20+ کتابخانه رابط کاربری Vue JS
کتابخانه رابط کاربری Vue JS: می توانند به سرعت بخشیدن به توسعه رابط های کاربری برای پلتفرم های مختلف کمک کنند. کتابخانه UI همان اصطلاح عمومی تر است.UI library کتابخانه های رابط کاربری مجموعه ای از اجزای HTML، CSS و جاوا اسکریپت قابل استفاده مجدد برای استفاده در توسعه برنامه ها، وب سایت ها و سایر رابط های کاربری هستند. مزیت استفاده از کتابخانه های UI، توانایی ساخت سریع رابط های کاربری پیچیده با استفاده از این مؤلفه های قابل استفاده مجدد است. این برای توسعه دهندگان نرم افزاری که علاقه مند به صرفه جویی در زمان، کاهش زمان لازم برای توسعه یک سرویس یا کاهش خطوط کد مورد نیاز برای توسعه یک رابط هستند، مفید است.
راهنمای مطالعه:
Vue.js چیست؟
Vue.js یک چارچوب جاوا اسکریپت بسیار سبک و با سرعت بالا که یک جایگزین عالی برای توسعه دهندگان وب است که علاقه مند به دنبال کردن یکی از چارچوب های جدیدتر برای ساخت رابط های کاربری هستند. در این مقاله از سری مقالات آموزش UI و UX چند کتابخانه رابط کاربری عالی vue.js را گردآوری کرده ایم که می توانید از آنها در پروژه های آینده خود استفاده کنید.
BootstrapVue

BootstrapVue جامع ترین پیاده سازی Bootstrap 4 است که در پلتفرم Vue.js موجود است. این به دقت ساخته شده است تا مجموعه کاملی از مؤلفهها و افزونهها را ارائه دهد که به شما کمک میکند تا وبسایتهای زیبا را سریعتر ایجاد کنید. طرحبندی برنامههای بزرگ را به راحتی بسازید، اجزای سفارشی خود را اضافه کنید یا مستقیماً با مجموعه کامل عناصر UI BootstrapVue به طراحی بپردازید.
Inkline

PrimeVue

Vue Material

آیا می خواهید برنامه شما شگفت انگیز به نظر برسد؟ Vue Material در این زمینه به شما کمک خواهد کرد. این یک چارچوب طراحی متریال سبک وزن، زیبا و آسان برای استفاده برای برنامه های Vue.js است. این کاملاً با دستورالعمل های Google Material Design و بدون هیچ گونه وابستگی اضافی کار می کند. منتظر چی هستی؟ پروژه بعدی خود را با Vue Material امروز بسازید!
Timo’s Components

Mint UI

UI برای برنامه وب خود به سبکی بسازید که با الگوهای طراحی پاسخگو آماده استفاده، بسیاری از مؤلفه های رابط کاربری با کیفیت بالا و سازگاری بوت استرپ ارائه می شود. با Mint UI، میتوانید هر اپلیکیشن موبایلی را که دوست دارید در کمترین زمان بسازید. چه یک برنامه Salesforce باشد یا یک فرم پرداخت، می توانید رابطی ایجاد کنید که با برند و الزامات پروژه شما مطابقت داشته باشد.
CoreUI

