آموزش کامل ساخت جدول در وردپرس
ساخت جدول در وردپرس: جدولها نقش مهمی در برخی از وب سایتها دارند و به همین دلیل هم نیاز است که برای آنها جدولهایی ساخته شود، اما مشکل اصلی که در وردپرس دارید این است که نمیتوانید با امکانات خود وردپرس جدول ایجاد کنید و مجبور هستید که از روشهای مختلف و افزونههای خاصی استفاده کنید، در مقاله چگونه در وردپرس جدول بسازیم یا آموزش ساخت جدول در وردپرس از سری آموزش وردپرس همراه ما باشید تا به صورت کامل توضیح دهیم که چگونه میتوانید جدولهای مختلفی را برای خود طراحی کنید تا سایت زیباتری داشته باشید.
راهنمای مطالعه:
چگونه در وردپرس جدول بسازیم؟
اول از هر چیزی باید این سوال را جواب دهیم که چطور میتوانیم با استفاده از وردپرس جدول ایجاد کنیم، برای پاسخ این سوال باید بگوییم که یک سری افزونههای مخلتفی وجود دارد که با استفاده از آنها میتوانید جدولهای مختلف را برای خود ایجاد کنید، ما برخی از بهترین افزونههای جدول ساز وردپرس را در مقاله ( افزونههای جدول ساز وردپرس ) مورد بررسی قرار دادهایم و آنها را به شما معرفی کردیم تا اگر نیاز دارید از آنها استفاده کنید و با استفاده از آنها بتوانید جدولهای مختلف را طراحی و اجرا کنید.
اما توجه داشته باشید که فقط با افزونه ممکن است نتوانید نیاز خودتان را رفع کنید و نیاز باشد که بیشتر در این زمینه راهنمایی دریافت کنید، من در این مقاله سعی دارم به صورت کاملا داستانی پیش برم تا یک سری از روشها و افزونههایی که خودم آنها را برای ساخت جدول به کار گرفتهام را معرفی کنم تا بتوانید به صورت کامل در این زمینه اطلاعات کسب کنید و به صورت حرفهای جدولهای مورد نیاز خود را اجرا کنید.
ساخت جدول در وردپرس با استفاده از گوتنبرگ
یکی از روشهایی که میتوانید با استفاده از آن جدولهای مورد نیاز خود را ایجاد کنید استفاده از صفحه ساز حرفهای گوتنبرگ است، این صفحه ساز یک سری المانها را ارائه میدهد تا بتوانید با استفاده از این المانها بخشهای مختلفی را در سایت خود داشته باشید.

همانطور که در تصویر بالا مشاهده میکنید، یک المان با نام جدول در بین المانهای گوتنبرگ وجود دارد که با استفاده از این المان میتوانید خیلی ساده برای خود جدولهای مختلفی را ایجاد کنید.

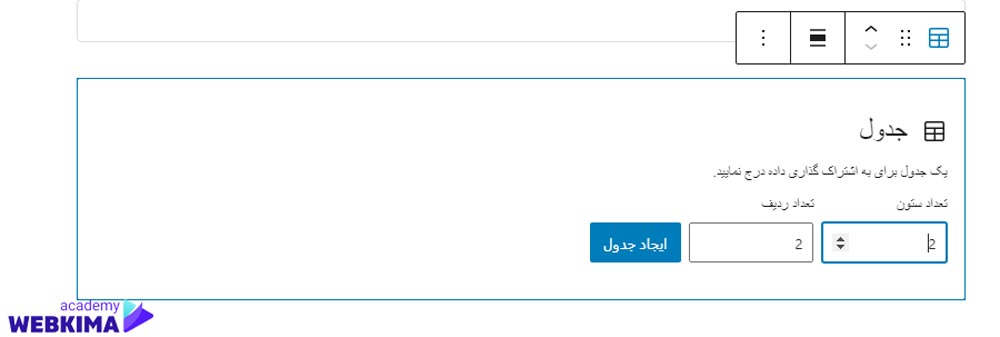
بعد از این که بر روی این المان کلیک میکنید، یک بخش مانند تصویر بالا برای شما شما نمایش داده میشود که میتوانید تعداد ستونها و تعداد ردیفها را برای جدول خود انتخاب کنید که این مورد بسیار عالی است و همین موضوع باعث میشود یک جدول داشته باشید که طبق نیاز خود شما باشد.

