبندی آیتمها، تراز کردن عناصر در امتداد محورهای اصلی و متقاطع، تعیین ترتیب و اندازه اقلام فلکس، و خود تراز کردن اقلام فلکس. این راهنمای جعبه فلکس شامل مثالهای تعاملی و تکههای کد برای کمک به مبتدیان برای درک و تمرین مفاهیم flexbox است.
A Beginner’s Guide to Flexbox and CSS Grid

این راهنمای flex box یک راهنمای مبتدی برای استفاده از flexbox و شبکه CSS برای طراحی وب سایت ارائه می دهد. تفاوت بین این دو روش چیدمان و نحوه استفاده از آنها با هم را توضیح می دهد. Flexbox برای چیدمان های یک بعدی مفید است و به عناصر اجازه می دهد تا در صورت نیاز کوچک و بزرگ شوند.
CSS Flexbox Tutorial

این آموزش مروری بر CSS Flexbox ارائه میکند، اصول و اصطلاحات آن را توضیح میدهد و ویژگیهای آن و پشتیبانی مرورگر را مورد بحث قرار میدهد. همچنین شامل مثال هایی برای نشان دادن استفاده از ویژگی های مختلف flexbox است.
CSS Flexbox Guide with Examples

این مقاله مروری بر Flexbox، از جمله ویژگیهای آن و نحوه استفاده از آنها ارائه میکند. همچنین برخی از برنامه های محبوب Flexbox مانند Bootstrap، Tailwindcss و Bulma را برجسته می کند.
CSS Grid vs Flexbox

Flexbox یک مدل طرحبندی تکبعدی است که امکان توزیع و تراز آسان را فراهم میکند. برای طراحی طرحبندیهای واکنشگرا بدون استفاده از شناور یا موقعیتیابی مفید است. Grid یک مدل طرحبندی با ردیفها و ستونها برای طراحی صفحات وب است.
جمع بندی
ما مجموعه ای عالی از منابع را برای شما گردآوری کرده ایم. این وب سایت ها منابع بسیار خوبی برای یادگیری CSS flexbox ارائه می دهند. چه در CSS تازه کار باشید یا تجربه داشته باشید، این مقاله به شما کمک می کند، در ایجاد طرح بندی های انعطاف پذیر با flexbox متخصص شوید.

دیدگاه و پرسش