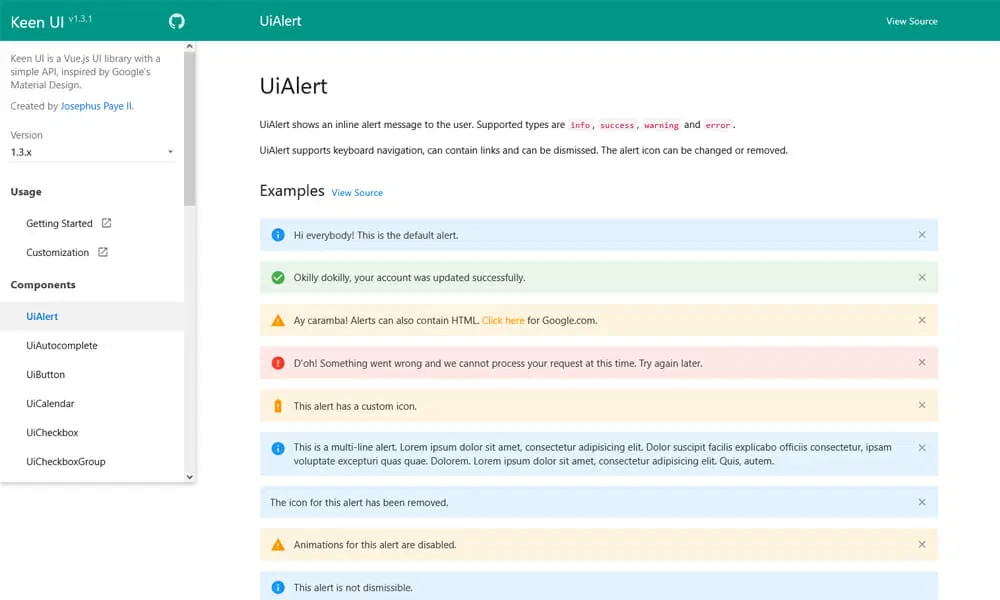
Keen UI

این کتابخانه UI نازک، سبک و ساده از طراحی متریال Google پر از ویژگیها الهام گرفته شده است. لیست ویژگیهای Keen UI شگفتانگیز است: مختصر، ماژولار و مقیاسپذیر برای برنامههای تجاری و سازمانی. Keen UI همچنین پلتفرم هایی مانند Bootstrap، CSS مبتنی بر اجزای سفارشی تری را ارائه می دهد. Keen UI برای استفاده در پروژه های تجاری و تجاری و منبع باز در Github رایگان است.
Vuetify

یک کتابخانه رایگان و منبع باز است که با Material Components ساخته شده است تا به سرعت برنامه های زیبا را با Vue JS بسازید. تعاملات و فرمهای سادهتر و استانداردتری را فراهم میکند و با ارائه یک سیستم منسجم و متفکر به طراحان و توسعهدهندگان که با نیازهایشان رشد میکند، قدرت میبخشد.
VueTailwind

Element

Element یک کتابخانه مؤلفه مبتنی بر Vue 2.0 است که به شما امکان ایجاد و اشتراک گذاری رابط های کاربری غنی را می دهد. این مجموعه عظیمی از اجزای رابط کاربری دارد که می توانید برای پروژه بعدی خود از آنها استفاده کنید، مانند: Modals، Grids، Sidebars، Toggles، Navbars، Dropdowns، Lightboxes، Tooltips و موارد دیگر.
Muse-UI

Muse-UI یک کتابخانه مؤلفه رابط کاربری سبک و با طراحی زیبا برای توسعه برنامههای سریع و قدرتمند Vue 2.0 است. این بر روی اکوسیستم Vue ساخته شده است و شامل پشتیبانی کامل از قلابهای چرخه حیات Vue 2.0 میشود، با هر چارچوب ظاهری سازگار است و دارای تمهای از پیش تنظیم شده قابل تنظیم است.
Buefy

طراحی هر UI را از ابتدا متوقف کنید و چارچوب بهتری را برای پروژه بعدی خود بپذیرید. اجزای زیبا، سبک و پاسخگو Buefy به شما کمک می کند تا در کمترین زمان یک سیستم طراحی عالی بسازید. این کیت شامل بیش از 30 کامپوننت، سبک های CSS بر اساس Bulma و مجموعه ای از متغیرهای Sass برای شروع کار است.
AT UI

