
زبان برنامه نویسی html چیست و چه کاربردی دارد؟

CSS چیست و چه کاربردی دارد؟

بهترین ویرایشگر کد برای HTML و CSS کدام است؟

آموزش ساخت فایل html در VSCode (سند خام html)

مفاهیم پایه زبان HTML | آشنایی با تگ ها و صفت ها

آموزش 3 روش افزودن کدهای CSS به HTML

آموزش حل مشکل نوشتن فارسی در HTML و CSS

اضافه کردن فونت فارسی در CSS و HTML

آموزش تگ های قالب بندی متن در HTML

آموزش کار با تگ لینک a و تصویر در HTML

آموزش استایل دهی به متنها در Html & CSS

ساخت جدول در HTML و کار با تگ table

آموزش class و id در CSS | انتخابگرها در CSS
شما در حال مشاهده
جلسه 14 هستید

آموزش Selectorها در CSS | انتخابگرهای تودرتو
آموزش Selectorها در CSS | انتخابگرهای تودرتو
با یکی دیگر از سری جلسات رایگان آموزش html و css در خدمت شما همراهان گرانقدر آکادمی وبکیما هستیم، در جلسه قبل با کلاسها و آیدیها به صورت کامل آشنا شدید، حال در این جلسه میخواهیم Selector ها در CSS را بررسی کنیم، البته دقت کنید که classها و idها هم عضوی از سلکتورها و انتخابگرها هستند، اما در این جلسه میخواهیم علاوه بر بررسی کلاسها و آیدیها سلکتورهای تودرتو را نیز بررسی کنیم، پس با این جلسه همراه وبکیما باشید.
راهنمای مطالعه:
سلکتور های CSS
سلکتورها در CSS، ابزاری قدرتمند برای انتخاب المانهای HTML و اعمال استایلها و ویژگیها به آنها هستند. سلکتورها به شما امکان میدهند تا به طور دقیق و خاص المانها را انتخاب کرده و به آنها استایل دهید.
سلکتورها میتوانند بر اساس نوع المان، کلاس، شناسه، ویژگیها، ساختار درختی و بسیاری موارد دیگر انتخاب کنند. در زیر تعدادی از سلکتورهای متداول در CSS را میتوانید مشاهده کنید:
سلکتور نوع المان (Element Selector):
این سلکتور به شما اجازه میدهد تا تمام المانهای همان نوع را انتخاب کنید. به عنوان مثال:
p {
/* استایل و ویژگیهای خاص برای تمام المانهای <p> */
}سلکتور کلاس (Class Selector):
با استفاده از سلکتور کلاس، میتوانید المانهایی را انتخاب کنید که دارای یک کلاس خاص هستند. به عنوان مثال:
.highlight {
/* استایل و ویژگیهای خاص برای المانهای با کلاس "highlight" */
}سلکتور شناسه (ID Selector):
با استفاده از سلکتور شناسه، میتوانید یک المان خاص را با استفاده از شناسه آن انتخاب کنید. به عنوان مثال:
#header {
/* استایل و ویژگیهای خاص برای المان با شناسه "header" */
}سلکتور ویژگی (Attribute Selector):
با استفاده از سلکتور ویژگی، میتوانید المانهایی را انتخاب کنید که دارای ویژگیهای خاصی هستند. به عنوان مثال:
input[type="text"] {
/* استایل و ویژگیهای خاص برای المانهای <input> با ویژگی type="text" */
}همچنین، سلکتورهای پیچیدهتری نیز وجود دارند که به شما اجازه میدهند تا بر اساس ساختار درختی المانها، انتخابهای همسطح … را انجام دهید.
با استفاده از ترکیب درست سلکتورها و استفاده هوشمندانه از آنها، میتوانید به طور دقیق و کامل المانهای مورد نظر خود را انتخاب کرده و به آنها استایل دهید.
انتخابگرهای تو در تو در CSS
انتخابگرهای تو در تو (Nested Selectors) در CSS یک مفهوم قدرتمند است که به شما امکان میدهد المانهای داخلی را در یک ساختار درختی انتخاب کنید و به آنها استایل دهید. با استفاده از این انتخابگرها، میتوانید المانهای فرزند را بر اساس المانهای والد (بالادستی) آنها مشخص کنید و به صورت دقیق استایل دهی کنید.
برای استفاده از انتخابگرهای تو در تو، نیاز است که المانهای مورد نظر را در یک ساختار درختی به صورت تودرتو (nested) قرار دهید. به عنوان مثال، اگر بخواهیم یک لیست مرتب با المانهای <ul> و <li> طراحی کنیم، میتوانیم از انتخابگرهای تو در تو استفاده کنیم:
ul {
/* استایل و ویژگیهای خاص برای المان <ul> */
}
ul li {
/* استایل و ویژگیهای خاص برای المانهای <li> داخل المان <ul> */
}در مثال بالا، با استفاده از انتخابگرهای تو در تو، ابتدا به المان <ul> دسترسی داریم و استایل و ویژگیهای خاص آن را تعریف میکنیم. سپس با استفاده از انتخابگرهای تو در تو، به المانهای <li> داخل المان <ul> دسترسی داریم و استایل و ویژگیهای خاص آنها را تعریف میکنیم.
استفاده از انتخابگرهای تو در تو به شما امکان میدهد تا به صورت دقیق و هدفمند استایلها و ویژگیها را به المانها اعمال کنید، به خصوص در صورتی که ساختار درختی پیچیدهتری داشته باشید. با توجه به این مفهوم، میتوانید استایلدهی قویتر و کدهای قابل نگهداریتری در CSS خود داشته باشید.
انتخابگرهای تو در تو در HTML
خب اگر دوره رایگان آموزش html و CSS را تا به اینجا و با دقت دنبال کرده باشید، حتما میدانید که میتوان کدهای HTML را به صورت تو در تو نوشت، یعنی شما میتوانید داخل یک تگ HTML از بینهایت تگ HTML دیگر استفاده کنید، البته دقت کنید که برخی تگها را نباید داخل برخی دیگر قرار داد و همین موضوع هم قواعد خاص خودش را دارد.
پس حالا که میتوان کدهای اچتیامال را به صورت تو در تو نوشت، قطعا باید بتوان کدهای انتخابگر CSS را نیز به صورت تو در تو نوشت به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<h2>Descendant Selector</h2>
<p>The descendant selector matches all elements that are descendants of a specified element.</p>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
</body>
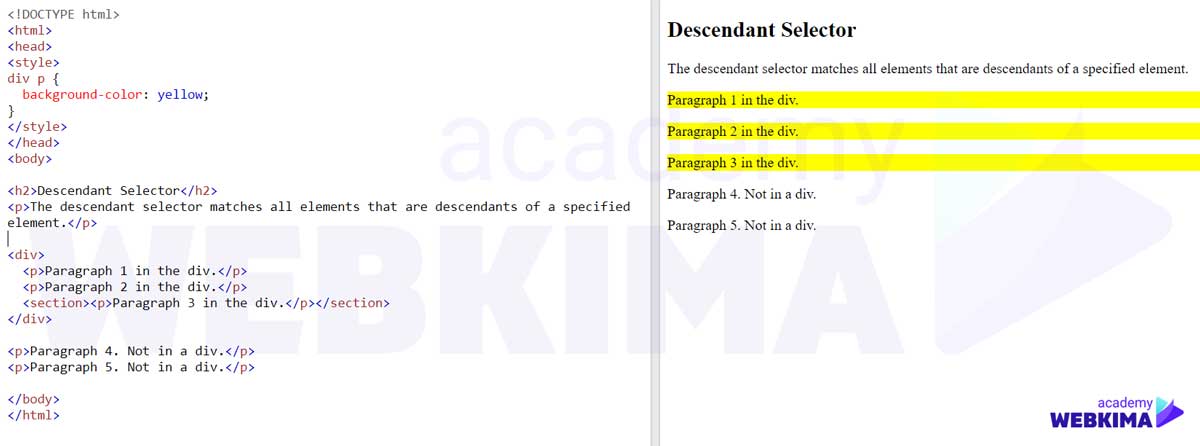
</html>همانطور که در مثال بالا مشاهده میکنید، داخل این قطعه کد 6 تگ P وجود دارد که 3 تای آن داخل تگ div است و 3 تای دیگر آن بیرون از تگ div هستند، همچنین داخل کدهای CSS تگ p را نیز به صورت تو در تو انتخاب کردیم، یعنی ابتدا سلکتور div را قرار دادیم سپس سلکتور p و یک قطعه کد استایل که بگراند را زرد میکند به آن نسبت دادهایم، حال تصویر زیر که مربوط به همین کدهای بالا است را مشاهده کنید:

