Call To Action در وردپرس | ساخت دکمه کال تو اکشن در وردپرس
Call To Action در وردپرس : آیا می خواهید در پست ها یا صفحات وردپرس خود دکمه های Call To Action اضافه کنید؟دکمه های Call To Action در وردپرس یک روش عالی و قدرتمند برای نرخ تبدیل ( conversion ) هستند. دکمه های Call To Action در وردپرس بسیار جلب توجه می کنند و همین باعث آسان شدن هدایت کاربر به سمت کاری است که میخواهیم انجام دهد و صفحاتی که دوست داریم کاربران سایت از آن ها بازدید کنند.
به عنوان مثال ، می توانید برای حرکت کاربران به یک صفحه همکاری در فروش مانند صفحات قیمت گذاری ، صفحات محصول ، صفحات خدمات و سایر موارد در وب سایت خود از یک دکمه Call To Action در وردپرس استفاده کنید.
همچنین می توانید برای تبلیغ پیشنهادات ویژه ، محصولات جدید یا لینک های همکاری در فروش یک همکار ، از دکمه های Call To Action در وردپرس استفاده کنید.
در این از سری مقالات آموزش وردپرس، ما به شما نشان خواهیم داد که چگونه می توانید به راحتی دکمه های Call To Action بسیار زیبایی را در وردپرس طراحی کنید بدون اینکه نیازی باشه کدنویسی کنید.
راهنمای مطالعه:
Call To Action در وردپرس
call to action چیست؟ Call to action ها دکمه هایی هستند که به صورت های مختلف متنی یا تصویر ساخته می شوند تا کاربران سایت را به صفحاتی خاص هدایت کنند، CTA مخفف همان کال تو اکشن است. معمولا استفاده از Call to action ها برای رسیدن به یک هدف خاص (Goal) انجام می شود. به احتمال بسیار زیاد در حال وب گردی در سایت های مختلف با دکمه های call to action مختلفی روبرو شده اید.
به عنوان مثال سایت هایی که در ازای دانلود یا دسترسی به یک فایل از شما اطلاعات خاصی را از قبیل : نام و نام خانوادگی ، آدرس ایمیل ، شماره موبایل و … دریافت می کنند در واقع یک نوع call to action در وردپرس است که دارد یک هدفی خاص را دنبال می کند که در این مثال هدف از این call to action در وردپرس ، جمع آوری اطلاعات تماس کاربران است.
استفاده از دکمه های call to action در وردپرس برای اهداف مختلفی صورت می گیرد، که این اهداف میتواند فروش یک محصول باشد، ثبت نام کاربران در سایت باشد، بازدید کاربران از یک پست خاص و یا کلی اهداف دیگه که بستگی به نوع کسب و کار اینترنتی شما دارد باشد.
مزایای استفاده از Call to action در وردپرس
استفاده از دکمه های Call to action در وردپرس هم برای مدیران سایت ها و هم برای کاربران مزیت هایی به همراه دارد، حال شاید با خود فکر کنید که برای مدیران سایت ها قطعا مزایایی دارد اما برای کاربران سایت چه مزیتی می تواند داشته باشد؟ خوب در ادامه پاسخ این سوال تان را خواهیم داد پس ادامه مطلب را مطالعه بفرمایید:
مزایای استفاده از Call to action برای سایت ها
از مزایای دکمه های کال تو اکشن برای سایت ها این است که مدیران سایت ها با استفاده از آن ها می توانند کاربران سایت شان را برای پیش بردن اهداف خود ترغیب کنند. به عنوان مثال با استفاده از کال تو اکشن ها می توانید کاربران را برای خرید یک محصول ترغیب کنید یا اینکه برای خواندن یک مقاله از سایت تان از کال تو اکشن استفاده کنید. توجه داشته باشید که موارد استفاده از Call to action در وردپرس به صورت مستقیم با حوزه کاری شما در ارتباط است.
مزایای استفاده از Call to action برای کاربران
دکمه های Call to action در سایت وردپرس برای کاربران به عنوان یک راهنما عمل می کند. اگر در سایت تان از کال تو اکشن ها استفاده نکنید کاربران مسیر خاصی را در سایت تان دنبال نخواهند کرد و به صورت کاملا سطحی از سایت تان بازدید خواهند کرد و احتمال اینکه در مدت زمان بسیار کوتاهی سایت تان را ترک کنند بسیار زیاد خواهد بود. اما با استفاده از کال تو اکشن در وردپرس می توانید راهنمای کاربران سایت تان باشید و قدم های بعدی را شما برای آنها مشخص کنید این قدم ها می تواند ثبت نام در سایت باشد، دیدن مطالب پر بازدید سایت باشد، شرکت در یک کار خیر باشد، دریافت هدیه باشد یا هر هدفی که شما بخواهید.
چگونه دکمه Call to action در وردپرس بدون کدنویسی بسازیم؟
حال که با مزایای استفاده از دکمه های Call to action در وردپرس آشنا شدید در ادامه روش های ساخت دکمه کال تو اکشن در وردپرس را برایتان قرار دادیم که می توانید استفاده کنید.
افزودن دکمه Call to action در وردپرس (مرحله به مرحله)
وردپرس با افزودن یک بلوک به نام ‘Button’ یا همان “دکمه” کار ساخت دکمه در وردپرس را بسیار آسان کرده است. این ویژگی جدیدی است که در WordPress 5.0 به همراه ویرایشگر بلوک وردپرس جدید Gutenberg معرفی شده است .
در این مقاله، ما سه روش مختلف برای اضافه کردن دکمه های Call To Action را در پست ها و صفحات وبلاگ وردپرس به شما نشان خواهیم داد. می توانید راه حلی را انتخاب کنید که متناسب با نیازهای شما باشد.
افزودن دکمه کال تو اکشن در وردپرس با استفاده از ویرایشگر پیش فرض
این روش برای اکثر کاربران مبتدی توصیه می شود چون استفاده از آن بسیار ساده است و با استفاده از ویرایشگر جدید وردپرس و از بلوک دکمه داخلی استفاده می کنیم. اگر هنوز از ویرایشگر قدیمی و کلاسیک وردپرس استفاده می کنید ، می توانید از روش های بعدی برای قرار دادن دکمه در وردپرس استفاده کنید.
ابتدا باید یک پست جدید ایجاد کنید یا یک نوشته ای را که می خواهید به آن دکمه Call To Action اضافه کنید را در حالت ویرایش قرار بدید.
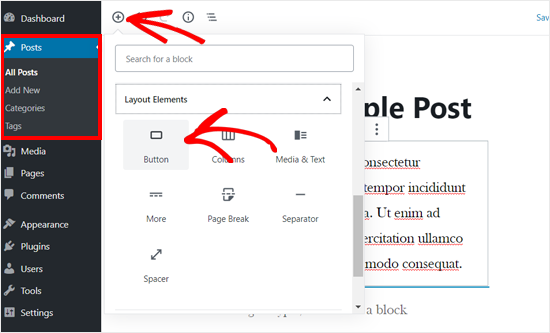
در صفحه ویرایش پست خود ، روی نماد ‘+’ کلیک کنید تا یک بلاک جدید اضافه کنید و بلوک دکمه را در قسمت بخش های طرح بندی انتخاب کنید.

