بهترین ابزارها برای توسعه دهندگان ریکت React
بهترین ابزارها برای توسعه دهندگان ریکت React: محبوبترین و پرکاربردترین کتابخانه جاوا اسکریپت برای ساخت رابطهای کاربری برای برنامههای وب مدرن، زمانی که در مورد اکوسیستم react صحبت میکنیم، پیشرفت زیادی داشته است. توسعهدهندگان نه تنها از آسانی شروع بهکار بهعنوان یک تازهکار (به لطف اسناد رسمی آن) لذت میبرند، بلکه جامعه توسعهدهندگان و ابزارهایی را که استفاده میکنند بسیار وسیع است!
این ابزارهای جدید شگفت انگیز به خودکارسازی گردش کار کمک می کند، می تواند به عنوان نرم افزار مستقل استفاده شود، می تواند به عنوان یک سرویس میکرو استفاده شود، و حتی می تواند به شناسایی خطوط معیوب و آسیب پذیر کد جاوا اسکریپتی که نوشته اید کمک کند.
راهنمای مطالعه:
ابزارهای مفید برای توسعه دهندگان ریکت
در این مقاله از سری مقالات آموزش طراحی سایت می خواهیم بهترین ابزارها برای توسعه دهندگان ریکت react را معرفی کنیم. یا از الگوهای ریکت استفاده می کنید یا کدنویسی روی react این ابزارها از React Studio گرفته تا CodeSandbox تا Deepscan و موارد دیگر را شامل می شود!
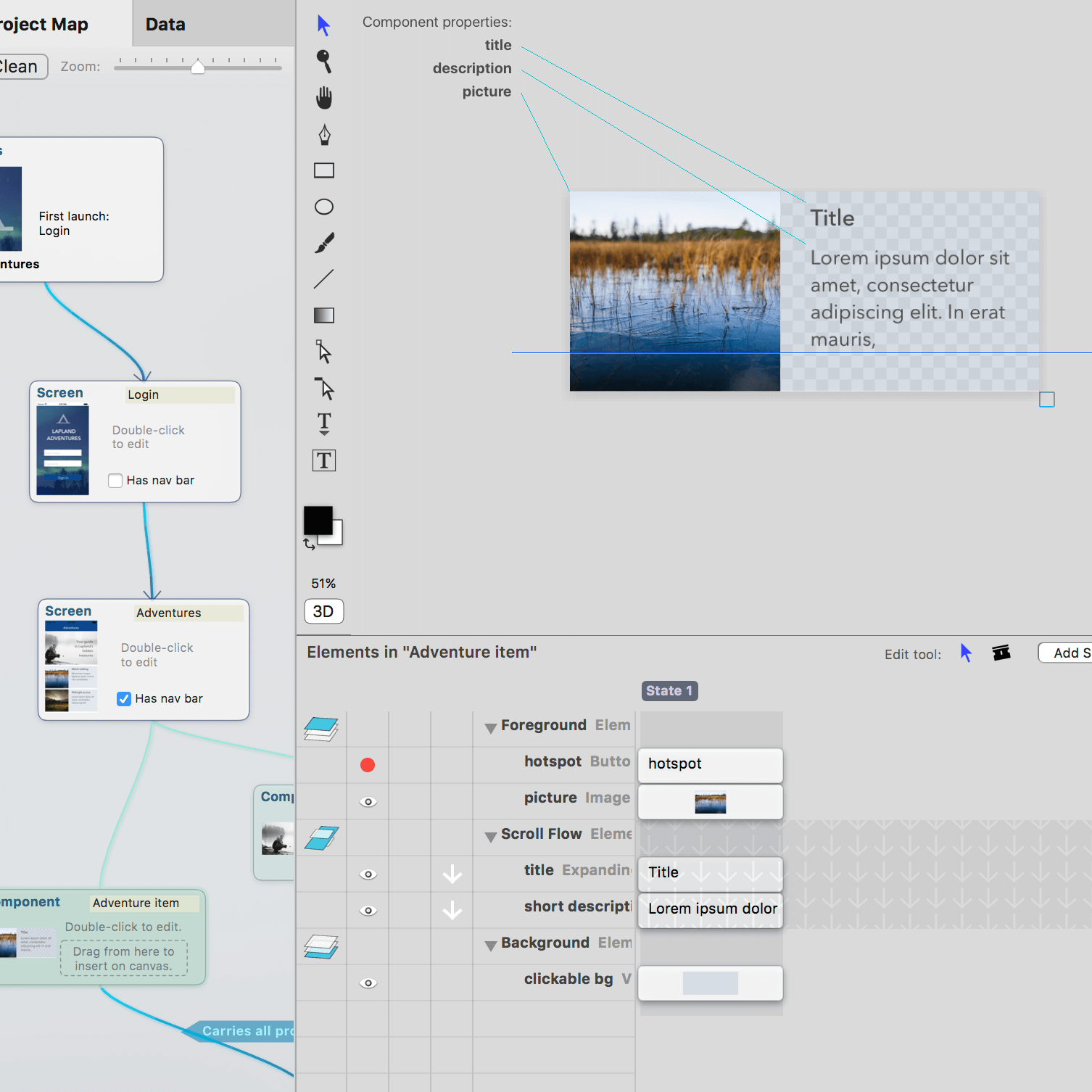
ابزار React Studio

React Studio یک نرم افزار دسکتاپ مستقل با امکانات کامل برای توسعه برنامه های وب مدرن برای تولید با React است.
ویژگی های برتر :
- این به توسعه دهندگان یک راه آسان برای بسته بندی کد جدید و سپس تحویل به طراحان می دهد.
- بدون قفل فروشنده شما تمام ابزارها و ادغام های موجود در پروژه را حفظ خواهید کرد.
- این برنامه دارای یک ویرایشگر پلاگین یکپارچه با قابلیت های تأیید API است تا اطمینان از سازگاری رابط بین نسخه های مختلف آسان باشد.
- با ابزارهای محبوبی مانند استفاده از برنامه create- react و کنترل نسخه Git ارائه می شود.