AT UI یک Vue.js 2.0 UI-Kit برای ایجاد برنامه های وب یا برنامه های دسکتاپ است که با در نظر گرفتن سادگی ساخته شده است. رابط کاربری واسطه بین کاربر و محصول است، بنابراین داشتن طراحی تمیز و شهودی بسیار مهم است. با این UI-Kit، میتوانید از Vue.js 2.0 نهایت استفاده را ببرید.
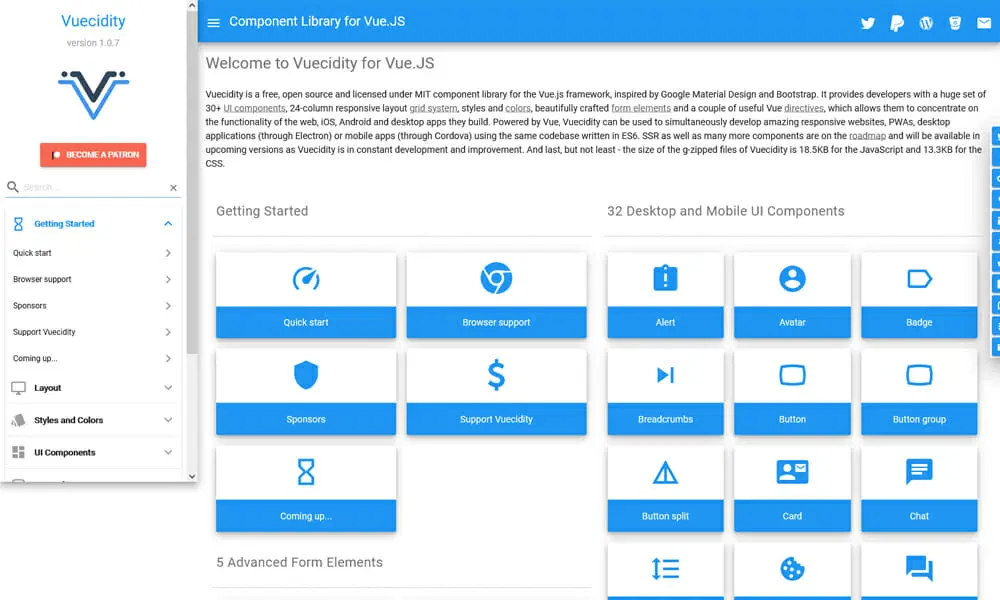
Vuecidity

ساختن اپلیکیشنها میتواند سخت باشد، اما با Vuecidity، آسان است. بر کسی پوشیده نیست که توسعه اپلیکیشن وب پیچیده فرآیندی زمانبر است که ممکن است ماهها یا حتی سالها طول بکشد. با این حال، این فرآیند را می توان با استفاده از قدرت بلوک های کد قابل استفاده مجدد و اجزای رابط کاربری به میزان قابل توجهی کاهش داد. استفاده از کتابخانه مؤلفه Vuecidity به شما این امکان را می دهد که با اجتناب از نیاز به اختراع مجدد و اجتناب از نیاز به اختراع مجدد چرخ ها، هر برنامه ای را سریع و کارآمد بسازید.
Vue YDUI

Vue YDUI یک کتابخانه از اجزای تلفن همراه برای ایجاد رابط کاربری بسیار مناسب است. این کتابخانه به گونه ای طراحی شده است که یک کتابخانه پاسخگو و سبک وزن باشد و در زمان شما برای نوشتن کدهای دیگ بخار صرفه جویی کند.
iView

با iView UI Toolkit در زمان و کد صرفه جویی کنید. iView که بر روی Vue.js ساخته شده است، روشی ساده و انعطاف پذیر برای طراحی برای عصر مدرن ارائه می دهد. اجزای iView با در نظر گرفتن مقیاس پذیری طراحی شده اند، بنابراین می توانید از آنها در پروژه های کوچک و بزرگ به طور یکسان استفاده کنید. از آنها در هر مکانی استفاده کنید: اجزای iView در همه مرورگرها و در دستگاه های تلفن همراه نیز کار می کنند.
Quasar Framework

