
چرا باید برنامه نویسی وردپرس را یاد بگیریم؟

پیش نیازهای شروع یادگیری برنامهنویسی وردپرس

راهاندازی محیط توسعه وردپرس در لوکال هاست

نصب سایت با دموی آماده Duplicator در لوکال

آموزش ساخت اولین پلاگین وردپرس
شما در حال مشاهده
جلسه 6 هستید

نمایش مطالب مرتبط بدون افزونه در وردپرس

آموزش ساخت پلاگین کاستوم وب سایت

آموزش گیت و گیت هاب | گیت و گیت هاب چیست؟
مدرس دوره
نبی عبدی
زمان ویدیو
16:29 دقیقه
برو به دیگر جلسات
دانلود ویدیو
نمایش مطالب مرتبط بدون افزونه در وردپرس
نمایش مطالب مرتبط بدون افزونه در وردپرس را در این جلسه از سری آموزش برنامه نویسی وردپرس و آموزش وردپرس مورد بررسی قرار می دهیم و در این مقاله از سری مقالات توابع وردپرس یاد می گیرید که چگونه با چند خط کد نویسی ساده مطالب مرتبط در وردپرس را پایین مقالات سایت تان نمایش بدید. پس اگه دوست دارید نمایش مطالب مرتبط بدون افزونه در وردپرس را یاد بگیرید این آموزش را تا انتها مطالعه بفرمایید.
راهنمای مطالعه:
نمایش مطالب مرتبط در وردپرس چه مزایایی دارد؟
نمایش مطالب مرتبط در وردپرس مزایای خیلی خوبی دارد که از مزیت های عالی آن می توان به افزایش بازدید صفحات مختلف سایت و پایین آوردن نرخ پرش یا همان بانس ریت ( bounce rate ) اشاره کرد. با نمایش مطالب مرتبط در وردپرس، ماندگاری کاربران در سایت شما بیشتر شده و کاربران مطالب بیشتری از سایت شما را مطالعه می کنند که این برای سئوی سایت بسیار عالی است.

همچنین با نمایش مطالب مرتبط در سایت کاربران ترغیب می شوند که صفحات بیشتری را از سایت شما مشاهده کنند که باعث می شود مدت زمان بیشتری را در سایت شما وقت بگذارنند که همین موضوع سبب می شود احتمال نرخ تبدیل بازدیدکننده به مشتری افزایش یابد و در نتیجه کسب و کار اینترنتی شما رونق بیشتری داشته باشد.
روش های نمایش مطالب مرتبط در وردپرس
برای اینکه مطالب مرتبط در و وردپرس را نمایش دهیم دو راه داریم یکی استفاده از افزونه های وردپرس یکی هم استفاده از کدنویسی. نمایش مطالب مرتبط در وردپرس با استفاده از افزونه را در مقالات بعدی بررسی خواهیم کرد. نمایش مطالب مرتبط بدون استفاده از افزونه را در ادامه توضیح خواهیم داد.
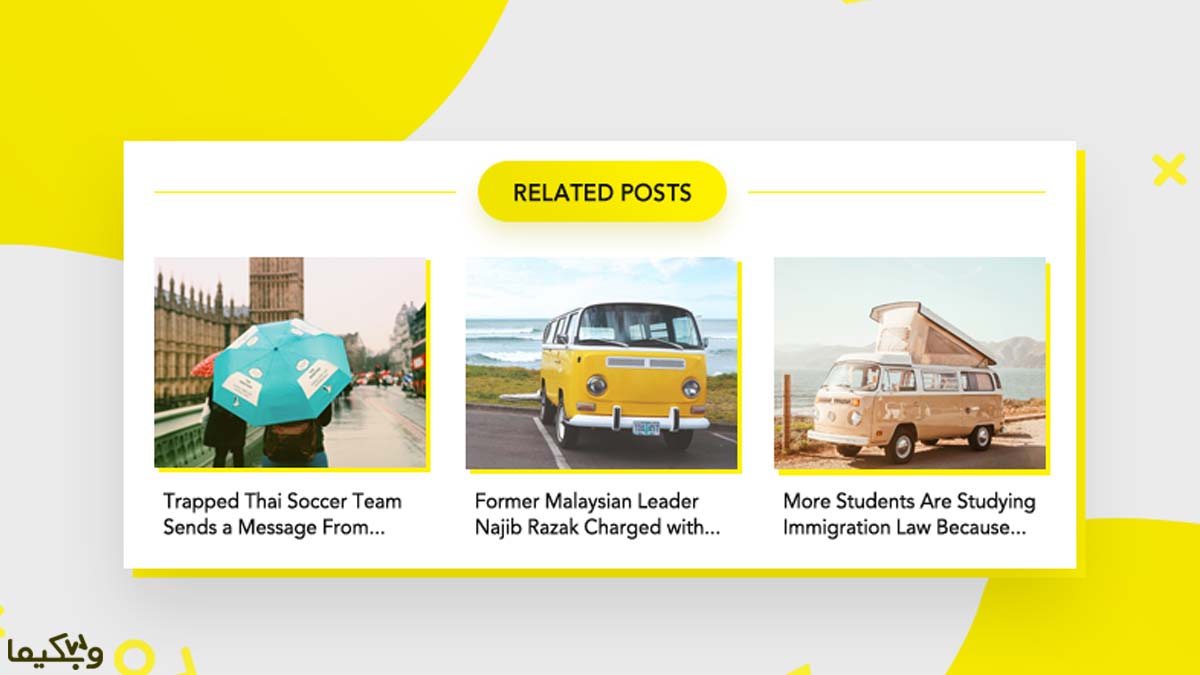
نمایش مطالب مرتبط بدون افزونه در وردپرس
برای نمایش مقالات مرتبط بدون افزونه باید کارهای زیر را انجام دهیم:
- ساخت تصاویر مطالب مرتبط
- افزودن کدهای مطالب مرتبط
- افزودن کدهای استایل برای زیباسازی
ایجاد تصاویر مخصوص برای نمایش مقالات مرتبط
در اولین قدم باید تصاویر مخصوص مقالات مرتبط را بسازیم. برای این کار از پیشخوان وردپرس گزینه نمایش > ویرایشگر پوسته را انتخاب کرده و فایل functions.php قالب وردپرس را در حالت ویرایش قرار دهید. سپس کدهای زیر را در انتهای آن قبل از بسته شدن تگ PHP قرار دهید:
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 300, 250, true );برای تعیین اندازه تصاویر مطالب مرتبط می توانید در کد بالا عدد های ۳۰۰ , ۲۵۰ به سایز های دلخواه خود تغییر دهید. ۳۰۰ عرض تصویر و ۲۵۰ طول تصویر مطالب مرتبط است.
ری سایز کردن تصاویر سایت
برای اینکه تصاویر مطالب قبلی سایت به اندازه ای که در کد بالا تعریف کردید یک تصویر جدید ایجاد بشه باید از افزونه auto post thumbnail فارسی استفاده کنید. این افزونه تمامی تصاویر قبلی سایت رو با سایزی که در بالا ایجاد کردید برش میزنه که برای تصاویر نمایش مطالب مرتبط بدون افزونه به مشکل نخورید.
افزودن کدهای نمایش مطالب مرتبط به قالب وردپرس
بعد از انجام مراحل بالا دوباره از قسمت ویرایشگر پوسته از پیشخوان وردپرس فایل single.php قالب را پیدا کرده و در حالت ویرایش قرار دهید. فایل single.php حاوی کدهای صفحات ادامه مطلب در سایت است. در این فایل کد php endwhile را با استفاده از کلید های ترکیبی Ctrl+F پیدا کرده و کدهای زیر را قبل از آن قرار دهید.
<div class="related-posts-wrapper">
<h3>مطالب مرتبط</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=> 4, // Number of related posts to display.
'caller_get_posts'=> 1
);
$my_query = new wp_query( $args ); ?>
<div class="related-posts">
<?php while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="related-thumb">
<a rel="external" href="<?php the_permalink()?>">
<?php the_post_thumbnail(array(300,250)); ?>
<h3><?php the_title(); ?></h3>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div></div>توجه داشته باشید که در کدهای بالا هم اندازه تصاویر مطالب مرتبط را دقیقا همان سایزی قرار دهید که در فایل functions.php انتخاب کرده بودید.
کدهای استایل
تا اینجا بخش نمایش مطالب مرتبط بدون افزونه به قالب وردپرس شما اضافه شده و فقط باید کمی بهش رنگ و لعاب بدیم! دوباره از قسمت ویرایشگر پوسته فایل style.css را انتخاب کنید. سپس کدهای زیر را در انتهای این فایل قرار دهید:
.related-posts-wrapper {
font-size: 12px;
width: 1450px;
padding: 1.5rem;
margin: auto;
}
.related-posts-wrapper h3 {
font-size: 26px;
margin: 0 0 5px 0;
}
.related-posts {
display: flex;
align-items: center;
justify-content: space-between;
}
.related-thumb {
margin: 0 1px 0 1px;
}
.related-thumb img {
margin: 0 0 3px 0;
padding: 0;
}
.related-thumb a {
color :#333;
text-decoration: none;
display:block;
padding: 4px;
}
.related-thumb a:hover {
background-color: #ddd;
color: #000;
}
.related-thumb a h3{
font-size: 1rem;
}تبریک میگم! شما نمایش مطالب مرتبط بدون افزونه در وردپرس را به راحتی انجام دادید و حالا دیگه در انتهای نوشته هاتون یک بخش به نام مطالب مرتبط دارید که مطالب مرتبط سایت رو نشون میده!
جمع بندی
در انتها امیدواریم که مقاله نمایش مطالب مرتبط بدون افزونه در وردپرس مورد توجه شما قرار گرفته باشد. هرگونه سوال یا مشکلی در رابطه با آموزش نمایش مقالات مرتبط در وردپرس داشتید در قسمت دیدگاه های سایت با ما در ارتباط باشید. با انتقادات و پیشنهادات خود ما رو به سوی خدمت بهتر راهنمایی کنید 😉
دیدگاه و پرسش