- میتوانید طرحهای خود را مستقیماً از Sketch وارد کنید، پیشنمایش آنها را در دستگاه تلفن همراه خود برای پاسخگویی مشاهده کنید و بلافاصله با یک کلیک آنها را در وب منتشر کنید!
ابزار React Styleguidist

React Styleguidist یک محیط توسعه کامپوننت React ایزوله با راهنمای سبک زندگی است.
ویژگی های برتر :
- React Styleguidist به تنهایی با یک محیط توسعه همراه با پشتیبانی از فناوری های محبوب مبتنی بر React مانند JavaScript، TypeScript و Flow ارائه می شود.
- با ابزارهای ایجاد-واکنش-برنامه خارج از جعبه کار میکند.
- شما به راحتی می توانید اجزای سازنده را با تیم خود به اشتراک بگذارید زیرا همه اجزا را در یک مکان با مستندات تولید خودکار همراه با مثال های زنده دریافت می کند.
- با زمین بازی تعاملی آن، میتوانید نحوه واکنش اجزاء به قطعات مختلف و تغییرات دادهها را درست در داخل مرورگر خود مشاهده کنید.
ابزار React Slingshot

React Slingshot یک کیت شروع جامع برای توسعه سریع برنامه با استفاده از React است.
ویژگی های برتر :
- React Slingshot با دستور شروع سنتی npm برای راهاندازی سرور توسعه در مرورگر پیشفرض شما همراه با قابلیت بارگذاری مجدد داغ، لینتینگ و تستهای خودکار ارائه میشود!
- به جای تقسیم خروجی خط فرمان به چندین خط، React Slingshot تمام بازخوردهای مبتنی بر دستور را در یک خط نمایش می دهد.
- اگر در این کتابخانه تازه کار هستید، پس حتی یک برنامه نمونه کار دارد تا ویژگی های برتر آن را به نمایش بگذارد که شما را راهنمایی می کند که چگونه همه با هم کار می کنند.
- این یک تجربه توسعه دهنده غنی را ارائه می دهد زیرا از فناوری هایی مانند Redux ، React Router ، Babel ، Webpack ، Jest ، ESLint و غیره استفاده می کند !