ایجاد رابط کاربری سریع و باکیفیت سخت است. Quasar Framework کار را آسان می کند! Quasar Framework، یک کتابخانه منبع باز برای ساخت برنامه های Vue.js با کیفیت بالا، به شما امکان می دهد رابط های کاربری Vue.js 3 با کارایی بالا و با کیفیت بالا، 10 برابر سریعتر از بسیاری از فریم ورک های دیگر بسازید. این کار را با سیستم اجزای هوشمند، تقسیم خودکار کد و موارد دیگر انجام می دهد.
Vue Design System

سیستم طراحی Vue به توسعه دهندگان کمک می کند تا رابط هایی را در قسمت جلویی وب سایت خود برای توسعه برای کاربران در قسمت پشتی ایجاد کنند. سیستم طراحی Vue دارای جدیدترین مجموعه ابزارهایی است که برای استفاده بصری، آموزشی و جامع هستند.
VuePress

VEUI

VEUI یک کتابخانه اجزای رابط کاربری سازمانی است که بر اساس Vue.js است. این کتابخانه شامل بیش از صد جزء است که شامل مواردی مانند نمودارها، نمودارها و نوارهای ناوبری است. VEUI اجزای استاندارد و قابل تنظیم را برای نیازهای مختلف ارائه می دهد.
Storefront UI

با استفاده از رابط کاربری Storefront، اولین کتابخانه واسط Vue برای تجارت الکترونیک، فروشگاه خود را طوری طراحی کنید که برای موبایل بهینه شود. رابط کاربری Storefront دارای تعادل عالی بین تطبیق پذیری و سهولت استفاده است در حالی که هنوز در کیف پول آسان است.
Eagle.js

VUM

VUM یک چارچوب UI برای ساخت یک وب سایت/برنامه موبایل با کتابخانه جاوا اسکریپت Vue.js است. این کتابخانه تا حدودی جدید است و نویدبخش یک ابزار توسعه مدرن و انعطاف پذیر است. این یک سبک اظهاری ارائه می دهد، به این معنی که فرآیند کمتر پیچیده است و می توان از برنامه نویسی اجتناب کرد. VUM طراحی واکنشگرا، رابط کاربری سازگار با دستگاه لمسی و ظرفیت تغییر ظاهر وب سایت با تم های داخلی را ارائه می دهد.
Vue-Blu

Vue-Blu کتابخانه ای از اجزای رابط کاربری است که می تواند در برنامه های تحت وب شما در چند ثانیه در پروژه های مختلف به سبک های مختلف در مکان های مختلف استفاده شود. می تواند یک کتابخانه با کارایی بالا برای vue js و Bulma باشد.
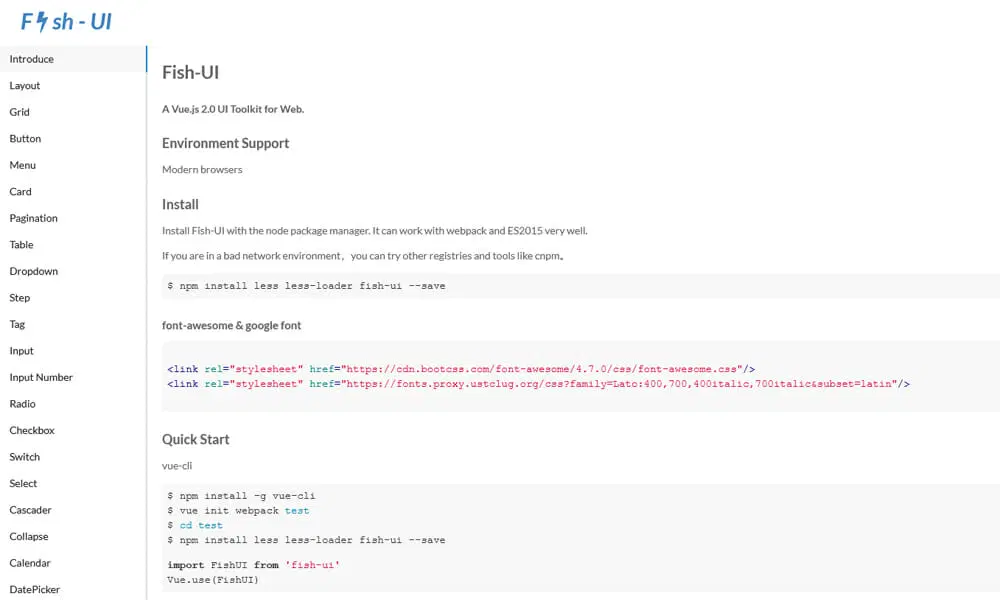
Fish UI

