48+ بهترین پالت رنگ برای طراحی سایت
در دنیای طراحی، رنگ همیشه بخش مهمی از آن بوده است. رنگ ها میتوانند معانی مختلفی را ارائه دهند، رنگهای مختلف میتوانند احساسات روانی متفاوتی را ایجاد کنند و ترکیب رنگها میتوانند تأثیر زیادی بگذارند. با این حال، تسلط بر تطبیق رنگ در مدت زمان کوتاه برای مبتدیان آسان نیست. بنابراین، ما در مقاله بهترین پالت رنگ برای طراحان و بهترین پالت رنگ برای طراحی سایت از سری مقالات آموزش UI و UX میخواهیم مجموعهای از بهترین ابزارها و وبسایت های تطبیق رنگ، انتخاب رنگ و پالت رنگ را با شما به اشتراک بگذاریم، پس حتما تا انتهای این مقاله همراه آکادمی وبکیما باشید.
مهم نیست که شما یک متخصص طراحی یا یک دانشجوی کنجکاو هستید، یا فقط می خواهید در دنیای طراحی رنگ بیشتر بدانید، با استفاده از این ابزارها، نیازی به دانستن دقیق تئوری رنگ ها ندارید، میتوانید به راحتی به رنگ ها و انتخاب آنها تسلط داشته باشید. رنگ کنید و از رنگ ها الهام بگیرید!
ابزار رنگ و پالت های رنگی طراحی سایت به 3 حالت زیر به شما کمک می کند:
- رنگ را تنظیم کنید و کد رنگ و پالت رنگی خود را به طور موثر پیدا کنید
- رنگ های جدید را در چرخه رنگ پیدا کنید
- یاد بگیرید که چگونه رنگ را دقیقاً برای پروژه خود انتخاب کنید
راهنمای مطالعه:
بهترین ابزارها و پالت های رنگ که طراحان نمیتوانند بدون آنها زندگی کنند!
در ادامه این مقاله میخواهیم بیشتر از 48 ابزار و پالت رنگ حرفهای را به شما عزیزان معرفی کنیم، که طراحان حرفهای دنیا بدون آنها حرفهای نیستند! اگر شما هم میخواهید بهترین ترکیب رنگ برای طراحی سایت خود را انتخاب کنید، پس با ادامه مقاله همراه وبکیما باشید.
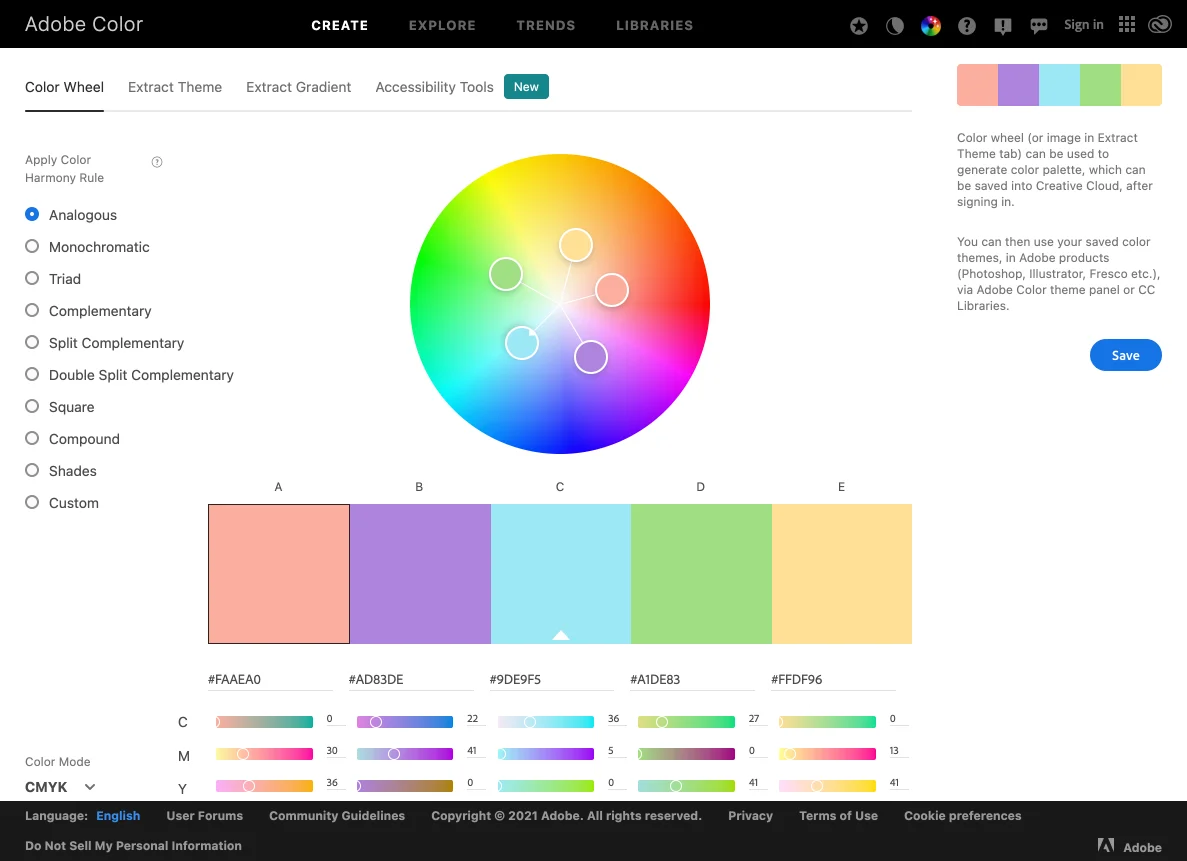
Adobe Color بهترین پالت رنگ

Adobe Color یک وب اپلیکیشن و جامعه خلاق است که در آن شما و سایر هنرمندان میتوانید تمها و پالت های رنگی و الهام بخش را ایجاد کرده و به اشتراک بگذارید. اگر از محصولات Adobe در کار خود استفاده میکنید، میتوانید پالت های رنگی را در کتابخانههای Adobe Creative Cloud خود ذخیره کنید تا در برنامههای دسکتاپ و تلفن همراه مورد علاقه خود مانند Adobe Photoshop، Illustrator، و Photoshop Sketch استفاده کنید.
این سایت بسیار مناسب برای پیدا کردن بهترین پالت های رنگی برای طراحی سایت و طراحان گرافیک است پس به هیچ عنوان آن را از دست ندهید.
وب سایت: https://color.adobe.com/
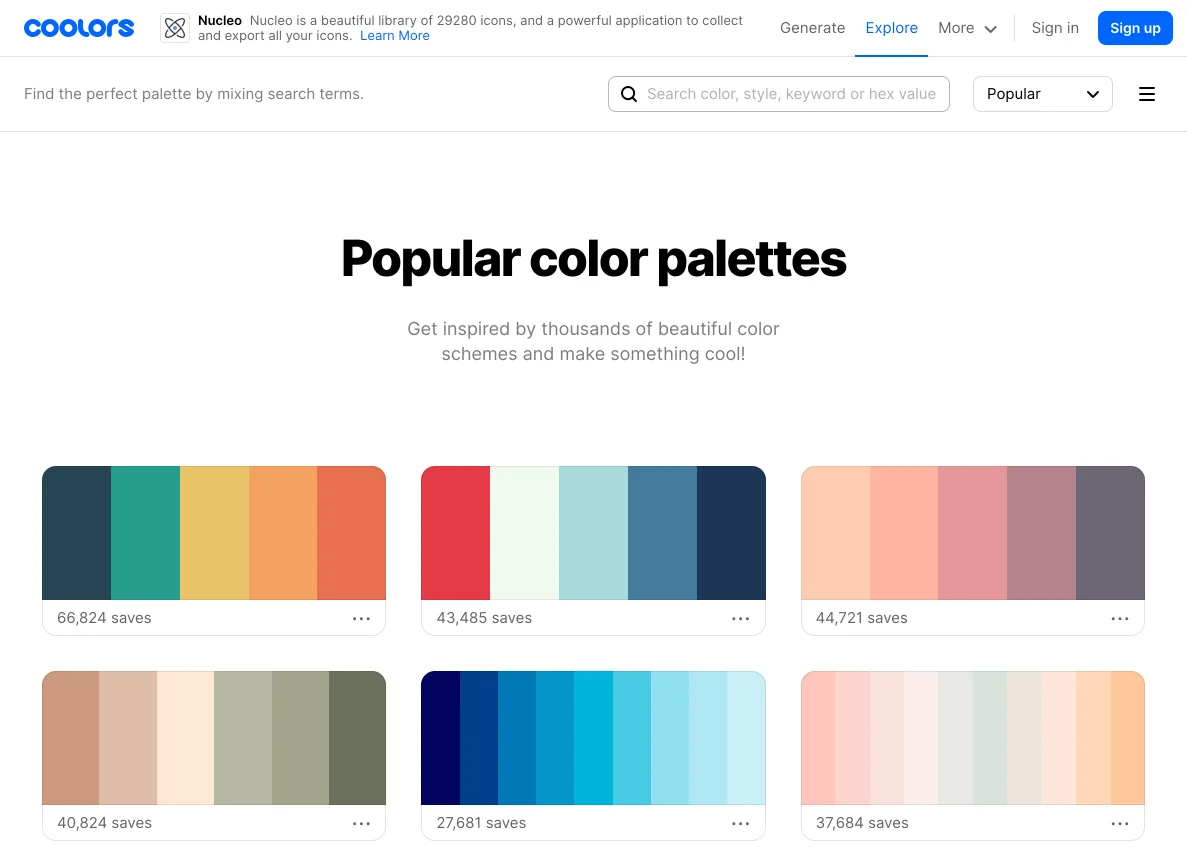
Coolors پالت ترکیب رنگ

رنگ یک ابزار ضروری برای ایجاد و جمعآوری پالت های رنگی و ساخت پالت رنگ برای طراحی است. این ابزار به شما اجازه میدهد تا رنگهای مطابق را در چند ثانیه ایجاد کنید. حتی اگر در طراحی مهارت چندانی نداشته باشید! تنها کاری که باید انجام دهید این است که کلید را فشار دهید تا یک پالت رنگ تصادفی و پالت های رنگی جذاب ایجاد کنید، روی رنگی که دوست دارید کلیک کنید تا قفل شود و هر دو عمل را تکرار کنید تا به نتایج مورد نیاز برسید.
عکسی با تفاوتهای ظریف زیبا دارید؟ آن را آپلود کنید و یک پالت رنگ عالی را به صورت خودکار استخراج کنید. شما میتوانید با فضاهای رنگی زیادی از جمله RGB، CMYK، LAB، HSB و چندین کتابخانه رنگی محبوب مانند Pantone، Copic، Prismacolor و غیره کار کنید.
پلتفرم: وبسایت، برنامه iOS، افزونه Adobe، افزونه کروم
قیمت:
- رایگان در وب سایت و افزونه کروم
- برنامه iOS 2.99 دلار آمریکا
- افزونه Adobe 3.49 دلار آمریکا
وب سایت: https://coolors.co/
Colors پالت رنگ

Color یک ابزار وب رایگان و حرفهای است که به شما کمک میکند رنگ و بهترین پالت های رنگی مناسب خود را کشف کنید. با ویژگیهای مختلف رنگ مانند هماهنگی رنگ، جزئیات رنگ، میکسر رنگ، تن رنگ، می توانید رنگ مناسب را مطابق با طرح رنگی مانند مکمل، مشابه، سه گانه، مکمل تقسیم شده، چهارتایی و مربع به دست آورید! و حتی جزئیات رنگ را یاد بگیرید و دو رنگ را ترکیب کنید تا یک رنگ جدید ایجاد کنید!
وب سایت: www.colors.tools
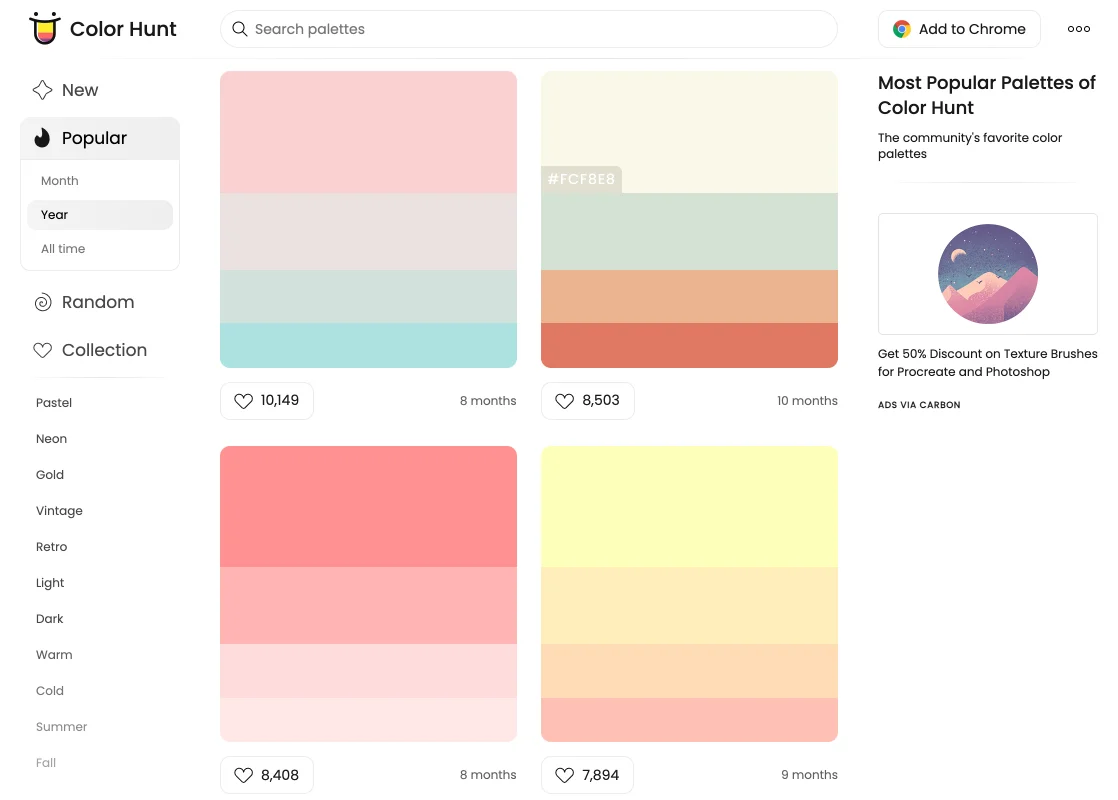
Color Hunt

بهترین ترکیب رنگ برای طراحی سایت را در این ابزار پیدا کنید! Color Hunt مجموعهای باز از پالتهای رنگی زیبا است که توسط Gal Shir ایجاد شده است. میتوانید بهطور تصادفی هزاران پالت رنگی زیبا را مرور کنید، پالتهای رنگی موردعلاقه خود را ایجاد و جمعآوری کنید یا حتی میتوانید یک پالت رنگ جدید ارسال کنید! هر روز، تیم بهترین ارسال را انتخاب میکند و روز بعد در صفحه اصلی برای جهانیان قابلمشاهده خواهد بود!
پلتفرم: وب سایت و افزونه کروم
وب سایت: https://colorhunt.co/
پالت رنگ Color Parrot

تصور کنید یک طوطی سخنگو دارید تا شما را به دنیای زیبای رنگ ها راهنمایی کند؟ Color Parrto یک طوطی رباتی در توییتر است که می تواند نام رنگ را به شما بگوید و رنگ روی تصویر را تشخیص دهد! چقدر باحاله!
فقط کافیست در پاسخ به توییتی حاوی تصویر، @color parrot را ذکر کنید و بپرسید “@colorparrot what is this color?” برای دریافت پاسخ حاوی یک پالت در هر تصویر.
وب سایت: https://parrot.color.pizza/
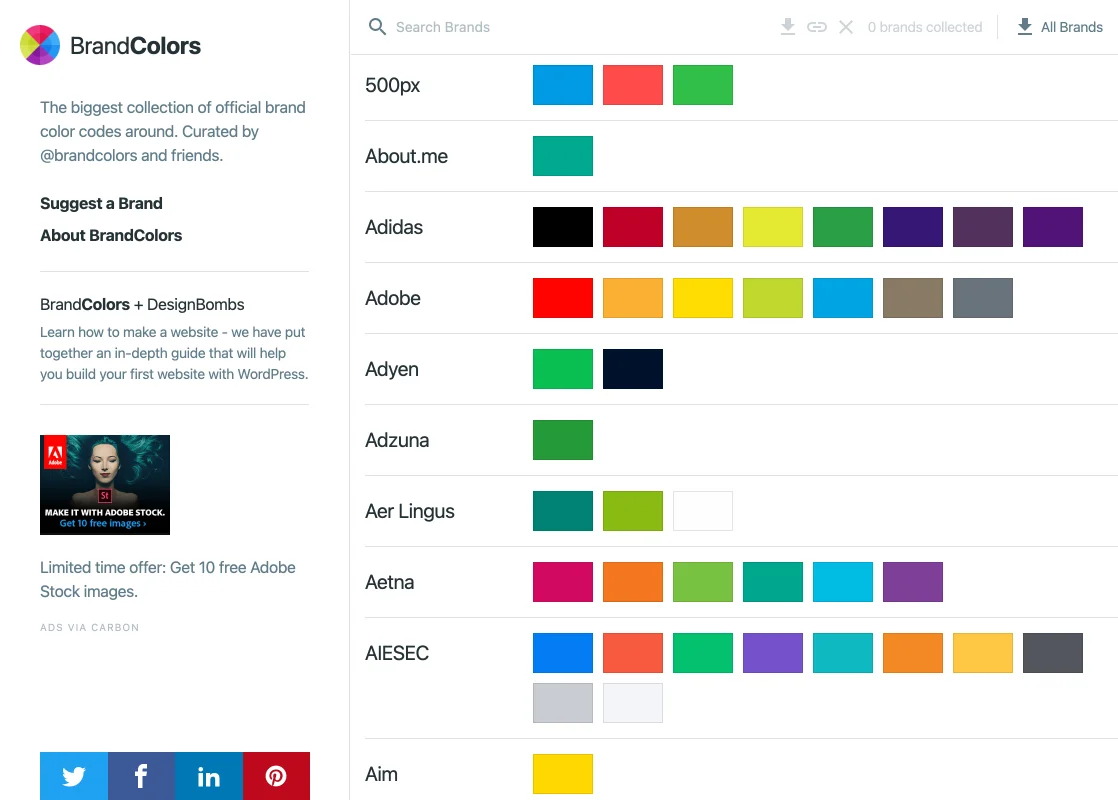
Brand Color

