ساخت شورت کد در وردپرس❓کد کوتاه در وردپرس
ساخت شورت کد در وردپرس یا کد کوتاه در وردپرس: یک راه آسان برای اضافه کردن محتوای پویا به پست ها، صفحات و ستون های کناری یا همان سایدبار (sidebar) در سایت وردپرس شما است. بسیاری از افزونه ها و قالب های وردپرس از کد های کوتاه یا همان شورت کدها برای اضافه کردن مطالب تخصصی مانند فرم های تماس، گالری تصاویر، اسلایدرها و موارد دیگر استفاده می کنند.
در این مقاله از سری مقالات آموزش وردپرس به شما نشان خواهیم داد که چگونه به راحتی کدهای کوتاه وردپرس را در نوشته ها و برگه های سایت خود استفاده کنید. ما همچنین به شما آموزش می دهیم که چگونه شورت کدهایی که خودتان نیاز دارید را به آسانی بسازید.
راهنمای مطالعه:
کد کوتاه یا شورت کد وردپرس چیست؟
شورت کد وردپرس چیست؟ کد کوتاه در وردپرس یک نوع کد میانبر است که به شما برای ساخت محتوای پویا در پست ها، صفحات و ابزارک های نوار کناری کمک می کند. برای کسب اطلاعات بیشتر مقاله (شورت کد در وردپرس چیست را مطالعه کنید) شورت کدها در وردپرس در داخل براکت ها همانند کد زیر نمایش داده می شوند:
[myshortcode]برای درک بهتر شورت کد وردپرس، بزارید در ابتدا نگاهی به دلیل و چرایی ایجاد شورت کد در وردپرس بپردازیم و با هم ببینیم که اصلا چرا شورت کد وردپرس ساخته شد.
سیستم مدیریت محتوای وردپرس تمامی محتوای سایت را فیلتر می کند تا مطمئن شود که هیچ شخصی از نوشته ها و برگه ها در وردپرس برای وارد کردن کدهای مخرب به دیتابیس (بانک اطلاعات سایت) استفاده نمی کند.
و این یعنی اینکه شما می توانید از HTML در نوشته ها و برگه های سایت خود استفاده کنید ولی نمی توانید به زبان PHP کدی را به بخش نوشته ها و برگه ها برای اجرای برخی دستورات اضافه کنید.
پس چگونه می توان کدی سفارشی را در پست های وردپرس اجرا کرد؟

اما اگر می خواهید مقداری کد سفارشی را در پست های خود اجرا کنید تا پست های مرتبط ، تبلیغات بنر ، فرم های تماس ، گالری ها و غیره را نمایش دهید باید چه کاری انجام دهید؟ اینجاست که API شورت کد وردپرس وارد عمل می شود.
در اصل ، وردپرس این امکان را به توسعه دهندگان می دهد که کد خود را با استفاده از یک تابع اضافه کنند و سپس آن تابع را در وردپرس به عنوان کد کوتاه یا شورت کد وردپرس ثبت کنند ، بنابراین کاربران می توانند به راحتی و بدون داشتن دانش برنامه نویسی از آن استفاده کنند.
هنگامی که وردپرس کد کوتاه یا شورت کد را در مکانی که کاربر آن را قرار داده (برای مثال در یک نوشته یا برگه وردپرس) پیدا کرد ، کد مربوط به آن شورت کد به صورت خودکار اجرا می شود. بیایید ببینیم که چگونه به راحتی کد های کوتاه را در پست ها و صفحات وردپرس خود اضافه کنید.
