آموزش رایگان Tailwind CSS [بهترین منابع]
آموزش رایگان Tailwind CSS: اگر طراح وب هستید، مخصوصا توسعه دهنده فرانت اند، هر روز به دنبال فریمورکهای جدید و باحال هستید تا با استفاده از آنها بتوانید پروژههای بعدی خود را زیباتر و مدرنتر و البته کاربردیتر طراحی کنید، در مقاله آموزش رایگان Tailwind CSS میخواهیم شما را با یک فریم ورک فرانتاند و بسیار عالی به نام Tailwind CSS آشنا کنیم، پس حتما حتما مقاله منابع رایگان آموزش Tailwind CSS از سری مقالات آموزش UI و UX را تا انتها دنبال کنید، مطمئن باشید ارزشش را دارد!
راهنمای مطالعه:
tailwind css چیست
tailwind css چیست؟ Tailwind CSS ابزاری برای طراحان وب است تا به وبسایت خود ظاهری زیبا ببخشند، درحالیکه استفاده از آن کاملا رایگان است. Tailwind CSS یک چارچوب یا همان فریمورک متنباز است که توسط توسعهدهندگان در Envato برای استفاده تمامی توسعه دهندگان ایجاد شده است و استفاده از آن کاملاً رایگان است.
این فریمورک توسط بسیاری از طراحان آنلاین استفاده میشود زیرا دارای بیش از 1200 سبک طراحی داخلی است که استفاده از آن آسان است. شما حتی میتوانید رنگها یا فونتهای این طرحها را تغییر دهید یا تنها با چند کلیک ماوس، طرحهای خود را بسازید.
Tailwind CSS به توسعهدهندگان این امکان را میدهد که طرحبندی محصول خود را از یک قالب HTML طراحی کنند . بیش از 1 میلیون بار دانلود شده است و برای کار با فریمورک های Angular، React و Vue طراحیشده است.
Tailwind CSS را میتوان برای برآورده کردن نیازهای شرکت یا پروژه شما سفارشی سازی کرد، همچنین این فریم ورک عالی دارای قالبهای طرحبندی شده است که در عرض چند دقیقه میتوانید آنها را توسعه دهید!
چرا Tailwind CSS برای طراحان اپلیکیشن موبایل عالی است؟
Tailwind یک فریم ورک CSS است که برای طراحی وب سایتهای ریسپانسیو طراحیشده است. این فریم ورک بر اساس فریم ورک محبوب بوت استرپ توسعه داده شده است، اما ویژگیهای اضافی را نیز ارائه میدهد که بهطور خاص برای طراحان اپلیکیشن موبایل طراحیشده است.
فریم ورک Tailwind CSS پاسخی به مشکل طراحی واکنشگرا است. با آن میتوانید وبسایتها و برنامههایی بسازید که در هر دستگاه و اندازه صفحهنمایش، بدون نیاز به نوشتن کد اضافی کار کند و به زیبایی نمایش داده شود.
آموزش رایگان Tailwind CSS
آیا میخواهید Tailwind CSS را یاد بگیرید اما نمیدانید از کجا شروع کنید؟ در این مقاله بهترین منابع برای یادگیری Tailwind CSS و نحوه استفاده از آن را به شما نشان خواهیم داد، پس دیگر نگران نباشید و تا انتهای این مقاله از سری مقالات آموزش طراحی سایت همراه ما باشید.
Tail Kit
Tail Kit یک کیت UI کامل است که شامل تمام اجزای tailwind css است که میتوانید برای ایجاد یک وبسایت زیبا از آن استفاده کنید. با بیش از 250 مؤلفه و قالب رایگان، گزینههای زیادی برای هر نوع پروژهای که داشته باشید، وجود دارد. همچنین 100٪ ریسپانسیو است، بنابراین بهطور یکپارچه در هر دستگاه یا سایز نمایشگر بدون مشکل کار خواهد کرد.