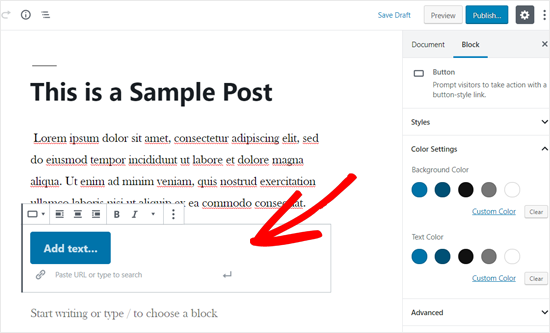
در مرحله بعد ، باید بتوانید دکمه اضافه شده به ویرایشگر محتوا را ببینید:

به سادگی بر روی قسمت “افزودن متن …” کلیک کنید و متن دکمه خود را وارد کنید.
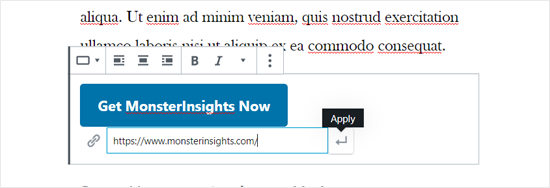
پس از آن ، باید URL صفحه ای را که می خواهید به آن پیوند دهید ، در قسمت “چسباندن URL یا تایپ برای جستجو” در زیر دکمه قرار دهید.
پس از اتمام ، روی نماد Apply کلیک کنید.

