حل مشکل جاستیفای در وردپرس و justify کردن متن در گوتنبرگ
جاستیفای چیست؟ امروزه در نوشتن محتواهای متنی شما باید اصول زیادی را رعایت کنید تا کاربران بتوانند آن محتوا را بهتر و به خوبی مطالعه کنند و از خواندن آن خسته نشوند، یکی از اصول تولید محتوای متنی این است که شما نوشتهها را به صورت منظم و زیبا به کاربران نمایش دهید. برای منظم کردن متنها در محتواهای خود باید از تراز کردن آنها استفاده کنید که اصطلاحا به آن جاستیفای یا در CMS وردپرس، جاستیفای در وردپرس گفته میشود، در این مقاله از سری مقالات آموزش وردپرس قصد داریم درباره هم تراز کردن متنها و جاستیفای در وردپرس بیشتر توضیح دهیم و به شما نحوه استفاده از آن را آموزش دهیم.
راهنمای مطالعه:
جاستیفای چیست؟
جاستیفای در وردپرس به متنهایی گفته میشود که از سمت چپ همگی با هم تراز هستند، در واقع در متنهای فارسی، به صورت پیشفرض تمامی متن از سمت راست باهم تراز هست، اما از سمت راست بسته به تعداد کلمات و طول صفحه، متن از سمت چپ از تراز بودن خارج میشود، به تصویر زیر دقت کنید، حال ما با استفاده از کلید میانبر جاستیفای در وردپرس یا کلید ترکیبی justify یا کد html جاستیفای، متن را جاستیفای میکنیم.

چرا باید از جاستیفای در وردپرس استفاده کنیم؟
یکی از دلایلی که شما باید از جاستیفای استفاده کنید این است که میتوانید با استفاده از آن متون خود را منظمتر به کاربران نمایش دهید و همین هم باعث میشود که کاربران راحتتر متنهای شما را مطالعه کنند.
در تصویر بالا میتوانید دو نمونه متن ساده و جاستیفای شده را مشاهده کنید، همانطور که مشاهده میکنید تصویر جاستیفای شده یک ظاهر زیباتر و یکسانی را دارد که بسیار برای خوانایی کاربران مناسب است و کسی از خواندن آن خسته نمیشود.
شما باید سعی داشته باشید در سایت خود وقتی محتوایی را به صورت متنی منتشر میکنید حتما به صورت جاستیفای باشد و علاوه بر سایتها هم شما باید در شبکههای اجتماعی جاستیفای را رعایت کنید تا کاربران محتوای متنی شما را به خوبی بخوانند.
کد جاستیفای وردپرس و کد html جاستیفای
بعد از نسخه 5 به بعد و با به وجود آمدن گوتنبرگ دیگر justify در وردپرس نبود و در برخی از سایتها وجود داشت و برخی هم اصلا نمیتوانستند از این استفاده کنند، البته توجه داشته باشید که این قابلیت همچنان در ویرایشگر کلاسیک وردپرس وجود دارد و شما در این ویرایشگر مشکلی نخواهید داشت.
برای رفع این مشکل که بتوانید جاستیفای در سایت خود داشته باشید باید یک قطعه کد را به فایل استایل سایت خود اضافه کنید تا بتوانید از آن استفاده کنید.
فایل استایل سایت شما در واقع یک فایل با نام style.css است، این فایل در واقع تمامی المانهای انیمیشنی و… که در سایت خود دارید را شامل میشود، شما برای اینکه بتوانید جاستیفای را در سایت خود اضافه کنید باید قطعه کد زیر را در این فایل اضافه کنید.
p{text-align:justify}البته اگر نمیتوانید در سایت خود کدی را اضافه کنید میتوانید از افزونه وردپرس Re-add text underline and justify هم استفاده کنید، این افزونه به شما کمک خواهد کرد که این امکان را در سایت بازگردانی کنید و علاوه بر آن هم بتوانید قابلیتی با نام underline را در سایت خود داشته باشید. در ادامه این افزونه را معرفی خواهیم کرد.

