بهترین سازنده افکت شیشهای CSS
بهترین سازنده افکت شیشه ای CSS ابزار قدرتمندی است که به طراحان وب اجازه می دهد تا به راحتی جلوه های بصری شیشه ای خیره کننده را برای وب سایت خود ایجاد کنند. این ژنراتورها روشی ساده و کارآمد برای طراحی عناصر با پس زمینه شفاف، لبه های تیز و سطوح براق ارائه می دهند. با افزایش محبوبیت شیشهمورفیسم در طراحی وب، این ژنراتورها در ایجاد رابطهای مدرن و شیک ضروری شدهاند.
ژنراتورهای سازنده جلوه شیشه ای CSS طیف گسترده ای از گزینه های سفارشی سازی را ارائه می دهند که به طراحان اجازه می دهد شفافیت، تاری، رنگ و سایر پارامترهای افکت شیشه را تنظیم کنند. آنها پیشنمایشی بیدرنگ از تغییرات ارائه میدهند و طراحان را قادر میسازند تا زمانی که به ظاهر دلخواه خود دست یابند، اثر را آزمایش کرده و تنظیم دقیق کنند. این ژنراتورها اغلب کدهای CSS لازم را تولید می کنند که طراحان به راحتی می توانند آن را در پروژه های خود ادغام کنند.
راهنمای مطالعه:
اهمیت طراحی های خیره کننده وب سایت
طراحی های خیره کننده وب سایت نقش مهمی در جلب توجه کاربران و ایجاد یک اثر ماندگار دارد. در عصر دیجیتال امروزی که رقابت شدید است، جذب بازدیدکنندگان از اهمیت بالایی برخوردار است. یک وب سایت از نظر بصری جذاب می تواند تجربه کاربر را به میزان قابل توجهی افزایش دهد و شانس ماندن طولانی تر کاربران در سایت را افزایش دهد.
برداشت اولیه اهمیت دارد و یک وب سایت از نظر بصری خیره کننده می تواند بلافاصله اعتبار و حرفه ای بودن را ایجاد کند. این نشان دهنده تعهد صاحب وب سایت به ارائه یک تجربه کاربری با کیفیت بالا است. یک وب سایت خوب طراحی شده با جلوه شیشه ای جذاب می تواند احساسات مثبت را برانگیزد و تأثیر بصری قوی ایجاد کند.
علاوه بر این، طراحیهای خیرهکننده وبسایت میتوانند قابلیت استفاده و ناوبری را با سهولت یافتن کاربران برای یافتن آنچه به دنبال آن هستند، بهبود بخشد. عناصر طراحی واضح و شهودی، مانند دکمه های شیشه ای یا پس زمینه های شیشه مانند، می توانند کاربران را راهنمایی کنند و عملکرد کلی وب سایت را بهبود بخشند.
در نهایت، ایجاد طرحهای وبسایت خیرهکننده با مولدهای جلوه شیشهای CSS به کسبوکارها کمک میکند تا از رقبا متمایز شوند و تأثیری به یاد ماندنی در بازدیدکنندگان وبسایت بگذارند. این یک راه موثر برای افزایش درک برند، ارتقای تعامل و در نهایت افزایش تبدیل است. در این مقاله از سری مقالات آموزش طراحی سایت نگاهی به این وبسایتها می اندازیم.
توضیح گرایش شیشه مورفیسم در طراحی وب
Glassmorphism یک گرایش محبوب در طراحی وب است که شامل ایجاد جلوه ای شیشه مانند در رابط کاربری است. هدف آن ارائه ظاهری شیک و مدرن به وبسایتها با ترکیب عناصر شفاف و تار است که ظاهر شیشههای مات یا اکریلیک را تقلید میکنند. گرایش شیشهمورفیسم به دلیل توانایی آن در افزودن عمق، جذابیت بصری و حس واقعگرایی به وبسایتها محبوبیت پیدا کرده است.
با استفاده از ویژگیهای CSS مانند پسزمینه فیلتر، محو کردن، گرادیانها و تنظیمات کدورت، طراحان وب به راحتی میتوانند بدون کدنویسی پیچیده به افکت شیشهمورفیسم دست یابند. ماهیت شفاف شیشه در طراحی وب به کاربران اجازه می دهد تا از طریق رابط کاربری ببینند و یک تجربه لایه ای و همه جانبه ایجاد کنند. این روند طراحی نه تنها جذابیت زیبایی شناختی وب سایت ها را افزایش می دهد، بلکه با ایجاد رابط های بصری جذاب و بصری که از نظر بصری برای چشم خوشایند هستند، تجربه کاربر را نیز بهبود می بخشد. با شیشهمورفیسم، وبسایتها میتوانند برجسته باشند و تأثیری ماندگار بر روی کاربران بگذارند.
CSS Glass Effect Generator

