بهترین پلاگین های Tailwind در فیگما
بهترین پلاگین های Tailwind در فیگما: یک ابزار طراحی و نمونه سازی مبتنی برابر است که توسط طراحان برای ایجاد رابط های کاربری، همکاری در طراحی ها و به اشتراک گذاری دارایی های طراحی استفاده می شود. Tailwind CSS اولین فریم ورک CSS است که به توسعه دهندگان اجازه می دهد تا به سرعت رابط های وب پاسخگو بسازند. فیگما و Tailwind CSS در کنار یکدیگر، گردش کارآمدی را برای طراحی و پیادهسازی رابطهای وب زیبا فراهم میکنند. در این مقاله از سری مقالات آموزش UI و UX بهترین پلاگین ها را معرفی میکنیم.
بهترین پلاگین های Tailwind در فیگما یک ابزار طراحی و نمونه سازی مبتنی برابر است، در حالی که Tailwind CSS یک فریم ورک CSS برای اولین بار است. آنها با هم، طراحان و توسعه دهندگان را قادر می سازند تا به طور یکپارچه با یکدیگر همکاری کنند و رابط های وب زیبا ایجاد کنند. با رابط بصری فیگما و قابلیتهای واکنشپذیر Tailwind CSS، میتوانید فرآیند طراحی خود را سادهسازی کنید و ایدههای خود را زنده کنید.
راهنمای مطالعه:
مزایای استفاده از Figma و Tailwind CSS
وقتی از فیگما و Tailwind CSS با هم استفاده می کنید، می توانید از یک گردش کار طراحی ساده بهره ببرید. رابط بصری فیگما امکان همکاری آسان بین طراحان و توسعه دهندگان را فراهم می کند، در حالی که Tailwind CSS یک چارچوب قدرتمند مبتنی بر ابزار برای ایجاد رابط های وب پاسخگو ارائه می دهد. این ترکیب کارایی را بهبود می بخشد و ثبات در اجرای طراحی را تضمین می کند. با بروزرسانیهای بیدرنگ فیگما و سبکهای از پیش ساخته شده گسترده Tailwind CSS، فرآیند طراحی شما کارآمدتر و سازندهتر میشود.
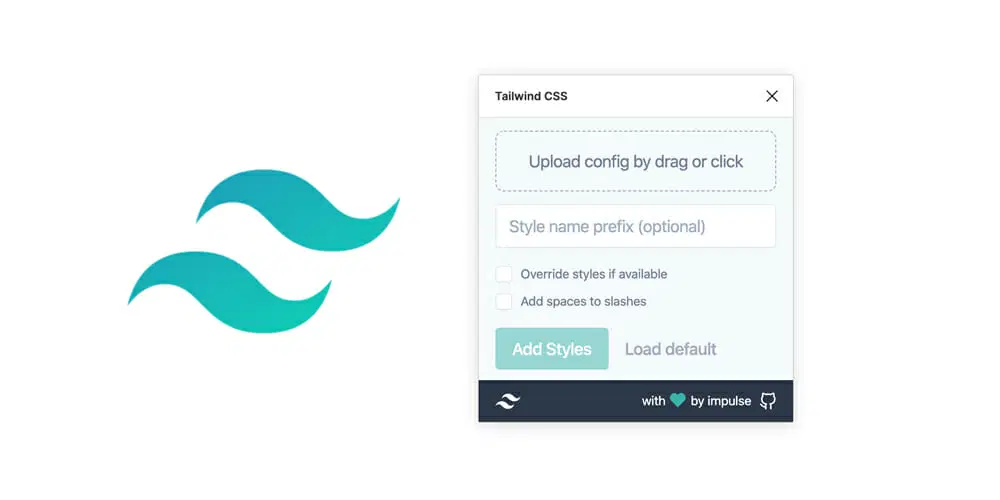
پلاگین فیگما Tailwind CSS