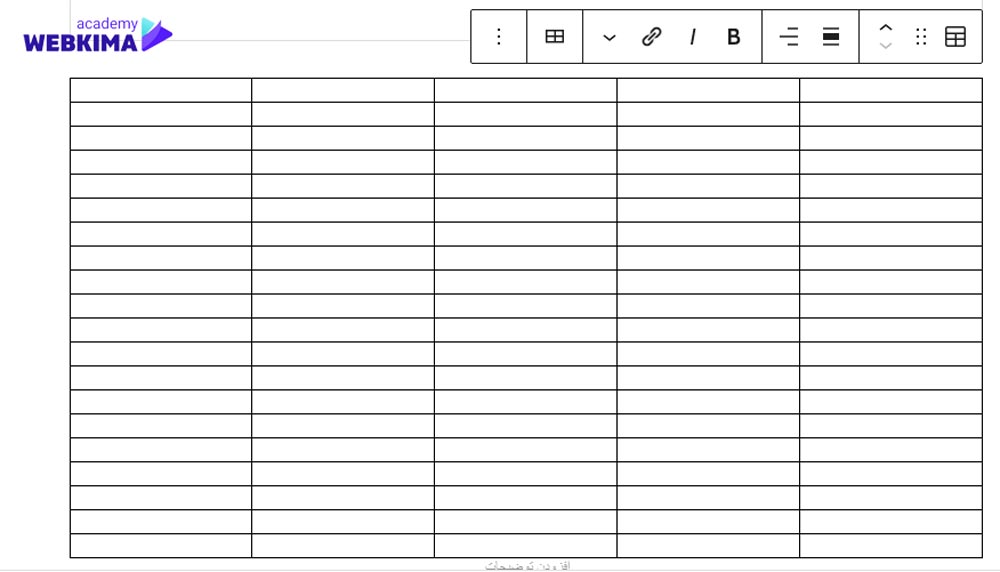
بعد از این که بر روی ایجاد جدول کلیک میکنید میتوانید به صورت کامل این جدول را مشاهده کنید و با استفاده از متن یا تصویر اطلاعات آن را پر کنید، همانطور که مشاهده میکنید بسیار جدول سادهای است و میتواند برای کارهای ساده هم کاربردی باشد، برای مثال اگر قصد دارید یک سری اطلاعات کلی را درباره یک محصول ارائه دهید از این جدول میتوانید استفاده کنید تا کاربر خیلی ساده به اطلاعات جدول دسترسی داشته باشد.
توجه: اگر قصد داشته باشید به صورت حرفهای جدولهای خود را ایجاد کنید، این جدول ساز گوتنبرگ مناسب شما نخواهد بود و باید ادامه این مقاله را همراه ما باشید تا اطلاعات تکمیلیتری نسبت به این موضوع ارائه دهیم و بتوانید با استفاده از یک سری ابزارها و افزونههای حرفهای جدول مورد نظر خود را ایجاد کنید.
ساخت جدول در وردپرس با افزونه tinymce
اگر خیلی به گوتنبرگ علاقه ندارید و نمیتوانید با آن کار کنید اما جدولهای ساده را میخواهید طراحی کنید، افزونه tinymce میتواند برای شما مناسب باشد، این افزونه ظاهر صفحات نوشتهها و یا صفحات شما را تغییر نمیدهد بلکه فقط نوار ابزار را در سایت تغییر خواهد داد که بتوانید قابلیتهای بیشتری را در این نوار ابزار داشته باشید.
یکی از قابلیتهایی که این افزونه ارائه میدهد، ساخت جدول است که بسیار میتواند مناسب باشد تا دیگر از افزونهای برای ساخت جدولهای ساده استفاده نکنید و خیلی ساده با استفاده از آن جدولهای خود را طراحی و اجرا کنید.

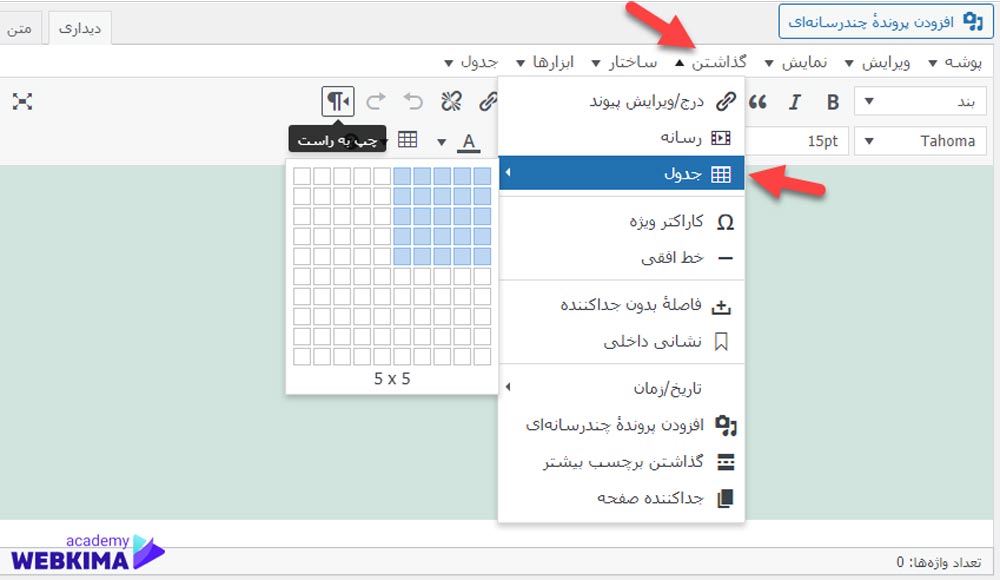
همانطور که در تصویر بالا مشاده میکنید، میتوانید از طریق نوار ابزار نوشتهها و یا برگههای سایت خود به ساخت این جدولها دسترسی داشته باشید که بسیار عالی است، به وجود این موضوع هر زمانی در هر بخشی از وب سایت که بخواهید میتوانید یک جدول داشته باشید بدون این که فرایند پیچیدهای انجام دهید. افزونه tinymce علاوه بر ساخت جدول یک سری قابلیتهای زیادی را ارائه میدهد تا بتوانید با استفاده از نوار ابزار بسیار حرفهایتر به نوشتن محتواها و ساخت برگههای خود بپردازید.
توجه: این افزونه نمیتواند جدولهای فوق حرفهای برای شما ایجاد کنید و صرفا برای جدولهای سادهای است که بتوانید یک سری اطلاعات ساده را در آنها به نمایش بگذارید.
