ساخت و افزودن فاو آیکون وردپرس (Favicon)
افزودن فاو آیکون وردپرس: آموزش ساخت Favicon وردپرس را در این آموزش وردپرس برای شما همراهان عزیز آکادمی وبکیما آماده کردهایم، پس اگر دوست دارید که آموزش افزودن فاو آیکون به وردپرس و آموزش قرار دادن لوگو در تب مرورگر را یاد بگیرید تا انتهای این مقاله از سری مقالات آموزش وردپرس را مطالعه بفرمایید.
راهنمای مطالعه:
فاوآیکون (Favicon وردپرس) چیست؟
بهاحتمال زیاد تابهحال آیکونهای کوچک که کنار نام سایت در بالای مرورگرها قرار میگیرد رو دیدید و تا حالا شده که از روی اون آیکون بدون نگاه کردن به دامنه سایت، اون سایت رو شناختید، به این آیکونهای کوچولو فاوآیکون (به انگلیسی: Favicon) می گن.

دلایل افزودن فاوآیکون به وردپرس
استفاده از Favicon وردپرس چندتا دلیل داره که در ادامه دلایل رو لیست کرده ایم:
- بهتر دیده شدن سایت از نظر مخاطب
- حرفه ای جلوه دادن سایت در نظر مخاطب
- راحت پیدا کردن سایت شما توسط فاوآیکون سایت
- رتبه بالاتر در سایت های بنچ مارک های سئو
اینکه یه سایتی فاوآیکون داشته باشه خیلی بهتر از نداشتن فاوآیکون هست و این سایت ها از نظر کاربران حرفه ای تر جلوه می کنن البته الان دیگه ۹۹ درصد سایت ها از همون ابتدا این قضیه رو مد نظر قرار میدن این رو برای اون یک درصد باقیمانده گفتم!
اگه دقت کرده باشید زمانی که داخل مرورگر سایت های زیادی رو باز دارید بعد از یه حدی دیگه نام سایت قابل خواندن نیست و فقط فاوآیکون سایت دیده میشه و از روی favicon میشه سایت رو شناخت که این هم یک دلیل مهم برای قراردادن فاوآیکون در وردپرس هست.
اگه در سایت های بنچ مارک سئو سایت خود را چک کنید و سایتتون فاقد فاوآیکون باشه بهتون اخطار میده و این نشون میده که گوگل هم سایت هایی که فاوآیکون ندارند رو دوست نداره!
چگونه فاوآیکون بسازیم؟
خیلی آسون! برخی از قالب های وردپرس بعد از قرار دادن لوگوی سایت بصورت خودکار همان لوگو را برای فاوآیکون سایت قرار میدن با استفاده از سایت favicon.cc هم میتونید فاوآیکون بسازید، همچنین برای طراحی یک لوگوی حرفهای پیشنهاد میکنیم مقاله طراحی لوگو رایگان را نیز مطالعه کنید. حالا اگه قالب تون این امکان رو نداره اشکالی نداره نگران نباشید در ادامه کامل توضیح می دم که چگونه و به چه صورت افزودن فاوآیکون در وردپرس رو انجام بدید.
افزودن فاوآیکون در وردپرس بصورت استاندارد و بهینه
اینم بهتون بگم که قالب هایی که بصورت خودکار لوگو رو برای فاوآیکون قرار میدن لطمه بزرگی به سرعت لود سایت میزنن چون تصویر لوگو معمولا خیلی با کیفیت هست و حجمشم بالاس که برای فاوآیکون اصلا مناسب نیست .
اگه میخواید از لوگوی سایتتون به عنوان فاوآیکون استفاده کنید ابتدا با یک نرم افزار ویرایشگر مانند فتوشاپ سایزش رو روی ۱۶*۱۶ تنظیم کنید و روی فرمت png. گذاشته و با استفاده از گزینه (save for web) در فتوشاپ حجمش رو برای قرار دادن در سایت بهینه کنید. حالا فاوآیکون شما آمادست که در سایت قرار بدید.
آموزش قراردادن Favicon وردپرس
برای قراردادن فاوآیکون در وردپرس می تونیم از دو راه زیر استفاده کنیم که شما از هرکدام که راحت تر بودید می تونید انجام بدید و مانعی نداره:
- قراردادن فاوآیکون در وردپرس با استفاده از تنظیمات قالب وردپرس
- قراردادن فاوآیکون در وردپرس با استفاده از کدنویسی
افزودن فاوآیکون در وردپرس با استفاده از تنظیمات قالب وردپرس
برای افزودن Favicon وردپرس باید قالبی که ازش استفاده می کنید قابلیت این کارو داشته باشه بازهم اگه قالب سایت تون قابلیت قراردادن فاوآیکون در وردپرس رو از تنظیمات قالب نداشت می تونید از روش کدنویسی استفاده کنید.
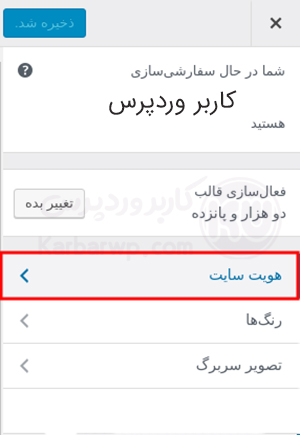
خب برای اینکار ابتدا به پیشخوان وردپرس مراجعه کرده و از منوی نمایش => سفارشی سازی رو انتخاب کنید تا به صفحه سفارشی سازی در وردپرس منتقل شوید. سپس طبق عکس پایین روی گزینه هویت سایت کلیک کنید تا به صفحه قراردادن فاوآیکون در وردپرس وارد شوید:

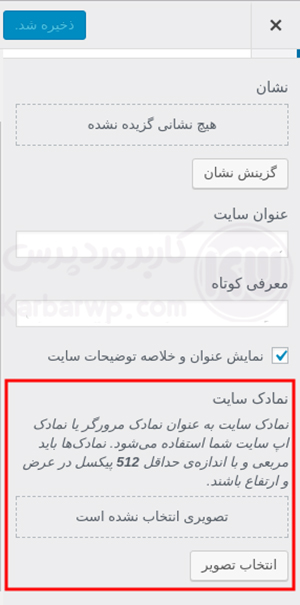
بعد از باز شدن صفحه مورد نظر ، از پایین صفحه گزینه انتخاب تصویر را کلیک کنید و فاوآیکونی که آماده کرده بودید را انتخاب کنید تا آپلود شود در آخر هم تغییرات خود را ذخیره کنید تا فاوآیکون به سایت اضافه شود.

قراردادن فاوآیکون در وردپرس با استفاده از کدنویسی
برای قراردادن فاوآیکون با استفاده از کدنویسی باید یه دستی داخل کدهای قالب سایتتون ببرید که برای این کار هم می تونید از هاست استفاده کنید و هم می تونید از داخل خود پنل وردپرس فاوآیکون رو قرار بدید که من هر دو روش رو میگم هر کدوم که دوست داشتید انتخاب کنید! ( ببینید من چقدر باحالم بهتون حق انتخاب میدم 😉 )
قراردادن فاوآیکون در وردپرس بصورت کدنویسی با استفاده از هاست
برای اینکار ابتدا به هاست خودتون وارد بشید و به مسیر اصلی قالب وردپرس یعنی آدرس:
/public_html/wp-content/themes/رفته و با استفاده از ابزار Upload فاوآیکون مورد نظر رو آپلود کنید و در همین قسمت دنبال فایلی به نام header.php بگردید و به محض پیدا کردنش خفتش کنید! و سریع گزینه Edit رو بزنید و کد زیر رو بین تگ <head></head> قرار بدید:
<link rel="shortcut icon" href="favicon.png"/>افزودن فاوآیکون در وردپرس بصورت کدنویسی با استفاده از پنل وردپرس
در اینجا هم باید ابتدا به قسمت رسانه های وردپرس برید و فاوآیکون مورد نظر رو داخل سایت آپلود کنید و آدرس عکس رو یه جا سیو کنید که لازمش داریم. در مرحله بعدی از منوی نمایش => ویرایشگر پوسته را انتخاب کنید تا به صفحه ویرایشگر وارد شوید .
در صفحه ویرایشگر دنبال فایل header.php بگردید و این فایل رو روی حالت ویرایش قرار بدید. حالا کد زیر رو در قسمت <head> قرار دهید:
<link rel="shortcut icon" href="http://yoururl/favicon.ico" title="Favicon" />در قسمت yoururl همان آدرس فاوآیکون که در بالا بهتون گفتم یه جا سیوش کنید رو وارد کنید و در آخر هم تغییرات رو سیو کنید.
این هم یک مثال کامل از کد قراردادن فاوآیکون در وردپرس
<head>
<title>your website title</title>
<link rel="shortcut icon" href="http://example.com/favicon.ico" title="Favicon" />
<link rel="stylesheet" href="http://example.com/style.css" type="text/css"/>
</head>
<body> webkima.com! can you see favicon ? </body>نکته آخر: معمولا برای فاوآیکون ها از فرمت ico. استفاده می کنند و فرمت png. رو ممکنه بعضی از مرورگرهای قدیمی پشتیبانی نکنه ولی باز هم انتخاب خودتونه دیگه!
جمع بندی
در آخر امیدوارم که از آموزش قراردادن فاوآیکون در وردپرس نهایت استفاده رو برده باشید و تونسته باشید یه فاوآیکون خوشگل برای سایت تون گذاشته باشید. اگه سوالی در زمینه فاوآیکون ها و نحوه قراردادن اون در سایت دارید در قسمت دیدگاه های سایت مطرح کنید تا در اسرع وقت پاسخگوی شما دوستان خوبمون باشیم.
سلام
ببخشید من فاوآیکون رو قرار دادم ولی تو سرچ گوگل نشون نمیده
ممنون میشم راهنمایی کنید
باسلام و احترام، توجه داشته باشید که معمولا حداقل یک هفته تا ۱۰ روز زمان میبرد که تغییرات فاوآیکون در نتایج گوگل نمایش داده شود.