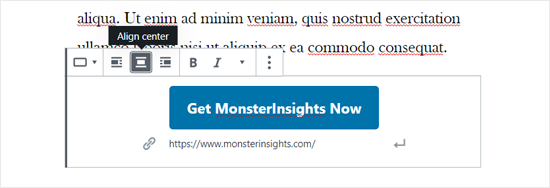
اگر می خواهید دکمه را در مرکز نمایش دهید ، می توانید بر روی آیکون Align Center در نوار ابزار بلاک خود در بالا کلیک کنید.

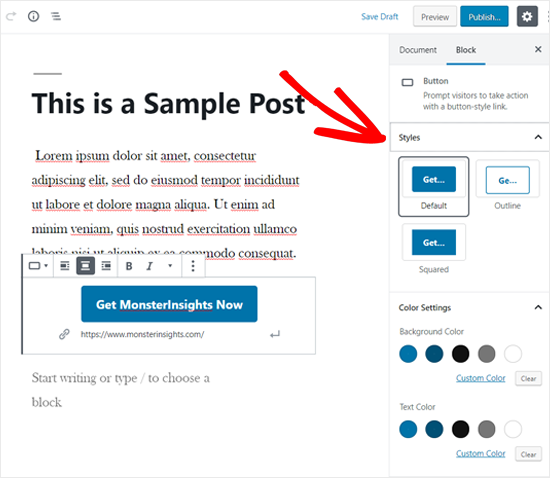
در مرحله بعد ، می توانید سبک دکمه خود را سفارشی کنید ، رنگ پس زمینه را تغییر دهید و رنگ متن را از پانل تنظیمات بلوک در سمت راست تغییر دهید.

انتخاب سبک های دکمه کال تو اکشن
سه سبک دکمه وجود دارد که می توانید از بین آنها انتخاب کنید: پیش فرض ، طرح کلی و مربع. می توانید با کلیک کردن بر روی آنها ، هرکدام را امتحان کنید و موردی را که به نظرتان خوب می رسد ، انتخاب کنید.
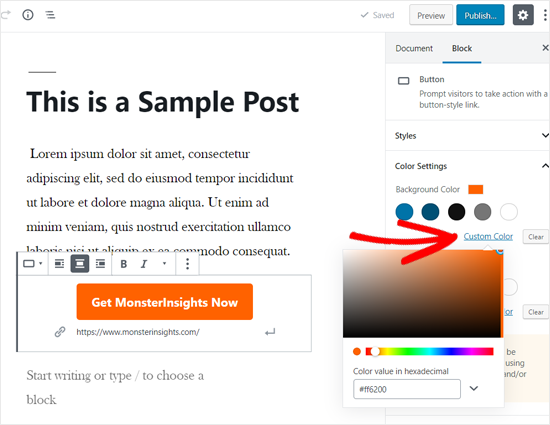
بخش تنظیمات رنگ شامل پنج تغییر رنگ برای پس زمینه دکمه و متن دکمه است. نه تنها این ، بلکه می توانید با کلیک کردن بر روی گزینه Custom Color ، از رنگ دلخواه خود استفاده کنید.

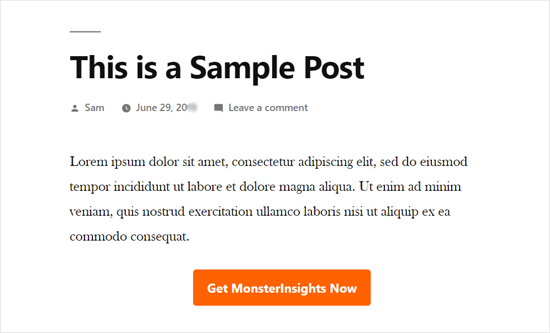
هنگامی که از طرح دکمه راضی بودید و به نظرتان خوب بود ، می توانید پست خود را ذخیره یا منتشر کنید تا یک پیش نمایش زنده را ببینید.
در اینجا نحوه نمایش دکمه ای که به این روش ساخته شده است را می توانید ببینید:

ساخت Call to action در وردپرس در ویرایشگر کلاسیک
اگرچه ویرایشگر بلوک گوتنبرگ سریعتر و آسان تر است ، اما بسیاری از کاربران هنوز ویرایشگر قدیمی کلاسیک وردپرس را ترجیح می دهند . اگر شما هم یکی از آنها هستید ، پس برای اضافه کردن دکمه ها در سایت وردپرس خود باید یک راه حل جایگزین پیدا کنید.
عمدتاً سه گزینه برای افزودن دکمه های Call to action در وردپرس در ویرایشگر کلاسیک وجود دارد.
- دکمه را در وردپرس با کد HTML / CSS اضافه کنید.
- دکمه ای را در وردپرس با افزونه شورت کد دکمه وردپرس اضافه کنید.
- بدون استفاده از شورت کد دکمه را در وردپرس اضافه کنید.
از میان سه گزینه ، اولین روش روش کدنویسی است. شما نیاز به نوشتن کد HTML / CSS دارید و در هر کجا که به دکمه نیاز دارید ، به وب سایت خود اضافه کنید. این روش برای تازه کاران مناسب نیست.
گزینه دوم متداول ترین روش است. به این دلیل که بیشتر افزونه های دکمه وردپرس کد های کوتاه یا همان شورت کدها را برای اضافه کردن دکمه ها ارائه می دهند.
گزینه سوم بهترین گزینه است زیرا به شما امکان می دهد دکمه ها را به راحتی در پست ها و صفحات خود اضافه کنید بدون اینکه نیازی باشته از شورت کدها استفاده کنید و آن ها را به خاطر داشته باشید.
افزودن دکمه کال تو اکشن در وردپرس بدون استفاده از شورت کد
بیایید به نحوه اضافه کردن دکمه های کال تو اکشن در وردپرس بدون استفاده از شورت کد نگاهی بیندازیم.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Forget About Shortcode Buttons است. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
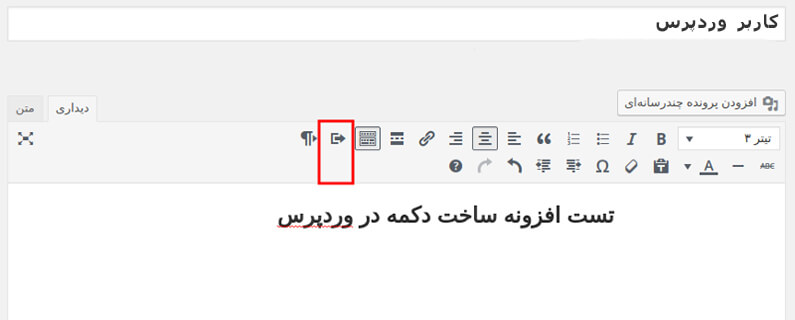
پس از فعال کردن افزونه ، یک پست جدید ایجاد کنید یا یک مورد موجود را ویرایش کنید. در ویرایشگر ، یک دکمه جدید در ویژوال ویرایشگر با عنوان Insert Button مشاهده خواهید کرد.

برای قرار دادن یک دکمه جدید در پست خود ، باید روی دکمه درج کلیک کنید. این یک پنجره پاپ آپ را ایجاد می کند که می توانید دکمه جدید خود را طراحی کنید.