Mamba UI
Mamba UI یک چارچوب UI منبع باز است که با Tailwind CSS ساخته شده است. این چارچوب شامل بیش از 100 مؤلفه رایگان و پاسخگو است که همگی با آخرین استانداردهای وب بهروز هستند.
پروژه Mamba برای حل مشکل اصلی توسعهدهندگان و طراحان برای حل بارها و بارها مشکلات مشابه در پروژههای مختلف آغاز شد. این برنامه نه تنها مجموعهای از ابزارها و مؤلفهها را در اختیار توسعهدهندگان و طراحان قرار میدهد، بلکه کتابخانهای از راهحلها برای مشکلات رایج طراحی موجود در رابطهای کاربری را نیز ارائه میکند.

Gust UI
Gust UI یک کیت Tailwind رایگان برای برنامههای رؤیایی است. این برنامه برای کمک به طراحان و توسعهدهندگان با ایجاد یک کیت جدید و رایگان UI که متمایز باشد، ایجادشده است.
کیت Gust UI با در نظر گرفتن بهترین شیوههای UX ایجادشده است تا یک رابط کاربری بصری را در اختیار کاربران قرار دهد. کیت Gust UI برای تمام نیازهای برنامههای کاربردی وب طراحیشده است، مهم نیست که آنها برای دستگاههای دسکتاپ یا تلفن همراه باشند.

Kimia UI منابع رایگان Tailwind CSS
جامعه React رشد کرده است و شامل بسیاری از کتابخانههای مؤلفه UI است. آنها ابزارهایی را برای ایجاد رابط کاربری ارائه میدهند و نیازی نیست هر بار که یک پروژه جدید را استارت میزنید مجددا چرخ را از اول اختراع کنید! یکی از این کتابخانهها، رابط کاربری Kimia است که با Tailwind CSS ساختهشده است – یک ابزار پاسخگو بر اساس دستورالعملهای متریال دیزاین است.

Lofi UI
با Lofi UI، میتوانیم با ایجاد دکمههایی که درواقع «pop»، نمادهایی با حس یکپارچهسازی با سیستمعامل، و برچسبهایی برجستهتر هستند، کار خود را تعاملیتر و سرگرمکنندهتر کنیم. فراتر از اصول اولیه، ما همچنین خواهیم دید که چگونه کامپوننت ها را با انیمیشنها و حالتهای تعاملی سفارشی کنیم.

Meraki UI
Meraki UI یک فریم ورک front-end پاسخگو است که بر اساس Tailwind CSS ساختهشده است. این چارچوب با تم تاریک زیبا با پشتیبانی از RTL، کاملاً پاسخگو بر اساس Flexbox و CSS Grid با Dark زیبا ارائه میدهد.
رابط کاربری Meraki با حذف نیاز به نادیده گرفتن ویژگیهای CSS فردی هنگام کار در چندین نقطه شکست برای دسکتاپ، تبلت و موبایل، در وقت شما صرفهجویی میکند. همچنین مجموعهای از اجزای از پیش طراحیشده را ارائه میدهد که میتوانند بدون تغییر در پروژههای شما استفاده شوند.

Material Tailwind
Material Tailwind مجموعه ای از اجزای Material Design است که با React ساخته شده است. این یک ابزار عالی برای کسانی است که می خواهند یک UI حرفهای بدون نیاز به نوشتن کد CSS ایجاد کنند.
Material Tailwind دارای چندین مؤلفه React است، مانند دکمهها، کارتها، اعلانهای نان تست و موارد دیگر. میتوانید از این مؤلفهها از داخل برنامه React خود یا از داخل هر پروژه دیگری که از الگوی React پشتیبانی میکند استفاده کنید.