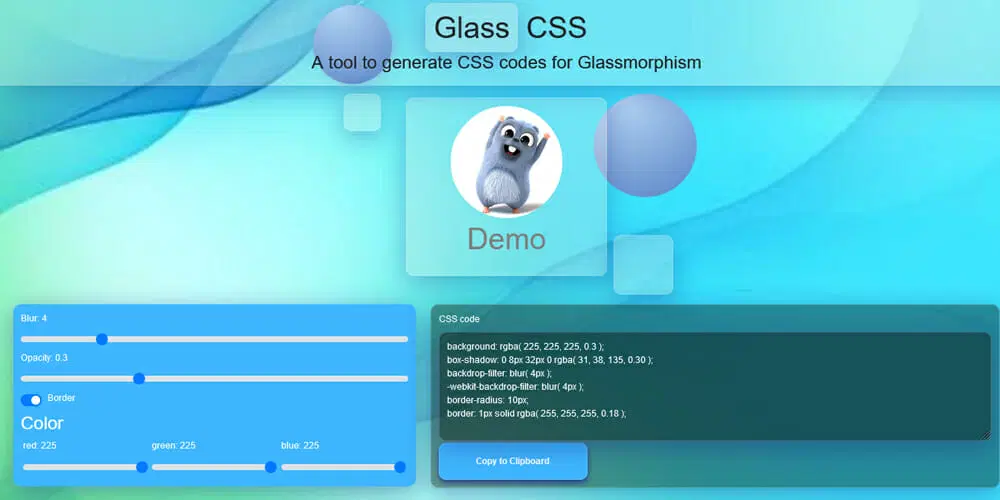
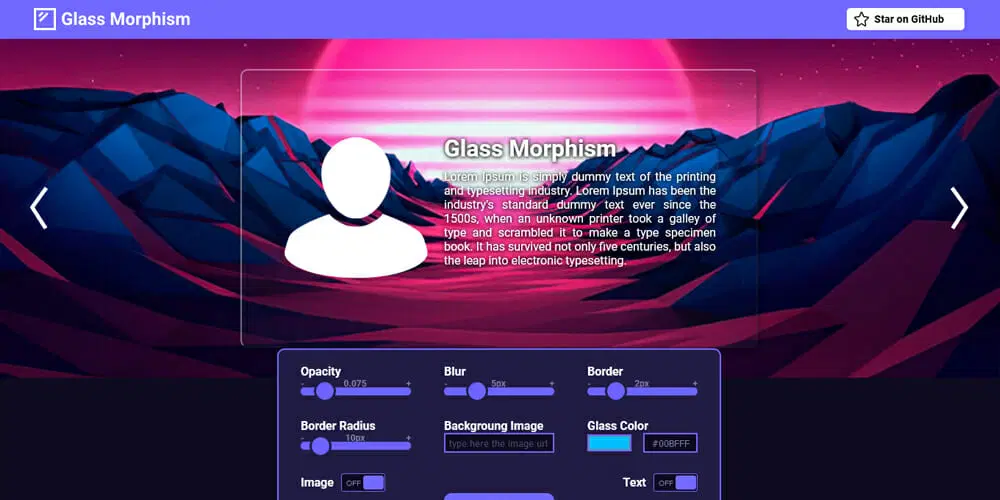
Glass CSS

