دانلود آیکون های SVG متحرک Titanic
دانلود آیکون های SVG متحرک اگر فقط کمی با مباحث طراحی تجربه کاربری و طراحی رابط کاربری سایتها و اپلیکیشنها آشنا باشید، حتما میدانید که یکی از مهمترین فاکتورها در این زمینه، تعامل USER INTERFACE یا همان رابط کاربری با کاربر است، به عنوان مثال دکمههای کال تو اکشن در سایت یا اپلیکیشن باید به صورتی طراحی شوند تا زمانیکه کاربر با آن تعامل داشت آن دکمه تغییراتی را نمایش دهد، مثلا آیکون آن حرکت کند یا رنگ پس زمینه آن تغییر کند و غیره…
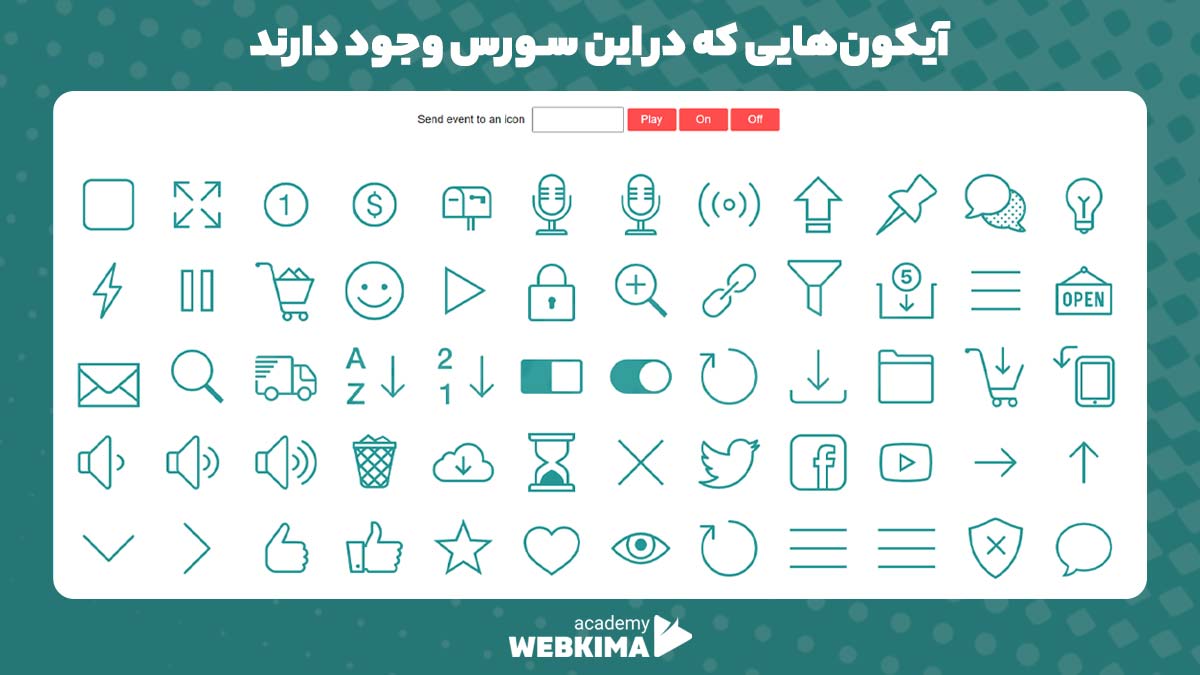
به همین دلیل در این مقاله از سری مقالات آموزش UI و UX و آموزش طراحی سایت میخواهیم شما را با یک مجموعه از آیکونهای SVG آشنا کنیم که میتوانید به صورت رایگان از آن در طراحی فرانتاند وبسایتهای خود استفاده کنید، نام این مجموعه آیکون متحرک Titanic است و به صورت کاملا رایگان در مخزن گیتهاب منتشر شده است. این مجموعه شامل کاربردی ترین و پر استفاده ترین آیکونهایی است که ممکن است شما بخواهید از آن در سایت یا اپلیکیشن خود استفاده کنید.
مجموعه آیکونهای Titanic با فرمت SVG و سبک Lineal طراحی شدهاند و دقیقا به همین دلیل شما میتوانید از آنها در هر سایزی استفاده کنید. شما میتوانید از این آیکونها در پروژه بعدی خود به سادگی استفاده کنید، توجه داشته باشید که این آیکونها توسط پلاگین bodymovin طراحی شدهاند.
آموزش استفاده از آیکون های SVG متحرک Titanic
برای اینکه بتوانید از این آیکونها استفاده کنید باید ابتدا سورس کد آن را از طریق دکمه زیر دانلود کنید، سپس فایل را از حالت فشرده خارج کنید.
خب بعد از دانلود سورس کد و خارج کردن آن از حالت فشرده، چندتا پوشه و فایل خواهید دید، در ابتدا میتوانید پوشه demo را باز کنید و دموی آیکونها را مشاهده کنید یا با کلیک روی این لینک تمامی آیکونهای این مجموعه را به صورت آنلاین بررسی کنید.
در قدم بعدی باید وارد پوشه src شوید و دو فایل titanic.js و titanic-icon.js را به پروژه خود به شکل زیر اضافه کنید:
<script src="./js/titanic.min.js"></script>
<script src="./js/bodymovin.min.js"></script>در قدم بعدی باید قبل از بسته شدن تگ body قطعه کد زیر را در پروژه خود قرار دهید:
<script>
var titanic = new Titanic({
hover: true,
click: true
})
</script>حالا برای استفاده از آیکونها میتوانید از روش زیر استفاده کنید، به عنوان مثال برای قرار دادن آیکون چت باید به شکل زیر عمل کنید:
<div class='titanic titanic-chat'></div>
دقت کنید که از داخل پوشه demo میتوانید از کدهای HTML آن نیز به عنوان یک راهنمای عالی استفاده کنید، همچنین برای اطلاعات بیشتر در رابطه با این سورس کد به این لینک مراجعه کنید.

روش 2: از طریق CDN
اگر میخواهید از این سورس به صورت CDN استفاده کنید میتوانید قطعه کد زیر را به head پروژه خود اضافه کنید:
<script src="https://cdn.rawgit.com/icons8/titanic/master/dist/js/titanic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/4.5.9/bodymovin.min.js"></script>
و سپس قبل از بسته شدن تگ body کد زیر را قرار دهید:
<script>
var titanic = new Titanic();
</script>
جمع بندی
در این آموزش یاد گرفتید که چگونه از مجموعه آیکون های SVG متحرک Titanic در پروژههای خود استفاده کنید، دقت کنید که اگر کمی خلاق باشید از این آیکونها میتوانید در Adobe XD و در طراحیهای UI و UX خود نیز استفاده کنید. اگر سوالی در رابطه با استفاده از این آیکونها داشتید در پایین همین صفحه و در بخش کامنتها مطرح کنید تا بتونیم در این رابطه کمکتان کنیم.

دیدگاه و پرسش