ساخساخت جدول در وردپرس با افزونه جدول ساز tablepress
خیلی خوب دوستان تا الان سعی داشتیم ساخت جدولهای نسبتا ساده را به شما توضیح دهیم تا بتوانید با استفاده از روشهایی که گفته شد خیلی ساده بتوانید برای خود جدولهای مورد نظر را طراحی و اجرا کنید، اما از این بخش آموزش به بعد برای ساخت جدولهای حرفهایتر با افزونههای بهتر در همین زمینه است که بتوانید نیاز خود را کاملا از این منظور رفع کنید.
همانطور که میدانید افزونههای زیادی برای ساخت جدولها در وردپرس وجود دارد که با استفاده از هر کدام آنها یک سری قابلیتهای خاصی را در دسترس دارید که میتوانید جدولهای مختلفی را به صورت متفاوت اجرا کنید، ما در این بخش آموزش قصد داریم ساخت جدول با استفاده از افزونه tablepress را پیش ببریم تا بتوانید با استفاده از این جدول ساز بسیار حرفهای برای خود جدولهای مختلفی که نیاز دارید را طراحی و اجرا کنید.
آموزش نصب افزونه tablepress
افزونه tablepress به صورت رایگان در اختیار همه قرار دارد و میتوانید آن را از طریق مخزن وردپرس دانلود و نصب کنید، باید توجه داشته باشید که این افزونه محبوبترین جدول ساز وردپرس است که همین محبوبیت می تواند نشان دهنده امکانات عالی آن باشد. اگر قصد داشته باشید که جدولهای حرفهایتر به نسبت جدولهای ساده بخش قبلی مقاله ایجاد کنید، نیاز است که یکی از این افزونهها را در سایت نصب کنید و با استفاده از این افزونهها با امکانات بیشتر جداول سایت خود را اجرا کنید.
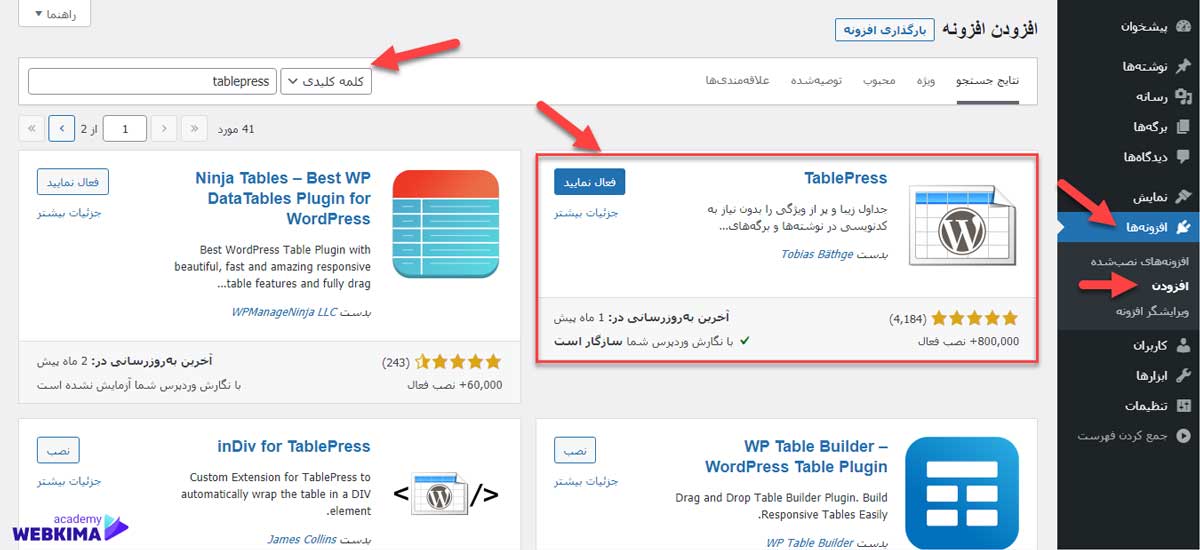
در مرحله اول باید این افزونه را نصب کنید، برای نصب وردپرس از طریق پیشخوان وردپرس بر روی افزونهها رفته و از این طریق بر روی افزودن کلیک کنید تا بتوانید به مخزن وردپرس متصل شوید و از این طریق نام افزونه را جستجو کنید تا بتوانید آن را نصب و راهاندازی کنید. برای اطلاعات بیشتر در رابطه با نحوه نصب افزونههای وردپرس به آموزش نصب افزونه وردپرس مراجعه کنید.

