طراحی تجربه کاربری موبایل | نکات ساده تجربه کاربری اپ ها
راهنمای مطالعه:
نکات ساده طراحی تجربه کاربری موبایل وب
طراحی تجربه کاربری موبایل : اگر قصد دارید اپلیکیشنی را برای موبایل طراحی کنید ، شما باید نحوه استفاده از دستگاه و همچنین مشخصات آن را در نظر بگیرید . چندین اصل کلی کلی وجود دارند که می توانند به شما در طراحی برای موبایل کمک می کنند ، اما فراموش نکنید که این اصول جایگزین تحقیق کاربری نمی شوند. این موارد صرفا اصول کلی هستند و نباید آنها را به عنوان قوانین سفت و سخت قلمداد نمود، بنابراین پیشنهاد میکنیم این مقاله از سری مقالات آموزش UI و UX را تا انتها دنبال کنید.
در طراحی برای موبایل موارد متعددی وجود دارند که باید در نظر گرفته شوند. علاوه بر ملاحظات استاندارد UX ، موارد مربوط به طراحی مبتنی بر موبایل نیز باید مورد ملاحظه قرار گیرند . برای مثال، آیا سرویس کنونی خود ترکیب خواهید کرد؟ آیا از طراحی تعاملی یا طراحی تطبیقی استفاده خوهید کرد؟
بخش مهمی از این موارد به فضا و شرایط بستگی دارد و شرایطی که به استفاده از دستگاه های تلفن همراه توسط مشتریان برای انجام اقدامات مورد نظر اشاره کرد. اگر کاربران شما از میزکار خود به موبایل وب خود دسترسی داشته باشند ( مانند نسخه وب پیام رسان ها ) شرایط بسیار فوق العاده ای خواهد بود، اما بسیاری از کاربران اینگونه نیستند. آنها ممکن است در سوپرمارکت ها، در حین عبور و مرور و یا در کافی شاپ از آن استفاده کنند.
” اگر کسب و کار شما از نمایش در تلفن های همراه پشتیبانی نمی کند، کسب و کار شما مرده است. “
_ جاناتان استارک _ پر فروشنده ترین نویسنده فناوری های موبایل

۳ رده برای دسترسی به موبایل وب
فضا و شرایط (زمینه) باید اصلی ترین اولویت باشند. از آنجایی که شرایط کنونی افراد را از وابسته بودن به میزکار و کامپیوتر خود برای اتصال به اینترنت رها ساخته است ، مکان هایی که افراد از دستگاه های خود استفاده می کنند، نامحدود شده است. این بدین معناست که شما باید نحوه کاهش حواس پرتی را در نظر گرفته و شرایط را برای تمرکز کاربر فراهم سازید. جاش کلارک، نویسنده کتاب Tapworthy و طراح اپلیکیشن های برتر برای آیفون، سه رده برای دسترسی به موبایل وب را ارائه می دهد :
- اقدامات جزئی : زمانی که کاربر برای بازه زمانی کوتاهی از دستگاه تلفن خود استفاده می کند.
- محلی : زمانی که کاربر قصد دارد در مورد رویدادهای محیط اطراف خود اطلاع کسب کند.
- بی حوصلگی : زمانی که کاربر اقدام خاصی برای انجام نداشته و سعی دارد با دستگاه تلفن خود مشغول شود.

ملاحظات کلی برای طراحی تجربه کاربری موبایل وب
صفحات کوچک
برخلاف کامپیوتر رومیزی و لپ تاپ، در گوشی های همراه به صفحه نمایش بزرگتر دسترسی ندارید. این بدین معناست که شما باید طراحی خود را برای صفحه نمایش هایی با اندازه مختلف انجام دهید. شما باید در زمینه استفاده از طراحی تعاملی ( که در آن دستگاه تغییرات صفحه نمایش را مدیریت می کند ) یا طراحی تطبیقی ( که در آن سرورها تغییرات را مدیریت می کنند ) تصمیم گیری کنید.
شما قصد دارید بر روی یک رویکرد مبتنی تمرکز کنید و این بدین معناست که برای کوچکترین پلت فرم های تلفن های همراه طراحی کرده و شرایط را به تدریج پیچیده تر سازید.

