بهترین افزونه نوار پیشرفت خواندن وردپرس
آیا می خواهید نوار پیشرفت خواندن را به وردپرس اضافه کنید؟ نوار پیشرفت خواندن یک راه عالی برای بهبود تجربه کاربری سایت شما با ارائه یک شاخص بصری از پیشرفت آنها از طریق یک پست به خوانندگان است. اگر می خواهید یکی را به سایت خود اضافه کنید، تعداد زیادی افزونه رایگان یا مقرون به صرفه وجود دارد که به شما کمک می کند یک نوار پیشرفت اضافه کنید و طراحی آن را با بقیه سایت خود مطابقت دهید. در این مقاله از سری مقالات آموزش وردپرس و بهترین افزونه های وردپرس 8 تا از برترین گزینه ها را جمع آوری کرده ایم که 6 تای آنها کاملا رایگان هستند.
راهنمای مطالعه:
نوار پیشرفت خواندن چیست؟
نوار پیشرفت خواندن تقریباً دقیقاً همان کاری را انجام می دهد که نام می گوید، به بازدیدکنندگان سایت شما امکان می دهد ببینند تا چه حد در محتوای مقاله شما پیشرفت کرده اند. به طور معمول، یک نوار افقی را به بالا یا پایین صفحه می چسبانید. همانطور که کاربران در پست حرکت می کنند، نوار “پر” می شود تا نشان دهد که چقدر به انتهای محتوا نزدیک هستند.