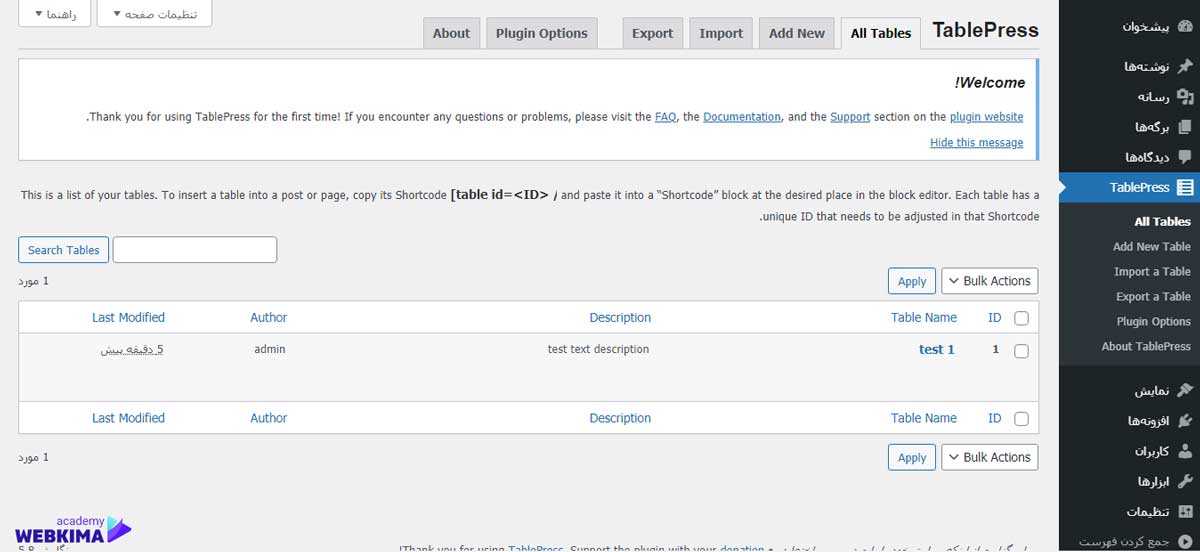
توجه داشته باشید که با جستجو این عنوان ممکن است افزونههای دیگری هم برای ساخت جدول پیدا کنید پس حتما دقت کنید که خود افزونه tablepress را مطابق با تصویر بالا نصب کنید تا در این زمینه مشکلی نداشته باشید. بعد از نصب این افزونه یک بخش جدید در پیشخوان وردپرس با نام tablepress ایجاد خواهد شد که تمام مباحث مربوط به ساخت جدول از طریق این بخش میتوانید مدیریت کنید و یا تنظمیات افزونه را انجام دهید.

همانطور که در تصویر بالا مشاهده میکنید میتوانید از این طریق به خوبی تمام بخشهای افزونه را کنترل کنید و یا یک سری از جدولهای خاص خود را ایجاد کنید.
آموزش ساخت جدول در وردپرس با افزونه tablepress
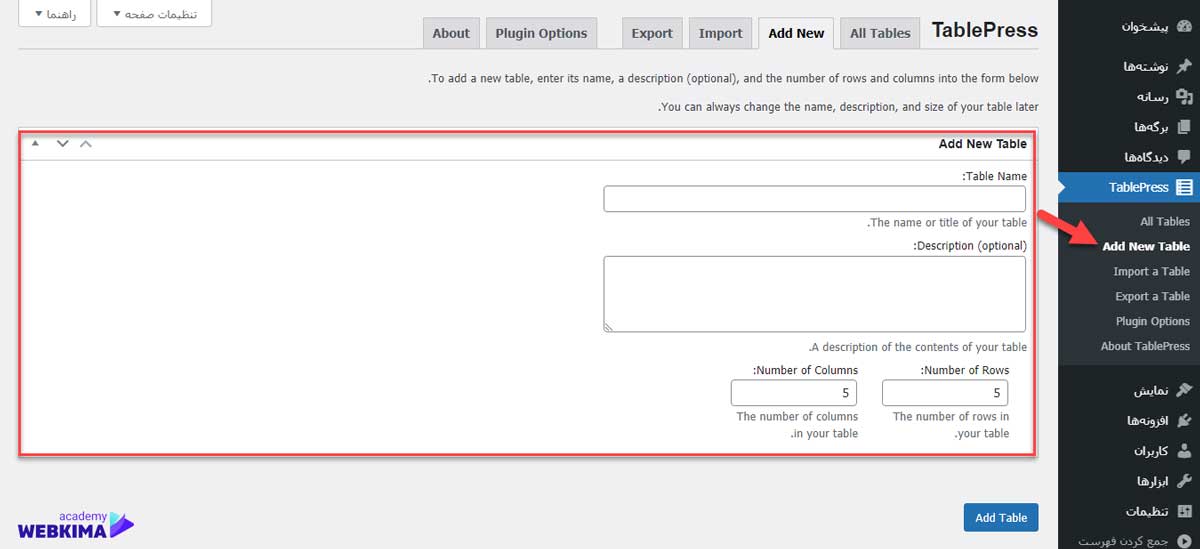
بعد از این که به صورت کامل این افزونه را معرفی کردیم و نحوه نصب آن را توضیح دادیم به سراغ ساخت یک جدول عالی با استفاده از این افزونه میرویم تا تمام بخشهای آن را توضیح دهیم و بتوانید با استفاده از این بخشها به بهترین شکل ممکن جدولهای مورد نظر خود را اجرا کنید. برای ایجاد جدول از طریق این افزونه باید بر روی گزینه add new table کلیک کنید تا یک جدول برای شما ایجاد شود.

همانطور که در تصویر بالا مشاهده میکنید، میتوانید از این این طریق یک نام برای جدول خود داشته باشید و هم یک توضیح کوتاهی برای این جدول بنویسید.
- Table Name: در این کادر نیاز است نام جدول را انتخاب کنید که صرفا یک نام است برای دسته بندی جدول ها و به کاربر نمایش داده نمیشود، میتوانید هر نامی را به صورت اختیاری در این بخش بنویسید.
- Description (optional): در این کادر به صورت چند خطی میتوانید توضیح کوتاهی نسبت به این جدول داشته باشید تا با استفاده از آن بعدا بتوانید سریعا تشخیص دهید این جدول در چه جهتی ساخته شده و یا چه اطلاعاتی در آن قرار گرفته است.