VueTailwind
مجموعه Lightview و کامپوننتهای کاملاً قابل تنظیم Vue که برای TailwindCss بهینهسازی شدهاند، مجموعهای از مؤلفههای Vue هستند که به شما امکان میدهند مؤلفههای رابط کاربری زیبایی را به پروژههای TailwindCSS خود اضافه کنید. این مجموعه حاوی عناصری است که با خلاقیت و سادگی طراحیشدهاند. آنها کاملاً قابل تنظیم، آسان برای استفاده و سازگار با هر پروژه هستند.

Kometa UI Kit
Kometa UI Kit یک کیت UI با طراحی زیبا است که توسط Avsen ایجادشده است که شامل بیش از 130 بخش برای پروژههای عالی شما است.
Kometa UI Kit یک منبع شگفتانگیز برای طراحانی است که میخواهند سیستم طراحی خود را ایجاد کنند یا فقط نیاز به دسترسی سریع به اجزای مختلف دارند. همچنین برای توسعهدهندگانی که با Bootstrap کار میکنند و میخواهند زمان صرف تصمیمگیری در مورد اجزای مورداستفاده در پروژههای خود را به حداقل برسانند، عالی است.

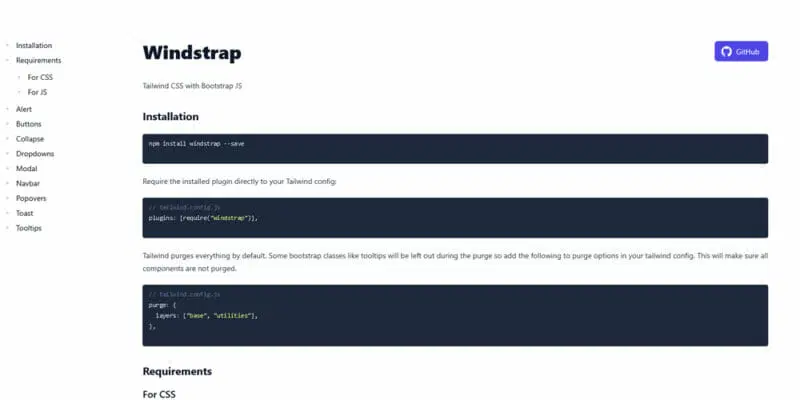
Windstrap منبع رایگان Tailwind CSS
Windstrap ابزاری است که هدف آن ایجاد صفحاتی با چارچوب Bootstrap 3، اعمال سبکهای Bootstrap و ادغام افزونههای Bootstrap JavaScript برای توسعهدهندگان است. این قدرت Tailwind CSS را با کاربرپسند بودن Bootstrap JS ترکیب میکند.

DaisyUI منبع رایگان Tailwind CSS
DaisyUI یک کتابخانه مؤلفه UI است که فرآیند ساخت رابط ها را ساده می کند. مجموعهای از مؤلفهها را فراهم میکند که میتوان از آنها برای ساخت برنامههای وب و موبایل استفاده کرد. این مؤلفهها برای کار با Tailwind CSS طراحی شدهاند که یک کتابخانه ابزار قدرتمند برای ایجاد طرحبندیهای مقیاسپذیر و پاسخگو است.
DaisyUI قبلاً توسط بسیاری از شرکت ها از جمله مایکروسافت پذیرفته شده است. این یکی از محبوب ترین کتابخانه های UI در حال حاضر به دلیل سادگی و سهولت استفاده است.

Sail UI – آموزش رایگان tailwind
Sail UI یک کتابخانه مؤلفه UI است که بر روی چارچوب Tailwind CSS ساخته شده است. این شامل اجزای طراحی-آگنوستیک است که می تواند در هر نوع پروژه ای استفاده شود. Sail UI کمک بزرگی به توسعه دهندگانی است که می خواهند وب سایت خود را بدون نیاز به کدنویسی برای هر دکمه و ماژول شخصی سازی کنند.

