10+ بهترین پلاگین وایرفریم فیگما
راهنمای مطالعه:
وایرفریم چیست؟
بهترین پلاگین وایرفریم فیگما ساختار بصری یک وب سایت یا یک برنامه است که ساختار صفحات و برنامه ها را نشان می دهد. در این مقاله از سری مقالات آموزش UI و UX و بهترین پلاگین های فیگما بهترین پلاگین های وایرفریم فیگما را برای شما آماده کردیم. آنها اساساً طرحهایی با کیفیت پایین هستند که طرحبندی برنامه را با اشکال، رنگها و متن اصلی برای نشان دادن محتوا و اولویتبندی عملکردها نشان میدهند.
مزایای استفاده از پلاگین های وایرفریم فیگما چیست؟
Figma یک نرم افزار وکتور طراحی و انیمیشن است که در سال های اخیر به دلیل رابط کاربر پسند و طیف گسترده ای از ویژگی ها محبوبیت پیدا کرده است. یکی از کاربردی ترین ویژگی های Figma پلاگین های آن است که به کاربران اجازه می دهد تا عملکرد نرم افزار را گسترش دهند و برای پروژه های خود وایرفریم های سفارشی ایجاد کنند. استفاده از پلاگین های وایرفریم فیگما مزایای زیادی دارد . اول، آنها به کاربران این امکان را می دهند که قاب های سفارشی را ایجاد کنند که مطابق با نیازهای خاص آنها باشد. دوم، آنها می توانند با خودکار کردن فرآیند ایجاد وایرفریم در زمان صرفه جویی کنند.
سوم، آنها می توانند کیفیت وایرفریم ها را با ارائه روشی کارآمدتر برای ایجاد آنها بهبود بخشند. به طور کلی، Figma افزونههای wireframe یک ابزار ارزشمند برای هر کسی است که نیاز به ایجاد و سفارشیسازی وایرفریمهای با کیفیت پایین برای پروژههای وب یا برنامه خود دارد. پس اگر میخواهید بهترین پلاگین وایرفریم فیگما را در طراحی خود داشته باشید این مقاله را تا آخر مطالعه کنید.
بهترین پلاگین فیگما Wireframe

بهترین پلاگین وایرفریم فیگما برای ایجاد وایرفریم های زیبا، جریان کاربر، نمونه های اولیه و ساختارهای اولیه است. با استفاده از این افزونه می توانید به راحتی و تنها با چند کلیک به پروژه های Figma خود وایرفریم اضافه کنید. به علاوه، استفاده از آن رایگان است!
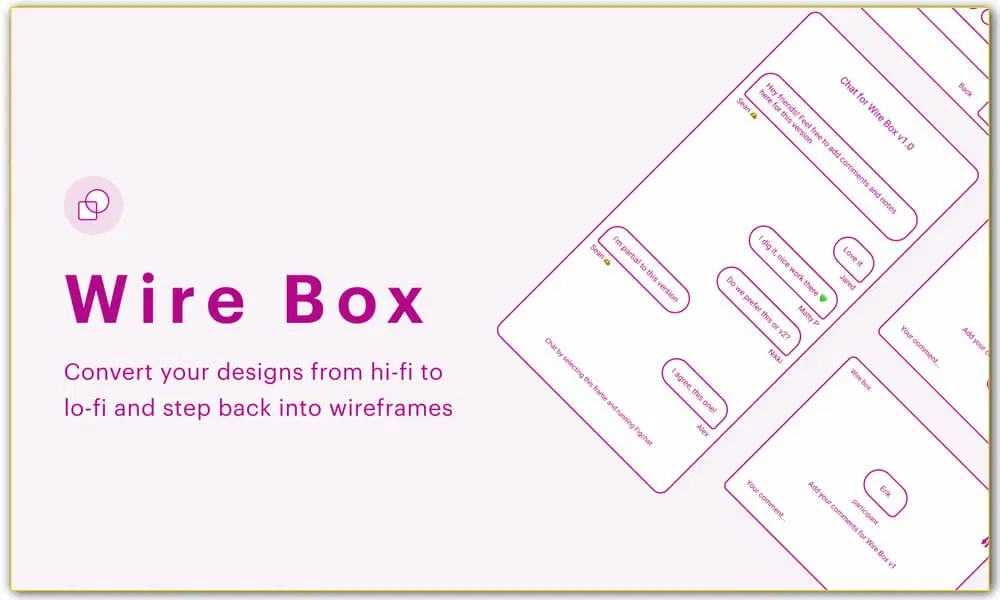
بهترین پلاگین فیگما Wire Box

