
افزودن نوار اطلاع رسانی در وردپرس

افزودن دکمه واتس آپ در وردپرس

آپدیت دستی افزونه های وردپرس

غیر فعال کردن ویرایشگر گوتنبرگ وردپرس

آموزش افزونه Shortcodes Ultimate

آموزش افزونه TinyMCE Advanced

افزونه Akismet چیست؟ آموزش افزونه اکیسمت

بکاپ گرفتن از سایت وردپرس با افزونه UpdraftPlus

آموزش ساخت صفحه در حال بروز رسانی وردپرس

ساخت اسلایدر وردپرس با Master Slider

آموزش افزودن گوگل مپ و نقشه در وردپرس

نمایش مطالب مرتبط در بین نوشته ها

آموزش نحوه افزایش حافظه PHP در وردپرس

افزایش حجم آپلود در وردپرس
شما در حال مشاهده
جلسه 15 هستید

آموزش آپلود SVG در وردپرس

فعال سازی SSL رایگان در CPanel
مدرس دوره
نبی عبدی
زمان ویدیو
04:49 دقیقه
برو به دیگر جلسات
دانلود ویدیو
آموزش آپلود SVG در وردپرس
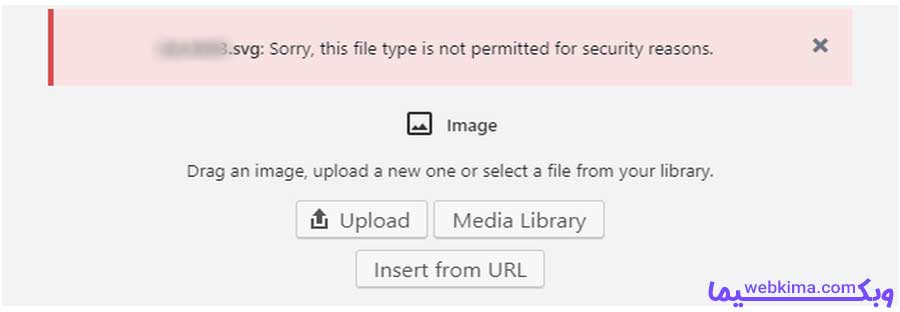
آپلود فایل های svg در وردپرس | استفاده از svg در وردپرس: با یکی دیگر از جلسات دوره جامع آموزش طراحی سایت بدون کدنویسی در خدمت شما همراهان خوب آکادمی وبکیما هستیم، اگر از کاربران سیستم مدیریت محتوای وردپرس باشید، غیر ممکن است که با خطاهای مختلف وردپرس روبرو نشده باشید، مخصوصا برای آپلود فایل های SVG در وردپرس قطعا با مشکل های عدیده ای روبرو شده اید، به همین دلیل تصمیم گرفتیم در این آموزش وردپرس به چگونگی برطرف کردن خطای “با عرض پوزش این نوع پرونده به دلایل امنیتی مجاز نیست یا به انگلیسی: Sorry, This File Type Is Not Permitted for Security Reasons” بپردازیم.
راهنمای مطالعه:
فایل SVG چیست؟
فایل های SVG یک نوع فرمت فایل است که به صورت برداری مبتنی بر XML است که اشکال مختلف را توسط کد رسم می کند. معمولا این فایل ها توسط نرم افزارهایی مثل Adobe XD یا فیگما طراحی میشوند. اگر سوال فرمت svg چیست را از بنده بپرسید هم دقیقا همین پاسخ را بهتون میدم.
استفاده از SVG در وردپرس بدون افزونه
برای استفاده از SVG در وردپرس راه های مختلفی وجود دارد، اولین راه همیشه استفاده از افزونه های مختلف برای این کار است. اما ابتدا اجازه بدید که برای بارگذاری فایل های SVG در وردپرس دست به کد بشیم، برای اینکار به بخش ویرایشگر قالب وردپرس خود مراجعه کنید، سپس فایل فانکشن قالب را روی حالت ویرایش ببرید و قطعه کد زیر را در جای مناسبی از این فایل قرار دهید:
function webkima_allow_svg_mime_type($mimes) {
$mimes[ 'svg' ] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'webkima_allow_svg_mime_type');این فایل به دلایل امنیتی مجاز نیست.
در زیر می توانید نمونهای از خطای با عرض پوزش، شما مجاز به بارگذاری این نوع پرونده نیستید. را مشاهده کنید.