اضافه کردن شورت کد در پست ها و صفحات وردپرس
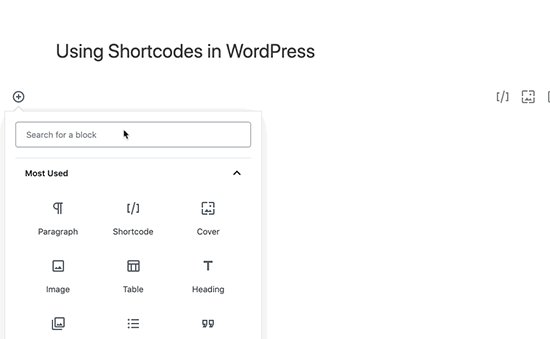
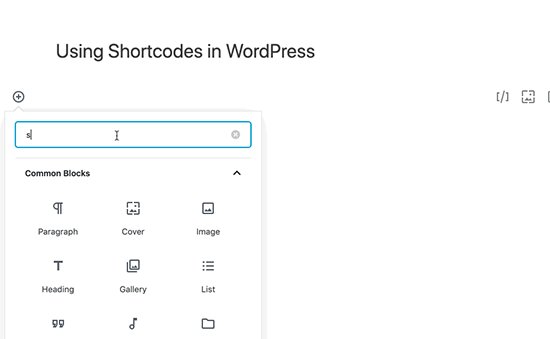
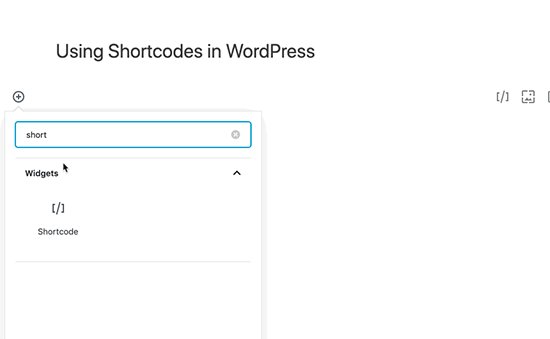
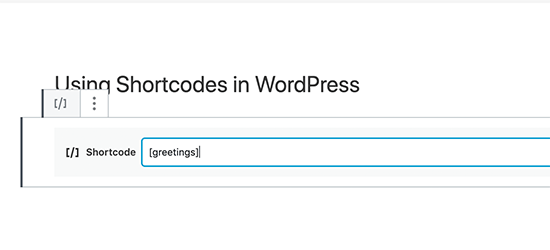
ابتدا باید پست و صفحه را که می خواهید کد کوتاه را اضافه کنید ویرایش کنید. پس از آن ، برای درج بلوک کد کوتاه باید روی دکمه add block کلیک کنید.

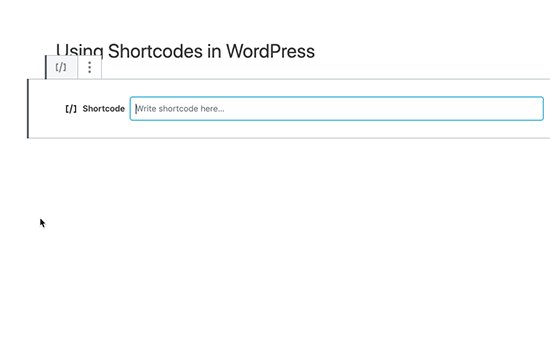
پس از افزودن بلوک شورت کد در وردپرس، می توانید به سادگی کد کوتاه خود را در تنظیمات بلوک وارد کنید. کد کوتاه توسط افزونه های مختلف وردپرس ارائه می شود که ممکن است از آنها مانند افزونه گرویتی فرم ایجاد برای فرم های تماس، افزونه روولوشن اسلایدر برای ساخت اسلایدر های حرفه ای، یا افزونه نوشته های مرتبط هوشمند برای درج نوشته های مرتبط به صورت هوشمند استفاده کنید و کلی افزونه وردپرس دیگه که میتونید از شورت کدهای آن ها با استفاده از این روش استفاده کنید.

در انتهای کار می توانید پست یا صفحه خود را ذخیره کرده و تغییرات خود را پیش نمایش کنید تا کد کوتاه در عمل مشاهده شود.