Frosted Glass Effect Generator

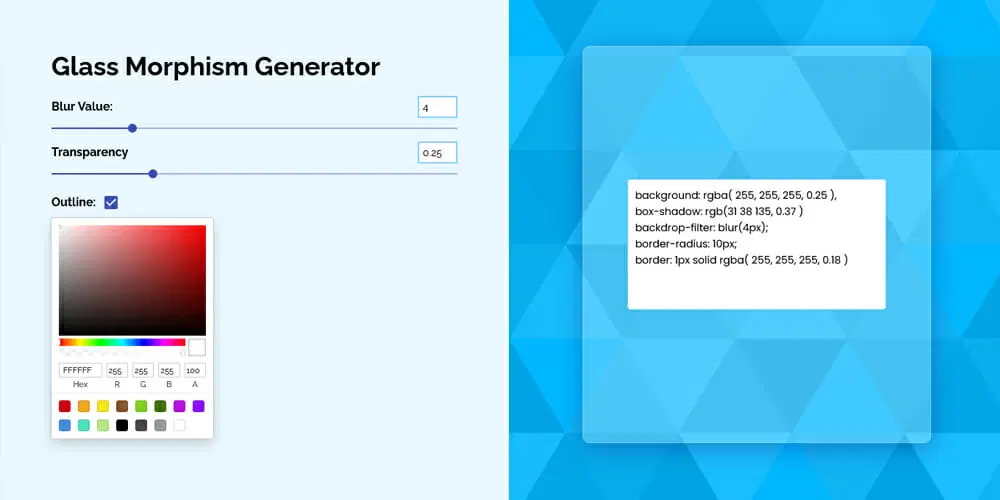
Glass Morphism Generator

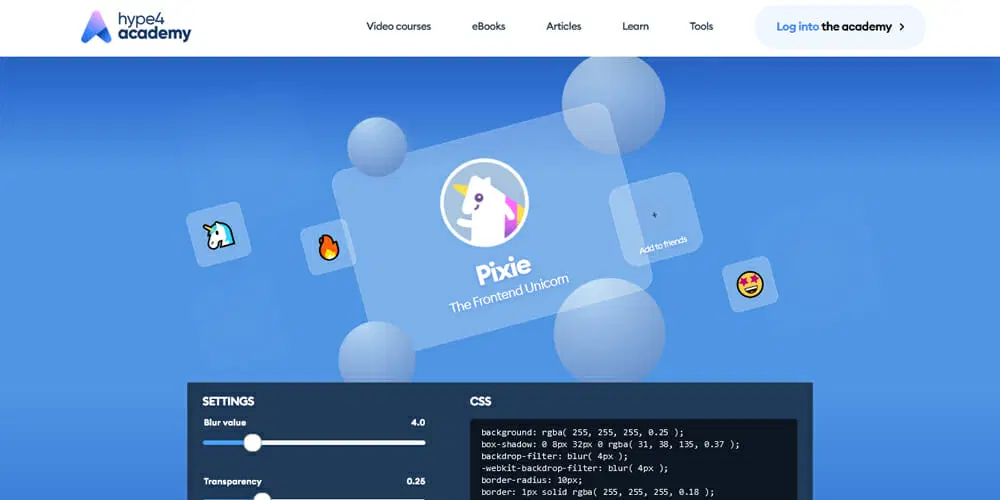
Glassmorphism

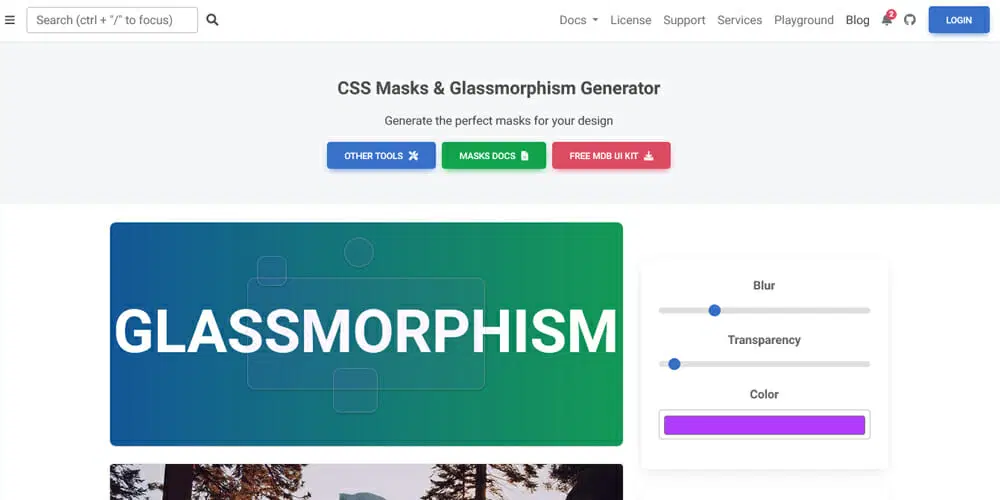