Fish UI تمام ابزارهای لازم را برای ساخت سریع و آسان برنامه ها در اختیار شما قرار می دهد. این شامل Vue.js است که یک چارچوب جاوا اسکریپت پیشرو و به تدریج قابل پذیرش با واکنش پذیری است، Vue-Router، یک کتابخانه مسیریابی برنامه که از تطبیق URL تودرتو، ناهمزمان، و ویجت های ویژه طراحی شده برای ES پشتیبانی می کند. ، زمانگیرها، اشیاء قابل مرتبسازی، برگهها، پیمایش خارج از بوم، رفتار پیمایشی، فیلترها و غیره.
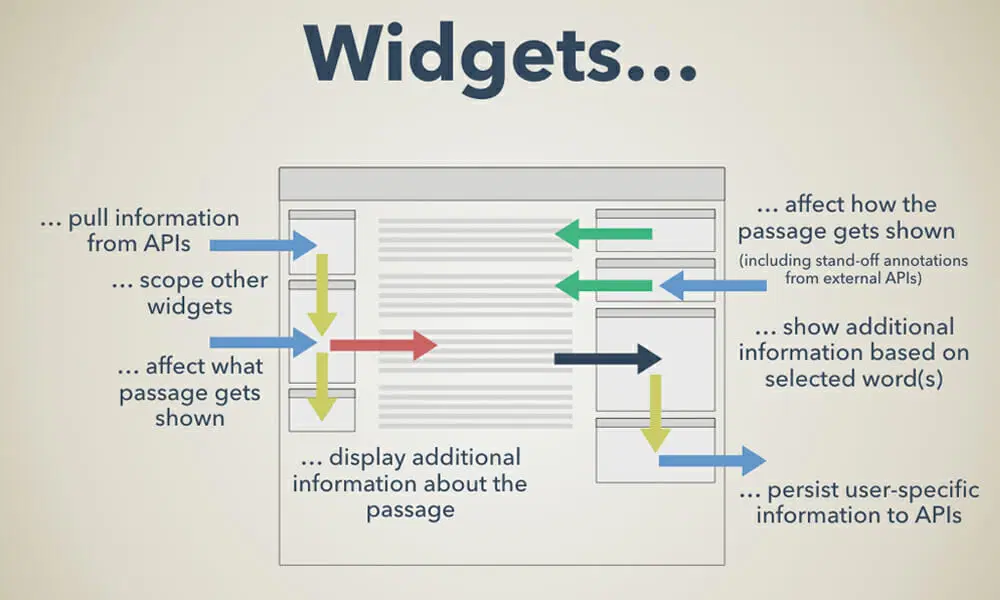
DeepReader

DeepReader به منظور ایجاد یک محیط خواندن دیجیتال برای خواندن عمیق متون با حاشیه نویسی غنی و ابزارهای یادگیری یکپارچه توسعه داده شد. این یک چارچوب بسیار ماژولار و مبتنی بر Vue.js با کشف اسناد بزرگ است که کشفی را برای متون، بررسی ها و بینش ها فراهم می کند. این مستندات دارای طراحی کاملاً پاسخگو است که برای مشاهده تلفن همراه با پاسخگویی صفحه بزرگ برای تجربه تماشای عالی بهینه شده است.
جمع بندی
امیدواریم که مقاله بهترین کتابخانه های Vue.js مورد پسند شما قرار گرفته باشد، هر سوالی در این رابطه دارید می توانید در انتهای همین مقاله برای ما سوال خود را ارسال کنید.

دیدگاه و پرسش