بهترین سایت های گرفتن ایدههای طراحی سایت
بهترین سایت ها برای گرفتن ایدههای طراحی: همیشه به دنبال الهامات بیشتر در طراحی هستید اما نمی دانید از کجا شروع کنید؟ ما مجموعهای از بهترین وبسایتهای طراحی را انتخاب کردهایم که مورد علاقه بسیاری از طراحان قرار گرفتهاند، چه به دنبال ایدههای پروژه جدید، تحقیق برای مرجع هنری، آخرین گرایشهای طراحی، یا صرفاً به دنبال طرحهای زیبا باشید، این وبسایتها میتوانند:
- به شما کمک می کند تا الهام بخش UX و UI، طرح های رنگی و عناصر را پیدا کنید.
- با آخرین اولویت های صنعت آشنا شوید.
- مهارت های طراحی خود را از طرح های برنده جایزه بهبود بخشید.
- از مصاحبههای طراحان مشهور بینش دریافت کنید.
راهنمای مطالعه:
بهترین وب سایت ها برای یافتن الهامات طراحی
در ادامه این مقاله از سری مقالات آموزش UI و UX میخواهیم بهترین سایت هایی که میتوانید از آنها ایدههای مختلف طراحی را پیدا کنید را معرفی کنیم، دقت کنید که هر کدام از این سایت ها منابع عظیمی از طراحی های مختلف هستند پس لطفا آن ها را دست کم نگیرید!
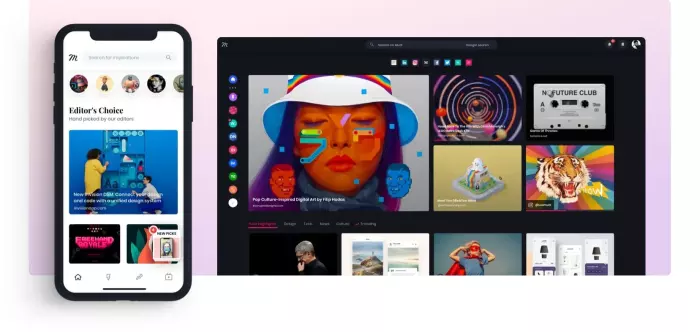
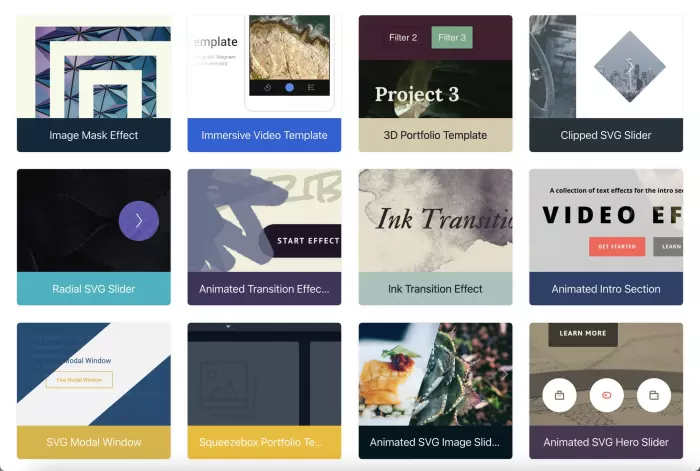
پلت فرم الهام بخش Muzli

Muzli مرورگری برای طراحان است که هر چیزی را در مورد طراحی در اختیار شما قرار می دهد! هر بار که یک برگه جدید در مرورگر خود باز می شود، می توانید بلافاصله ایده ها و اخبار طراحی پیشرفته را دریافت کنید. همچنین فید بارگیری سریع از هزاران وب سایت محبوب را قرار می دهد تا همیشه بتوانید به روز بمانید!

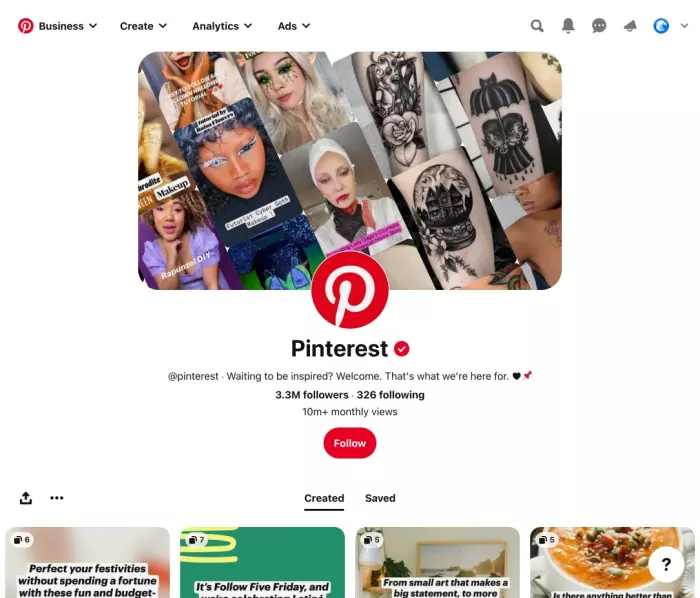
Pinterest یک سرویس اشتراک گذاری تصویر و رسانه های اجتماعی است که برای امکان ذخیره و کشف اطلاعات در اینترنت با استفاده از تصاویر، GIF های متحرک و فیلم ها به شکل پینبرد طراحی شده است. نه تنها می توانید الهامات مختلف طراحی، حتی دکور، دستور غذا، سبک و ایده های دیگر را نیز بیابید!
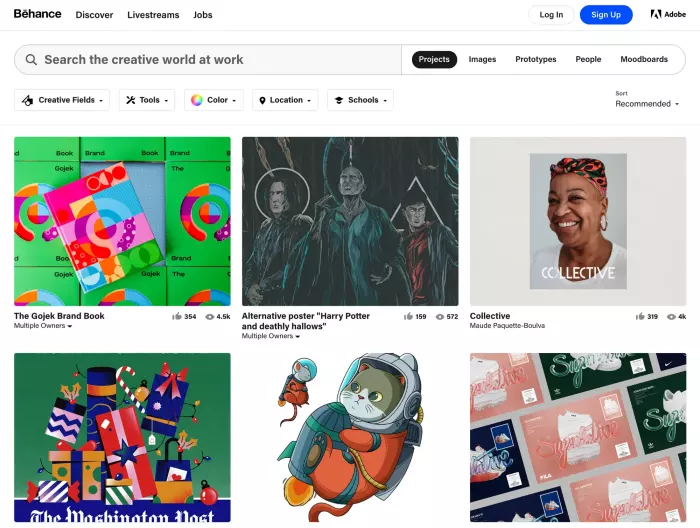
Behance

Behance یک پلت فرم رسانه اجتماعی محبوب است که متعلق به Adobe برای نمایش و کشف کارهای خلاقانه است. شما می توانید کارهای اصلی طراحان و فرآیندهای خلاقانه را از سراسر جهان بیابید.
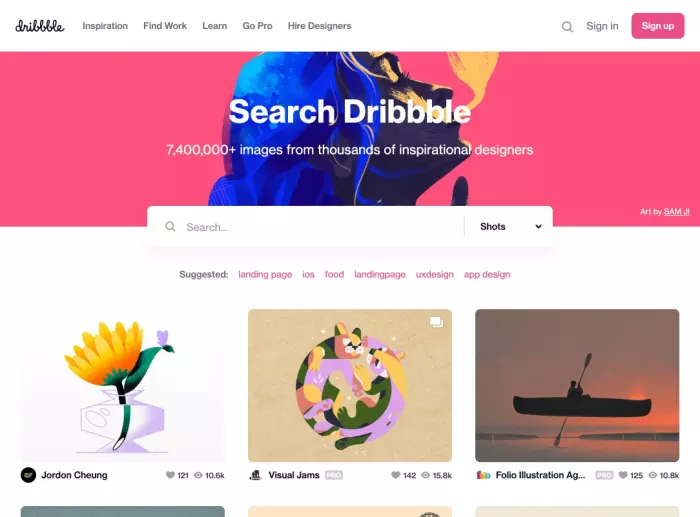
Dribbble