از طریق 2 کادر آخر هم میتوانید تعداد ردیف ها و تعداد جدولهای خود را مشخص کنید تا با استفاده از آن بتوانید دقیقتر جدول را ایجاد کنید تا تمام نیازهای شما را از نظر ستونی و ردیفی رفع کند. در آخر هم بعد از این که تمام این اطلاعات را پر کردید نیاز است که بر روی Add Table کلیک کنید تا این جدول ایجاد شود و بتوانید در مرحله بعدی تغییراتی را داشته باشید و یا اطلاعات آنرا پر کنید.
آموزش تنظیمات جدول در افزونه tablepress
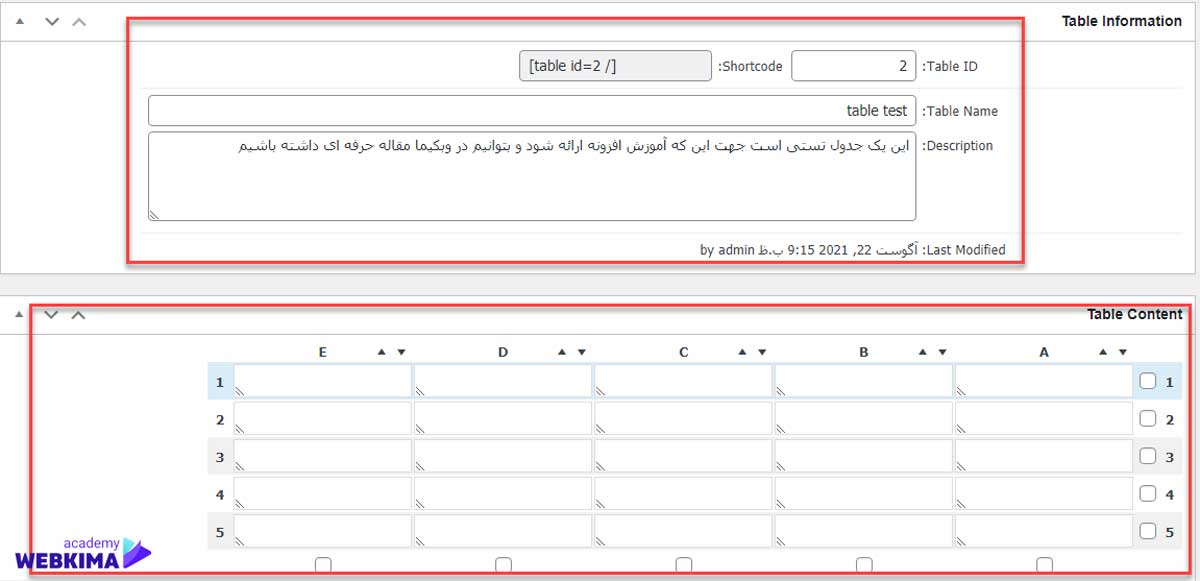
بعد از این که جدول را ساخته باشید و اطلاعات اولیه را وارد کنید و بر روی دکمه گفته شده کلیک کنید به بخش تنظیمات جدول ارجاع داده میشوید که از این طریق میتوانید اطلاعات را در جدول پر کنید.

در بخش اول یعنی Table Information میتوانید اطلاعاتی که برای جدول وارد کرده بودید را مشاهده کنید و یک سری اطلاعات دیگر هم به شما نمایش داده میشود. از طریق Table ID و Shortcode میتوانید یک سری اطلاعات مانند شورت کد و آی دی را از جدول داشته باشید که هر زمانی در هر صفحهای که نیاز داشتید این جدول را خیلی ساده با استفاده از آنها به نمایش بگذارید و در این زمینه مشکلی وجود نداشته باشید.
بخش table content در افزونه tablepress
از قسمت table content تمام ستونها و ردیفهایی که ایجاد کردهاید را میتوانید مشاهده کنید و از همین طریق هم میتوانید محتوا و اطلاعاتی که میخواهید در این جدول قرار بگیرد را به صورت کامل پر کنید، توجه داشته باشید که هر کدام از این ردیفها را هم که نیاز نداشته باشید نیاز نیست که یک جدول دیگر با ردیف کمتر ایجاد کنید و فقط نیاز است که از طریق دکمه کناری آنها تیک را بزنید و یا بردارید که آنها فعال و یا غیرفعال شوند که این روند مدیریت جدول را خیلی سادهتر میکند.

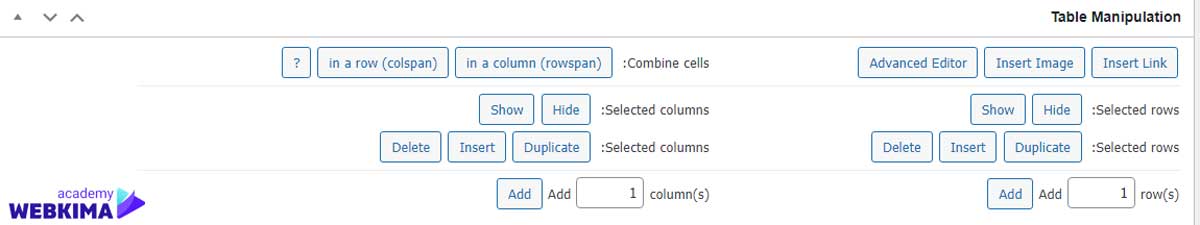
اگر صفحه را کمی به پایین اسکرول کنید، با تصویر بالا مواجه خواهید شد که یک سری المانها در آن قرار دارد که میتوانید با استفاده از این المانها سادهتر جدول خود را پر کنید، از طریق بخش Table Manipulation میتوانید خیلی ساده ویژگیهای جدول خود را افزایش دهید که این المانها خیلی کارایی سادهای دارند. برای مثال اگر بخواهید در جدول خود یک تصویر داشته باشید، میتوانید از گزینه insert image استفاده کنید که بسیار ساده این قابلیت را در سلول مورد نظر جدول فعال می کند و میتوانید از طریق آن تصاویر مورد نظر را قرار دهید.