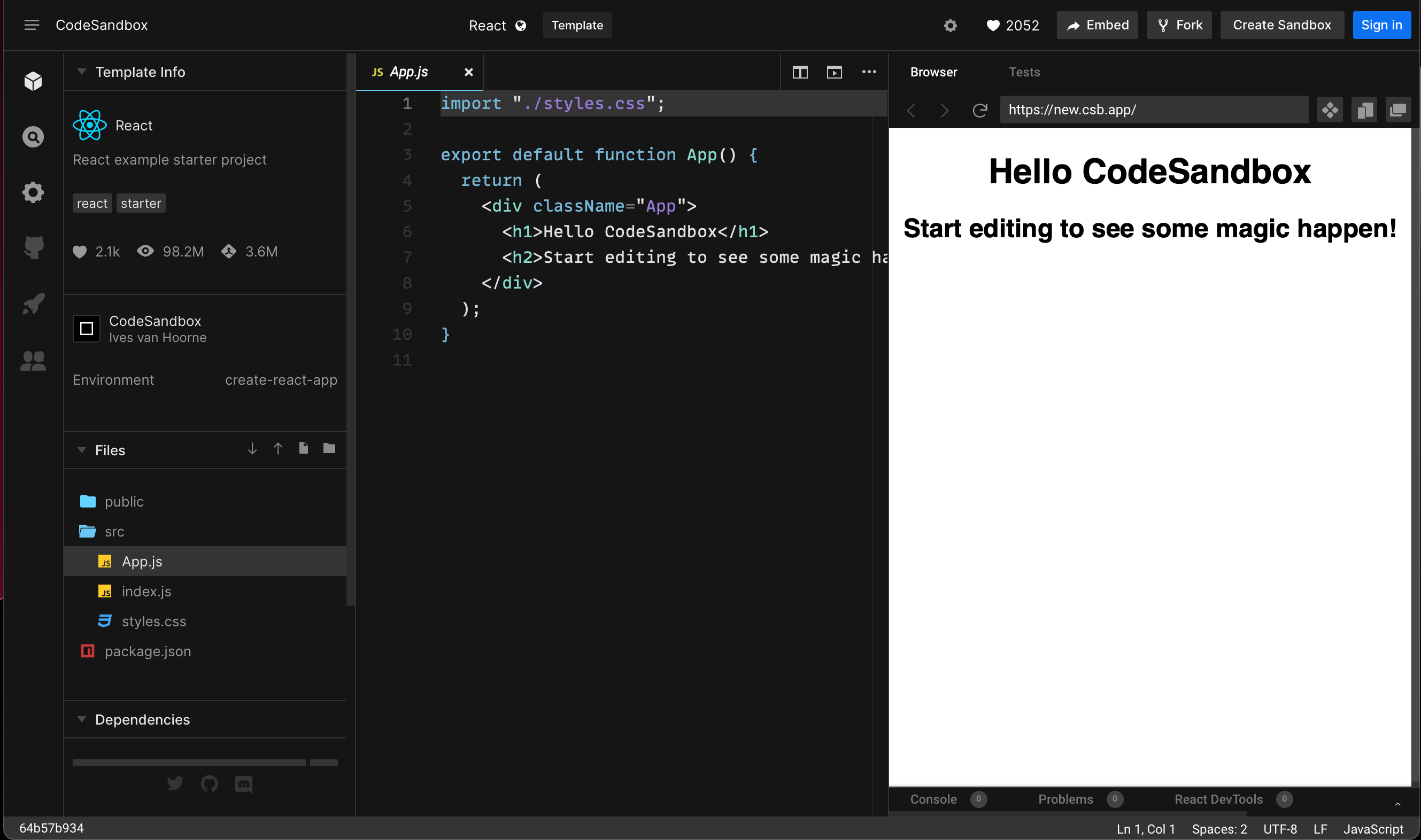
ابزار Codesandbox

Codesandbox یک محیط IDE آنلاین است که برای ایجاد، اشتراکگذاری و دریافت بازخورد با جعبههای شنی مشترک برای توسعه سریع وب ساخته شده است.
