
المنتور چیست؟ معرفی افزونه المنتور Elementor

آموزش نصب المنتور و بررسی پیش نیازهای آن

تنظیمات اولیه المنتور برای شروع طراحی سایت

آموزش نصب افزونه المنتور پرو
![اضافه کردن فونت به المنتور [افزودن فونت به المنتور]](https://webkima.com/wp-content/uploads/2019/11/install-persian-elementor.jpg)
اضافه کردن فونت به المنتور [افزودن فونت به المنتور]

نصب افزونه وبکیما المنت | فارسیساز المنتور

آموزش طرح بندی و تنظیمات صفحه در المنتور

آموزش کار با سکشن و ستون در المنتور

آموزش 3 تب اصلی تنظیمات در المنتور

آموزش مفهومی تم بیلدر (پوسته ساز) المنتور

آموزش طراحی هدر و منو در المنتور
شما در حال مشاهده
جلسه 12 هستید

آموزش طراحی منو موبایل در المنتور

آموزش طراحی فوتر ریسپانسیو در المنتور

آموزش طراحی صفحه اصلی سایت در المنتور

طراحی سکشن دوم در صفحه اصلی المنتور

طراحی بخش خدمات ما در صفحه اصلی

نمایش نمونه کارها در صفحه اصلی المنتور

آموزش نمایش مقالات در صفحه اصلی المنتور

آموزش نمایش نظرات مشتریان در المنتور

آموزش نمایش لوگو مشتریان در المنتور

آموزش ساخت فرم تماس حرفه ای در المنتور

طراحی بخش عضویت در خبرنامه در المنتور

آموزش ریسپانسیو در المنتور (ریسپانسیو در موبایل و تبلت)

آموزش افزودن دکمه بازگشت به بالا در المنتور

آموزش ساخت هدر چسبان در المنتور | Sticky هدر

آموزش طراحی صفحه نوشته ها با المنتور

آموزش ساخت صفحه آرشیو در المنتور

آموزش ساخت صفحه 404 در المنتور
آموزش طراحی منو موبایل در المنتور
در این جلسه از سری جلسات آموزش المنتور رایگان آکادمی وبکیما، می خواهیم هدری که در جلسه قبل طراحی کردیم را برای حالت تبلت و موبایل ریسپانسیو کنیم، دقت کنید که ریسپانسیو کردن و طراحی منوی موبایل در المنتور یکی از مهمترین کارهایی است که باید انجام دهید، بنابراین این مورد را جدی بگیرید و حتما این جلسه را تا انتها مشاهده کنید.
آموزش ریسپانسیو هدر برای موبایل در المنتور
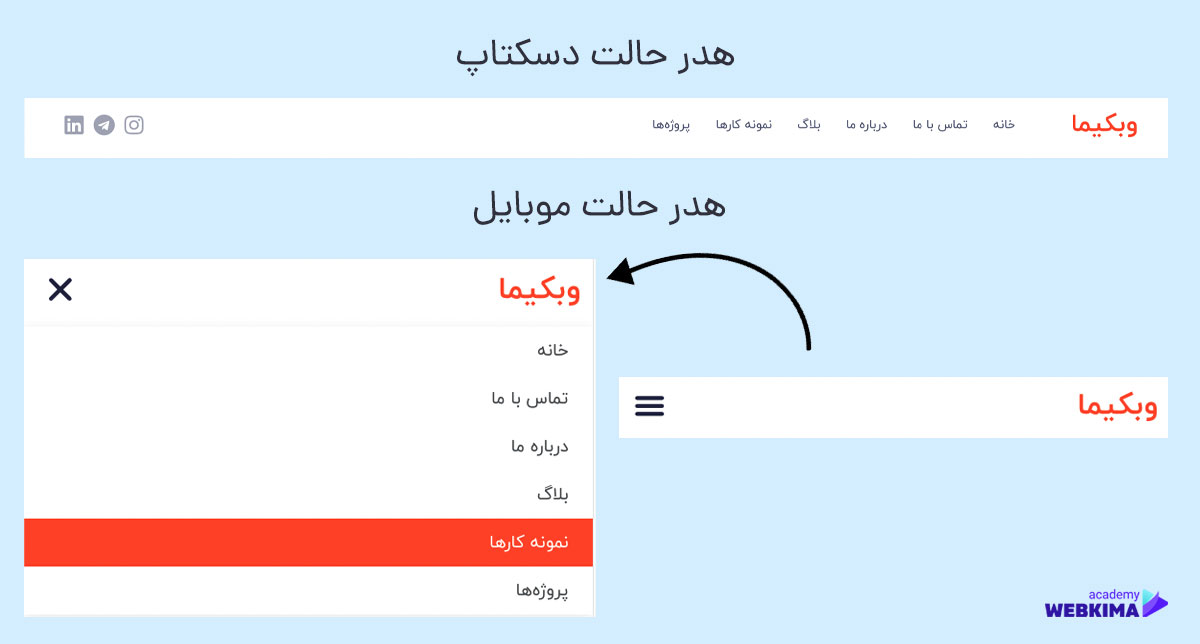
بعد از طراحی هدر و منوی اصلی سایت، مرحله بعدی ریسپانسیو کردن طراح برای نمایش کامل سایت در حالت تبلت و موبایل است که در این ویدیوی آموزشی دقیقا به همین موضوع خواهیم پرداخت. در زیر میتوانید منوی موبایل طراحی شده در این جلسه را مشاهده کنید.

