
اسلایدر رولوشن چیست؟ افزونه Revolution Slider
جلسه 1

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی
جلسه 2

آموزش کار با پسزمینهها در اسلایدر روولوشن
جلسه 3

افزودن فونت فارسی به اسلایدر رولوشن
جلسه 4

ساخت اسلایدر ساده با روولوشن اسلایدر
جلسه 5

سایز استاندارد اسلایدر در روولوشن اسلایدر
جلسه 6

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر
جلسه 7

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر
جلسه 8

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر
جلسه 9

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر
جلسه 10

آموزش لینک دادن به دکمه در اسلایدر رولوشن
جلسه 11

کار با بگراندهای گرادینت در رولوشن اسلایدر
جلسه 12

آموزش کار با اسلایدر رولوشن | پروژه شماره 1
جلسه 13

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر
جلسه 14
شما در حال مشاهده
جلسه 15 هستید

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر
جلسه 15

ساخت اسلایدر وردپرس برای نمایش اعضای تیم
جلسه 16

گذاشتن ویدیو در اسلایدر روولوشن
جلسه 17

آموزش ساخت باکس جستجو در روولوشن اسلایدر
جلسه 18

آموزش Slider Revolution | افکت تصادفی پس زمینه
جلسه 19

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
جلسه 20
مدرس دوره
نبی عبدی
زمان ویدیو
10:30 دقیقه
برو به دیگر جلسات
دانلود ویدیو
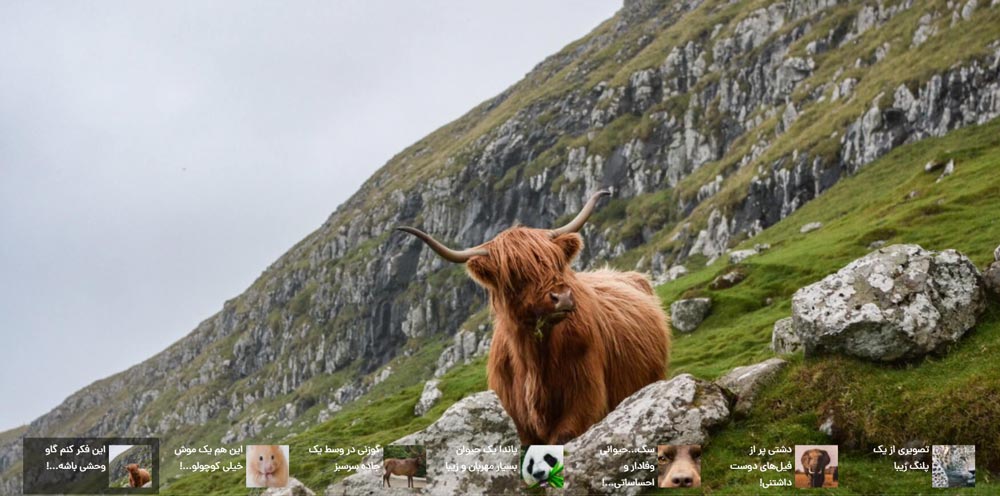
ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر
با جلسه 15 از دوره آموزش روولوشن اسلایدر مقدماتی در خدمت شما همراهان گرانقدر آکادمی وبکیما هستیم، در این جلسه هم طبق روال ۲ جلسه گذشته، یک اسلایدر زیبا را از صفرتاصد و به صورت پروژه محور طراحی میکنیم، دقت کنید که در این جلسه توسط چند خط کد CSS برخی از بخشهای اسلایدر را طبق نیاز خود کاستومایز میکنیم در ادامه این کدها را برای شما قرار دادهایم.

کدهای مورد نیاز این جلسه
.tp-tab-image {
float: right !important;
}
.tp-tab-title {
text-align: right !important;
padding-right: 65px !important;
font-family: dana !important;
line-height: 1.7 !important;
}
.tp-tab-content {
padding: 10px !important;
}
سلام .
من می خوام فهرستی رو که برای هدر سایت معرفی کردم رو در داخل اسلایدر صفحه اصلی قرار بدم . آیا امکانش هست ؟
از یکی از دوستان پرسیدم ایشان گفتن میشه به شرط اینکه Shortcode فهرست رو پیدا کنی و در اسلایدر بگذاری ایا این روش ممکن هست و یا راه دیگه ای داره . ممنون میشم راهنمایی کنید
باسلام، بله این کار به سادگی امکان پذیر است و توسط شورتکد نمیتوانید به درستی این کار را پیش ببرید، نحوه صحیح آن در دوره پیشرفته آموزش روولوشن اسلایدر آموزش داده شده است.
درود وقتتون بخیر میخواستم بدونم Layer Align
رو چجوری میتونم تغییر بدم
سلام، اگر دوره را از ابتدا و با دقت دنبال کنید این مورد به صورت کامل آموزش داده شده است.