
اسلایدر رولوشن چیست؟ افزونه Revolution Slider

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی

آموزش کار با پسزمینهها در اسلایدر روولوشن

افزودن فونت فارسی به اسلایدر رولوشن
شما در حال مشاهده
جلسه 5 هستید

ساخت اسلایدر ساده با روولوشن اسلایدر

سایز استاندارد اسلایدر در روولوشن اسلایدر

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر

آموزش لینک دادن به دکمه در اسلایدر رولوشن

کار با بگراندهای گرادینت در رولوشن اسلایدر

آموزش کار با اسلایدر رولوشن | پروژه شماره 1

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر

ساخت اسلایدر وردپرس برای نمایش اعضای تیم

گذاشتن ویدیو در اسلایدر روولوشن

آموزش ساخت باکس جستجو در روولوشن اسلایدر

آموزش Slider Revolution | افکت تصادفی پس زمینه

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
مدرس دوره
نبی عبدی
زمان ویدیو
18:59 دقیقه
برو به دیگر جلسات
دانلود ویدیو
ساخت اسلایدر ساده با روولوشن اسلایدر
با جلسه پنجم از دوره آموزش روولوشن اسلایدر از آکادمی وبکیما در خدمت شما همراهان عزیز هستیم، توی این جلسه میخواهیم اولین اسلایدر خود را با روولوشن اسلایدر طراحی کنیم، پس اگر میخواهید مراحل طراحی یک اسلایدر ساده و جذاب را یاد بگیرید، پیشنهاد میکنیم حتما این جلسه را با دقت مشاهده کنید.
راهنمای مطالعه:
طراحی اولین اسلایدر در روولوشن اسلایدر
برای شروع طراحی یک اسلایدر جذاب و زیبا شما باید انتخاب کنید که میخواهید پس زمینه اسلایدرتان به چه صورت باشد، یعنی میخواهید یک رنگ را به عنوان بگراند انتخاب کنید، یا یک عکس؟ یا حتی یک ویدیوی بهینه شده و جذاب؟ در هر صورت شما برای شروع طراحی یک اسلایدر باید ابتدا نوع پس زمینه را انتخاب کنید، ما در این جلسه میخواهیم از پس زمینه عکس استفاده کنیم. بنابراین باید چند تصویر با کیفیت را پیدا کرده و سپس آنها را برای وبسایت و فضای وب بهینه کنیم، سپس وارد افزونه روولوشن اسلایدر شده و اسلایدر خود را طراحی میکنیم، پس با ادامه این آموزش همراه ما باشید.
مرحله اول: دانلود تصاویر مرتبط و باکیفیت
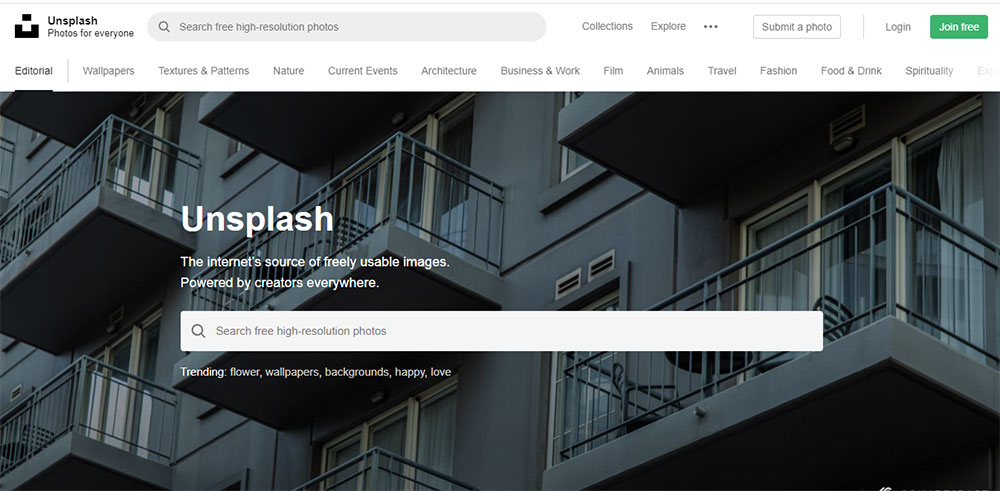
پس برای اینکه بتوانیم یک تصویر با کیفیت و مرتبط با موضوع خودمان پیدا کنیم، وارد وبسایت unsplash.com میشویم، توجه داشته باشید که برای استفاده از این وبسایت باید حتما از آیپی کشورهای خارجی استفاده کنید و اگر با آیپی ایران وارد سایت شوید، تصاویر برای شما بارگذاری نمیشود. بعد از باز کردن وبسایت، از دستهبندی تصاویر، حوزه کاری که میخواهید برای آن اسلایدر طراحی کنید را انتخاب کنید.