خب حالا همانطور که در تصویر بالا مشاهده میکنید، تگهای p که داخل تگ div قرار داشتند بگراند زرد گرفتند ولی تگهای p که بیرون از تگ div بودند چون انتخاب نشده بودند، هیچ پس زمینهای ندارند. بنابراین به این شکل میتوانید از سلکتورهای تودرتو استفاده کنید.
جمع بندی
در انتها امیدواریم که این جلسه نیز مورد توجه شما عزیزان قرار گرفته باشد، سعی کنید تمامی جلسات را به دقت دنبال کنید و موارد را به صورت عملی انجام دهید، تا در نهایت بتوانید با زبانهای جذاب HTML و CSS آشنا شوید، اما اگر میخواهید HTML و CSS را به صورت حرفهای و پروژه محور یاد بگیرید، پیشنهاد ما ثبت نام در دوره آموزش جامع HTML و CSS به صورت پروژه محور است.
سلام ممنون از اموزشای فوق العادتون، قسمت ۱۴اخرین قسمت رایگان هستش؟
درود بر شما، در حال حاضر بله.
سلام در سلکتورهای فیلم مفهوم بزرگتر و کوچکتر و مساوی چیه؟ مثلا p b >b
سلام، این موارد در جلسات پیشرفته تر آموزش داده میشود.