Dribbble یک پلت فرم شبکه اجتماعی برای طراحان و خلاقان است تا پلتفرم های نمونه کارها را به نمایش بگذارند، شغل پیدا کنند و استخدام کنند، مهارت های طراحی را تقویت کنند و یکی از بزرگترین پلتفرم ها برای طراحان برای به اشتراک گذاشتن کارهای خود به صورت آنلاین است.
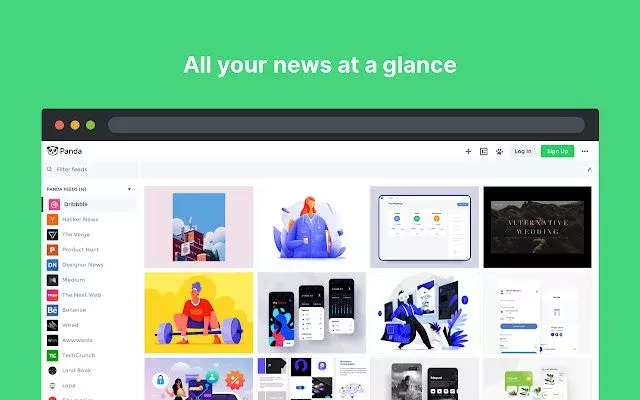
Panda

آیا می خواهید وب سایت طراحی مورد علاقه خود را قرار دهید و همه چیز را در یک مکان پیدا کنید؟ پاندا وب سایت های طراحی و سایر جوامع را در یک مکان گرد هم می آورد، می توانید صفحه اصلی خود را با وب سایت های مورد علاقه خود سفارشی کنید، بهترین ابزارها، منابع و الهامات را کشف کنید.
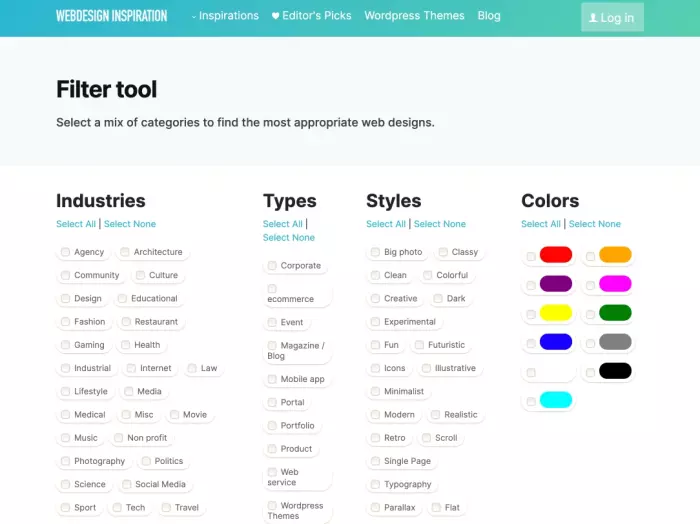
WebDesign Inspirations

WebDesign Inspiration مکانی است که الهامات و گرایش های طراحی وب را به نمایش می گذارد. هر روز، آنها ایده های جدید و خلاقانه وب سایت های جدید ساخته شده توسط آژانس های خلاق و طراحان وب از سراسر جهان را منتشر می کنند. شما می توانید دسته بندی های مختلف را با توجه به اولویت خود فیلتر کنید!
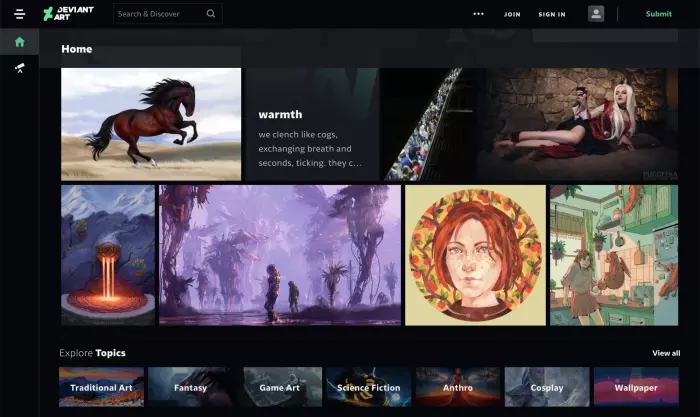
Deviant Art

Deviant Art کمی شبیه به Behance، Dribbble و Pinterest است. هر دو پلتفرم اجتماعی برای طراحان هستند تا پروژه های طراحی خود را به نمایش بگذارند. با این حال، سبک در اینجا بیشتر از سبک نقاشی دستی، سبک کمیک و مفهوم طراحی از بسیاری از آماتورها است.
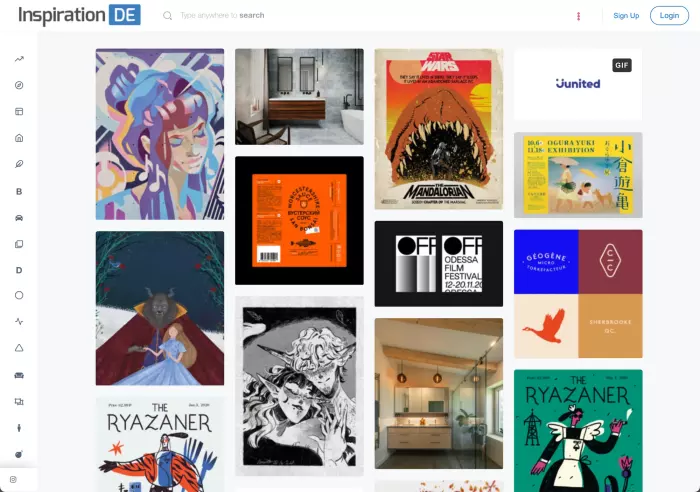
Inspiration DE

این نیز یک پلت فرم الهام بخش است که عمدتاً برای طراحی، عکاسی، مد، طراحی داخلی، طراحی وب، تصویرسازی و غیره الهام می گیرد. فقط کلمات کلیدی را در نوار جستجو تایپ کنید و محتوای مطابق را پیدا خواهید کرد. برای یافتن سبک های مختلف طراحی روی نماد سمت چپ کلیک کنید.
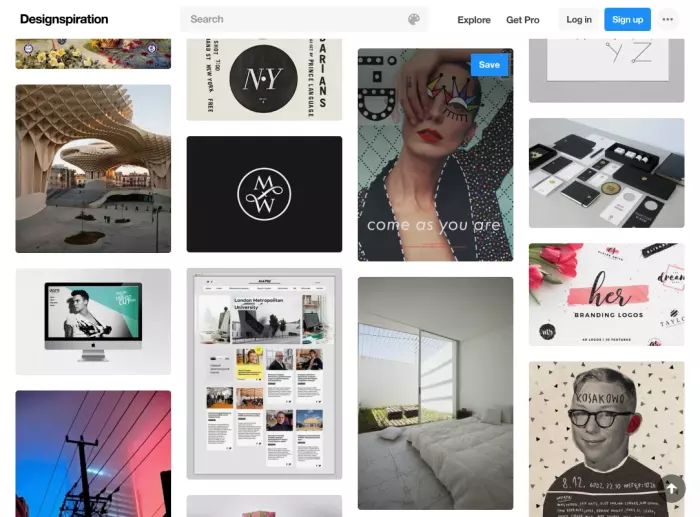
Designspiration