CSS Masks & Glassmorphism Generator

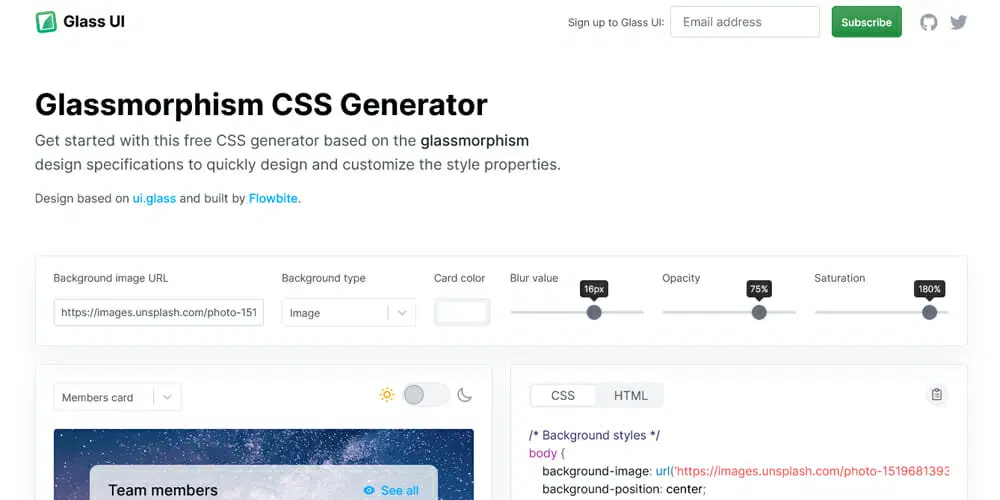
Glass UI Generator

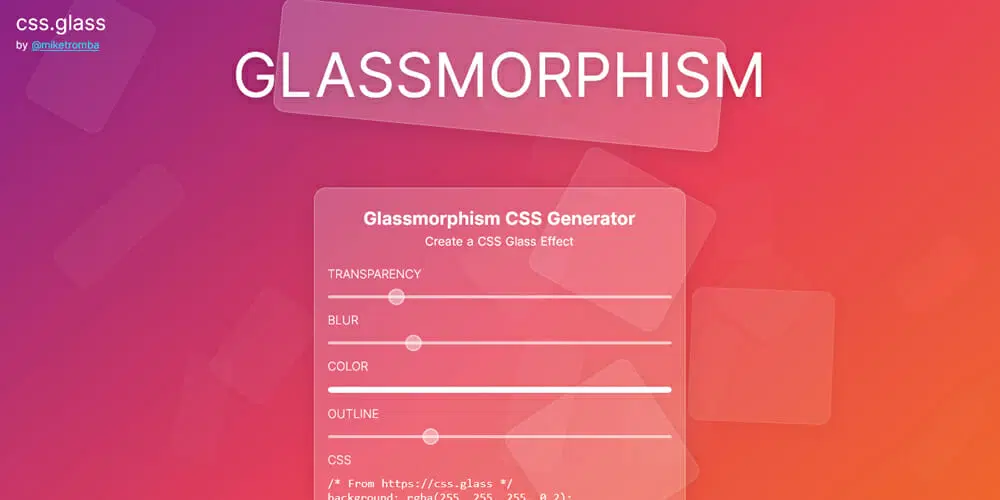
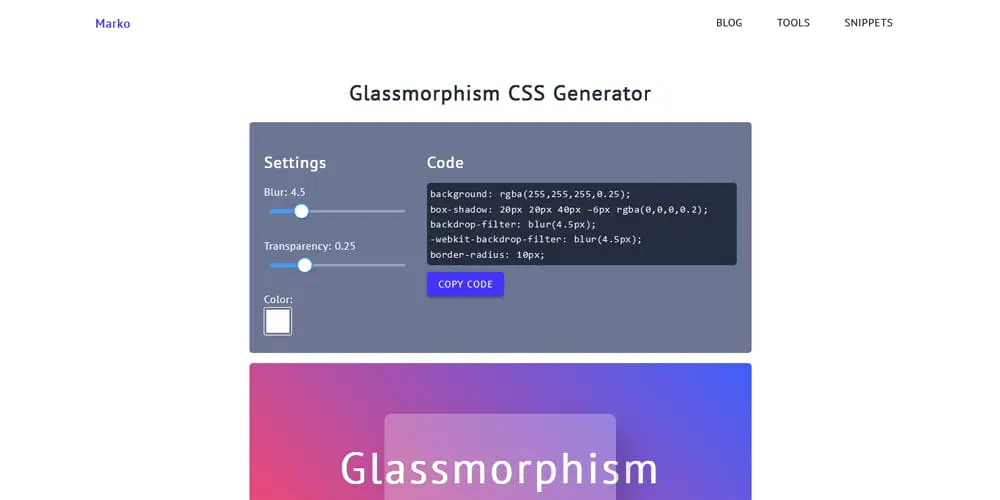
Glassmorphism CSS Generator