BrandColors توسط DesignBombs ایجاد شد. هدف ایجاد یک مرجع مفید برای کدهای رنگ مارک تجاری بود که اغلب موردنیاز است. این بزرگترین مجموعه کدهای رنگ برند رسمی است که میتوانید پیدا کنید، اگر به کد رنگی از یک برند خاص نیاز داشتید به اینجا مراجعه کنید!
وب سایت: http://brandcolors.net/
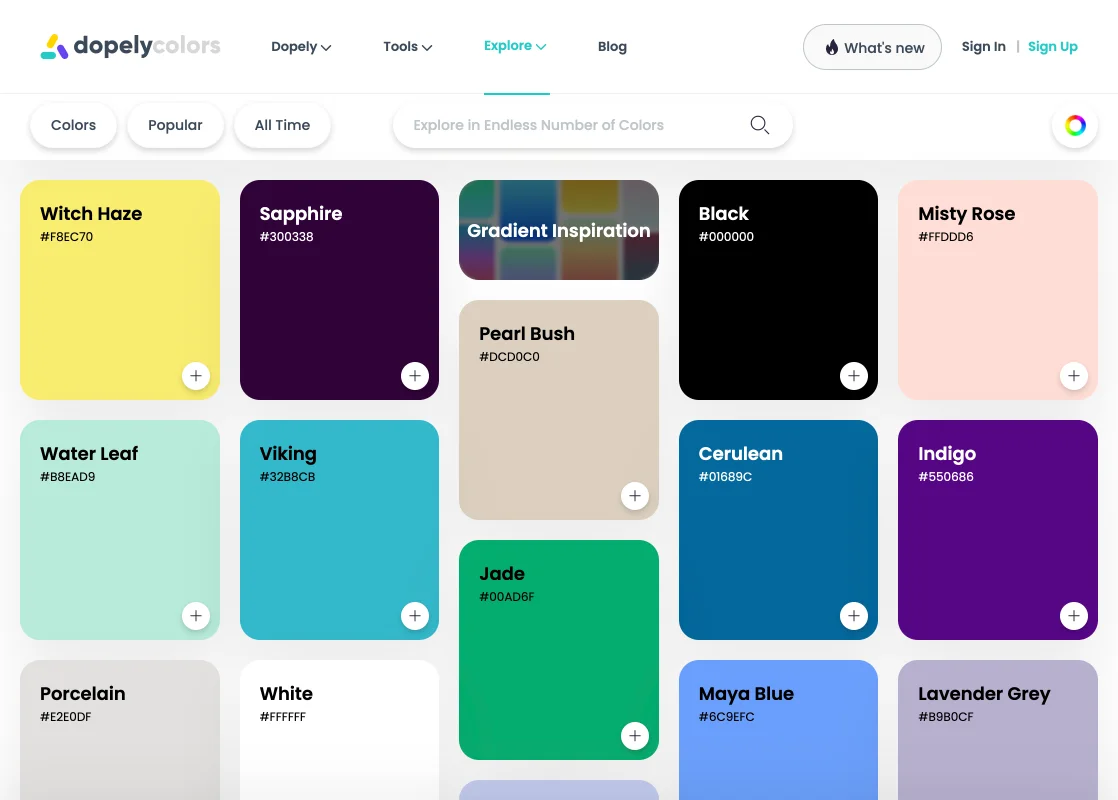
Dopely Colors

پالت رنگی Dopely Colors یک برنامه وب برای هر چیزی است که به رنگها مربوط میشود، خواه یک پالت ساز رنگ باشد یا یک گرادیان ساز، تونر رنگ، میکسر رنگ یا استخراجکننده رنگ.. و غیره، شما میتوانید هر چیزی را که میخواهید در اینجا پیدا کنید! این جعبه ابزار رنگی همه کاره در خدمت شماست!
وب سایت: https://colors.dopely.top/
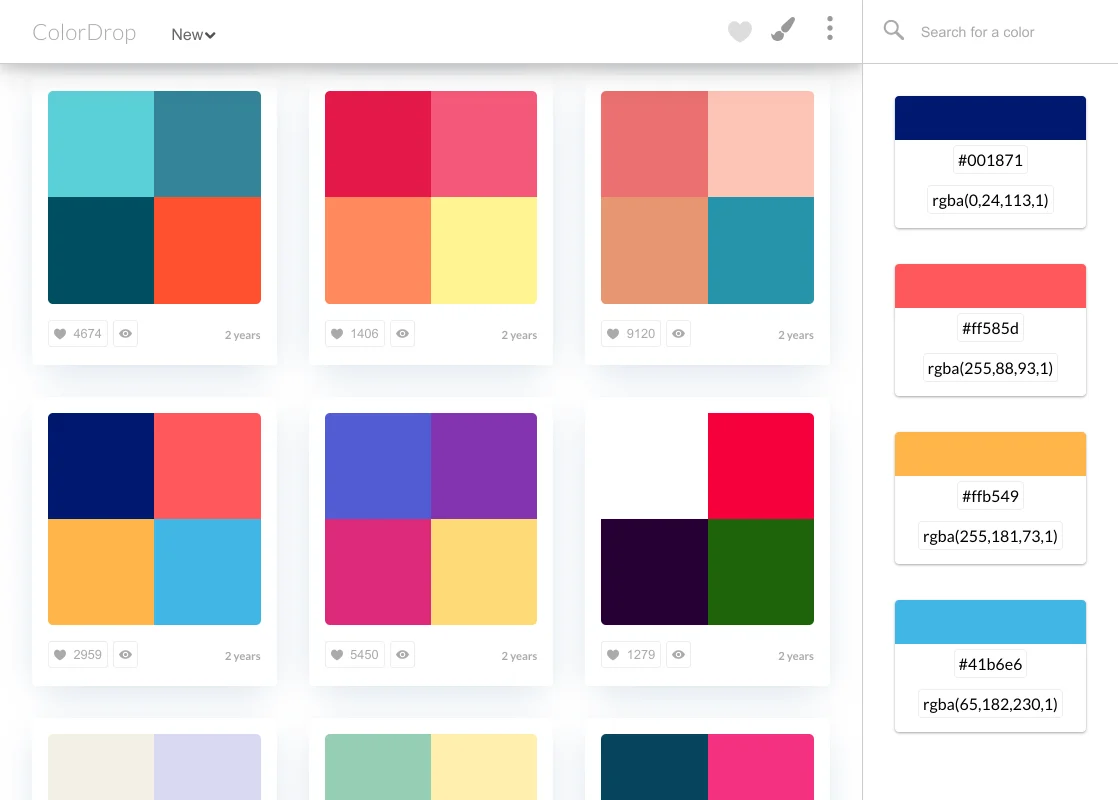
پالت رنگ Color Drop

Color Drop یک ابزار رایگان و آسان است که میتواند به شما کمک کند پالت رنگ موردعلاقه خود را ایجاد کنید، رنگ تصویر را اسکن کنید، رنگ صاف و مبدل کد رنگ و ویرایشگر گرادیان را پیدا کنید! همچنین میتوانید تم صفحه را به حالت تاریک یا حالت رنگی متفاوت تغییر دهید تا ببینید آیا رنگ با پروژه طراحی شما مطابقت دارد یا خیر!
وب سایت: https://colordrop.io/
سایت پالت رنگ Khroma

Kroma از هوش مصنوعی برای یادگیری رنگهایی که دوست دارید استفاده میکند و پالتهای نامحدودی را برای کشف، جستجو و ذخیرهسازی شما ایجاد میکند. برای شروع، مجموعهای از 50 رنگ موردعلاقه خود را انتخاب کنید، سپس پالت رنگ شخصی شما را درست در مرورگر شما ایجاد میکند که میتوانید آن را به عنوان تایپوگرافی، گرادیان، پالت یا تصویر سفارشی مشاهده کنید.
وب سایت: http://khroma.co/
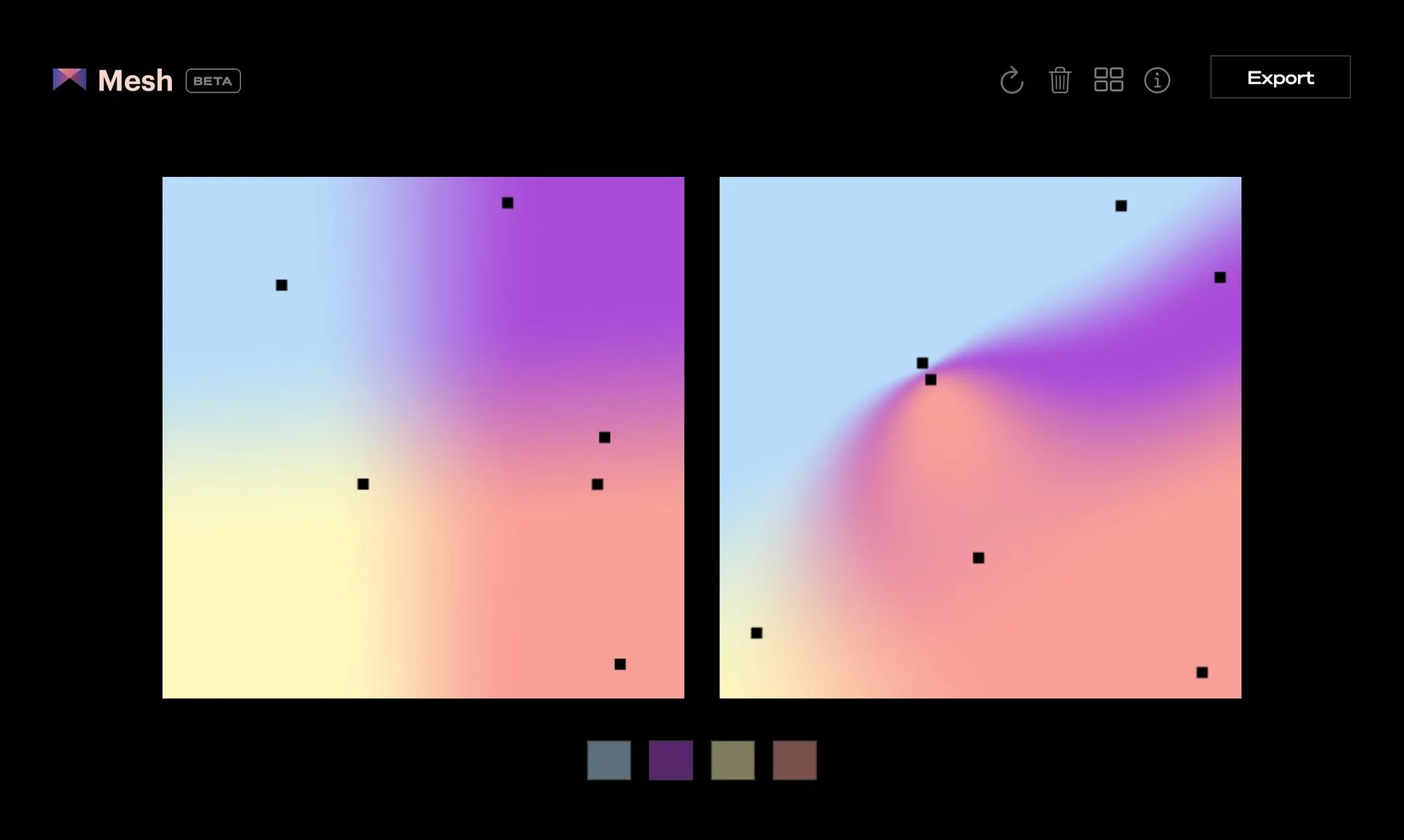
گرادیانت ساز Mesh

آیا از قرار دادن برخی گرادیانتها در کار طراحی خود لذت میبرید؟ Mesh یک راه ساده برای ایجاد گرادینت های زیبا با استفاده از سایه زنهای WebGL است. برای افزودن یک نقطه روی هر نقطه که میخواهید کلیک کنید و برای تغییر دادن افکتهای گرادیان بکشید. به همین راحتی!
وب سایت: https://meshgradient.com/
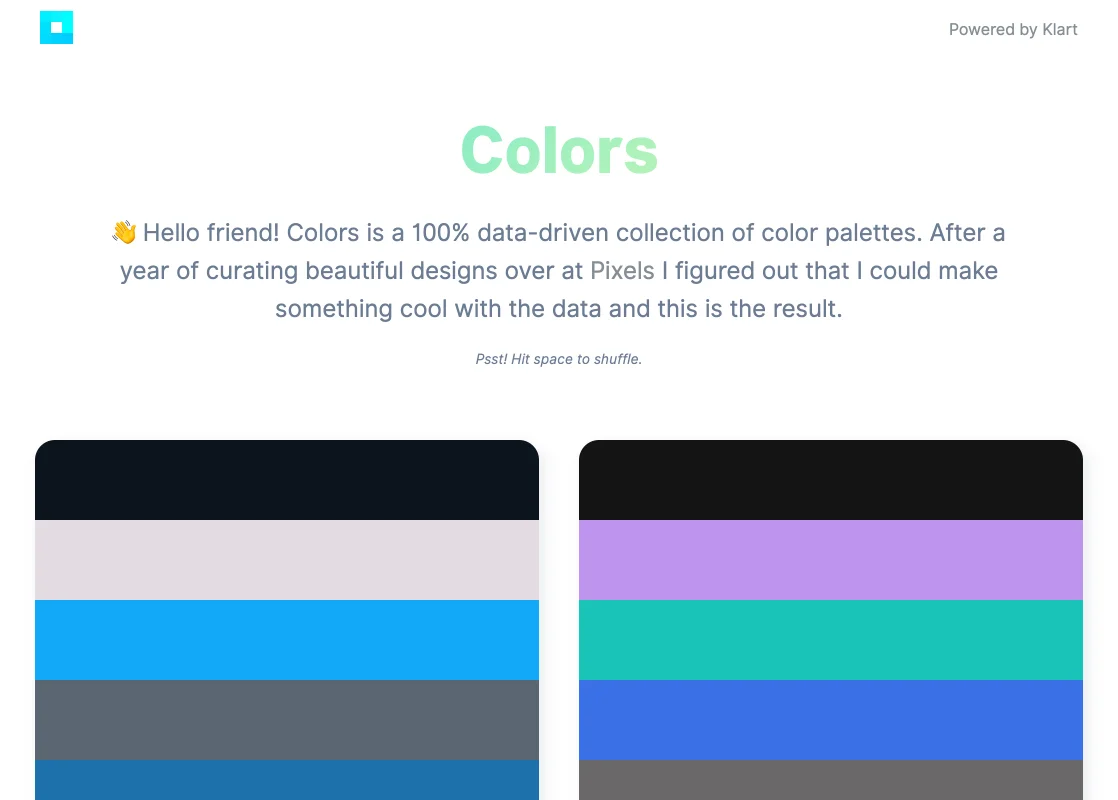
پالتهای رنگ Colors

Colors یک مجموعه 100٪ داده محور از پالتهای رنگی از Klart یک ابزار نشانهگذاری است. اگر احساس میکنید که الهامبخش نیستید، میتوانید پالتهای رنگی مختلف و ایدههای کد رنگی را به هم بزنید و رنگهای الهام بخش خود را پیدا کنید!
وب سایت: https://klart.io/colors/
سایت پالت رنگی Culr

دیگر از طوفان فکری رنگی خبری نیست! Culr یک پالت پلت فرم باز است که به شما کمک میکند تا رنگهایی را سازماندهی کنید که باهم کار میکنند و به پالتهای با کیفیتی تبدیل میشوند که میتوانید در طراحی بگنجانید! اگر در مورد تئوریهای رنگ چیزی نمیدانید، حتی قبل از شروع کمی به شما یاد میدهد!
وب سایت: https://www.culrs.com/
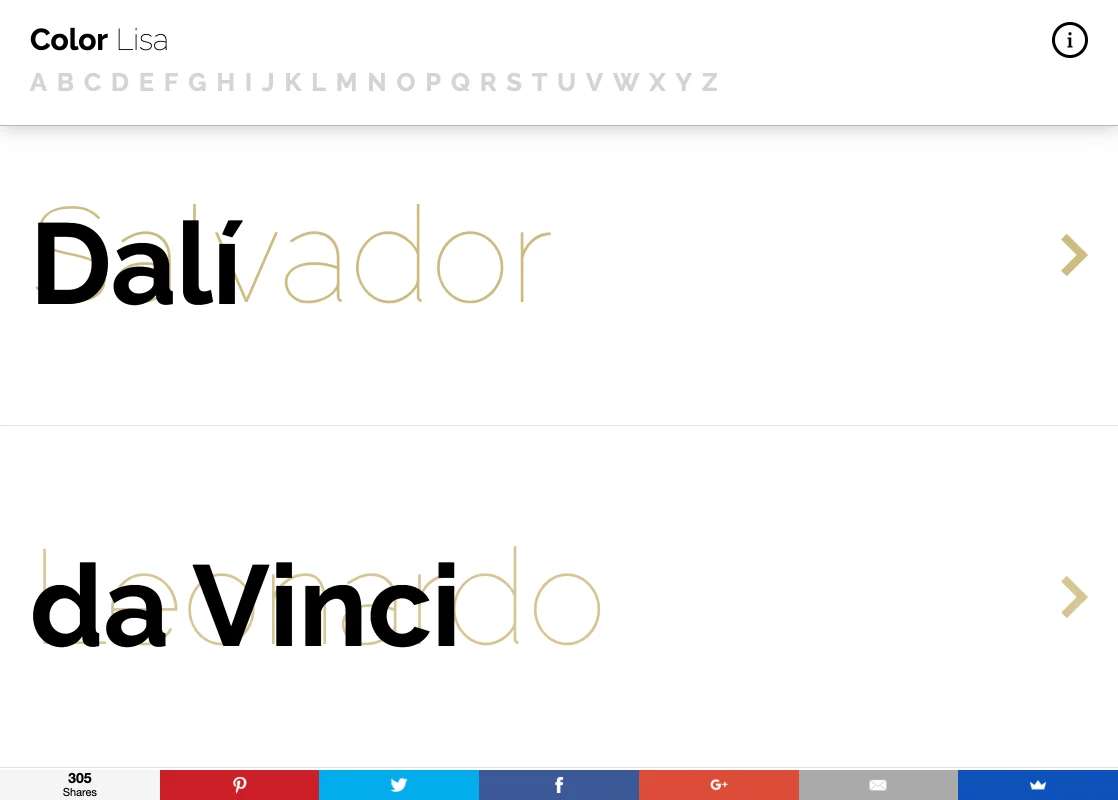
Color Lisa

