
زبان برنامه نویسی html چیست و چه کاربردی دارد؟

CSS چیست و چه کاربردی دارد؟

بهترین ویرایشگر کد برای HTML و CSS کدام است؟

آموزش ساخت فایل html در VSCode (سند خام html)

مفاهیم پایه زبان HTML | آشنایی با تگ ها و صفت ها

آموزش 3 روش افزودن کدهای CSS به HTML

آموزش حل مشکل نوشتن فارسی در HTML و CSS

اضافه کردن فونت فارسی در CSS و HTML
شما در حال مشاهده
جلسه 9 هستید

آموزش تگ های قالب بندی متن در HTML

آموزش کار با تگ لینک a و تصویر در HTML

آموزش استایل دهی به متنها در Html & CSS

ساخت جدول در HTML و کار با تگ table

آموزش class و id در CSS | انتخابگرها در CSS

آموزش Selectorها در CSS | انتخابگرهای تودرتو
آموزش تگ های قالب بندی متن در HTML
در این جلسه از سری جلسات دوره رایگان آموزش HTML و CSS، با آموزش تگ های قالب بندی متن در HTML در خدمت شما همراهان عزیــــز آکادمی وبکیما هستیم، برای نوشتن متن یا به اصطلاح قالب بندی متن ها در زبان HTML، تگ های بسیار زیادی وجود دارد که تا این جلسه با برخی از آنها مثل تگ عنوان h1 یا تگ پاراگراف p آشنا شدید. حال در این جلسه میخواهیم با مهمترین و پرکاربردترین تگ های نوشتن متن در HTML آشنا شویم. پس اگر میخواهید در ابتدا اصلا معنی قالب بندی متنها را یاد بگیرید و در ادامه مهترین تگهای قالب بندی متون را بشناسید، تا انتهای این آموزش همراه ما باشید.
راهنمای مطالعه:
تگ های عنوان یا Heading
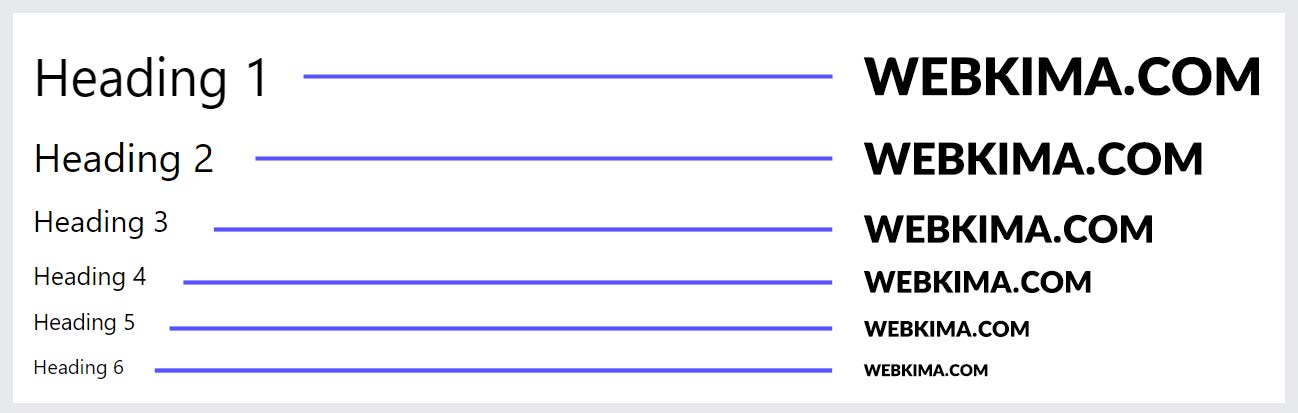
هر زمان که بخواهید یک عنوان در سایت یا سند html خود قرار دهید، باید از تگ های عنوان یا همان تگ های هدینگ ـ Heading استفاده کنید، تگ های عنوان 6 عدد هستند و از شماره 1 الی 6 نامگذاری شدهاند. در قطعه کد زیر میتوانید یک نمونه کامل از تمامی کدهای Heading را مشاهده کنید:
<!DOCTYPE html>
<html>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
فرق تگ های H1 تا H6 در چیست؟
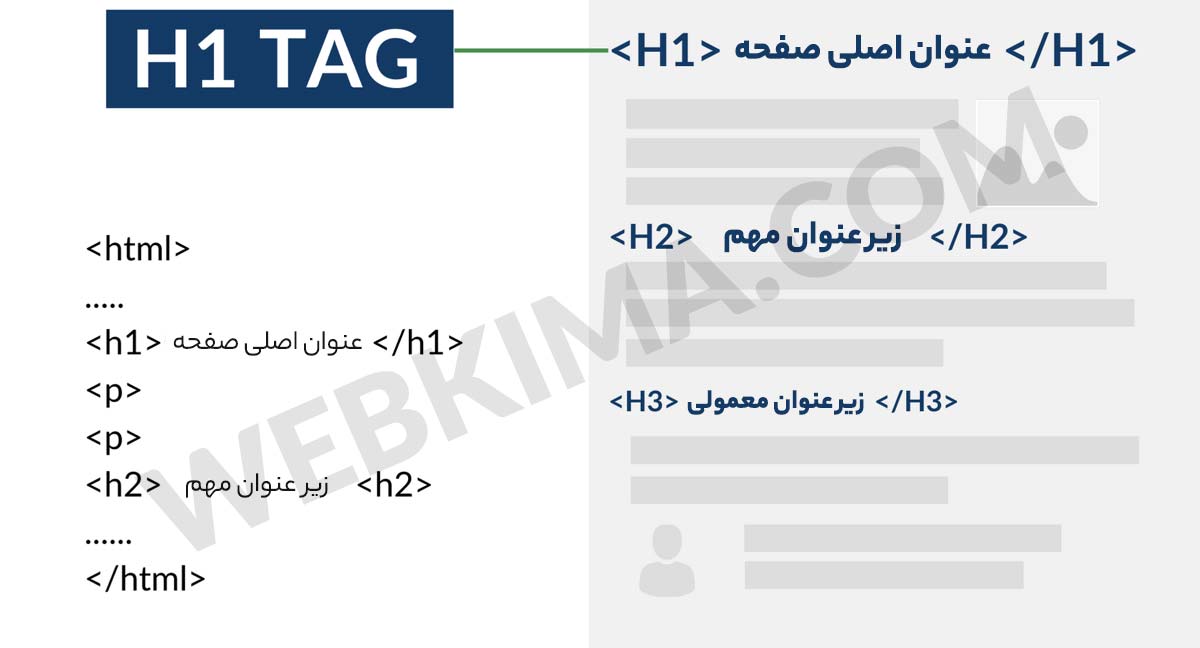
در ابتدا پیشنهاد میکنیم حتما برای اینکه بدانید فرق بین تگهای H1 تا H6 در چیست، ویدیوی این جلسه را تا انتها و با دقت مشاهده کنید، اما اگر در رابطه با سئوی سایت کمی تحقیق کنید متوجه خواهید شد که تگهای هدینگ در html، یکی از مهمترین تگها به شمار میروند. در واقع در هر صفحه شما باید فقط یک عدد تگ h1 داشته باشید، یعنی مهمترین عنوان هر صفحه باید در تگ H1 قرار بگیرد.
همچنین از تگ H2 برای عنوانهای مهم استفاده میشود و هر چه شماره تگ عنوان کاهش یابد به این معنی است که در آن مطلب و در آن صفحه وب آن عنوان از اهمیت کمتری برخوردار است، برای اینکه این موضوع را بهتر درک کنید تصویر را دقایقی با دقت مشاهده کنید:

نوشتن متن در html
به طور کلی، برای نمایش متن در HTML از تگ <p> استفاده میشود. این تگ برای نمایش یک پاراگراف متن مورد استفاده قرار میگیرد. در زیر یک نمونه پاراگراف HTML کامل را میبینید:
<p>اینجا قسمتی است که متن خود را مینویسید. هر چه در اینجا بنویسید، به صورت یک پاراگراف نمایش داده خواهد شد. میتوانید از تگها و ویژگیهای دیگر HTML برای تنظیمات نمایشی، فرمتبندی، رنگ، فونت و ... استفاده کنید.</p>در این مثال، متن مورد نظر را بین تگ <p> و </p> قرار دادهایم. هر چه درون این تگ قرار دارد، به صورت یک پاراگراف نمایش داده میشود. شما میتوانید متن خود را جایگزین متن مثال کنید تا پاراگراف مورد نظر خود را در وبسایت خود نمایش دهید.
تگ متن در html
با استفاده از تگ <p>، میتوانید تنظیمات نمایشی، فرمتبندی و ویژگیهای دیگر را نیز به پاراگراف خود اعمال کنید. به عنوان مثال، میتوانید از ویژگیهای CSS مانند class یا id استفاده کنید تا قابلیتهای سفارشی بیشتری را به پاراگراف خود اضافه کنید.
پرکاربردترین تگ های html
HTML یا Hypertext Markup Language ، زبان برنامهنویسی استاندارد برای ساختاردهی و نمایش محتوای وب است. در HTML از تگها برای تعریف عناصر و اجزای مختلف صفحه وب استفاده میشود. در اینجا به برخی از پرکاربردترین تگهای HTML اشاره خواهیم کرد:
<html>: تگ شروع و پایان بخش اصلی صفحه وب را تعریف میکند.<head>: درون این تگ، اطلاعات مربوط به سرصفحه وب مانند عنوان صفحه، لینک به فایلهای CSS و JavaScript و متا دادهها قرار میگیرد.<title>: با استفاده از این تگ، عنوان صفحه وب را تعریف میکنیم که در نوار عنوان مرورگر نمایش داده میشود.<body>: درون این تگ، محتوای اصلی صفحه وب مانند متن، تصاویر، لینکها، فرمها و عناصر دیگر قرار میگیرد.<h1>تا<h6>: این تگها برای تعریف عناوین اصلی وبسایت استفاده میشوند، که<h1>عنوان اصلی است و<h6>کوچکترین عنوان است.<p>: با استفاده از این تگ، یک پاراگراف متن را تعریف میکنیم.<a>: با استفاده از این تگ، لینکها را تعریف میکنیم و مقصد آنها را مشخص میکنیم.<img>: این تگ برای درج تصاویر در صفحه وب استفاده میشود و مشخصات تصویر مانند آدرس منبع و عنوان را مشخص میکند.<ul>و<li>: این تگها برای ساخت لیستها و فهرستها استفاده میشوند، که<ul>لیست نامرتب و<li>عناصر لیست را تعریف میکند.
جمع بندی
در انتها امیدواریم که آموزش تگ های قالب بندی متن در HTML برای شما مفید بوده باشد و با تگ های قالب بندی متون بتوانید متنهای خود را در سندهای HTML خود قرار دهید، هر گونه مشکل و سوالی در رابطه با این جلسه دارید، در بخش دیدگاههای همین جلسه مطرح کنید تا پاسخ سوالات شما را در کمترین زمان بدهیم. با تشکر از همراهی شما.
خیلی خیلی عالی از این اموزشهای خوبتون . بسیار سپاسگذارم
سلام وقتتون بخیر
میخواستم بدونم برای محدود کردن متنی مثـل توضیح کوتاه که فقط 10 کلمه ی اول رو
نشون بده چ کـاری باید انجـام داد ؟ !
باسلام، این موضوع راهحل های مختلفی دارد، یکی از راهحلهای آن دادن عرض به بخش اصلی و مخفی کردن اضافه متن است، دقت کنید این موارد در دوره پیشرفته html css آموزش داده شده است.