Designspiration مکانی است برای به اشتراک گذاری و کشف طرح ها، حتی می توانید تا پنج رنگ را با پالت رنگ آنها جستجو کنید.
پروژه های عالی، نمونه کارها و طرح های برنده
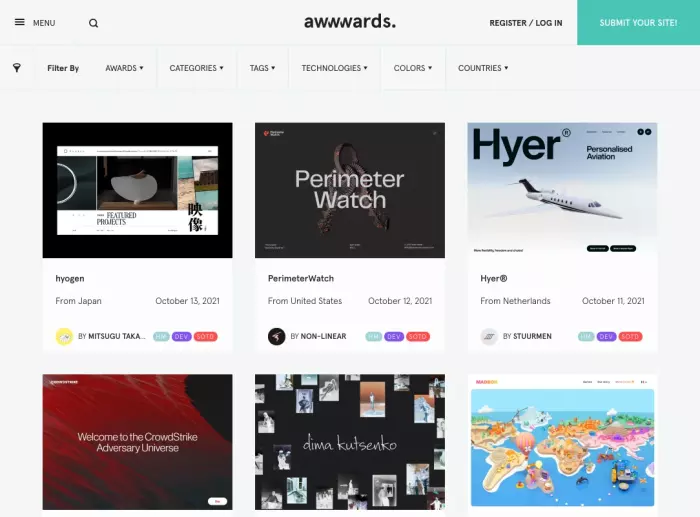
awwwards

Awwwards یک وب سایت حرفه ای در زمینه طراحی و رقابت است. هدف آن شناسایی و ترویج بهترین طراحی وب نوآورانه از طراحان، توسعه دهندگان و آژانس های وب در جهان است.
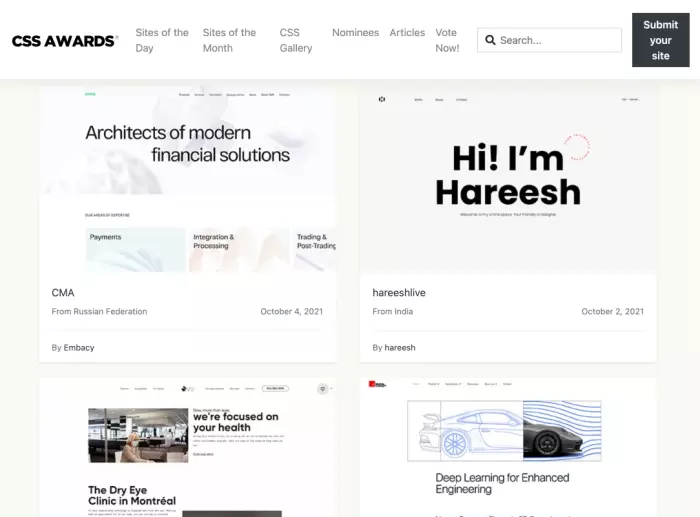
CSS AWARDS

جوایز CSS یک گالری الهام بخش طراح وب، آژانس و استودیو است که در آن وب سایت های CSS با کیفیت بالا از سراسر جهان قرار داده شده است.
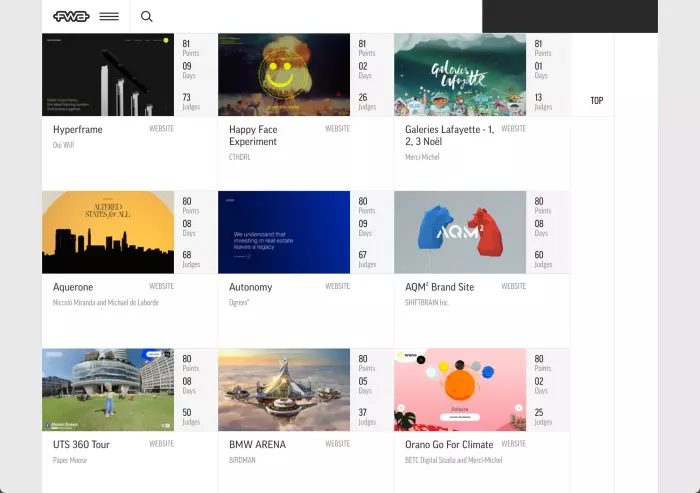
FWA

FWA شباهت هایی با Awwwards دارد. آنها هر دو پلتفرم هایی هستند که پروژه های برنده جایزه را به نمایش می گذارند. هر طرح برنده توسط 500 طراح شناخته شده از سراسر جهان رای داده شده است، بنابراین کیفیت آن وعده داده شده است. حتی برخی از افراد نظر دادند، از آثار بالا به عنوان الهام برای نشان دادن مشتریان خود استفاده نکنید، در غیر این صورت، شما بسیار شلوغ خواهید شد!
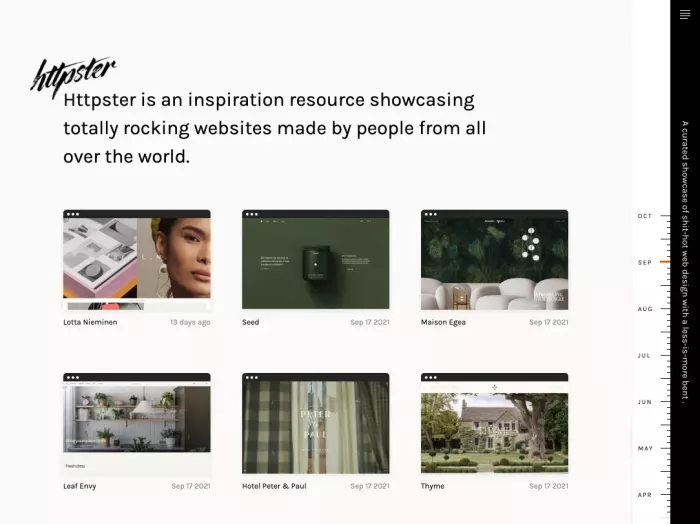
Httpster

Httpster یک منبع الهامبخش است که وبسایتهای کاملاً تکاندهنده ساخته شده توسط افراد از سراسر جهان را به نمایش میگذارد. شما می توانید ایده های ساده وب سایت را بیابید که به خوبی در تایپوگرافی و طراحی های بی تکلف اجرا شده اند.
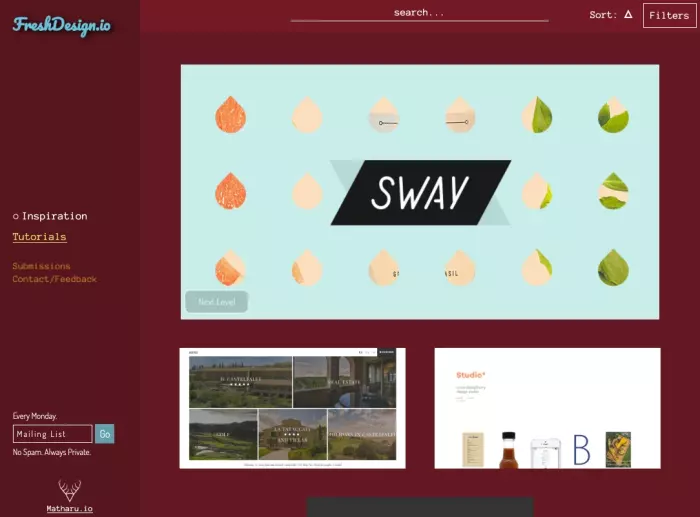
FreshDeisgn

مجموعه ای از وب سایت های زیبا و منابع طراح. چند آموزش طراحی سریع و آسان را برای شما قرار دهید تا مهارت طراحی خود را تقویت کنید.
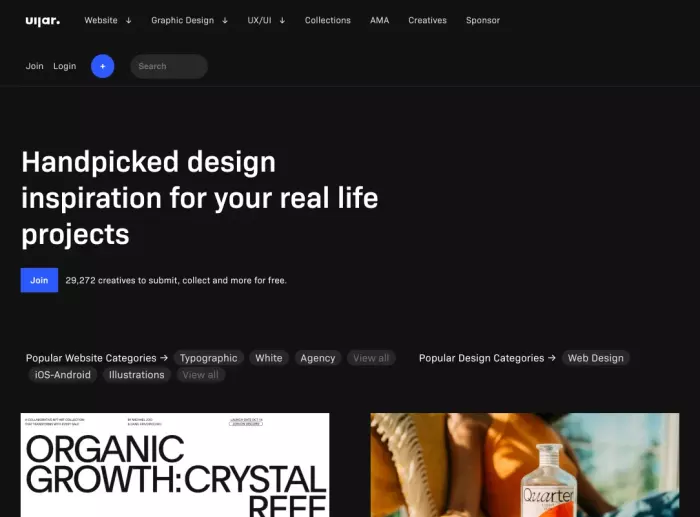
UI Jar