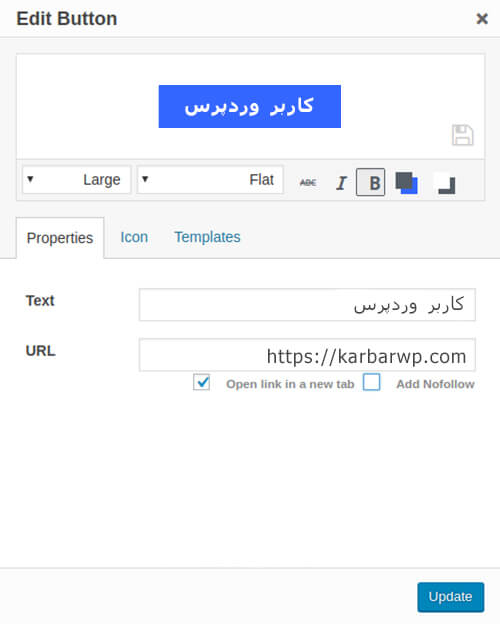
ابتدا باید متن دکمه و URL خود را اضافه کنید. همانطور که متن دکمه خود را اضافه می کنید ، می توانید پیش نمایش زنده را در کادر زیر مشاهده کنید.
در مرحله بعد می توانید برچسب nofollow را به لینک خود اضافه کنید و با کلیک روی گزینه های کادر زیر ، پیوند را در یک برگه جدید باز کنید.
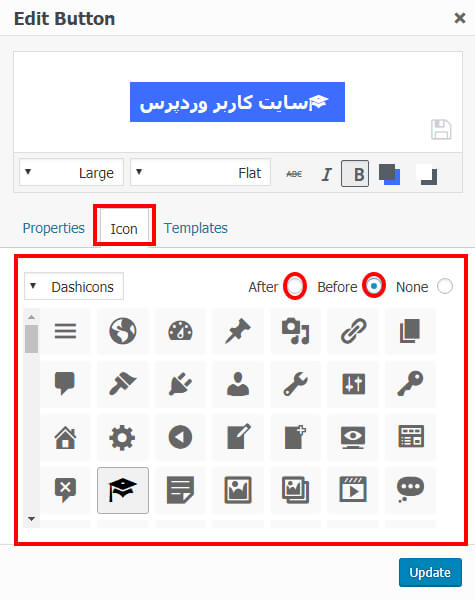
پس از آن می توانید یک آیکون را برای دکمه خود انتخاب کنید. اگر بر روی برگه Icons کلیک کنید ، قادر خواهید بود آیکون هایی را که می توانید قبل یا بعد از متن در دکمه های خود اضافه کنید ، مشاهده کنید.

این آیکون ها در واقع آیکون فونت هستند.
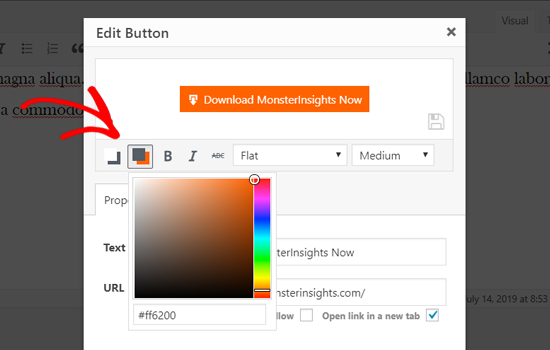
تنظیم رنگ دکمه کال تو اکشن
در مرحله بعد ، می توانید با کلیک بر روی نماد Color box ، رنگ متن و رنگ پس زمینه را برای دکمه خود انتخاب کنید.

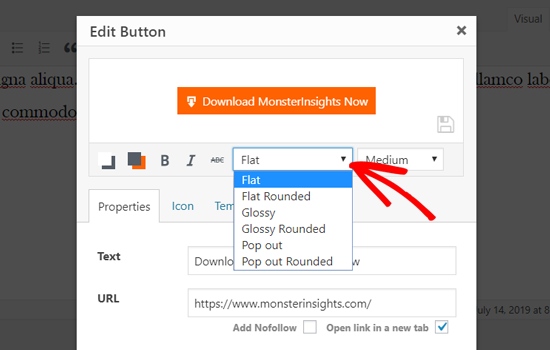
پس از آن بر روی منوی کشویی کلیک کنید تا سبک دکمه را انتخاب کنید. هشت سبک مختلف دکمه آماده برای استفاده وجود دارد.

به همین ترتیب ، شما همچنین می توانید اندازه دکمه را از کوچک به خیلی بزرگ انتخاب کنید.
پس از اینکه از ظاهر راضی شدید ، به سادگی بر روی دکمه Update کلیک کنید.
شما می توانید دکمه خود را همانطور که در پست شما ظاهر می شود ، درست در داخل ویرایشگر پست مشاهده کنید.
همچنین می توانید با انتخاب متن دکمه و استفاده از دکمه های نوار ابزار در ویرایشگر کلاسیک ، تراز دکمه را تنظیم کنید.