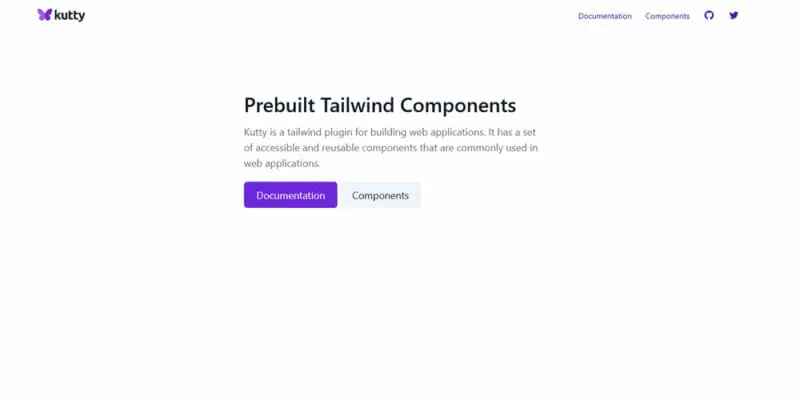
kutty منبع رایگان Tailwind CSS
Kutty دارای مجموعهای از اجزای قابلدسترس و قابلاستفاده مجدد است که معمولاً در هر برنامهای استفاده میشود. هنگامیکه در داخل یک برنامه هستید، Kutty بهطور خودکار در قسمت head صفحه بارگذاری میشود. اگر به دنبال ایجاد یک اپلیکیشن تعاملی و تکصفحهای (SPA) با استفاده از Tailwind CSS هستید، به دنبال Kutty نباشید. با استفاده از اجزای داخلی Kutty، میتوانید بهسرعت هر نوع برنامه وب قابلتصوری را در عرض چند دقیقه ایجاد کنید.

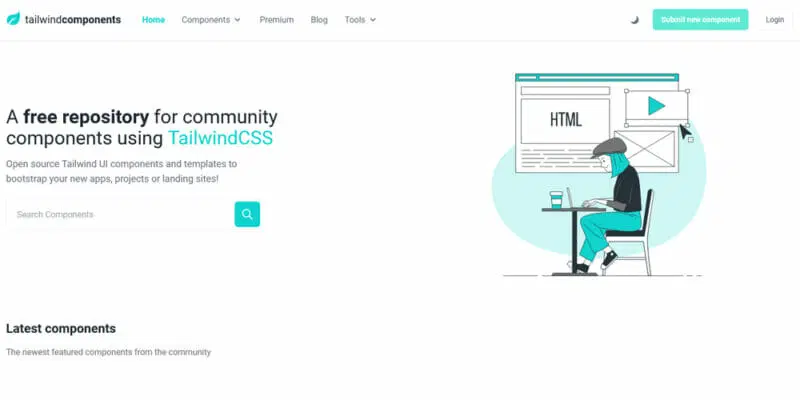
Tailwind Components
با کامپوننت های Tailwind، می توانید عناصر رابط کاربری زیبا و خوش ساخت را در چند دقیقه ایجاد کنید. با بیش از 150 جزء رابط کاربری در این بسته، میتوانید سایت خود را با کمترین کد و تلاش شخصیسازی کنید. Tailwind Components ساعت ها در زمان و هزینه توسعه شما صرفه جویی می کند.