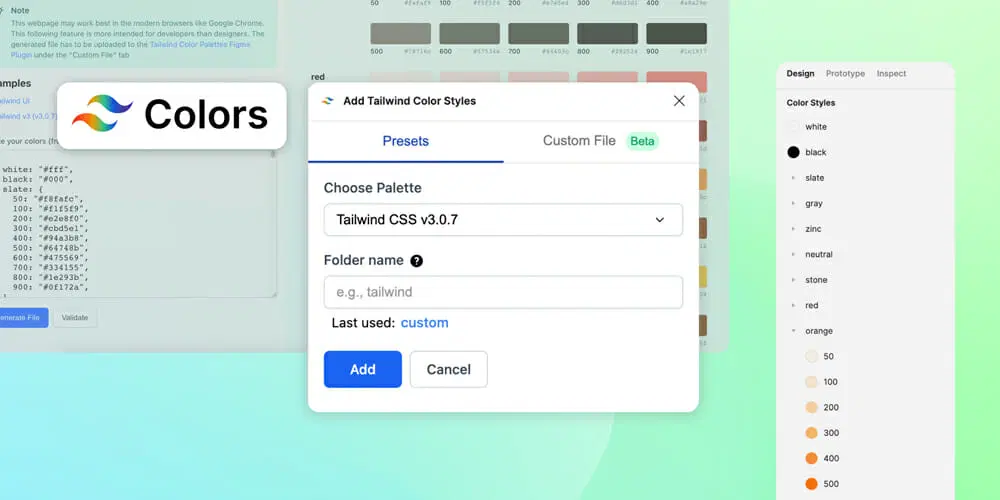
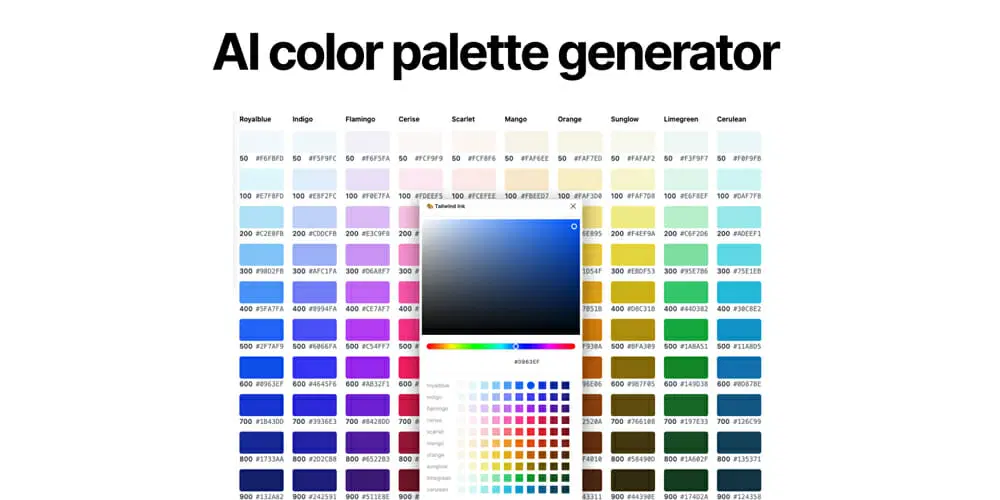
پلاگین فیگما Tailwind Color Palettes

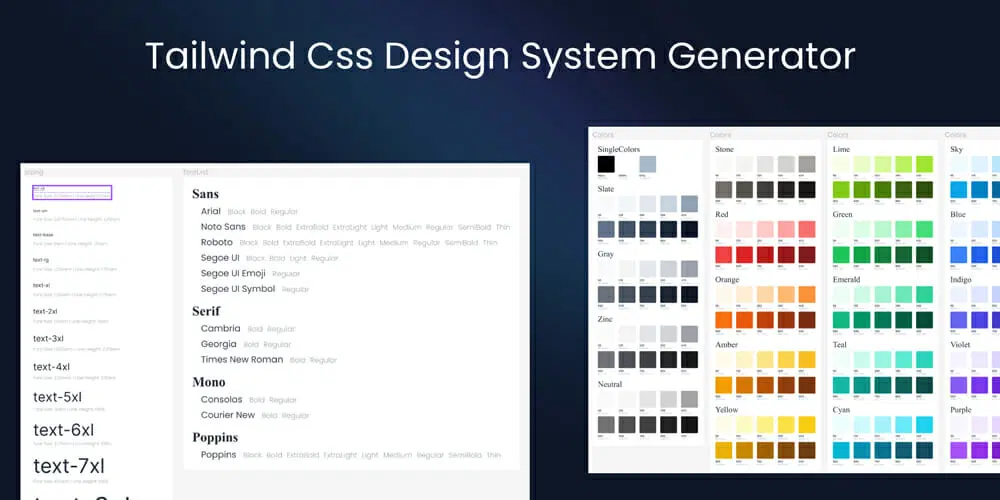
پلاگین فیگما Tailwindcss Styles Generator