با دوبار کلیک بر روی دکمه پنجره Insert Button ظاهر می شود و در صورت تمایل می توانید دکمه خود را دوباره ویرایش کنید.
پس از اینکه از طراحی آن راضی شدید ، می توانید پست خود را منتشر یا به روز کنید و آن را در عمل مشاهده کنید. دکمه ی زیبای ما به شکل زیر درآمده است:

افزودن دکمه Click to Call در وردپرس
علاوه بر دکمه های call to action معمولی شما می توانید دکمه های Click to Call (کلیک برای تماس تلفنی به صورت مستقیم) را به سایت وردپرسی خود اضافه کنید تا باز هم بتوانید نرخ تبدیل سایت تان را بیشتر کنید.
دکمه Click to Call نوع خاصی از دکمه call to action است که به کاربران شما اجازه می دهد فقط با یک کلیک بتوانند با تیم شما تماس تلفنی برقرار کنند.
با استفاده از دکمه های Click to Call ، بازدید کنندگان سایت شما می توانند فوراً به صورت مستقیم با تیم شما صحبت کرده و اطلاعات مورد نیاز خود را بدست آورند. این اطلاعات می تواند راجع به هرچیزی مثل پرسیدن یک سوال ، اطلاعات پیش فروش یک محصول یا پشتیبانی باشد. باید در نظر داشته باشید که تماس های تلفنی چون سریع است خیلی از کاربران تان از آن استفاده خواهند کرد. همچنین با افزایش تعداد کاربران گوشی های هوشمند ، افزودن دکمه های تماس اکنون خیلی بیشتر از قبل مورد توجه قرار گرفته است.
آموزش افزودن دکمه های Click to Call در وردپرس
با این مقدمه ، بیایید به نحوه اضافه کردن دکمه های Click to Call در وردپرس به صورت قدم به قدم نگاهی بیاندازیم.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button است. برای راهنمایی های دقیق ، می توانید راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را مشاهده کنید.
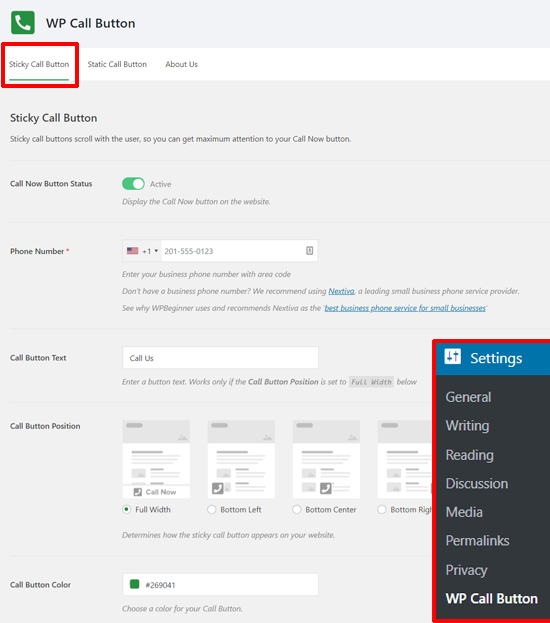
پس از فعال سازی این افزونه وردپرس ، برای پیکربندی تنظیمات افزونه و طراحی دکمه Click to Call ، باید به تنظیمات » WP Call Button مراجعه کنید .