اگر به دنبال راهی برای تبدیل سریع طرح های خود به وایرفریم هستید، Wire Box راه حل مناسبی است. تنها با یک کلیک، می توانید از طراحی به قاب سیمی بروید و تمرکز بر تجربه کاربر را به جای رابط کاربری آسان می کند. به علاوه، آن را در یک رنگ صورتی سرگرم کننده برای کمک به حفظ همه چیز در مسیر ارائه می شود!
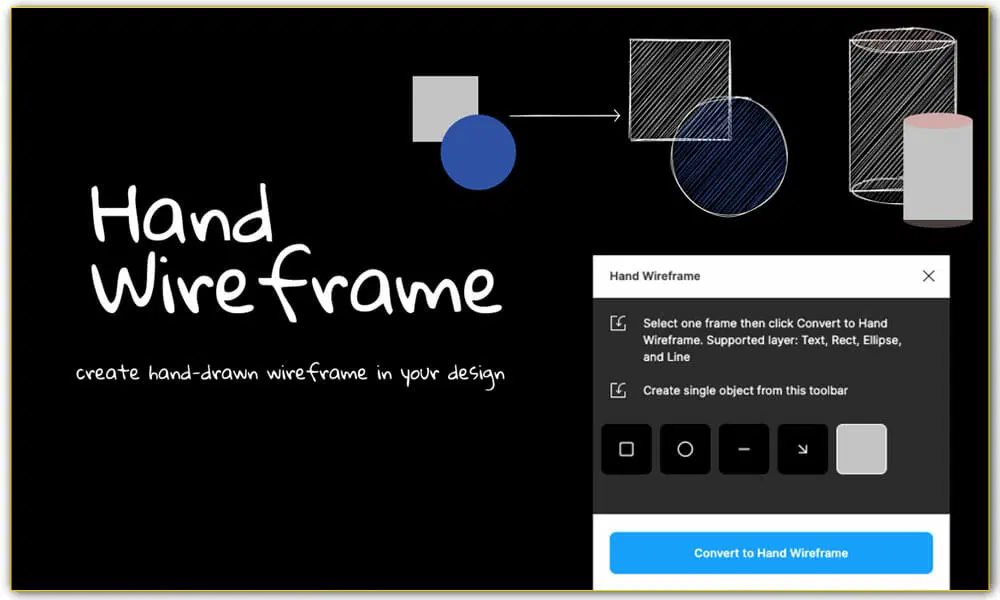
پلاگین فیگما Hand Wireframe

Hand Wireframe راه مناسبی برای ایجاد قاب های با دست در فرآیند طراحی شما است. این نرم افزار منحصر به فرد، ترسیم سریع ایده های خود و دریافت بازخورد از همکاران یا مشتریان را آسان می کند.
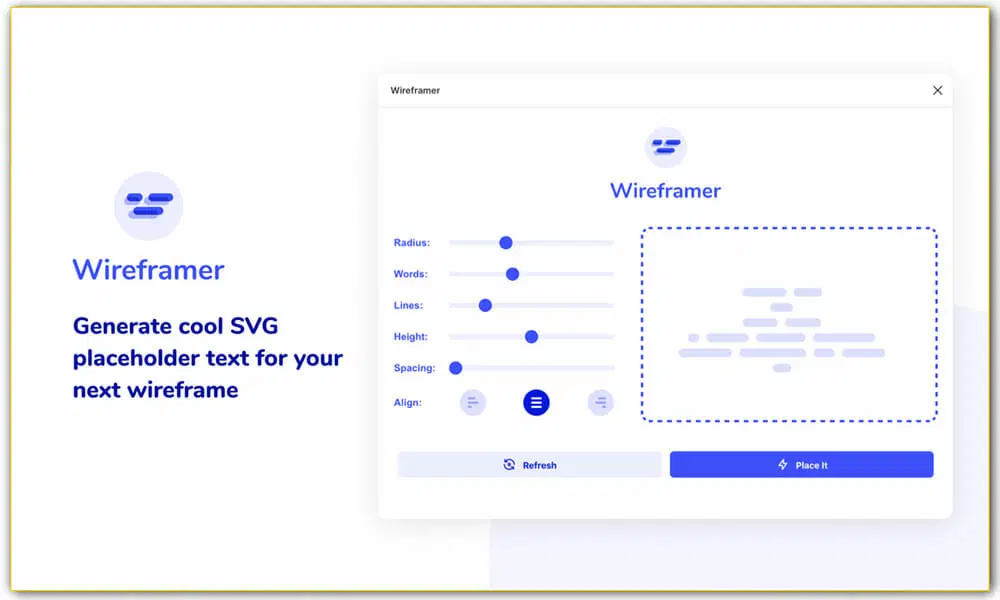
ابزار فیگما Wireframer