ویژگی های برتر :
- برای ایجاد یک سندباکس جدید مبتنی بر React به معنای واقعی کلمه نیازی به تنظیمات نیست. شما فقط یک الگو را انتخاب می کنید و تمام بسته های لازم، ابزارها و یک پنجره مرورگر در حال اجرا را در اختیار شما قرار می دهد!
- مشارکتی است. این بدان معنی است که می توانید بازخورد دریافت کنید و با هم، به صورت بلادرنگ یا ناهمزمان ایجاد کنید.
- کدی که می نویسید به صورت زنده در پنجره مرورگر به روز می شود و به راحتی می توانید به راحتی به sandbox شخص دیگری به اشتراک بگذارید، جاسازی کنید یا به آن بپیوندید.
- این یک فهرست داخلی بسته NPM با بیش از 1 میلیون بسته دارد که می توانید به سادگی جستجو کنید و بدون اجرای یک خط از خط فرمان به [پروژه خود] اضافه کنید.
- این برای محیطهای مبتنی بر React بهینهسازی شده است و برای وارد کردن و اجرای مخازن GitHub شما مستقیماً از مرورگر پشتیبانی میکند.
ابزار React Sight

React Sight یک نمای زنده از درخت سلسله مراتب اجزای برنامه React شما با پشتیبانی از React Router و Redux است.
ویژگی های برتر :
- این ویژوالایزر React به راحتی در مرورگرهای اصلی مانند کروم و فایرفاکس به عنوان افزونه/افزونه راه اندازی می شود. شما فقط آن را نصب کنید، برنامه React خود را اجرا کنید، ابزار توسعه را باز کنید و با پنل React Sight شروع به کار کنید!