در ابتدا ، تنظیمات Sticky Call Button را مشاهده خواهید کرد. دکمه تماس چسبنده یک ویژگی برای بهینه سازی نرخ تبدیل است که هنگام مرور سایت شما ، دکمه تماس را به همراه کاربران جابجا می کند.
می توانید با فعال کردن وضعیت دکمه تماس شروع کنید. به سادگی بر روی دکمه کشویی کلیک کنید تا آن را فعال کنید.
پس از آن ، باید شماره تلفن خود را وارد کنید. افزونه WP Call Button دارای یک فیلد هوشمند با پیش شماره کدهای کشورها است. به سادگی کشور خود را انتخاب کرده و شماره تلفن تجاری خود را وارد کنید.
پیکربندی تنظیمات دکمه Click to Call در وردپرس
در مرحله بعد ، می توانید متن دکمه تماس خود را ویرایش کنید ، موقعیت دکمه تماس و رنگ را انتخاب کنید.
همچنین ، می توانید مکانی را برای نمایش دکمه تماس چسبنده در وب سایت خود انتخاب کنید. به طور پیش فرض ، دکمه تماس را در همه صفحات و در همه دستگاه ها نمایش داده می شود. می توانید دکمه را در صفحات خاص نشان داده یا مخفی کنید و تنظیم کنید تا فقط در دستگاه های تلفن همراه نشان داده شود.
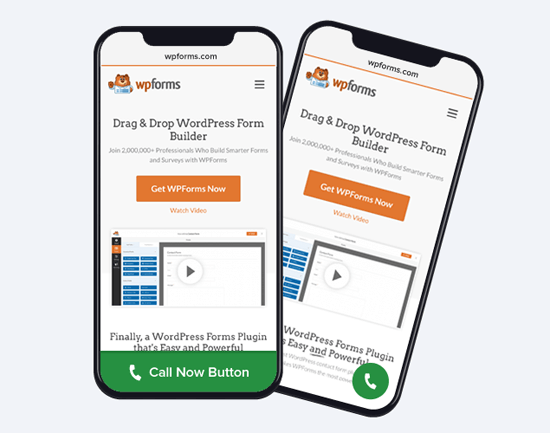
پس از بررسی همه گزینه ها ، می توانید بر روی دکمه ذخیره تغییرات در پایین کلیک کنید. پس از آن ، می توانید به وب سایت خود مراجعه کرده و دکمه تماس چسبنده را در عمل مشاهده کنید.

به غیر از دکمه های تماس چسبنده ، می توانید با استفاده از این افزونه دکمه های تماس ایستا _ static را نیز در صفحات وردپرس ، پست ها و نوارهای کناری یا همان ساید بار خود اضافه کنید.
افزودن دکمه های Click to Call در وردپرس در گوتنبرگ
اگر از ویرایشگر بلوک جدید وردپرس استفاده می کنید ، می توانید با استفاده از بلوک دکمه WP Call Button ، به راحتی دکمه هم ” اکنون تماس بگیرید ” را در صفحات خود اضافه کنید.
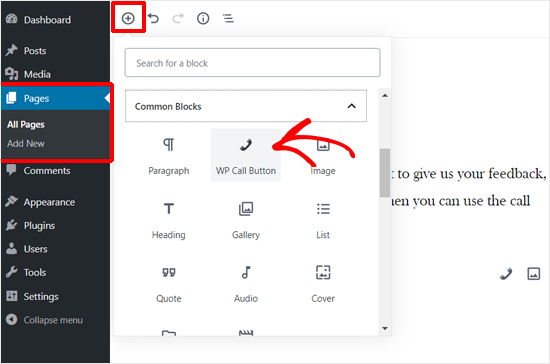
یک صفحه جدید ایجاد کنید یا یک صفحه موجود را ویرایش کنید و بلوک WP Call Button را در ویرایشگر صفحه خود اضافه کنید.

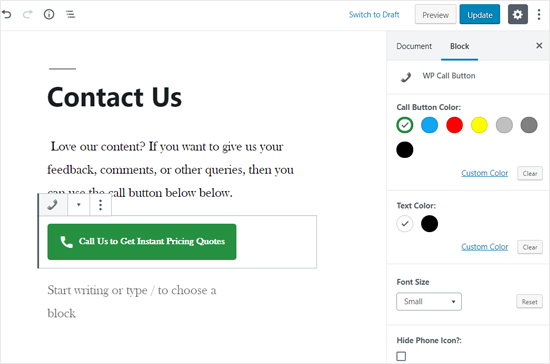
پس از آن می توانید متن دکمه ، رنگ دکمه ، رنگ متن ، اندازه فونت را سفارشی کنید و آیکون تلفن را نشان داده یا مخفی کنید.

