ریکت نیتیو فریم ورک و کتابخانه های UI
ریکت نیتیو فریم ورک: این ابزارها با ارائه طیف وسیعی از اجزای از پیش ساخته شده، کتابخانه ها و قالب هایی که روند توسعه را سرعت می بخشد و کیفیت محصول نهایی را افزایش می دهد، به توسعه دهندگان کمک می کند.چارچوبهای ریکت نیتیو به عنوان پایهای برای ساخت اپلیکیشنهای موبایلی عمل میکنند و رویکردی ساختاریافته و کارآمد برای توسعه ارائه میدهند.
راهنمای مطالعه:
ریکت چیست؟
کتابخانههای React Native UI مؤلفهها و سبکهای از پیش ساختهشدهای را برای رابط کاربری برنامه ارائه میکنند. این کتابخانهها گزینههای زیادی را برای طراحی و بهبود بصری برنامه ارائه میکنند که باعث صرفهجویی در زمان و تلاش ارزشمند توسعهدهندگان میشود. این ابزارها همچنین به بهبود کیفیت کد، قابلیت نگهداری و سهولت همکاری بین تیمهای توسعه کمک میکنند
اهمیت استفاده از React Native و کتابخانههای UI
استفاده از چارچوب یا کتابخانه React Native در زمینه توسعه اپلیکیشن موبایل اهمیت فزاینده ای پیدا کرده است. این ابزارها طیف گسترده ای از مزایا را در اختیار توسعه دهندگان قرار می دهند که به طور قابل توجهی روند توسعه را بهبود می بخشد.
در مرحله اول، چارچوبهای ریکت نیتیو یک رویکرد ساختاریافته و کارآمد برای ساخت اپلیکیشنهای موبایل ارائه میکنند. آنها پایه ای از مؤلفه ها و کتابخانه های از پیش ساخته شده را فراهم می کنند که فرآیند توسعه را ساده می کند و ثبات را در پلتفرم های مختلف تضمین می کند. این به توسعه دهندگان این امکان را می دهد که به جای صرف زمان زیاد برای کارهای تکراری، بیشتر بر روی عملکرد اصلی برنامه تمرکز کنند.
ثانیا، کتابخانههای UI در ریکت نیتیو اجزا و سبکهای آمادهای را ارائه میکنند که میتوانند به راحتی در رابط کاربری برنامه ادغام شوند. علاوه بر این، چارچوبهای React Native به بهبود کیفیت کد و قابلیت نگهداری کمک میکنند. آنها همچنین همکاری بین تیم های توسعه را تسهیل می کنند، زیرا مجموعه ای استاندارد از اجزا و الگوهای طراحی را ارائه می دهند.
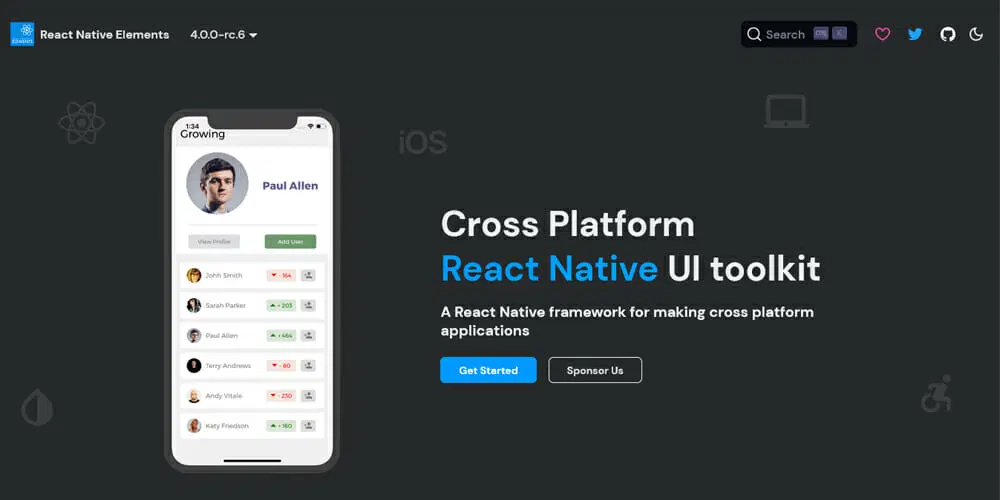
React Native Elements