Glass Morphism

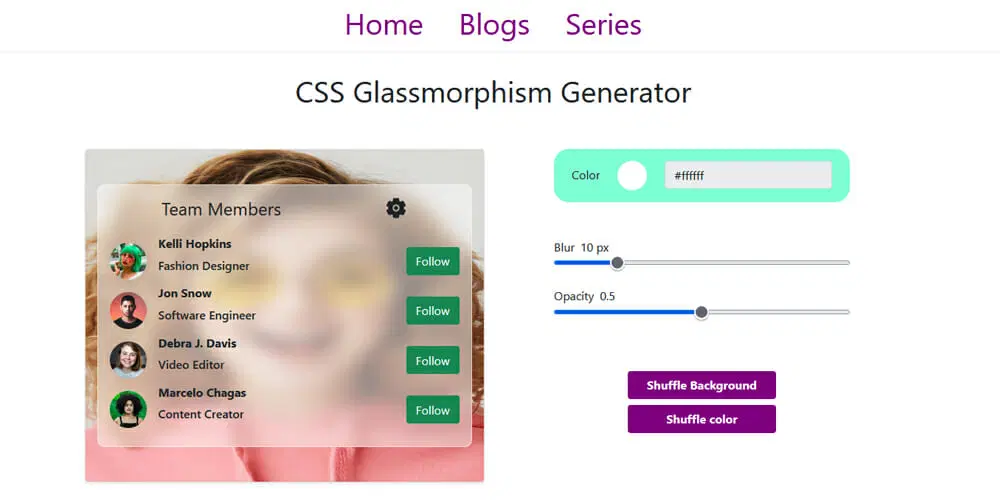
CSS Glassmorphism Generator

مزایای استفاده از سازنده افکت شیشه ای CSS
ژنراتورهای جلوه شیشه ای CSS مزایای بی شماری را برای ایجاد وب سایت های خیره کننده ارائه می دهند. در اینجا برخی از مزایای کلیدی استفاده از این ابزارها وجود دارد:
سهولت استفاده: سازندههای جلوه شیشه ای CSS یک رابط کاربرپسند ارائه می دهند که به طراحان اجازه می دهد، صرف نظر از سطح تخصص خود، به راحتی جلوه های شیشه ای را بدون نیاز به نوشتن کد پیچیده به صورت دستی ایجاد کنند.
صرفه جویی در زمان: این ژنراتورها الگوهای از پیش ساخته شده و قطعه کدهای CSS آماده برای استفاده را ارائه می دهند . این باعث صرفه جویی در زمان طراحان می شود که در غیر این صورت برای ایجاد جلوه شیشه ای از ابتدا صرف می شود.
گزینههای سفارشیسازی: مولدهای افکت شیشهای CSS طیف وسیعی از گزینههای سفارشیسازی مانند تنظیم شدت تاری، تغییر گرادیان رنگ، تغییر سطوح شفافیت و افزودن جلوههای اضافی مانند سایهها را ارائه میدهند. این به طراحان امکان می دهد تا جلوه های شیشه ای منحصر به فرد و شخصی سازی شده را برای وب سایت های خود ایجاد کنند.
سازگاری بین مرورگرها: کد CSS تولید شده توسط این ابزارها سازگاری بین مرورگرها را تضمین می کند، بنابراین جلوه شیشه شکل در مرورگرهای مختلف وب ثابت به نظر می رسد.
جمع بندی
در نتیجه، مولدهای جلوه شیشه ای CSS ابزارهای ضروری برای ایجاد طراحی های خیره کننده وب سایت هستند. گرایش شیشهمورفیسم در طراحی وب به دلیل توانایی آن در افزودن عمق و جذابیت بصری به رابطها محبوبیت پیدا کرده است. با استفاده از ویژگیهای CSS مانند پسزمینه فیلتر، محو کردن، گرادیانها و تنظیمات کدورت، طراحان میتوانند به راحتی به جلوهی شکلزیستی دست یابند. این روند نه تنها جذابیت زیبایی شناختی وب سایت ها را افزایش می دهد، بلکه تجربه کاربر را با ایجاد رابط های بصری جذاب و بصری بهبود می بخشد.

دیدگاه و پرسش