برخی از افزونه ها همچنین به شما این امکان را می دهند که یک نوار پیشرفت عمودی در سمت چپ یا راست محتوا ایجاد کنید. در این موارد، تقریباً شبیه نوار اسکرول به نظر می رسد. با این حال، تفاوت اصلی این است که نوار پیشرفت بر اساس طول محتوای واقعی است، در حالی که نوار اسکرول مرورگر بر اساس طول کامل صفحه است.
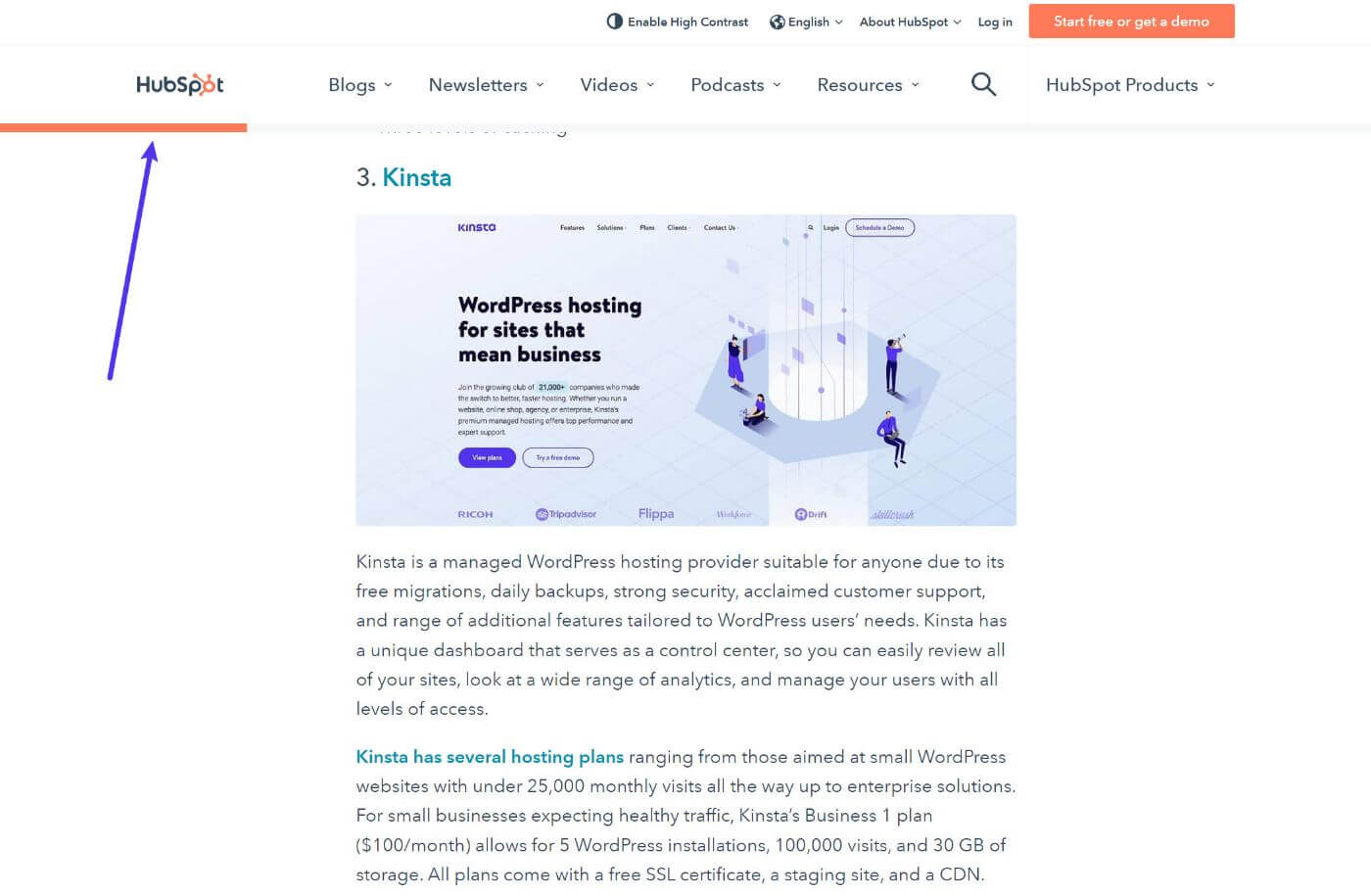
HubSpot نوار پیشرفت نارنجی رنگی را اضافه می کند که مستقیماً در زیر هدر چسبنده آن ظاهر می شود :

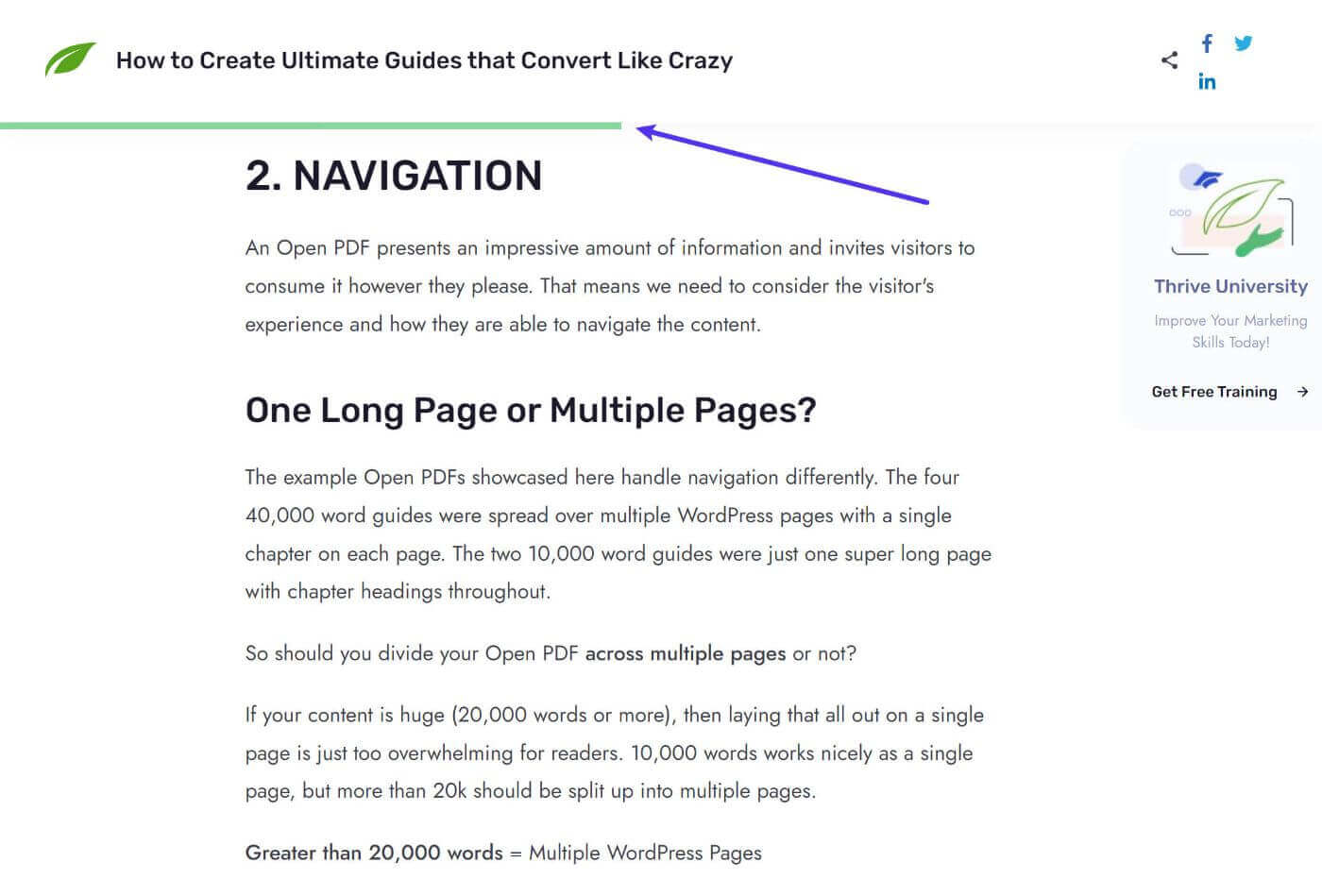
Thrive Themes دارای یک نوار سبز رنگ پیشرفت خواندن است که در زیر هدر چسبنده نیز ظاهر می شود:

با این حال، می توانید بسته به سایت خود، مکان های نوار پیشرفت مختلفی را آزمایش کنید.
چرا یک نوار پیشرفت خواندن به وردپرس اضافه کنید؟
در سطح بالا، نوار پیشرفت خواندن راهی برای بهبود قابلیت استفاده و تجربه کاربری در سایت شما است که می تواند تأثیر مستقیم بیشتری بر معیارهای مهم مانند زمان در صفحه و نرخ پرش داشته باشد. ابتدا اجازه دهید به طور کلی در مورد تجربه کاربری صحبت کنیم.
بیشتر مردم میخواهند قبل از صرف زمان برای تعامل با پست شما بدانند که در چه زمینهای قرار میگیرند. آیا این یک مقاله 5 دقیقه ای است که می توانند بین کارها بخوانند یا یک مقاله طولانی 20 دقیقه ای است که به تمرکز جدی نیاز دارد؟ نوار پیشرفت به خوانندگان ایده خوبی می دهد که در هنگام شروع خواندن از پست شما چه انتظاری داشته باشند. برای کمک به این امر، برخی از سایتها علاوه بر نوار پیشرفت، زمان تخمینی مطالعه را نیز اضافه میکنند که چندین پلاگین زیر از آن پشتیبانی میکنند.
هنگامی که بازدیدکنندگان شما شروع به خواندن می کنند، نوار پیشرفت نیز می تواند آنها را تشویق کند که پست را به پایان برسانند. به عنوان مثال، اگر خوانندهای ببیند که قبلاً 80 درصد از محتوا را پشت سر گذاشته است، تشویق میشود تا 20 درصد آخر را به پایان برساند، زیرا قبلاً در بیشتر مقالهها موفق شده است.
این پیشرفتها در تجربه کاربر میتواند تأثیرات مثبتی بر دو معیار کلیدی داشته باشد:
- زمان ماندن: با تشویق خوانندگان برای پایان دادن به یک مقاله پس از شروع خواندن، می توانید مدت زمانی را که آنها در صفحه می گذرانند افزایش دهید.
- نرخ پرش: با افزایش زمانی که بازدیدکنندگان در صفحه شما می گذرانند، شانس اینکه بازدیدکننده همچنان با سایت شما ارتباط برقرار کند (شاید با خواندن مقاله دیگری) افزایش می یابد که می تواند به کاهش نرخ پرش شما کمک کند .