افزونه Re-add text underline and justify
این افزونه بعد از نسخه 4.7 به بعد به وجود آمده است و فقط جهت اضافه کردن قابلیت Underline و جاستیفای به وجود آمده است که اصلا حجم زیادی هم ندارد و شما میتوانید سرعت سایت خود را به خوبی حفظ کنید، هماکنون بیش از 80 هزار سایت از این افزونه استفاده میکنند و شما هم برای دریافت ونصب این افزونه میتوانید به مخزن وردپرس مراجعه کرده و نام افزونه را جستجو کنید تا به صورت رایگان بتوانید از آن دانلود و نصب کنید، همچنین با کلیک روی دکمه زیر به صورت مستقیم به صفحه این افزونه در مخزن وردپرس هدایت خواهید شد:
افزونه TinyMCE Advanced
یکی دیگر از افزونههایی که نوار ویرایشگر سایت شما را به کلی تغییر خواهد داد و یک سری امکانات بسیار عالی به آن اضافه میکنید افزونه TinyMCE Advanced است که بسیار میتواند کاربردی باشد، این افزونه جاستیفای هم به سایت شما اضافه خواهد کرد، این افزونه هم همانند افزونه قبلی کاملا رایگان است و در مخزن وردپرس شما میتوانید آن را در دسترس داشته باشید و از آن استفاده کنید، برای کسب اطلاعات بیشتر در این رابطه آموزش کار با افزونه TinyMCE Advanced را مشاهده کنید.
توجه داشته باشید بهترین و سادهترین روش برای اضافه کردن جاستیفای استفاده از همان کد CSS یا کد html جاستیفای بود اما اگر حوصله کدها را ندارید از دو افزونه معرفی شده هم میتوانید استفاده کنید.
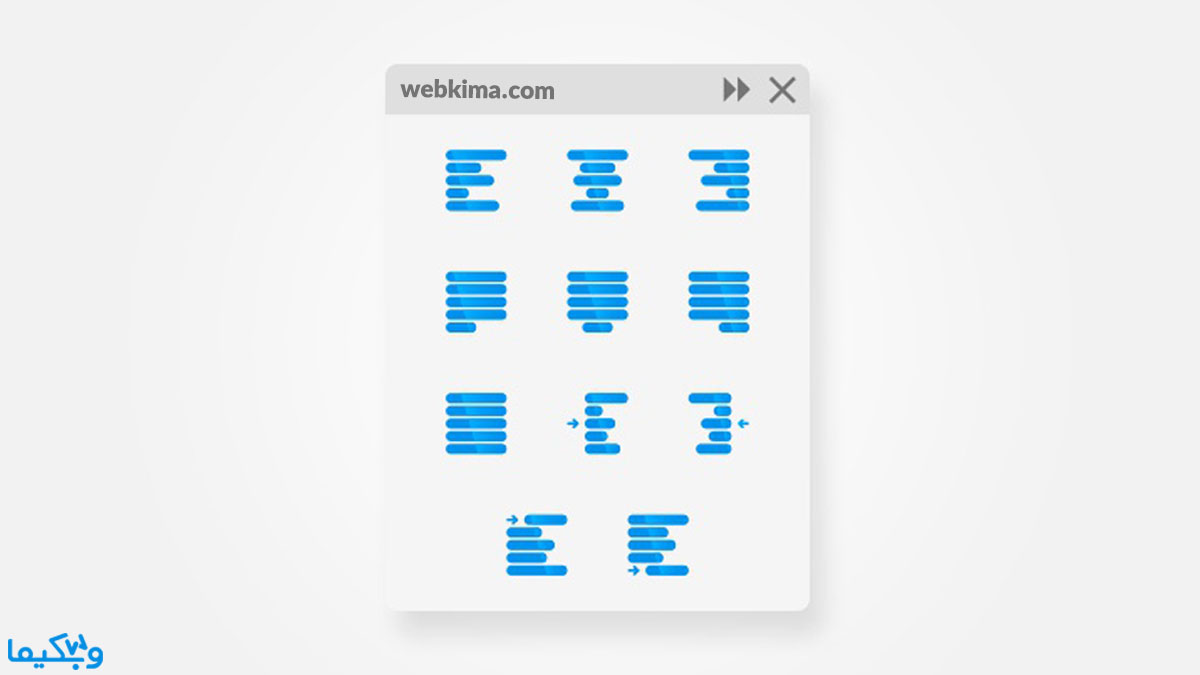
تفاوت justify با justify low
در واقع سه نوع جاستیفای وجود دارد که بر اساس فاصله بین کلمات آنها متفاوت هستند، در زیر به صورت کامل تفاوت justify با justify low را توضیح دادهایم:
- justify low: در این نوع جاستیفای فاصله بین کلمات را کمتر در نظر میگیرد.
- justify medium: این نوع فاصله مناسب و متوسط را در نظر خواهد گرفت.
- Justify high: این نوع هم فاصله بین کلمات را زیاد در نظر میگیرد که شما بر حسب نیاز خود میتوانید از هر کدام آنها استفاده کنید.
کلید ترکیبی justify یا کلید میانبر جاستیفای در وردپرس
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید میتونید با کلید ترکیبی justify یا کلید میانبر justify در وردپرس و با انتخاب کردن متن مورد نظر، کلید ترکیبی Shift+Alt+J را بگیرید تا بتوانید متن را خیلی ساده جاستیفای کنید.
جمع بندی
ما در این مقاله قصد داشتیم به شما توضیحاتی درباره جاستیفای در وردپرس ارائه دهیم و نحوه افزودن آن به سایتهای وردپرسی را توضیح دهیم، امیدواریم از مطالعه این مقاله لذت برده باشید و اطلاعات کافی را به دست آورده باشید.
هر سوالی هم درباره justify در وردپرس و کد html جاستیفای دارید میتوانید از طریق قسمت نظرات همین مقاله با ما مطرح کنید تا سریعا پاسخ سوال شما را ارائه دهیم. با تشکر از همراهی شما عزیزان 😉
- افکت سه بعدی و نئون در متن با CSS
- نصب افزونههای وردپرس به صورت یکجا
- آموزش کار با افزونه Shortcodes Ultimate
- جلوگیری از ارسال کامنت اسپم در وردپرس با افزونه اکیسمت
- آموزش کار با افزونه Master Slider
- آموزش نمایش مطالب مرتبط در بین مقالات
- بهترین افزونه ماشین حساب وردپرس
- بهترین افزونه LMS رایگان وردپرس
- بهترین قالب رایگان ارز دیجیتال وردپرس

درود بر شما
آموزش بسیار مفیدی بود و مشکل من به راحتی حل شد
درود، با تشکر از همراهی و ثبت نظر ارزشمندتان.