React Native Elements این مجموعه ای از اجزای قابل تنظیم و استفاده مجدد را ارائه می دهد که توسعه دهندگان می توانند از آنها برای ایجاد رابط های کاربری مدرن و بصری جذاب استفاده کنند. این سایت همچنین نمایشی از اجزای موجود و گزینه های مختلف سفارشی سازی آنها را ارائه می دهد.
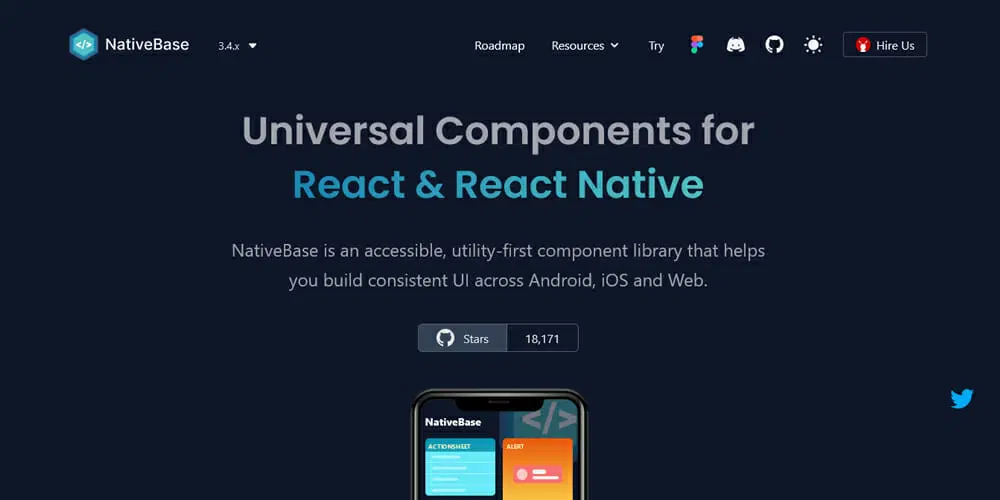
NativeBase

NativeBase یک کتابخانه کامپوننت است که به ایجاد رابط کاربری سازگار در پلتفرمهای اندروید، iOS و وب کمک میکند. این وبسایت ویژگیها و مزایای NativeBase، از جمله دسترسی، توانایی تم، و پشتیبانی از تعاملات صفحهکلید و صفحهخوانها را به نمایش میگذارد.
React Native Material Kit

React Native Material Kit مجموعه ای از مؤلفه ها را ارائه می دهد که به راحتی قابل تنظیم هستند و می توان از آنها برای پیاده سازی سریع Material Design در برنامه های React Native استفاده کرد.
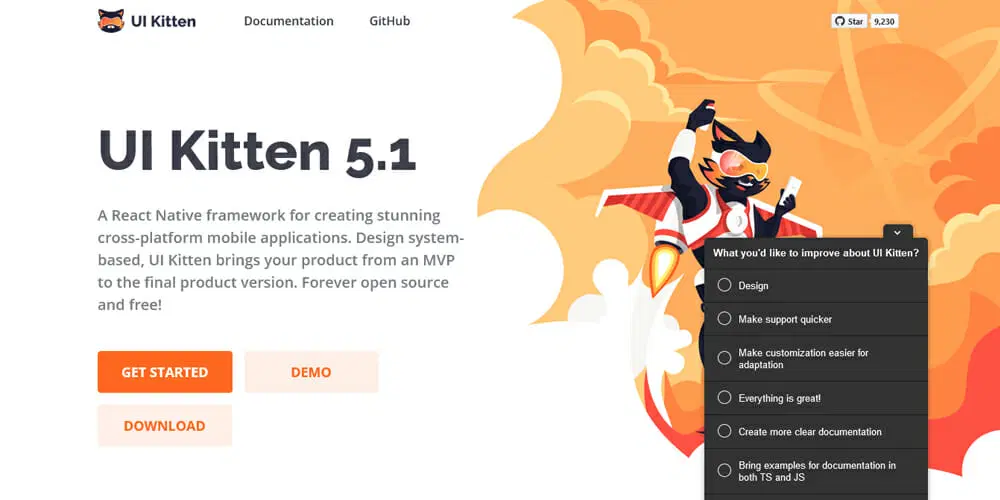
UI Kitten

