
افزونه المنتور چیست؟ معرفی افزونه المنتور Elementor

آموزش و پیش نیاز نصب افزونه المنتور

آشنایی کلی با افزونه صفحه ساز المنتور

آموزش نصب افزونه المنتور نسخه پولی

آموزش افزودن فونت فارسی به المنتور

نصب افزونه وبکیما المنت | فارسیساز المنتور

آموزش طرح بندی و تنظیمات صفحه در المنتور

آموزش کار با سکشن و ستون در المنتور

آموزش 3 تب اصلی تنظیمات در المنتور

آموزش مفهومی تم بیلدر (پوسته ساز) المنتور

آموزش طراحی هدر و منو در المنتور

آموزش طراحی منو موبایل در المنتور

آموزش طراحی فوتر ریسپانسیو در المنتور

آموزش طراحی صفحه اصلی سایت در المنتور

طراحی سکشن دوم در صفحه اصلی المنتور

طراحی بخش خدمات ما در صفحه اصلی

نمایش نمونه کارها در صفحه اصلی المنتور

آموزش نمایش مقالات در صفحه اصلی المنتور

آموزش نمایش نظرات مشتریان در المنتور

آموزش نمایش لوگو مشتریان در المنتور
شما در حال مشاهده
جلسه 21 هستید

آموزش ساخت فرم تماس حرفه ای در المنتور

طراحی بخش عضویت در خبرنامه در المنتور

آموزش ریسپانسیو در المنتور (ریسپانسیو در موبایل و تبلت)

آموزش افزودن دکمه بازگشت به بالا در المنتور

آموزش ساخت هدر چسبان در المنتور | Sticky هدر

آموزش طراحی صفحه نوشته ها با المنتور

آموزش ساخت صفحه آرشیو در المنتور

آموزش ساخت صفحه 404 در المنتور
مدرس دوره
نبی عبدی
زمان ویدیو
14:58 دقیقه
برو به دیگر جلسات
برای دانلود ویدیو
آموزش ساخت فرم تماس حرفه ای در المنتور
در این جلسه از سری جلسات آموزش المنتور رایگان آکادمی وبکیما، ادامه صفحه اصلی را میخواهیم طراحی کنیم که در این آموزش ساخت فرم تماس حرفه ای در المنتور را خواهیم داشت و در صفحه اصلی سایت یک فرم تماس با ما حرفهای طراحی خواهیم کرد، بنابراین این جلسه را تا انتها و با دقت دنبال کنید.
ساخت فرم تماس با ما در المنتور
معمولا در برخی از سایت ها بهتر است که یک فرم تماس با ما قرار دهید که در نمونه سایتی که در این دوره رایگان در حال طراحی آن هستیم بهتر است که یک فرم برای ارتباط مشتریان با بخش مدیریت سایت در نظر بگیریم. دقت کنید که شما میتوانید دقیقا از همین طراحی استفاده کنید و یک صفحه تماس با ما حرفهای و مجزا نیز در سایت خود طراحی کنید.
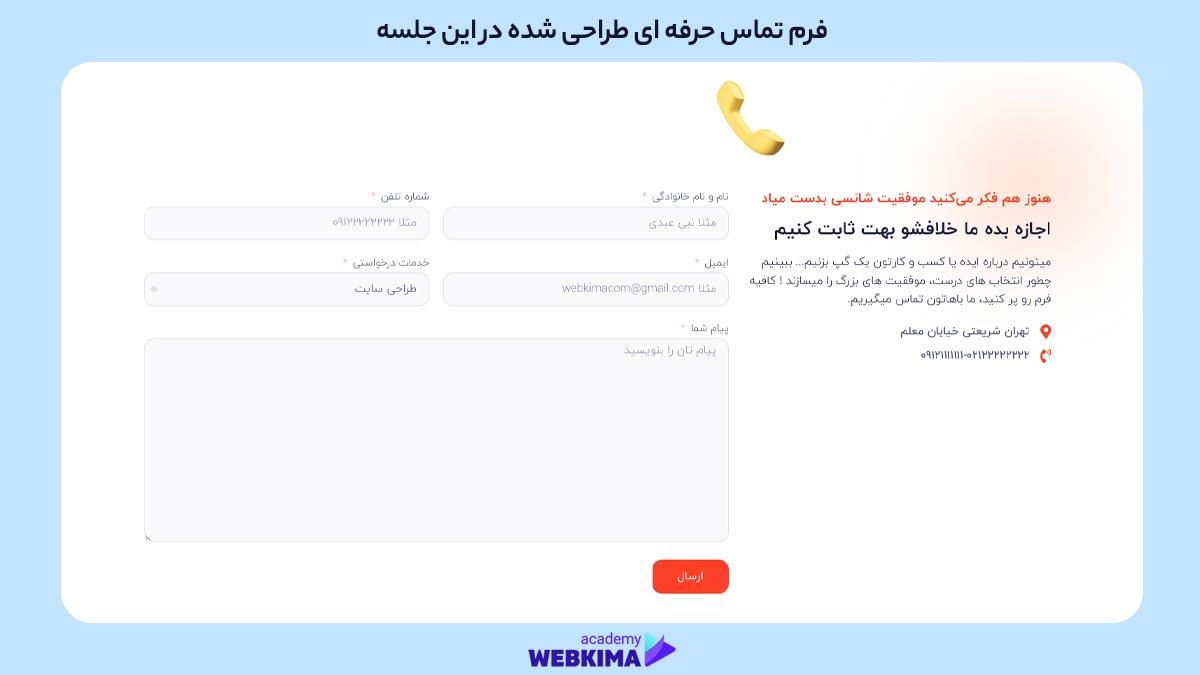
فرم تماس حرفه ای طراحی شده در این جلسه
در زیر می توانید فرم تماس حرفه ای در صفحه اصلی که توسط افزونه صفحه ساز المنتور و در این جلسه طراحی کردیم را به صورت مجزا مشاهده کنید.