همانقدر که ما عاشق طرحها و الهامهای مد روز هستیم، اما بسیاری از آنها مفاهیمی هستند که نمیتوان آنها را در پروژههای واقعی به کار برد. UI Jar به طراحان و توسعهدهندگان این امکان را میدهد تا طرحهای الهامبخش دستچین شده از Dribbble را کشف کنند که واقعاً میتوانند کار کنند!
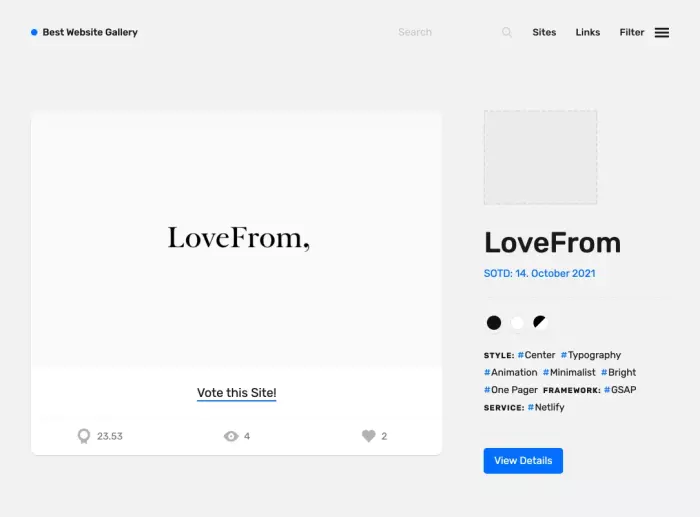
Best Website Gallery

از سال 2008، Best Website Galley وبسایتهای جالبی را نشانهگذاری میکند، و تا به امروز متوقف نشده است. اگر میخواهید برای دیدن وبسایتهای جالب در یک دوره زمانی خاص به عقب برگردید، این مکان را ببینید! می توانید الهامات وب سایت را بر اساس رنگ، CMS، سبک و چارچوب تولید فیلتر کنید.
The Best Designs

مجموعه ای از طرح بندی وب سایت های رایج و آثار، همچنین منابعی مانند منطقه یادگیری طراحان وب و توصیه کتاب های طراحی وب سایت وجود دارد.
مرجع طراحی وب سایت و الهام بخش
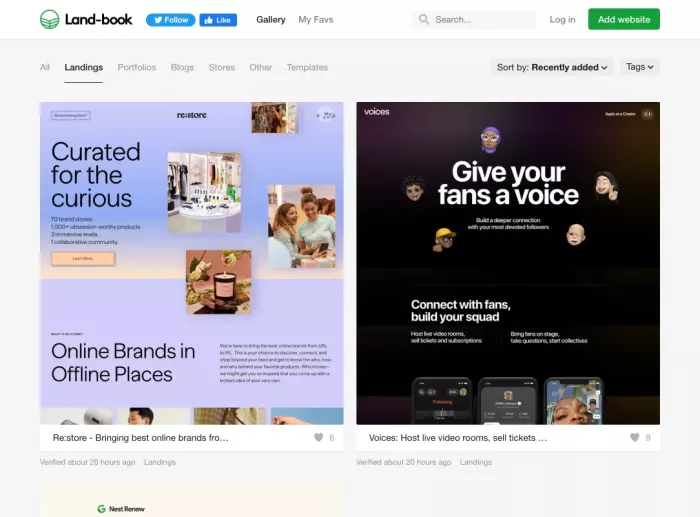
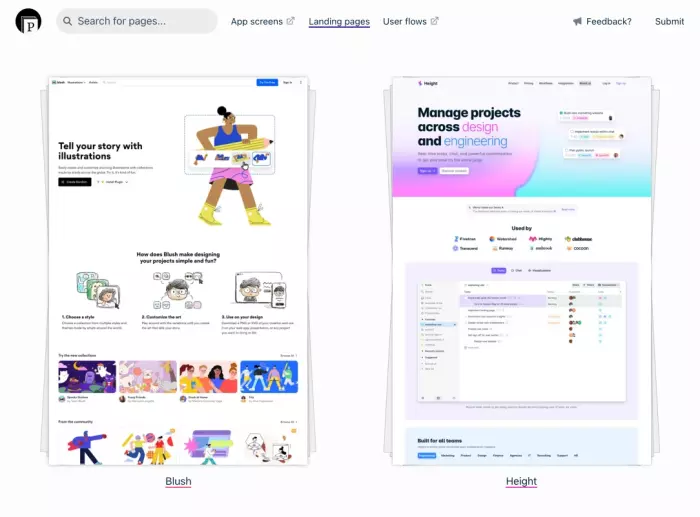
Land-book

Land-book یک گالری طراحی است که وبسایتهای زیبا و با دقت جمعآوری شدهای را ارائه میکند تا به خلاقان کمک کند الهامبخش و انگیزه برای انجام کارهای راد پیدا کنند. این شامل صفحات فرود زیبا، وبلاگ ها، فروشگاه ها و بسیاری از وب سایت های دیگر است که می توانید آنها را کشف کنید.
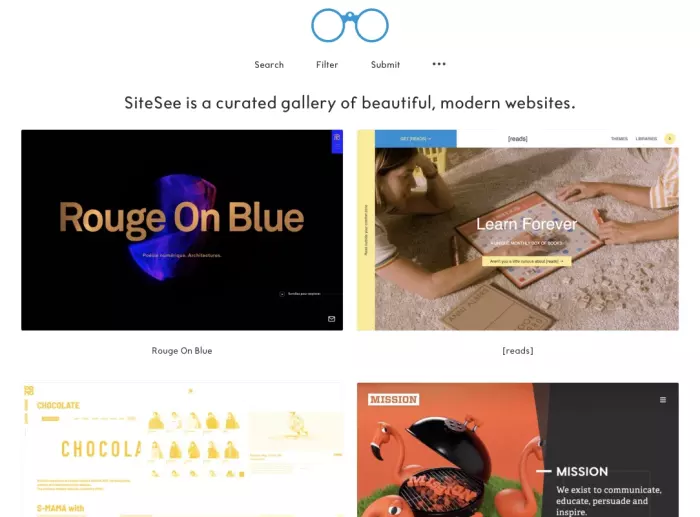
SiteSee

گالری مدیریت شده از وب سایت های زیبا و مدرن برای توسعه دهندگان و طراحان وب. SiteSee همچنین افزونه ای را ارائه می دهد که می تواند جایگزین برگه پیش فرض شما شود و صفحه اصلی شما را به یک گالری تصویر زمینه مانند از وب سایت های زیبا تبدیل کند.
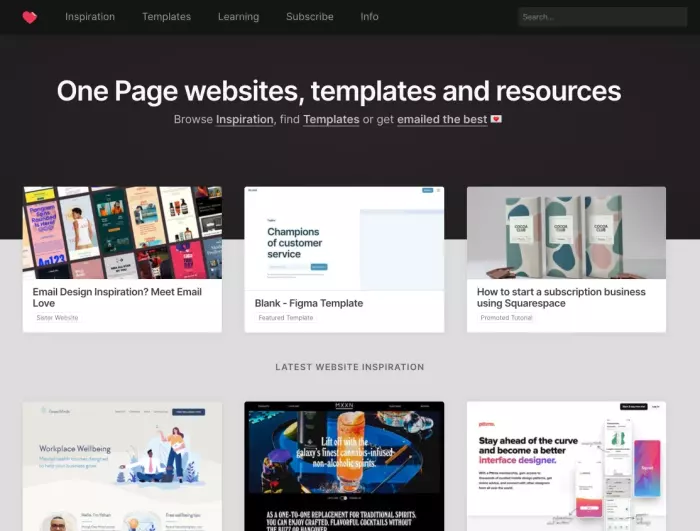
One Page Love