بهترین پلاگین وایرفریم فیگما به شما کمک می کند تا با ایجاد اشکال جالب، قاب های سیمی با کیفیت بالا و سریع ایجاد کنید. با رابط کاربری ساده آن، می توانید به راحتی وایرفریم برای پروژه های خود ایجاد کنید.
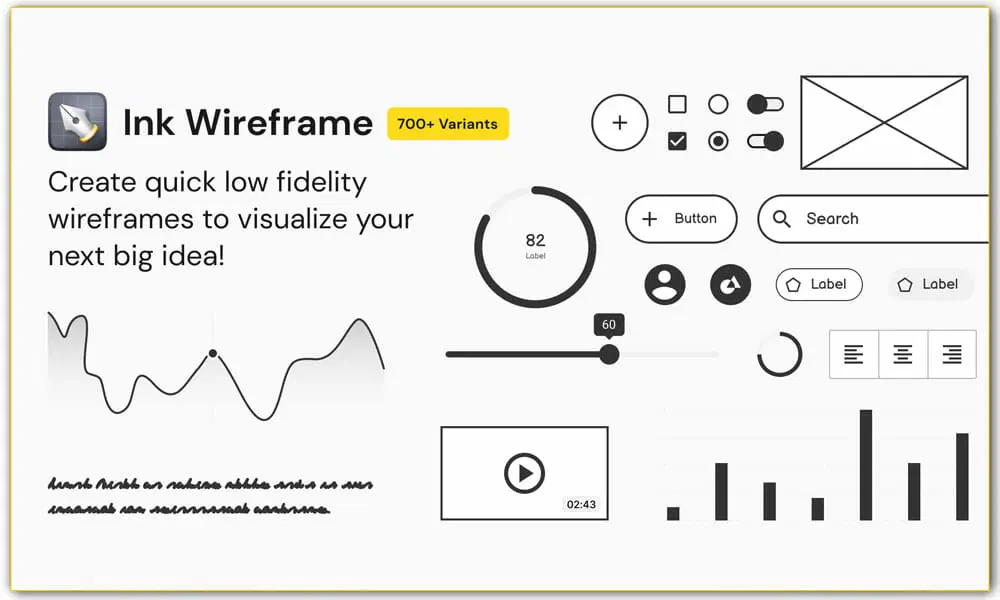
پلاگین فیگما Ink Wireframe

Ink Wireframe یک پلاگین Wireframing Lo-Fi است که به شما امکان می دهد به سرعت اجزا را بکشید و رها کنید و ایده های طراحی خود را طوفان فکری کنید. Ink Wireframe با بیش از 700 نوع منحصر به فرد، یک افزونه بصری با منحنی یادگیری صفر برای طراحان و مدیران پروژه است. Ink Wireframe به نمونه اولیه جریان کاربر و تکرار سریع کمک می کند.
پلاگین فیگما MockFlow

بهترین پلاگین وایرفریم فیگما در یک گردش کار طراحی، مهم است که بتوانید ایده های UI را به سرعت و به آسانی طرح ریزی کنید. اینجاست که MockFlow وارد میشود. این یک پلاگین Wireframing برای Figma است که به شما کمک میکند تا به سرعت ایدههای UI را نمونهسازی کنید. بنابراین چه در حال کار بر روی یک برنامه وب جدید یا طراحی مجدد برنامه موجود باشید، MockFlow می تواند به شما کمک کند تا ایده های خود را سریع و کارآمد تکرار کنید.
ابزار فیگما Pencil Pal