کد CSS برای افزودن پس زمینه گرادیانت به این سکشن
در زیر میتوانید کدهای مربوط به افزودن پس زمینه جذاب گرادیانت را مشاهده کرده و آن را کپی کرده و مطابق با آموزش ویدیویی آن را در بخش کاستوم CSS این سکشن فرم تماس با ما قرار دهید تا یک بک گراند جذاب به این بخش اضافه شود.
selector::after {
content: "";
width: 200px;
height: 200px;
background-color: rgba(255,161,116,.3);
top: 0;
left: 78vw;
border-radius: 100%;
position: absolute;
z-index: -2;
filter: blur(60px);
-webkit-filter: blur(60px);
overflow-x: hidden;
}جمع بندی
در انتهای جلسه آموزش طراحی و ساخت فرم تماس با ما در المنتور امیدواریم که این بخش را نیز به خوبی طراحی کنید، اگر سوالی در این رابطه دارید در بخش کامنت های همین مقاله با ما در ارتباط باشید.
هر گونه سوال، پیشنهاد یا انتقادی در رابطه با دوره رایگان آموزش المنتور دارید در بخش دیدگاهها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به آموزش وردپرس و طراحی سایت تهیه کنیم.
سلام نفرمودید بعد ارسال فرم داده ها کجا سیو میشه
درود، اگر از المنتور پرو استفاده میکنید، از داخل تنظیمات المنتور میتوانید فرمهای ارسال شده را مشاهده کنید.
با درود و سپاس از آموزش های مفیدتان
ببخشید بنده می خواهم یک سایت وردپرس بنویسم که شخص زمان عضویت نام کاربری و شماره تلفن را ثبت کند سپس برایش یک رمز ورود ارسال شود که هم بتواند تغییر دهد و هم در دفعات بعد از آن بدون نیاز به رمز جدید استفاده کند چه افزونه ای پیشنهاد می دهید
دوم می خواهم مشتری یک شناسه داشته باشه و مشتری های بعدی فقط از طریق معرفی از طرف یکی از این اعضای دارای شناسه بتوانند عضو شوند و خرید نمایند و نیز برای هر کدام محدودیت تعداد جذب عضو در هر روز و ماه تعریف نمایم از چه افزونه ای باید استفاده نمایم
با سپاس فراوان
سلام، دقت کنید که برای ثبت نام با شماره موبایل می توانید از افزونه دیجیتس استفاده کنید. برای معرفی مشتریان و تعیین محدودیتها نیز میتوانید از افزونه های افلیت مارکتینگ مثل AffiliateWP استفاده کنید. با استفاده از این افزونه، مشتریان میتوانند افراد دیگر را به سایت شما معرفی کنند و کاربران معرفی شده قادر خواهند بود در سایت شما عضو شده و خرید انجام دهند. همچنین، شما میتوانید برای مشتریان محدودیت تعداد جذب عضو در هر روز و ماه تعریف کنید.
در اخر ویدیو اموزش افزایش سرعت را معرفی کردین. وبکیما خودش از چه افزونه ای استفاده میکنه؟
توجه کنید که صرفا استفاده از یک افزونه به افزایش سرعت سایت شما کمکی نمیکند.
منظورتون اینه شما از چندین افزونه استفاده میکنید؟ اسمهاشونو میگین؟
خیر، منظور این بود که با افزونه نمیتوانید سرعت سایت را به طرز قابل قبولی بهبود دهید.
سلام من مراحل رو طری کردم اما وقتی روی دکمه ارسال کلیک می کنم خطای سرور فرم ارسال نشد نمایش داده می شود . در صورتی که سرور من لوکال نیست
سلام، در این رابطه از شرکت هاست خود کمک بگیرید.
سلام
بعد از اجرای این قسمت، با ارسال پیام در سایت پیغام خطای
Server error. Form not sent.
An error occurred.
نوشته میشود
درود بر شما، دقت کنید که در لوکال هاست امکان ارسال فرم را ندارید.
برای دیدن پیام ها به کجا بریم تا بینیم چون جایی نشان نمیده و تنظیمات خاصی داره؟
در پیشخوان وردپرس و منوی المنتور > SUBMISSIONS میتوانید به فرم هایی که ثبت میشه دسترسی داشته باشید.
برای فعال کردن این فرم باید چه کاری انجام بدیم؟
فرم فعال است و نیازی به انجام کار خاصی نیست میتوانید آن را تست کنید.