
اسلایدر رولوشن چیست؟ افزونه Revolution Slider

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی

آموزش کار با پسزمینهها در اسلایدر روولوشن

افزودن فونت فارسی به اسلایدر رولوشن

ساخت اسلایدر ساده با روولوشن اسلایدر

سایز استاندارد اسلایدر در روولوشن اسلایدر

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر
شما در حال مشاهده
جلسه 9 هستید

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر

آموزش لینک دادن به دکمه در اسلایدر رولوشن

کار با بگراندهای گرادینت در رولوشن اسلایدر

آموزش کار با اسلایدر رولوشن | پروژه شماره 1

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر

ساخت اسلایدر وردپرس برای نمایش اعضای تیم

گذاشتن ویدیو در اسلایدر روولوشن

آموزش ساخت باکس جستجو در روولوشن اسلایدر

آموزش Slider Revolution | افکت تصادفی پس زمینه

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
مدرس دوره
نبی عبدی
زمان ویدیو
06:14 دقیقه
برو به دیگر جلسات
دانلود ویدیو
کار با لایه عمومی (استاتیک) در رولوشن اسلایدر
طراحی اسلایدرهای فوق حرفهای در روولوشن اسلایدر، نیازمند یادگیری ترفندهای بسیاری است، یکی از ترفندهای طراحی اسلایدر با روولوشن اسلایدر نحوه کار با لایههای عمومی، یا همان لایههای استاتیک است، اگر زیاد با رولوشن اسلایدر آشنایی نداشته باشید، بعید است که کار با لایههای استاتیک را بلد باشید، به همین دلیل در جلسه نهم از دوره آموزش رولوشن اسلایدر، آموزش کار با لایههای استاتیک را برای شما عزیزان آماده کردهایم.
کار با لایههای استاتیک در اسلایدر روولوشن
در ابتدا اجازه دهید بررسی کنیم که اصلا منظور ما از لایههای عمومی و استاتیک چیست، و این که این لایهها در کجاها کاربرد دارند؟ اجازه دهید این مورد را با یک مثال توضیح دهیم، فرض کنید که میخواهید یک اسلایدر برای صفحه اصلی سایتتان طراحی کنید و میخواهید که لوگوی سایت را نیز در بالای اسلایدر برای نمایش قرار دهید، و میخواهید این لوگو در تمامی اسلایدها نمایش داده شود، در این صورت برای طراحی اسلایدها باید چگونه عمل کنید؟

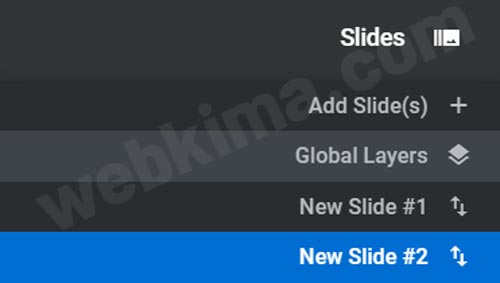
در طراحی همچین اسلایدری شما باید از امکان لایه استاتیک استفاده کنید، برای این کار از منوی بالای رولوشن اسلایدر، و از زیرمنوی گزینه Slides، گزینه لایه عمومی یا به انگلیسی، Global Layers را انتخاب کنید، بعد از انتخاب این بخش، هر لایه جدیدی که انتخاب کنید، در بخش لایههای عمومی قرار خواهد گرفت و این لایهها در تمامی اسلایدها نمایش داده خواهد شد و به آنها به اصلاح لایههای استاتیک میگویند.
جمع بندی
در انتها امیدواریم که آموزش کار با لایههای استاتیک در اسلایدر رولوشن برای شما عزیزان کاربردی و مفید بوده باشد، هرگونه سوالی در رابطه با لایههای عمومی دارید در انتهای همین بخش و در قسمت دیدگاههای سایت مطرح کنید تا بتوانیم پاسخگوی سوالات شما عزیزان باشیم، ممنون از همراهیتان 😉
سلام. من یه کروسل میخوام بسازم. که سه تصویر در صفحه نمایش نشون بده. دو تصویر کناری میخوام بلور باشن و وقتی به وسط منتقل میشن بلور شیفت کنه و کنار بره و تصویر واضح نمایش بده. امکانش هست راهنماییم کنید
درود، این دوره در دوره پیشرفته اسلایدر رولوشن وبکیما آموزش داده شده است که میتوانید استفاده کنید.
سلام می شه با اسلایدر رولویشن آخرین مطالب دسته بندی ها بصورت اسلایدی نشون داد
عکس وتصویرش توی مطلب هست
درود، بله، میتوانید از افزونه اسلایدر روولوشن برای نمایش آخرین مطالب دستهبندیها در قالب یک اسلاید استفاده کنید. این افزونه قابلیت نمایش تصاویر و مطالب در قالب اسلاید های زیبا را داراست.
برای شروع، ابتدا باید افزونه اسلایدر روولوشن را نصب و فعال کنید. سپس میتوانید با استفاده از مطالب دستهبندیها و تصاویر موجود در آنها، یک اسلایدر بسازید.
مراحل زیر نمونهای از چگونگی استفاده از افزونه اسلایدر روولوشن برای نمایش آخرین مطالب دستهبندی را نشان میدهد:
این مراحل تنها یک نمونه از نحوه استفاده از افزونه اسلایدر روولوشن هستند. تنظیمات دقیق ممکن است بسته به نیازها و سلیقه شما متفاوت باشند.
مطمئن شوید که تصاویر مورد استفاده در مطالب دستهبندی به درستی اضافه شدهاند و آدرس تصاویر در سایت شما صحیح است. همچنین، توجه داشته باشید که افزونه Slider Revolution قابلیتهای متنوعی دارد و میتوانید اسلایدرهایی با افکتها و طرحبندیهای مختلف ایجاد کنید.
سلام جناب عبدی
ممنون و متشکر از اموزشهای عالی
چطور میشه اسلایدی ک توی روولوشن میسازیم رو انتقال بدیم به المنتور و اونجا بقیه سایت رو طراحی کنیم؟
باسلام، برای این کار باید از کد کوتاه روولوشن اسلایدر و ویجت کد کوتاه المنتور استفاده کنید.