بهترین پلاگین های فیگما Flutter
بهترین پلاگین های فیگما Flutter: یک ابزار طراحی یکپارچه است که فرآیند طراحی، نمونهسازی اولیه و انتقال را ممکن میسازد. از سوی دیگر، Flutter یک چارچوب UI منبع باز توسط گوگل برای ساخت برنامههای کامپایل شده بومی برای پلتفرمهای موبایل، وب و دسکتاپ است. زمانی که فیگما و فلاتر به هم متصل میشوند، یک جریان کار یکپارچه از طراحی تا توسعه فراهم میآورند و بهرهوری و کارایی را برای طراحان و توسعهدهندگان بهبود میبخشند.
راهنمای مطالعه:
فواید استفاده از Figma و Flutter
ادغام فیگما و فلاتر مجموعهای از مزایای قابل توجه را برای طراحان و توسعهدهندگان فراهم میکند. با استفاده از فیگما، طراحان میتوانند نمونههای اولیه تعاملی ایجاد کرده و طرحهای خود را به راحتی با تیم توسعه به اشتراک بگذارند. بهترین پلاگین های فیگما Flutter این امکان را فراهم میکند که این طرحها به سرعت به برنامههای قابل استفاده تبدیل شوند، که این اقدام به صرفهجویی در زمان و تلاش منجر میشود.
همکاری بین فیگما و فلاتر یک جریان کاری روان از طراحی تا توسعه را تضمین میکند که به تکرار سریعتر و بهبود بهرهوری منجر میشود. همچنین، استفاده از پلاگینها قابلیتهای هر دو ابزار را افزایش میدهد و امکان ارتقاء کارایی و سفارشیسازی را فراهم میکند. به طور کلی، ترکیب فیگما و فلاتر به تیمها این امکان را میدهد که به راحتی برنامههای جذاب و متمرکز بر کاربر ایجاد کنند.
استفاده از پلاگین ها Figma-to-Flutter
با استفاده از افزونهها، طراحان و توسعهدهندگان میتوانند گردش کار Figma-to-Flutter را حتی بیشتر سادهتر کنند. این پلاگین ها ادغام یکپارچه بین فیگما و Flutter را فراهم می کنند و امکان دستیابی به طراحی کارآمدتر را فراهم می کنند. آنها می توانند کد فلاتر را مستقیماً از طرح های فیگما تولید کنند، روند توسعه را تسریع کرده و از دقت طراحی اطمینان حاصل کنند. در این مقاله از سری مقالات آموزش UI و UX بهترین پلاگین های فلاتر فیگما را معرفی کردیم.
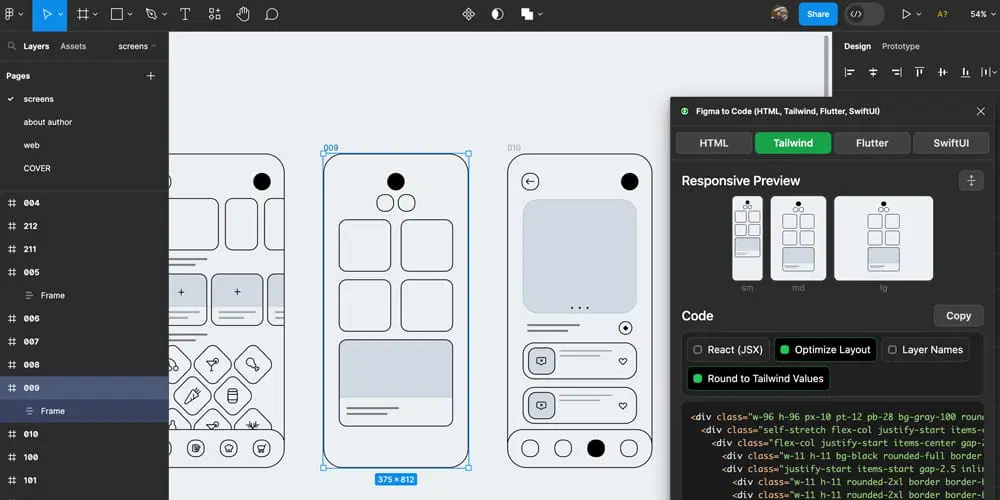
پلاگین فیگما Figma to Code

