ساخت صفحه 404 در وردپرس + کد html صفحه 404
ساخت صفحه 404 در وردپرس: یکی از مهمترین کارهای یک وبمستر یا یک مدیر سایت است، شاید با خود بگویید چرا؟ به احتمال بسیار زیاد تاکنون صفحات زیادی را به دلایل مختلف از سایت خود حذف کردهاید، حال کاربران سایت شما وقتی به آن صفحات حذف شده برخورد کنند با خطای 404 روبرو میشوند، حال اگر شما صفحه 404 سایت را به درستی و زیبایی طراحی کرده باشید، ممکن است بتوانید آن کاربر را قبل از خارج شدن از سایت، به صفحات مشابه یا صفحات دیگر سایت خود هدایت کنید.
پس اگر میخواهید یکی از مهمترین کارهای سایت خود، که شخصی سازی صفحه 404 است را همین الان انجام دهید، حتما این مقاله از سری مقالات آموزش وردپرس را تا انتها دنبال کنید.
راهنمای مطالعه:
آموزش ساخت صفحه 404 اختصاصی
طراحی و ساخت صفحه 404 در وردپرس کاری بسیار مهم است، به صورت روزانه افراد زیادی در سایت شما با خطای 404 مواجه میشوند، به همین دلیل باید حتما یک صفحه اختصاصی برای خطا 404 سایت خود طراحی کنید، حال طراحی این صفحه را میتوان با روشهای مختلفی انجام داد، ما در این مقاله طراحی اختصاصی خطا 404 را هم با استفاده از افزونه انجام میدهیم، و هم با استفاده از کدنویسی، بنابراین برویم که کار را شروع کنیم.
طراحی صفحه 404 در وردپرس با افزونه

اگر حوصله کدنویسی به زبان html و css ندارید، میتوانید از افزونه ساخت صفحه 404 در وردپرس استفاده کنید، افزونهای که میخواهیم با استفاده از آن صفحه 404 وردپرس را شخصی سازی کنیم، افزونه 404page – your smart custom 404 error page نام دارد، این افزونه در حال حاضر بیش از 100هزار نصب فعال دارد و از کاربران امتیاز بسیار خوبی دریافت کرده است.
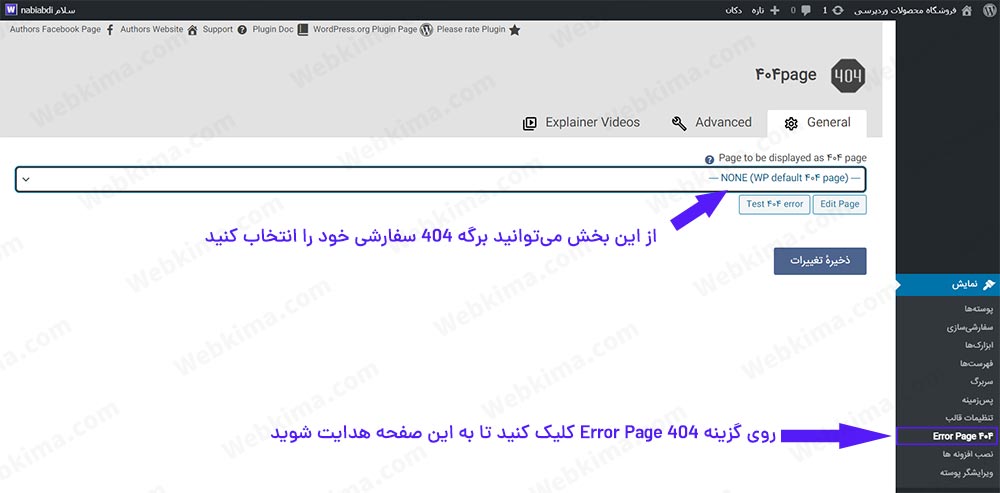
برای استفاده از این افزونه ابتدا از این لینک افزونه را دانلود کنید، و با استفاده از راهنمای نصب افزونه وردپرس افزونه را نصب و سپس فعال کنید، بعد از فعالسازی افزونه برای دسترسی به تنظیمات افزونه از پیشخوان وردپرس گزینه نمایش > Error page 404 را انتخاب کنید، تا صفحه پیکربندی افزونه طراحی صفحه 404 برای شما باز شود.

