
اسلایدر رولوشن چیست؟ افزونه Revolution Slider

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی
شما در حال مشاهده
جلسه 3 هستید

آموزش کار با پسزمینهها در اسلایدر روولوشن

افزودن فونت فارسی به اسلایدر رولوشن

ساخت اسلایدر ساده با روولوشن اسلایدر

سایز استاندارد اسلایدر در روولوشن اسلایدر

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر

آموزش لینک دادن به دکمه در اسلایدر رولوشن

کار با بگراندهای گرادینت در رولوشن اسلایدر

آموزش کار با اسلایدر رولوشن | پروژه شماره 1

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر

ساخت اسلایدر وردپرس برای نمایش اعضای تیم

گذاشتن ویدیو در اسلایدر روولوشن

آموزش ساخت باکس جستجو در روولوشن اسلایدر

آموزش Slider Revolution | افکت تصادفی پس زمینه

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
مدرس دوره
نبی عبدی
زمان ویدیو
13:37 دقیقه
برو به دیگر جلسات
دانلود ویدیو
آموزش کار با پسزمینهها در اسلایدر روولوشن
با جلسه سوم از دوره آموزش اسلایدر روولوشن در خدمت شما همراهان گرانقدر آکادمی وبکیما هستیم، در این جلسه میخواهیم به صورت رسمی وارد بخش پنل تنظیمات اسلایدر روولوشن شویم، و کار با این افزونه اسلایدر ساز را آغاز کنیم، در ابتدا باید یاد بگیریم که چگونه با قسمت پسزمینهها در اسلایدر روولوشن کار کنیم.
در حقیقت شما هر نوع پس زمینهای را میتوانید برای اسلایدرهای خود قرار دهید، پس اگر میخواهید کار با افزونه اسلایدر روولوشن را به صورت حرفهای یاد بگیرید، پیشنهاد میکنیم که حتما این جلسه را با دقت مشاهده کنید،چون از قدیم گفتند، خشت اول که نهد معمار کج، تا ثریا میرود دیوار کج! این یعنی این که اگر از همین ابتدا اصول طراحی را به درستی یاد بگیرید، در قدمهای بعدی به سادگی میتوانید اسلایدرهای بسیار جذابی را طراحی کنید، پس همراه ما باشید.
چند نوع پس زمینه میتوانید در روولوشن اسلایدر استفاده کنید؟
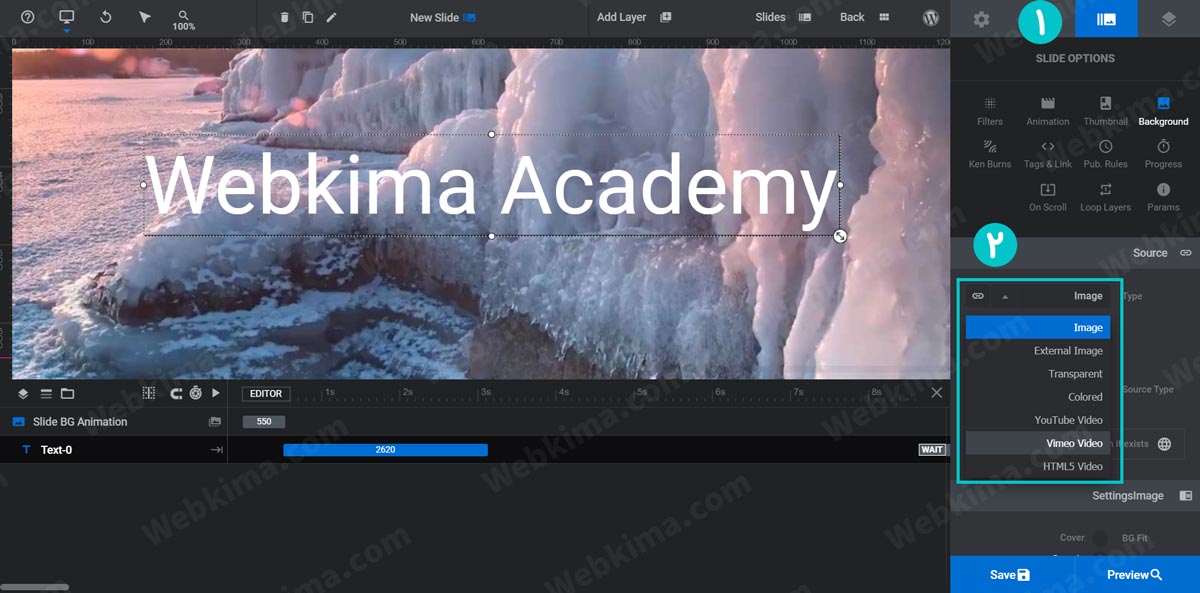
در افزونه روولوشن اسلایدر، شما میتوانید برای اسلایدرهای خود 7 نوع پسزمینه قرار دهید، این 7 نوع پس زمینه عبارتند از:
- تصاویر هاست خودتان
- تصاویر خارج از سایت، مثل هاست دانلود
- پس زمینه بدون رنگ یا شفاف
- پس زمینه رنگی (انتخاب یک رنگ)
- ویدیوهای یوتیوب
- ویدیوهای ویمئو
- HTML5 ویدیو، که همان ویدیوهای هاست خودتان است