اگر نوارهای پیشرفت را با سایر تاکتیکهای افزایش تجربه کاربر مانند ساختار ناوبری با کیفیت و استفاده هوشمندانه از صفحهبندی ترکیب کنید، میتوانید یک تجربه بسیار زیبا و جذاب برای بازدیدکنندگان ایجاد کنید.
8 بهترین افزونه نوار پیشرفت خواندن وردپرس
اکنون، بیایید به ۸ افزونه بهترین نوار پیشرفت وردپرس بپردازیم تا به شما کمک کند نوار پیشرفت خواندن را به سایت خود اضافه کنید. در حالی که میتوانید پلاگینهای نوار پیشرفت عمومی را پیدا کنید که به شما امکان میدهد یک نوار پیشرفت سفارشی برای هر چیزی ایجاد کنید، این مقاله به طور خاص بر افزونههایی متمرکز است که شاخصهای پیشرفت خواندن را بر اساس طول محتوای صفحه اضافه میکنند.
از نظر قیمت، 6 مورد از این افزونه ها کاملا رایگان هستند، در حالی که 2 افزونه باقی مانده مقرون به صرفه هستند و انعطاف بیشتری را اضافه می کنند که در اکثر گزینه های رایگان پیدا نمی کنید. بهتر از همه، همه این افزونه ها باید تقریباً با هر تم وردپرس کار کنند.
افزونه نوار Read Meter

Read Meter یک پلاگین نوار پیشرفت خواندن از Brainstorm Force است، همان تیمی که در پشت پوسته محبوب وردپرس Astra (که فهرست سریعترین تمهای وردپرس ما را تشکیل میدهد ) است.
این افزونه به شما امکان می دهد به طور خودکار نوار پیشرفت خواندن را اضافه کنید که در بالا یا پایین صفحه می چسبد. شما همچنین می توانید زمان تخمینی خواندن مقاله را به همراه نوار پیشرفت نمایش دهید.
در اینجا همه چیزهایی که با Read Meter به دست خواهید آورد آمده است:
- قرارگیری بالا یا پایین: نوار پیشرفت را در بالا یا پایین صفحه کاربر نمایش دهید.
- هدفگیری نوع مقاله: میتوانید فقط پیشرفت خواندن را برای انواع خاص مقاله (از جمله انواع مقاله سفارشی ) اضافه کنید. به عنوان مثال، می توانید آن را در مقاله های وبلاگ نمایش دهید اما در صفحات نمایش نمی دهید.
- زمان خواندن: به طور خودکار زمان تخمینی خواندن را به بخشهای مختلف مقاله اضافه کنید (مثلاً در زیر عنوان) یا به صورت دستی آن را با استفاده از یک کد کوتاه قرار دهید.
- رنگهای قابل تنظیم: میتوانید رنگها و سبک هر عنصر را سفارشی کنید تا با سایت شما مطابقت داشته باشد.
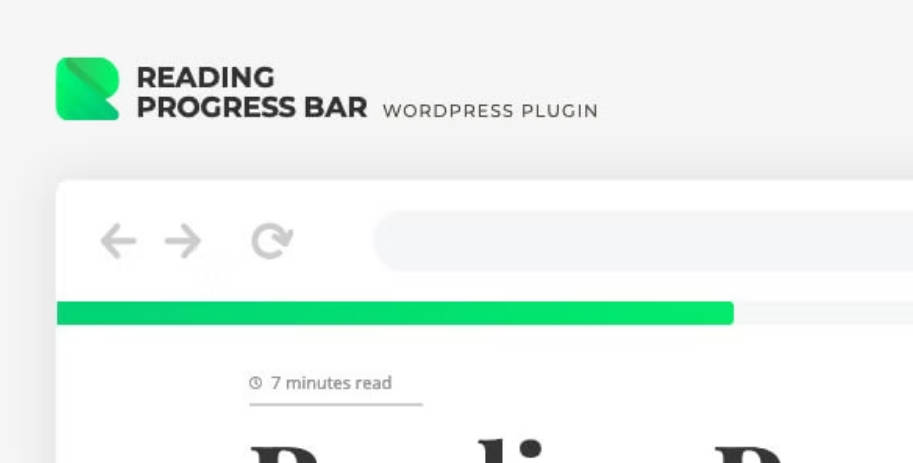
افزونه Reading progressbar

همراه با Read Meter، Reading progressbar یکی دیگر از محبوبترین افزونههای نوار پیشرفت در WordPress.org است. با این حال، برخلاف Read Meter، این افزونه گزینه ای برای اضافه کردن زمان تخمینی خواندن به شما نمی دهد، این افزونه منحصراً برای نوار پیشرفت است.