افزودن و ساخت شورت کد در ابزارک سایدبار وردپرس
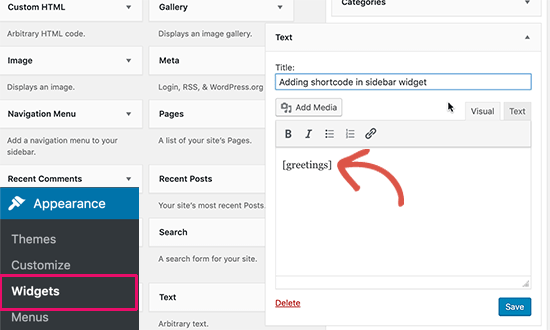
شما همچنین می توانید از شورت کدهای وردپرس در نوارکناری یا همان ناحیه ابزارک های سایدبار سایت تان به راحتی استفاده کنید. برای اینکار ابتدا از پیشخوان وردپرس و از منوی نمایش وردپرس گزینه نمایش > ابزارک ها را انتخاب کنید. سپس به ناحیه ابزارک سایدبار یک ویجت یا ابزارک متن اضافه کنید، حال کد کوتاه خود را در ابزارک متن به راحتی بنویسید.

فراموش نکنید که برای ذخیره تنظیمات ویجت بر روی دکمه “ذخیره” کلیک کنید. پس از آن ، می توانید به وب سایت وردپرس خود مراجعه کنید تا پیش نمایش زنده کد کوتاه را در ابزارک سایدبار سایت خود مشاهده کنید.
افزودن شورت کد در ویرایشگر کلاسیک (قدیمی) وردپرس
اگر هنوز از ویرایشگر کلاسیک و قدیمی در وردپرس استفاده می کنید ، در اینجا آموزش قرار دادن شورت کد در پست ها و برگه های وردپرس با استفاده از ویرایشگر کلاسیک وردپرس را توضیح دادیم.
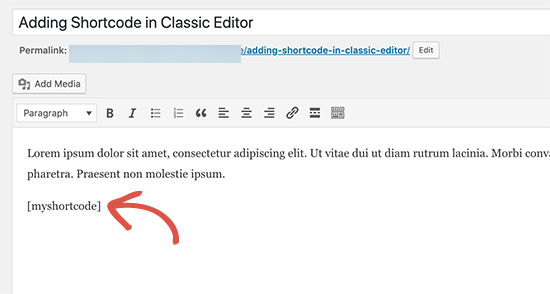
به سادگی پست و صفحه ای را که می خواهید شورت کد را به آن اضافه کنید، ویرایش کنید. می توانید کد کوتاه را در هر جایی از ویرایشگر محتوا به راحتی درج کنید تا محتوای شورت کد در همان بخش نمایش داده شود. فقط مطمئن شوید که شورت کد وردپرس در خط خود قرار داشته باشد.

فراموش نکنید که تغییرات خود را ذخیره کنید. پس از آن می توانید پیش نمایش و صفحه خود را برای دیدن کد کوتاه در عمل مشاهده کنید.
آموزش ساخت شورت کد در قالب وردپرس
شورت کدهای وردپرس برای استفاده در پست ها ، برگه ها و ابزارک های وردپرس ساخته شده اند، با این وجود، بعضی اوقات ممکن است بخواهید از یک شورت کد وردپرس در داخل یک فایل قالب وردپرس استفاده کنید.
وردپرس انجام این کار را ساده کرده است ، اما برای این کار شما باید فایل های قالب وردپرس خود را ویرایش کنید. اصولاً با اضافه کردن کد زیر می توانید کد کوتاه یا شورت کد را به هر قالب وردپرسی اضافه کنید.
<?php echo do_shortcode("[your_shortcode]"); ?>بعد از قرار دادن کد بالا وردپرس به دنبال شورت کد خواهد بود و خروجی آن را در تمپلیت قالب وردپرس شما نمایش می دهد.
آموزش ایجاد و ساخت شورت کد شخصی خود در وردپرس
زمانی که می خواهید یک محتوای پویا (به محتوایی که به صورت مداوم در حال تغییر است محتوای پویا می گویند) یا کد دلخواه را در پست و صفحه های وردپرس اضافه کنید ، کد کوتاه می تواند واقعاً مفید باشد. با این حال ، اگر می خواهید یک کد کوتاه سفارشی ایجاد کنید ، نیاز به تجربه کد نویسی دارید.