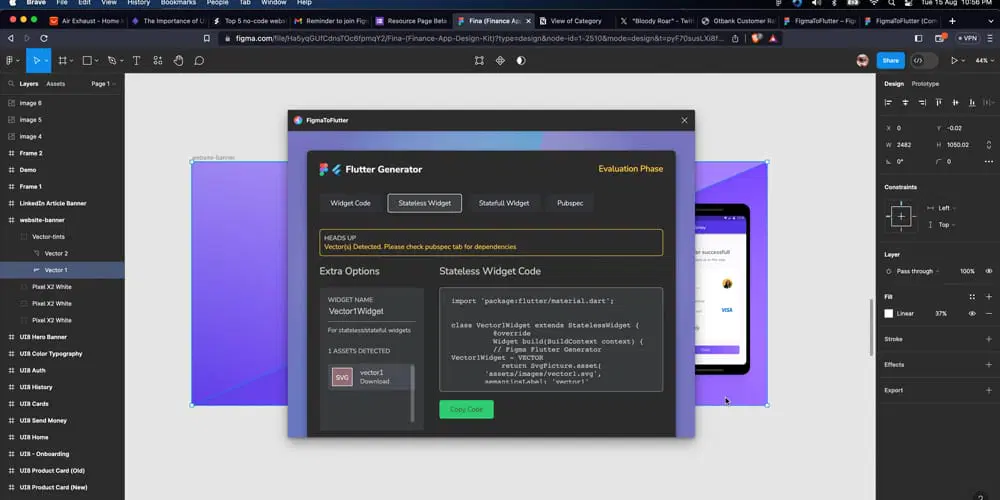
پلاگین FigmaToFlutter

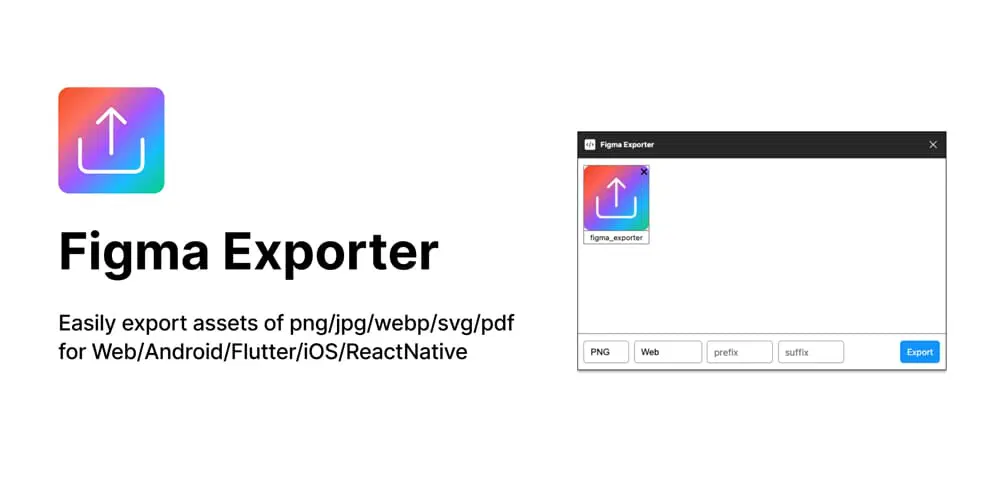
پلاگین فیگما Figma Exporter

پلاگین DhiWise

پلاگین Flutter Export

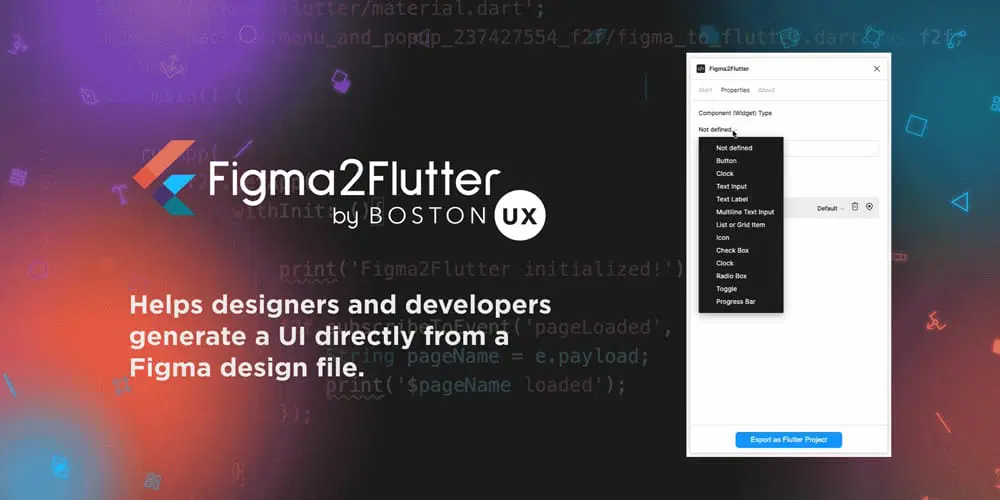
پلاگین فیگما Figma2Flutter

پلاگین Codelessly

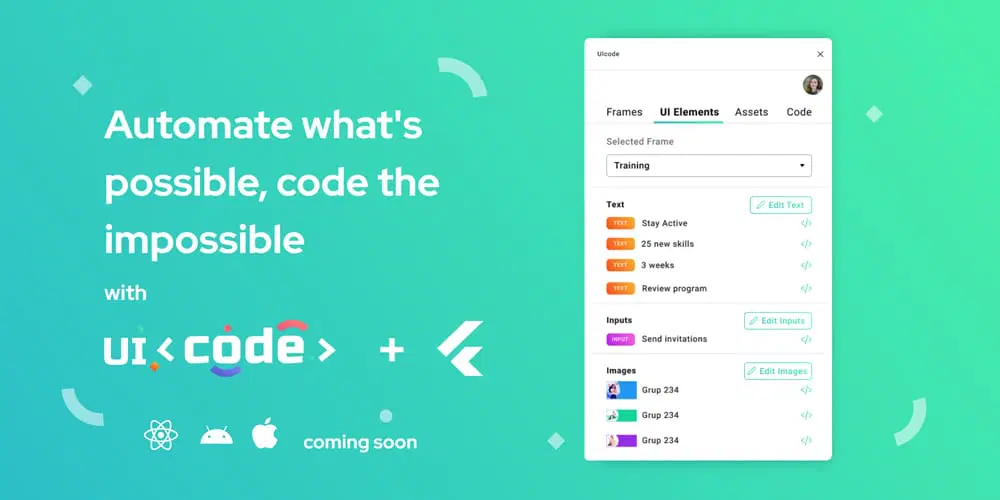
پلاگین UIcode

پلاگین Assistant by Grida

جمع بندی
در نتیجه، ادغام فیگما و فلاتر از طریق پلاگین های ضروری ترکیبی قدرتمند را در اختیار طراحان و توسعه دهندگان قرار می دهد. این افزونهها با سادهسازی فرآیند طراحی تا توسعه، بهرهوری را افزایش داده و همکاری یکپارچه را امکانپذیر میسازند. طراحان و توسعه دهندگان می توانند به راحتی برنامه های کاربردی و خیره کننده ایجاد کنند.

دیدگاه و پرسش