
اسلایدر رولوشن چیست؟ افزونه Revolution Slider

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی

آموزش کار با پسزمینهها در اسلایدر روولوشن

افزودن فونت فارسی به اسلایدر رولوشن

ساخت اسلایدر ساده با روولوشن اسلایدر

سایز استاندارد اسلایدر در روولوشن اسلایدر
شما در حال مشاهده
جلسه 7 هستید

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر

آموزش لینک دادن به دکمه در اسلایدر رولوشن

کار با بگراندهای گرادینت در رولوشن اسلایدر

آموزش کار با اسلایدر رولوشن | پروژه شماره 1

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر

ساخت اسلایدر وردپرس برای نمایش اعضای تیم

گذاشتن ویدیو در اسلایدر روولوشن

آموزش ساخت باکس جستجو در روولوشن اسلایدر

آموزش Slider Revolution | افکت تصادفی پس زمینه

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
مدرس دوره
نبی عبدی
زمان ویدیو
10:55 دقیقه
برو به دیگر جلسات
دانلود ویدیو
ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر
با جلسه 7 از دوره آموزش روولوشن اسلایدر در خدمت شما همراهان گرامی آکادمی وبکیما هستیم، در این جلسه میخواهیم نحوه طراحی اسلایدرهای ریسپانسیو را آموزش دهیم، در جلسات قبلی با بخشهای مختلف افزونه روولوشن اسلایدر آشنا شدید، حال نوبت آموزش طراحی اسلایدرهای ریسپانسیو در روولوشن اسلایدر است، پس اگر میخواهید اسلایدرهایی طراحی کنید که در تمامی دیوایسهای دسکتاپ، لپتاپ، تبلت و موبایل به خوبی نمایش داده شود، این جلسه را حتما تا انتها دنبال کنید.
تنظیمات ریسپانسیو در روولوشن اسلایدر
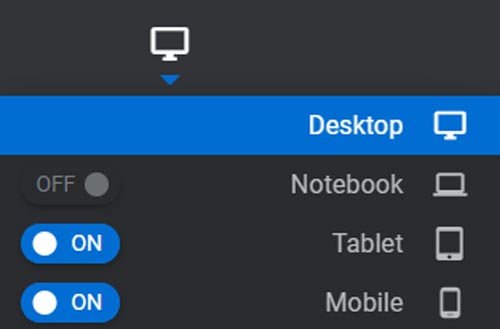
برای دسترسی به بخش تنظیمات ریسپانسیو در اسلایدر روولوشن، از منوی بالا، سمت چپ روی گزینه دسکتاپ کلیک کنید و از زیرمنویی که باز میشود، میتوانید دستگاهی که میخواهید اسلایدرتان را برای آن ریسپانسیو کنید را انتخاب کنید، به تصویر زیر دقت کنید:

دقت کنید که قبل از انتخاب دیوایس موردنظر باید ابتدا دکمه روبروی آن را روشن کنید، به تصویر بالا دقت کنید، همانطور که در تصویر مشاهده میکنید، دیوایس لپتاپ، در حالت خاموش است و اگر به این صورت باشد، به این معنی است که همان تنظیمات پیشفرض روی لپتاپ هم اعمال میشود.
بعد از انتخاب دیوایس موردنظر، در بخش طراحی اسلایدر روولوشن، سایز دستگاه موردنظر نمایش داده میشود، و بعد از آن شما میتوانید طراحی خود را فقط در آن دیوایس انجام دهید، و این بدین معنی است که در حالت طراحی ریسپانسیو، شما هرگونه تغییراتی که اعمال کنید، فقط در همان دیوایس اعمال میشود.
برای کسب اطلاعات بیشتر در رابطه با طراحی اسلایدرهای ریسپانسیو با روولوشن اسلایدر، حتما ویدیوی آموزشی را مشاهده کنید.
جمع بندی
در انتها امیدواریم که جلسه هفتم از دوره آموزش رولووشن اسلایدر برای شما مفید بوده باشد، هر سوالی در رابطه با تنظیمات ریسپانسیو در رولوشن اسلایدر دارید در انتهای همین صفحه مطرح کنید تا تیم پشتیبانی وبکیما پاسخگوی شما عزیزان باشد، ممنون از همراهی شما 😉
درود
و خسته نباشید از سایت خوبتون
من حتی وقتی یک دمو آماده رو بدون هیچ دستکاری روی سایت قرار میدم و تو موبایل بازش میکنم ، درون گوشی سایتمو خیلی کوچک و در گوشه بالا سمت راست نشون میده
لطفا کمکم کنید تا این مشکلو حل کنم
استاد من هر چقدر تنظیمات ایکون خودم رو تغییر میدم بازم تو همه حالت ها یکسانه وتغییر نمیکنه مشکل چیه
احتمالا تنظیمات ریسپانسیو را به درستی انجام نمیدهید.
فرض کنیم عکس بگ گراند من سمت چپش تصویری نداره و فقط سمت راستش تصویر داره. حالا می خوام ببرم تو حالت موبایل الان تو آموزش نگاه می کنیم وقتی از حالتی به حالت دیگه می ریم آن تصویرمون بخشیش مشخص هست و بخش دیگه اش نه / چطوری آن بخشی که دلم می خواد از عکس اصلیم رو نشون بدم تو حالت موبایل مثلا. الان من تصویریکه گفتم ببرم تو حالت موبایل تصویر اسلایدم جالب نمی شه چون اصلش سمت راست و این داره از وسط برش می زنه نمایش می ده . میشه این بفرمایید ما چطوری می تونیم تو حالات مختلف آن بخش از عکس اسلایدمون که مد نظرهست رو نمایش بدیم . ممنون از آموزش های خوبتون.
برای حل این مشکل، شما میتوانید از قابلیتهای پیشرفته روولوشن اسلایدر استفاده کنید. روولوشن اسلایدر امکان تنظیم مجزا برای هر دستگاه را فراهم میکند. این بدان معناست که شما میتوانید برای هر دستگاه (دسکتاپ، تبلت، موبایل) تنظیمات مختلفی اعمال کنید تا تصویر به بهترین شکل ممکن نمایش داده شود. در اینجا چند گام برای رسیدن به این هدف:
با استفاده از این روشها، شما میتوانید اطمینان حاصل کنید که بخش مورد نظر تصویرتان در هر دستگاه به صورت کاملا ریسپانسیو خواهد بود.
سلام وقت بخیر من انجام میدم ولی باز میبینن رو حالت لپتاپ تغییر میکنه و برعکس لپتاپ درست میکنم رو گوشی تنظیم به هم میخوره انگار تاثیر میزارن رو هم در حالی که در ویدیو گفتین تاثیر نمیزارن رو هم
سلام، شما باید طبق آموزش فقط قسمتهایی که مربوط به ریسپانسیو است را تغییر دهید.
ممنون از آموزش های خوبتون.
آیا میشه روی هر دستگاه (دسکتاپ، موبایل و …) اسلایدر جداگانه با عکس و بک گراند متفاوت طراحی کنیم تا بک گراند به خوبی قابل رویت باشد؟
ممنون میشم راهنمایی بفرمایید.
درود، بله این امکان وجود دارد اما متاسفانه سرعت سایت شما را به شدت کاهش خواهد داد.
واقعا واسم عجیبه افزونه ای که این همه سر و صدا داره مورد به این مهمی و سادگی رو به صورت پیش فرض روی تنظیماتش نداره!!
تصور کنید بک گراندی که داریم یک عکس کاملا مفهومی است و حاشیه ها نباید از بین بره!!
در هر صورت…
ممنون میشم بیشتر توضیح بدید.
دلیل این که سرعت رو به شدت کاهش میده چی هستش؟
و این که چه طور میشه این کار رو انجام داد؟
و آیا راه کاری بهتر برای این مورد پیشنهاد دارید؟
راه کار معمولا اینه که باید تصویری را انتخاب کنید با از بین رفتن حاشیه ها مفهوم تصویر از بین نره.
سلام
آیا میشه وقتی روی حالت موبایل میذاریم عکس بکگراوند رو مشخص کنیم که چه قسمتیضش نمایش داده بشه؟
منظورم اینه وقتی میره روی حالت موبایل و عکس بکگرااوند بین دو خط قرار میگیره آیا میشه کمی اینور اونورترش کرد؟
درود بر شما، بله میتوانید از طریق تنظیمات پبشرفته رسپانسیو این مورد را نیز اعمال کنید.
برای بنرهای یک سایت فروشگاهی میشه از روولوشن اسلایدر استفاده کرد؟
بله شما در هر بحش از سایت که بخواهید نظر کاربران سایت خود را جلب کنید، میتوانید از روولوشن اسلایدر استفاده کنید.
یک مشکل:
من در روولوشن اسلایدر از بخش لایه ها دو تا عکس وارد اسلاید کردم و آنها را در سمت راست و چپ اسلاید ، چسبیده به طرفین اسلاید قراردادم اما زمانی که چرخ موس را حرکت می دهم ( zoo و unzoom) می کنم دو تا عکسی را که به طرفین اسلاید چسبانده ام از طرفین فاصله می گیرند که صورت جالبی ندارد
چگونه می توانم این عکس ها را به طرفین فیکس کنم و ثابت نگه دارم؟
ممنون
هر کدام از لایههایی که میخواهید به صورت کامل به سمت راست یا چپ بچسبد باید از تنظیمات Size & Pos گزینه Layer Align را روی Scene تنظیم کنید، در این صورت آن لایه موردنظر به صورت کامل به هر طرف که بخواهید میچسبد.
واقعا از راهنماییتون ممنونم من مدت ها به دنبال پاسخ این مشکل بودن اما هیچ یک از سایت های آموزشی و اساتید مربوط پاسخی براش نداشتند که شما مشکل من رو حل کردین البته این که سایت ها و اساتید مربوطه پاسخ سوال من رو نمی دانستند توفیق اجباری بود تا برای یافتنش با سایت خوب شما آشنا بشم آموزش های روولوشن اسلایدر شما به ریزه کاری هایی اشاره می کند که دیگر آموزش های مشابه که دنبال کردم اشاره ای به اونها نداره و تنها به آموزش تنظیمات کلی اکتفا می کنند و اشاره به همین ریزه کاری هاست که آموزش های شما رو متمایز کرده باز هم ممنون بابت کیفیت خیلی خوب آموزش هاتون
خواهش میکنیم آقا آریای عزیز، ممنون از همراهی شما.