افزونه safe svg چیست؟
افزونه safe svg یکی از بهترین افزونه ها برای برطرف کردن خطای آپلود نشدن فایل های SVG در وردپرس است، که نحوه استفاده از این افزونه به این صورت است که شما تنها با نصب این افزونه می توانید فایل های svg در وردپرس را به سادگی آپلود کنید.

دانلود افزونه Safe svg
برای دانلود افزونه Safe svg روی دکمه زیر کلیک کنید تا به صفحه این افزونه در مخزن وردپرس هدایت شوید، سپس افزونه را دانلود کرده و در سایت خود نصب کنید.
سلام ، تو سرچ کلی functions.php اورد کدوم شون؟ تو اموزش قسمت functions.php هم دقیقا به محلش اشاره نشده
سلام، سوالتان را واضح بیان کنید.
مرسی واقعا
سلام خسته نباشید این فایل فاینکشن نگفتید از کجا بیاریمم ؟ منظورتون همون htacsess هست ؟
باسلام، دقت کنید که فایل functions داخل قالب سایتتان است، برای اطلاعات بیشتر در این رابطه مقاله فایل functions.php وردپرس چیست را مطالعه کنید.
با سلام خدمت مهندس عبدی عزیز
هم کد بالا را در قالب قرار دادم و هم افزونهSafe svgرا بارگذاری کردم.
اما هم چنان قادر به آپلود فایل هایsvg نیستم.
برای حضرتعالی که فرموده اید((برای اینکار به بخش ویرایشگر قالب وردپرس خود مراجعه کنید، سپس فایل فانکشن قالب را روی حالت ویرایش ببرید و قطعه کد زیر را در جای مناسبی از این فایل قرار دهید:
همه چیز مشخص است .اما برای ما مشخص و واضح نیست.
بخش ویرایشگر قالب وردپرس منظور تنظیمات قالب در پیشخوان وردپرس است یا در هاست و دقیقا فایل فانکشن قالب و مسیر دسترسی به آن را زحمت بکشید مشخص کنید.
ممنون و سپاسگزاریم
باسلام، از طریق هاست به پوشه قالب خود رفته و فایل functions.php را پیدا کرده و این قطعه کد را در انتهای آن قرار دهید.
سلام استاد خسته نباشید
من مدت هاست منتظر جلسات بعدی اموزش وردپرس هستم ولی انگار متوقف شده
لطفا هر چه سریع جلسات بعدی رو بارگذاری کنید
ممنون
سلام آقا فرزاد، جلسات دوره وردپرس تمام شده است و دیگر برای این دوره جلسه جدیدی منتشر نمیشود، به زودی دوره وردپرس کار حرفهای را خواهیم داشت که در آن موارد حرفه ای را آموزش خواهیم داد.
سلام
استاد کد رو در اخر فایل فانکشن قرار بدن مشکلی نداره؟ یعنی خط اخر؟؟ اگه میشه در مورد جای مناسب برای قرار دادن کد را راهنمایی فرمایید.
باسپاس
باسلام، بهترین قسمت، همان انتهای فایل فانکشن است.
سلام و درود
من افزونه رو نصب کردم و میخوام در المنتور استفاده کنم موقع آپلود خطا میده: فایل SVG به دلایل امنیتی مجاز نیست
چرا؟
باسلام و احترام، ممکن است افزونه با یکی از افزونههای روی سایتتان تداخل داشته باشد، از قطعه کد قرار داده شده استفاده کنید.
سلام و عرض ادب ، ممنون میشم لطفا یک گزینه ی افزایش سرعت پلی شدن برای ویدئو های خودتون داشته باشین ، عالیه واقعا جزئیات کاربردی و عالی هستن یک دکمه هست روی ویدئو که سرعت پخش رو بالا میبره با سرعت گوش دادن خیلی خوبه
سلام آقا شهریار عزیز، شما میتوانید ویدیوها را دانلود کنید و با پلیرهای سیستم خودتان سرعت ویدیوها را افزایش دهید 😉