یک صفحه به این معنی است که همه محتوا در یک صفحه وب قرار می گیرد، به طور سنتی در یک طرح بندی طولانی پیمایش. One Page Love وب سایت ها، قالب ها و منابع زیبای یک صفحه ای را به نمایش می گذارد. اگر به دنبال ایجاد یک وب سایت تک صفحه ای هستید، این سایت را از دست ندهید!
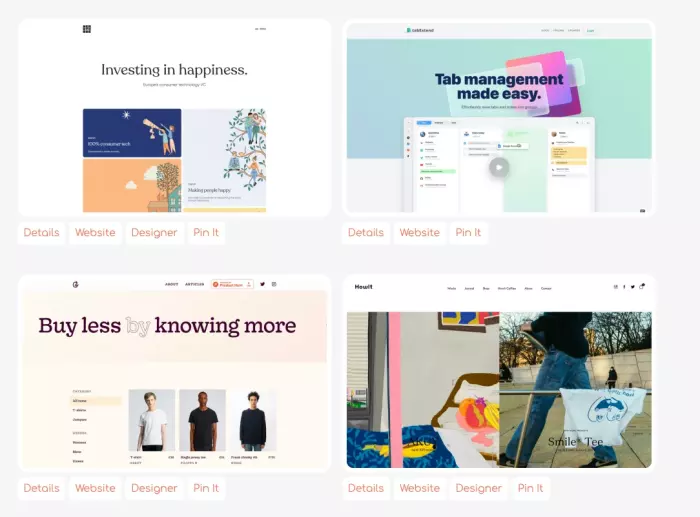
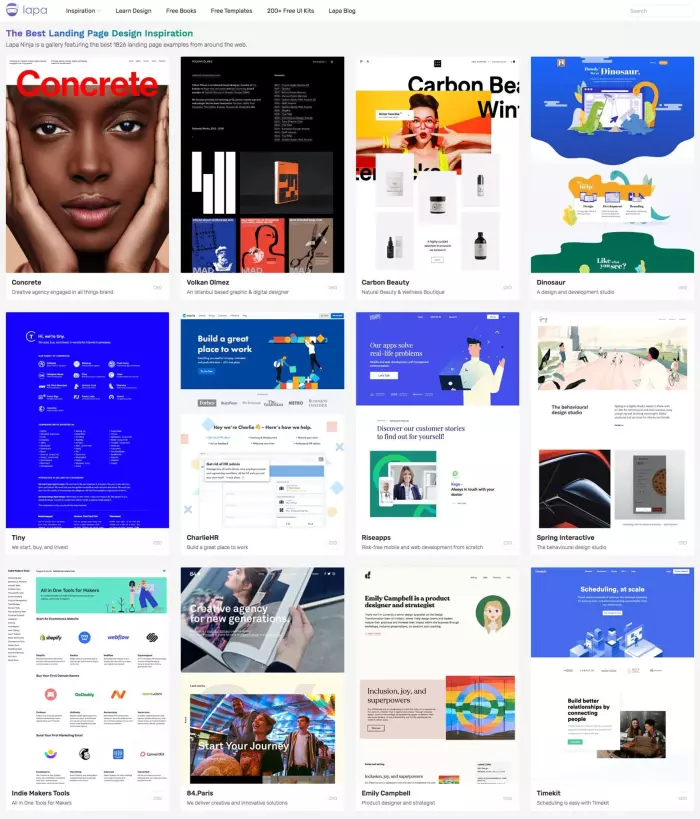
Lapa Ninja

آیا به دنبال الهامات عالی از صفحه فرود هستید؟ Lapa Ninja مکانی پر از مجموعه های طراحی صفحه فرود را بررسی کنید!
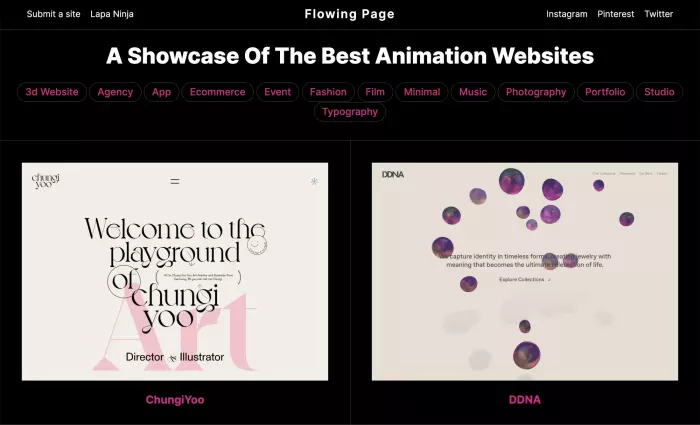
Flowing Page

Flowing Page یک سایت خواهر از Lapa Ninja است که به سازماندهی طراحی وب با انیمیشن اختصاص دارد. اگر می خواهید یک وب سایت به سبک سه بعدی طراحی کنید، می توانید بسیاری از دمو و مواد مرجع را در اینجا پیدا کنید.
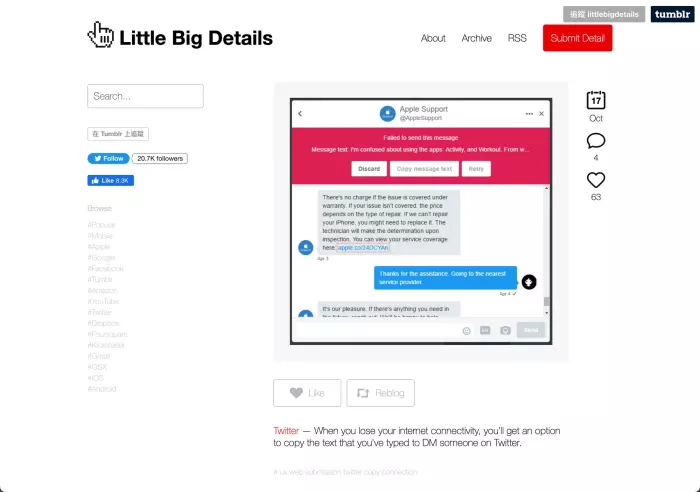
Little Big Details

جزئیات کوچک یا عملکردهای کوچک برخی از محصولات اغلب می تواند باعث افزایش بهره وری یا عملکرد محصول شود. Little Big Details پلتفرمی است که در جمع آوری ویژگی های مفید محصولات تخصص دارد. می توانید برخی از ویژگی های کوچک شگفت انگیز تلفن های همراه، صفحات وب یا ابزارها را مشاهده کنید. اگر می خواهید طراحی محصولات خود را بهینه کنید، برای یافتن الهام به اینجا بیایید!
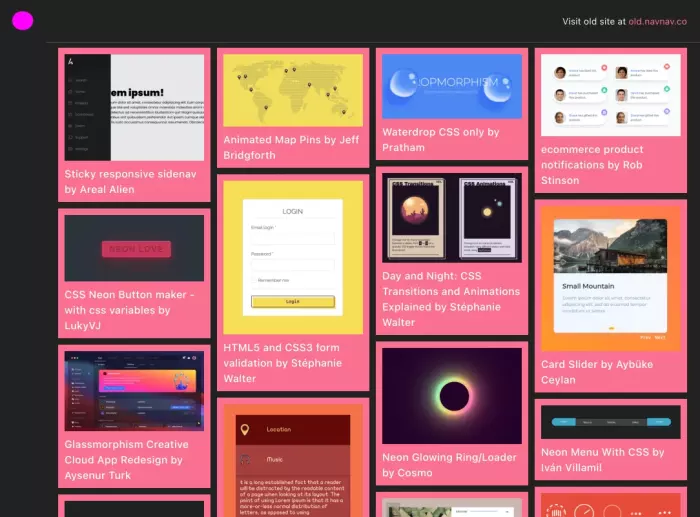
NavNav+