همانطور که در بالا مشاهده کردید، شما میتوانید، انواع تصاویر، انواع رنگبندی و انواع ویدیو را برای پس زمینه اسلایدرهای خود قرار دهید، همچنین اگر میخواهید از اسلایدر در قسمتی از سایت استفاده کنید، که خودش دارای بگراندی خاص است، میتوانید، پس زمینه اسلایدر را روی Transparent یا شفاف تنظیم کنید، پس زمینه ترنسپرنت به این معنی است که اسلایدر هیچ بگراندی ندارد و میتوانید بگراند یا رنگ پشت آن را مشاهده کنید.
قراردادن اسلایدر روولوشن در بخشهای مختلف سایت
اما در ابتدای کار با اسلایدر روولوشن باید یاد بگیرید که چگونه اسلایدرهایی که طراحی میکنید را در بخشهای مختلف سایت خود نمایش دهید، توجه داشته باشید که اگر با شورتکدها در وردپرس آشنایی داشته باشید، به سادگی میتوانید اسلایدرهای خود را در هر بخشی از سایت قرار دهید، پس برای آشنایی با شورتکدها در وردپرس مقاله شورت کد در وردپرس چیست؟ را مطالعه بفرمایید.
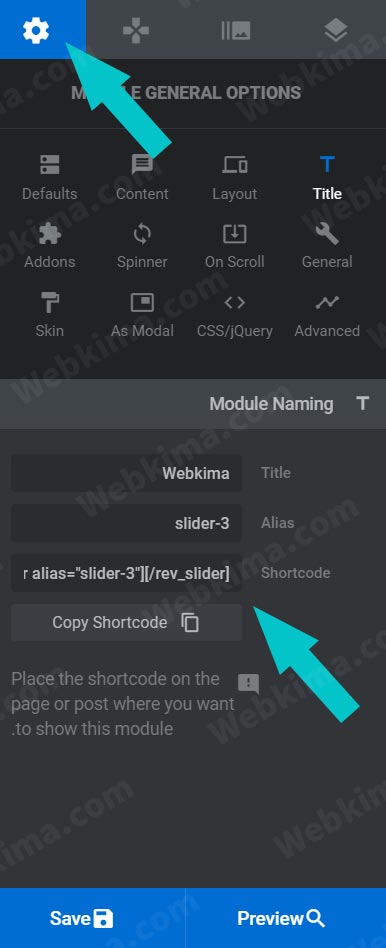
برای قراردادن اسلایدرهای طرحی شده توسط اسلایدر روولوشن در بخشهای مختلف سایت، باید از بخش تنظیمات اصلی افزونه به قسمت Module Naming مراجعه کنید (به تصویر زیر دقت کنید)

سپس از قسمت Shortcode، کد کوتاه مربوط به اسلایدر را کپی کنید، با کلیک روی دکمه Copy Shortcode، شورت کد مورد نظر در کپی خواهد شد، حال به بخشی که میخواهید اسلایدر را در آن نمایش دهید، مراجعه کنید، و کد کوتاه اسلایدر را در آن بخش قرار دهید.
به عنوان مثال ما شورتکد مربوط به اسلایدر طراحی شده در جلسه سوم را در یک برگه قرار دادیم:

جمع بندی
در انتهای این جلسه امیدواریم که آموزش کار با قسمت پسزمینهها در اسلایدر روولوشن برای شما عزیزان مفید واقع شده باشد، هرگونه سوالی در رابطه با این جلسه دارید، در پایین همین بخش و در بخش نظرات مطرح کنید تا پاسخگوی سوالات شما عزیزان باشیم، ممنون از همراهی شما 😉
با سلام و تشکر از آموزشخای خوبتون. سوالی دارم. من هربار تغییراتی توی اسلایدرم انجام میدم مثلا رنگ پس زمینه یا نوع پس زمینه رو تغییر میدم و میرم تغییرات رو روی سایت نگاه کنم، متاسفانه میبینم تغییرات اعمال نشده با وجود اینکه گزینه save هم زدم. بعضی وقتا هم خیلییییی دیر این تغییرات روی برگه سایتم اعمال میشه. توی گوشی نگاه میکنم میبینم تغییرات اعمال شده، اما به محض تغییر دوباره محتوای اسلایدرم، دیگه توی گوشی هم تغییرات دیر اعمال میشه. بنظر خودم به حافظه کش برگرده ولی اگه اینطوری باشه هم چرا بعضی وقتا خیلی دیر تغییرات اعمال میشه؟
من با این قضیه خیلی مشکل دارم حقیقتا روی انجام کارهام تاخیر میندازه و ناچارم همش وایسم تا تغییرات اعمال بشه ببینم چکار کردم.
لطفا منو راهنمایی کنین، با تشکر
باسلام، این موضوع همان کش سایت است، برای حذف کش سایت میتوانید از دکمه های ctrl + shift + R استفاده کنید.
سلام مرسی از آموزش های خیلی خوبتون استاد یه سوال داشتم چطور منو یا همون فهرستمون بزاریم روی اسلایدری که با افزونه اسلایدر رولووشن ساختیم من وقتی اسلایدرم با کد کوتاه وارد میکنم فهرستم به کل پنهان میشه . با المنتور سایتم طراحی میکنم ممنون میشم کمک کنید
درود بر شما، دقت کنید که تا حد امکان سعی کنید از المنتور و روولوشن اسلایدر به صورت همزمان استفاده نکنید، متاسفانه این دو پلاگین خیلی زود باهم تداخل پیدا خواهند کرد، در رابطه منو روی اسلایدر هم یا باید با کدنویسی این کار را انجام دهید، یا باید داخل خود روولوشن اسلایدر منوی خود را ایجاد کنید.