
افزونه المنتور چیست؟ معرفی افزونه المنتور Elementor

آموزش و پیش نیاز نصب افزونه المنتور

آشنایی کلی با افزونه صفحه ساز المنتور

آموزش نصب افزونه المنتور نسخه پولی

آموزش افزودن فونت فارسی به المنتور

نصب افزونه وبکیما المنت | فارسیساز المنتور

آموزش طرح بندی و تنظیمات صفحه در المنتور

آموزش کار با سکشن و ستون در المنتور

آموزش 3 تب اصلی تنظیمات در المنتور

آموزش مفهومی تم بیلدر (پوسته ساز) المنتور

آموزش طراحی هدر و منو در المنتور

آموزش طراحی منو موبایل در المنتور

آموزش طراحی فوتر ریسپانسیو در المنتور

آموزش طراحی صفحه اصلی سایت در المنتور

طراحی سکشن دوم در صفحه اصلی المنتور

طراحی بخش خدمات ما در صفحه اصلی

نمایش نمونه کارها در صفحه اصلی المنتور

آموزش نمایش مقالات در صفحه اصلی المنتور
شما در حال مشاهده
جلسه 19 هستید

آموزش نمایش نظرات مشتریان در المنتور

آموزش نمایش لوگو مشتریان در المنتور

آموزش ساخت فرم تماس حرفه ای در المنتور

طراحی بخش عضویت در خبرنامه در المنتور

آموزش ریسپانسیو در المنتور (ریسپانسیو در موبایل و تبلت)

آموزش افزودن دکمه بازگشت به بالا در المنتور

آموزش ساخت هدر چسبان در المنتور | Sticky هدر

آموزش طراحی صفحه نوشته ها با المنتور

آموزش ساخت صفحه آرشیو در المنتور

آموزش ساخت صفحه 404 در المنتور
مدرس دوره
نبی عبدی
زمان ویدیو
09:53 دقیقه
برو به دیگر جلسات
برای دانلود ویدیو
آموزش نمایش نظرات مشتریان در المنتور
در این جلسه از سری جلسات آموزش المنتور رایگان آکادمی وبکیما، ادامه صفحه اصلی را میخواهیم طراحی کنیم که در این بخش یک سکشن برای نمایش نظرات مشتریان یا همان Testimonial ها در صفحه اصلی سایت طراحی خواهیم کرد، بنابراین این جلسه را تا انتها و با دقت دنبال کنید.
نمایش نظرات و تجربیات مشتریان به صورت اسلایدر
معمولا در سایت های حوزه های مختلف خوب است که بخشی از صفحه اصلی سایت را به نمایش نظرات مشتریان خود اختصاص دهید، به این صورت به کاربران جدید نشان میدهید که دارای قدمت هستید و دیگر مشتریان تجربیات خوبی از خدمات شما دارند.
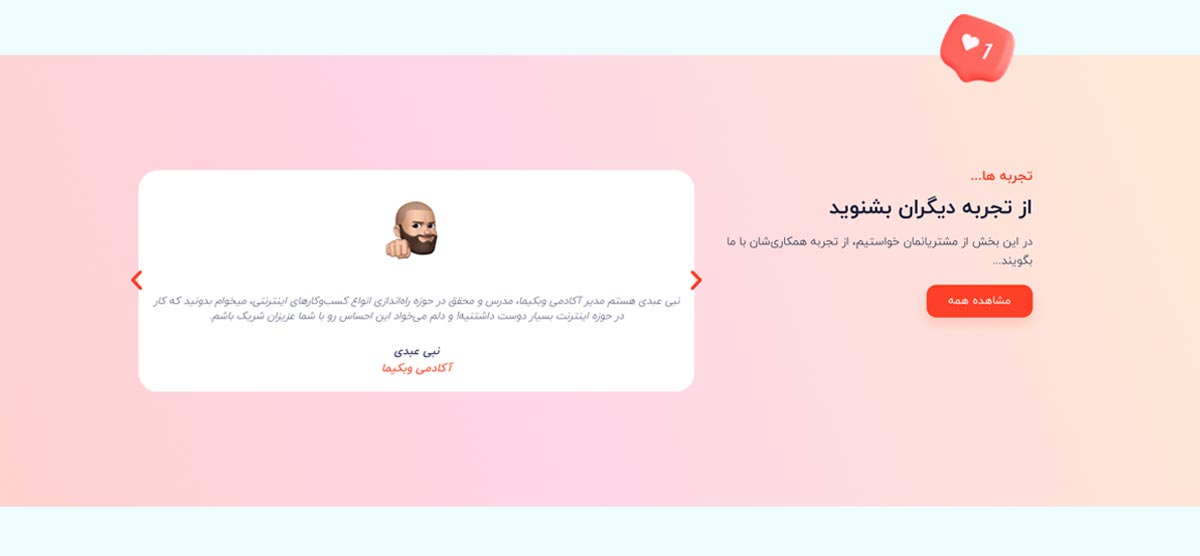
سکشن نمایش نظرات مشتریان طراحی شده در این جلسه
در زیر می توانید بخشی که برای نمایش نظرات مشتریان در صفحه اصلی و در این جلسه طراحی کردیم را به صورت مجزا مشاهده کنید.

قطعه کد css پس زمینه سکشن
در زیر میتوانید قطعه کدی که برای پس زمینه گرادیانت سکشن نمایش نظرات استفاده کردیم را مشاهده کنید.
selector{
background: linear-gradient(249.46deg, #FFEBD8 5.04%, #FFD9EB 56.39%, #FFD8D0 103.64%);
}جمع بندی
در انتهای جلسه آموزش نمایش نظرات مشتریان در المنتور امیدواریم که این بخش را نیز به خوبی طراحی کنید، اگر سوالی در این رابطه دارید در بخش کامنت های همین مقاله با ما در ارتباط باشید.
هر گونه سوال، پیشنهاد یا انتقادی در رابطه با دوره رایگان آموزش المنتور دارید در بخش دیدگاهها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به آموزش وردپرس و طراحی سایت تهیه کنیم.
کش مرورگر رو پاک کردم ولی باز کد css روی صفحه اصلی سایت اجرا نمیشه