از هدر دادن وقت خود با وایرفریمینگ خسته کننده خودداری کنید. با پلاگین Pencil Pal figma، یک ساعت در هر طرح صرفه جویی خواهید کرد، بنابراین می توانید سریعتر طراحی کنید و در طول روز بهره وری داشته باشید.
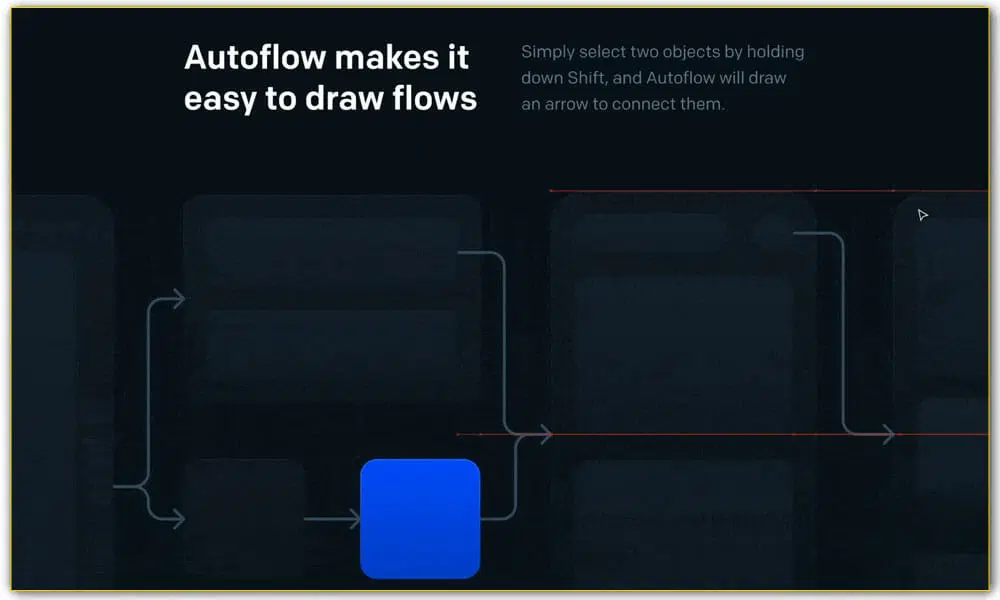
پلاگین فیگما Autoflow

Autoflow یک محصول عالی برای ایجاد آسان جریان بین اشیا است. به سادگی 2 شی را انتخاب کنید و یک خط به طور خودکار بین آنها کشیده می شود – به همین راحتی! جریان خودکار برای ایجاد نمودارهای فرآیند، نمودارهای جریان و انواع دیگر نمودارها عالی است.
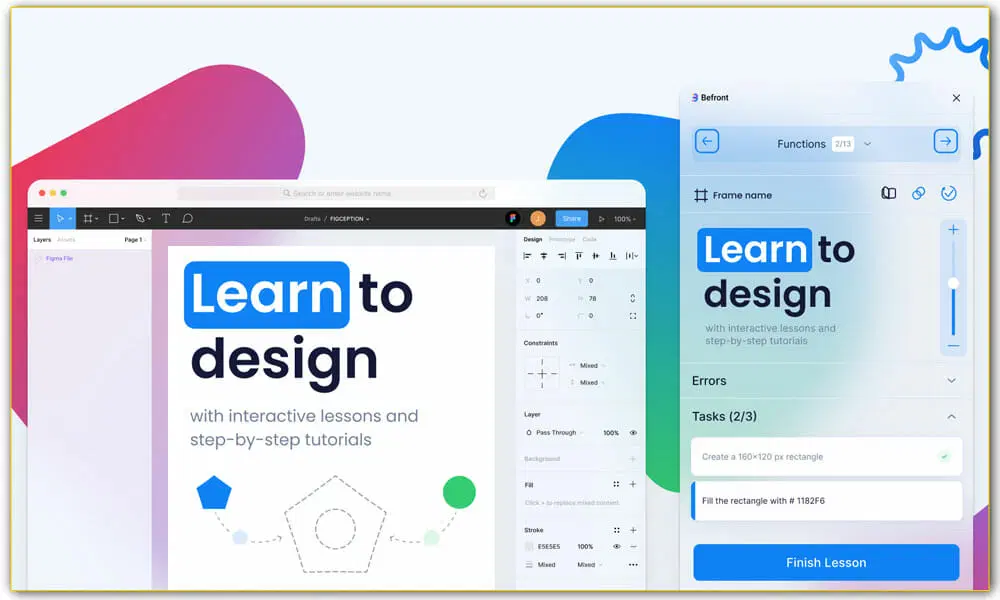
پلاگین فیگما Befront