بخش Table Options در افزونه tablepress
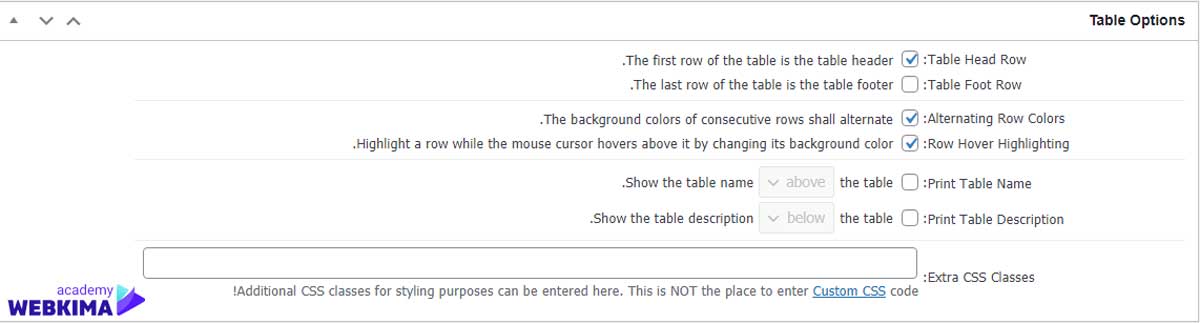
بعد از این که المانها را قرار دادید و جدول را پر از اطلاعات کردید برای ساخت جدول در وردپرس نوبت به تنظیمات جدول میرسد که یک سری تنظیمات مربوط به خود جدول میتوانید داشته باشید که بسیار این تنظیمات جامع هستند و قادر خواهید بود بسیاری از بخشها را به خوبی تنظیم کنید. Table Options بخش ویژگیهای جدول است که میتوانید در این زمینه تنظیماتی را داشته باشید، این مورد بسیار مهم است و باید دقت داشته باشید به صورت حرفهای انجام شود.

همانطور که در تصویر بالا مشاهده میکنید یک سری قابلیتهای خاص در این بخش وجود دارد که به صورت تک به تک آنها را توضیح خواهیم داد.
- Table Head Row: با استفاده از این بخش میتوانید یک ردیف را به عنوان بخش بالای جدول و یا همان ارائه اطلاعات قرار دهید که مابقی ردیفها و سلولهای جدول زیر مجموعه آن باشد، اگر سادهتر بگوییم میتوانید از این طریق یک هدر برای جدول خود داشته باشید.
- Table Foot Row: با استفاده از این گزینه میتوانید فوتر برای جدول خود داشته باشید که این فوتر میتواند بسیار کمک کند تا جدول بهتری با سربرگ و پابرگ داشته باشید و اطلاعات آن به خوبی توسط کاربر خوانده میشود.
- Alternating Row Colors: با استفاده از این گزینه میتوانید تعیین کنید که ستونها با رنگ متفاوتی نمایش داده شوند و این اطلاعات باهم تفکیک شوند.
- Row Hover Highlighting: اگر این گزینه را فعال کنید، وقتی که کاربر موس خود را روی هر سلول و ستون می برد رنگ آن با بخشهای دیگر متفاوت میشود.
- Print Table Name: اگر این گزینه را فعال کنید در بخشی از جدول نامی که برای آن انتخاب کردید نمایش داده میشود که در برخی از موارد ممکن است مورد استفاده قرار گیرد.
- Print Table Description: با استفاده از این گزینه میتوانید تعیین کنید که توضیحات کوتاهی که نوشتید در جدول قرار بگیرد یا خیر .
- Extra CSS Classes: اگر قصد دارید یک سری کدها و کلاسهای css به جدول اضافه کنید، میتوانید از این کادر استفاده کنید که این موارد را خیلی ساده و سریع اضافه کنید تا جدول استایل زیباتری داشته باشد.
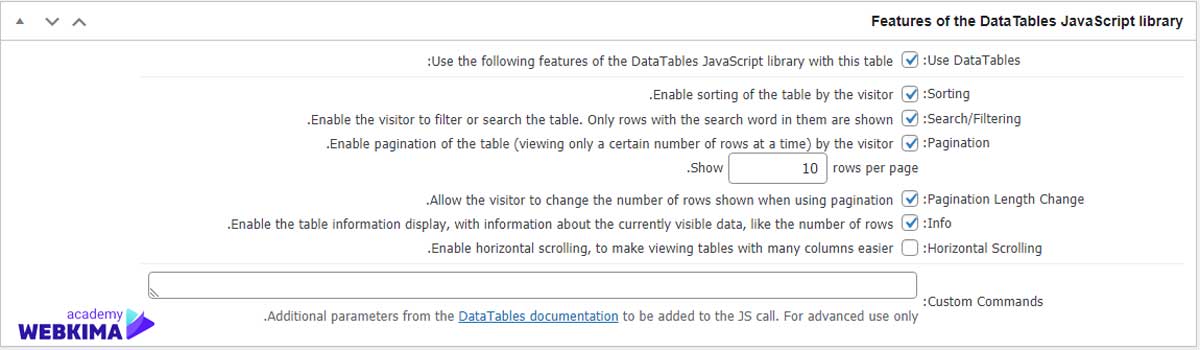
بخش Features of the Data Tables JavaScript library
بعد از گذارندن این گزینهها و انجام این تنظیمات آپشن میتوانید برای ساخت جدول در وردپرس به بخش بعدی در ساخت جدول تنظیمات آن بروید تا تنظیمات بیشتری داشته باشید. بخش Features of the Data Tables JavaScript library یکی دیگر از سری تنظیماتی است که میتوانید با استفاده از آن به صورت حرفهای برای جدول خود داشته باشید که بسیار کمک کننده است و قابلیتهای خوبی را فعال یا غیرفعال میکند.