پس از اینکه از طراحی آن راضی شدید ، می توانید صفحه خود را منتشر یا به روز کنید.
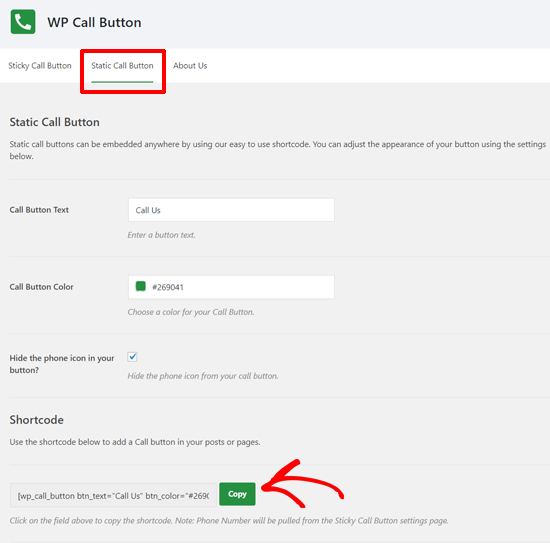
اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید ، برای تهیه شورت کد باید از ژنراتور دکمه تماس استاتیک (گزینه Static Call Button در افزونه) استفاده کنید. به تنظیمات » WP Call Button بروید و در بالای منوی دکمه Static Call Button (دکمه تماس) کلیک کنید.

به سادگی گزینه های دکمه را سفارشی کنید و سپس کد کوتاه یا همان شورت کد را کپی کنید. پس از آن می توانید از شورت کد در هر پست یا صفحه در وب سایت خود استفاده کنید.
افزودن دکمه های Click to Call در ابزارک های وردپرس
افزونه WP Call Button همچنین به شما امکان می دهد دکمه تماس را در نوار کناری یا ساید بار وردپرس و سایر ناحیه های آماده ویجت ( ابزارک ها در وردپرس ) خود اضافه کنید.
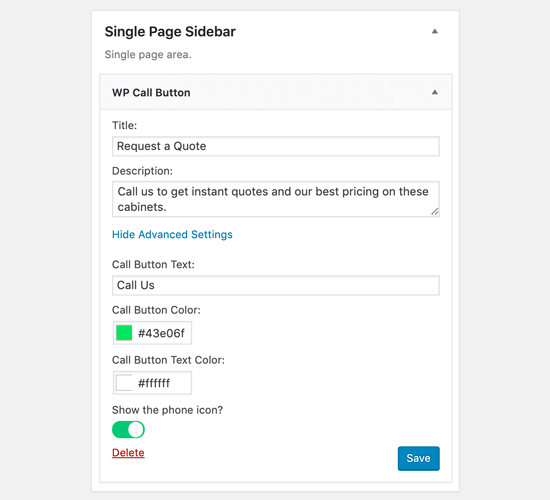
به سادگی به نمایش »ابزارک ها بروید و ابزارک WP Call Button را به یک منطقه ابزارک آماده که در آن می خواهید دکمه تماس را نشان دهید بکشید.

اکنون می توانید عنوان ، و توضیحی را اضافه کنید و دکمه تماس را از بخش Advanced Settings تنظیم و سفارشی سازی کنید. پس از اتمام ، ابزارک خود را ذخیره کنید.
جمع بندی
اگر می خواهید نظر کاربران سایت تان را برای انجام دادن یک کاری جلب کنید می توانید از دکمه های Call to action در وردپرس استفاده کنید. با استفاده از دکمه های کال تو اکشن می توانید کاربران سایت تان را به سمت هدف های خود هدایت کنید.
هرگونه سوال برای ساخت دکمه call to action در وردپرس و ساخت دکمه click to call در وردپرس دارید می توانید در بخش دیدگاه های سایت مطرح کنید تا در اسرع وقت پاسخگوی شما باشیم.

سلام ، با تشکر از شما بابت مقالات بسیار ارزشمند تان ، خواهشمندم ساخت کال تو اکشن با استفاده از المنتور را هم آموزش دهید .
سلام آقا پویا، هم اکنون این آموزشی که فرمودید روی سایت منتشر شده است که می توانید از صفحه ” آموزش ساخت کال تو اکشن در المنتور ” به آن دسترسی داشته باشید.