Befront یک برنامه آموزشی است که به شما کمک می کند تا مهارت های طراحی و نمونه سازی خود را با آموزش های گام به گام و درس های تعاملی از ابتدا ارتقا دهید. با Befront، می توانید طراحی را مستقیماً در Figma یاد بگیرید و فرآیند طراحی را کارآمدتر و سرگرم کننده تر کنید.
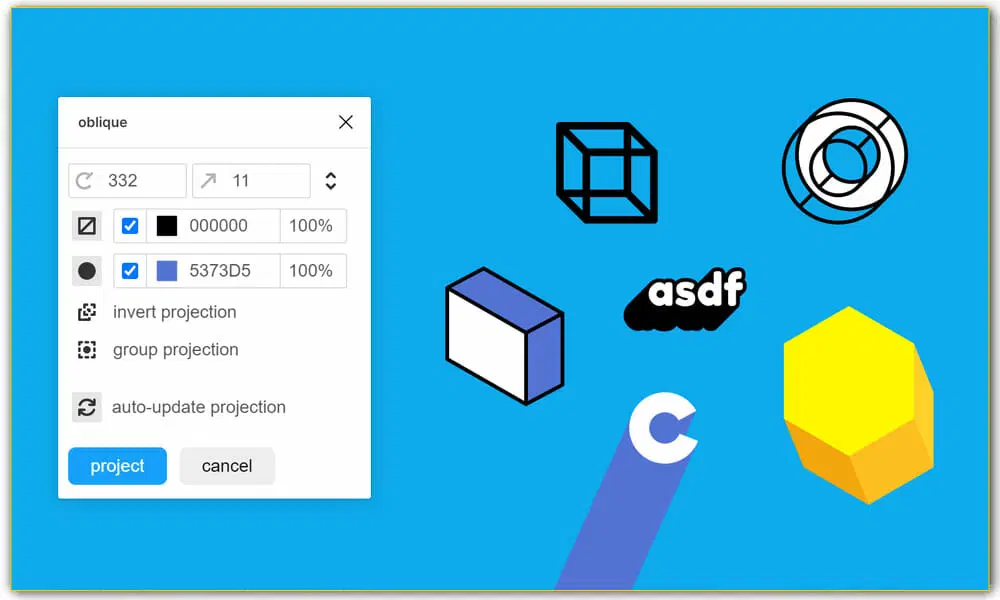
پلاگین فیگما oblique

Oblique یک ابزار عالی برای هر کسی است که به دنبال ایجاد عمق سه بعدی یا چشم انداز بصری در پروژه های خود است. استفاده از آن آسان است و نقاط مماس را به خودی خود محاسبه می کند و از پیش بینی های صحیح از هر شکل ورودی احتمالی اطمینان حاصل می کند.
جمع بندی
پلاگین های وایرفریم فیگما زیادی وجود دارند که می توانند به شما در ایجاد وایرفریم های شگفت انگیز برای پروژه های خود کمک کنند. تمامی پلاگین های ذکر شده در این مقاله بسیار کاربرپسند و آسان برای استفاده هستند. شما می توانید هر یک از این افزونه ها را امتحان کنید و ببینید کدام یک به بهترین وجه نیاز شما را دارد. اگر پلاگین های خوب دیگری از وایرفریم فیگما را می شناسید که ممکن است از دست داده باشیم، به ما اطلاع دهید.

دیدگاه و پرسش