آیا تا به حال فکر کردهاید که رنگ این هنرمند چگونه است؟ Color Lisa لیستی از پالتهای رنگی است که بر اساس شاهکارهای بزرگترین هنرمندان جهان ساخته شده است. هر پالت بهسختی توسط طراحان، هنرمندان، متصدیان موزه و استادان تئوری رنگهای شیفته رنگ ساخته شده است. پالتها به طور مداوم اضافه میشوند تا به رنگارنگ و تازه ماندن طرحهای شما کمک کنند!
وب سایت: http://www.colorlisa.com/
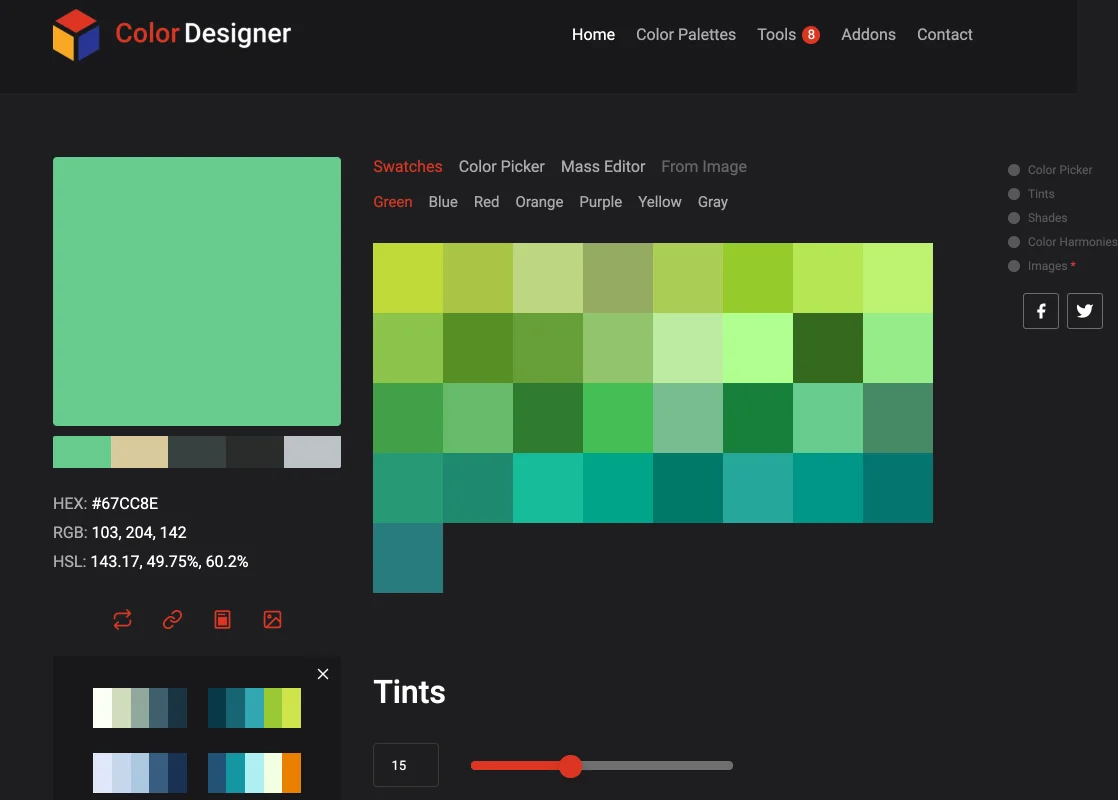
Color Designer

پالت رنگ ساز جذاب Color Designer ابزاری رایگان است که به شما کمک میکند تا یک پالت رنگ بسازید و رنگها و سایهها را بر اساس پالت ایجاد کنید. فقط یک رنگ را انتخاب کنید، و برنامه بقیه کارها را انجام میدهد. برای کنترل بیشتر میتوانید از رنگهای از پیش انتخاب شده یا انتخابگر رنگ استفاده کنید.
پلتفرم: وب، افزونه Figma، افزونه Adobe XD
وب سایت: https://colordesigner.io/
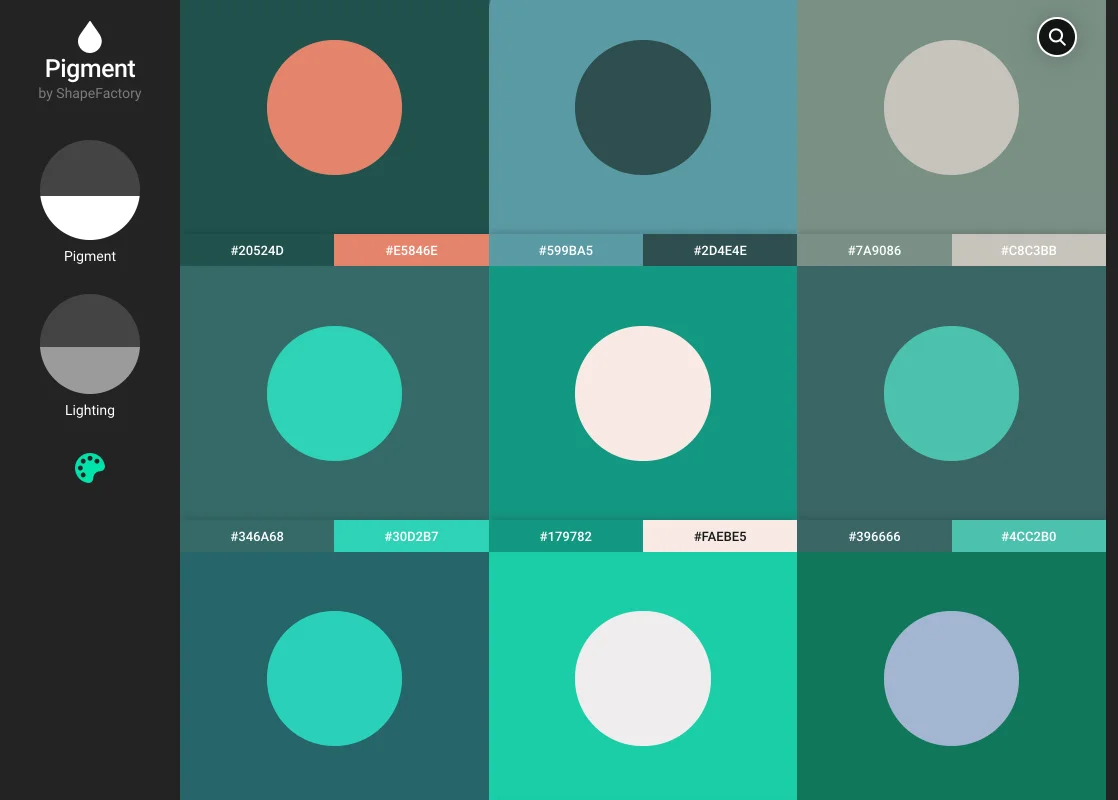
ابزار Pigment

Pigment ابزاری است که توسط Shape Factory ساخته شده است که به شما امکان میدهد با استفاده از نور و رنگدانه رنگ را بررسی کنید، فقط رنگ و تنظیمات را در سمت چپ تنظیم کنید سپس میتوانید یک رنگ کاملاً جدید پیدا کنید! ShapeFactory همچنین دارای یک ابزار گرادیان است که به شما کمک میکند گرادیانت های رنگی زیبا را بهراحتی ایجاد کنید و یک ابزار duotone برای کمک به شما در تبدیل تصاویر به duotone در چند ثانیه است.
وب سایت: https://pigment.shapefactory.co/
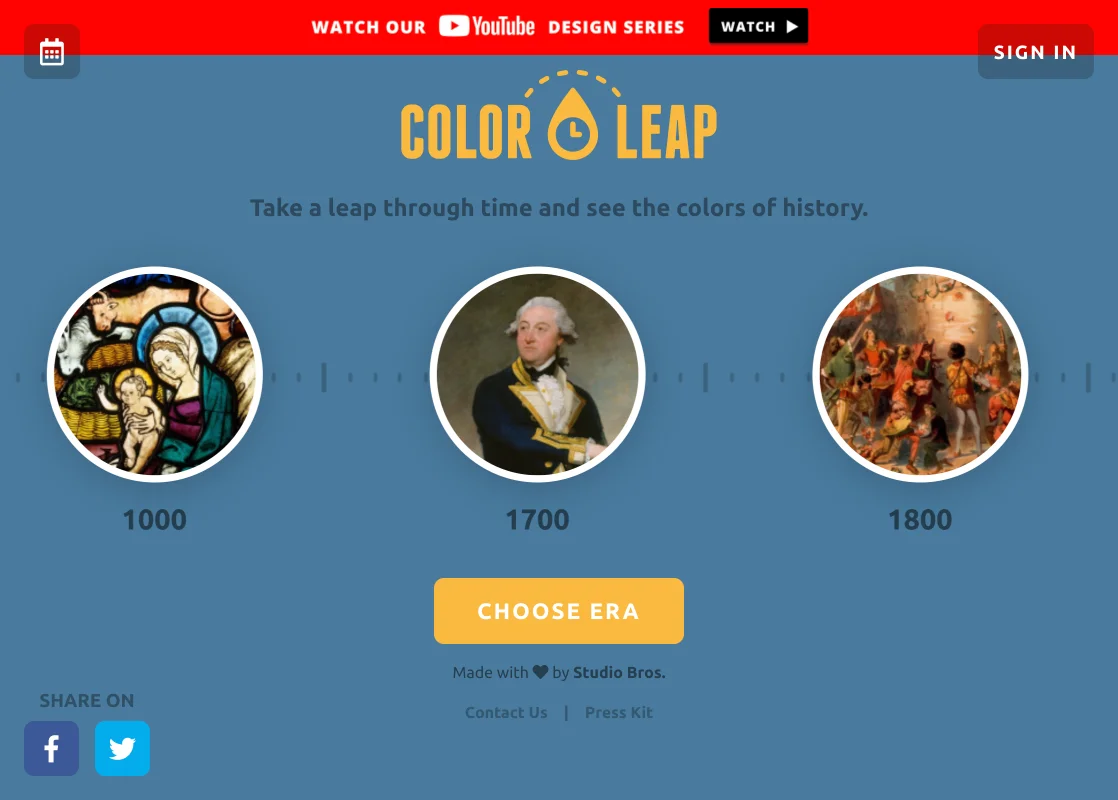
Color Leap

Color Leap مجموعهای دستساز از 180 پالت رنگ است که رنگهای مورد استفاده در 12 دوره متمایز در تاریخ مانند قبل از میلاد، رنسانس، WW2 … را به نمایش میگذارد که 4000 سال را پوشش میدهد. هر پالت با نمونهبرداری از آثار هنری مربوط به دوره زمانی ایجاد شده است. هر رنگی را میتوان با یک کلیک کپی کرد و در پروژه خود استفاده کرد!
وب سایت: https://colorleap.app
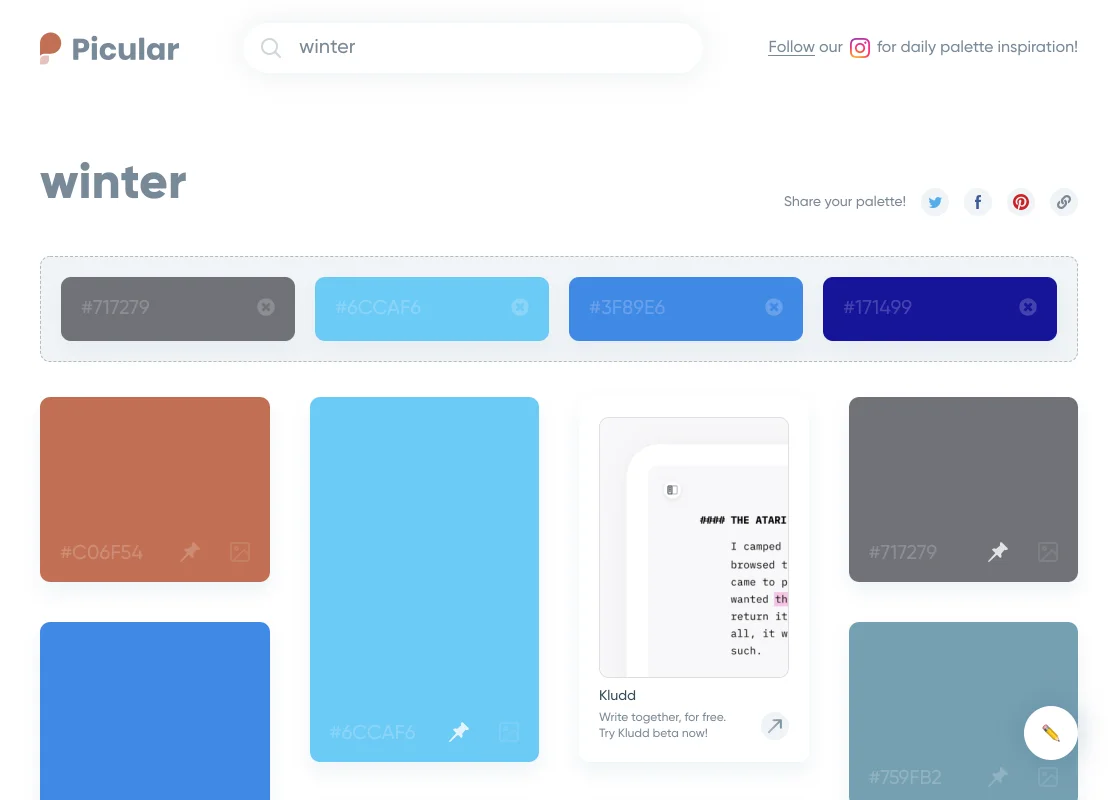
پالت رنگ Picular

آیا تا به حال دیدهاید که اقیانوس چه رنگی است؟ آسمان یخزده یا بستنی نعنایی چه رنگی است؟ Picular پلتفرمی است که در آن میتوانید یک عبارت خاص را تایپ کنید سپس یک پالت رنگی ایجاد میکند که با کلمه شما مطابقت دارد! درست مثل یک فرهنگ لغت!
وب سایت: https://picular.co/
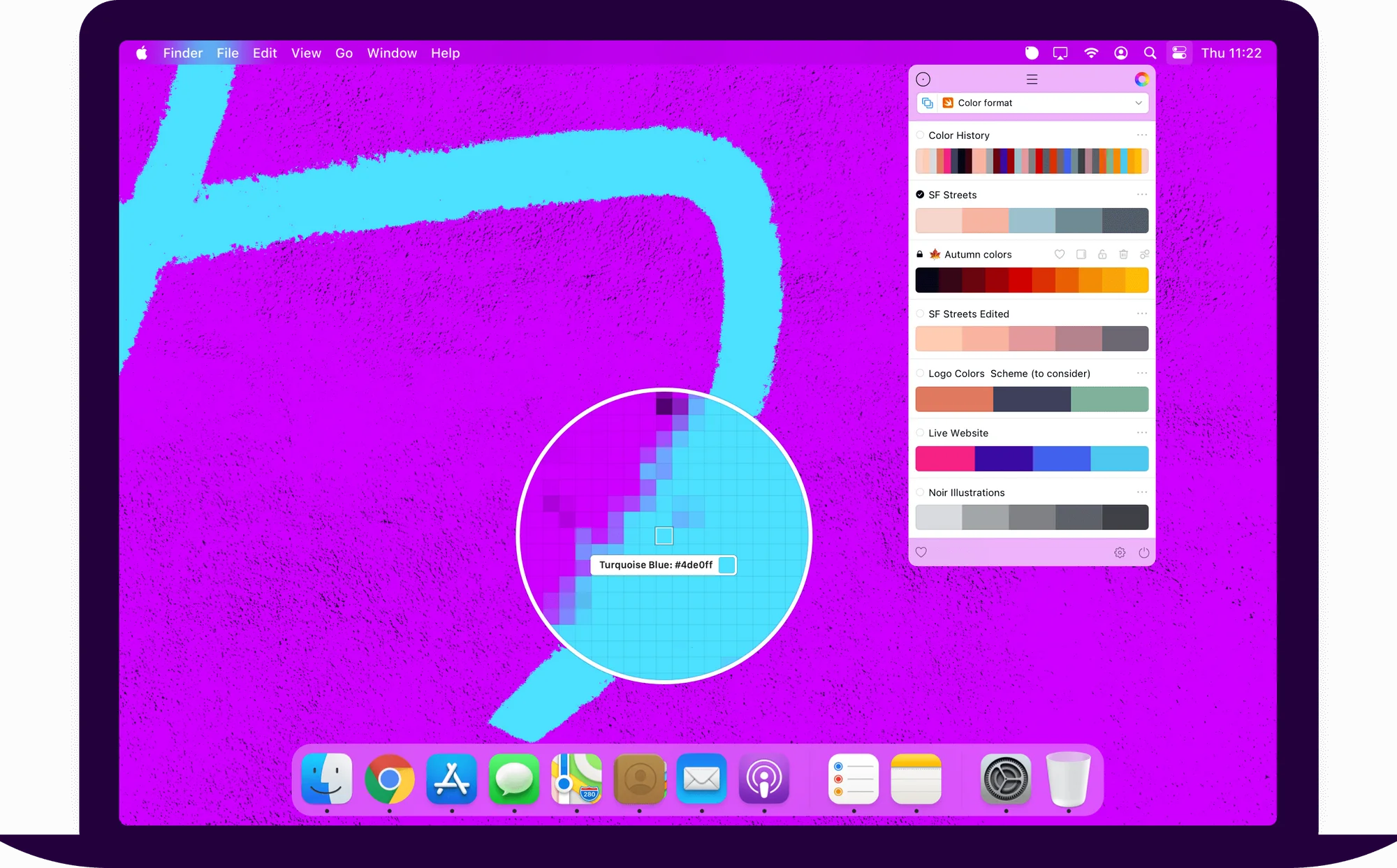
سایت پالت رنگی Sip