همچنین میتوانید از بخش جستجوی وبسایت، عبارت مرتبط با حوزه کاری خود را جستجو کنید تا تصاویر مرتبط برای شما نمایش داده شود، همچنین توجه داشته باشید که علاوه بر سایت unsplash، وبسایتهای بسیار زیاد دیگری هم هستند که میتوانید از آنها نیز برای دانلود تصاویر با کیفیت استفاده کنید، در مقاله دانلود رایگان وکتورهای گرافیکی، این سایتها را معرفی کردیم و پیشنهاد میکنم که حتما این مقاله را مطالعه کنید.
مرحله دوم: بهینهسازی تصاویر برای وبسایت
بعد از اینکه تصاویر مرتبط با اسلایدر خود را پیدا کردید، حال باید این تصاویر را بهینهسازی کنید، برای این کار چند روش وجود دارد که یکی از بهترین روشها، استفاده از نرمافزار فتوشاپ برای بهینه کردن تصاویر است، البته ممکن است که همه نرمافزار فتوشاپ را بلد نباشند و حتی روی سیستم خود آن را نصب نداشته باشند، به همین دلیل پیشنهاد دوم ما استفاده از ابزارهای آنلاین است.

پس شما در قدم دوم، وارد سایت tinypng.com شوید، و تمامی تصاویری که میخواهید در طراحی اسلایدر استفاده کنید را داخل این سایت درگ اند دراپ کنید (بکشید و رها کنید) و کمی صبر کنید تا این ابزار آنلاین تصاویر شما بهینه کند و سپس تصاویر بهینه شده را دانلود کنید، حال آماده هستیم تا طراحی اولین اسلایدر خود را با روولوشن اسلایدر آغاز کنیم.
مرحله سوم: شروع طراحی اولین اسلایدر با روولوشن اسلایدر
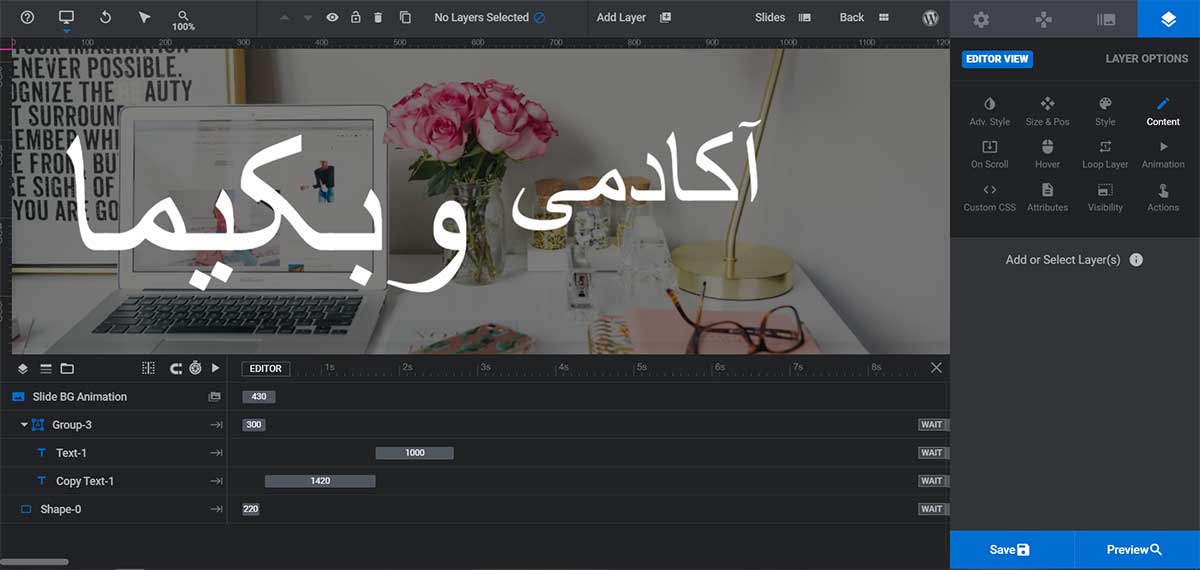
حال در مرحله سوم وارد بخش طراحی اسلایدر در رولووشن شوید، و مراحل طراحی اسلایدر را همانند ویدیوی آموزشی دنبال کنید، در زیر تصویری از این مراحل را مشاهده میکنید:

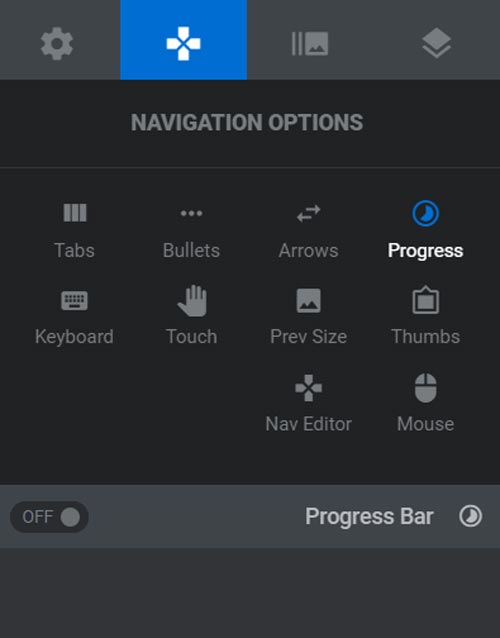
بعد از انجام مراحل و طراحی اسلایدرها، به بخش Navigation Options بروید و از این بخش، تنظیمات مربوط به پیمایش اسلایدرها را تنظیم کنید. در جلسات آینده، این بخش را به صورت کامل آموزش خواهیم داد.

تصویری از اسلایدر طراحی شده در این جلسه

جمعبندی
در انتها امیدواریم که جلسه آموزش طراحی یک اسلایدر ساده با روولوشن اسلایدر برای شما عزیزان مفید و کاربردی واقع شده باشد، هر سوالی در رابطه با این جلسه و مراحل طراحی یک اسلایدر ساده در رولوشن دارید، در انتهای همین صفحه با تیم پشتیبانی وبکیما در ارتباط باشید، ممنون از همراهی شما 😉
سلام خسته نباشید ممنون از آموزش های خوبتون بنده وقتی در قسمت NAVIGATOR فلشی را انتخاب میکنم در پیش نمایش فلش ها به شکل کامل نمایش داده نمیشه و فقط مربعی شکل هستن مشکل از کجا میتونه باشه ممنون میشم راهنمایی بفرمایید .
خیلی عالی بود مشکرم
سلام و خسته نباشید
اموزشها واقعا عالی هستن ممنون ازشما
یک سئوال داشتم
من طبق اموزش پیش رفتم فقط فاصله زمانی که بخواد عکس اول عوض بشه برا من خیلی زیاد هست از کجا تنظیم کنم
موفق باشید
باسلام، این موضوع در جلسات بعدی آموزش داده خواهد شد.