ساخت دکمه در وردپرس (آموزش ایجاد دکمه در وردپرس)
ساخت دکمه در وردپرس: در این آموزش از سری آموزش وردپرس از آکادمی وبکیما میخواهیم به شما همراهان گرامی ساخت دکمه در وردپرس را آموزش دهیم، با استفاده از این آموزش وردپرس میتوانید برای نوشتههای سایت وردپرسی خود دکمههای زیبا و کاربرپسند قرار دهید برای مثال میتوانید انواع دکمههای دانلود که در سایتهای مختلف مشاهده میکنید را به همان زیبایی و حتی زیباتر و حرفهای تر قرار دهید.
پس اگر میخواهید با بهترین افزونه ساخت دکمه در وردپرس و آسانترین روش ساخت دکمه در وردپرس آشنا بشید حتما این مقاله آموزشی وردپرس را تا انتها مطالعه کنید. با افزونه دکمه دانلود برای وردپرس، میتوانید در نوشتههای سایتتان، برگههای مختلف و محصولات مختلفی که در سایت خودتان قرار دادید، انواع دکمهها را به همراه آیکونهای زیبا و متفاوت قرار دهید و کاربران سایتتان را به یک لینک هدایت کنید.
راهنمای مطالعه:
آموزش قرار دادن دکمه در وردپرس
یکی از نیازهای مهم هر سایتی که قابلیت دانلود فایلهای مختلف را برای کاربران قرار میدن و یا اینکه کاربران سایت را به صفحات مختلفی هدایت می کنند اینه که با استفاده از دکمه ها در وردپرس کار ساخت دکمه دانلود در وردپرس رو انجام بدن که هم ظاهر سایت زیباتر و کاربر پسندتر به نظر برسه و هم کاربری که به دنبال استفاده از این نوشته است سردرگم نشه و در صفحه به دنبال لینک دانلود و… بگرده، بنابراین دکمه دانلود برای وردپرس میتونه در این زمینه بسیار مفید و کاربردی باشد.
در این آموزش از آکادمی وبکیما قصد داریم به معرفی بهترین و کاربردی ترین افزونه ساخت دکمه در وردپرس بپردازیم که با استفاده از این افزونه قادر به ساخت انواع دکمه در وردپرس با امکان انتخاب آیکون برای دکمه، انتخاب رنگ دکمه، انتخاب استایل دکمه، لینک دهی به دکمه و نوع لینک دهی که در صفحه جدید باشه یا نه و امکانات بسیار زیاد دیگری را خواهید داشت.
پس اگر شما هم به دنبال افزونهای کاربردی و مناسب برای ساخت دکمه در وردپرس هستید ادامه آموزش ایجاد دکمه Button در وردپرس رو مطالعه کنید.
بهترین افزونه ایجاد دکمه در وردپرس