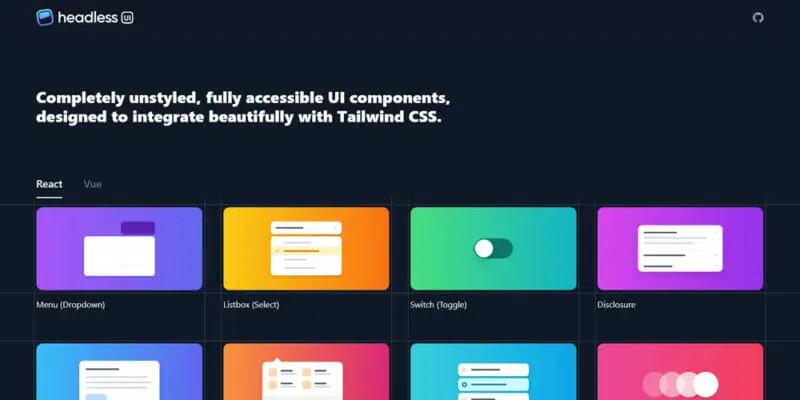
Headless UI – آموزش رایگان tailwind
در نهایت، دیگر نیازی نیست نگران طراحی UI خود برای مطابقت با برند خود نباشید! Headless UI یک پروژه منبع باز است که تمام اجزای رابط کاربری مورد نیاز برای ایجاد یک سایت عالی و بدون هیچ کار طراحی را در اختیار شما قرار می دهد. با در نظر گرفتن قابلیت دسترسی ساخته شده است، هیچ فرضی در مورد ظاهر سایت شما ندارد.

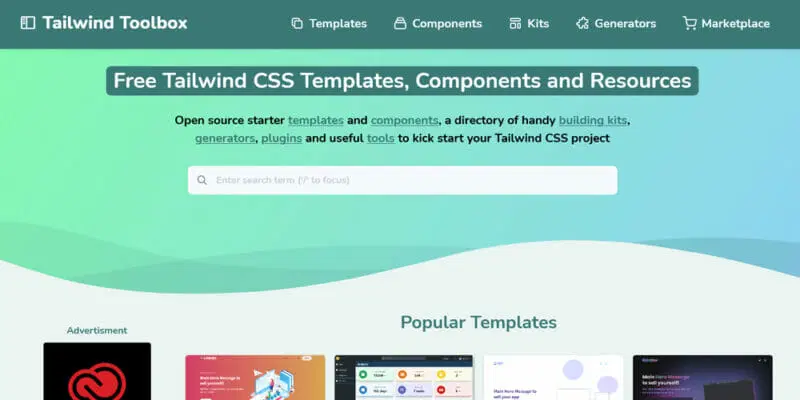
Tailwind Toolbox
تنها جعبه ابزاری که برای استفاده از Tailwind CSS برای پروژه خود نیاز دارید همین جعبه ابزار است! Tailwind Toolbox همه چیزهایی را که برای ایجاد یک وبسایت با ظاهر حرفهای نیاز دارید، از اصول اولیه مانند دکمهها و شبکهها گرفته تا موارد پیشرفتهتر مانند گالریهای تصویر و پنجرههای بازشو، دارد. خواه یک الگوی شروع یا اجزای اضافی بخواهید، در هر صورت با استفاده از این ابزار برای هر نوع پروژه ای تحت پوشش قرار خواهید گرفت.

Flowbite – آموزش رایگان tailwind

Wicked Blocks

Treact – آموزش رایگان tailwind

Cruip – کامپوننت های رایگان Tailwind CSS

Cruip Free Components یک کتابخانه از الگوهای رایگان Tailwind CSS و کدهای آماده است که توسط تیم پشتیبان Cruip.com ایجاد شده است! این گالری شامل طیف گستردهای از قطعات از قالبهای ممتاز مختلف، مانند داشبورد برنامهها، صفحات فرود، و وبسایتها است. اینها کدهای کاملاً کاربردی هستند که می توانند در هر پروژه یا برنامه ای استفاده شوند.
جمع بندی
در این مقاله سعی کردیم بهترین و کاربردی ترین منابع فریمورک Tailwind CSS را برای شما عزیزان معرفی کنیم، پیشنهاد میکنیم که اگر تا به امروز از این فریمورک استفاده نکردهاید حتما در پروژه بعدی خود به آن فکر کنید و از آن در پروژههای خود استفاده کنید، همچنین اگر همین الان از فریمورک Tailwind CSS استفاده میکنید، در بخش کامنتها برای ما بنویسید که شما از کدام منابع آن استفاده میکنید.



دیدگاه و پرسش