با این حال، انعطافپذیری بیشتری برای هدفگیری به شما میدهد که Read Meter ارائه نمیکند. به عنوان مثال، میتوانید نوار پیشرفت خود را علاوه بر هدفگذاری پس از تایپ، به قالبهای خاصی نیز هدف قرار دهید.
در اینجا همه چیزهایی که با Reading progressbar بدست خواهید آورد، آمده است:
- موقعیت یابی انعطاف پذیر: می توانید به طور خودکار نوار پیشرفت خود را به بالا یا پایین صفحه بچسبانید. یا یک گزینه تعیین موقعیت سفارشی نیز وجود دارد که به شما امکان می دهد آن را به هر عنصر CSS بچسبانید. به عنوان مثال، اگر یک هدر چسبنده دارید، میتوانید آن را بهجای کل صفحه در زیر منوی پیمایش سرصفحه خود بچسبانید (مانند مثال HubSpot در بالا).
- طراحی قابل تنظیم: ارتفاع و رنگ نوار پیشرفت خود را برای مطابقت با سایت خود تغییر دهید.
- گزینه های هدف: شما فقط می توانید نوار پیشرفت خود را در قالب های خاص و/یا انواع مقاله نمایش دهید.
افزونه Worth the Read

Worth the Read یکی از قابل تنظیمترین پلاگینهای نوار پیشرفت وردپرس است که اگر افزونههای قبلی را خیلی محدود میدانید، آن را به گزینهای عالی تبدیل میکند.
افزونه Catch Scroll Progress Bar

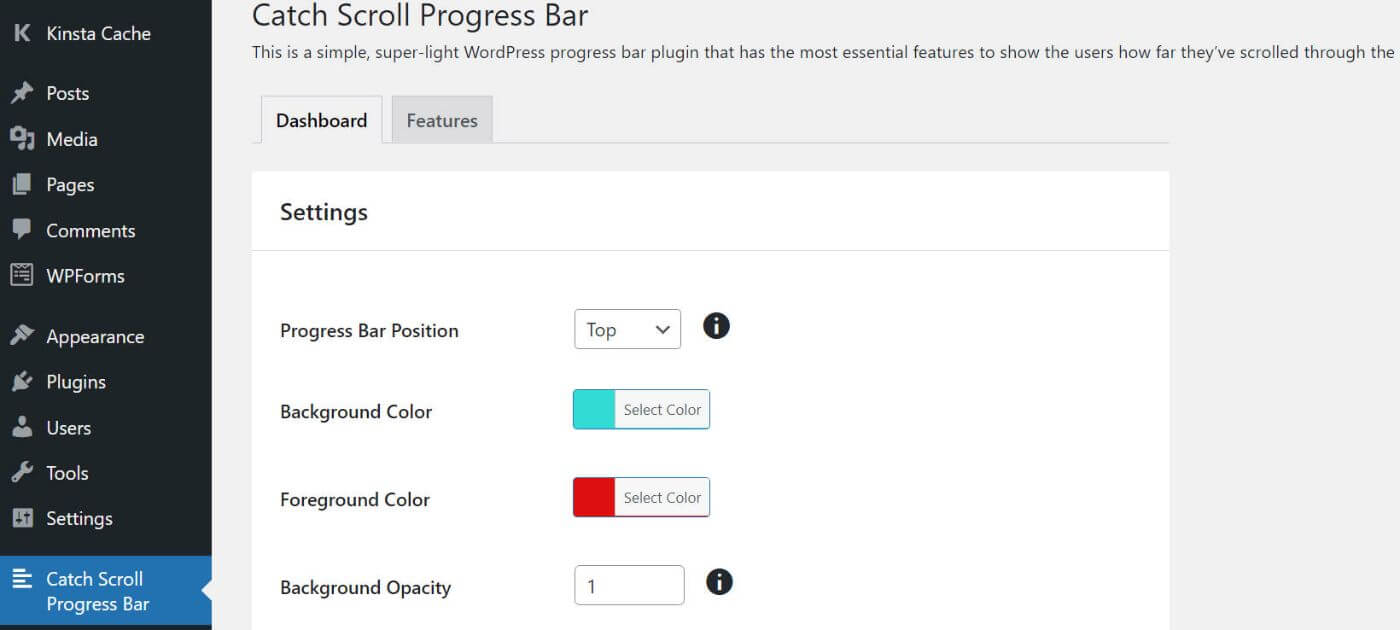
نوار پیشرفت Catch Scroll یکی دیگر از گزینه های سبک وزن برای اضافه کردن نوار پیشرفت اولیه به سایت شما است. همه چیز را بسیار ساده نگه می دارد، فقط با حداقل گزینه هایی که برای قرار دادن و استایل نوار پیشرفت خود نیاز دارید.