- لازم است که هیچ تغییری در پایگاه کد خود نداشته باشید، بنابراین می توانید به کار روی کد خود ادامه دهید در حالی که React Sight یک درخت سلسله مراتبی مؤلفه زنده در پس زمینه ایجاد می کند.
- از ابزارهای محبوب React مانند React Fiber ، React Router، Redux و غیره پشتیبانی می کند!
- برنامه افزودنی سبک و محجوب است و به شما نشان می دهد که برنامه شما چگونه در زیر هود کار می کند.
- با فیلترهای داخلی، میتوانید عناصری را که نمیخواهید ببینید، پنهان کنید تا در هر زمان فقط روی یک جزء خاص تمرکز کنید.
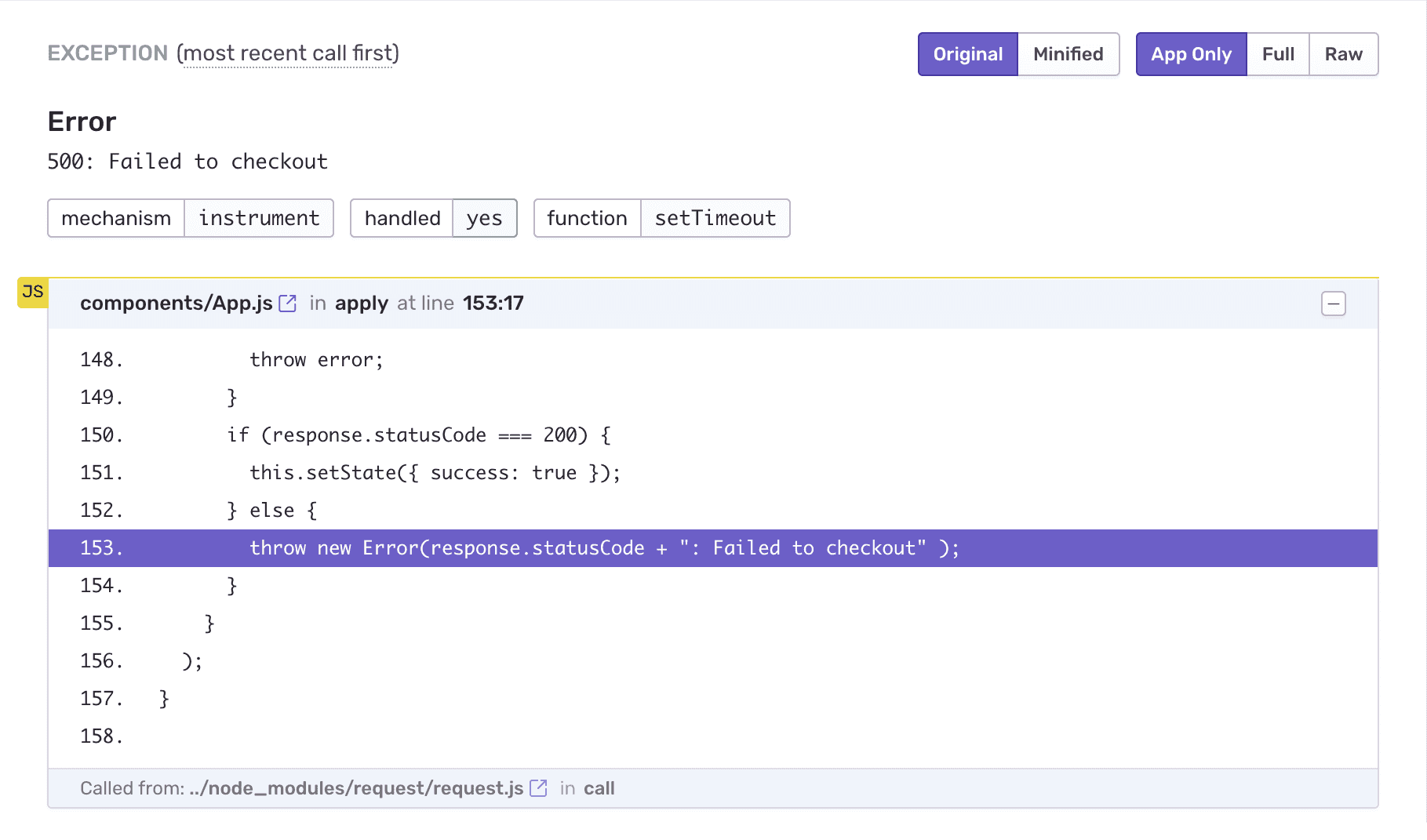
ابزار Sentry

Sentry هفتمین ابزار برای اکوسیستم واکنش است، این سرویسی است برای توسعه دهندگان که می توانند از ردیابی خطای عالی آن برای نظارت بر عملکرد استفاده کنند.
ویژگی های برتر :
- Sentry’s React SDK گزارش خودکار خطاها و استثناها را فعال می کند.
- با استفاده از یک SDK در زمان اجرا برنامه شما داده ها را جمع آوری می کند و برای نصب آن می توانید به سادگی دستور زیر را اجرا کنید:
# Using npm
npm install --save @sentry/react @sentry/tracing
# Using yarn
yarn add @sentry/react @sentry/tracing- میتوانید نقشههای منبع را با پشتیبانی جاوا اسکریپت ترجمهشده، کوچکسازیشده و همراه با هم ادغام کنید.
- می تواند مشکلات عملکرد را از قبل با ویژگی ردیابی توزیع شده شناسایی کند.
- با Sentry، شما همچنین تجسم زیبایی از داده های برنامه خود را با داشبوردهای خاص دریافت می کنید.
