
المنتور چیست؟ معرفی افزونه المنتور Elementor

آموزش نصب المنتور و بررسی پیش نیازهای آن

تنظیمات اولیه المنتور برای شروع طراحی سایت

آموزش نصب افزونه المنتور پرو
![اضافه کردن فونت به المنتور [افزودن فونت به المنتور]](https://webkima.com/wp-content/uploads/2019/11/install-persian-elementor.jpg)
اضافه کردن فونت به المنتور [افزودن فونت به المنتور]

نصب افزونه وبکیما المنت | فارسیساز المنتور

آموزش طرح بندی و تنظیمات صفحه در المنتور

آموزش کار با سکشن و ستون در المنتور

آموزش 3 تب اصلی تنظیمات در المنتور

آموزش مفهومی تم بیلدر (پوسته ساز) المنتور

آموزش طراحی هدر و منو در المنتور

آموزش طراحی منو موبایل در المنتور

آموزش طراحی فوتر ریسپانسیو در المنتور

آموزش طراحی صفحه اصلی سایت در المنتور

طراحی سکشن دوم در صفحه اصلی المنتور

طراحی بخش خدمات ما در صفحه اصلی

نمایش نمونه کارها در صفحه اصلی المنتور
شما در حال مشاهده
جلسه 18 هستید

آموزش نمایش مقالات در صفحه اصلی المنتور

آموزش نمایش نظرات مشتریان در المنتور

آموزش نمایش لوگو مشتریان در المنتور

آموزش ساخت فرم تماس حرفه ای در المنتور

طراحی بخش عضویت در خبرنامه در المنتور

آموزش ریسپانسیو در المنتور (ریسپانسیو در موبایل و تبلت)

آموزش افزودن دکمه بازگشت به بالا در المنتور

آموزش ساخت هدر چسبان در المنتور | Sticky هدر

آموزش طراحی صفحه نوشته ها با المنتور

آموزش ساخت صفحه آرشیو در المنتور

آموزش ساخت صفحه 404 در المنتور
آموزش نمایش مقالات در صفحه اصلی المنتور
در این جلسه از سری جلسات آموزش المنتور رایگان آکادمی وبکیما، ادامه صفحه اصلی را میخواهیم طراحی کنیم که در این بخش یک سکشن برای نمایش مقالات یا همان نوشته ها در صفحه اصلی سایت طراحی خواهیم کرد، بنابراین این جلسه را تا انتها و با دقت دنبال کنید.
آموزش نمایش نوشتهها یا مقالات در صفحه اصلی
تمامی سایت ها نیاز به یک بخش وبلاگ دارند تا بتوانند نیازهای کاربران خود را پیدا کرده و راجع به آن ها تولید محتوا کنند، که در این بخش میخواهیم جدیدترین مقالات را در صفحه اصلی سایت نمایش دهیم.
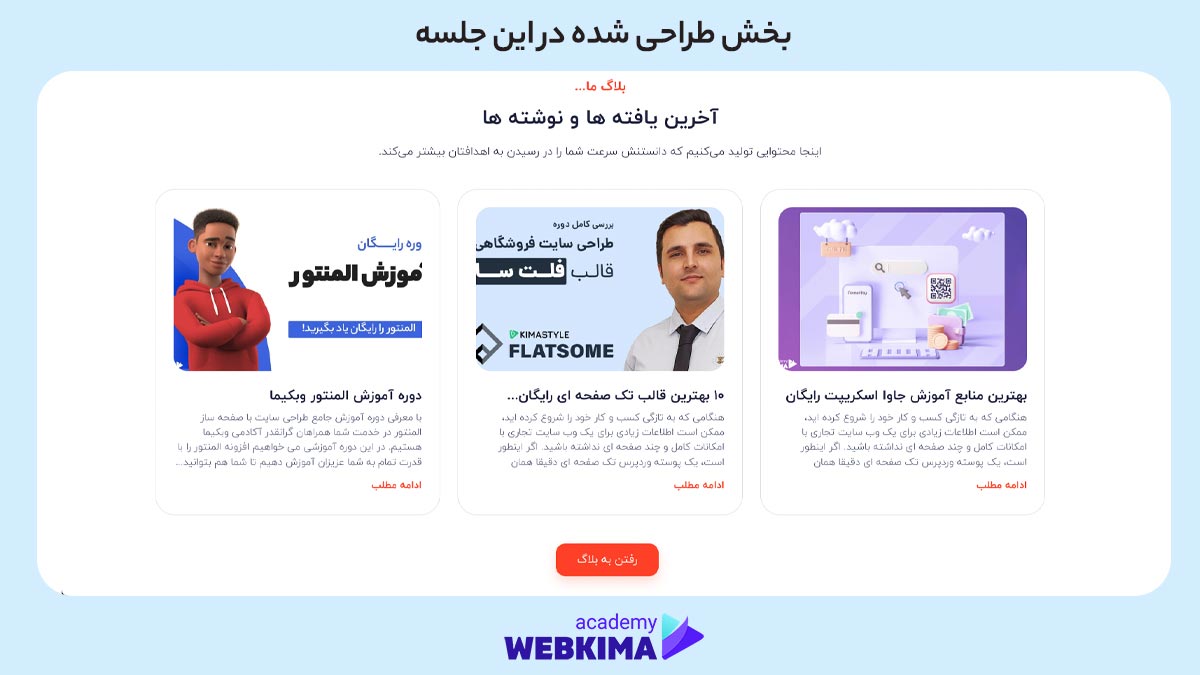
سکشن نمایش نوشته ها طراحی شده در این جلسه
در زیر می توانید بخشی که برای نمایش نوشته ها در این جلسه طراحی کردیم را به صورت مجزا مشاهده کنید.