در اینجا همه چیزهایی که با Catch Scroll Progress Bar دریافت خواهید کرد، آمده است:
- موقعیت بالا یا پایین: نوار پیشرفت خود را به بالا یا پایین صفحه بچسبانید.
- هدف گذاری نوع مقاله: فقط نوار پیشرفت خود را به انواع مقاله های خاص اضافه کنید.
- هدف گذاری الگو: در آن نوع مقاله، آن را فقط در قالب های خاصی نمایش دهید. برای مثال، میتوانید آن را به مقالههای تکی اضافه کنید، اما نه به صفحه آرشیو.
- گزینه های رنگ و سبک: رنگ ها، کدورت و ارتفاع نوار پیشرفت خود را سفارشی کنید.
افزونه WP Reading Progress

WP Reading Progress یکی دیگر از پلاگین های نوار پیشرفت رایگان وردپرس است که در WordPress.org موجود است. مانند افزونه قبلی، فقط حداقل تنظیمات مورد نیاز برای سفارشی کردن نوار پیشرفت خواندن را در اختیار شما قرار می دهد. اما برای اکثر مردم، این تنها چیزی است که شما نیاز دارید، که آن را به گزینهای قوی تبدیل میکند.
در اینجا همه چیزهایی است که با پیشرفت خواندن WP بدست خواهید آورد:
- موقعیت یابی انعطاف پذیر: به طور خودکار نوار را به بالا یا پایین صفحه بچسبانید. یا می توانید آن را به صورت دستی به هر انتخابگر CSS بچسبانید.
- هدف گذاری نوع مقاله: فقط شامل یک نوار پیشرفت در انواع مقالههای خاص است. همچنین گزینه ای برای فعال/غیرفعال کردن در صفحات آرشیو وجود دارد.
- سفارشی سازی سبک: می توانید رنگ و ضخامت نوار پیشرفت را سفارشی کنید. با این حال، شما فقط می توانید یک رنگ را انتخاب کنید و هیچ گزینه ای برای کدورت وجود ندارد.
افزونه نوار Reading Time

Reading Time اولین افزونه پیشرفت خواندن در این لیست است که فقط در نسخه پریمیوم ارائه می شود. با این حال، هنوز کاملا مقرون به صرفه است و بهروزرسانیهای مادامالعمر را از طریق بازار CodeCanyon Envato ارائه میکند.
2 دلیل اصلی وجود دارد که ممکن است بخواهید Reading Time را به جای گزینه های رایگان در نظر بگیرید:
- بیش از 8 سبک از پیش تعیین شده: گزینه های سبک منحصر به فردی را دریافت می کنید، مانند استفاده از میله های عمودی به جای پر کردن یکپارچه در نوار پیشرفت (تصویر بالا).
- قوانین هدفیابی پیشرفته: فراتر از هدفگیری انواع مقاله و قالبها، میتوانید نوارهای پیشرفت خود را با قوانین بسیار خاصی مانند نقشهای کاربر ، نشانیهای اینترنتی، دستگاهها و موارد دیگر هدفگیری کنید.