Sip یک انتخابگر رنگ است که برای طراحان و توسعهدهندگان ساخته شده است که به شما امکان میدهد رنگها را در مک جمعآوری، سازماندهی و ویرایش کنید. این به شما این امکان را میدهد که رنگها را با همه به اشتراک بگذارید و آنها را بین ابزارهای دیگر در گردش کار خود پیوند دهید. بسیاری از ویژگیهای منحصربهفرد مانند فرمتهای هوشمند را ارائه میدهد که به طور خودکار نرمافزار مورداستفاده شما را شناسایی میکند و سپس فرمتهای رنگی را برای شما تغییر میدهد! اگر روزانه با رنگ کار میکنید، این ابزاری است که باید بررسی کنید!
پلتفرم: مک
قیمت: آزمایشی رایگان 15 روزه، پس از آن 10 دلار آمریکا برای هر دستگاه با یک سال به روز رسانی.
وب سایت: https://sipapp.io/
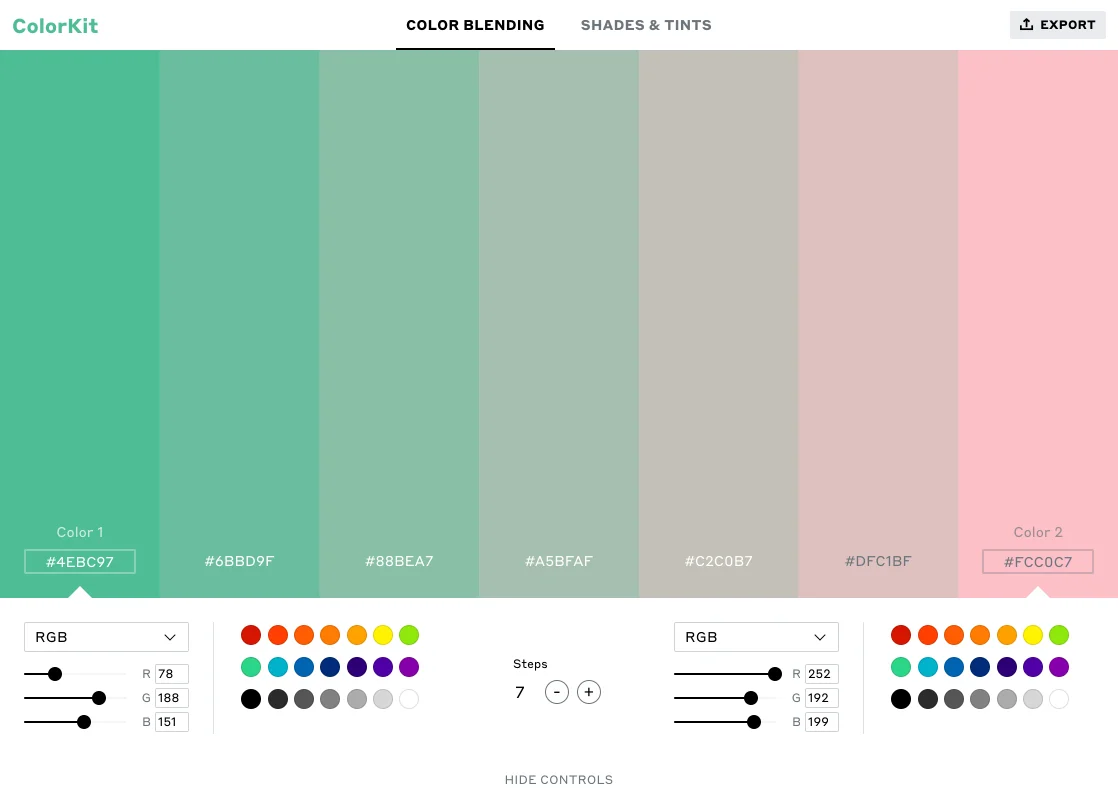
Color Kit

پالت رنگ ساز برای طراحی سایت Color Kit وبسایتی است که ویژگیهای ترکیب رنگ و سایهها و رنگها را ارائه میدهد. Color Bending با مخلوط کردن سایهها بین دو رنگ، مقیاسهای رنگی ایجاد میکند. برای ترکیب رنگ، یک رنگ شروع و پایان وارد کنید، و تعداد مراحل ترکیب را انتخاب کنید تا گرادیان پلکانی مشخص شود. برای سایهها و رنگها، یک رنگ پایه را وارد کنید، و تعداد مراحل را انتخاب کنید تا مجموعهای از سایهها و رنگها ایجاد شود تا ترکیب رنگ با سیاهوسفید پیدا شود. میتوانید نتایج را در URL یا SVG دانلود کنید.
وب سایت: https://colorkit.io/
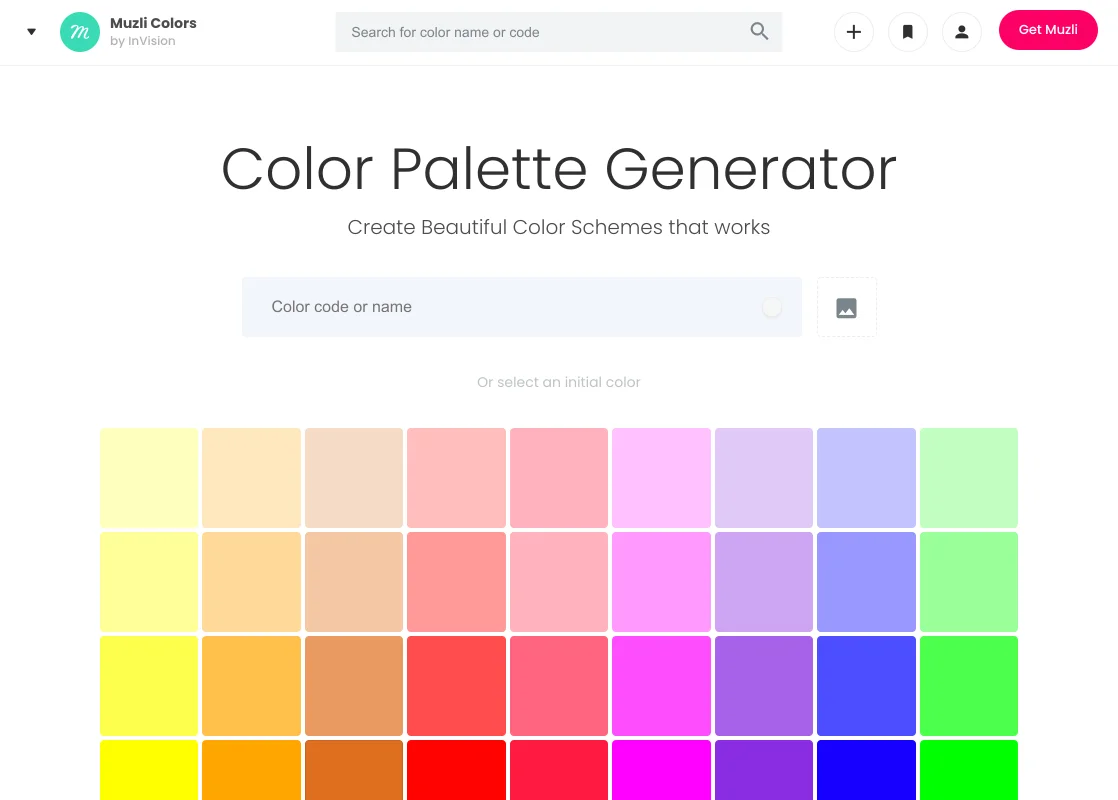
Muzli Colors

اگر به دنبال پالت های رنگی برای طراحی سایت هستید این ابزار مناسب شماست! Muzli Color یک مولد پالت رنگ است که توسط تیم Muzli ساخته شده است. شما میتوانید یک کد رنگ، نام رنگ یا تصویر را وارد کنید تا یک پالت ایجاد شود تا از شما الهام بگیرد! در حال حاضر، همچنین دارای یک نسخه نمایشی کیت رابط کاربری زنده با توجه به پالت شما است، شما میتوانید ببینید که چگونه پالت رنگ در نمودارها یا رابطهای مختلف به نظر میرسد!
وب سایت: https://colors.muz.li/
Nipponcolors

آیا به طراحی به سبک ژاپنی یا حتی رنگهای ژاپنی علاقه دارید؟ در این وب سایت، رنگهای سنتی ژاپنی زیادی وجود دارد و هر رنگ نامی منحصربهفرد و زیبا دارد. همچنین نمای سیستم رنگی Munsell را ارائه میدهد که سه ویژگی مستقل رنگ (رنگ، کروم و مقدار) بهصورت استوانهای در سه بعدی نشان داده میشود! بسیار چشمگیر!
وب سایت: https://nipponcolors.com/
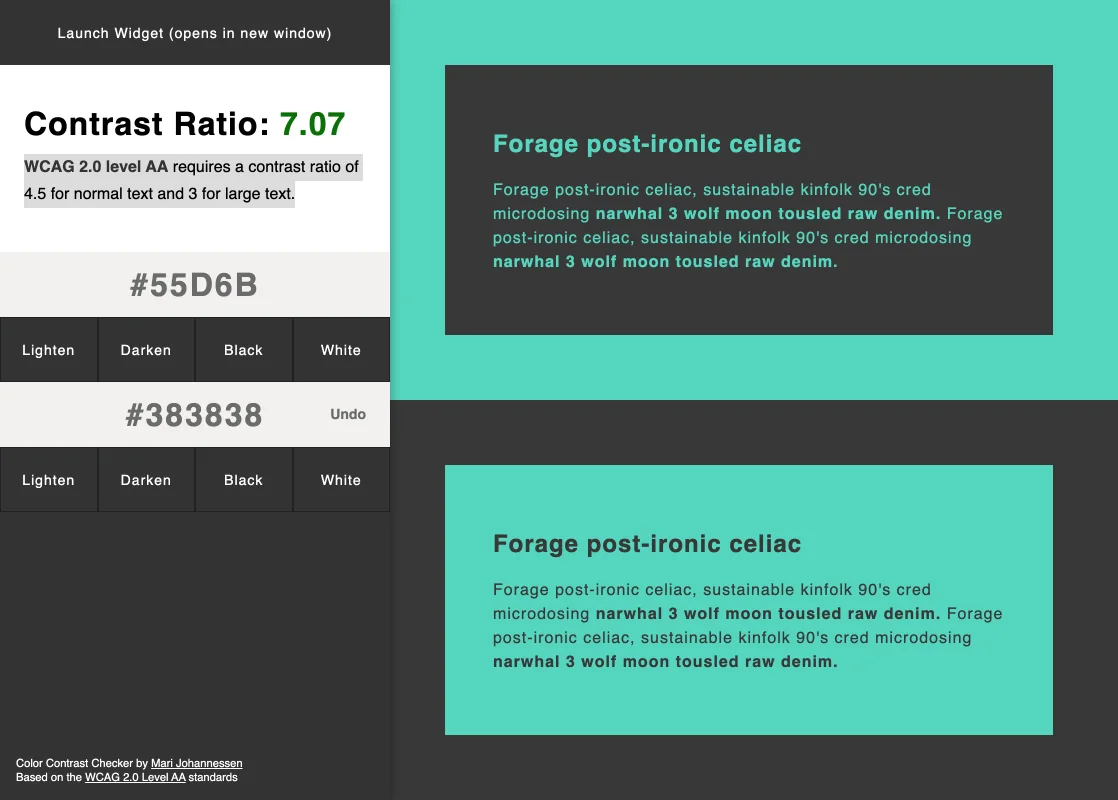
Color Contrast Checker

درست مانند نام وبسایت، بررسی کنتراست رنگ است، به شما کمک میکند کنتراست کافی بین متن و پسزمینه آن طراحی کنید تا برای افرادی که دید متوسطی دارند قابل خواندن باشد. وب سایت بر اساس WCAG 2.0 سطح AA ساخته شده است که مطابق با نیاز نسبت کنتراست 4.5 برای متن معمولی و 3 برای متن بزرگ است.
وب سایت: https://marijohannessen.github.io/color-contrast-checker/
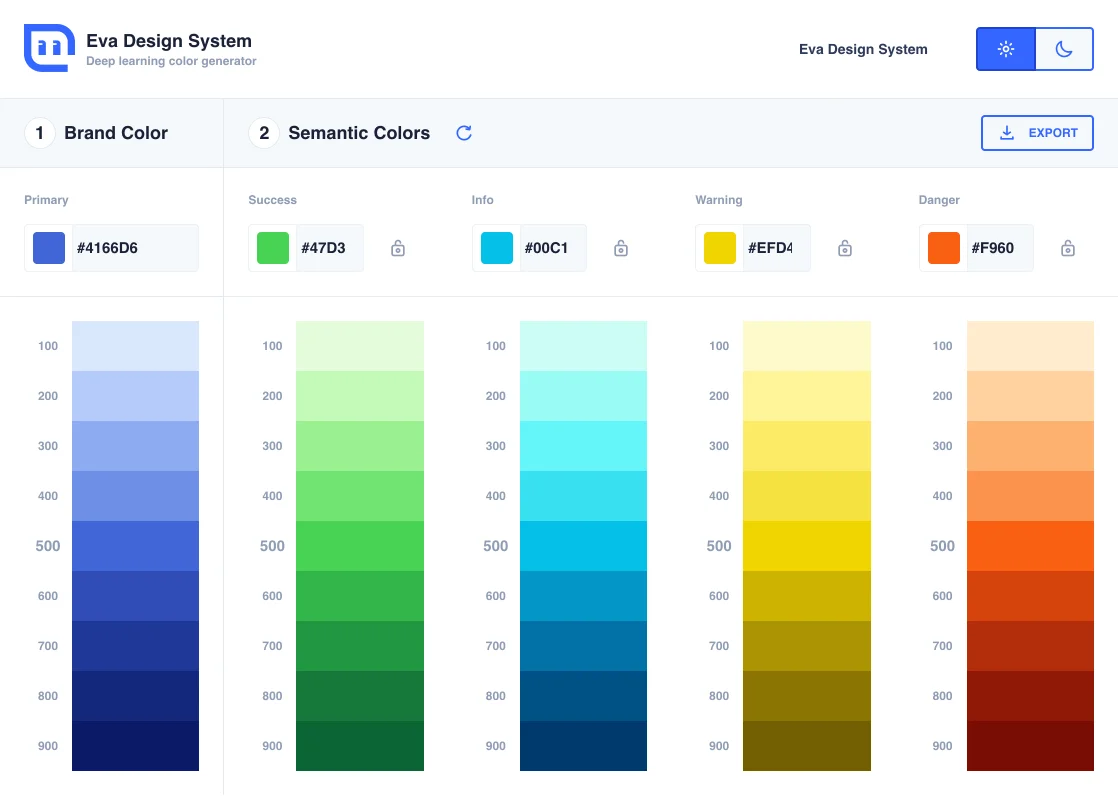
Eva Design System

سیستم طراحی Eva مولد رنگ را فراهم میکند که به شما کمک میکند رنگهای معنایی جدیدی را بر اساس رنگ اصلی انتخابشده ایجاد کنید. همچنین میتوانید رنگ را قفل کنید تا هنگام انتخاب رنگ اصلی متفاوت، دوباره تولید نشود. این ابزار میتواند در فرمتهای JPEG، JSON، Nebular Theme، UI Kitten Theme خروجی بدهد.
وب سایت: https://colors.eva.design/
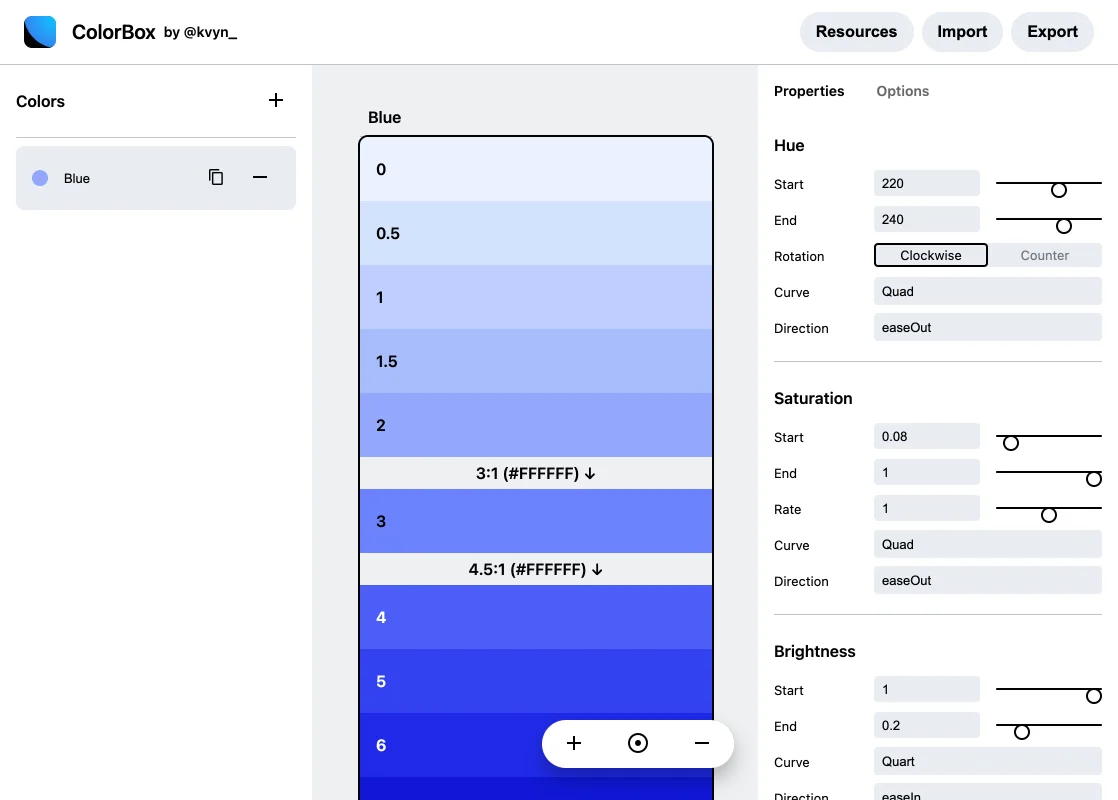
سایت جنراتور رنگ ColorBox