ساخت فهرست در وردپرس
اگر هنوز هیچ فهرستی در سایت خود ندارید و نیاز دارید که ابتدا یک فهرست بسازید، نگران نباشید، ابتدا یک لیوان آب خنک نوش جان کنید و سپس آموزش رایگان و ویدیویی ساخت فهرست در وردپرس را مشاهده کنید تا در نهایت بتوانید با این جلسه پیش رفته و هدر سایت خود را طراحی کنید.
چگونه لوگو برای سایتم بسازم؟
اگر نیاز به یک لوگوی جذاب برای سایت خود دارید و نمی خواهید بابت طراحی لوگو هزینه پرداخت کنید، باز هم نگران نباشید، دوباره یک لیوان آب بخورید (چون آب واستون خوبه بخدا!) بعد به آموزش ویدیویی طراحی لوگو رایگان مراجعه کرده و یک لوگوی جذاب برای خودتون طراحی کنید.
جمع بندی
در انتهای جلسه آموزش طراحی منو موبایل در المنتور امیدواریم که توانسته باشید ریسپانسیو هدر برای موبایل در المنتور را به صورت کامل انجام دهید، اگر سوالی در این رابطه دارید در بخش کامنت های همین مقاله با ما در ارتباط باشید.
هر گونه سوال، پیشنهاد یا انتقادی در رابطه با دوره رایگان آموزش المنتور دارید در بخش دیدگاهها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به آموزش وردپرس و طراحی سایت تهیه کنیم.
سلام ممنون از آموزش های بسیار مفیدتون
من همزمان با دیدن آموزش ها تمرینات رو به صورت عملی انجام میدم
مشکلی که الان دارم این هست که منو در قسمت هدر در حالت موبایل روی گوشیم باز نمیشه
وقتی روی ایکن همبرگری کلیک میکنم لیست dropdown باز نمیشه
ولی وقتی از سایت اینسپکت میگیرم و روی حالت موبایل چک میکنم این مشکل وجود نداره
ممنون میشم راهنماییم کنین
درود بر شما، بله متاسفانه این یک باگ شناخته شده در المنتور هست، اگر از افزونه های افزایش سرعت سایت یا کش استفاده میکنید، آنها را غیرفعال کنید و تست کنید.
سلام وقت بخیر ، آقای عبدی وقتی منو سایت رو در حالت موبایل میخوام نصف کنم که 50 به لوگو سایت بدم و 50 به منو کنار هم قرار میگیرن . 150 بین هر کردوم تقسیم کردم ولی وقتی بروز رسانی میکنم و در حالت موبایل در inspec میخوام ببینم میبینم منو کامل به چپ نمیچسبه
درود بر شما، داخل خود تنظیمات لوگو میتوانید تنظیم کنید که چپ چین باشه.
سلام وقتتون بخیر
من وقتی هدر رو برای موبایل ریسپانسیو میکنم و به روزرسانی انجام میدم هدر دسکتاپ کاملا بهم میریزه چجوری میتونم هر کدوم رو جدا تغییر بدم؟
درود، مراحل طراحی هدر برای موبایل در این جلسه به صورت کامل آموزش داده شده است، دقت کنید که شما باید فقط تنظیماتی را در حالت موبایل تغییر دهید که جلوی آن آیکون ریسپانسیو موبایل وجود دارد.
با سلام
ممنون از آموزش خوبتون.
در خصوص زمانی که زیر منو داریم در هنگام ریسپانسیو کردن در تبلت مشکل دارم امکانش هست آن مورد را هم توضیح بدین ممنون
درود، عملیات ریسپانسیو منو در تبلت دقیقا مانند همان حالت موبایل است و تفاوتی ندارد.
سلام من منو موبایل درستش کردم تو حالت واکنشگرا المنتور می بینم کار می کنه اما تو گوشی که سایت می بینم و منو رو میزنم منو باز نمیشه
درود، این مشکل به دلایل زیادی ممکن است رخ دهد، شایع ترین آن مشکلات کش و تداخلات افزونهای است.
سلام وقت به خیر
چطور با المنتور منوی کناری برای موبایل بسازیم که از کنار ظاهر یا وارد بشه ؟
درود بر شما، به زودی این قابلیت به افزونه وبکیما المنت اضافه میشود.
درود بر شما آقای عبدی ، بسیار لذت میبرم از آموزش شما ، خیلی روان و ساده اما کامل توضیح میدید واقعا ممنونم امیدوارم بهترین موفقت ها در مسیرتون باشه که دانش خودتون رو اینجوری در اختیار بقیه میزارید.
درود بر شما، خوشحالیم که از آموزش های وبکیما رضایت دارید، ممنون از حمایت و لطف شما.