شما همچنین تمام ویژگیهای «استاندارد» را که از یک افزونه انتظار دارید، دریافت میکنید:
- موقعیت یابی انعطاف پذیر: علاوه بر قرار دادن خودکار در بالا یا پایین، می توانید از موقعیت یابی سفارشی نیز برای چسباندن نوار پیشرفت خود به هر انتخابگر CSS استفاده کنید.
- گزینههای سبک: فراتر از بیش از ۸ سبک از پیش تعیینشده، گزینههای کلی برای سفارشی کردن رنگها و ارتفاع نوار پیشرفت خود نیز دریافت میکنید.
افزونه Reading Position Indicator

Reading Position Indicator یکی دیگر از پلاگین های نوار پیشرفت رایگان سبک وزن در WordPress.org است. تنظیمات زیادی در اختیار شما قرار نمی دهد، اما یک گزینه منحصر به فرد این است که به شما امکان می دهد از یک گرادیان سفارشی برای نوار پیشرفت خواندن خود (علاوه بر یک رنگ ثابت) استفاده کنید.
در اینجا همه چیزهایی که با Reading Position Indicator به دست خواهید آورد آمده است:
- موقعیت بالا یا پایین: هیچ هدف گیری انتخابگر CSS وجود ندارد اما می توانید یک افست اضافه کنید.
- هدف گذاری نوع مقاله: نوار پیشرفت خود را به انواع پست های خاص هدف قرار دهید.
- گزینههای سفارشیسازی سبک: از بین سبکهای رنگ ثابت یا گرادیان انتخاب کنید. همچنین می توانید ضخامت نوار پیشرفت را تنظیم کنید.
افزونه نوار ReBar

ReBar یکی دیگر از افزونههای پیشرفته نوار پیشرفت خواندن وردپرس است که از طریق بازار کدکنیون Envato به فروش میرسد. مانند Reading Time، در اینجا برخی از ویژگی های منحصر به فرد ارائه شده است که ممکن است ارزش خرج کردن پول را داشته باشد:
- بیش از 8 سبک از پیش تعیین شده: شما تعدادی سبک منحصر به فرد را دریافت می کنید که فراتر از رنگ های تک رنگ هستند، مانند پلاستیک، شیب، سبک iOS و موارد دیگر.
- قوانین هدف گیری پیشرفته: فراتر از هدف قرار دادن انواع مقاله، می توانید نوارهای پیشرفت خود را با قوانین بسیار خاصی مانند نقش های کاربر، URL ها ، دستگاه ها و موارد دیگر هدف قرار دهید.
- پشتیبانی از اسکرول بی نهایت: ReBar هنوز با طرح بندی های اسکرول بی نهایت کار می کند، که آن را به گزینه ای عالی برای آن سایت ها تبدیل می کند. شما می توانید منطقه اسکرول را بر اساس انتخابگرهای CSS تعریف کنید و یک نوار پیشرفت منحصر به فرد برای هر پست در اسکرول بی نهایت ایجاد می کند.
در اینجا برخی از ویژگی های قابل توجه دیگر وجود دارد:
- سبک های افقی و عمودی: یک نوار پیشرفت افقی در بالا یا پایین صفحه قرار دهید یا یک نوار پیشرفت عمودی را در سمت چپ یا راست صفحه قرار دهید.
- سبک های قابل تنظیم: علاوه بر 8+ سبک از پیش تعیین شده، می توانید رنگ ها و ارتفاع/عرض نوار پیشرفت خود را نیز سفارشی کنید.
- پشتیبانی RTL: می توانید نوار پیشرفت زبان های RTL را معکوس کنید.
جمع بندی
برای سادهترین گزینهها برای افزودن نوار پیشرفت اولیه، میتوانید افزونههایی مانند Read Meter یا Reading progressbar را در نظر بگیرید. از سوی دیگر، اگر میخواهید بیشترین قابلیت سفارشیسازی را به صورت رایگان داشته باشید، ممکن است بخواهید با Worth the Read شروع کنید، زیرا شامل تعدادی گزینه و ویژگی منحصر به فرد است که سایر افزونهها ارائه نمیدهند.

دیدگاه و پرسش