یک روند خوب برای طراحی تجربه کاربری موبایل وب بدین صورت خواهد بود :
- نوع دستگاه ها را بر اساس صفحه نمایش هم اندازه رده بندی کرده و سعی کنید تعداد گروه ها به گونه ای باشد که در مدیریت آنها با مشکل مواجه نشوید.
- قوانین محتوا و طراحی تطبیقی را که شما را به نمایش بهتر موارد بر روی هر گروه از دستگاه ها قادر می سازند، تعریف کنید.
- در طراحی لایه های انعطاف پذیر سعی کنید به استانداردهای وب پایبند باشید.
فراموش نکنید که مرورگرهای متعددی برای موبایل وجود دارند. باید سعی کنید از اکثر آنها پشتیبانی نمایید.
مسیریابی را در طراحی تجربه کاربری موبایل وب تسهیل کنید
صفحه کلیدها و صفحات لمسی برخلاف ماوس امکان ناوبری و مسیریابی دقیق را فراهم نمی آورند، بنابراین سعی کنید:
- مسیریابی را بر اساس نحوه تعامل کاربران اولویت بندی کنید و محبوب ترین موارد را در ابتدای صفحه قرار دهید.
- میزان مسیریابی را به حداقل برسانید.
- از واضح و کوتاه بودن نامگذاری ها به منظور سهولت مسیریابی اطمینان حاصل کنید.
- کلیدهای میانبر را برای دسترسی به امکانات مختلف ایجاد کنید.
- فضای ۳۰ × ۳۰ پیکسلی را برای نقاط لمسی ایجاد کنید.
- از واضح بودن لینک ها اطمینان حاصل کرده و فعال یا غیرفعال بودن آنها را نیز به طور واضح مشخص کنید.
- اگر نسخه های جداگانه ای دارید، انتقال از نسخه سایت موبایل به سایت کامل را تسهیل کنید.

محتوا را به صورت حداقل نگه دارید
از اونجایی که کاربران موبایل صفحه نمایش کوچکتر دارند، اطلاعات زیادی را در صفحه قرار ندهید. محتوا را در حداقل نگه داشته و بیشتر محتوا را برای پلت فرم دستکاپ در نظر بگیرید ( توجه داشته باشید که تفاوت محتوا در نسخه دستکاپ و موبایل نباید به گونه ای باشد که کاربر موبایل ناامید شود)
اطمینان حاصل کنید که محتوای شما بر روی تمام دستگاه ها پشتیبانی می شود و در صورت عدم پشتیبانی از انتشار آن خود داری کنید. برای مثال در مورد فلش پلیر فکر کرده و سپس از آن استفاده نکنید. توضیح صفحات برای بوک مارک کردن محتوای مرتبط باید کوتاه و دقیق باشد.