همانطور که در تصویر بالا مشاهده میکنید قابلیتهای خاص دیگری در این بخش وجود دارد که مربوط به کتابخانه جاوا اسکریپت هم میباشد و از این طریق میتوانید جدول خود را پیشرفتهتر کنید که به ترتیب آنها و کاربردهایی که دارند را توضیح میدهیم.
- Use DataTables: اگر این گزینه را فعال کنید میتوانید استفاده از کدهای جاوا اسکریپت در جدول را فعال کنید تا به بهترین شکل ممکن امکانات پیشرفتهای به جدول خود اضافه کنید.
- Sorting: با فعال کردن این گزینه میتوانید فشرده سازی کدهای جاوا اسکریپت را فعال کنید تا این کدها باعث کاهش سرعت سایت نشوند.
- Search/Filtering: اگر قصد دارید در جدول یک سرچ باکس هم وجود داشته باشد تا کاربر بین این اطلاعات درج شده به دنبال اطلاعات مورد نظر خود بگردد، میتوانید گزینه Search/Filtering را فعال کنید تا یک فیلتر بندی و یک سرچ باکس برای جدول ایجاد شود تا کاربر برای پیدا کردن اطلاعات خود مشکلی نداشته باشد.
- Pagination: اگر جدولهای طولانی دارید میتوانید این قابلیت را در سایت خود فعال کنید تا جدولها در سایت به صورت صفحه بندی شده نمایش داده شوند و دیگر کاربر بین اطلاعات درج شده سر درگم نباشد.
- how rows per page: اگر قصد دارید یک تعداد مشخص در صفحه از جدول نمایش داده شود، میتوانید از کادر این گزینه استفاده کنید و عدد خود را وارد کنید.
- Info: اگر قصد دارید یک راهنمای خواندن برای جدول قرار دهید میتوانید این گزینه را فعال کنید تا اطلاعات اضافیتری را مورد نمایش قرار دهید.
- Horizontal Scrolling: با استفاده از این گزینه میتوانید قابلیت اسکرول را در جدول فعال کنید تا کاربر خیلی ساده با اسکرول به اطلاعات بیشتری دسترسی داشته باشید.
- Custom Commands: اگر قصد دارید که یک سری قابلیت را در جدول به صورت اختصاصی و جاوا اسکریپت ایجاد کنید میتوانید از این طریق کدهای خود را بنویسید.
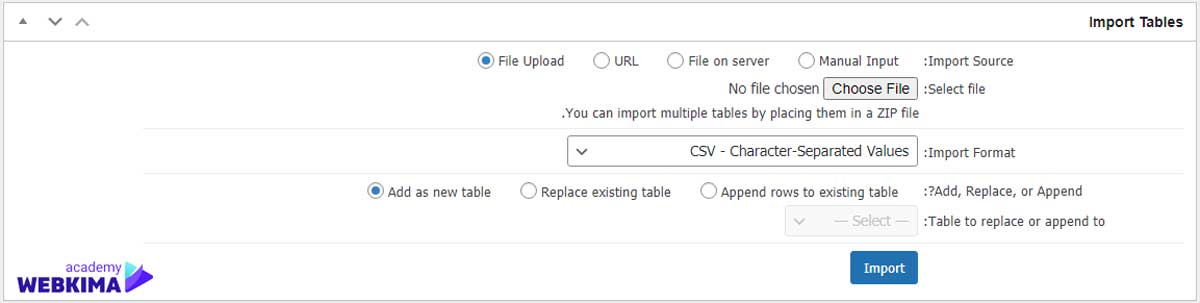
بخش Import Tables در افزونه tablepress
خیلی خوب بعد از این که به صورت کامل تنظیمات و ساخت جدول را انجام دادید دیگر با بخش ساخت جدول کاری نداریم و اگر هم هر وقت قصد استفاده از آنها را داشته باشید میتوانید از شورت کد آن استفاده کنید تا با این شورت کد جدول به خوبی نمایش داده شود.
بخش بعدی که در این افزونه وجود دارد در جهت درون ریزی اطلاعات و جداول از سایتهای دیگری است که فایل آن را در دسترس داریم، با استفاده از این بخش میتوانیم به بهترین شکل ممکن و با در دسترس داشتن فایل csv جداول مورد نظر خودمان را در سایت درونریزی کنیم که بسیار عالی است و دیگر نیاز نیست به صورت دستی این کار را در سایت جدید هم انجام دهیم.