ColorBox ابزاری است که نه تنها رنگ را فراهم میکند، بلکه میتوانید اطلاعاتی را که میخواهید ببینید از جمله رنگها و نسبتهای کنتراست را سفارشی کنید. حتی امکان ویرایش چندرنگی را نیز فراهم میکند! با ColorBox میتوانید مجموعههای رنگی را که تولید میکنید را به سرعت به Figma بیاورید یا با فرمت JSON خروجی بگیرید.
پلتفرم: وب سایت، افزونه Figma
وب سایت: https://colorbox.io/
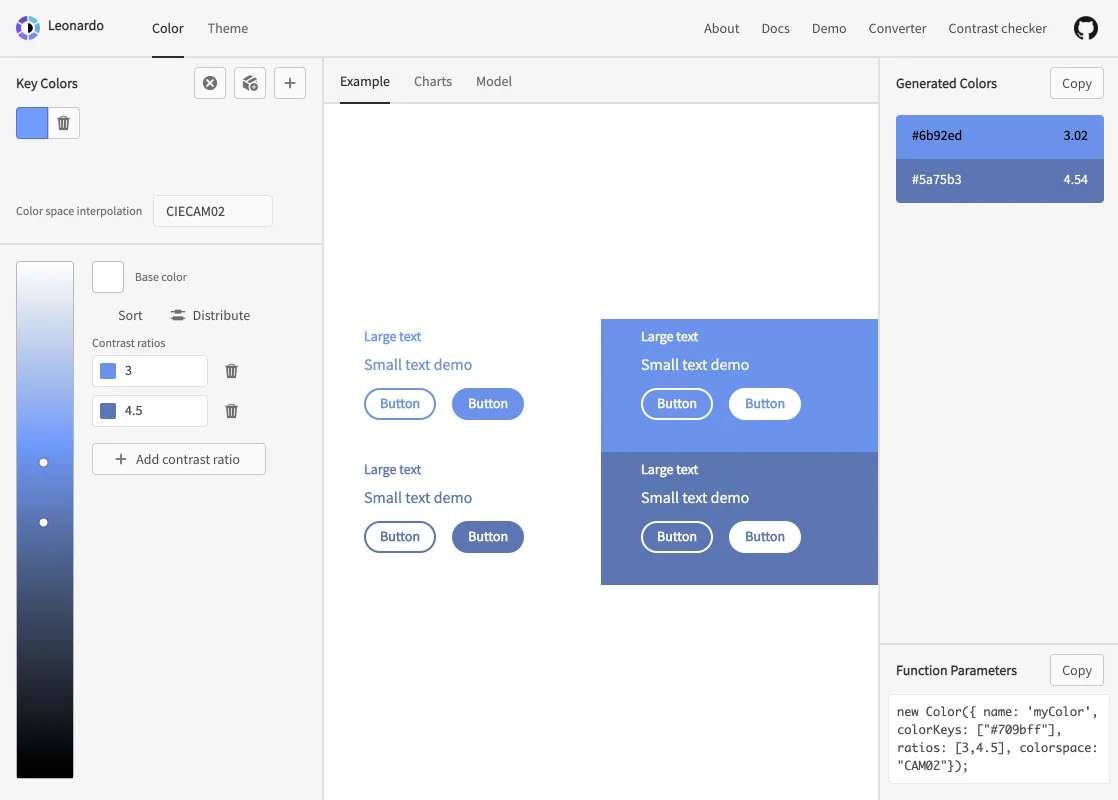
Leonardo

Leonardo یک تولیدکننده رنگ مبتنی بر کنتراست منبع باز است که به طراحان کمک میکند تا رنگ را برای رابط کاربری خود بسازند. این ابزار میتواند رنگها را بر اساس نسبت کنتراست موردنظر تولید کند و شما می توانید به راحتی آن را با اعضای تیم خود با یک URL به اشتراک بگذارید. همچنین نمودارها و مدلهای مختلفی را برای تجزیه و تحلیل شما ارائه میدهد که بسیار متفکرانه است.
وب سایت: https://leonardocolor.io/
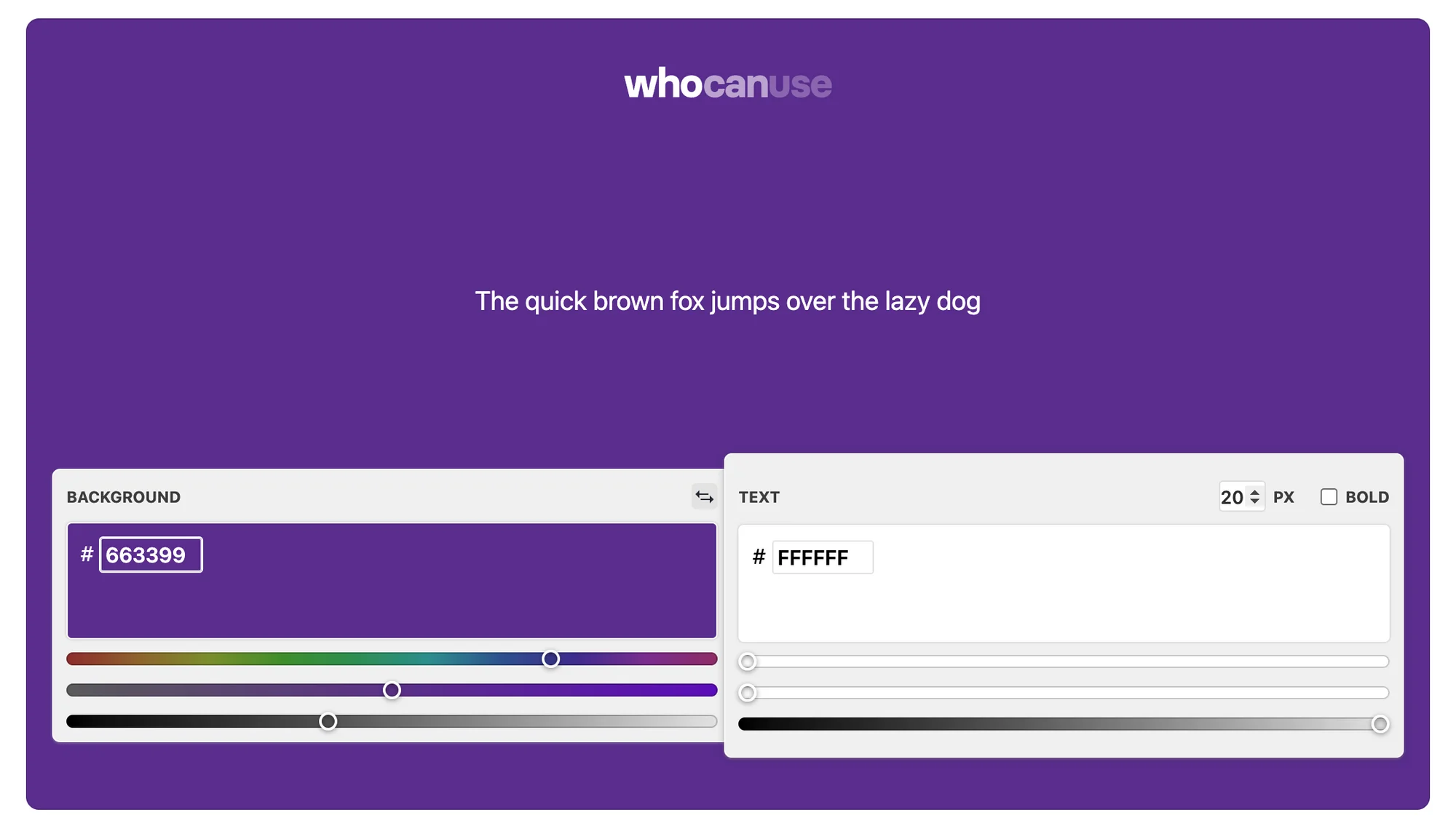
whocanuse

آیا مایلید کتاب راهنما داشته باشید که دقیقاً به شما بگوید چرا رنگ انتخابی با دستورالعملهای WCAG مطابقت ندارد؟ whocanuse ابزاری است که به دنبال آن هستید! به شما میگوید در صورت فشار دید، کدام قسمت را باید بهبود و تنظیم کنید.
وب سایت: https://whocanuse.com/
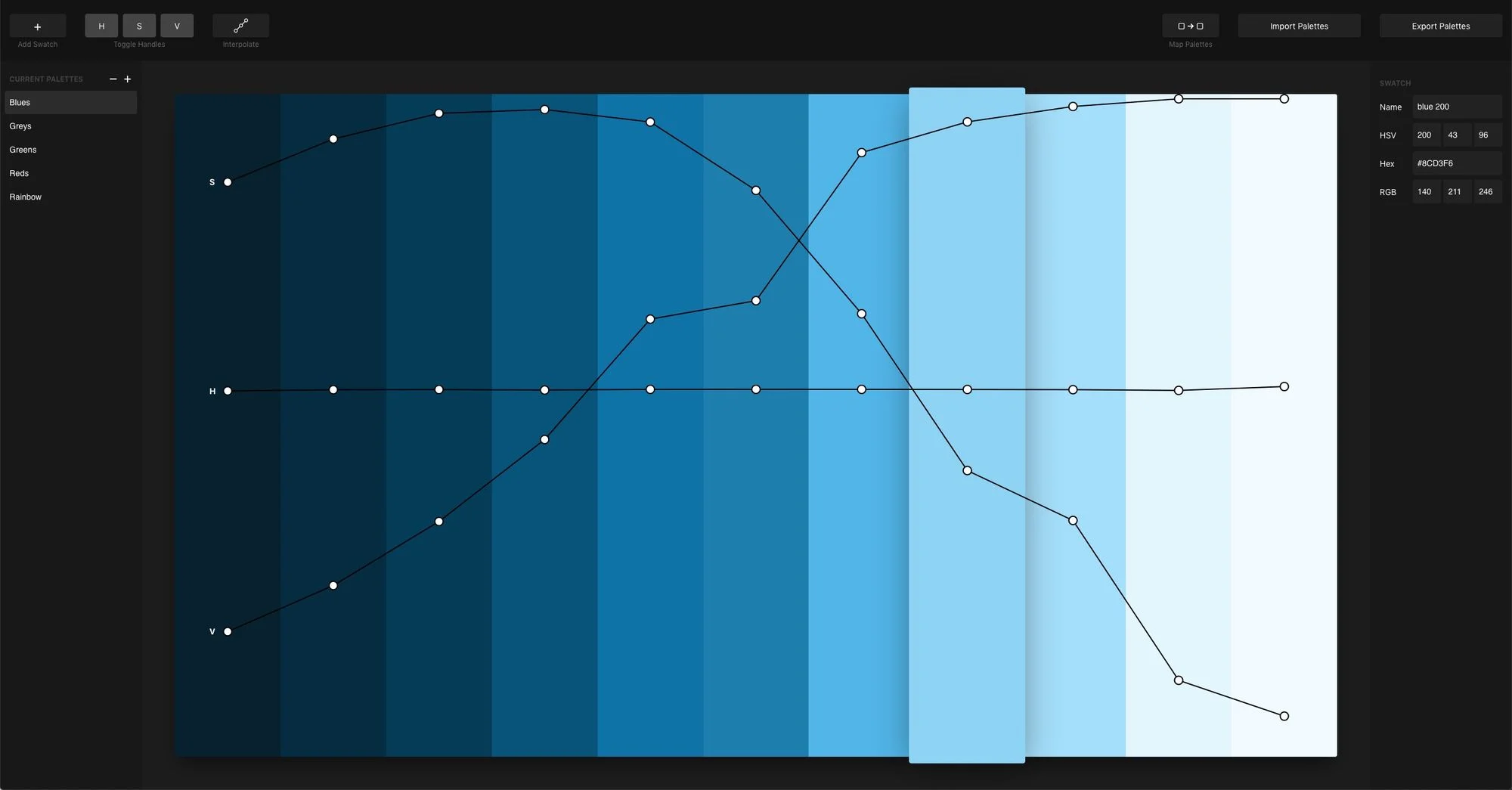
Palettte

گاهی اوقات شما فقط به تغییرات و سایههای متفاوتی نیاز دارید که با رابط کاربری که روی آن کار میکنید مناسب باشد! Palettte یک ابزار عالی است که به شما کمک میکند پالتهای رنگی موجود را تجزیهوتحلیل و ویرایش کنید تا به یک پالت رنگ جدید و مناسب بسازید! تنظیم دقیق رنگ، ارزش اشباع گرادیان پالت شما را به صورت جداگانه ارائه میدهد. فقط کافی است کد رنگی خود را وارد کنید تا این ابزار خطاها را پیدا کند یا به طور خودکار شبیهترین رنگها را از یک پالت جدید به لیستی از رنگهای قدیمی از کد رنگی شما پیدا کند و سپس به طرح شما اضافه کند!
وب سایت: https://palette.app/
Contrast

ابزار پالت رنگ Contrast یک برنامه macOS رایگان برای دسترسی سریع به نسبتهای کنتراست رنگ WCAG است که میتوانید آن را به عنوان یک پنجره شناور روی دسکتاپ خود دانلود کنید و در حین طراحی از آن استفاده کنید! فقط کدهای هگز را به صورت دستی وارد کنید یا از انتخابگر رنگ داخلی برای نمونه برداری از رنگها به طور مستقیم از طرحهای خود استفاده کنید.
وب سایت: https://usecontrast.com/
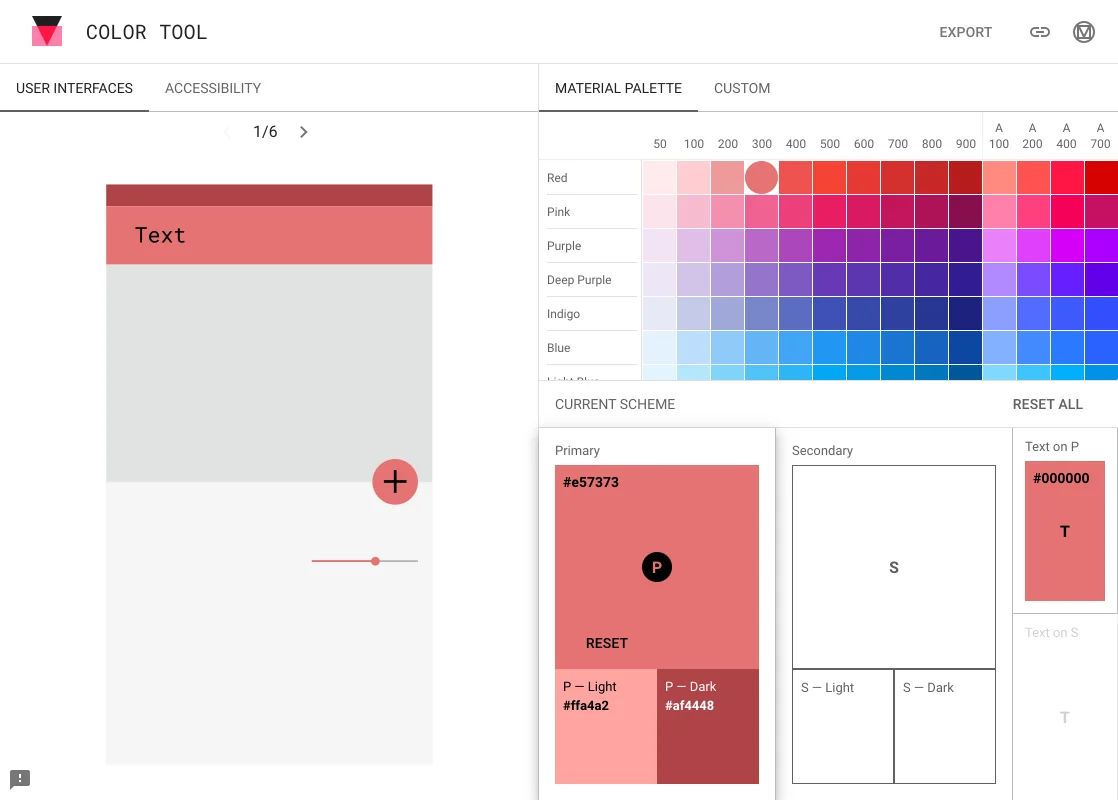
Color Tool by Material Design

ابزار Color Tool by Material Design، اشتراکگذاری و اعمال پالتهای رنگی در رابط کاربری خود و همچنین اندازهگیری سطح دسترسی هر ترکیب رنگی در اختیار شما قرار میدهد. یک رنگ را از پالت (یا یک رنگ سفارشی) انتخاب کنید تا ببینید به راحتی در یک UI چگونه به نظر میرسد.
وب سایت: https://material.io/resources/color/
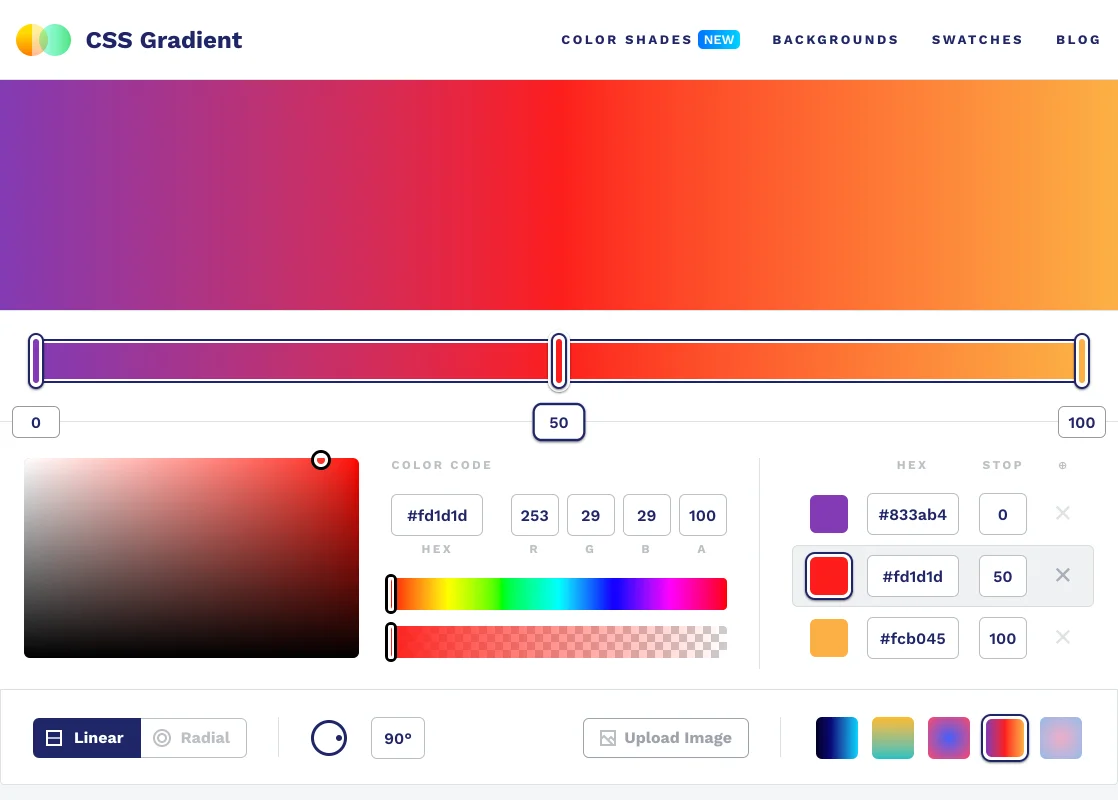
گرادیانت ساز CSS Gradient

CSS Gradient یک وب سایت و ابزار رایگان است که به شما امکان میدهد یک پس زمینه گرادیان برای وب سایتها ایجاد کنید. این سایت علاوه بر اینکه یک تولیدکننده گرادیان css است، مملو از محتوای رنگارنگ در مورد گرادینت ها از مقالات فنی گرفته تا نمونههای گرادینت واقعی مانند Stripe و Instagram است. اخیراً سایههای رنگی را نیز ارائه میدهد، مطمئن شوید که آن را نیز از دست ندهید!
وب سایت: https://cssgradient.io/
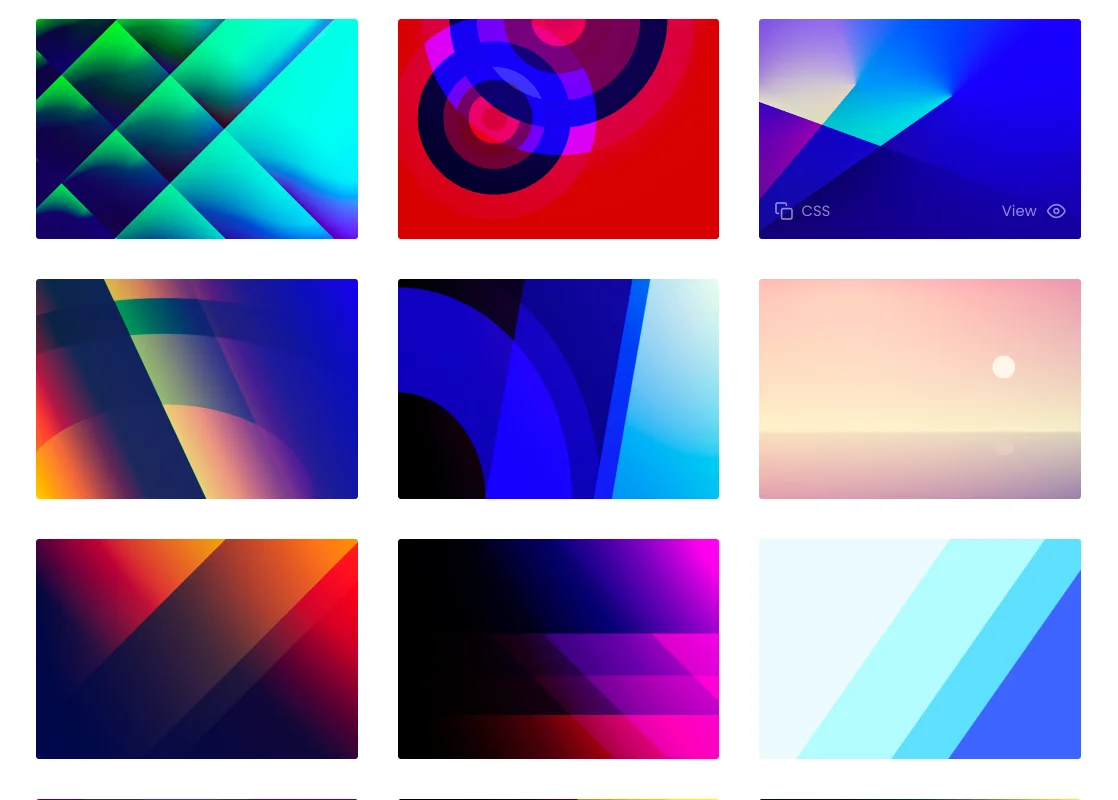
گرادینت ساز Gradienta

Gradienta یک ابزار منبع باز است که گرادیانهای چندرنگ را با کد CSS خالص، دانلود SVG و JPG ارائه میدهد. همچنین دارای یک ویرایشگر گرادیان است که به شما امکان میدهد الگوهای گرادیان مختلف ایجاد کنید!
وب سایت: https://gradienta.io/
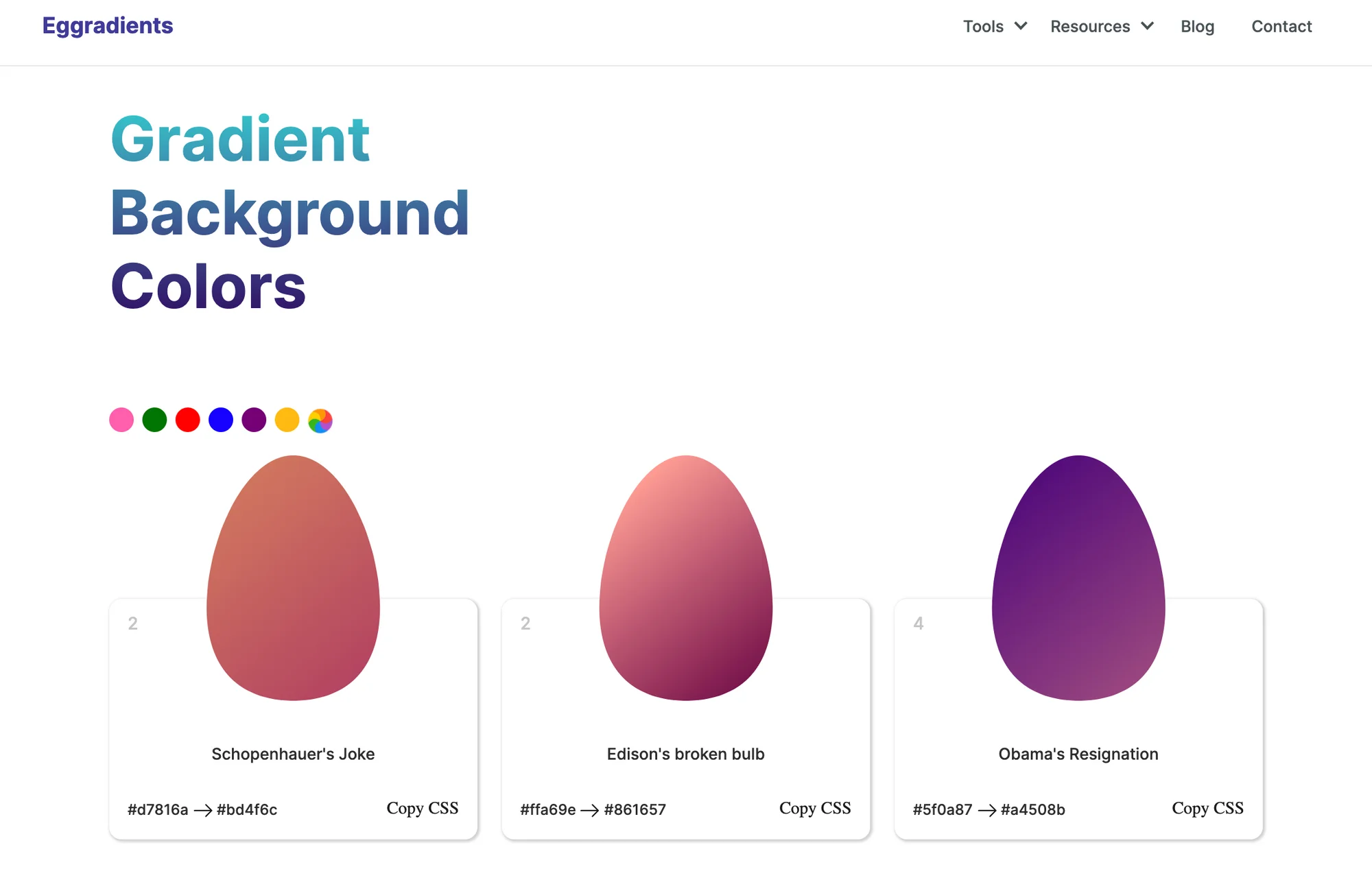
Eggradients

آیا به دنبال سایههای جایگزین رنگهای موردعلاقه خود هستید؟ یا گرادیانت مناسب پس زمینه؟ میتوانید همه موارد غیرمنتظره را در Eggradients پیدا کنید، مانند مولد رنگ تصادفی، رنگهای پسزمینه گرادیان به شکل تخممرغ، منابع پسزمینه رایگان، کتاب الکترونیکی رایگان برای دانش، ابزارهای عالی رایگان و غیره.
وب سایت: https://www.eggradients.com/
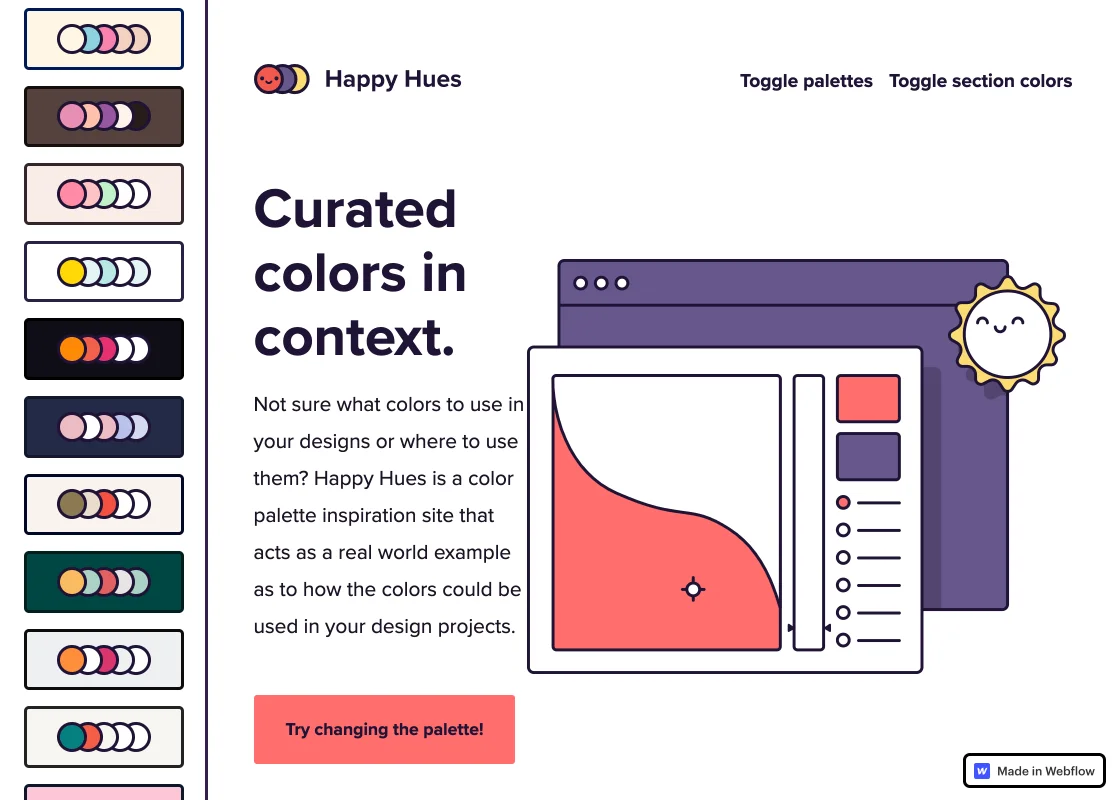
ابزار تست رنگ Happy Hues

مطمئن نیستید از چه رنگهایی در طرحهای خود استفاده کنید یا کجا از آنها استفاده کنید؟ میتوانید همه آنها را در Happy Hues بهعنوان نمونه امتحان کنید قبل از اینکه آن را در پروژههای طراحی خود راهاندازی کنید. همچنین یک فرهنگ لغت رنگی را ارائه میدهد که به شما کمک میکند حال و هوا و احساسات رنگها را شناسایی کنید تا بتوانید احساس مناسبی را انتخاب کنید که مخاطبان خود را برآورده میکند!
وب سایت: https://www.happyhues.co/
ابزار ترکیب رنگ Duo

به دنبال ایده های ترکیب رنگ جدید هستید؟ Duo مجموعهای از ترکیبهای رنگی است که الکس پیت از پروژههای شخصی آنها را انتخاب کرده یا در وب با آن مواجه شده است. شاید ترکیب او را در پروژه طراحی خود نیز مفید بیابید!
وب سایت: https://duo.alexpate.uk
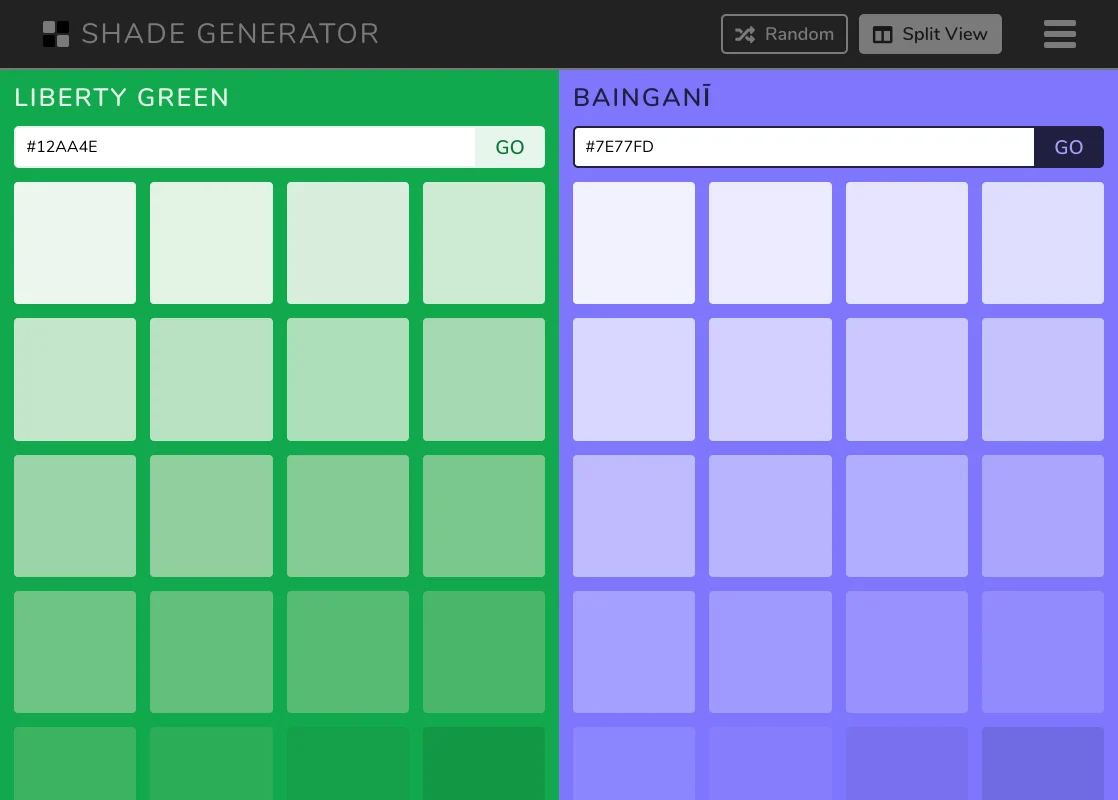
Shade Generator

چگونه یک جلوه رنگ متضاد برای طراحی خود ایجاد کنیم؟ اگر برای همپوشانی یک رنگ با یک بخش شفاف سفید یا سیاه مشکل دارید که در نهایت با ته رنگ یا سایه آن رنگ ختم میشود. این ممکن است ابزار شما برای رفع آن باشد! همچنین دارای نمای تصادفی، نمای تقسیم شده برای دسترسی آسان است.
وب سایت: https://www.shadegenerator.com/
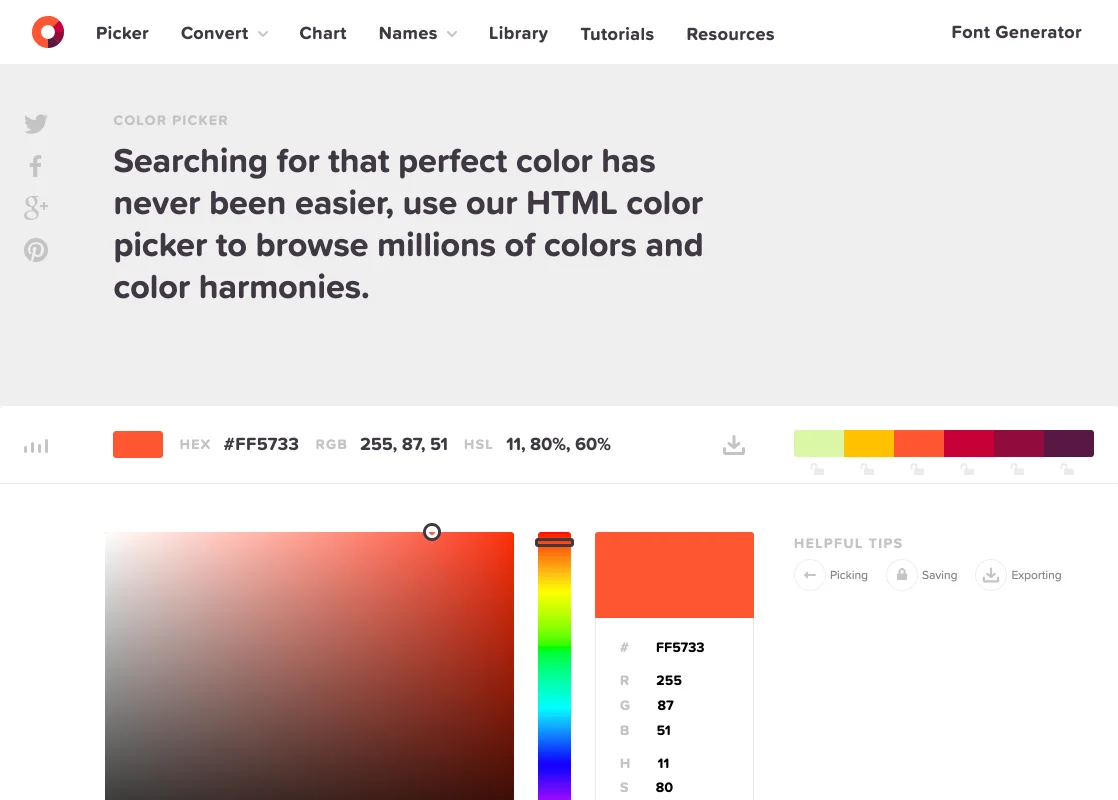
Color Picker

جستجو برای رنگ های عالی هرگز آسانتر نبوده است، از ابزار Color Picker یا به فارسی همان انتخابگر رنگ برای مرور میلیونها رنگ و هارمونی رنگی استفاده کنید. شما همچنین میتوانید ابزارهای تبدیل رنگ از مقدار RGB به کد Hex، نمودار رنگ، نام رنگها و حتی کتابخانه و برخی آموزشهای رنگی را پیدا کنید!
وب سایت: https://htmlcolorcodes.com/color-picker/
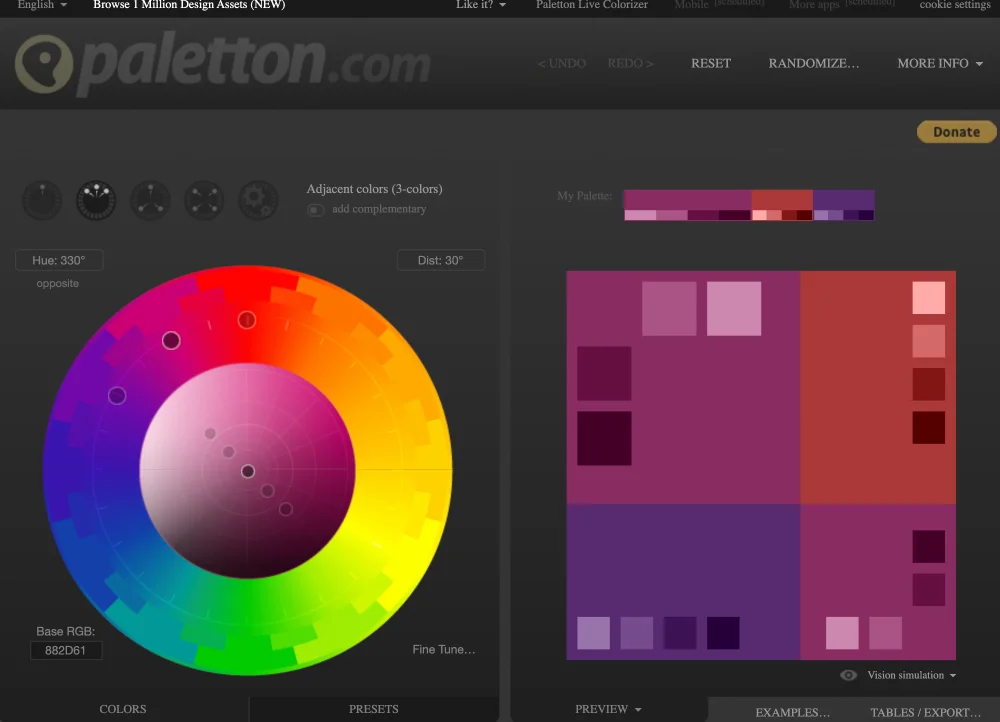
Paletton – پالت های رنگی جذاب

آیا از قبلاً یک رنگ در ذهن دارید اما نمیدانید کدام رنگها به برجسته شدن پروژه شما کمک میکنند؟ رنگ را در چرخ رنگ پالتون پیدا کنید و اجازه دهید سیستم آنها مطابق با طرح رنگ بهراحتی مطابقت داشته باشد!
پالتون فقط یک ابزار حرفهای نیست، بلکه برای کمک به انواع پروژههای رنگی، از کارهای حرفهای گرفته تا ایدههای داخلی خانه شما طراحی شده است. تنها کاری که باید انجام دهید این است که رنگ اصلی موردعلاقه خود را انتخاب کنید و شروع به کاوش کنید. اگر احساس میکنید به ایدههای رنگی جدید نیاز دارید، همیشه میتوانید پیشرفت خود را بازنشانی کنید یا دکمه تصادفی ما را برای الهام گرفتن بیشتر فشار دهید.
وب سایت: https://paletton.com/
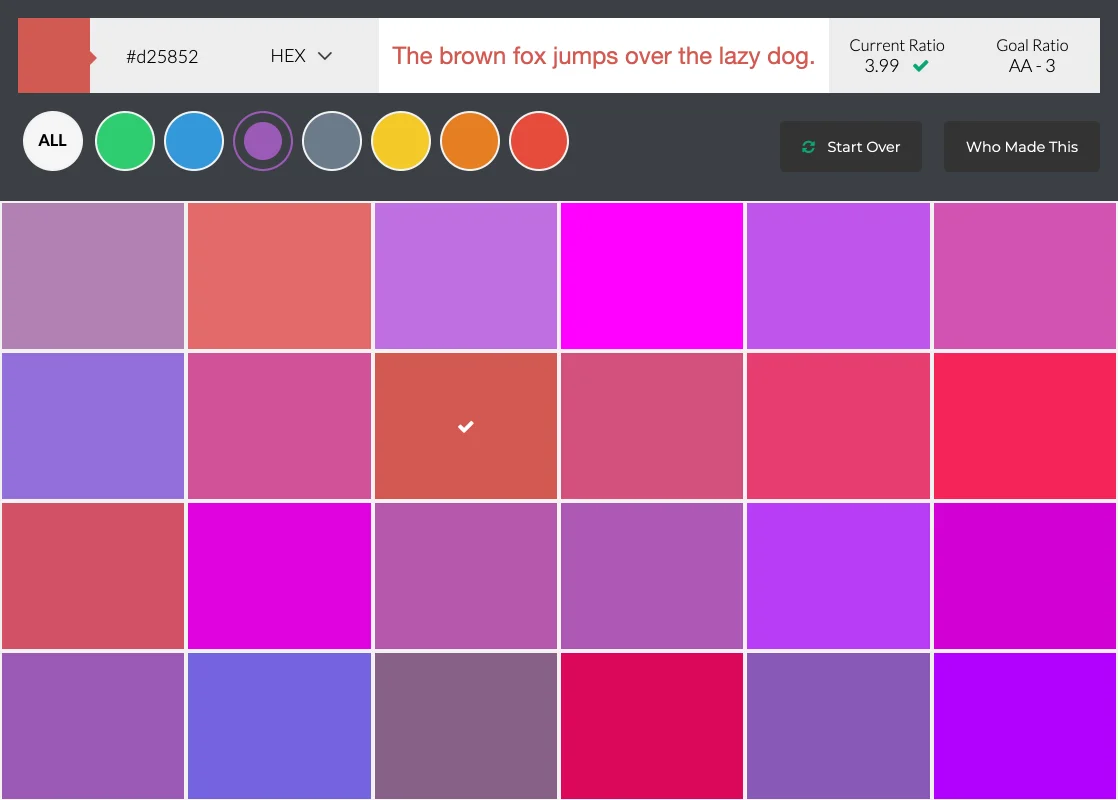
Color Safe

آیا میخواهید بر اساس دستورالعملهای WCAG به ترکیب رنگها دسترسی آسان داشته باشید؟ شما میتوانید فونت، رنگ، متن و نسبت را در اینجا تنظیم کنید که به کاربران اجازه میدهد بدون توجه به قابلیتهای بصری و وضوح صفحهنمایش، مطالب خود را بخوانند!
وب سایت: http://colorsafe.co/
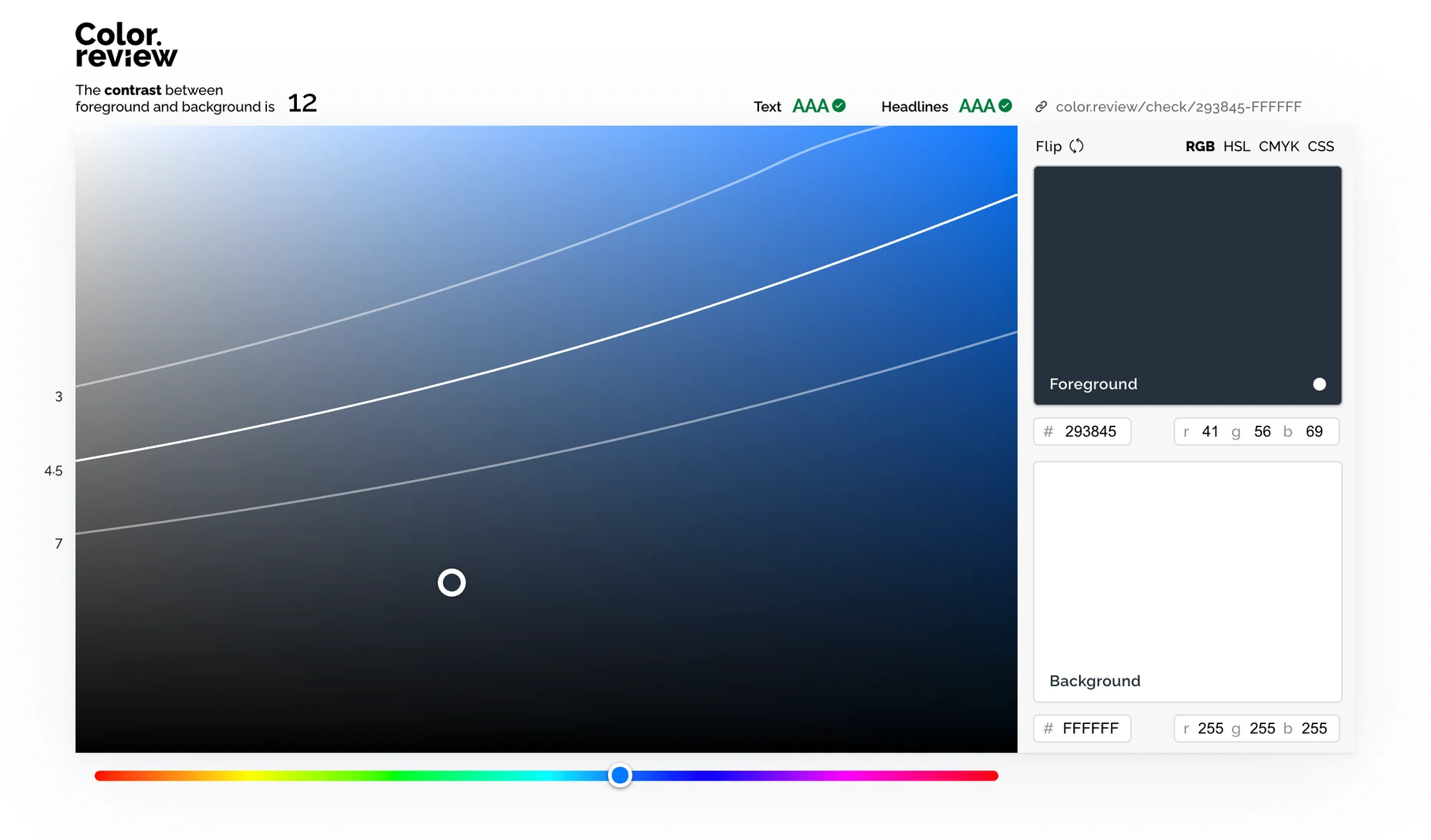
Color Review

رنگی را انتخاب کنید که مطابق با استاندارد WCAG در بررسی رنگ باشد، ببینید آیا رنگی که میخواهید در پروژه خود قرار دهید بهراحتی از سطح AA یا AAA عبور میکند.
وب سایت: https://color.review/
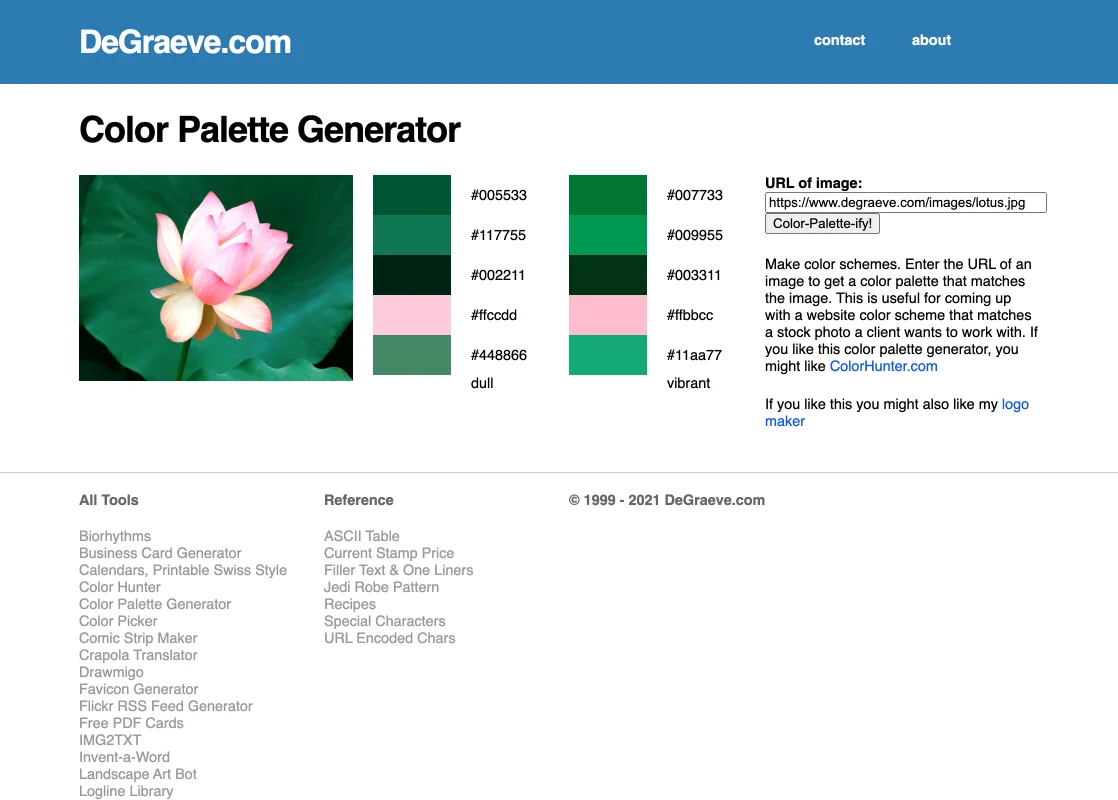
DeGraeve

یکی دیگر از ابزارهای عالی برای دسترسی آسان به رنگ تصویر! برای دریافت پالت رنگی که با تصویر موردعلاقه شما مطابقت دارد، کافی است URL را برای نتیجه وارد کنید. شما ممکن است ابزارهای جالب دیگری را پیدا کنید که توسط نویسنده انتخاب شده است مانند سازنده آرم، تولیدکننده فاویکون، تولید کننده کارت ویزیت … و غیره.
وب سایت: https://www.degraeve.com/color-palette/
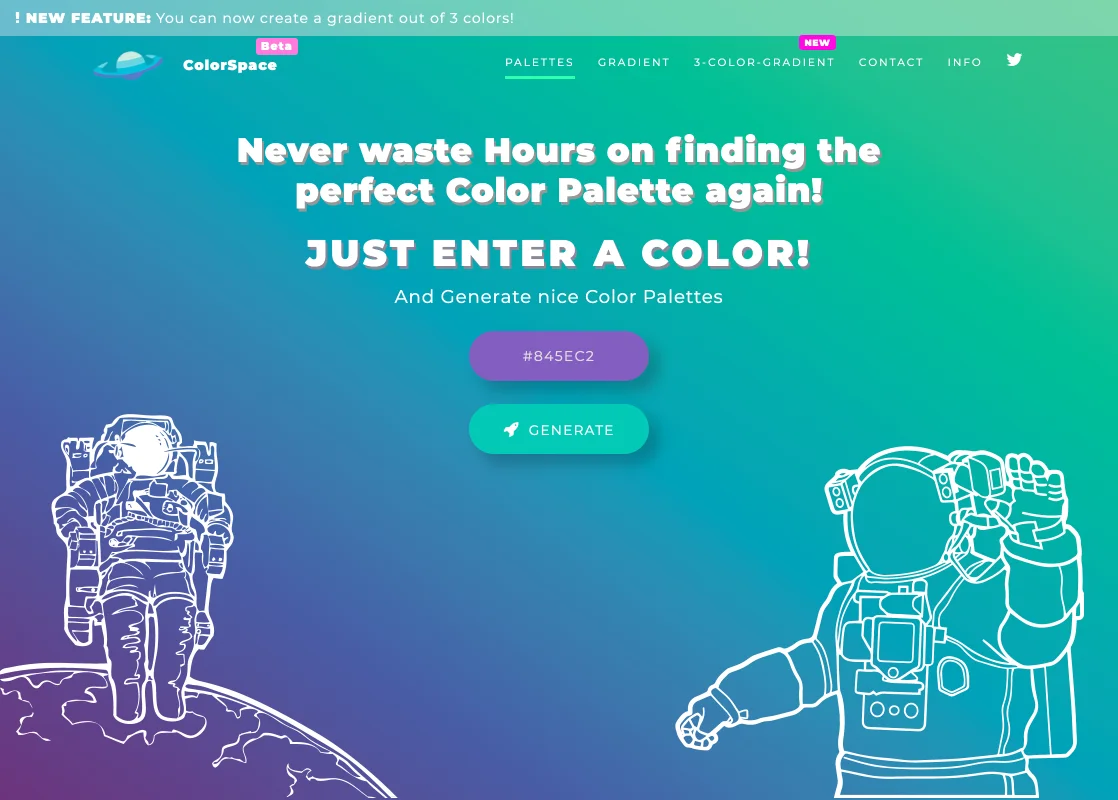
Color Space – پالت رنگ برای طراحی