قرار دادن طراحی حرکتی به عنوان یک عنصر وب سایت یک روند در سال های اخیر بوده است. NavNav+ همه چیز را در مورد طراحی ناوبری در یک وب سایت یا برنامه جمع آوری می کند، انواع مختلفی از جلوه های گرافیکی پویا در وب سایت ادغام شده اند تا از شما الهام بگیرند.
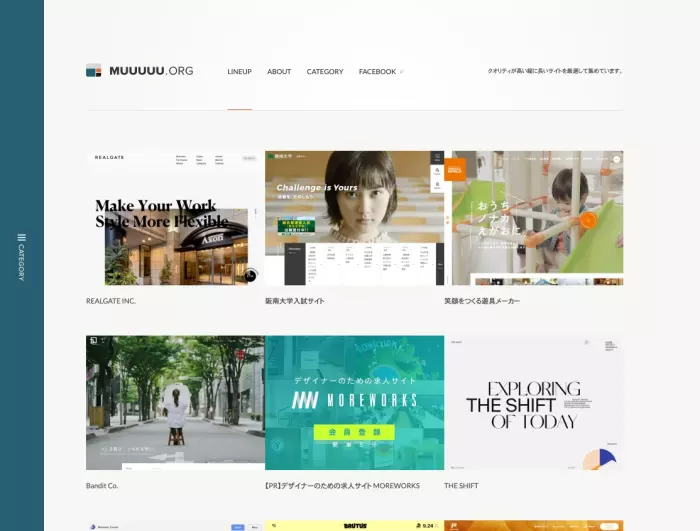
MUUUUU

آیا به دنبال ایده هایی از کشورهای دیگر هستید؟ در اینجا مجموعه ای از طراحی وب سایت های زیبا از ژاپن برای ارضای هوس های عجیب و غریب شما آورده شده است، محتوای وب سایت شامل کلمات زیادی نمی شود، بنابراین حتی اگر ژاپنی را نمی فهمید، همچنان می توانید وب سایت را به راحتی مرور کنید!
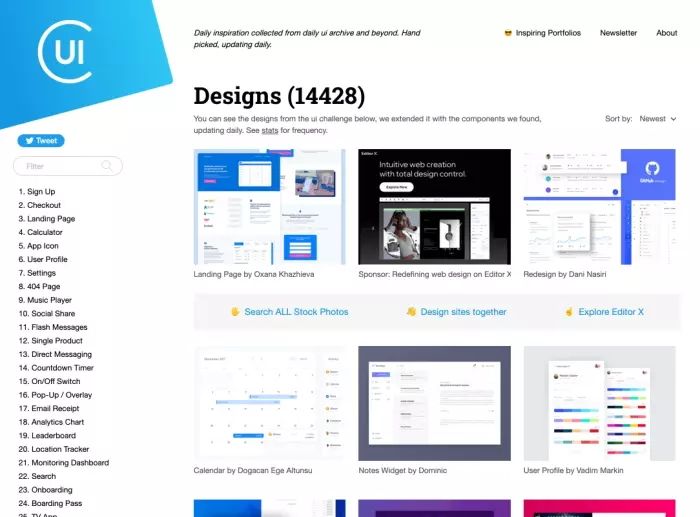
Collect UI

درست مانند نام عنوان، UI را از دریبل و برخی از وب سایت های طراحی اصلی دیگر مانند صفحه ورود، صفحه پرداخت، صفحه 404 و غیره جمع آوری می کند و آنها را در 160 دسته طبقه بندی می کند! این وب سایت همچنین چالش های UI روزانه را برای کمک به شما در بهبود مستمر قابلیت های طراحی خود ارائه می دهد.
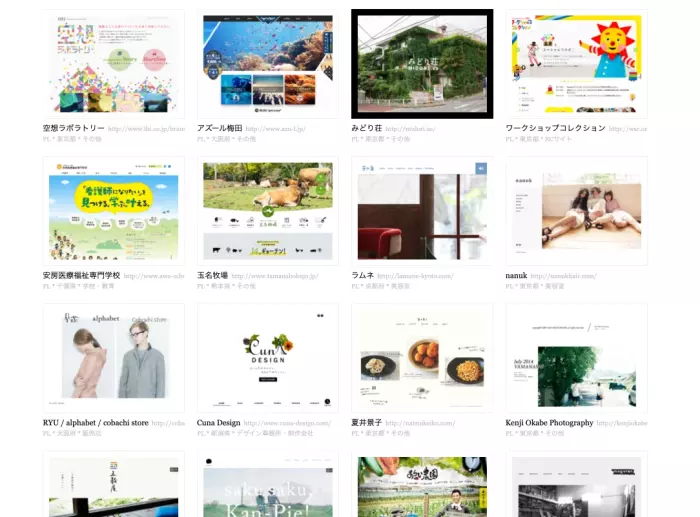
4db

اگر به دنبال یک طرح طراحی ساده و به سبک ژاپنی هستید، بیایید وب سایتی به نام 4db را بررسی کنید، از مجموعه ژاپنی آن شگفت زده خواهید شد.
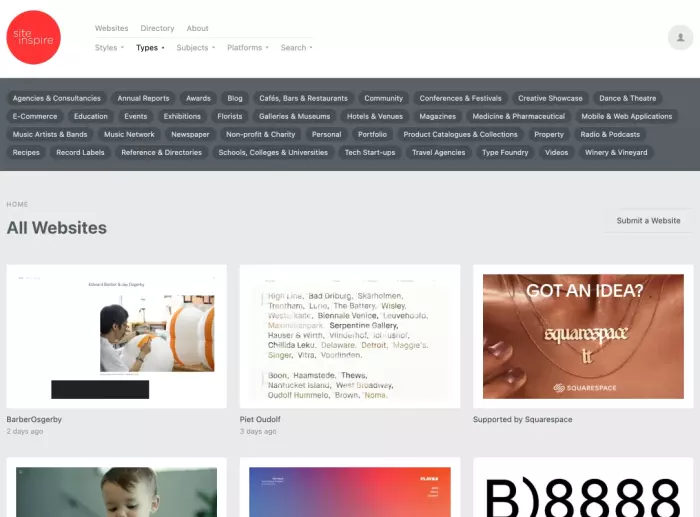
siteInspire

siteInspire مکانی است که بهترین طراحی وب امروز را به نمایش می گذارد و نمونه هایی از طراحی بصری و رابط کاربری هیجان انگیز را برجسته می کند و منبع الهام برای پروژه بعدی طراحی وب شما است. وب سایت های اینجا با تمیزی و سادگی و بدون ترفندها یا تزئینات بیش از حد انتخاب می شوند.
Page Collective

Page Collective یک پلت فرم جمع آوری وب سایت است. شما می توانید بسیاری از صنایع و رابط های وب زیبا را در اینجا پیدا کنید.
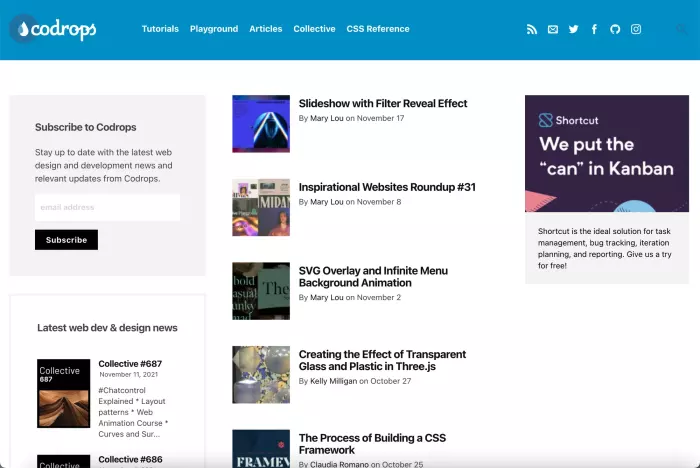
CodeDrops