UI Kitten یک چارچوب React Native است که به توسعه دهندگان این امکان را می دهد تا با استفاده از یک رویکرد مبتنی بر سیستم طراحی، برنامه های کاربردی تلفن همراه چند پلتفرمی ایجاد کنند. مجموعهای از مؤلفههای رابط کاربری را ارائه میکند که به شیوهای ثابت استایلبندی شدهاند، و مضامین آن را میتوان در زمان واقعی بدون بارگیری مجدد برنامه تغییر داد.
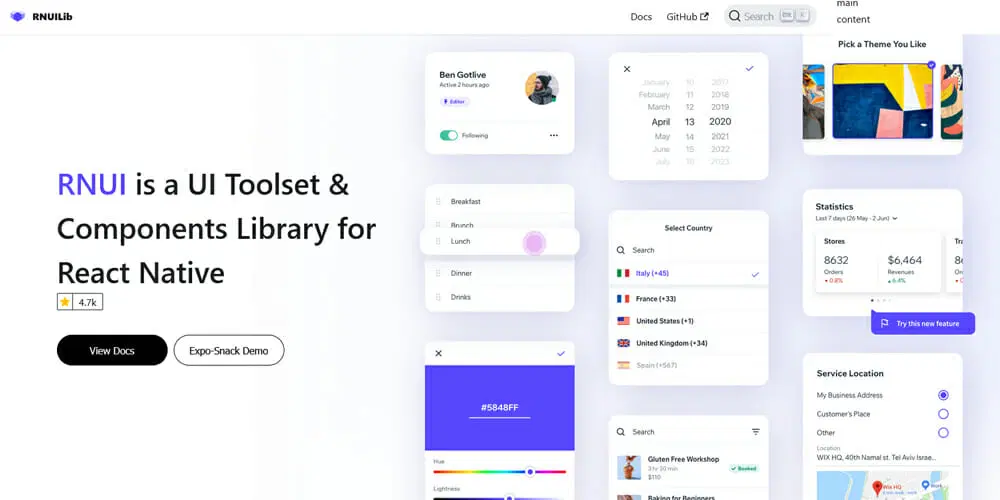
RNUILIB

RNUI یک مجموعه ابزار و کتابخانه مؤلفه های رابط کاربری برای React Native است که بیش از 60 مؤلفه زیبا را برای ساخت برنامه های خیره کننده ارائه می دهد. این مؤلفههای اساسی مانند دکمه، آواتار، و کارت، و همچنین موارد پیچیدهتر مانند نکات، ColorPicker، و کشو را ارائه میکند.
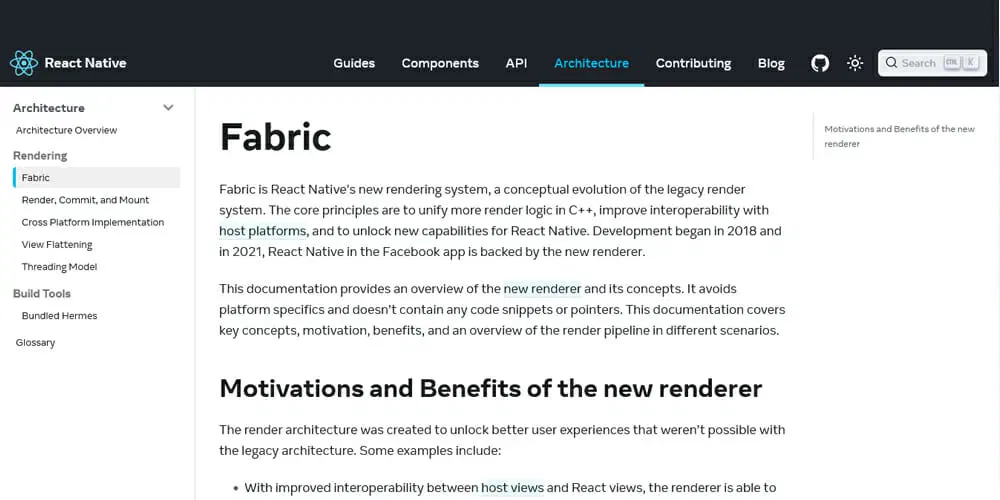
Fabric