افزونه ایجاد و قرار دادن دکمه در وردپرس که می خواهیم معرفی کنیم با نام Forget About Shortcode Buttons در مخزن وردپرس به ثبت رسیده و تا امروز بیش از ۵۰ هزار نصب فعال داشته و امتیاز ۴٫۷ را کسب کرده است که با استفاده از این افزونه می توانید به راحتی دکمه های زیبا و کاربردی را برای سایت وردپرسی خودتون بسازید.
برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نصب افزونه وردپرس اقدام به نصب و قعال سازی این افزونه در سایت خودتون بکنید.
آموزش استفاده از افزونه ساخت دکمه در وردپرس
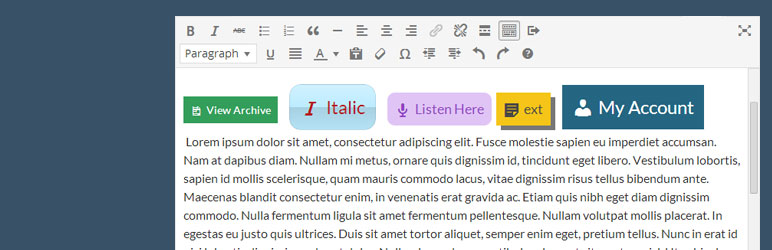
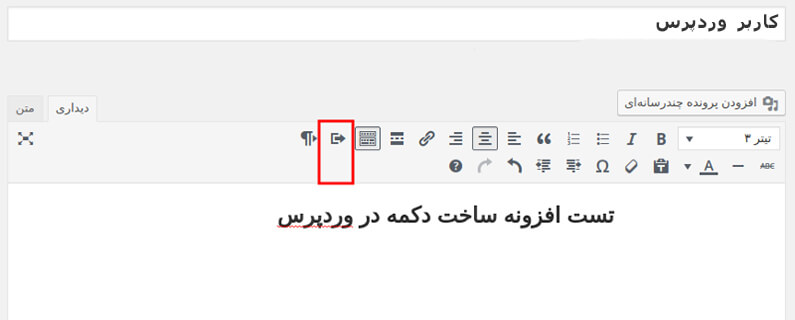
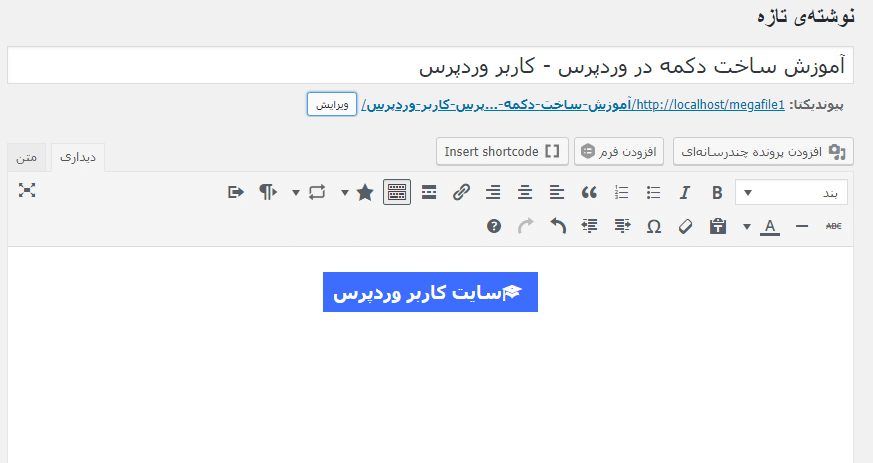
بعد از نصب و فعال سازی این افزونه هیچ منو یا تنظیمات خاصی به پیشخوان وردپرس سایت شما افزوده نخواهد شد و کافیه تا به صفحه ویرایش یکی از نوشتهها مراجعه کنید تا مشابه تصویر زیر ببینید آیکونی به ویرایشگر اضافه شده که با استفاده از اون میتونید اقدام به ایجاد دکمه در وردپرس کنید.

حالا همونطور که در تصویر مشاهده میکنید بعد از کلیک روی این دکمه پنجره زیر براتون باز میشه که میتونید اقدام به ساخت دکمه در وردپرس با عنوان گوناگون و استایل و طرح بندی دلخواه کنید.