طراحیهای حرکتی نه تنها در فیلمها، ویدیوها یا تبلیغات منحصراً دیده میشوند، بلکه بر طرحبندی وبسایت و برنامههای موبایل تأثیر گذاشتهاند. CodeDrops بر جلوه های طراحی وب تمرکز دارد، می توانید بسیاری از دمو جلوه های ویژه پویا و بهترین تمرین را از همه طراحان پیدا کنید.
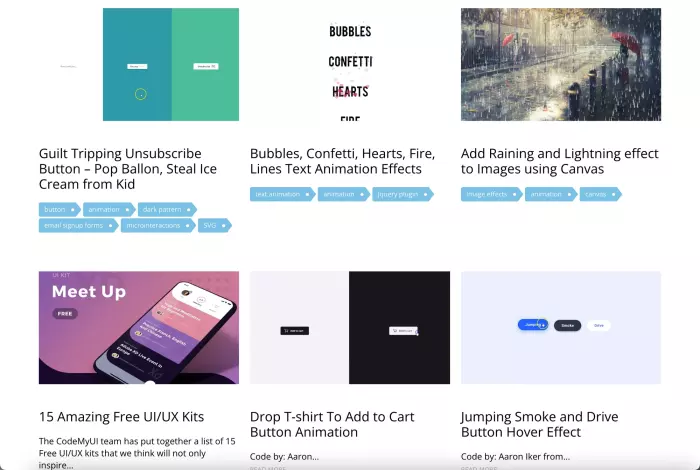
Code My UI

اگر به دنبال منابع انیمیشن برای عناصر وب سایت خود مانند صفحه، طراحی، HTML، و غیره هستید، مطمئن شوید که این مکان را بررسی کرده اید! این نشان می دهد که انواع دموهای طراحی وب و الهامات UI با طراحی حرکتی ادغام شده اند. همه آنها بسیار کاربردی هستند و می توانید سعی کنید آنها را در پروژه طراحی خود نیز قرار دهید.
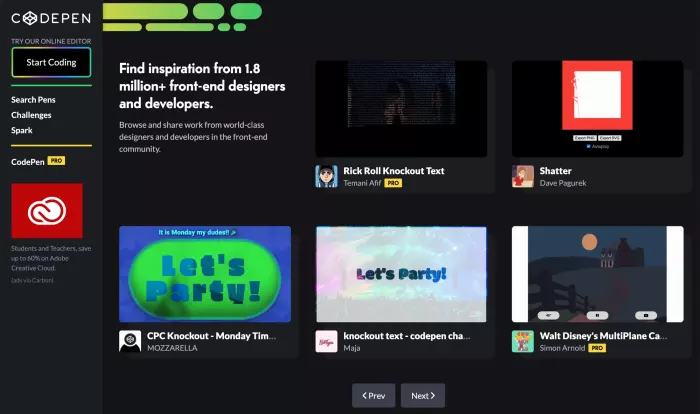
CodePen

CodePen یکی از پیشروترین پلتفرم های مجموعه جلوه های ویژه پویا در جهان است. خواه قوی، ضعیف، پرطرفدار و محبوب باشد، میتوانید همه دموها را اینجا پیدا کنید. علاوه بر مشاهده نسخه ی نمایشی به طور مستقیم در وب، همچنین می توانید به طور مستقیم ویرایشگر کد را برای ویرایش و مشاهده نتایج در زمان واقعی باز کنید که بسیار راحت است!
CodyHouse

در مقایسه با وب سایت پلتفرمی که قبلاً معرفی شد، منابع در اینجا برای مبتدیان یا طراحان وب که به تازگی با جلوه های پویا شروع به کار کرده اند، اساسی تر و مناسب تر است. بسیاری از دموهای انیمیشن و عناصر جلوه های ویژه در وب سایت نمایش داده می شوند. شما همچنین می توانید آنها را در طرح خود دانلود کنید.
طراحی وبلاگ، اخبار صنعت و مصاحبه ها
WebdesignerDepot

Webdesigner Depot یکی از محبوب ترین وبلاگ هایی است که در مورد گرایش های طراحی وب، آموزش ها، ابزارها، نکات و موارد دیگر صحبت می کند.
DesignTAXI

DesignTAXI منبع مرجع برای صنعت خلاق جهانی است. آنها ایده های خود را به اشتراک می گذارند و در مورد طراحی، هنر، عکاسی، تبلیغات، معماری، سبک، فرهنگ، فناوری و رسانه های اجتماعی صحبت می کنند. هر چیزی خلاقانه یا نوآورانه.
The Great Discontent

اگر از جستجوی الهام خسته شده اید، نارضایتی بزرگ را ببینید، این یک شرکت رسانه ای و جامعه پر رونق است که متعهد به جشن گرفتن داستان های ناگفته هنرمندان، سازندگان و ریسک پذیران امروزی است. تمرکز بر شروع، خلاقیت و ریسک. ممکن است در طول راه هنگام خواندن مبارزات طراحی آنها به چیز جدیدی برخورد کنید.
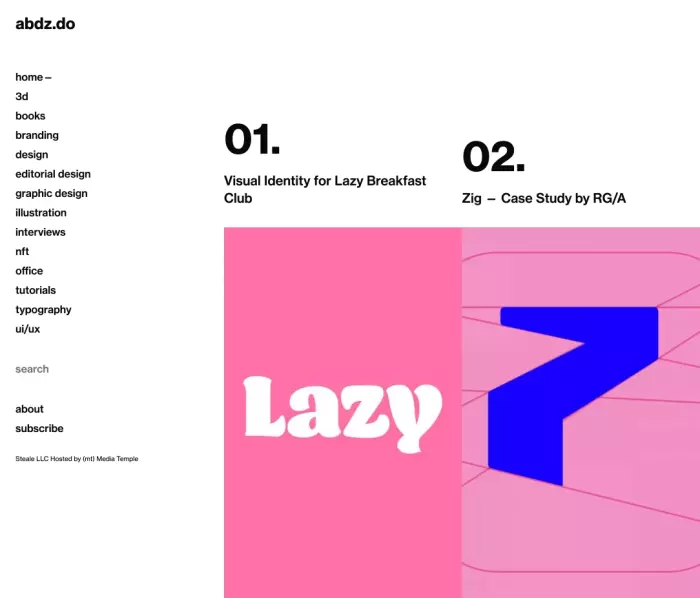
Abuzeedo

Abduzeedo مجموعه ای از نویسندگان فردی است که مقالاتی در مورد طراحی، عکاسی و UX به اشتراک می گذارند. این وبلاگ توسط فابیو ساسو در سال 2006 به عنوان یک وبلاگ شخصی تأسیس شد و بعدها به یک نشریه دیجیتال تبدیل شد. می توانید نویسندگانی را بیابید که پروژه های طراحی، مطالعات موردی و بسیاری موارد دیگر را تجزیه و تحلیل می کنند!
مراجع و الهامات موبایل
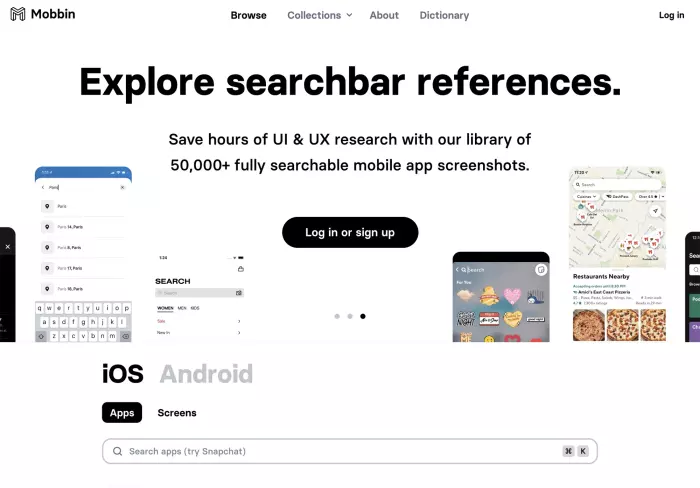
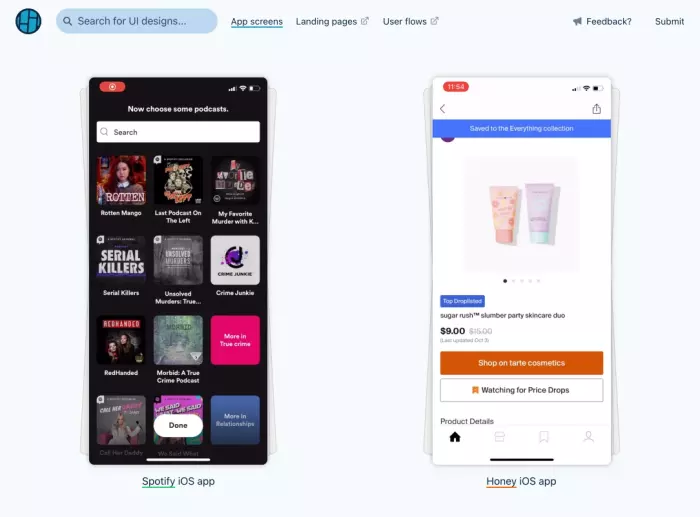
Mobbin