توجه داشته باشید که با استفاده از این افزونه میتوانید یکی از برگههای سایت خود را به عنوان صفحه 404 انتخاب کنید، در واقع میتوانید با استفاده از ویرایشگر گوتنبرگ یا کلاسیک وردپرس، یک برگه ایجاد کنید و با کمی خلاقیت یک صفحه 404 سفارشی طراحی کنید، (آموزش کار با ویرایشگر گوتنبرگ و کلاسیک) در نهایت بعد از اتمام طراحی صفحه 404 سفارشی، به بخش تنظیمات این افزونه مراجعه کرده، و صفحه مورد نظر خود را به عنوان صفحه 404 سایت انتخاب کنید.
ساخت صفحه 404 با کدنویسی
برای ساخت صفحه 404 به صورت کدنویسی، باید حداقل یک آشنایی نسبی با زبانهای html و css داشته باشید، توجه داشته باشید که اگر دوست دارید یک وردپرس کار حرفهای یا یک طراحی سایت حرفهای باشید با حتما طراحی با زبانهای Html و Css و JavaScript را یاد بگیرید، توصیه ما استفاده از دوره آموزش جامع Html و Css و Js به صورت پروژه محور (صفرتاصد) است. (حداقل ویدیوی معرفی این دوره را مشاهده کنید تا متوجه شوید قدرت کدنویسی HTML و CSS چقدر است!)
خب حال اجازه دهید کارمان را برای سفارشی سازی صفحه 404 وردپرس توسط کدنویسی آغاز کنیم، برای این کار ابتدا از پیشخوان وردپرس گزینه نمایش > ویرایشگر پوسته را انتخاب کنید.

ویرایش صفحه 404.php
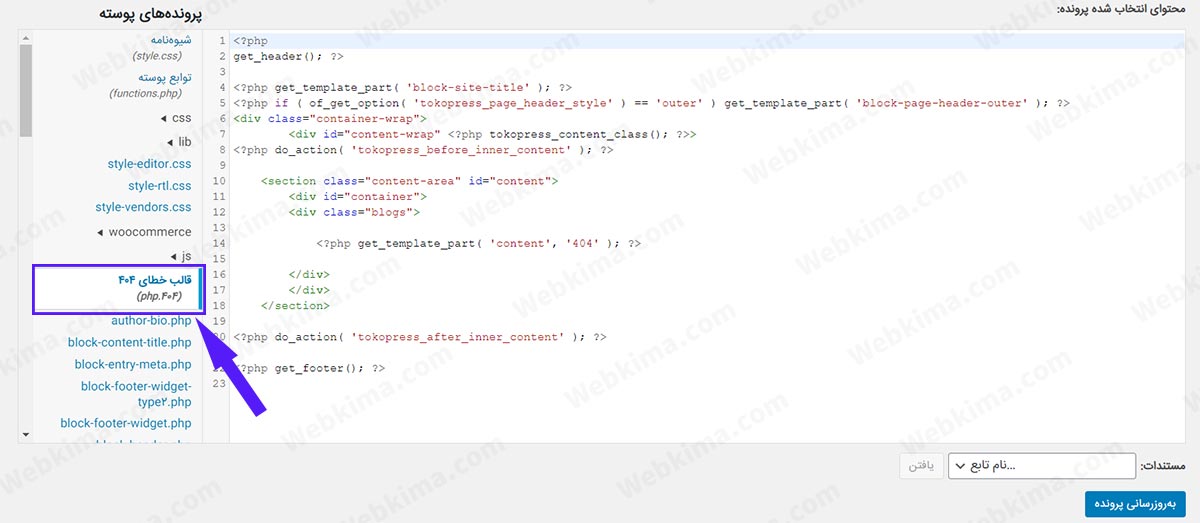
حال در بخش ویرایشگر قالب وردپرس، از سمت چپ به دنبال صفحهای به نام 404.php باشید، ممکن است که با یک نام فارسی مثل “قالب خطای 404” نیز مشخص شده باشد. توجه داشته باشید که در این صفحه، کدهای مربوط به صفحه 404 قالب وردپرس شما قرار دارد، حال اگر قالب وردپرسی که روی سایت خود دارید اصلا صفحهای به نام 404.php نداشت باید چه کار کنید؟