اگر با زبان برنامه نویسی PHP آشنا هستید، در زیر یک نمونه کد برای ایجاد شورت کد در وردپرس قرار دادیم که می توانید به عنوان نمونه (الگو) از آن استفاده کنید. همچنین می توانید از مقاله Function Reference/add shortcode یا Shortcode API کدکس وردپرس استفاده کنید.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');در این کد ، ابتدا تابعی را ایجاد کردیم که مقداری کد را اجرا می کند و خروجی را برمی گرداند. پس از آن ، سپس یک کد کوتاه جدید به نام ‘greeting’ ایجاد کردیم و به وردپرس گفتیم که عملکردی (تابعی) را که ایجاد کردیم را اجرا کند.
اکنون می توانید با استفاده از کد زیر ، این کد کوتاه را به پست ها، صفحات و ابزارک های خود اضافه کنید:
[greeting]این کد تابعی را که ایجاد کرده اید اجرا می کند و خروجی مورد نظر را نشان می دهد.
حال اجازه دهید یک مثال کاربردی تر از یک کد کوتاه در وردپرس داشته باشیم. در این مثال ، یک بنر Google AdSense را درون یک کد کوتاه نمایش خواهیم داد.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');فراموش نکنید که کد تبلیغ را با کد تبلیغاتی مخصوص خود جایگزین کنید.
اکنون می توانید از کد کوتاه [my_ad_code] در پست ها ، صفحات و ابزارک های نوار کناری (سایدبار) وردپرس خود استفاده کنید. وردپرس به طور خودکار تابع مرتبط با شورت کد را اجرا کرده و کد تبلیغ را نمایش می دهد.
جمع بندی
امیدواریم با استفاده از مقاله کد کوتاه در وردپرس بتونید کدهای کوتاه بسیار کاربردی را در وردپرس خود اضافه کنید. هرگونه سوال یا مشکلی در رابطه با ساخت و ایجاد شورت کد در وردپرس دارید در قسمت نظرات سایت با ما در میان بگذارید تا در سریع ترین زمان پاسخگوی شما عزیزان باشیم. ممنون از همراهیتون 😉

سلام وقت بخیر
من یه سوال داشتم
ایا امکان اینکه یه شورت کد برای بخش پیامک های ووکامرس تعریف کنیم هست؟
توی افزونه پیامک ووکامرس، فیلد ها و یه سری شورت کدهارو نمایش داده، مثل شماره سفارش، ادرس ایمیل و ….
من چند تا فیلد جدید به صورتحسابم اضافه کردم و میخوام ادرس فیلد یا همون شورت کد فیلدش در پیامک ووکامرس نمایش داده بشه
و پیامک ارسال بشه برای کاربر و اون فیلد رو فراخونی کنه برای اون سفارش
راهی وجود داره؟
بله اگر به برنامه نویسی وردپرس و شورتکد ها آشنایی داشته باشید، خیلی ساده میتوانید این کار را انجام دهید.
من وقتی با شورتکد روی افزودن برگه کلیک میکنم همان جا اسم برگه را می گذارم و سپس در متن شورتکد را می نویسم اما برگه ایجاد نمی شود،هر کاری انجام می دهم برگه اضافه نمی شود. مشکل از چیست؟
متاسفانه سوال تان واضح نیست، لطفا مشکل خود را به صورت واضح بیان کنید.
سلام
آیا میشه یه شورتکد ساخت که پویا باشه
مثلا یه شورتکد می خوام که یه لینک ثابت رو با یه لینک پویا کنار هم قرار بده. مثل لینک اشتراک گذاری که قسمتی از لینک ثابته و قسمت دیگر تغییر می کنه
آیا اصلا امکان چنین چیزی به صورت شورت کد امکان پذیره؟؟
درود، بله ساخت شورت کد های داینامیک یکی از روش های جالب استفاده از شورت کد در وردپرس است که ساخت آن نیز کار بسیار سادهای است.
امکانش هست بیش تر راهنمایی کنید یا مقاله ای رو معرفی کنید برای آشنایی بیشتر
بزودی در این رابطه آموزشهای خوبی منتشر خواهیم کرد.
