فعال سازی gzip در وردپرس | افزونه Gzip برای وردپرس
افزایش سرعت سایت یکی از مهمترین کارهایی است که باید همیشه آنرا انجام دهید و همیشه بررسیهایی نسبت به سرعت سایت خود داشته باشید تا کاربر در زمان بارگذاری سایت شما بهترین سرعت را تجربه کند و از این بابت مشکلی نداشته باشد، دقت داشته باشید که این موضوع بسیار گسترده است و باید نکات زیادی را در سایت خود رعایت کنید تا بتوانید سرعت سایت را افزایش دهید، ما در سری آموزش سئو و آموزش وردپرس بسیاری از نکات را در قالب مقالات مختلفی به شما آموزش دادیم و با رعایت کردن آنها میتوانید سرعت خوبی را برای سایت خود داشته باشید، در ادامه سری مقالات آموزشی افزایش سرعت سایت میخواهیم به فعال سازی Gzip در وردپرس بپردازیم تا بتوانید با این قابلیت هم سرعت سایت خود را افزایش دهید.
بسیاری از افراد بودند که در این زمینه مشکل داشتند و کاربران زیادی هم این سوال را داشتند که آیا اصلا فعالسازی gzip در وردپرس میتواند موجب افزایش سرعت شود یا خیر، در جواب این سوال باید بگوییم بله بسیار تاثیر زیادی دارد و شما با فعال کردن این قابلیت قطعا میتوانید سرعت سایت خود تا حد بسیار زیادی افزایش دهید و اغلب سایتهای بزرگ از این قابلیت استفاده میکنند و سرعت سایت خود را افزایش می دهند.
یکی از کاربران بود که تمامی موارد را برای سرعت سایت مورد بررسی قرار داده بود و همه آنها را هم رعایت کرده بود، بعد از بررسی سایت متوجه شدیم که سرعت سایت همچنان کم است و در نهایت متوجه شدیم این قابلیت بینظیر Gzip فعال نشده است که بعد از فعالسازی دوباره به بررسی سرعت سایت پرداختیم که خیلی سرعت بیشتر شده بود.
راهنمای مطالعه:
چرا باید Gzip را در وردپرس داشته باشیم؟
این سوال شاید در ذهن شما ایجاد شده باشد که اصلا چرا باید در وردپرس Gzip داشته باشید و این قابلیت دقیقا چگونه میتواند به سرعت سایت شما کمک کند که در این بخش توضیح کوتاهی درباره آن به شما ارائه میدهیم تا قبل از انجام کار با آن یک آشنایی نسبی داشته باشید.
اگر خیلی ساده بخواهیم قابلیتgzip را به شما توضیح دهیم باید بگوییم که به فشرده سازی صفحات سایت شما گفته میشود، قطعا شما با استفاده از نرم افزارهای مختلف فایلهای خود را با فرمت rar و یا zip فشرده سازی کردهاید که دقیقا gzip هم کاربردی مانند آن دارد و شما میتوانید صفحات خود را فشردهسازی کنید تا سرعت بیشتری داشته باشید که البته بسیار الگوریتم آن پیچیدهتر است و نباید خیلی ساده از کنار آن بگذریم.

شاید تاکنون اصلا فکر نمیکردید همچین قابلیتی را بتوانید در سایت هم داشته باشید اما قطعا شدنی است و شما میتوانید با استفاده از این قابلیت سرعت را خیلی افزایش دهید و از این بابت اصلا مشکلی نداشته باشید.
شما اگر بخواهید فعال سازی gzip در وردپرس را انجام دهید میتوانید از 2 روش استفاده کنید، برای فعال کردن این قابلیت هم میتوانید از افزونههای مختلف استفاده کنید و هم میتوانید با استفاده از فایل htaccess این قابلیت را در سایت خود فعال کنید و سرعت بیشتری را داشته باشید.
فعال سازی gzip در وردپرس با افزونه
به سراغ اولین روش یعنی فعال کردن این قابلیت با افزونههای میرویم تا بتوانید با استفاده از افزونههای مختلف این قابلیت را در سایت داشته باشید، در این بخش از مقاله با ما همراه باشید تا بهترین افزونههای اضافه کردن قابلیت Gzip در وردپرس را بشناسید و از آنها در جهت افزایش سرعت سایت استفاده کنید.
افزونه فعال سازی gzip در وردپرس WP Super Cache
یکی از بهترین افزونههایی که میتوانید این قابلیت را برای خود داشته باشید، افزونه WP Super Cache است که امکانات بسیار زیادی را برای سرعت شما دارد و قادر خواهید بود که با استفاده از آن قابلیت Gzip را در سایت خود داشته باشید، البته باید دقت داشته باشید که این افزونه تمام امکانات را برای افزایش سرعت به شما ارائه میدهد و میتوانید از آن به عنوان یک افزونه مدیریت کش هم استفاده کنید.

این افزونه بهصورت رایگان در مخزن وردپرس وجود دارد و شما می توانید آنرا خیلی ساده نصب و راهاندازی کنید تا از طریق تنظیمات آن قابلیت Gzip را داشته باشید.
توجه: اگر از افزونههای دیگر مدیریت کش استفاده میکنید بهتر است که این افزونه را برای فعال کردن Gzip انتخاب نکنید چرا که ممکن است دچار کاهش سرعت شوید.
افزونه فعال سازی gzip در وردپرس WP Rocket
افزونه راکت را قطعا شما هم میشناسید چرا که بر روی سرعت سایت تاثیر بسیار زیادی دارد و میتوانید امکاناتی را با استفاده از آن داشته باشید، یکی از امکانات خوبی که میتوانید با استفاده از این افزونه داشته باشید، اضافه کردن Gzip در وردپرس است که با چند کلیک ساده قادر خواهید بود این قابلیت را در سایت خود داشته باشید.