تنظیمات افزونه ساخت دکمه در وردپرس
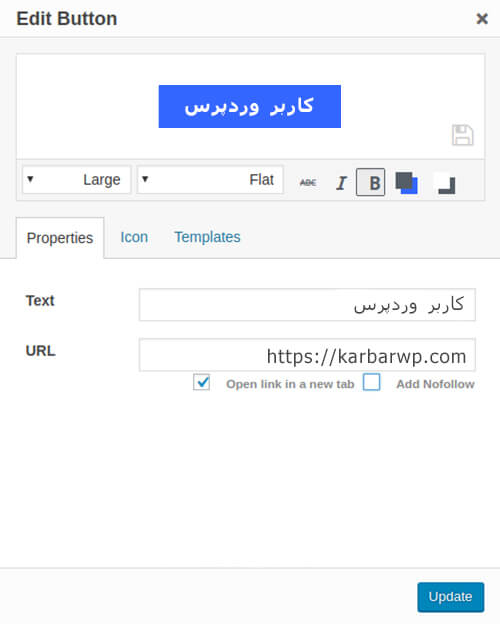
حالا به همین صورت که در تصویر میبینید ابتدا اندازه و نوع دکمه خودتون را انتخاب کنید. برای ساخت دکمه در وردپرس با استفاده از این افزونه میتونید تا دکمههای ساخته شده را در ۵ سایز مختلف و ۶ نوع طراحی که شامل فلت، فلت گرد، Glossy و… هست انتخاب کنید.
حالا از بخش Text متن دلخواه برای عنوان دکمه را وارد کرده و سپس از بخش URL آدرس خودتون را که قصد دارید کاربر بعد از کلیک روی این دکمه به اون لینک هدایت بشه را وارد کنید. با فعال کردن تیک گزینههای Add Nofollow و Open link in a new tab هم به ترتیب قادر هستید اقدام به نوفالو کردن لینک در وردپرس و باز کردن لینک در پنجره جدید کنید.
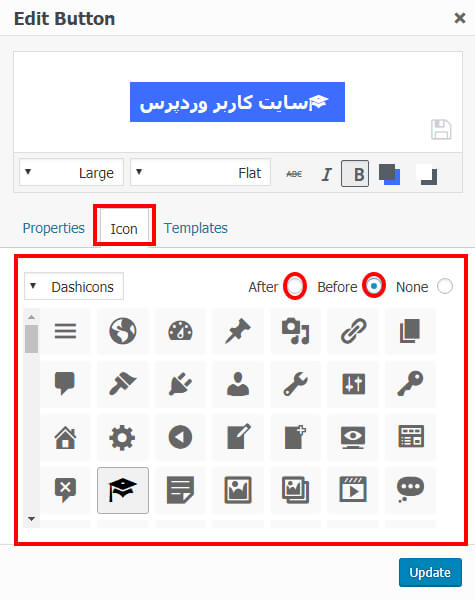
برای تغییر استایل و رنگبندی هم میتونید از منوی بالایی متن خودتون را بولد، کج، خط دار کرده و رنگ دکمه و رنگ متن را نیز انتخاب کنید. حالا برای اینکه در دکمه از آیکون استفاده کنید روی تب Icon کلیک کنید تا صفحه زیر براتون نمایش داده بشه.

ساخت دکمه در وردپرس با آیکون
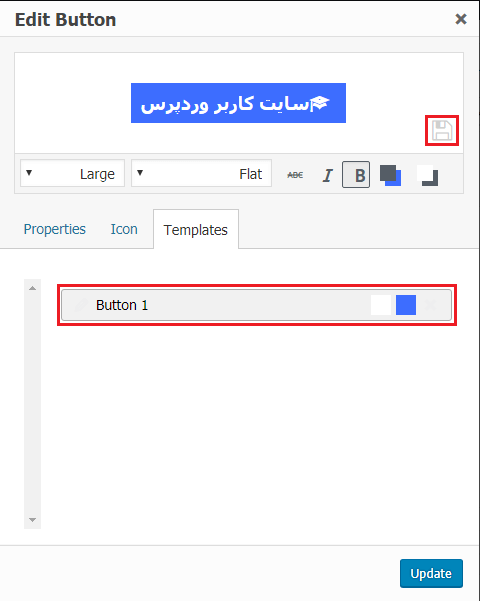
حالا مشابه تصویر ابتدا از منوی کشویی دستهبندی آیکون را انتخاب کنید تا سریعتر بتونید آیکون دلخواه را پیدا کنید و بعد از اینکه آیکون مورد نظر را یافتید اونو انتخاب کنید. حالا برای نمایش آیکون در دکمه میتونید مکان اونو هم انتخاب کنید، به این ترتیب که برای نمایش آیکون در سمت راست گزینه Before و برای نمایش آیکون در سمت چپ گزینه After را انتخاب کنید. بعد از اینکه آیکون خودتون را انتخاب کرده و شخصی سازی کردید حالا روی تب Template کلیک کنید.

ذخیره دکمه ها برای استفاده های بعدی
حالا همونطور که در تصویر مشاهده میکنید از این بخش میتونید دکمههای خودتون را در قالب یک تم ذخیره کنید تا برای مطالب بعدی هم بتونید اونا رو انتخاب کرده و ازشون استفاده کنید، بنابراین برای ذخیره این دکمه به عنوان تم روی آیکون ذخیره که در کنار پیش نمایش دکمه قرار داره کلیک کنید تا در لیست Templates اضافه بشه، حالا میتونید روی دکمه Update کلیک کنید تا دکمه ساخته شده در نوشته قرار بگیره.

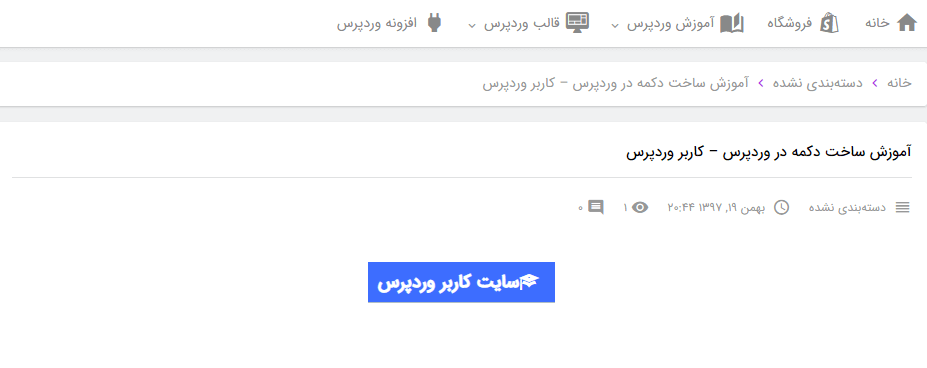
حالا همونطور که در تصویر میبینید دکمه به نوشته اضافه شده و با انتشار و یا بهروزرسانی نوشته در وردپرس و مراجعه به صفحه نوشته مشابه تصویر زیر خواهید دید که دکمه مورد نظر در سایت نمایش داده خواهد شد.

جمع بندی
امیدوارم این آموزش مورد توجه و پسند شما قرار گرفته باشه و با استفاده از آن بتوانید ساخت دکمه در وردپرس را به سادگی انجام دهید و دکمه های زیبایی را برای وبسایت خود طراحی کنید. اگر در رابطه با این آموزش و نحوه ساخت دکمه در وردپرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشیم.

سلام وقت به خیر
ببخشید من میخواستم دکمه هایی شبیه دکمه های صفحه ی پرفروش ترین ها در سایت دیجی کالا بسازم میشه راهنماییم کنید؟
وچطوری با کلیک روی هر دکمه اطلاعات توی همون صفحه به روز میشن؟
درود بر شما، برای این کار شما باید ابتدا وردپرس را به صورت مفهومی یاد بگیرید، پیشنهاد می کنم حتما دوره آموزش وردپرس رایگان وبکیما را از ابتدا دنبال کنید.
مقاله شما باید بره سطر اول صفحه اول گوگل
چرا دومه نمیدونم
چون مقاله اولی از شما خیلی ضعیف تره
جمله کلیدی هم “ساخت دکمه در وردپرس” هست.
خلاصه یک دنیا متشکرم وبکیما عزیز
رتبهبندی وبسایتها گاهی اوقات زیاد هم منطقی نیست! ولی خب نمیشه کاریش کرد، ممنون از همایت شما دوست گرامی.