ورودی های دریافتی از کاربران را کاهش دهید
هرچه درگیری کاربر با تلفن خود کمتر باشد، از وب سایت شما لذت بیشتری خواهد برد. موارد زیر را در طراحی تجربه کاربری موبایل وب در نظر بگیرید :
- URL ها کوتاه باشند.
- مکانیسم های ورودی جایگزین نظیر ویدئو، صوت و … را ارائه دهید.
- کاهش ورودی های موجود در فرم ( شما می توانید سوالات و فرم ها را به زمانی موکول کنید که کاربر از طریق دسکتاپ وارد شده باشد.
- امکان ورود مداوم را فراهم آورید ( بسیاری از تلفن های هوشمند دارای رمز عبور یا حسگر انگشت هستند _ بنابراین باقی ماندن مداوم در حساب کاربری در مقایسه با دسکتاپ ریسک کمتری خواهد داشت.
- پیمایش ( Scroll ) را به حداقل رسانده و صرفا پیمایش در یک جهت را ممکن سازید.
به خاطر داشته باشید که ارتباطات موبایلی پایدار نیستند
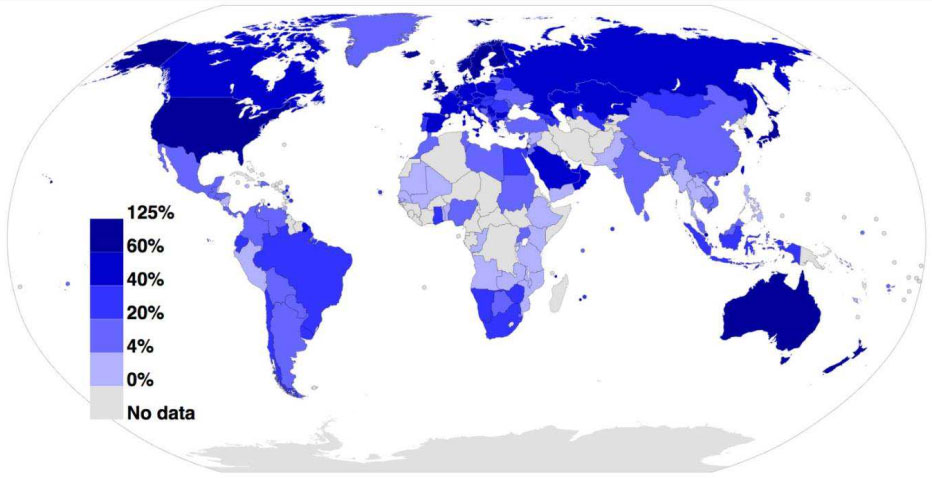
اتصال موبایل به اینترنت در برخی از موارد با مشکل مواجه شده و این امر می تواند دردسر بزرگی محسوب شود. شرایط را برای کاربران دشوار نسازید. همانطور که نقشه جهانی اینترنت نشان می دهد، تمام مناطق جهان دارای اینترنت پایداری نیستند.

سعی کنید :
- داده ها را نگه دارید تا در صورت قطعی اینترنت داده ها از بین نروند.
- اندازه صفحه را کاهش دهید تا به سرعت بارگذاری شود.
- تبلیغات برروی سایت های موبایل را غیرفعال کنید زیرا آنها پهنای باند زیادی استفاده می کنند.
- تصاویر را به حداقل رسانده و سایز آنها را کاهش دهید.
- تعداد تصاویر موجود در متون را کاهش دهید تا سرعت بارگذاری افزایش یابد.
تجارب منسجم و مداوم
از آنجایی که کاربران همواره از نسخه موبایل و دسکتاپ استفاده می کنند، انتظار دارند هر دو تجارب مشابهی را ارائه دهند. موارد زیر را برای یک طراحی تجربه کاربری موبایل وب خوب به خاطر داشته باشید :
- پویایی و تدوام ایجاد کنید. اگر آنها از طریق موبایل وارد فروشگاه اینترنتی شما می شوند، آنها باید بتوانند سفارشات و خریدهای خود را همانند نسخه دسکتاپ مدیریت کنند.
- ثبات ایجاد کنند. گزینه هایی را ارائه دهید که افراد بتوانند از حالت موبایل به حالت دسکتاپ تغییر وضعیت بدهند.
- برند خود را حفظ کنید : ظاهر و تجربه استفاده از هر دو نسخه باید یکسان باشد. هر گونه تفاوت در لوگو یا سایر مشخصه های موجود در دو نسخه منجر به عواقبی نظیر کاهش اعتماد کاربران می گردد.

جمع بندی
محیط موبایل با محیط سنتی دسکتاپ تفاوت دارد. علاوه براینکه رعایت استانداردهای UX و ملاحظات مربوط به کاربردپذیری در محیط موبایل ضروری هستند، محیط موبایل ملاحظاتی در زمینه طراحی نیز می باشد. این امر نیازمند اقدامات ایجاد تعادل در طراحی می باشد تا ویژگی های موجود در نسخه دسکتاپ را زمانی که بر روی موبایل چک می کنید فشرده ساخته و نیازمندی به داده ها را کاهش دهد تا اعتماد کاربران جلب شود.
اگر این اقدامات را به طور صحیح انجام دهید، یک قدم به طراحی موثر نزدیک تر شده و می توانید در هر زمان و مکان به کاربران دسترسی داشته باشید. زمانی که به میلیاردها کاربر آتی تلفن های هوشمند فکر می کنیم، بدین نتیجه می رسیم که موبایل ابزاری بزرگ و مهم می باشد و شما نمی توانید در طراحی های مربوط به موبایل به صورت تصادفی عمل کنید.

دیدگاه و پرسش