Fabric یک سیستم رندر در React Native است که هدف آن بهبود عملکرد و قابلیت همکاری با پلتفرمهای میزبان است. این برنامه در سال 2018 توسعه یافت و اکنون در برنامه فیس بوک استفاده می شود. رندر جدید امکان اندازهگیری و رندر همزمان سطوح React، اولویتبندی تعاملات کاربر، ادغام با React Suspense برای واکشی دادهها را فراهم میکند.
Storybook

Storybook یک ابزار کارگاهی فرانت است که تیم ها را قادر می سازد اجزای رابط کاربری و صفحات را به صورت مجزا بسازند.همچنین افزونه هایی را برای بهبود گردش کار و ادغام با ابزارهای استاندارد صنعتی ارائه می دهد.
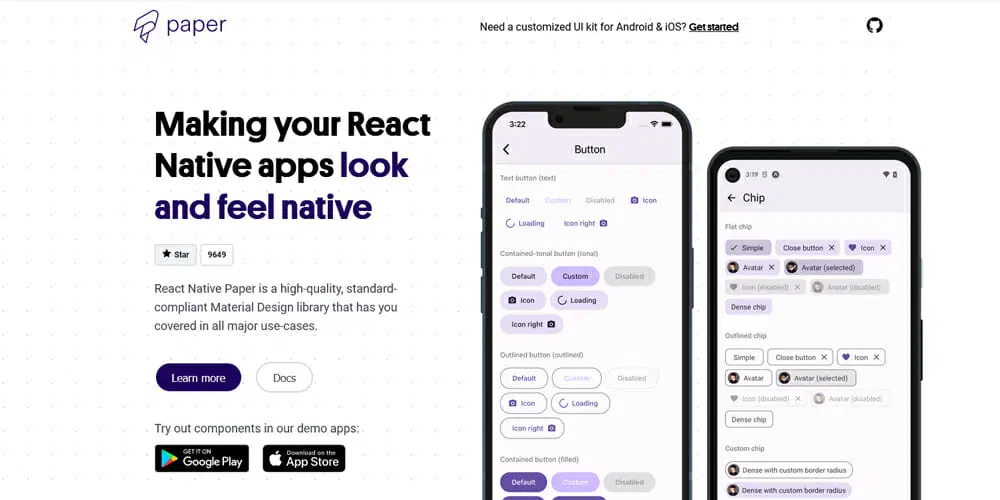
Ract Native Paper

React Native Paper یک کتابخانه طراحی متریال است که اجزا و تعاملات از پیش ساخته شده ای را ارائه می دهد تا برنامه های شما را در هر دو پلتفرم اندروید و iOS بومی جلوه دهد. این کتابخانه شامل اجزایی است که برای مطابقت با استانداردهای طراحی متریال و پشتیبانی از آخرین روندهای طراحی بصری طراحی شده اند.
Lottie Web

Lottie کتابخانه ای است که به طراحان اجازه می دهد تا انیمیشن های زیبا را بدون نیاز به مهندسان برای بازسازی دستی ایجاد و ارسال کنند. انیمیشنهای Adobe After Effects که بهصورت JSON با Bodymovin صادر میشوند را تجزیه میکند و آنها را به صورت بومی در پلتفرمهای Android، iOS، وب، React Native و ویندوز رندر میکند.
جمع بندی
در حال حاضر، شما بهصورت کامل به یک لیست جدید و بینظیر از ابزارهایی که میتوانید به عنوان یک توسعهدهنده React بهرهمند شوید دست یافتهاید. در پروژه جدیدتان، سعی کنید از این ابزارها بهمنظور بهبود سرعت و کارایی خود استفاده کنید.

دیدگاه و پرسش