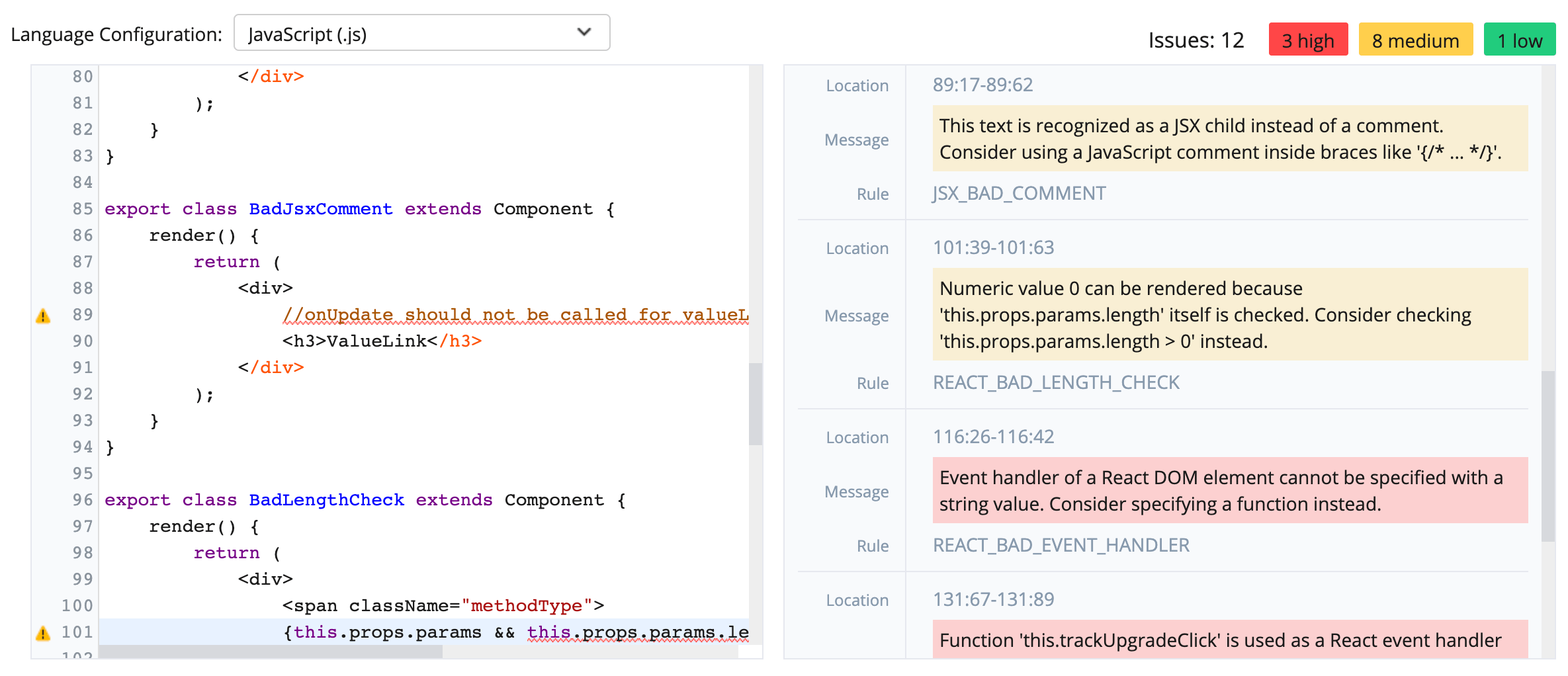
ابزار Deepscan

Deepscan یک ابزار تحلیل استاتیک پیشرفته برای کد React و JavaScript شما است.
ویژگی های برتر :
- Deepscan کد شما را با تجزیه و تحلیل جریان داده و مجموعه قوانین خاص تجزیه و تحلیل می کند.
- بیشتر بر روی خطاهای زمان اجرا در برنامه شما تمرکز می کند تا قراردادهای کدنویسی.
- می تواند مسائلی را پیدا کند که بر اساس اجرا و جریان داده است و نه فقط مسائل مبتنی بر نحو.
- این ابزار مسائل را به عنوان تأثیرات چند سطحی طبقه بندی می کند و تمام اطلاعات مربوط به آن را با راهنمای دقیق نشان می دهد تا بداند مشکل چیست و کجاست.
- Deepscan دارای بازرسی کد عالی، ادغام GitHub، آرایه خوبی از پلاگین ها و CLI ها و موارد دیگر است!
ابزار Storybook

استفاده از Storybook برای توسعه نرمافزار، به ویژه برای طراحی رابط کاربری یک برنامه، بسیار مفید است. توسعهدهندگان React.js اغلب از Storybook استفاده میکنند زیرا این ابزار امکان نوشتن کد UI را در یک محیط جدا از برنامه اصلی فراهم میکند.
جمع بندی
اکنون شما یک لیست جدید و عالی از بهترین ابزارها برای توسعه دهندگان ریکت برای استفاده به عنوان یک توسعه دهنده React دریافت کرده اید. در پروژه جدید خود سعی کنید، تا از این ابزارها برای افزایش سرعت کار خود استفاده کنید.

دیدگاه و پرسش