سلام میخوام یک چند تا شرت کد مختلف توی سایت ایجاد کنم.
اما چون کد ها زیاده میخوام کد های HTML و CSS و JS موجود رو در فایل های جداگانه تعریف کنم تا به هم ریخته نشه.
امکان اون وجود داره؟ اگر بله.. به چه صورت؟
باسلام بله این امکان وجود دارد، دقت کنید که این مورد به این سادگی نیست که در این بخش بتوان آن را توضیح داد باید به توابع وردپرس و زبان php تسلط کافی را داشته باشید.
سلام
چگونه کد زیر را به شرت کد تبدیل کنم . وقتی کد زیر را طبق دستورالعمل های شما در فایل فانکشن قرار می دهم تابع خطا می دهد.
با تشکر.
باسلام، دقت کنید که در بخش کامنتها نمیتوانید کد PHP ارسال کنید، اگر در این رابطه مهارت کافی را ندارید، لطفا از یک متخصص کمک بگیرید.
سلام .متنتون عالیه.من میخواستم توی وبسایت فروشگاهیم وقتی یکی ثبتنام میکنه و براش ایمیل موفقیت ثبتنام میره، یه کد تخفیف که درست کردم توی اون ایمیل بهش نشون بده..امکانش هست با شورت کد کاری کرد که قبل از ارسال ایمیل مذکور، اون کد تخفیف توسط شرت کد خونده بشه و توی متن ایمیل درج بشه ؟ ممنون
باسلام، برای این کار نیازی به شورت کد و … نیست، شما میتونید یک کد تخفیف عمومی بسازید و اون رو در انتهای ایمیل ثبت نام خودتون به صورت دستی قرار بدید.
با توجه به سوال اون دوست که که سوال کرده بود یک سایت مدرسه ساخته که میخواهد هر دانش آموز در پنل کاربری اطلاعات خودش را صرفا ببیند من هم همین مشکل را دارم و به شرح زیر میباشد
من یک سایت برای خدمات دارم که الان برای نمایش اطلاعات هر عضو این سایت که بخواهد روند پیشرفت کارش را ببیند و آگاه باشد در یک صفحه وردپرس کلیه اطلاعات را وارد نموده و با استفاده از رمز گذاری و ارایه رمز به فرد بعد از ورود به سایت به صفحه ورود خدمات وارد شده در کادر مورد نظر خودش رمز را وارد کرده و وارد صفحه مخصوص بخودش میشود . این روند دارای اشکال است و اینکه اون صفحه ورود اولیه باید به تعداد اعضا یک کاراکتر با لینک مربوطه و مجزا ساخت که بعد از ورود بتواند با رمز به اون صفحه هدایت بشه (به مرور خیلی زیاد و شلوغ میشه ). آیا امکان این وجود دارد که این امر از طریق ساخت شورت کد برای اون صفحه صورت بگیرد . و بتوان در پنل هر فرد آن شورت کد را قرار داد ؟
بله شما هر نوع اطلاعاتی را میتوانید در وردپرس از طریق شوتکدها نمایش دهید، فقط باید بتوانید بخش برنامه نویسی آن را به درستی انجام دهید.
با سلام و وقت بخیر، من برای یک مدرسه سایت ساختم که در پنل کاربری هرفرد میخواهم نمرات کارنامه خود را ببینند، میخواهم صفحاتی بسازم و آن هارا شورت کد کنم و در پنل قرار دهم
باسلام، سوالتان را واضح و با جزئیات کامل بیان کنید.
سلام. روز بخیر
من میخوام برای یکی از صفحات سایتم شورتکد درست کنم که مثلا بذاریم توی تلگرام تا ببینیم ازین لینک چند نفر وارد صفحه مورد نظر شدن.
یه شورتکد هم بسازم که اخر لینکش یه کدتخفیف بذارم. اینو هم برای کنترل تعداد ورودی ها ازین لینک میخوام.
میشه راهنماییم کنید که باید چیکار کنم؟
باسلام و احترام، برای ساخت این موارد، باید به زبان PHP تسلط کامل داشته باشید.