قطعه کد سایه برای مقالات
در زیر میتوانید قطعه کد css که برای افزودن سایه برای مقالات استفاده کردیم را کپی کرده و در طرح خودتان استفاده کنید. این قطعه کد همچنین شامل تنظیم عنوان در یک خط و تنظیم توضیحات در 4 خط می باشد.
selector h3 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
selector .elementor-post__card {
padding: 25px 25px 10px;
}
selector .elementor-post__thumbnail__link {
border-radius: 20px;
overflow: hidden;
}
selector .elementor-post__card:hover{
box-shadow: -8px 24px 56px 0px rgb(60 60 100 / 12%);
}
selector .elementor-post__excerpt {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}جمع بندی
در انتهای جلسه آموزش نمایش مقالات در صفحه اصلی در المنتور امیدواریم که این بخش را نیز به خوبی طراحی کنید، اگر سوالی در این رابطه دارید در بخش کامنت های همین مقاله با ما در ارتباط باشید.
هر گونه سوال، پیشنهاد یا انتقادی در رابطه با دوره رایگان آموزش المنتور دارید در بخش دیدگاهها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به آموزش وردپرس و طراحی سایت تهیه کنیم.
با سلام ممنون برای اموزش های خوبتون. یک سوال داشتم بفرمایید برای دریافت این کد های css از هوش های مصنوعی چه دستور پرامپتی باید نوشت؟ برای مثال همین کد های مربوط به خلاصه کردن عنوان.
درود بر شما، توجه داشته باشید که برای استفاده از هوش منصوعی در برنامه نویسی ابتدا شما باید خودتان به زبان برنامه نویسی مورد نظر یک تسلط نسبی داشته باشید.
میشه قبلی بعدی بذارید ک همینجا از جلسه 18 بتونیم بریم 17
سعی خواهیم کرد تا این قابلیت را نیز به سایت اضافه کنیم.
سلام ممنونم از آموزش های عالیتون
درود، ممنون از همراهی شما با سایت خودتان 🌹
آموزش قرار دادن مقالات به صورت افقی در یک صفحه ، که قابلیت انتخاب و ورود به خلاصه مقلاله یا دانلود pdf داشته باشد در کدام بحث آموزشی است؟
مثل صفحه تمامی مقالات علمی sid، البته یک جستجو هم دارند .
سپاس
این موضوع در آموزش های رایگان پوشش داده نشده است.
سلام بر تیم متخصص وبکیما و شما استاد گرامی
استاد راهی هست که بتوانیم مقاله های دلخواه خود را در قسمت مقالات سایت بذاریم و مقالات بر اساس تاریخ انتشار نباشد
ممنون
درود بر شما، بله میتوانید از بخش کوئریهای ویجت نمایش مقالات در المنتور این مورد را اعمال کنید.
سلام خدمت تیم تخخصی وبکیما و همچنین مهندس عبدی عزیز
میشه خواهش کنم آموزش طراحی سایت رزومه با المنتور هم آموزش بدید ؟ ممنون میشم
درود بر شما، از شما توقع داریم به عنوان دانشجوی این دوره بعد از گذراندن این دوره بتوانید سایت هایی مثل سایت های شرکتی، شخصی، حتی خبری و کلا تمامی سایت ها به غیر از سایت های فروشگاهی را به سادگی طراحی کنید.