رنگی را وارد کنید تا رنگهای منطبق را پیدا کنید، پالتهای رنگی زیبا، گرادیانتها، 3 شیب رنگ ایجاد کنید و درباره معنای رنگ بیشتر بدانید. اگر کاربر اندروید هستید، در آینده اپ آن نیز منتشر خواهد شد.
وب سایت: https://mycolor.space/
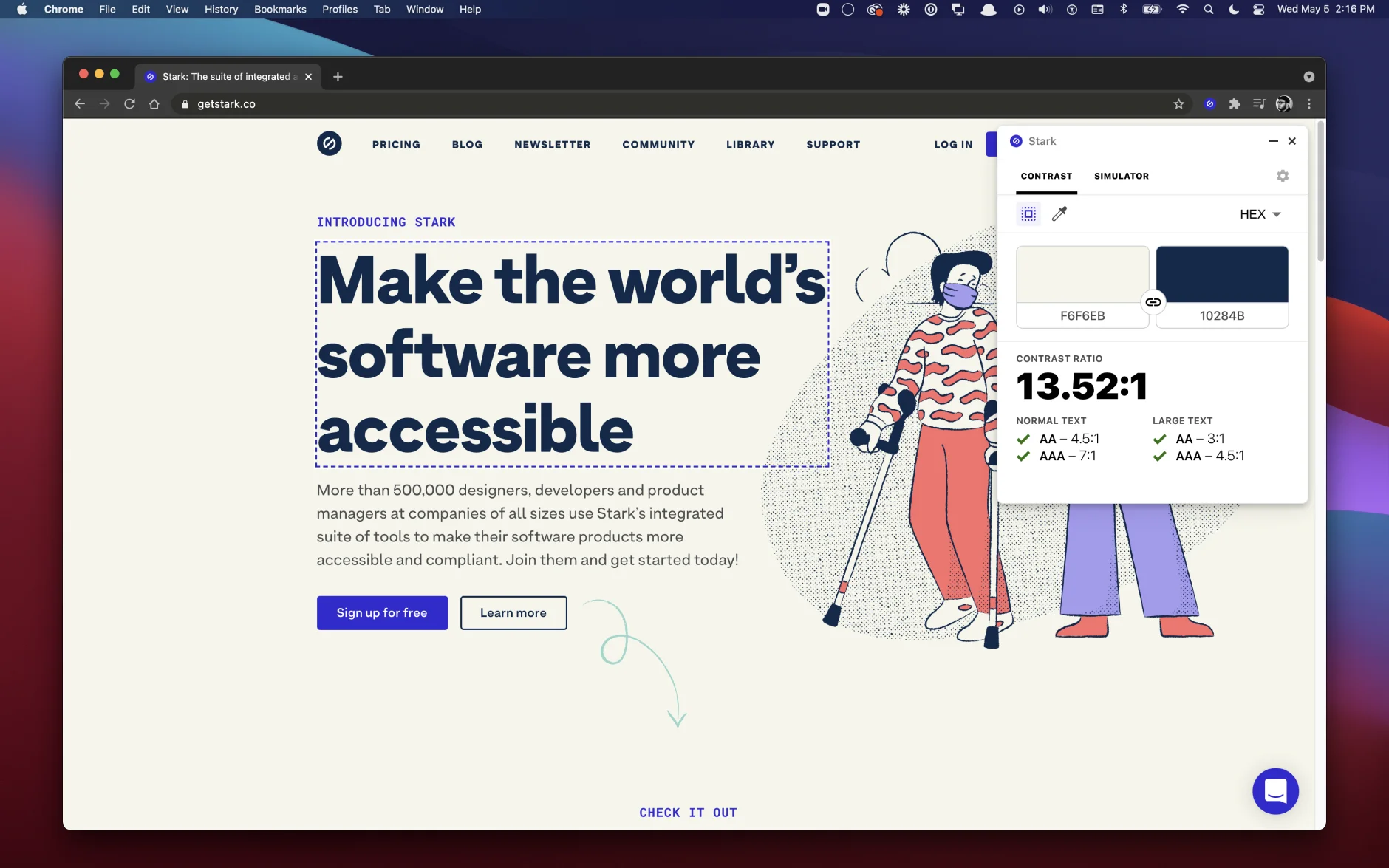
Get Stark

Get Stark یک ابزار افزودنی و افزونه برای افزایش گردش کار طراحان است. از بررسی کنتراست، پیشنهادات رنگی هوشمند، شبیهسازیهای بینایی، ژنراتورهای بینایی و غیره. حتی از FigJam تازه راه اندازی شده نیز پشتیبانی می کند، مطمئن شوید که آن را نیز امتحان کنید!
پلتفرم: Figma، Sketch، Adobe XD و Google Chrome
قیمت گذاری:
- پایه: رایگان
- حرفه ای: 6 دلار آمریکا در ماه
- تیم: قیمت سفارشی
وب سایت: https://www.getstark.co/
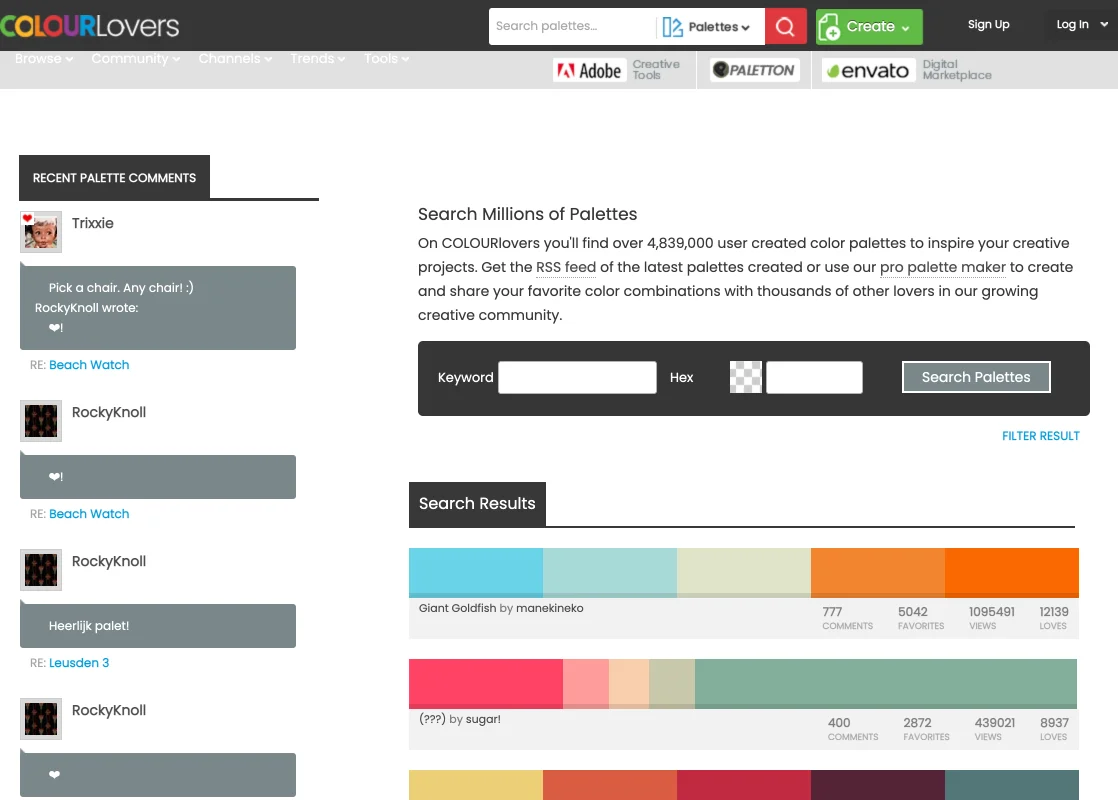
COLOURLovers

پالت رنگ برای طراحی میخواهید؟ COLOURLovers انجمنی برای افرادی است که عاشق الگوهای طراحی و رنگ هستند. برای الهام بخشیدن به پروژههای خلاقانه خود، پالتهای رنگی، اشکال، الگوها و … را خواهید یافت. میتوانید ترکیب رنگی را با هزاران عاشق دیگر در جامعه رو به رشد پیدا کنید.
وب سایت: https://www.colourlovers.com/
uicolors – بهترین پالت رنگ

Uicolors به شما امکان میدهد یک رنگ را انتخاب کنید و آن را به عنوان رنگ پس زمینه رابط امتحان کنید، بهراحتی میتوانید جلوه مورد نظر خود را پیدا کنید.
وب سایت: http://getuicolors.com/
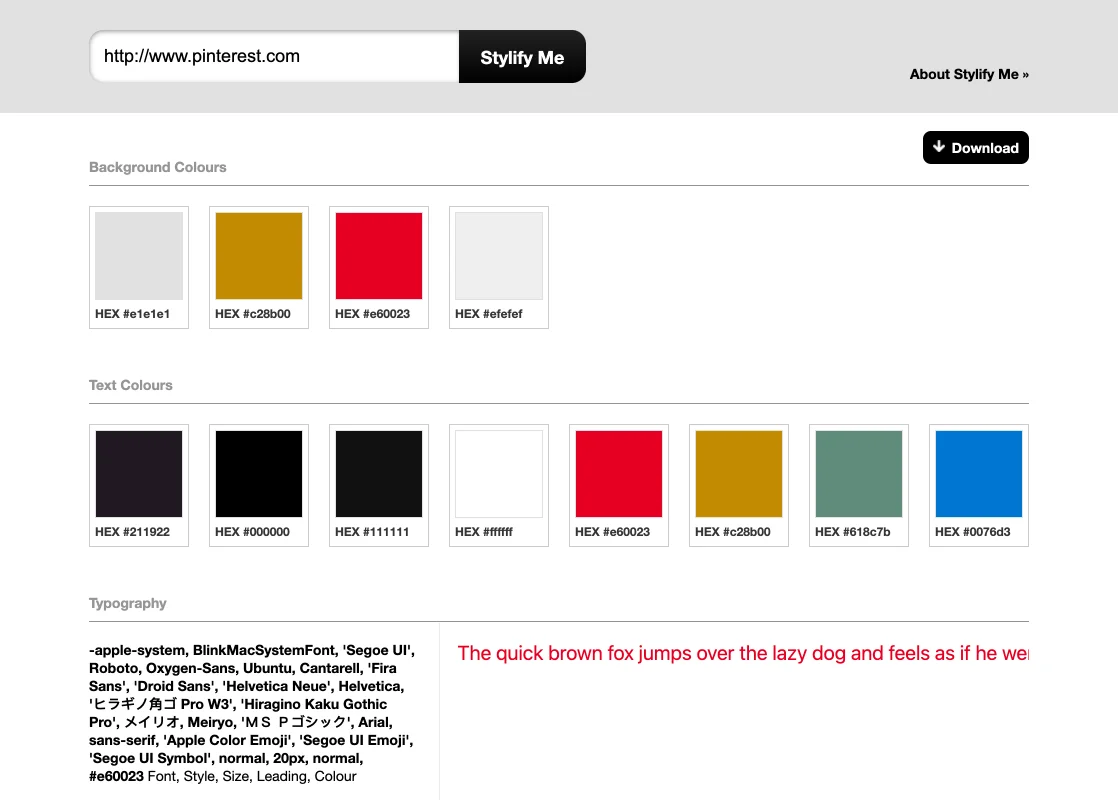
Stylify Me

تا به حال فکر کردهاید که چه رنگی در وبسایت مورد علاقه شما وجود دارد؟ فقط URL را در Stylify Me وارد کنید، سپس رنگ پسزمینه، رنگ متن و تایپوگرافی مورد استفاده در وب سایت مورد علاقه خود را در کمترین زمان پیدا خواهید کرد!
وب سایت: http://stylifyme.com/
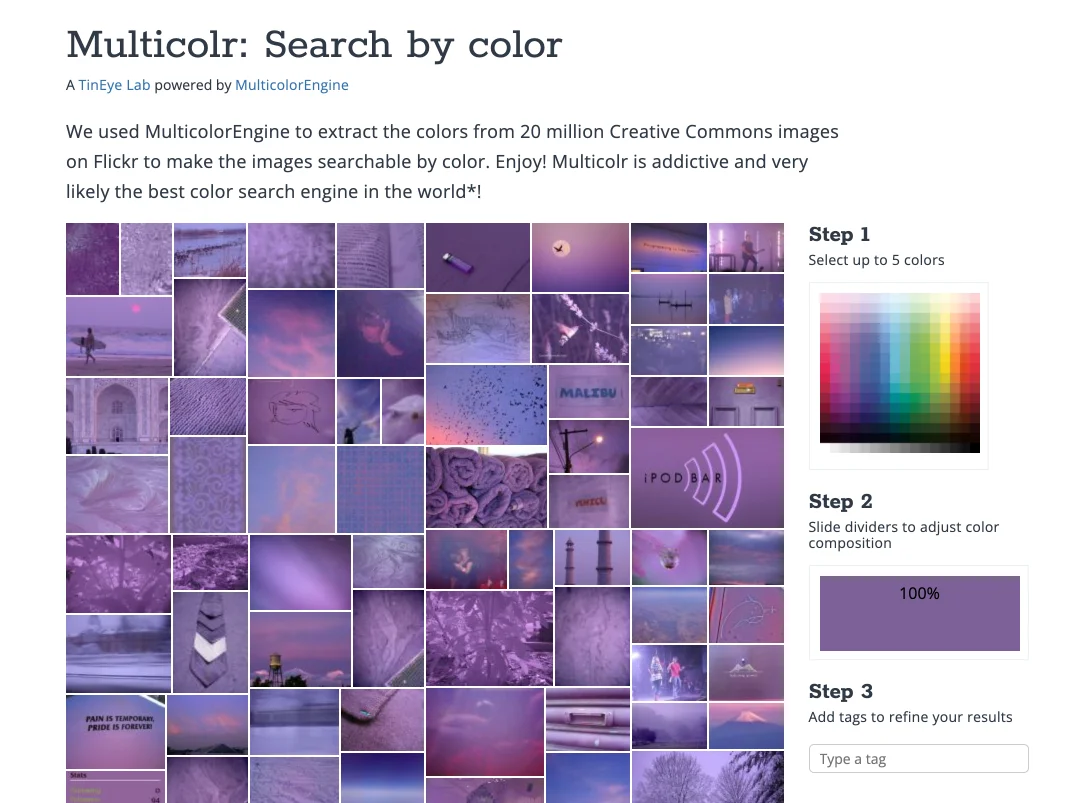
TinEye- Multicolr پالت رنگ ساز

این وبسایت مکانی است که در آن از multicolorengine برای استخراج رنگها از 20 میلیون تصویر Creative Commons در Flickr استفاده میکند تا تصاویر را بر اساس رنگ قابل جستجو کند. فقط یک رنگ را انتخاب کنید و ترکیب رنگ و برچسبها را تنظیم کنید تا نتیجه دلخواه را پیدا کنید.
وب سایت: https://labs.tineye.com/multicolr/
Designspiration

Designspiration مکانی برای طراحان و متخصصان خلاق است تا الهامات طراحی مختلف را بیابند، میتوانید رنگها را وارد کنید تا یک تصویر رنگی انتخاب شده را پیدا کنید یا میتوانید وارد وبسایت شوید تا یک الهام از طراحی خود ایجاد کنید و آن را با جامعه به اشتراک بگذارید.
وب سایت: https://www.designspiration.com/
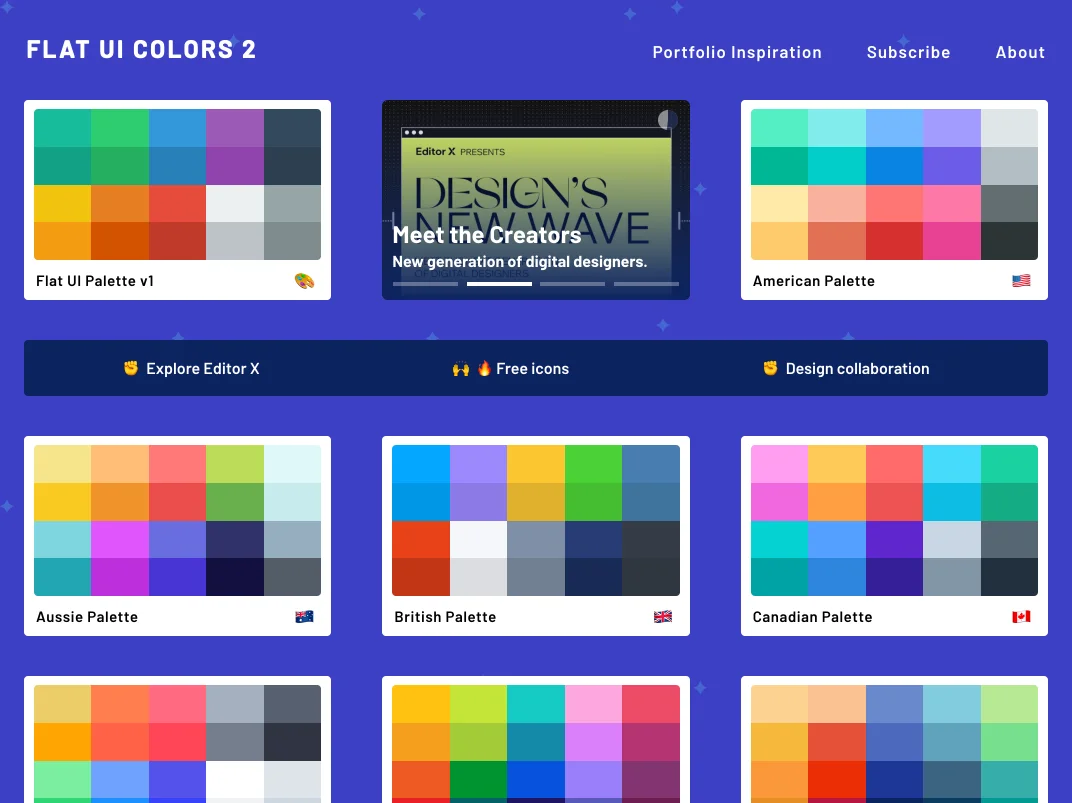
FLAT UI COLOR 2

Flat UI Colors 2 دارای 13 پالت رنگ دیگر است. با همکاری 13 طراح در سراسر جهان، مجموعهای از 280 رنگ برای COPY / PASTE برای پروژه بعدی، طراحی، ارائه، تحت فرمان شماست. همچنین، روی نام وبسایت ضربه بزنید تا یک سورپرایز زیبا پیدا کنید!
وب سایت: https://flatuicolors.com/
جمع بندی
در انتها امیدواریم لیست بهترین ابزار ها و پالت های رنگی مخصوص طراحی سایت و طراحان گرافیک برای شما مفید واقع شده باشد، ما در این مقاله سعی کردیم بهترین ابزارها و پالت های رنگی که ممکن است به درد شما بخورد را لیست کنیم، حال نوبت شماست! شما برای ما کامنت کنید که از چه ابزاری برای ساخت پالت های رنگی جذاب خود استفاده میکنید؟




دیدگاه و پرسش