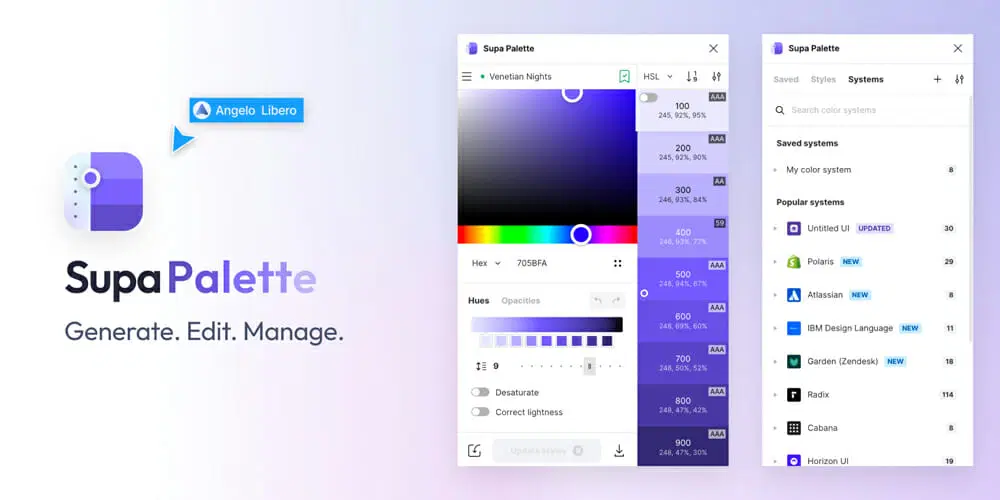
پلاگین فیگما Supa Palette

پلاگین فیگما Tailwind Ink

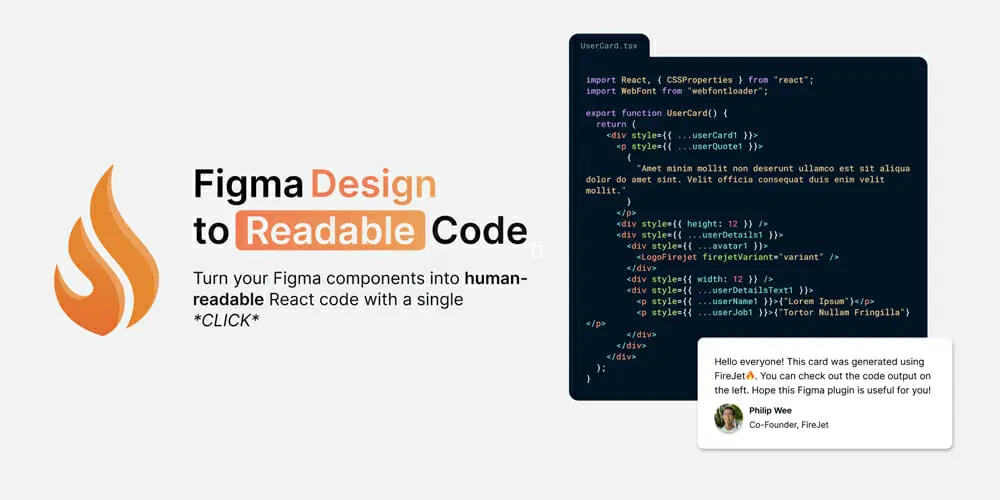
پلاگین فیگما FireJet

پلاگین فیگما Inspect

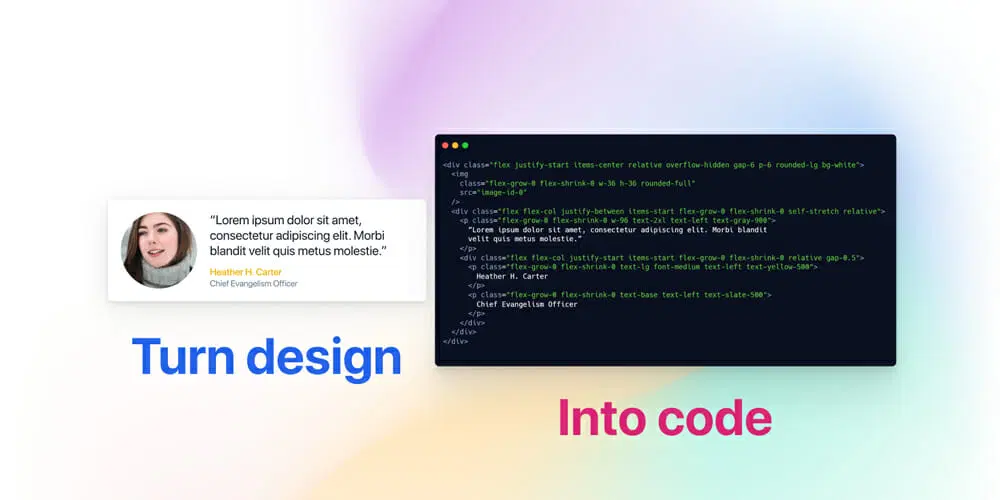
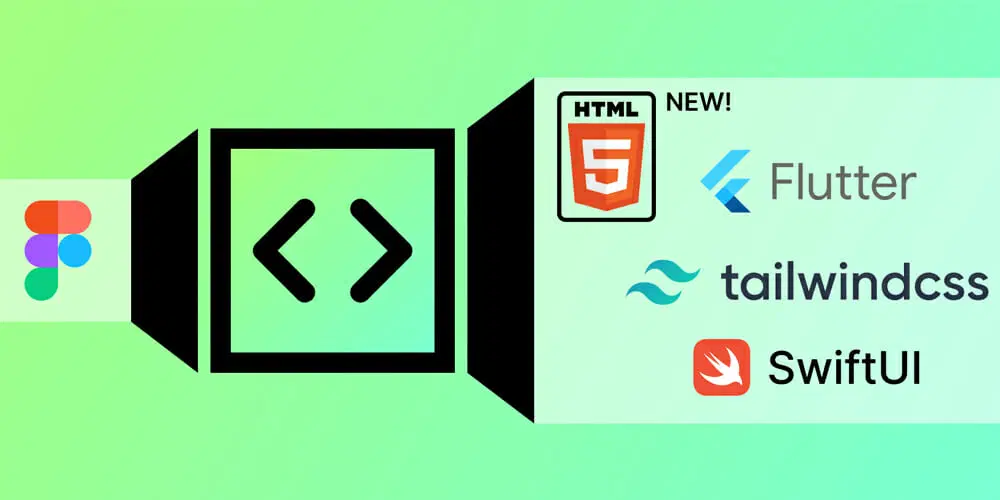
پلاگین فیگما Figma to Code

پلاگین فیگما Locofy

پلاگین فیگما FigGen

پلاگین فیگما Palette Importer

جمع بندی
در نتیجه، این افزونههای ضروری Figma Tailwind برای سادهسازی گردش کار طراحی شما ضروری هستند. با استفاده از قدرت فیگما و Tailwind CSS با هم، میتوانید بهرهوری را افزایش دهید و به راحتی طرحهای ثابتی ایجاد کنید.

سلام و عرض ادب .من در یادگیری ابزار کاربری بین Xd و فیگما مانده ام؟ کدامش حرفه ای تر و بهتر است؟ برای طراحی با کامپوننتهای material ui آیا پلاگینی دارند؟ یا فعلا فقط برای تیلویند پلاگین دارند؟ ممنون میشم راهنمایی جامع بفرمائید تا تصمیم بگیرم
درود بر شما، الان بهتر است که نرم افزار فیگما را یاد بگیرید، با این حال این نرم افزارها بسیار به هم شبیه هستند و با یادگیری یکی از آن ها تقریبا می توانید در هر دو نرم افزار به خوبی کار کنید.