همانطور که در تصویر بالا مشاهده میکنید گزینههای زیادی برای درون ریزی جدولها وجود دارد که میتوانید از هر کدام آنها استفاده کنید تا جدولهای خود را درون ریزی کنید و البته این قابلیت برای زمانی میتواند مناسب باشد که یک جدول را در دو سایت داشته باشید و یا سایت خود را به یک دامنه و هاست دیگر انتقال داده باشید که با استفاده از این قابلیت میتوانید جدول را دوباره در سایت جدید بدون هیچ دردسری داشته باشید.
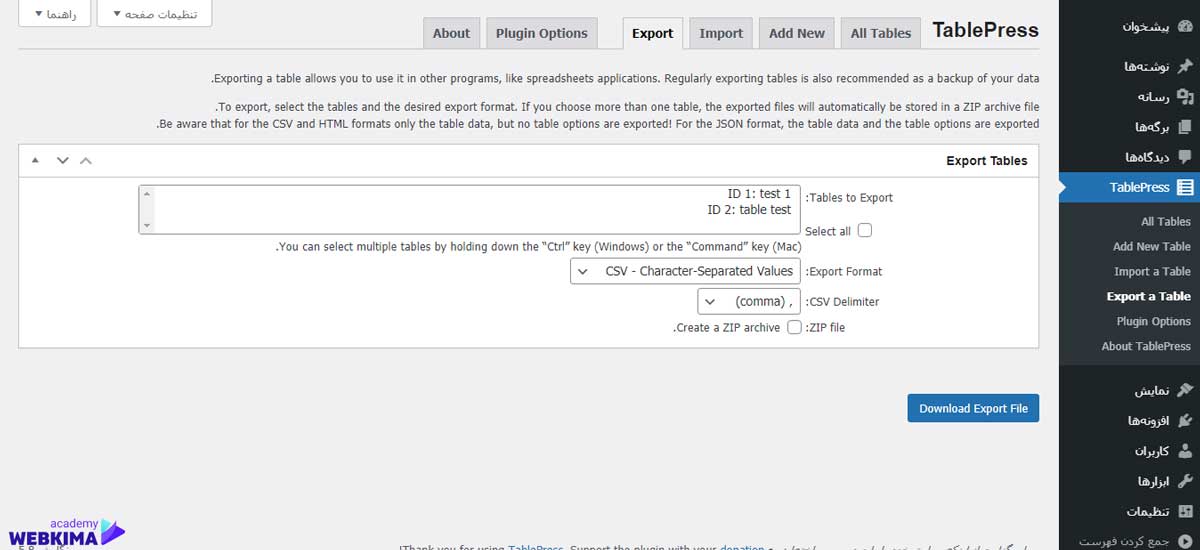
بخش Export a table در افزونه tablepress
همانطور که گفته شد در بخش قبلی شما میتوانستید با استفاده از فایل خروجی گرفته شده جدولهای مورد نظر خود را در سایت درون ریزی کنید، اما در این بخش میتوانید از جدولهای خود که تاکنون ساخته اید یک خروجی دریافت کنید و این خروجی میتواند به عنوان یک بک آپ باشد و یا آن را برای انتقال جدولها مورد استفاده قرار دهید.

همانطور که در تصویر بالا مشاهده میکنید، میتوانید از این طریق تمام جدولهایی که ساختهاید را مشاهده کنید که فقط از برخی آنها خروجی بگیرید و یا حتی میتوانید تمام جدولها را هم در قالب یک فایل خروجی بگیرید تا با استفاده از این فایل جداول را خیلی ساده انتقال دهید.
خیلی خوب دوستان تمام مباحث مربوط به افزونه در این بخش از مقاله به صورت کامل توضیح داده شد تا بتوانید با استفاده از این مباحث به بهترین شکل ممکن جدول خود را در وردپرس ایجاد کنید و دیگر در این زمینه مشکلی نداشته باشید.
توجه داشته باشید که برای استفاده از این جدولها هم در هر بخش سایت میتوانید از شورت کد آن استفاده کنید تا خیلی سریع و ساده مورد نمایش قرار داده شود.
جمع بندی
در کل جدولها ممکن است برای سایتهای زیادی مورد استفاده قرار بگیرد، خصوصا سایتهای فروشگاهی که از طریق یک جدول اطلاعات محصول را در اختیار کاربران قرار میدهند تا کاربر بتواند به خوبی محصول را درک کند، در مقاله ساخت جدول در وردپرس سعی شد به خوبی ساخت جدول ساده و حرفهای آموزش داده شود تا شما بتوانید با استفاده از این آموزش جدولهای مورد نیاز خود را در سایت ایجاد کنید و با محدودیت مواجه نباشید.
امیدواریم از خواندن مقاله آموزش ساخت جدول در وردپرس لذت برده باشید و اطلاعات کافی را نسبت به موضوع مقاله کسب کرده باشید، در ضمن شما هم هر تجربهای از ساخت یک جدول در وردپرس دارید میتوانید از طریق قسمت نظرات با ما به اشتراک بگذارید.

سلام وقت به خیر من سوالم درباره ی لینک کردن هست مثل همین صفحه که سوالات رو بالای صفحه لینک شدن و وقتی روی آن کلیک میکنییم روی همان صفحه اسکرول میشه چه جوری میشه برای نوشته لینک تعریف کرد
ممنون میشم راهنمایی بفرمایید
باسلام، این موارد توسط افزونهها انجام میشود، به عنوان مثال میتوانید از افزونه Easy Table of Contents استفاده کنید.