10+ کتابخانه انیمیشن هاور CSS و جاوااسکریپت
در سایت های مدرن انیمیشنها جایگاه ویژهای پیدا کردهاند، مخصوصا انیمیشنهای هاور، اگر طراح سایت باشید خیلی خوب میدانید که روشهای افزودن یک افکت هاور به یک المان در وبسایت بسیار زیاد است، یکی از این روشها استفاده از کتابخانههای آماده برای افزودن انیمیشن هاور است، به همین دلیل در این مقاله از سری مقالات آموزش طراحی سایت از آکادمی وبکیما میخواهیم بهترین کتابخانههای انیمیشن هاور CSS و جاوااسکریپت را به شما عزیزان معرفی کنیم، پس تا انتهای این مقاله همراه ما باشید.
راهنمای مطالعه:
بهترین کتابخانه های انیمیشن هاور CSS و جاوااسکریپت
در ادامه این مقاله سعی کردهایم تا بهترین کتابخانههای انیمیشن جاوا اسکریپت و CSS را برای شما عزیزان لیست کنیم، دقت کنید که بر اساس نیاز خود میتوانید از هر یک از کتابخانههای زیر با خیال راحت استفاده کنید.
کتابخانه انیمیشن Hover.css

در این کتابخانه به مجموعهای از انیمیشنهای هاور دسترسی خواهید داشت و میتوانید از آنها تقریبا برای هر المانی استفاده کنید ولی خب بهتره که برای المانهایی مثل دکمه، لینک، تصویر و … از انیمیشنهای این کتابخانه CSS استفاده کنید. توجه کنید که استفاده از این کتابخانه بسیار آسان است و به سادگی میتوانید از آن در پروژه های خود استفاده کنید.
لینک کتابخانه انیمیشن CSS و جاوااسکریپت: https://ianlunn.github.io/Hover/
کتابخانه انیمیشن Imagehover.css

Imagehover.css یک کتابخانه CSS است که به شما امکان می دهد به راحتی انیمیشنهای هاور تصاویر را پیاده سازی کنید. این کتابخانه انیمیشن CSS و جاوااسکریپت برای هاور تصاویر بیشتر از 40 کلاس مختلف دارد که در شرایط متفاوت میتوانید از هر کدام از این کلاسها استفاده کنید.
لینک کتابخانه انیمیشن CSS و جاوااسکریپت: http://imagehover.io/
کتابخانه CSS Wand

کار کردن با این کتابخانه واقعا ساده است، کافیست روی افکتی که نیاز دارید کلیک کنید تا کدهای مربوطه را به شما نمایش دهد سپس میتوانید آنها را کپی کنید و در پروژه خود به سادگی استفاده کنید.
لینک کتابخانه انیمیشن CSS و جاوااسکریپت: https://www.csswand.dev/
کتابخانه انیمیشن Moccasin.css

این کتابخانه مجموعهای از افکتهای هاور برای کپشنهای تصاویر است و کاملا ریسپانسیو است، استفاده از آن ساده است و میتوانید آن را بر اساس پروژه خود کاستومایز کنید.
لینک کتابخانه انیمیشن CSS و جاوااسکریپت: https://eliezerpujols.github.io
کتابخانه iHover
iHover یک کتابخانه بسیار جذاب برای افکت هاور میباشد که میتوانید از آن برای گالری تصاویر برای کپشنهای تصاویر و حتی با کمی خلاقیت برای المانهای دیگر نیز از آن استفاده کنید.

همچنین iHover شامل مجموعهای از 35 افکت شناور تصویر است که 20 افکت برای عکسهای کوچک دایرهای و 15 افکت برای عکسهای کوچک در اندازه مربع برای نمایش شرح تصاویر است. به راحتی در هر سایتی پیاده سازی می شود و با بوت استرپ نیز به خوبی کار می کند.
لینک کتابخانه انیمیشن CSS و جاوااسکریپت: https://gudh.github.io
کتابخانه های جاوا اسکریپت
در ادامه مقاله مجموعهای از کتابخانه های انیمیشن جاوا اسکریپتی را معرفی کردهایم که میتوانید از آنها در پروژههای طراحی سایت خود استفاده کنید.
کتابخانه FreezeFrame.js

freezeframe.js کتابخانهای است که گیفهای متحرک را موقتاً متوقف میکند و شما میتوانید با استفاده از این کتابخانه جلوههای ویژه جذابی را برای حالت کلیک یا هاور بسازید.
لینک کتابخانه انیمیشن جاوااسکریپت: https://github.com
کتابخانه Hover effect

Hover effect یک کتابخانه بسیار جذاب برای طراحی هاورهای جذاب برای تصاویر است، دقت کنید که این کتابخانه از حالت نرمال کمی سنگین تر است و برای کار کردن نیاز به دو پلاگین Three.js و TweenMax دارد، بنابراین قبل از اینکه تصمیم به استفاده از آن را بگیرید، مطمئن شوید که ارزش آن را داشته باشد.
لینک کتابخانه انیمیشن جاوااسکریپت: https://github.com
کتابخانه Hover 3D

jQuery Hover3d یک اسکریپت هاور ساده برای ایجاد افکت هاور سه بعدی است. ایده این کتابخانه تبدیل المانها به فضای سه بعدی با استفاده از CSS3، بازی با translateZ برای فاصله بین عناصر، و تشخیص حرکت ماوس برای تغییر مقدار تبدیل است.
لینک کتابخانه انیمیشن جاوااسکریپت: https://ariona.github.io
کتابخانه Tilt.js

اگر میخواهید افکتهای پارالاکس حرفهای روی عناصر خود اعمال کنید میتوانید به سادگی این کتابخانه را به پروژه خود اضافه کنید و با دستوراتی که در سایت آن موجود است به سادگی از آن استفاده کنید.
لینک کتابخانه انیمیشن جاوااسکریپت: https://gijsroge.github.io
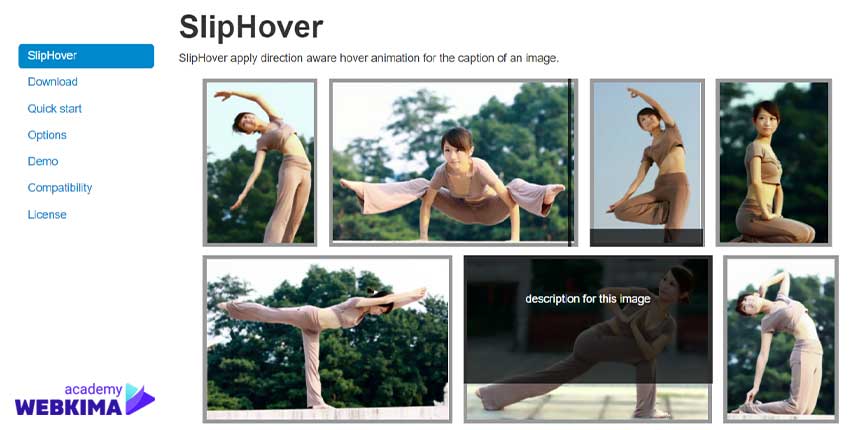
کتابخانه SlipHover

این هم یک کتابخانه دیگر برای هاور کپشن در گالریهای تصاویر و … است که میتوانید به سادگی آن را به پروژه های طراحی سایت خود اضافه کنید و از حالتهای مختلف هاور آن استفاده کنید.
لینک کتابخانه انیمیشن جاوااسکریپت: https://wayou.github.io
جمع بندی
در این مقاله سعی کردیم تا بهترین کتابخانه های هاور جاوا اسکریپت و CSS را به شما عزیزان معرفی کنیم، تا بتوانید از آنها به سادگی در پروژه های طراحی سایت خود استفاده کنید. امیدواریم که این مقاله برای شما مفید واقع شده باشد، هر سوالی در رابطه با موضوع این مقاله دارید در بخش کامنتها مطرح کنید تا خیلی زود پاسخگوی سوالات شما عزیزان باشیم.
حالا نوبت شماست!
در این بخش از مقاله نوبت شماست که از تجربیات خودتان برای ما در بخش کامنتها بنویسید، برای ما و دیگر خوانندگان این مقاله کامنت کنید که شما از کدام کتابخانه برای افزودن انیمیشن هاور و افکت های مختلف به سایت های خود استفاده میکنید.

با سلام
بسیار ممنون از راهنمایی ها و اشتراک گذاریهای خوب شما
با درود، ممنون از کامنت زیباتون.