افزودن ادامه مطلب در وردپرس + بهترین افزونه دکمه ادامه مطلب
افزودن ادامه مطلب در وردپرس + بهترین افزونه دکمه ادامه مطلب: با سلام خدمت کاربران خوب سایت آکادمی وبکیما! خیلی ممنونیم از اینکه سایت خودتون رو برای خواندن مقاله های آموزشی انتخاب می کنید، در ادامه مبحث آموزش وردپرس به آموزش افزودن ادامه مطلب در وردپرس رسیدیم، برای اینکه یاد بگیرید که چگونه می توانید دکمه ادامه مطلب وردپرس را در مقالات سایت تان به کار ببرید، خواهشمندیم تا انتهای این مقاله را با حوصله مطالعه کنید.
راهنمای مطالعه:
آموزش افزودن دکمه ادامه مطلب وردپرس
خب برای افزودن دکمه ادامه مطلب وردپرس راههای گوناگونی هست که در زیر به صورت خلاصه بیان می کنم:
- اولین کار و ساده ترین روش افزودن دکمه ادامه نوشته وردپرس استفاده از تگ more در مطالب وردپرس است.
- راه بعدی ویرایش فایل single.php در قالب سایت است که باید تغییراتی را در کدهای آن اعمال کنید.
- و گزینه بعدی استفاده از چکیده مطلب قالب وردپرس است.
برای دو گزینه آخر این را باید در نظر داشت که هر دو بستگی به قالبی دارند که شما در سایت تان در حال استفاده هستید، یعنی احتمال دارد که قالب وردپرس سایت شما گزینه چکیده مطلب را ساپورت نکند. حالا که کمی با این موضوع آشنا شدید در ادامه طرز استفاده از ساده ترین روش افزودن دکمه ادامه مطلب وردپرس که همان استفاده از تگ More است را یاد خواهید گرفت.
خوبی این روش اینه که دیگه به قالب سایت بستگی نداره در واقع این یکی از ویژگی های خوب وردپرس به شمار میره و شما با هر قالبی می توانید از آن استفاده کنید.
افزودن دکمه ادامه مطلب وردپرس با استفاده از تگ More
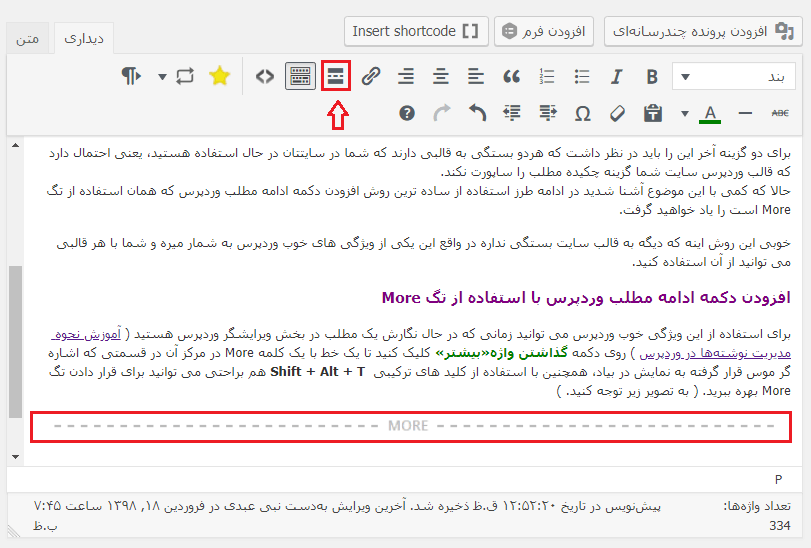
برای استفاده از این ویژگی خوب وردپرس می توانید زمانی که در حال نگارش یک مطلب در بخش ویرایشگر وردپرس هستید ( آموزش نوشتن مطلب در وردپرس ) روی دکمه گذاشتن واژه «بیشتر» کلیک کنید تا یک خط با یک کلمه More در مرکز آن در قسمتی که اشاره گر موس قرار گرفته به نمایش در میاد، همچنین با استفاده از کلید های ترکیبی Shift + Alt + T هم براحتی می توانید برای قرار دادن تگ More بهره ببرید. (به تصویر زیر توجه کنید)

همان طور که در عکس بالا میبینید بعد از کلیک روی دکمه گذاشتن واژه«بیشتر» خطی مشابه خطی که در عکس با کادر قرمز رنگ مشخص شده در محتوای شما قرار می گیره که تمام متن های بالای این خط به عنوان خلاصه نوشته در بخش های مختلفی مثل آرشیو سایت قابل مشاهده خواهد بود همچنین محتویات زیر تگ More به عنوان ادامه مطلب وردپرس خواهد بود.
وقتی کاربر سایت روی دکمه ادامه مطلب کلیک کنه به صفحه نوشته منتقل میشه که نوشته بصورت کامل خواهد بود و کوچکترین اثری از کلمه More و یا حتی فاصله ای بین خلاصه مطلب و ادامه مطلب وجود نخواهد داشت.
قرار دادن تگ More در صورت وجود نداشتن دکمه تگ More در ویرایشگر وردپرس
اگر در ویرایشگر وردپرس سایت تان دکمه تگ More نبود اصلا نگران نباشید! چون به راحتی با استفاده از کد زیر می توانید دکمه ادامه مطلب وردپرس را به نوشته های سایت اضافه کنید.
<!--more-->همچنین همانطور که در بالا گفتیم در صورت موجود نبودن دکمه تگ More می توانید با استفاده از کلیدهای ترکیبی وردپرس این کار را انجام دهید، کلید های ترکیبی افزودن دکمه ادامه مطلب وردپرس shift + alt + t می باشد.
دکمه ادامه مطلب در ویرایشگر گوتنبرگ وردپرس
دقت کنید که در ورژن جدید وردپرس همچنان تگ MORE یا همان دکمه ادامه مطلب در وردپرس وجود دارد و میتوانید از بخش بلوک ها، بلوک بیشتر یا همان more را انتخاب کنید تا به سادگی دکمه ادامه مطلب به نوشته های شما اضافه شود.
بهترین افزونه های دکمه ادامه مطلب وردپرس
در ادامه مقاله میخواهیم بهترین افزونه های دکمه ادامه مطلب در وردپرس را به شما عزیزان معرفی کنیم.
افزونه Read More & Accordion

به عنوان یک وبلاگ نویس، از قبل می دانید که محتوای درجه یک حرف اول را می زند. شما همچنین می دانید که تجربه کاربری در رتبه دوم قرار دارد. اگر می خواهید استانداردهای خود را بالا نگه دارید، فراموش نکنید که ویژگی های خواندن بیشتر را در پست های خود قرار دهید.
با افزونه Read More by Edmon ، حتی اگر دانش کد نویسی پیشرفته ای ندارید، می توانید به راحتی این کار را انجام دهید . برعکس، آن را به عنوان ساده است. چه بخواهید محتوای طولانی خود را نشان دهید یا پنهان کنید، این ابزار تنها چیزی است که نیاز دارید. اما چگونه کار می کند؟
اساساً، بخشی از صفحه که نمی خواهید فوراً دیده شود، پس از درج آن در کد کوتاه پنهان می شود. البته بعد از زدن دکمه باز میشه. این به خوانندگان شما که واقعاً به متن علاقه مند هستند اجازه می دهد به خواندن ادامه دهند. چیزی که ما در مورد این افزونه read more وردپرس دوست داریم مجموعه گزینه های آن است.
برای مثال، میتوانید همه چیز را در مورد دکمه «بیشتر بخوانید» خود سفارشی کنید. از نوع، ابعاد و اندازه فونت گرفته تا جلوه های انیمیشن – همه چیز را می توان با یک کلیک تغییر داد. اگر این کافی نیست، یک نسخه PRO نیز وجود دارد. با آن، می توانید هم رنگ دکمه خود را تغییر دهید و هم فقط رنگ پس زمینه را تغییر دهید . همچنین، شعاع حاشیه دکمه را برای ظاهر حرفه ای تر در اختیار شما قرار می دهد.
ویژگی های Read More by Edmon
- نوع دکمه
- نوع درون خطی
- نوع دکمه پیوند
- نوع پیوند
- حالت ابعاد دکمه
- اندازه قلم – دکمه اندازه فونت سفارشی
- رنگ پس زمینه دکمه – رنگ سفارشی
جمع بندی
در انتهای این آموزش امیدوارم که مقاله آموزش افزودن دکمه ادامه مطلب وردپرس برای شما مفید واقع شده باشد، همچنین پیشنهاد می کنیم که مقاله ساخت دکمه در وردپرس و ویدیوی افکت هاور دکمه با استفاده از HTML و CSS و ویدیوی آموزش طراحی دکمه های مختلف در المنتور را حتما مشاهده کنید.
اگر در رابطه با این آموزش مشکلی داشتید در بخش نظرات سایت مطرح کنید تا به سرعت پاسخگوی شما دوستان باشیم. ممنون از همراهیتون 😉

سلام وقت بخیر ممنون از آموزشتون
من این کار رو انجام میدم ولی اتفاقی در نوشته در زمان نمایش نمیوفته
ممکنه ایراد از قالب باشه؟
قالب سایت آرکی هست
لطفاً راهنمایی بفرمایید
با سلام، در زمان نمایش نوشته که این تگ عمل نمی کنه، در حقیقت این قابلیت برای قالب های بلاگی و قدیمی وردپرس بود، و الان دیگه تمام قالب ها به صورت پیشفرض این قابلیت را دارند و نیازی به استفاده از آن ندارید.
سلام من میخوام کاری کنم که وقتی کاربر وارد نوشته میشه نصف متنو ببینه بقیه منتنون میخوام تو یک دکمه مخفی کنم مثلا اسم اون دکمه رو بزارم بیشتر بخوانید بعد وقتی کار بر رو اون کلیک کرد ادامه متن ظاهر بشه
چطوری میتونم این کار رو بکنم؟
با سلام و احترام؛ شما باید از قالبی استفاده کنید که این قابلیت را داشته باشد، برای مثال قالب انفولد این قابلیت را دارد؛ همچنین پیشنهاد می کنم از آموزش المنتور و آموزش وردپرس دیدن فرمایید.
سلام
موردی ک نیاز داشتید رو تونستید بهش برسید؟
من هم نیازی مشابه چیزی ک مد نظرتون هست دارم