
زبان برنامه نویسی html چیست و چه کاربردی دارد؟
شما در حال مشاهده
جلسه 2 هستید

CSS چیست و چه کاربردی دارد؟

بهترین ویرایشگر کد برای HTML و CSS کدام است؟

آموزش ساخت فایل html در VSCode (سند خام html)

مفاهیم پایه زبان HTML | آشنایی با تگ ها و صفت ها

آموزش 3 روش افزودن کدهای CSS به HTML

آموزش حل مشکل نوشتن فارسی در HTML و CSS

اضافه کردن فونت فارسی در CSS و HTML

آموزش تگ های قالب بندی متن در HTML

آموزش کار با تگ لینک a و تصویر در HTML

آموزش استایل دهی به متنها در Html & CSS

ساخت جدول در HTML و کار با تگ table

آموزش class و id در CSS | انتخابگرها در CSS

آموزش Selectorها در CSS | انتخابگرهای تودرتو
CSS چیست و چه کاربردی دارد؟
در این جلسه از سری آموزشهای HTML و CSS میخواهیم به سوال CSS چیست پاسخ دهیم، اگر به تازگی وارد حوزه طراحی سایت شدهاید، یا به این حوزه علاقمند هستید، به احتمال بسیار زیاد نام زبان CSS را شنیدهاید، به همین دلیل در جلسات ابتدایی دوره آموزش HTML و CSS تصمیم گرفتیم ابتدا پاسخ سوال CSS چیست را بدهیم، بعد سراغ بخشهای دیگر برویم، بنابراین اگر میخواهید بدانید که CSS چیست این مقاله و ویدیو را تا انتها دنبال کنید.
راهنمای مطالعه:
CSS چیست؟
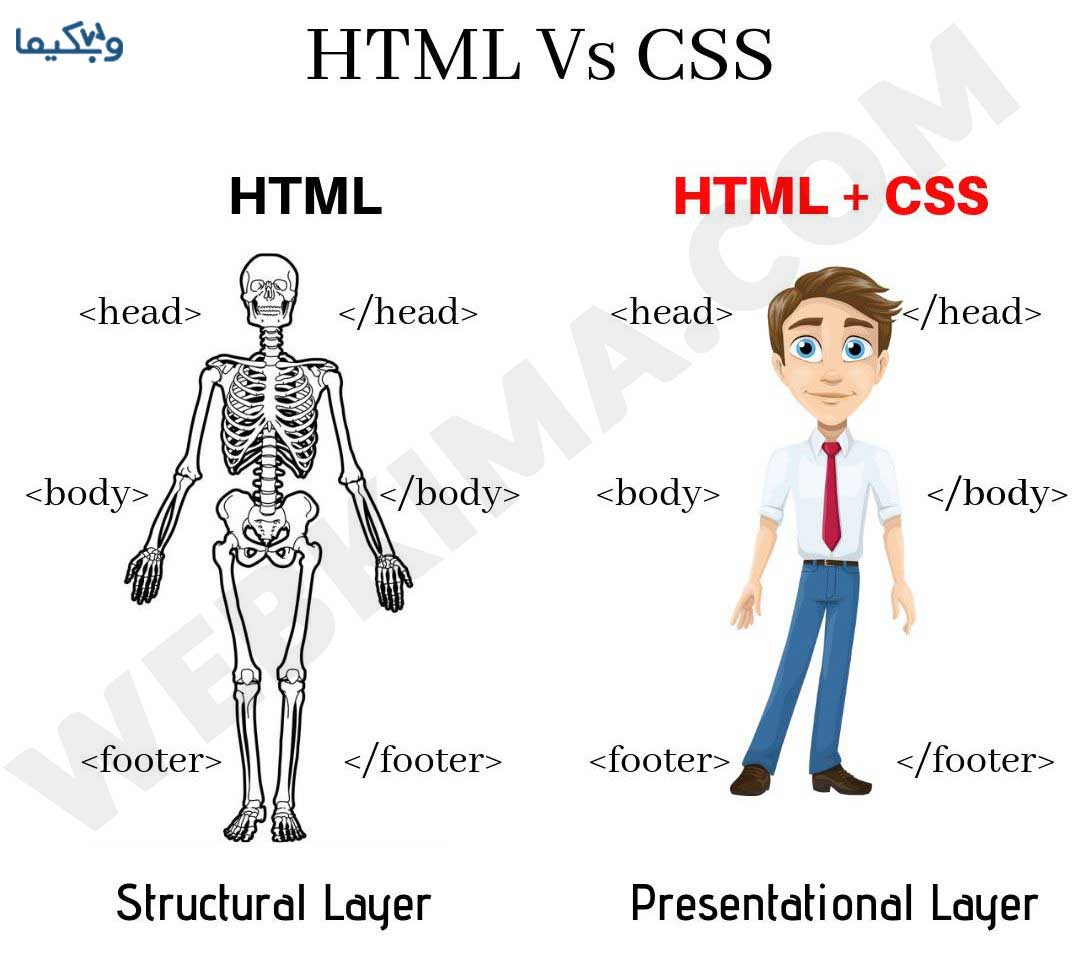
CSS کوتاه شده عبارت Cascading Style Sheets میباشد، در حقیقت CSS تعیین کننده نوع نمایش عناصر HTML است، اجازه بدید موضوع را کمی واضحتر کنیم! در جلسه قبل با زبان HTML به صورت کامل آشنا شدید و دیدید که HTML چیست، حال CSS مکمل زبان HTML است، یعنی شما ابتدا ساختار و اسکلت بندی یک سایت را با استفاده از زبان html طراحی میکنید، سپس با استفاده از زبان نشانهگذاری سی اس اس ـ CSS به آن رنگ و لعاب میدهید، به تصویر زیر دقت کنید:

همانطور که در تصویر بالا مشاهده میکنید، زبان HTML همانند اسکلت بندی یک انسان است، و زبان CSS همانند گوشت و پوست و مو رنگ و … است، و این به این معنی است که شما با استفاده از زبان CSS میتوانید به هر یک از المانهای HTML، سایز، رنگ، جایگاه و خلاصه هر ویژگی دیگری که برای طراحی آن صفحه وب نیاز دارید بدهید تا در نهایت بتوانید یک صفحه وب بسیار جذاب و عالی را طراحی کنید.
ساختار CSS چگونه است؟
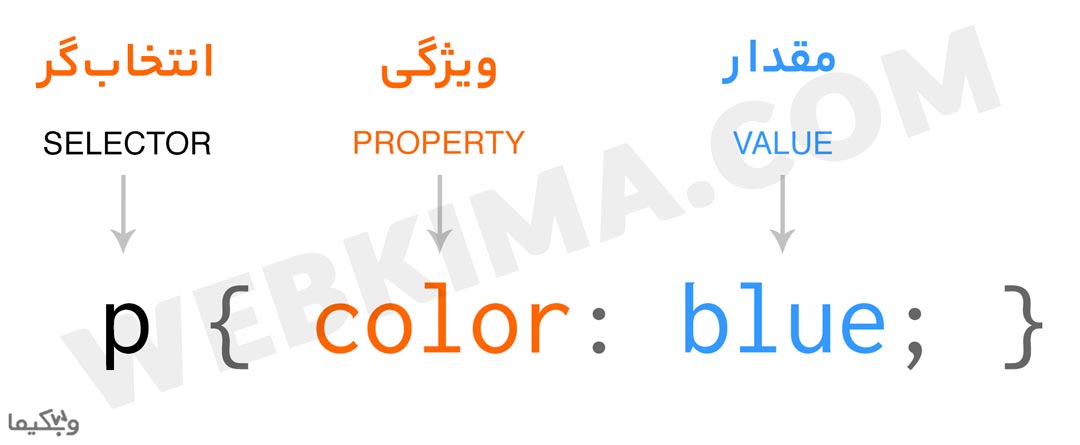
در زبان css شما باید ابتدا انتخابگر یا همان سلکتور (selector) خود را انتخاب کنید، یعنی ابتدا باید انتخاب کنید که میخواهید به کدام تگ از سند HTML خود کدهای CSS را نسبت دهید، به تصویر زیر دقت کنید:

همانطور که در تصویر بالا مشاهده میکنید، در این قطعه کد CSS، سلکتور یا همان انتخابگر را روی تگ P تنظیم کردیم، این به این معنی است که این کد CSS ما فقط به تگهای P اعمال میشود، همچنین هر تگ P که در صفحه باشد این کدهای استایل روی آنها اعمال میشود.
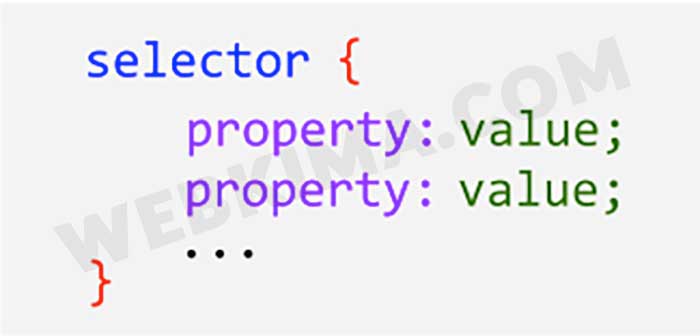
بعد از انتخاب سلکتور مورد نظر، شما باید Property را نیز انتخاب کنید، Property یا صفت یا ویژگی که میخواهید در تگ مورد نظر خود تغییر دهید را انتخاب کنید و در مرحله بعدی باید Value یا همان مقدار آن را وارد کنید، توجه داشته باشید که بعد از وارد کرد مقدار مورد نظر باید یک سمیکالون یا ; نیز قرار دهید، ; باعث میشود که بعد از آن بتوانید یک صفت جدید وارد کنید، در زیر میتوانید یک قطعه کد CSS را مشاهده کنید که به یک سلکتور، چند ویژگی داده شده است:

نحوه افزودن کدهای CSS به فایل HTML
برای اینکه بتوانید کدهای CSS را به فایل HTML خودتان اضافه کنید، 3 راهحل دارید، در ادامه هر 3 روش نحوه افزودن کدهای CSS به فایل HTML را به صورت کامل توضیح میدهیم، فقط این موضوع را یادتان باشد که زبانهای CSS و HTML پایهترین زبانهایی هستند که هر طراح سایتی باید یاد بگیرد، پس اگر به حوزه طراحی سایت علاقمند هستید، به هیچ عنوان یادگیری HTML و CSS را پشت گوش نیاندازید! پس با ادامه مطلب CSS چیست همراه ما باشید.
روش اول: افزودن کدهای CSS به صورت inline یا درون خطی
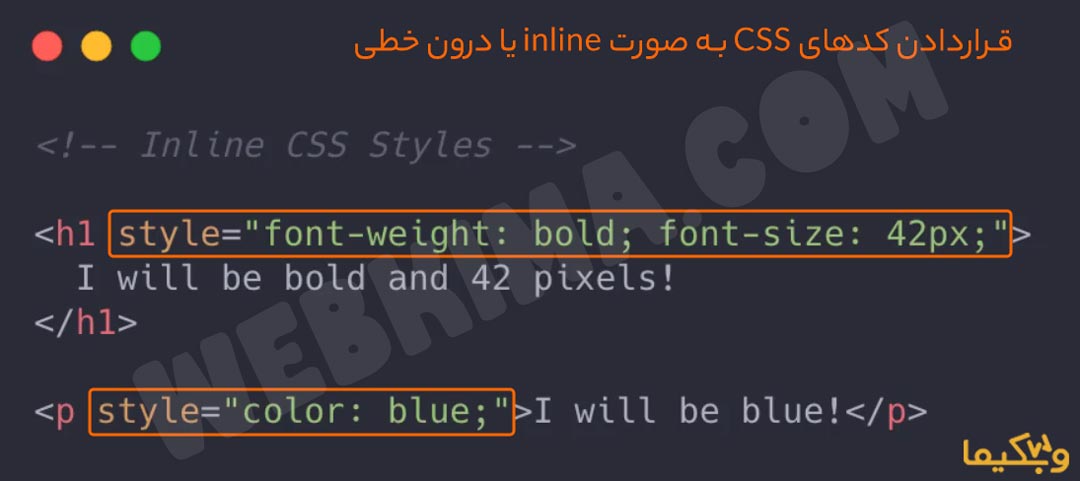
اولین روشی که میتوانید کدهای CSS را به کدهای HTML خود اضافه کنید، روش Inline CSS یا به فارسی کدهای CSS درون خطی است، در این روش شما باید به هر تگی که میخواهید استایل دهید یا همان کدهای CSS را اضافه کنید، باید درون همان تگ یک ویژگی style اضافه کنید و Property و Value را داخل همان خط اضافه کنید، در تصویر زیر میتوانید به صورت کامل این موضوع را مشاهده کنید:

همانـــــــطور که در تصویر بالا مشاهده میکنیـــــد، در تگ h1 و تگ p از کدهای CSS به صورت inline یا درون خطی استفاده شده است، توجه کنید که از این روش فقط در شرایط اضطراری استفاده میشود، و معمولا در شرایط عادی از این روش استفاده نمیشود.
روش دوم: افزودن کدهای CSS به صورت Internal
در این روش، شما باید ابتدا یک تگ style در سند html خود ایجاد کنید، سپس کدهای خود را داخل آن قرار دهید، به قطعه کد و تصویر زیر دقت کنید:
<style>کدهای CSS در این بخش قرار میگیرند</style>
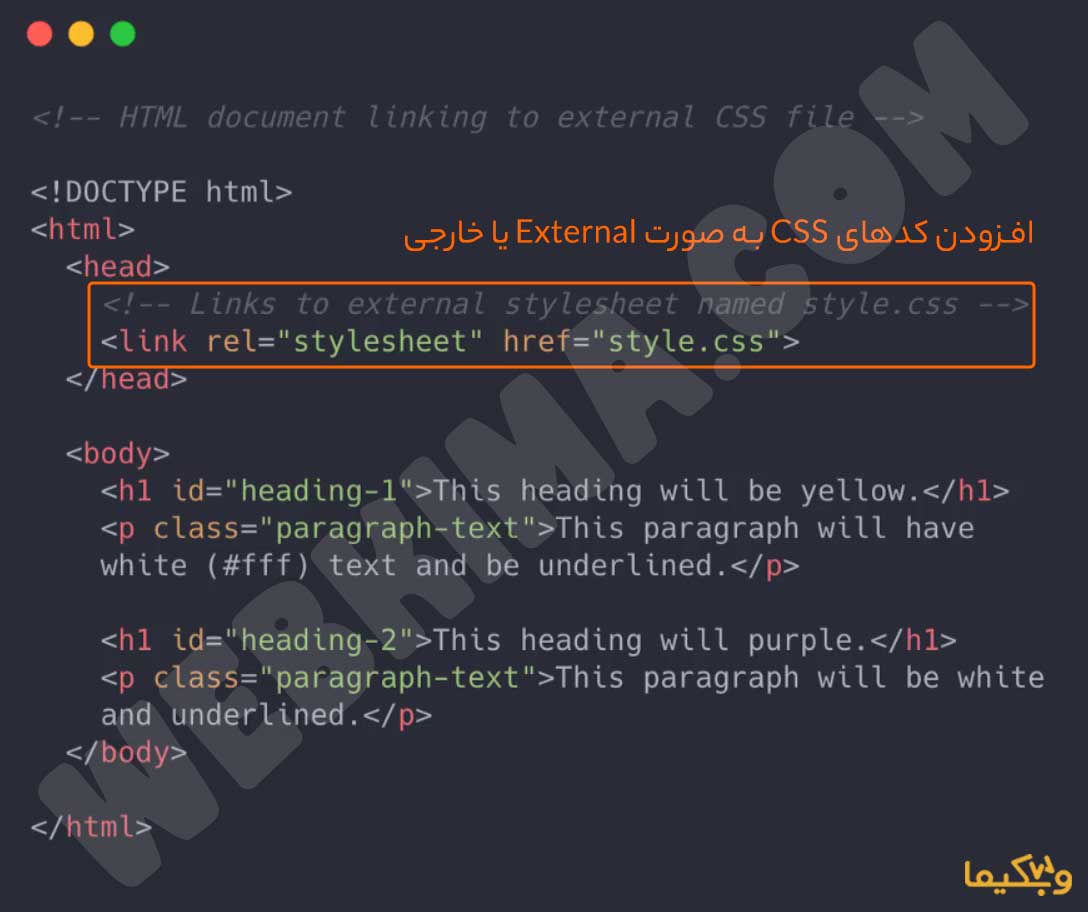
روش سوم: افزودن کدهای CSS به صورت External یا خارجی
سومین روش افزون کدهای CSS به یک سند HTML به صورت External یا خارجی است، دقت کنید که روش افزودن کدهای CSS به صورت خارجی بهترین و مرسومترین روش نسبت به 2 روش قبلی است، بنابراین سعی کنید شما هم از همین روش سوم برای افزودن کدهای CSS به HTML استفاده کنید.
در این روش، شما ابتدا یک سند HTML میسازید، سپس یک سند CSS میسازید و سند HTML را توسط تگ link به سند CSS متصل میکنید، در این روش هر کدی که داخل آن سند CSS بنویسید از طریق همان تگ link به سند html منتقل میشود.

جمع بندی
در انتها امیدواریم که مقاله CSS چیست؟ برای شما مفید و کاربردی بوده باشد، اگر میخواهید در رابطه با سوال CSS چیست اطلاعات بیشتری کسب کنید میتوانید این لینک از ویکیپدیا را مطالعه کنید. همچنین هر سوالی در رابطه با این آموزش دارید در انتهای همین مطلب مطرح کنید تا تیم پشتیبانی وبکیما پاسخگوی سوالات شما عزیزان باشند، با تشکر از همراهی شما عزیزان.
سلام.
داشتم تو ویرایش با المنتور پرو یه برگه المانهای یه شورت کد ثبت سفارش رو مخفی می کردم,کدهایcssعمل می کردن ولی بعد بروزرسانی و اعمال تغییرات به حالت پیش فرض برمی گشت.
ممنون میشم راهنماییم کنین چطوری میتونم درستش کنم؟
سلام. مشکلی که توضیح دادید به نظر میرسد که به تغییراتی که با المنتور پرو به شورتکد اعمال میکنید، وابسته است و در هنگام بروزرسانی یا اعمال تغییرات به حالت پیشفرض، تغییرات از بین میرود. این مسئله به خاطر ذخیره نشدن تغییرات در پایگاه داده ممکن است اتفاق بیفتد. برای حل این مشکل، میتوانید این راهکارها را امتحان کنید: