بهترین پلاگین ساخت HTML در فیگما (10+ پلاگین)
راهنمای مطالعه:
آیا Figma کد تولید می کند؟
مقاله بهترین پلاگین ساخت HTML در فیگما به عنوان بخشی از مجموعه مقالات آموزش UI و UX و بهترین پلاگین های فیگما تکنیک ها و ابزارهای figma، به نحوه استفاده از figma برای ایجاد کد html و بررسی افزونه ها برای انجام این کار می پردازیم. در حالی که استفاده از figma برای طراحی صفحات وب یک نیاز معمولی نیست، اما زمانی که نیاز دارید پروژه خود را به صورت html صادر کنید، مفید است تا بتوانید آن را به سایر دارایی ها مانند تصاویر یا فایل های CSS پیوند دهید.
همچنین، از آنجایی که اکثر ویرایشگرهای مبتنی بر وب برای محتوایی که ایجاد میکنید به کد نیاز دارند، امکان صادر کردن فایل figma به صورت html باعث صرفهجویی در زمان میشود. علاوه بر اشیاء متن استاندارد در figma، باید از چند پلاگین اضافی استفاده کنید تا بتوانید طرح خود را تبدیل کنید.
پلاگین های Figma HTML Generator چیست؟
Figma یک ابزار طراحی است که در آن می توانید طرح های تعاملی ایجاد کنید تا با دیگران به اشتراک بگذارید. این طرح ها می تواند شامل مواردی مانند متن، تصاویر، اشکال و غیره باشد. با کمک افزونه ها می توانید طرح های خود را به HTML و CSS صادر کنید . یک پلاگین تولید کننده HTML به شما این امکان را می دهد که رابط Figma خود را به کدی تبدیل کنید که می تواند کپی و در یک سند HTML جایگذاری شود.
این کد به کاربران امکان می دهد بدون نیاز به مهارت های طراحی یا کدنویسی ، طرح شما را به صورت آنلاین مشاهده کنند. هنگام ساخت وب سایت یا تولید کد از رابط Figma، استانداردها و دانش کدنویسی خاصی مورد نیاز است. افزونه های کدنویسی برای Figma کمک می کند تا بخشی از بار را از دوش شما و تیمتان بردارید. این افزونه ها برای طراحانی که تجربه چندانی در زمینه کدنویسی ندارند نیز عالی هستند.
مزایای افزونه های Figma HTML Generator
استفاده از پلاگین های Figma HTML Generator در زمان و هزینه شما صرفه جویی می کند و در عین حال موتور جستجوی کار شما را قابل خزیدن می کند. هنگامی که طراحان یا مشتریان به یک وب سایت سفارشی بدون دانش کدنویسی نیاز دارند، این افزونه ها ابزاری عالی برای داشتن هستند. در زیر پلاگین های برتر برای تولید HTML از Figma آورده شده است. این افزونه ها می توانند به شما کمک کنند تا به سرعت و به راحتی کدهای HTML را از طرح های Figma خود ایجاد کنید.
پلاگین فیگما Anima

Anima ابزاری عالی برای کاربران Figma است که یکی از بهترین پلاگین ساخت HTML در فیگما است. میخواهند کد تمیز برای طرحهای خود تولید کنند، یا برای توسعهدهندگانی که میخواهند کدی را مطابق با ترجیحات خود تولید کنند. با Anima میتوانید طرحها یا اجزای Figma خود را به کدهای HTML، CSS، React یا Vue تنها با چند کلیک آماده کنید.
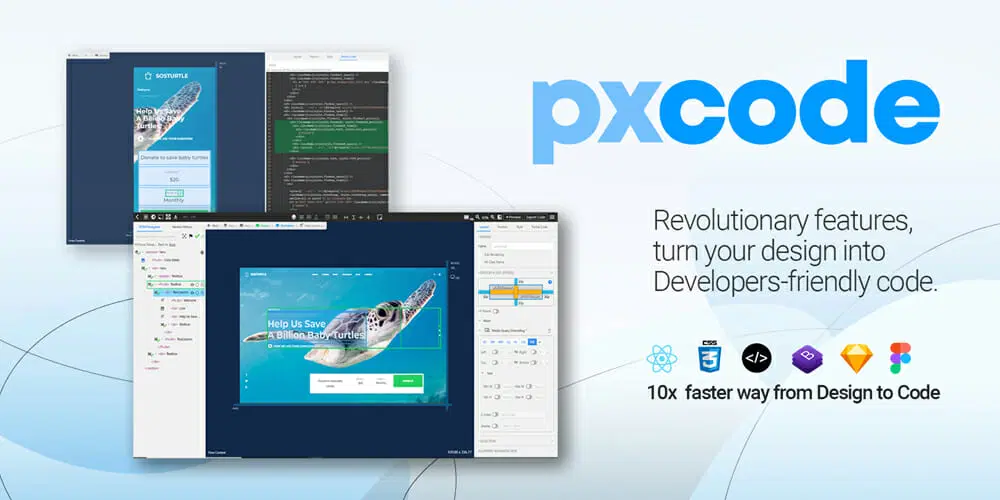
بهترین پلاگین ساخت HTML در فیگما – pxCode

pxCode یک ابزار قدرتمند طراحی به کد است. با ویژگیهای جذاب آن، میتوانید ویرایشهای انعطافپذیری را در طراحی خود انجام دهید، کدهای HTML / CSS / React.js / React Native و افزونه وردپرس مناسب توسعهدهنده را برای ادغام آماده کنید. با pxCode، شما کنترل کاملی برای ایجاد طرحهای شگفتانگیز دارید که زنده میشوند.
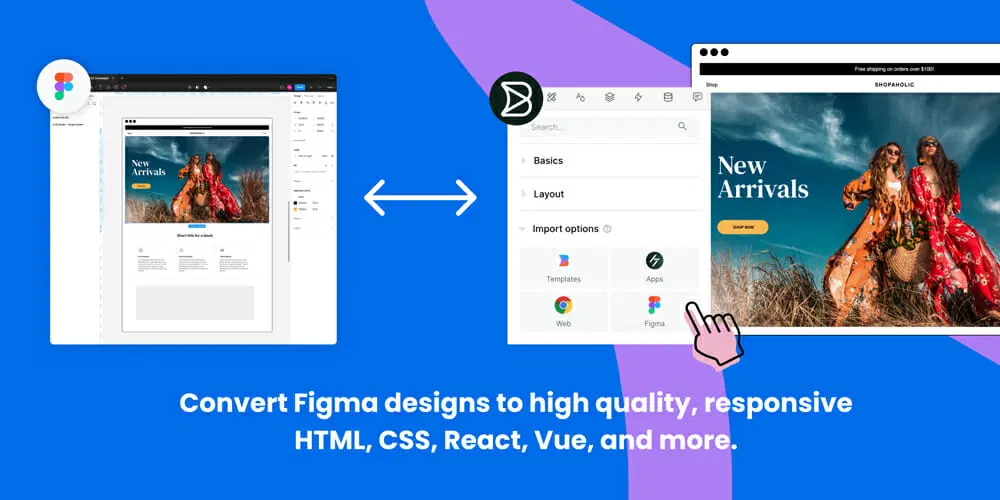
افزونه فیگما Builder.io

Builder.io یکی از بهترین پلاگین ساخت HTML در فیگما است که ابزاری عالی برای تبدیل طرح شما به HTML CSS، React، Vue، Liquid، Solid و غیره است. با Builder.io، می توانید به سرعت اجزای سایت واقعی را به اجزای طراحی تبدیل کنید و به راحتی سبک های واقعی سایت را به عنوان نقطه شروعی برای طرح ها و نمونه های اولیه خود وارد کنید.
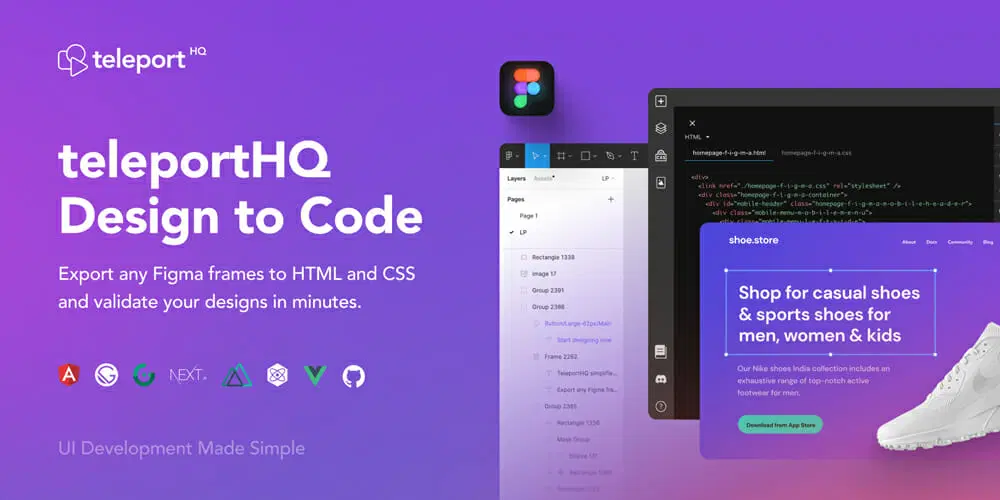
بهترین پلاگین ساخت HTML در فیگما – TeleportHQ

به دنبال ساخت نمونه اولیه Figma خود به HTML و CSS، React، Vue، Angular یا چارچوب جاوا اسکریپت دیگر هستید؟ TeleportHQ می تواند کمک کند! با استفاده از پلتفرم آسان ما، می توانید کدی را برای اجزا و سیستم طراحی خود ایجاد کرده و آن را در پایگاه کد برنامه وب خود ادغام کنید. به علاوه، شما می توانید وب سایت خود را تنها با یک کلیک منتشر کنید!
بهترین پلاگین ساخت HTML در فیگما – Siter.io

Siter.io یک وب سایت ساز آسان است که به شما امکان می دهد کل وب سایت ها را بدون نیاز به انجام هیچ کدنویسی ایجاد و منتشر کنید! شما فقط می توانید فایل های طراحی Figma خود را صادر کنید و تغییرات و تنظیمات را مستقیماً در Siter.io انجام دهید. به علاوه، میتوانید به راحتی نسخههای واکنشگرا را برای صفحات خود اضافه کنید.
افزونه فیگما Figma to HTML

Figma to HTML یکی از بهترین پلاگین ساخت HTML در فیگما است که به شما کمک می کند تا طرح figma شما را به راحتی به کد تبدیل کنید بدون اینکه ذره ای از طرح یا رنگ شما از بین برود. با پیروی از اصول طراحی خوب و دستورالعمل ها، Figma to HTML به شما این امکان را می دهد که یک کپی دقیق از طرح خود را به صورت کد دریافت کنید.
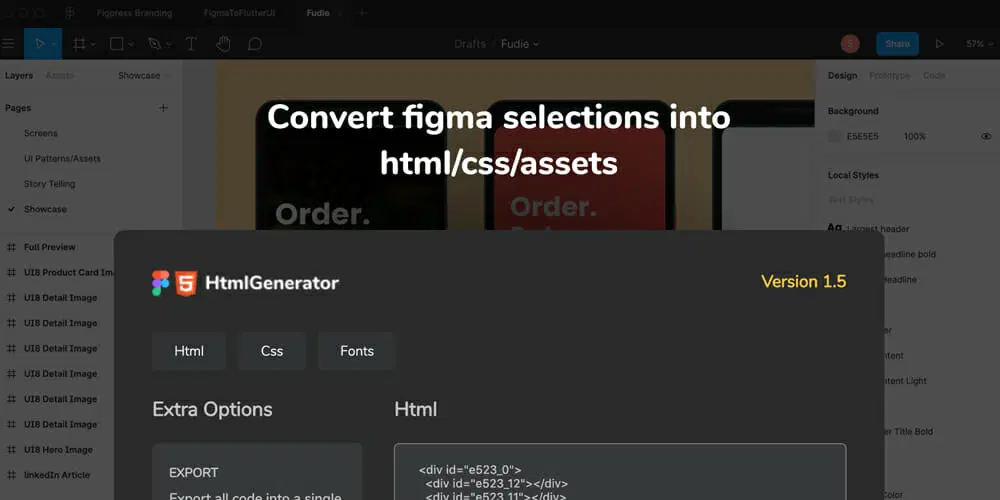
بهترین پلاگین ساخت HTML در فیگما – HtmlGenerator

HtmlGenerator یک راه عالی برای تبدیل سریع و آسان انتخاب های شما به HTML است. با CSS مرتبط آن، تمام کدهای شما به درستی تورفتگی و جداسازی میشوند و کپی و جایگذاری آن را آسان میکنند. HtmlGenerator مطمئناً روند تبدیل شما را سرعت می بخشد و زندگی شما را بسیار آسان تر می کند.
افزونه فیگما Figma to Code

به دنبال گرفتن طرح های Figma و تبدیل آنها به کد هستید؟ Figma to Code راه حلی برای شماست! با خدمات 100٪ رایگان آنها، می توانید طرح بندی های خود را به صفحات وب پاسخگو در HTML یا Tailwind یا برنامه های تلفن همراه در Flutter یا SwiftUI تبدیل کنید. مهم نیست که چه نیازهایی دارید، Figma to Code نیاز شما را پوشش داده است!
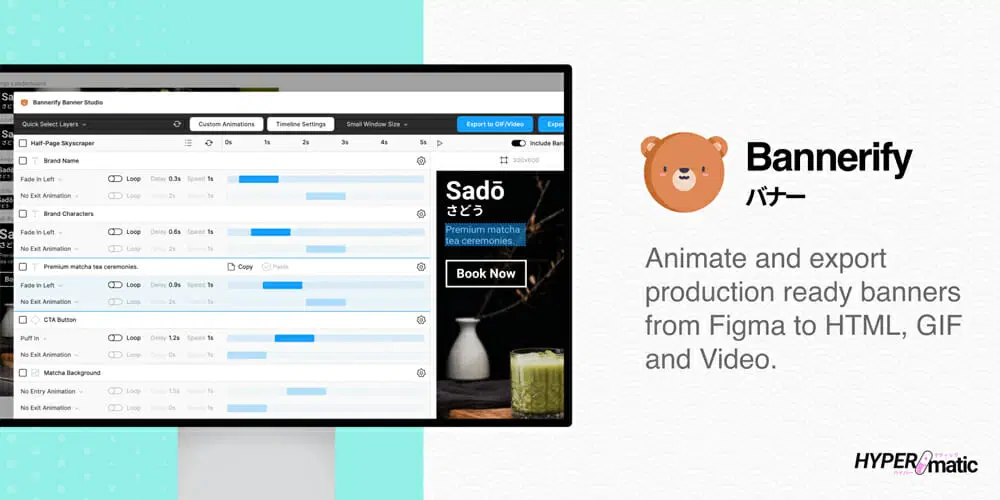
پلاگین فیگما Bannerify

Bannerify یکی از بهترین پلاگین ساخت HTML در فیگما است که ابزاری عالی برای ایجاد بنرهای خیره کننده برای وب سایت یا وبلاگ شما است. با Bannerify می توانید به راحتی طرح های بنر خود را متحرک کنید و آنها را به صورت HTML، GIF یا ویدیو درست کنید. Bannerify ایجاد بنرهای زیبا و پاسخگو را آسان می کند که در هر دستگاهی عالی به نظر می رسند.
بهترین پلاگین ساخت HTML در فیگما – Locofy

به دنبال تبدیل سریع طرح های Figma خود به کد آماده ساخت هستید؟ با بتای رایگان ما، می توانید به راحتی طرح های خود را به کد React، React Native، HTML/CSS، Next.js یا Gatsby تبدیل کنید. پس چرا صبر کنیم؟ همین امروز شروع به ساخت محصول خود کنید!
پلاگین فیگما Quest

این مبدل Figma به React به طور خودکار کد تمیز و کارآمدی را تولید می کند که در تمام اندازه های صفحه نمایش پاسخگو است. به علاوه، با کد سفارشی یا منطق تجاری شما قابل تمدید است.
افزونه فیگما Overlay

Overlay یکی از بهترین پلاگین ساخت HTML در فیگما است که تبدیل کامپوننت های Figma خود را به اجزای پاک React، Vue و HTML آسان می کند. این باعث میشود که توسعهدهندگان سریعتر و راحتتر از همیشه کار کنند.
جمع بندی
در این مقاله سعی کردیم تا بهترین پلاگین ساخت HTML در فیگما را به شما عزیزان معرفی کنیم تا در نهایت بتوانید تجربه کاربری و رابط کاربری را توسط منابع رایگان و خود آموز یاد بگیرید، شما از کدام منابع برای یادگیری ساخت HTML در فیگما استفاده میکنید؟

دیدگاه و پرسش