Mobbin وب سایتی است که رابط کاربری و الگوهای عالی اپلیکیشن موبایل را جمع آوری می کند. میتوانید ساعتها در تحقیقات UI و UX صرفهجویی کنید تا کتابخانهای پر از تصاویر صفحهنمایش برنامه تلفن همراه قابل جستجو پیدا کنید.
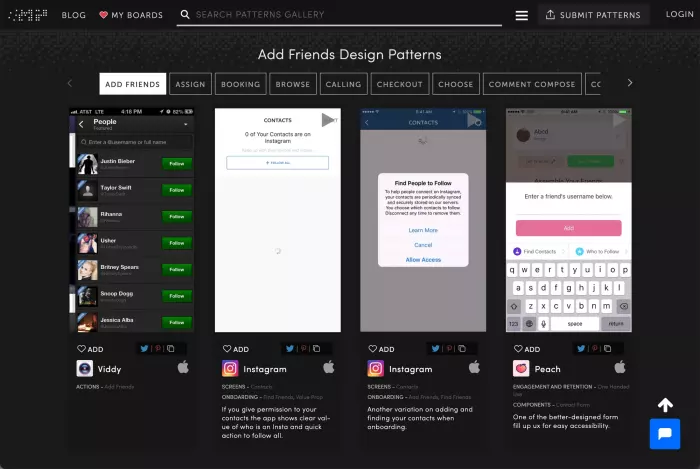
Mobile Pattern

اگر میخواهید رابط یا مرجع عملکرد تلفن همراه را بدانید، لطفاً به الگوی موبایل نگاهی بیندازید. بسیاری از نسخه های اسکرین شات از برنامه های تلفن همراه معروف وجود دارد. اگر می خواهید اطلاعات تاریخی چندین سال پیش را بیابید، برای گنج یابی به اینجا بیایید!
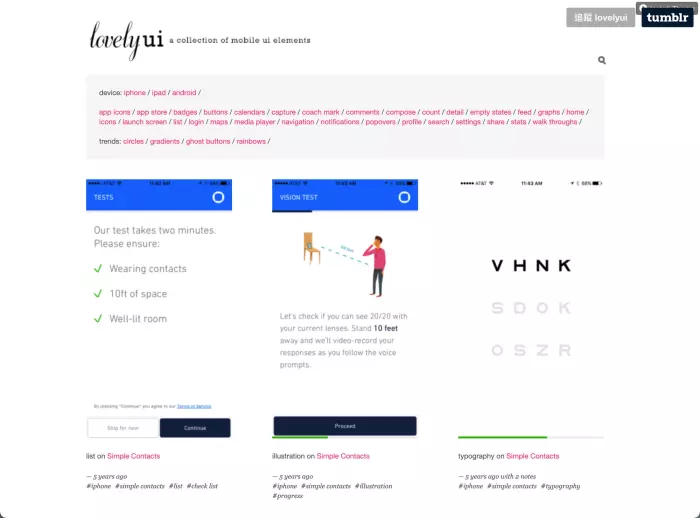
Lovely UI

این وب سایت الهامات زیادی برای عناصر رابط کاربری نسخه موبایل جمع آوری کرده است. علاوه بر iPhone و Andriod، میتوانید اسکرینشاتهایی را از iPad نیز پیدا کنید.
Screenlane

Screenlane یک وب سایت و خبرنامه است که جدیدترین الهامات طراحی موبایل را در خود دارد. هر طرح جدید برچسب گذاری شد تا بتوانید به راحتی محبوب ترین انیمیشن های طراحی را برای هر عنصر طراحی که به آن علاقه دارید بیابید.
منابع و الهامات طراحی بازی
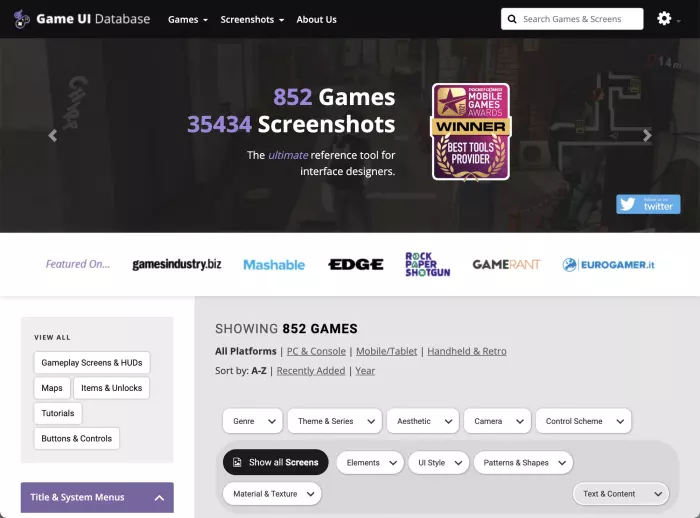
Game UI Database

آیا شما یک طراح بازی و هنرمند جلوه های ویژه هستید؟ پلتفرم های بسیار کمی وجود دارند که اسکرین شات ها، عناصر، طرح بندی ها و سایر الهامات مرجع عالی را ارائه می دهند. در Game UI Database می توانید اسکرین شات های مختلفی از بازی های مختلف را بدون دانلود هر بازی بیابید. با جمع آوری اطلاعات یک به یک خداحافظی کنید!
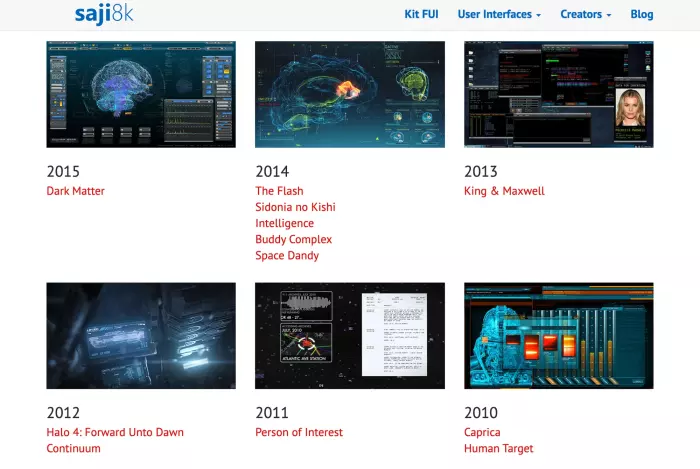
Saji8k

اگر به دنبال سبکهای علمی تخیلی برای طراحی خود هستید، Saji8k مجموعهای از اسکرینشاتها و ویدیوهای رابط کاربری را که در فیلمها، رابط کاربری بازی، نمایشهای تلویزیونی و فیلمها یافت میشود، جمعآوری میکند.
جمع بندی
در انتها امیدواریم که مقاله بهترین سایت ها و منابع برای الهام گرفتن و پیدا کردن ایده های جدید طراحی سایت برای شما مفید و کاربردی بوده باشد، برای ما کامنت کنید که شما از کدام منابع و سایت ها برای الهام گرفتن و یافتن ایده های نو در طراحی وب استفاده میکنید؟

دیدگاه و پرسش