اگر قالب وردپرس من صفحه 404.php نداشت چه کار کنم؟ اصلا نگران نباشید، خیلی سریع به هاست خود مراجعه کنید و دایرکتوری public_html > wp-content > themes را باز کنید، در این پوشه، قالبهایی که هماکنون روی سایتتان وجود دارد قابل مشاهده است، حال پوشه قالبی که همین الان روی سایت نصب است را باز کنید، و یک فایل با نام 404.php ایجاد کنید.
سفارشی سازی صفحه 404
حال که به فایل 404.php دسترسی پیدا کردید، خیلی ساده میتوانید کدهای داخل این صفحه را ویرایش کنید و یک صفحه 404 سفارشی برای سایت خود طراحی کنید، برای شروع و برای اینکه مطمئن شوید هر کدی داخل این فایل قرار دهید در صفحات 404 سایت نمایش داده میشود، تمامی کدهای این فایل را حذف کنید (البته اگر فکر میکنید شاید مجددا میخواهید از این کدها استفاده کنید حتما کدهای فعلی را در محلی امن ذخیره کنید)
حال به عنوان مثال قطعه کدی که واستون آماده کردیم را از دکمه زیر دانلود کنید و عینا همان را کپی کنید و داخل فایل 404.php قرار دهید.
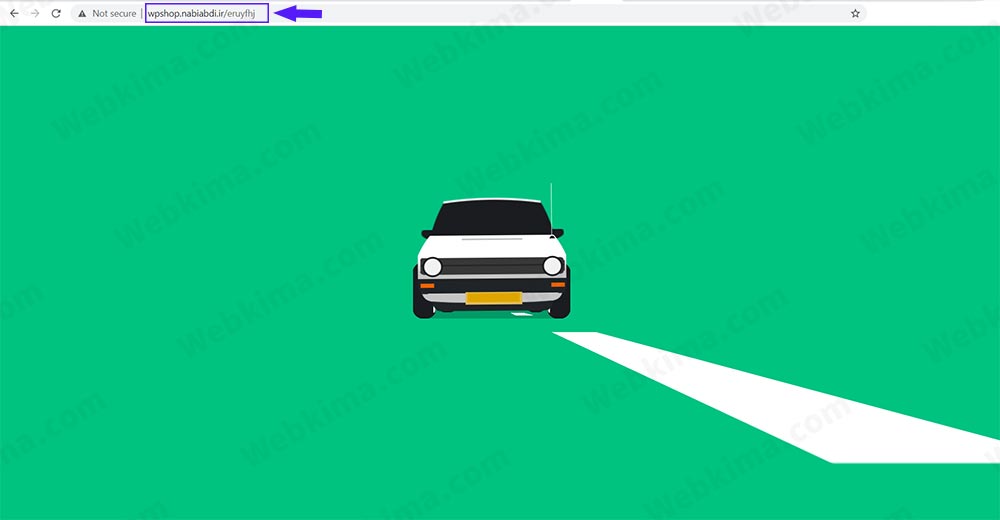
حال یکی از صفحات سایت که اصلا وجود ندارد را باز کنید برای مثال یک عبارت نامفهوم مثل “eruyfhj” را در انتهای نام دامنه سایت خود قرار دهید و اینتر را بزنید تا به صفحه 404 سایت خود هدایت شوید، بعد از انجام این مراحل باید با یک انیمیشن بسیار زیبا روبرو شوید:

همانطور که مشاهده میکنید، به همین سادگی توانستید یک صفحه 404 بسیار زیبا طراحی کنید، حال اگر به فقط کمی به زبان html و css مسلط باشید میتوانید خودتان این صفحه را شخصی سازی کنید و نام سایت خود و حتی لینکهای مهم سایت خود را به آن اضافه کنید.
چند انیمیشن زیبا برای طراحی صفحه خطا 404
در این بخش از مقاله هم سعی کردیم چند انیمیشن زیبا برای طراحی صفحه خطا 404 برای دانلود شما عزیزان قرار دهیم، شما میتوانید هر کدام از این انیمیشنها را که دوست دارید دانلود کنید از آن برای طراحی و کاستومایز کردن صفحه 404 سایت خود استفاده کنید، همانطور که در بالا هم گفتیم، شما میتوانید این کار را هم با افزونه و هم با کدنویسی html و css انجام دهید.








جمعبندی
در انتها امیدواریم که مقاله ساخت صفحه 404 اختصاصی در وردپرس برای شما عزیزان مفید واقع شده باشد، فقط توجه داشته باشید که سعی کنید صفحه 404 سایت خود را به صورتی طراحی کنید تا کاربران را به ماندن در سایت ترغیب کنید، بزرگترین هدف صفحه 404 باید همین باشد.

همیشه عالی
من تا حالا مشکلات زیادی رو اینجا حل کردم
درود، ممنون از همراهی شما 🌹
سلام و درود. حجم زیاد این انیمیشن ها برای این کار ایرادی ندارد؟
تشکر از پاسخگویی شما
درود بر شما، سعی کنید از انیمیشنهای کم حجم تر استفاده کنید.