البته دقت داشته باشید که این افزونه بهصورت پولی عرضه شده است و شما برای این که بتوانید از آن استفاده کنید و باید آنرا خریداری کنید.
در کل دقت داشته باشید که افزونههای مربوط به افزایش سرعت سایت و مدیریت کش اغلب این قابلیت را دارند و میتوانید خیلی ساده آنرا فعال کنید پس باید به سراغ افزونه مدیریت کش خود بروید و ببینید که این قابلیت را دارد یا خیر.
البته تا چند سال پیش یکسری افزونهها وجود داشتند که به تنهایی این قابلیت را در سایت شما فعال میکردند بسیار هم خوب بودند اما به دلیل آپدیت نشدن و نداشتن تیم پشتیبانی دیگر قابل دسترس نیستند و شما نمیتوانید از آنها استفاده کنید.
فعال سازی gzip در وردپرس با فایل htaccess
یکی دیگر از روشهایی که میتوانید فعال سازی gzip در وردپرس را انجام دهید، قرار دادن یکسری کدها در htaccess است که خیلی ساده این قابلیت را برای شما فعال خواهد کرد و شما نیاز ندارید که اصلا افزونهای هم نصب کنید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
برای فعال سازی Gzip در وردپرس با استفاده از این روش باید به هاست خود مراجعه کنید و فایل htaccess را پیدا کنید و در نهایت هم کد زیر را در آن قرار دهید.
با استفاده از این کد شما خیلی ساده میتوانید قابلیت Gzip را در سایت وردپرسی خود داشته باشید و سرعت بسیار عالی را تجربه کنید.
بعد از فعال کردن این قابلیت نیاز است یک بار از سایت خود تست بگیرید تا متوجه شوید قابلیت در سایت فعال شده است یا خیر که با استفاده از یکسری ابزارهای آنلاین میتوانید اینکار را انجام دهید.
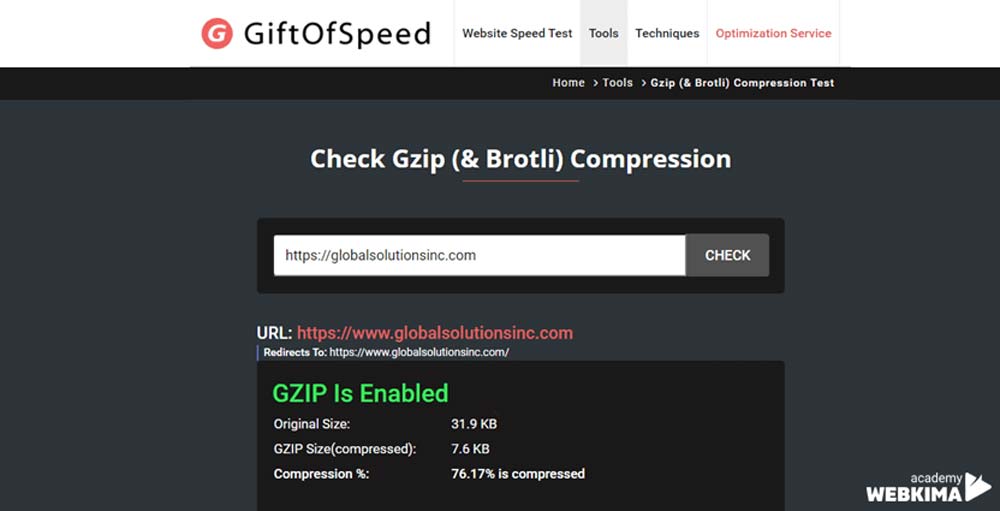
بررسی قابلیت Gzip در وردپرس با giftofspeed.com/gzip-test
یکی از بهترین سایتهایی که شما با استفاده از آن میتوانید فعال بودن و یا نبودن قابلیت Gzip را در سایت بررسی کنید.

همانطور که در تصویر بالا مشاهده میکنید یک سایت را مورد بررسی قرار دادهایم و این سایت خیلی ساده به ما اطلاع داده است که قابلیت Gzip در آن فعال است، حتی شما میتوانید قبل از انجام تنظیمات هم یک تست از طریق همین ابزار بگیرید تا متوجه شوید قابلیت gzip در سایت شما فعال است یا خیر.
جمع بندی
در این مقاله سعی داشتیم به شما اطلاعات کاملی را نسبت به Gzip به شما ارائه دهیم تا با این قابلیت عالی برای افزایش سرعت سایت آشنا شوید، در ادامه هم فعال سازی gzip در وردپرس را بهصورت کامل توضیح دادیم تا بتوانید خیلی ساده با استفاده از همین آموزش فعال سازی gzip در وردپرس را انجام دهید و از این بابت مشکلی نداشته باشید.
پیشنهاد میکنیم برای افزایش سرعت سایت خود حتما فعال سازی gzip در وردپرس را انجام دهید و تاثیر بسیار بینظیر آنرا مشاهده کنید، امیدواریم از خواندن این مقاله لذت برده باشید اطلاعات کاملی را نسبت به موضوع مقاله کسب کرده باشید، در ضمن هر سوالی درباره فعال سازی gzip در وردپرس دارید میتوانید از طریق نظرات با ما در ارتباط باشید.

دیدگاه و پرسش